Om du vill optimera WordPress är vissa åtgärder kristallklara, välkända och bevisat effektiva. Men även förmodligen optimerade webbplatser har ofta fortfarande potential. Det är därför det är värt att tänka utanför Google-lådan PageSpeed Insights och Co att titta. Eftersom många prestandaverktyg ger äkta dataguldgruvor som möjliggör en mycket omfattande analys - om du vet vad du ska leta efter.
Enkla prestandaverktyg som Googles Testa min webbplats ellerGoogle PageSpeed Insights som ett resultat, framför allt, en lista med rekommendationer för åtgärder. Det kan vara bra till att börja med. Men om du vill övervaka dina WordPress-projekt effektivt och optimera WordPress förnuftigt, bör du förr eller senare tillgripa ett prestandaverktyg som också matar ut laddningstiden för din webbplats och visar dig exakt hur din blogg, din butik, ditt företags webbplats beter sig när du laddar.
Dessa inkluderar till exempel Pingdom, GTMetrix eller Webpagetest. Dessa ger ofta ett så kallat vattenfallsdiagram . Dessa något skrymmande datamängder märks knappast av många. Men om du arbetar professionellt med WordPress bör du förstå hur de fungerar. Eftersom: Det finns ingen annan datakälla som visar hur snabbt din webbplats laddas, hur bra din webbhotell är, hur effektiv din webbplats laddas och var byggarbetsplatserna på din webbplats finns.
Och med lite övning kan du analysera 😉 varje webbplats med en överblick och på (handstoppade) 7 sekunder Hur ska detta fungera? Jag ska visa dig det steg för steg idag!
WordPress optimera: Utan vattenfallsdiagram skrapar du bara på ytan
Kanske undrar du: Varför all ansträngning? Det finns fantastiska prestandaverktyg som redan visar mig alla viktiga optimeringsåtgärder. Dessutom är det vanligtvis begränsat till följande punkter ändå:
- Cachning: Antingen på serversidan eller via plugin
- Bildoptimering: Se t.ex. vår plugin-jämförelse.
- Komprimera och sammanfatta CSS och JavaScript
- Hosting
- CDN
Naturligtvis, om du har förtydligat och optimerat dessa punkter, har du skapat en mycket bra grund för en riktigt snabb webbplats. Det är därför dessa skäl (med rätta) behandlas i alla bra prestandaguider.
Till exempel
- Hootproofs omfattande WordPress-prestandaguide
- Från Trabbi till Porsche - 7 knep för att göra WordPress snabbare av WP Ninjas
- 13 åtgärder för att göra WordPress lämplig för höga belastningar - från vår tidigare produktchef Matthias.
Och även med de vanligaste laddningstidsbromsarna på WordPress-webbplatser hamnar dessa skäl alltid på de bästa platserna.
Vår erfarenhet från hundratals systematiska prestandaanalyser med webbsidestester och omfattande webbplatskontroller visar: Även på förment "optimerade" WordPress-webbplatser finns det alltid prestandafallgropar. Och det är precis här vattenfallsdiagrammet hjälper. Eftersom det kan göra något speciellt: Det visar dig hur din webbplats laddas, vilka element som laddas och hur snabbt det hela händer.
Hur man tar sig till dataskatten
Alla bra prestandaanalyser ger också vattenfallsdiagram. Om du till exempel använder Pingdom Tools måste du bara rulla ner tillräckligt långt.

Med Pingdom-verktygen måste du bläddra lite för att nå vattenfallsdiagrammet. Motsvarande avsnitt här kallas filförfrågningar. Webpagetest och GT-Metrix har var och en sina egna flikar för diagrammen. Men för att fånga all denna information ordentligt måste du förstå hur du läser vattenfallsdiagram korrekt.
Hur man läser vattenfall diagram korrekt
Den koncentrerade informationstätheten innebär att vattenfallsdiagram inte är exakt kända för sin tydlighet. I själva verket behöver du bara veta fyra saker för att förstå posterna:
- På X-axeln tas tiden bort. Vattenfallsdiagram är strukturerade kronologiskt: Med hjälp av X-axeln kan du se exakt när ett element börjar läsas in och hur lång tid det tar att göra det. Det är just denna kronologiska struktur som gör ett vattenfallsdiagram så värdefullt. På så sätt kan du se exakt var laddningstiden går förlorad och vilka processer du måste börja med för att optimera din laddningshastighet.
- Varje HTTP-begäran registreras på Y-axeln. För de flesta vattenfallsdiagram kan du klicka på elementen på Y-axeln för ytterligare information.
- En förklaring anger vilken typ av resurs som läses in. Webpagetest markerar HTML, CSS, bilder, Flash etc. i färg, Pingdom använder symboler för detta.
- Ett ytterligare kodningssystem ger information om hur enskilda förfrågningar körs – till exempel hur lång tid det tar att ansluta till servern eller om HTTPS används.
I följande bild kan du hitta dessa fyra områden som just beskrivits.

WordPress optimera med den 7 sekunders analys
Så nu är det klart hur du läser ett vattenfall diagram - men vilka insikter kan du dra av det?
I prestandaanalysen har 7-sekundersanalysen visat sig med oss: Diagrammet ger dig information om sju viktiga faktorer för laddningshastigheten med bara en blick. Dessa sju hack hjälper dig att förstå exakt hur och hur snabbt din webbplats kommer att återges. Och de visar var det finns potential att göra dem snabbare, åtgärda problem eller förbättra dem ytterligare.
Observera
I våra exempel, förresten, kommer vi alltid att hänvisa till vattenfallet diagram av Webpagetest, eftersom vi alltid använda detta verktyg, vare sig manuellt eller automatiskt.
Tips #1: Storleken spelar roll
Ju längre vattenfallet är (dvs. ju fler element som tas bort på Y-axeln), desto fler förfrågningar måste behandlas och desto långsammare laddas webbplatsen. Ändå behöver ett långt vattenfall inte nödvändigtvis vara dåligt. Det finns funktioner och externa resurser som du helt enkelt inte kan eller vill göra utan. För oss är till exempel livechatt ett sådant verktyg. Naturligtvis saktar laddningen av chattprogrammet ner vår webbplats. Den snabba supporten via chatten är dock en central del av vår hosting. Så vi kan inte klara oss utan plugin.
HTTP/2 ser också till att det stora antalet förfrågningar inte längre är lika viktigt som det var för några år sedan.
Med den nya webbstandarden kan förfrågningar behandlas samtidigt istället för en efter en som tidigare. Dessutom skickar servern redan HTML-filer till webbläsaren under HTTP / 2 som en försiktighetsåtgärd. Den nya standarden kompenserar för nackdelar som du kan ådra dig från ett stort antal HTTP-begäranden. För att kunna dra nytta av HTTP / 2 måste dock din webbplats laddas via HTTPS, dvs. ha ett SSL-certifikat .
I vilket fall som helst har erfarenheten visat att det inte finns någon direkt korrelation mellan längden på ett vattenfall och den faktiska laddningshastigheten. Åtminstone upp till en viss gräns: Med långt över 100 förfrågningar finns det potential för besparingar i de flesta fall.
Om din webbplats överskrider denna tröskel bör du ta en detaljerad titt på dina HTTP-förfrågningar. Till exempel laddas vår hemsida med över 130 HTTP-förfrågningar. Så det finns potential för optimering här. Om ditt vattenfall innehåller mer än 100 förfrågningar, ta en närmare titt på vilken av dem du kan klara dig utan.
Tips #2: Upptäck laddningstid
Det maximala värdet på din X-axel är viktigt för att analysera laddningshastigheten: Här kan du se hur mycket tid som går tills din webbplats är helt renderad. Ju mindre detta värde är desto bättre.
Om det maximala värdet på din X-axel är över 10 bör du definitivt titta på laddningshastigheten på din webbplats. Din webbplats totala laddningstid bör vara mindre än 10 sekunder.
"*" visar obligatoriska fält
Tips #3: Detektera filtladdningstid
De flesta användare bryr sig inte riktigt om vilka värdeanalysverktyg som spottar ut. Det enda som betyder något för dem är: hur snabbt webbplatsen laddas kändes.
Därför, när du driver en webbplats, är det viktigt att förbättra den känslan av hastighet så mycket som möjligt. Du kan uppnå detta genom optimal cachning, optimering ovan och – om dina kunder är baserade utomlands – användning av ett innehållsleveransnätverk (CDN).
Lyckligtvis kan du också komma till botten med denna upplevda laddningstid via vattenfallsdiagram mycket bra. Såvitt vi vet är Webpagetest det enda kostnadsfria verktyget som skiljer mellan den tekniskt uppmätta laddningstiden och den laddningstid som användaren upplever .
Hela diagrammet visar den mindre viktiga tekniska laddningstiden. Filtens inläsningstid döljs mellan de blå och gröna linjerna i diagrammet.
Den gröna linjen indikerar när det första visuella elementet på webbplatsen laddas (detta kallas "Start Render" -punkten). Den blå linjen ger information om när användaren uppfattar webbplatsen som fulladdad – från och med nu ökar sannolikheten för att interagera med webbplatsen avsevärt. Dessa två linjer ska vara så långt till vänster och så nära varandra som möjligt.

Det orangea området visar den fas då inget synligt innehåll återges. Fram till slutet av denna fas ser besökaren bara en vit sida. Det blå området markerar tidsspannet mellan Startåtergivning och Inläsningstid under vilken besökaren kan uppfatta en synlig renderingsprocess (t.ex. ett timglas). Båda bildar tillsammans filta som laddar tid.
Webpagetest är det enda verktyget som ger dig dessa data. Vi är inte medvetna om detta från Pingdom Tools eller GTMetrix. Denna regel gäller därför endast om du använder Webpagetest: Den gröna linjen ska visas efter cirka 2 till 3 sekunder, den blå linjen senast efter 7 sekunder.
Tips #4: HTTP/2 jämfört med HTTP/1
HTTP / 2 erbjuder en avgörande fördel jämfört med HTTP / 1: Med den nyare webbstandarden laddas webbplatser mycket snabbare. Men förutom ett SSL-certifikat är du också beroende av att din värd ger dig den här tjänsten. Många är dock oklara om detta faktiskt är fallet med dem eller inte.
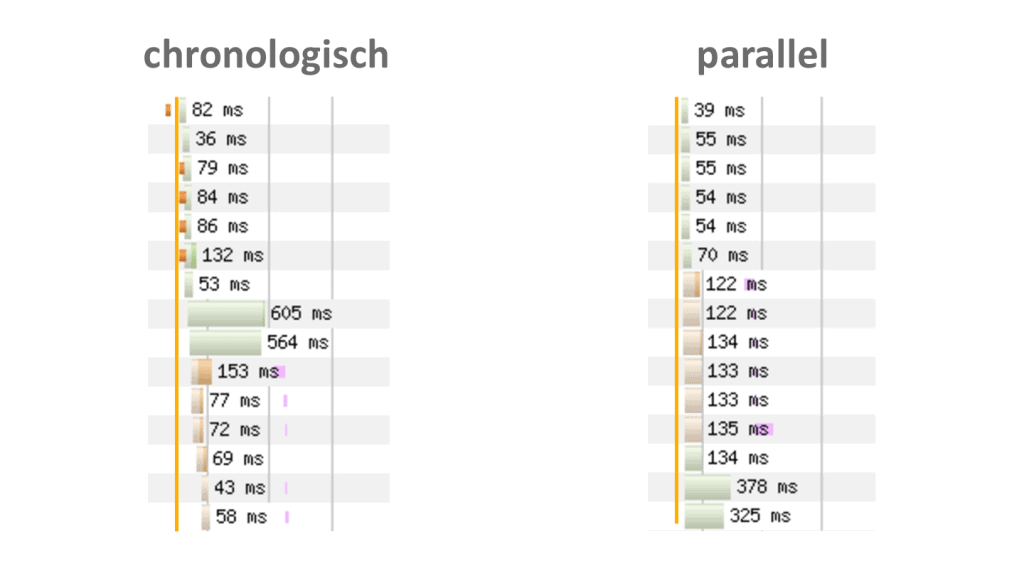
En av de största fördelarna med HTTP / 2 är samtidig behandling av flera förfrågningar. Och det är precis vad du tydligt kan se i ditt vattenfallsdiagram . Eftersom förfrågningarna kopieras kronologiskt börjar flera staplar vid samma punkt på X-axeln när HTTP/2 används.

Till vänster kan du se det typiska laddningsbeteendet för en WordPress-webbplats utan HTTP / 2. De enskilda HTTP-förfrågningarna körs efter varandra. Till höger kan du se hur samma webbplats beter sig med HTTP / 2: De enskilda förfrågningarna laddas här samtidigt.
Om enskilda begäranden läses in parallellt körs din webbplats med HTTP/2.
Tips #5: Upptäcka för stora bilder
På cirka 30 procent av de webbplatser vi analyserar hittar vi fortfarande potential när det gäller bildstorlek. Och detta trots att de flesta webbansvariga antar att de redan har fått ut det mesta av detta.
Enligt vår erfarenhet är bilder den viktigaste faktorn för sidladdningstid efter cachning. För varje bild du laddar upp till backend skapar WordPress automatiskt en hel serie andra filer, miniatyrer eller utvalda bilder. Korrekt komprimering av dessa filer är ett av de mest effektiva sätten att minska storleken och därmed laddningshastigheten på din webbplats.
Hur du optimerar dina bilder förnuftigt, till exempel:
- WPMU DEV: "Hur man korrekt komprimerar och ändrar storlek på bilder för WordPress"
- Vår jämförelse av 5 bildoptimering plugins för WordPress
- Plugin-tillverkaren Optimus förklarar de grundläggande skillnaderna mellan förlustfri och förlustfri komprimering
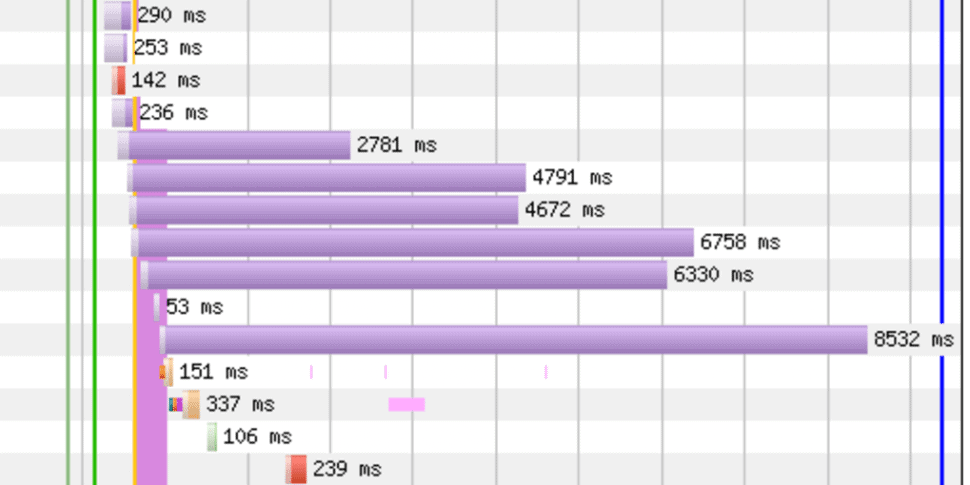
I vattenfallsdiagrammet kan bilder snabbt identifieras med hjälp av förklaringen: Webbsidas test visar dem med violetta staplar, Pingdom med en ikon. Endast GTMetrix skiljer inte bilder separat. I vilket fall som helst, om motsvarande staplar är mycket längre än staplarna av de återstående begäranden, indikerar detta en lång bild laddningstid.

I illustrationen kan du se ett extremt men mycket levande exempel på okomprimerade bilder. Några av filerna ensamma tar över 8 sekunder att ladda, vilket saktar ner hela webbplatsen.
I ett sådant fall som ovan bör du titta närmare på dina bilder. Genom att klicka på motsvarande begäran kan du vanligtvis visa exakt vilka filer som är inblandade i ett vattenfallsdiagram. Detta gör sökandet efter laddningstidsbromsar mycket enklare. Långa laddningsstaplar för bildresurser indikerar komprimering spotecial.
Tips #6: Hitta omdirigeringar
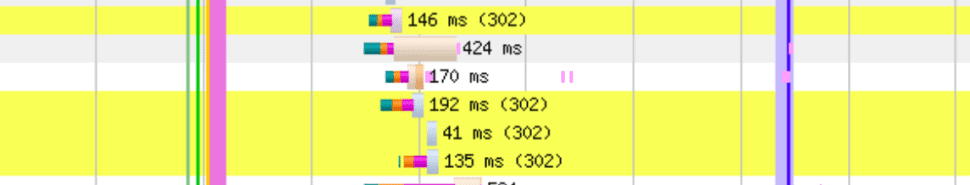
Ett vattenfallsdiagram hjälper dig inte bara att förstå vilka element som laddas när och hur snabbt, utan också hur många omdirigeringar som har ställts in och var de pekar. Förfrågningar med omdirigeringar markeras vanligtvis i färg. Diagrammet ger dig också information om vilken omdirigering som är inställd och vart den leder.

Webbplatsen i den här figuren har flera 302 omdirigeringar i rad.
Med ett vattenfallsdiagram kan du snabbt se hur många och vilka omdirigeringar som har ställts in. För övrigt hjälper detta också till att upptäcka vidarebefordringsslingor efter en DNS-ändring.
Tack vare de gula markeringarna har vi redan kunnat upptäcka onödiga eller till och med skadliga omdirigeringar flera gånger.
Tips #7: Upptäck fel i korthet
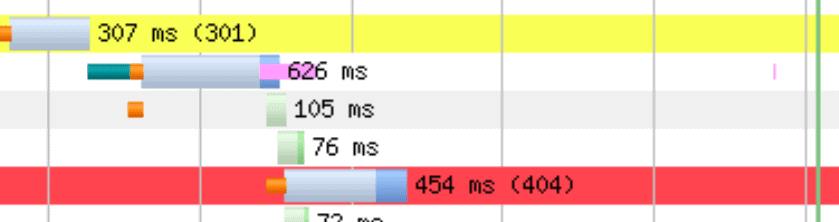
Ibland kanske delar av en webbplats inte återges korrekt. Det kan till exempel handla om AdSense-ramar, men också integrerade kartor och typsnitt.

I det här fallet kastar vattenfallsdiagrammet ett felmeddelande och markerar raden med begäran i fråga i rött. Dessutom anger diagrammet vilket fel det är och vilken resurs som producerar felet. Webbplatsen i den här bilden kastar ett 404-fel.
Röda linjer indikerar fel vid rendering av webbplatsen.
Med cheatsheet alla tips i korthet
Ett vattenfallsdiagram är förmodligen den mest värdefulla utvärderingen du kan få för dina WordPress-webbplatser. Detta kombinerar olika data som du bör hålla ett öga på: laddningstiderna, ordningen för rendering och felmeddelanden. Beväpnad med tipsen från den här artikeln kan du snabbt och effektivt identifiera var det fortfarande finns potential för optimering:
- Är vattenfallet för långt (över 100 förfrågningar)?
- Är det maximala värdet på X-axeln för stort (större än 10)?
- Ladda förfrågningar parallellt (via HTTP/2)?
- Är bilderna för stora (så bilderna är dåligt optimerade)?
- Är de gröna och blå linjerna för långt till höger eller för långt ifrån varandra (så uppfattar användaren webbplatsen som långsam)?
- Finns det oväntade gula linjer (framåt)?
- Finns det röda linjer (fel)?
Visserligen, första gången du kan behöva ännu längre för denna analys. Med lite erfarenhet kan du dock med vattenfallsdiagram WordPress mycket bättre att förstå och att optimera projekt mer djupgående.
