Hur ska din webbplats meny struktureras? Varför tycker vissa webbplatsoperatörer att det är lättare att få prenumeranter än andra? Vad gör att användare fyller i eller ignorerar formuläret på din webbplats? Som designer har jag behandlat frågor om användargränssnittsdesign och webb användbarhet - du kan hitta svaren i den här artikeln.
Vad är ui-designmönster?
Användargränssnittsdesignmönster är bibliotek med användbarhetsproblem som redan har analyserats och lösts. Dessa bör dock inte antas en-till-en. De ger dock en omfattande grund för en harmonisk användarupplevelse. Ui-mönster finns där för att underlätta och påskynda ditt arbetsflöde.
Fler tips om UX Design & Web Användbarhet
Som beskrivs i den här artikeln hjälper god användbarhet till att vägleda dina användare smidigt genom din webbplats, produkt eller varumärke.
Formel för designmönster för användargränssnitt
Hur vet du vilka designmönster som är lämpliga för din webbplats och hur du använder dem korrekt? Chris Bank har utarbetat följande procedur i sin e-bok Mobile UI Design Patterns :
- Identifiering av problem: Vad försöker användaren uppnå på din webbplats och vilka problem stöter han på? Försök att formulera problemen i en enda mening.
- Lösningsmetod: Har andra designers löst detta problem? I så fall, hur?
- Verkliga-exempel: Titta på exempel och gå igenom dem som användare. Försök att analysera vad som hjälpte dig att lösa en specifik uppgift. Tänk på vad som fick dig att tänka , eller kanske till och med orolig.
- Använda: Sammanfatta resultaten av din analys. Hur kan du implementera dessa på din webbplats så att de erbjuder besökare mervärde? Vilka designmönster ska du klara dig utan? Om du har en stilguide bör du inkludera dina resultat där.
4 kategorier av gränssnittsdesignmönster
Gränssnittsdesignmönster kan delas in i fyra kategorier, som jag kortfattat kommer att presentera för dig i det här avsnittet. Tyvärr kommer jag inte att kunna täcka alla UI-designmönster. Om du vill fördjupa dig i ämnet erbjuder webben dig nästan obegränsade möjligheter att läsa vidare. Några användbara resurser relaterade till gränssnittsdesignmönster är:
- Omfattande gränssnittsdesignmönsterbibliotek
- Över 40 användbara resurser för gränssnittsdesignmönster
1. De vanligaste navigeringselementen
Navigering är ett av de viktigaste interaktionselementen för användaren: det fungerar inte bara som en innehållsförteckning för din sida, utan också som en guide. Det faktum att det vanligtvis placeras högst upp eller i sidled var ursprungligen främst av hierarkiska skäl. Med navigeringen visar vi användaren snabbt vad han kan göra på vår webbplats och var han för närvarande befinner sig.
Tack vare år av praxis har vi internaliserat denna kunskap i en sådan utsträckning att trenden mot minimalism inte behöver sluta i navigeringen. Designmönster är därför ganska anpassningsbara - eller de måste till och med anpassas för att din sida ska fungera.

Castor et Pullex har följt UI Pattern-reglerna och fortfarande skräddarsytt dem individuellt på sin sida: en navigering som finns i den övre högra skärmen och blir "klibbig" när du rullar. Logotypen som upprepade gånger tar användaren tillbaka till "den säkra fristaden" - hemsidan.
En webbplats som tillåter mycket interaktion och därmed verkar nästan kaotisk, får en trevlig användbarhet genom användning av redan kända designlösningar.
"Klibbiga" navigeringar, som beskrivs i exemplet ovan, är en underbar uppfinning inom webbdesign. Inte bara kan imponerande animationer visas med dem - utan de säkerställer också att besökare på din webbplats kommer från "A till B" snabbare. Med en personsökare fungerar de också som en röd tråd: Användaren vet var han är och vad han redan har sett.
Detsamma gäller för brödsmulor: för små sidor är de inte mycket meningsfulla. På mer komplexa sidor kan de dock göra underverk. De hjälper inte bara användaren att orientera sig hemma, utan också att hoppa tillbaka till vilken plats som helst i navigeringen.
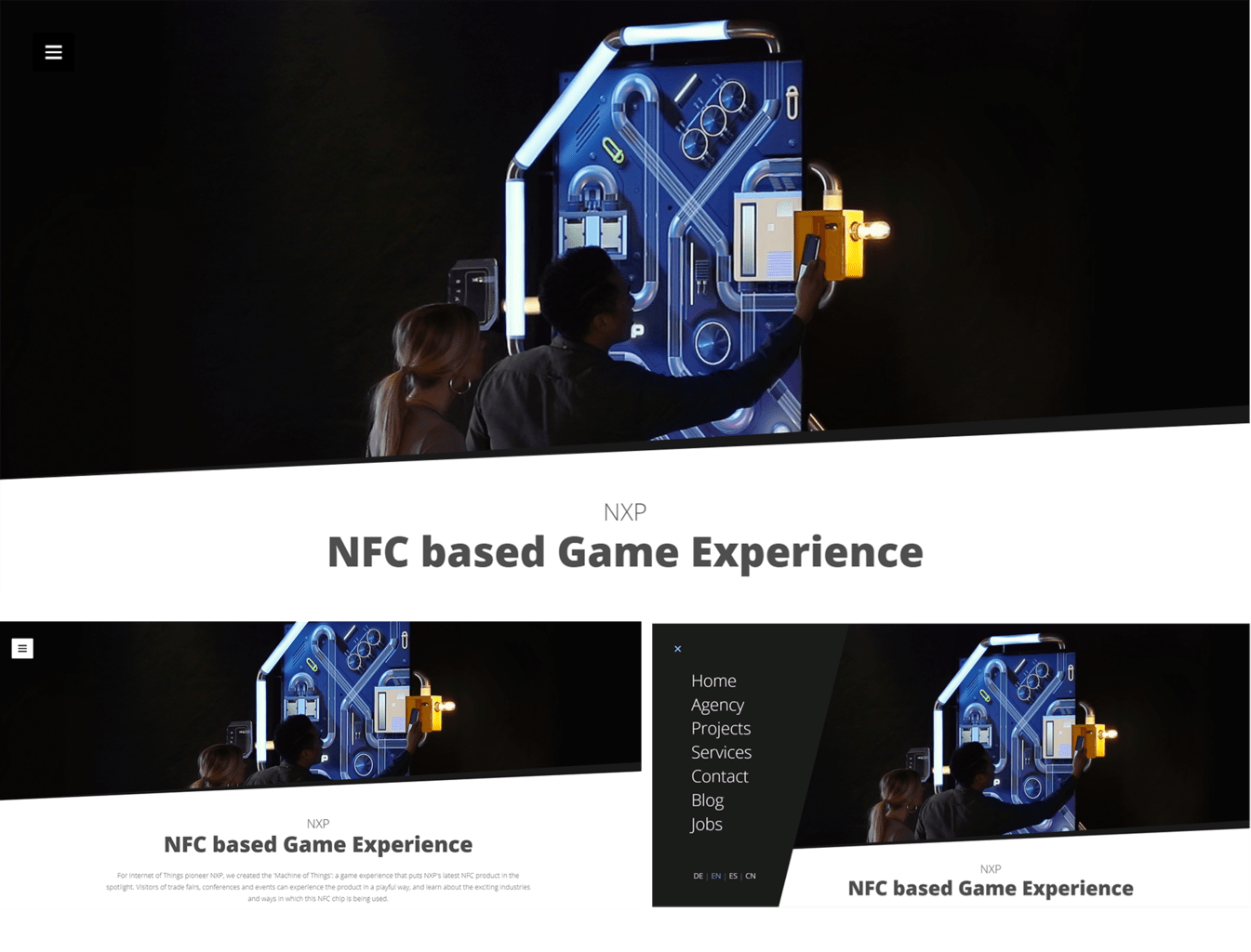
Ett annat sätt att använda dessa mönster är i följande exempel:
Skaparna av denna webbplats har gjort kunskapen om den mobila hamburgermenyn till sin egen: Å ena sidan för att underlätta en minimalistisk navigering på deras webbplats, som inte är främmande för användaren. Å andra sidan, att fortfarande erbjuda din produkt tillräckligt med utrymme för att vara i förgrunden.

Något har kommit ur trenden – men minst lika användbart – är så kallade ryttare i navigering. De påminner om ett arkiveringssystem och förstås snabbt och intuitivt av användare. Även här fungerar den halvkvalificerade lika bra i den nedbantade versionen som i originalversionen.
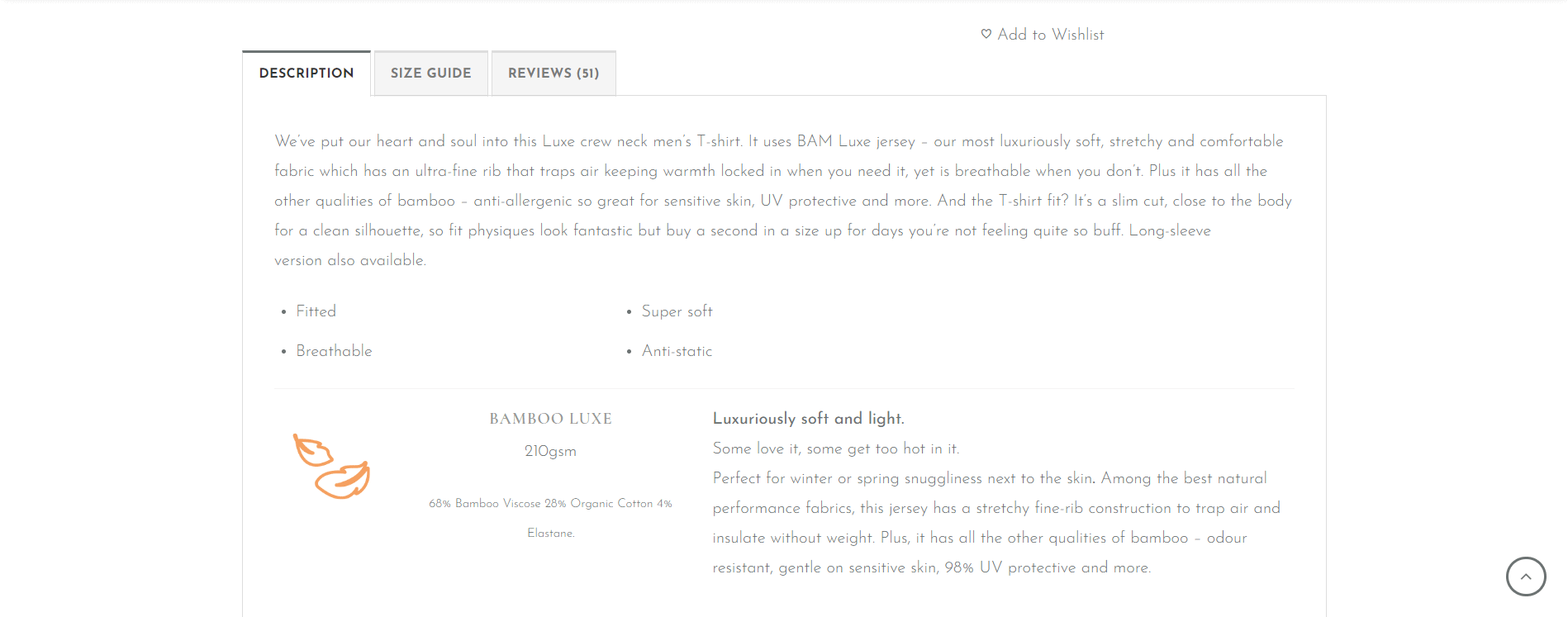
Under tiden används ryttare alltmer som modala flikar för att visa innehåll som ska vara sammanlänkat. Som modala flikar har de också fördelen att sidor inte behöver laddas om helt för att visa annat innehåll. Särskilt på produktsidorna i butiker baserade på WooCommerce Vi ser dem ofta, som i följande exempel:
Därefter ett mindre minimalistiskt exempel på jämförelse:

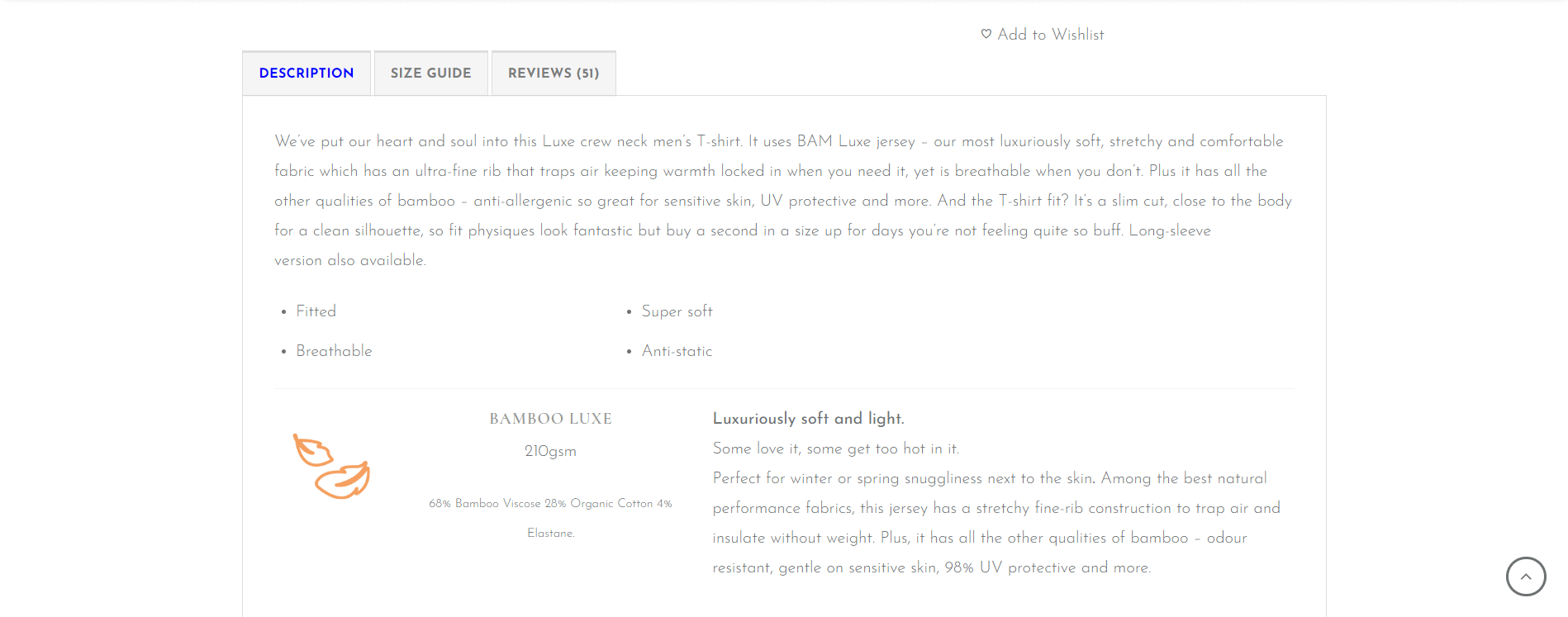
Ofta baseras användargränssnittsmönster på interaktioner i den verkliga världen. Därför är det viktigt att aldrig förlora de fysiska egenskaperna ur sikte och / eller att ändra dem avsiktligt. Detta innebär att användaren inte längre intuitivt kan förstå dessa åtgärder och deras konsekvenser. För att illustrera detta har jag anpassat ovanstående exempel en gång:

Mappstrukturens fysiska egenskaper finns inte längre. Flikarna ser nu ut som felplacerade navigeringselement. Elementens tillhörighet är något förlorad – de verkar nästan slumpmässigt arrangerade.
"*" visar obligatoriska fält
Spillmenyer och knapparna "Hoppa till sektion"
För att slutföra vår lista får spillmenyer och knapparna "Hoppa till avsnitt" inte saknas. Knapparna "Hoppa till sektion" finns vanligtvis i det nedre vänstra hörnet. De tillåter användaren att navigera tillbaka till toppen av sidan med ett klick. Särskilt med One Pagers är Jump to Section Buttons meningsfullt: De sparar tid och förhindrar frustration genom lång rullning.
Rullgardinsmenyer har faktiskt sitt ursprung mindre för att förbättra sidornas användbarhet. De är utformade för att spara utrymme och rymma mer innehåll i navigeringen. Dessutom ser din design snyggare och tydligare ut. Rullgardinsmenyer är bland de designmönster som ofta kallas antimönster - eftersom de inte riktigt gör det enklare att navigera på webbplatsen. Det rekommenderas dock fortfarande att använda rullgardinsmenyer. När allt kommer runt är deras funktion känd och lärd. Indikatorer för en rullgardinsmeny är ofta de nedåtriktade fiskbensmönstren.
Knappar och länkar som jag medvetet bara adresserar kort i den här artikeln, eftersom de borde vara välkända för varje designer. Det finns knappast några gränser för design och animering av knappar. Deras stil beror vanligtvis på den visuella layouten för den information som erbjuds. De bör vara tydligt synliga i sidans primära färg och placeras för att grupperas med relevant innehåll.
Detsamma gäller länkar: de behöver inte längre visas i blått med ett understreck, som de brukade vara. Men deras existens måste vara tydlig och framför allt enhetlig. Omfattande kunskap om knappar finns här.
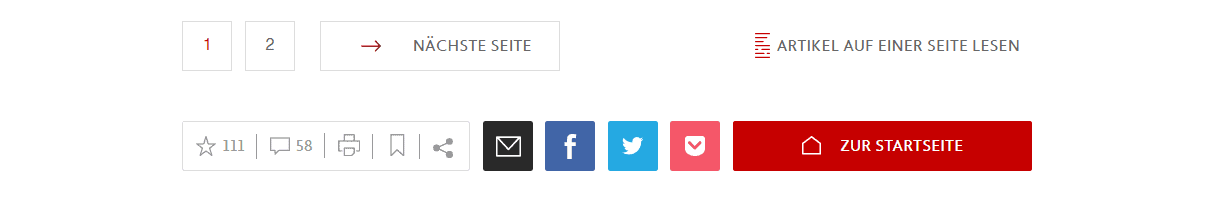
Pagination – delning av innehåll på flera sidor – är främst viktigt för e-handelsbutiker som erbjuder ett större antal produkter. Med hjälp av detta erbjuds innehåll på flera sidor, laddningstiden förkortas och deras innehåll är uppdelat i lätt smältbara avsnitt. Tidningar, till exempel FAZ, använder också pagination för att dela upp längre artiklar.

Dessutom, som har kommit in i trenden under de senaste åren, är så kallad "fet sidfot" nu en av de lärda UI-mönstren. Här kan du till exempel länka till ofta besökta undersidor, lagra dina kontaktuppgifter och visa lagligt innehåll som inte har förlorat något hierarkiskt i den primära navigeringen.
Sidfoten fungerar sedan delvis som en annan strukturerad innehållsförteckning på sidan. Men det kan också stå som en slags teaser för mer information. När användaren har bläddrat igenom din sida kan sidfoten fortfarande erbjuda honom relevant innehåll - till exempel intressanta artiklar, sociala medielänkar & co. - som håller dem upptagna med din produkt.
2. Input & Output: Kontakt- och prenumerationsformulär
Förutom dataskyddsriktlinjerna är det också värt att fokusera på användarnas behov. Särskilt på mobila enheter kan ett ingångsformulär snabbt leda till frustration: Den redan lilla skärmen, den fysiska miljön under användning, den temporala aspekten samt en eventuell instabil anslutning kan snabbt representera ett nervöst tårtest. Lyckligtvis finns det några designmönster som redan har tagit itu med dessa problem.
Tips:
Som i allmänhet på webben gäller följande: så kort som möjligt, så länge som det behövs. Studier har visat att lägga till värdelösa frågor är en kollaps i deltagandet och kan potentiellt kosta mycket pengar.
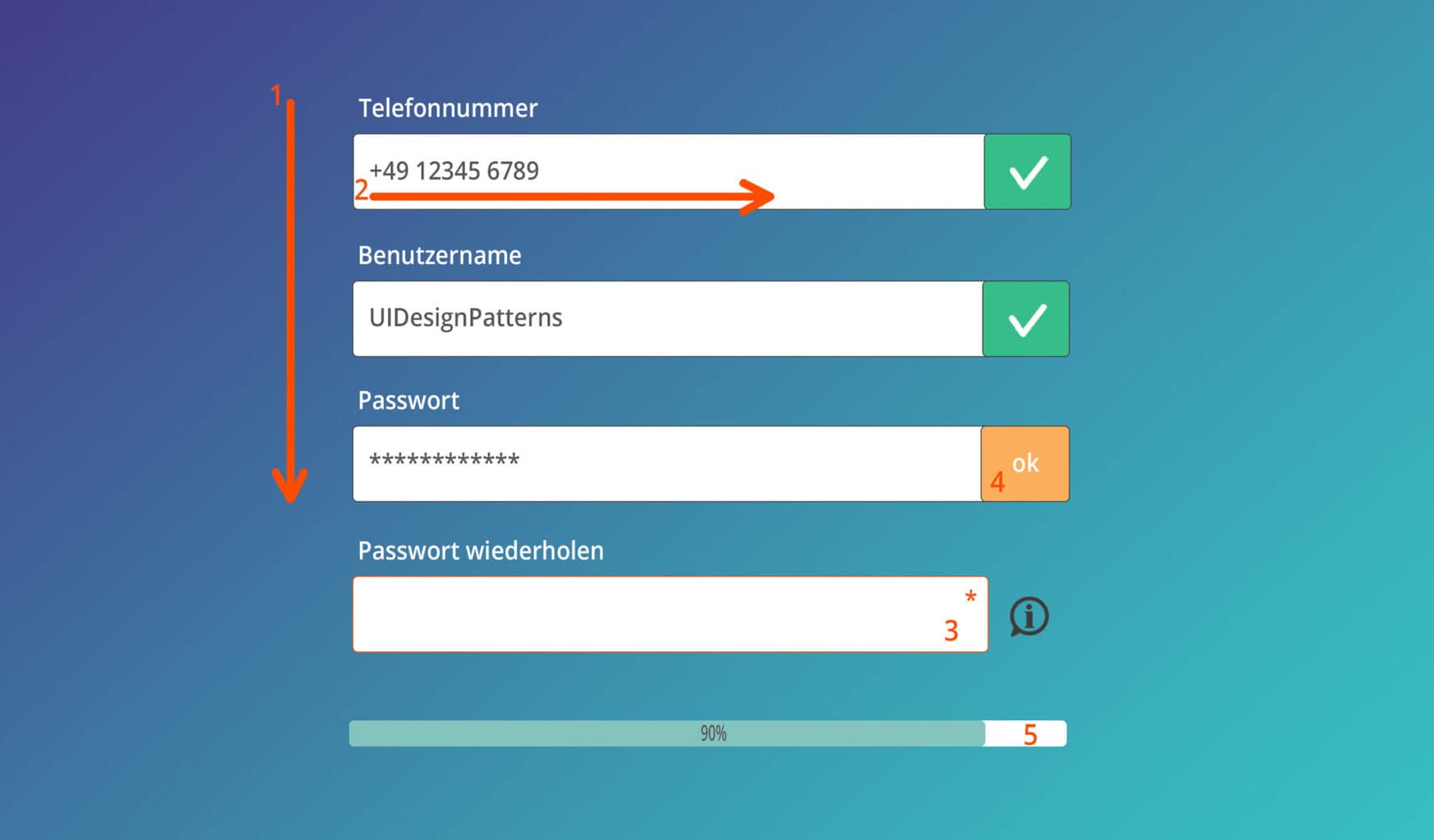
I följande har jag skapat en fiktiv form för att visa dig de viktigaste principerna:

- Ögonspårningstester har visat att vi behandlar information snabbare när den är ordnad uppifrån och ner, istället för från vänster till höger. Därför är det lämpligt att placera rubriken ovanför formulärfältet och bara skapa en kolumn.
- Det är bra att ge användaren ett exempel på indata i fördefinierade platshållare – så här visualiseras den information som krävs i förväg. Fragmenterade talposter bör undvikas, eftersom de bara komplicerar indata. Dessutom bör dessa programmeras på ett sådant sätt att de är toleranta mot utrymmen.
- Felhantering är ett viktigt och komplext ämne. Asterisk och det röda kantade inmatningsfältet har visat sig här som användargränssnittsmönster. Helst bör fälten vara självförklarande. Ändå bör du alltid förvänta dig att något inte fungerar. Erbjuder därför olika hjälpalternativ. Det finns flera möjligheter till detta: en infoknapp, som erbjuder möjlig hjälp när du håller muspekaren. Eller poppa upp små modals om formuläret inte har skickats.
- Det är ett bra ställe att ge feedback så snart du skriver. När det gäller lösenord har det också visat sig ge användaren en kvalitativ bedömning av hur säkert lösenordet han har valt.
- Flerstegsformen har flera psykologiska fördelar. Till en början verkar det tydligare och mindre skrämmande. Om användaren sedan också visas var han är i formuläret på grundval av en indikator (här lastfältet), vet han exakt vad han kan förvänta sig. Sannolikheten för att han slutar i förtid är lägre. Personuppgifter ska alltid begäras i slutet av formuläret. För om en person redan har fyllt i formuläret i stor utsträckning är det svårare för dem att ge upp den tid som redan investerats utan resultat. Det är också tillrådligt att bara be om information som du faktiskt behöver och även att motivera begäran. Om du ber dina användare att registrera sig för något är det klokt att ge dem en fördel à la "Få alltid de bästa erbjudandena först". I det sista steget bör du ge en liten översikt över vad som händer härnäst – och vad användaren kan förvänta sig och när.
Dessutom bör dina formulär innehålla automatisk fyllning (via data som lagras i webbläsaren) och igenkänning av information (till exempel att lägga till staden efter att ha anget ett postnummer). Vari, särskilt när det gäller WordPress många formulär som redan har inkluderats som standard.
Om möjligt bör du undvika eller åtminstone hålla användningen av Captchas till ett minimum. Enligt denna studie kan captchas orsaka 30 procent mindre interaktion med formen.
3. Strukturera ditt innehåll
Om du driver en webbplats bör du särskilt titta på frågan om hur innehållet på din sida är strukturerat: Stöder de dina besökare att hitta sin väg genom din sida väl? Är ditt innehåll lättillgängligt och kan du förstå dess hierarki?
Frågan om enkel tillgänglighet tilltalar särskilt användare som ser din webbplats under ändrade förhållanden. Till exempel hos personer med färgseende och synnedsättning. Om du vill fördjupa dig i ämnet tillgänglighet och tillgänglighet hittar du mer information här:
- Webbläsartillägg för testning och möjlig problemidentifiering
- Riktlinjer för hjälpmedel för en UX-designer
Om du har en blogg eller en onlinetidning kanske du känner till problemet: Du har mycket intressant innehåll som du vill erbjuda så jämnt som möjligt. Ett lämpligt mönster för detta är den så kallade "artikellistan". Här kategoriserar du ditt innehåll och visar bara ett litet utdrag åt gången. På så sätt kan du snabbt visa många ämnen utan att översvämma användarna med information. Ett trevligt exempel visar här Raidboxes:

Denna division gör det möjligt för användaren att flyga över hela innehållet enligt intresseområden och därmed hitta snabbare vad som intresserar honom.
För att du ska kunna erbjuda visst innehåll utan distraktion kan du använda modala rutor. Dessa ligger över resten av din sida och gör det möjligt för användaren att bara fokusera på sitt innehåll. Detta kan vara nödvändigt och viktigt. Observera dock att dessa modals också är mer av ett antimönster: i princip blockerar de användaren från vilket manöverutrymme som helst så länge modalen är öppen.
Modala rutor kan dock hjälpa dina besökare att förstå ditt innehåll bättre. Men modala lådor som är för vanliga eller till synes orättvist utlösta kan snabbt orsaka frustration och en känsla av hjälplöshet.
Lightbox- och helskärmsläge tillhör också denna kategori. Å ena sidan tillåter de din användare att titta närmare på valt innehåll. Å andra sidan gör de någon annan interaktion omöjlig. Därför är det alltid viktigt att erbjuda minst en försvinnande punkt. Särskilt kända här är att klicka på ett X i den övre högra delen av bilden eller klicka utanför rutan för att stänga den igen.
Bildspel är också ett populärt sätt att visa bilder. En åtskillnad görs mellan automatisk uppspelning och manuellt navigerade bildspel. Gallerier listas ofta som miniatyrbilder och förstoras sedan med bildspel och/eller ljuslådor.
Här bör du främst agera på funktionen: Vilken typ av bilder representerar du? Måste de nödvändigtvis vara tillgängliga som fullskärm? Och vad är viktigast: ditt innehåll som helhet eller de enskilda bilderna? Är det värt att tillgripa andra alternativ – till exempel ett förstoringsglas som förstorar dina bilder medan du svävar? Det senare är särskilt populärt inom e-handel.

unsplash.com använder en blandning av bildgalleri och ljuslådor. Bilderna visas dock inte som miniatyrbilder. Varför? Unsplash är en plattform som bara erbjuder bilder för nedladdning. Detta innebär att användarna måste kunna välja för eller emot bilden direkt vid första anblicken. För att kunna fatta detta beslut måste bildupplösningen vara relativt god. Miniatyrbilder skulle vara för små för det. Och att klicka på varje bild individuellt eller navigera genom ett bildspel skulle minimera sidans effektivitet många gånger om.
Under hela implementerings- och designprocessen får du aldrig förlora frågan om värde och betydelse ur sikte.
4. Spela sociala kanaler
Detta gäller mönster som hjälper till att vägleda dina användare till dina sociala mediekanaler och / eller göra social interaktion enklare för dem. Detaljerade exempel hittar du här.
Slutsats om designmönster för användargränssnittet
Slutligen kan jag i första hand rekommendera två tillvägagångssätt. Besök och analysera först så många webbplatser som möjligt för att samla inspiration: Hur löste eller löste andra designers vissa problem? Vad gör mig frustrerad när jag surfar på nätet? När blev jag senast positivt överraskad – och varför?
För det andra, kom alltid ihåg att du inte är användaren. Besökare på din webbplats tänker förvånansvärt annorlunda än du gör. De kanske inte känner till din produkt ännu. Utför därför upprepade gånger olika tester för att bedöma hur användbarheten på din webbplats faktiskt är.
Vilka frågor har du till Sonja om UI Patterns?
Använd kommentarsfunktionen. Vill du bli informerad om nya inlägg och tips om webbdesign och utveckling? Följ oss sedan på Twitter, Facebook eller via vårt nyhetsbrev.
