You will find a suitable theme for almost every project. But what if you want to make changes to the design to stand out from the crowd. Small color changes are quickly implemented with a few lines of CSS code. Complex modifications are different as they often require a deep dive into the theme to achieve the desired result. To avoid chaos, you should always use a child theme in these cases. In this article we will explain to you, what a child theme is and what its benefits are.
What is a Child-Theme?
The official Theme handbook explains what a so-called childTheme is. Accordingly, this is a Theme, which allows individual adjustments to the parentTheme and simplifies the handling of this. The parent-Theme is exactly what you know as a normal WordPress -Theme (so for example Avada).
How to find the right WordPress -Theme for your needs among the many offers, you can read in this blog post.
Now to the important difference: The child-Theme inherits the basic design and functionality of the parent- Themes. Adjustments that are implemented on the childTheme overwrite the functionality of the parentThemes.
In practice, the parentTheme remains untouched even with extensive modifications. Changes are only made in files of the same name in the child-Themes . This results in numerous advantages that make the use of Child-Themes so attractive.
When does a Child-Theme make sense?
Child-Themes are indispensable if you want to make adjustments to your WordPress -Theme and not lose them. You will find out the reasons at the latest when you have made changes to Theme files and then install updates to Themes . Because if a Theme is updated, all Theme files are overwritten and also the individual adjustments are logically lost.
Child-Themes are especially suitable for code beginners and newcomers. They can use the functionality of an existing Themes as a basis to implement their own wishes with the help of a childThemes . Here, it is not necessary to develop a complete WordPress -Theme from scratch, which also represents a time advantage.
Generally speaking, you should have some basic knowledge in the field WordPress and web development, so that a child-Theme not only gives you an advantage, but you can use it safely.
For whom is a Child-theme not suitable?
ChildThemes is usually more suitable for users who make major changes to their Themes . If you have little experience in web development and your changes are limited to a few lines of CSS code, a childTheme is not absolutely necessary. You can also easily make these changes in the customizer of WordPress .
Also, changes that can be made via the options of the installed WP-Themes should not be made via a child-Theme implement. These can be simple color changes, header images or other layout options for which the developer has already provided. A Child-Theme would usually only slow down your WordPress website unnecessarily. Also the overview gets lost so fast.
If your changes occur within a Child Themes exceed a certain extent, you may be better off creating your own theme which is what the WordPress code recommends, by the way. Why? If you change too many functions and files, problems with updates of the parent themes occur.
Where can I get that Theme?
Users of many bestsellers like Enfold, Avada and Co. can be happy. This is because numerous Theme providers already offer ready-made childThemes templates for downloading for their own WordPress templates. Avada, for example, already includes a suitable childTheme. Users of the popular Themes Divi, on the other hand, still have to do it themselves - despite numerous user requests - or use a prefabricated childTheme from the community.
So before you start working on your own, you should always check with the provider first to see if they have already taken care of this for you. After all, they can best guarantee that the childTheme with the associated WP template works flawlessly.
Create Child-theme yourself
If your provider does not provide a childTheme for download, this is not a big deal. Creating such a Themes is relatively easy and only requires some time, basic web development skills and S/FTP access or SSH access to your website. The use of a code editor is also recommended.
In the end, three simple files will ensure that you can use the advantages of a childThemes . Just follow the instructions below:
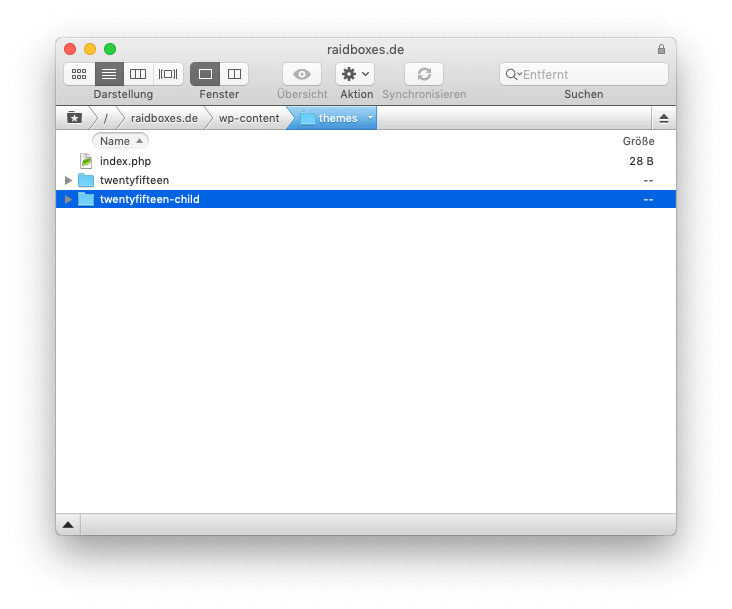
Step 1: Create folder
If you have gained access to your website via FTP, you should first navigate to the Theme folder (/wp-content/themes /) of your WordPress installation. Here you only have to create the folder of your childThemes .

You can choose the name freely, but for a better overview it is recommended to simply add a "-child" to the name of the parent folderThemes . If you create a childTheme for the WordPress -Theme TwentyFifteen, the appropriate folder name would be twentyfifteen-child.
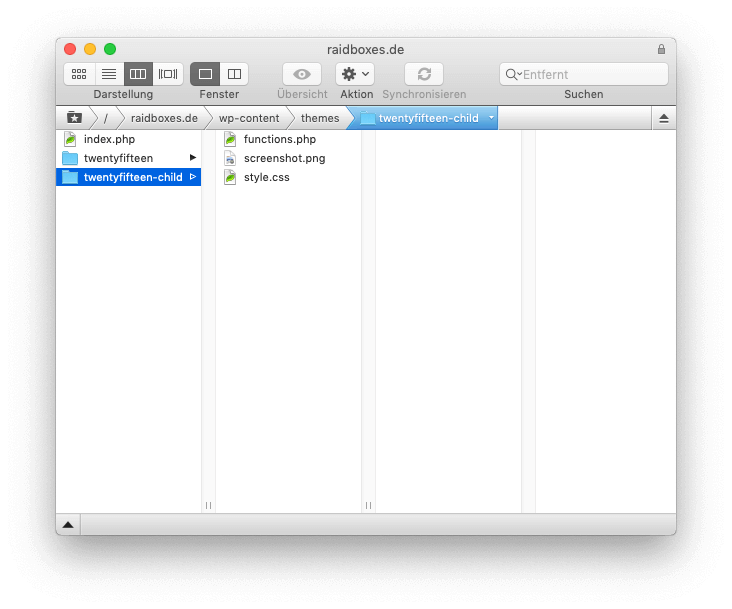
Step 2: Create style.css
In the next step, a stylesheet named style.css is needed, which is placed directly in the folder you created before.
This file should be filled with the following content:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */
The header of the stylesheet contains various information about the childTheme. With the exception of two lines, this information is not mandatory.
Theme -Name and Template must be filled in for the Child-Theme to work. Template ensures that WordPress can recognize the connection between child and parentTheme . The stored information (in the example: twentyfifteen) in the child-Theme should therefore match the information in the stylesheet of the parent Themes .
Step 3: Create functions.php
In the third step you have to create the functions.php of your childThemes . The content of this file ensures that the stylesheet of the parentThemes is loaded.
Copy the following content into the PHP file named functions.php:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
When using the Child-Themes for customization, you will also add function extensions to this file later.
Step 4: Screenshot for your Child-Theme
The fourth step is not mandatory. If you want a screenshot of the childTheme to be displayed in the Theme overview within your WordPress installation, you can store suitable image material for this.

WordPress automatically uses a file named screenshot.png, which is located in the main folder of the childThemes . You can let your creativity run wild here, the WordPress codex recommends a size of 1200px in width and 900px in height.
Step 5: Enable child theme
That's it - the Child-Theme only needs to be activated. This is done in the same way as you have already activated the parentTheme . Simply go to the Theme overview of your WordPress installation and select the childTheme that appears.
It is possible that after activation certain settings that you have previously made on the parentTheme disappear or are no longer set as before. This is normal. The best thing to do is to install and activate the childTheme before you make any changes to your Theme .
Alternative: Create Child-Theme with Plugin

It is also possible to create the appropriate Child-Theme via a WordPress -Plugin . One of the most popular Plugins is in this case the Child-Theme Configurator. This offers not only the creation of a Child-Themes, but also other configuration options.
Since the creation of such a Themes is very simple, even for less experienced users such a Plugin is by no means necessary. With regard to the performance of your WordPress website, I even advise against installing too many, unnecessary Plugins.
Working with the child theme
It is very easy to work with the self-created Child-fileTheme. Once you have activated it, the design of the Parent screen will appear on your WordPress website.Themes. This is logical, after all this is exactly how the Child-Themes:
Every file you create within your childThemes overwrites the file with the same name in your parentTheme. Only the functions.php and the stylesheet are an exception. Not only the name, but also the folder structure should be exactly the same.
For example, if you want to modify the footer(footer.php) of the parentThemes , you add a copy of this file directly to the folder of the childThemes . This file overwrites the file with the same name in the parentTheme. Changes you make here will be visible on your website.
Special case: The functions.php does not overwrite, but is loaded before the file of the same name of the parentThemes . If you want to overwrite individual PHP functions of the parentThemes , you can do this within the functions.php of the childThemes . This possibility is only for experienced users. This detailed manual will help you with this.
Conclusion: practical, indispensable feature!
Creating a child themetheme is relatively simple. Also, the use of such a theme proves to be not particularly difficult in everyday life. That's exactly why a Child-theme is recommended for all WordPress users who want to make changes to their theme "properly". The advantages clearly outweigh.
There are almost no disadvantages. Although a possible performance disadvantage is often cited by Child-Themes , this is - if at all - only minimal. Child-Themes remain comparatively slim, since these contain mostly only the code of the modifications.
Nevertheless, you should always know exactly what you are doing when using Child-Themes . Here, too, you can quickly ensure that your WordPress website becomes unusable and only spits out errors. A WordPress backup is indispensable for such modifications - if in doubt, you should always consult a professional with the appropriate expertise.
Picture: Anthony Robert | Unsplash
