I den här artikeln förklarar jag vad skillnaden är mellan "lyhörd" och "mobil- och hur du optimerar din webbplats för mobila enheter. Dessutom kommer du att lära dig några mycket coola tricks som du kan använda för att förbättra laddningstiden för din WordPress-webbplats så att den laddas snabbt.
Fler och fler människor går online. Detta skapar nya möjligheter och naturligtvis en omprövning av ämnena "lyhörd webbdesign" och "mobiloptimering för webbplatsen".
Varför mobiloptimering?
Innan jag visar dig konkreta optimeringsmöjligheter, skulle jag vilja diskutera med dig kort "varför". Jag kommer att titta närmare på de två främsta anledningarna:
Orsak #1
Fler och fler människor använder mobila enheter (smartphones och surfplattor). Å andra sidan används datorer och bärbara datorer allt mindre. Detta gäller särskilt för privat bruk när du söker efter ett specifikt problem, ämne, lösning, restaurang, produkt eller tjänst.
Varje webbplatsoperatör bör vara beredd på denna förändring. För endast om din webbplats visas optimalt på den mobila enheten kommer din besökare att stanna kvar på sidan och boka en produkt eller tjänst med dig.
Orsak #2
För Google är det ett rankningskriterium för hur din webbplats presterar på mobila enheter. Följande två aspekter är oerhört viktiga:
- Är webbplatsen helt lyhörd?
- Vad är laddningstiden för din webbplats?
Ju bättre du slutar i dessa två aspekter, desto mer plus får du och desto bättre blir din ranking i slutändan i sökresultaten.
Skillnad: Responsiv eller mobilaktiverad
På många webbplatser skrivs det att du bara behöver en lyhörd design och då är allt i perfekt ordning. Jag har dock en helt annan åsikt här, och därför vill jag särskilt koncentrera mig på denna punkt. Eftersom det är exakt där du perfekt kan optimera din webbplats för mobila enheter.
Proceduren är i princip följande: En webbplatsoperatör installerar ett responsivt tema för en WordPress-webbplats, till exempel. För honom är ämnet vanligtvis redan gjort. Jag anser dock att det först nu verkligen börjar. Eftersom ett responsivt tema bara innebär att designen automatiskt anpassar sig till respektive enhet. Detta är det grundläggande kravet och därför nödvändigt.
En lyhörd Theme innebär endast att konstruktionen automatiskt anpassar sig till respektive ändanordning.
Nästa steg är att titta på din webbplats med en surfplatta och en smartphone. Du kommer snabbt att se om den responsiva designen ser professionell och inbjudande ut. Eftersom det ofta är så att mobiloptimeringen inte utfördes trots en lyhörd design.
Jag skulle vilja ge dig några exempel som du verkligen har märkt på vissa webbplatser:
- Rubrikens teckensnitt är alldeles för stort.
- Teckensnittet för brödtexten är för stort eller för litet.
- Linjeavståndet är för stort.
- Bilderna visas för stora eller för små.
- Viss formatering visas inte korrekt på den mobila enheten.
- Navigering är svårt att använda.
Denna lista kan naturligtvis vara mycket längre, men jag tror att ni förstod vad jag talar om här.
Även om dessa aspekter inte är optimerade har du en lyhörd webbplats, som Google också betygsätter positivt. Du bör dock verkligen ta mobiloptimering på allvar för dina besökare och vara uppmärksam på dessa aspekter och få dem optimerade av din programmerare.
Responsiv webbdesign och mobiloptimering
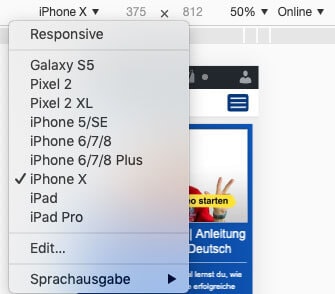
Som regel har du en smartphone och kanske en surfplatta. Men om du vill kontrollera din webbplats med olika mobila enheter kommer du snabbt att nå dina gränser. Det finns dock en mycket enkel lösning. Om du använder webbläsaren Google Chrome har du en inbyggd funktion för den.
Du kan visa din "responsiva webbdesign" för många olika enheter. För att göra detta högerklickar du och väljer "Inspektera" på menyn som visas. En konsol öppnas och du kan välja mobila enheter (se skärmdump). Webbläsaren visar sedan hur din webbplats visas med vissa enheter.

Tips: WordPress optimera mobil
Om du använder WordPress är följande tips verkligen till stor hjälp för dig. Tack vare WordPress kan du göra många optimeringar med ett plugin eller en intern funktion. Detta gör ditt arbete enklare och sparar tid:
- Grundkravet är en lyhörd Theme . Jag rekommenderar att du har en Premium Theme För WordPress Välja. Detta kostar några dollar, men du har många fler alternativ. Dessutom bör en premie Theme vanligtvis bättre programmerad, som du också tjänar på.
- Om din Theme i mobilvyn behöver optimering, har du 2 alternativ. Antingen ändrar du Theme eller så optimerar du din befintliga Theme . För optimering kan du använda en underordnad Theme Använda. Ge dig en programmerare i uppdrag att implementera optimeringarna åt dig.
- Under tiden finns det många temabyggare med vilka du verkligen enkelt kan skapa önskad design och därmed optimera WordPress mobil. Exempel på detta är Thrive Themes eller Divi.
Om du är ny på WordPress, men du tycker att det är intressant, kan du ta en titt på följande. På den här sidan hittar du en WordPress-handledning där du kommer att lära dig alla viktiga grunder om detta geniala innehållshanteringssystem.
Använda interna länkar i texten
Nu kommer vi till ett litet insidertips som är enormt kraftfullt: Länka interna ämnesrelevanta undersidor i texten på din webbplats. Detta gör det enkelt för dina besökare att navigera genom din webbplats. Särskilt smarttelefonanvändare föredrar att klicka på en länk i texten mycket enkelt istället för att mödosamt söka igenom hamburgermenyn.
Med denna enkla optimering kommer du att skapa flera positiva saker:
- Interna länkar är en rankningsfaktor på Google.
- Interna länkar gör det enklare för dina besökare och får dem att känna sig mer bekväma på din webbplats.
- Dina besökare kommer i genomsnitt att se flera undersidor av dig, vilket ökar vistelsens längd på din webbplats. Och det är också en rankningsfaktor som kommer att ha en positiv inverkan.
"*" visar obligatoriska fält
Laddningstid för mobila enheter
Nu har vi pratat mycket om ämnet "optimera webbplats för mobila enheter". Det finns en annan aspekt som du också bör tänka på: Ämnet "laddningstidsoptimering". Enligt min mening är denna fråga särskilt viktig av två skäl:
- Laddningstiden för din webbplats är en Google-rankningsfaktor.
- Ju längre laddningstiden för din webbplats är, desto fler besökare får du avbokningar.
Särskilt med mobila besökare återspeglas detta enormt, eftersom laddningstiderna alltid är lite längre jämfört med skrivbordsmiljön. Här är 3 konkreta tips om hur du optimerar WordPress när det gäller laddningstid för mobila enheter:
1: Bilder:
Bilder tar upp den största procentandelen av laddningstiden. Följaktligen har du också den största hävstångseffekten här. Det viktigaste är att du laddar upp bilderna till WordPress i exakt samma storlek som du kommer att bädda in grafiken. Detta sparar redan filstorlek och minskar laddningstiden.
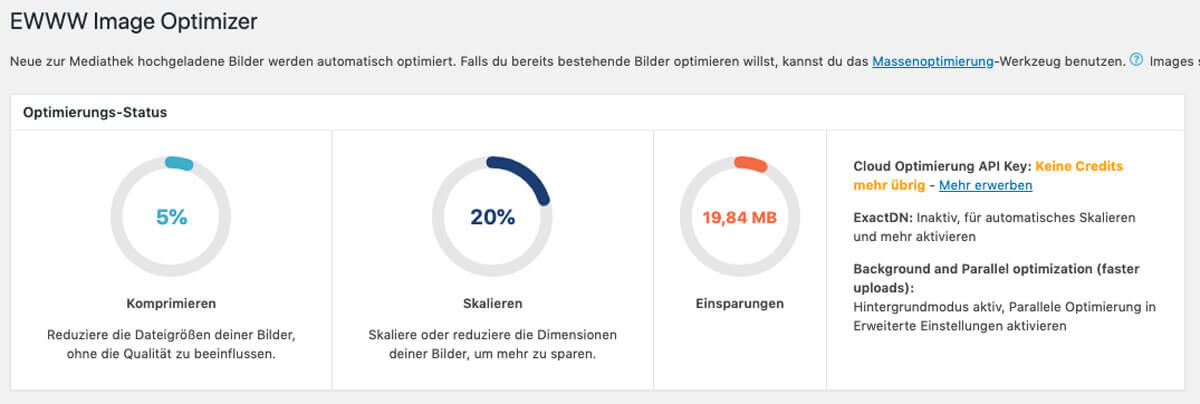
Dessutom finns det nu gigantiska verktyg med vilka du automatiskt kan minska filstorleken på dina bilder. Du kan ställa in dig själv om kvaliteten ska bibehållas eller minskas lite. För detta rekommenderar jag följande två WordPress-plugins:

Med vissa plugins för bildoptimering kan du också automatiskt skapa WebP-bilder. Detta är ett helt nytt format från Google som minskar filstorleken ytterligare med samma kvalitet.
2: Cachelagring
Den andra viktiga punkten gäller cachelagring. Jag vill inte gå in så mycket i detalj nu, för du behöver inte bakgrundskunskapen alls.
Det handlar om att inte ställa databasfrågor varje gång du besöker din webbplats (eller en undersida). Cachelagring sparar en kopia från varje undersida på servern, vilket gör den mycket mer lättillgänglig eftersom du inte behöver utföra separata frågor.
Min plugin rekommendation: WP Rocket. WP Rocket är lätt att använda och helt konfigurerad på några minuter. Dessutom erbjuder plugin ytterligare optimeringar med vilka ytterligare laddningstid kan sparas.
3: Rensa ut plugins och teman
Visserligen låter detta tips väldigt banat och det är det. Ändå är det effektivt:
Jag rekommenderar att du Plugins Och Themes du inte använder för att avinstallera. Det räcker inte att inaktivera ensam.
Detta håller också ditt system rent och varje ytterligare tillägg medför en viss säkerhetsrisk. Med tiden smyger många människor ofta in Plugins Och Themes som du egentligen inte behöver.
På min hemsida kan du hitta en gratis videoserie om hur du påskyndar WordPress . Dessa förklaringar visar live på skärmen vilka inställningar du måste ställa in var.
Slutsats: Är mobiloptimering värt det?
Internet utvecklas med ljusets hastighet. Det finns många intressanta ämnen och kanske undrar du nu, är en mobiloptimering faktiskt värt för mig? Det är klart att du måste bestämma själv. Jag rekommenderar dock att du optimerar din webbplats i exakt denna riktning:
- Optimera webbplatsen för mobila enheter
- Förbättra och optimera laddningstiden
En webbplats är flaggskeppet som fungerar för dig 365 dagar om året. Och för att din galjonsfigur ska uppfylla sina syften måste den poleras regelbundet. Så min rekommendation är: Polera din webbplats för mobila enheter och du kommer säkert att dra nytta av den.
Responsiv webbdesign – dina frågor
Vilka frågor har du till Oliver? Använd gärna kommentarsfunktionen. Vill du bli informerad om nya inlägg om onlinemarknadsföring? Följ oss sedan på Twitter, Facebook,LinkedIn eller via vårt nyhetsbrev.
