Visst har du redan hört talas om 80/20-regeln. Men vet du också hur du använder dem när det gäller användbarhet i UX-design? Jag tittade närmare på några psykologiska fynd och tittade på dem när det gäller användarupplevelse .
Psykologer har alltid försökt förstå varför människan beter sig, hur han beter sig. Vad motiverar oss att fatta vissa beslut? Vilka händelser är mest sannolikt att komma ihåg? Som designer kan du också dra nytta av deras resultat. Några välkända regler kring produkt- och UX-design har jag sammanfattat här.
Occams rakhyvel eller "Sparsamhetslagen"
I sin ursprungliga form säger lagen något så här: "Enheter bör inte multipliceras i onödan." Med tiden har dock den ursprungliga innebörden av denna regel stärkts något genom frekvent citering, tillämpning och vidareutveckling och därmed utvecklats till den så kallade "sparsamhetslagen".
Alla ansökningar ska hållas så enkla som möjligt. Om det finns två metoder för en enhet, som båda säger exakt samma sak, bör den enklare varianten alltid väljas.
Hur kan du tillämpa detta på UX-design?
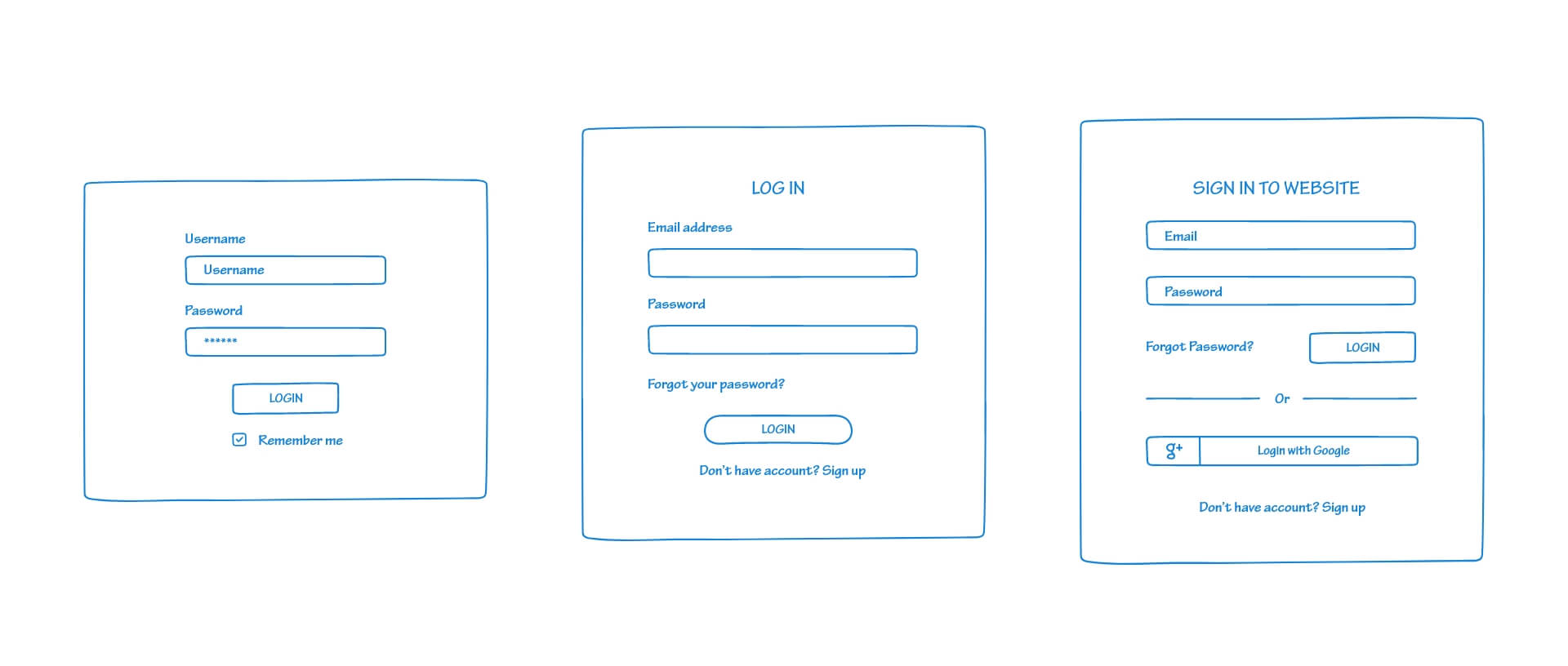
Termen "enkel" leder ofta till feltolkningar. Låt oss ta en titt på följande bild. Är ritningen som ser lättast ut faktiskt den som underlättar för dina användare?
Detta är bara sant om ingenting går fel. Vi måste dock alltid räkna med det faktum att användare inte kommer att kunna logga in utan problem. Till exempel kanske det inte finns ett konto ännu eller så kan inloggningsdata ha gått förlorade.
I det här fallet skulle mittritningen vara det enklare tillvägagångssättet. Men kanske fick du reda på genom en publikanalys att de flesta av dina användare har ett Google-konto? Då är det tredje tillvägagångssättet det rätta. För här sparar du dina användare posten av e-post och lösenord. Genom att låta dem använda ett välkänt konto sparar du dem värdefull tid.

Zeigarnik-effekt
Detta tillvägagångssätt kommer från Bluma Zeigarnik. Hon var rysk psykolog, i början av 1900-talet. Deras forskning har visat att människor i alla demografier är mer benägna att komma ihåg oavslutade uppgifter än slutförda.
Hur kan du tillämpa detta på UX-design?
Denna effekt har två sidor. Du kan använda den för att lura dina besökare att konsumera mer av ditt innehåll. I stället för en fullständig rubrik kan du till exempel bara presentera en teaser. Detta kommer att väcka dina användares nyfikenhet att konsumera mer innehåll från dig.
Det har dock en negativ inverkan på användbarheten på din webbplats om en interaktion inte kan slutföras.
Detta kan till exempel hända om det finns tekniska svårigheter så att formulär eller beställningar inte kan skickas in. Eller om det inte finns någon feedback efter att besökare har registrerat sig för ett nyhetsbrev.
Ofta används dock denna regel också för att låta användare göra något de egentligen inte vill ha. Detta används ofta när en viss tid redan har investerats i en process (som att fylla i ett flersidigt formulär eller installera en app) för att till exempel ta reda på att en registrering är nödvändig eller att något måste köpas för att fortsätta.
Hypotes om målgradient
Återigen handlar det om uppgifter och den tid som redan har investerats för att slutföra dem. Enligt denna avhandling tenderar vi att vilja slutföra en uppgift där vi redan har investerat en viss tid snarare än att lämna den. Dessutom står det att vi kommer att bli snabbare så fort vi närmar oss slutet.
Hur kan du tillämpa detta på UX-design?
Denna kunskap är främst intressant tillsammans med Zeigarnik-effekten. Så det är vettigt att bygga en process först med enkla uppgifter. Du bör behålla de mer komplexa uppgifterna till slutet. Så att dina användare också vet att uppgiften snart kommer att slutföras bör du alltid visa en indikator som avslöjar var personen är i processen. Detta kan integreras för alla processer, till exempel att slutföra ett köp, registrera dig för nyhetsbrevet eller registrera dig.
Seriell position, effekt
Denna effekt upptäcktes av Hermann Ebbinghaus, en tysk psykolog. Under sin otaliga forskning om minne fann han att vi bäst kan komma ihåg de första och sista sakerna i en serie.
Hur kan du tillämpa detta på UX-design?
Checklistor eller uppräkningar av något slag bör utformas så att de viktigaste punkterna är i början och i slutet.
Även med långa rullgardinsmenyer bör du aldrig glömma att användarna inte kommer ihåg allt innehåll. Prisjämförelser, som i exemplet nedan, drar nytta av denna effekt. De första och sista priserna förblir kortfattat i minnet.

Topp slutregel
I likhet med den seriella positionseffekten är det som räknas här vad vi ser eller känner sist. Denna princip utforskade att vi fäster vårt subjektiva minne huvudsakligen på två saker: hur vi känner oss under ett extremt ögonblick och i slutet av en upplevelse. Ett extremt ögonblick beskriver ett ögonblick som sticker ut, d.v.s. sticker ut från resten. Så om du går till en restaurang och har en utsökt förrätt och huvudrätt, men efterrätten är dålig, kommer du ihåg restaurangen mindre bra.
Det speciella med detta fenomen är att vi har svårt att dra ett medelvärde från den totala upplevelsen. Våra känslor påverkas alltid av dessa två ytterligheter.
Hur kan du tillämpa detta på UX-design?
Det ögonblick som sticker ut från resten är ofta en särskilt negativ eller särskilt positiv händelse. Användare upplever ofta positiva händelser när något överraskande händer. Detta kan vara ett innovativt sätt att spara tid på att fylla i formulär. Eller en lossande animering när du är klar med en uppgift.
Däremot är frustrerande stunder mer minnesvärda än stunder när allt gick bra, men inget speciellt hände.

Estetisk användbarhetseffekt
Denna effekt beskriver att vi också tillskriver en fungerande användbarhet till en bra design.
Som en konsekvens måste en webbplats som är attraktivt utformad också vara lätt att använda.
Besökare på din webbplats kommer att förlåta dig för vissa användbarhetsproblem så länge utformningen av din webbplats tilltalar dem. Detta fungerar dock bara med mindre användbarhetsfel. En webbplats som i grunden inte fungerar kommer inte att kunna spara ens en bra design.
Inom produktdesign kan detta till och med gå så långt att slutanvändare föredrar en visuellt tilltalande produkt framför en produkt som har bättre egenskaper. I extrema fall kan utmärkt design få oss att bygga ett känslomässigt band med produkten, som vi ofta upplever med bilar.
Besökarna på Forsstudio kommer gärna att förlåta denna trevligt utformade webbplats för ett eller annat användbarhetsfel.

Pareto-principen eller 20/80-regeln
Du har säkert hört att till exempel 20 procent av ditt arbete ger 80 procent av din inkomst. Denna regel kan tillämpas på en hel del saker i livet. Den uppger att 20 procent av ett evenemang står för 80 procent av dess utträde. Då måste man vara försiktig, för siffrorna kan ju också variera inom de olika områdena. Det finns ingen garanti för att dessa värden alltid kommer att vara desamma.
Hur kan du tillämpa detta på UX-design?
Ta reda på vilket mindre område en stor del av din publik tillbringar sin tid på din webbplats med. Istället för att revidera din övergripande sida kan du fokusera din tid och arbetskraft på den viktigaste delen av din webbplats. Detsamma gäller produkter inom e-handel. Vilka 20 procent av dina produkter köps av 80 procent av dina kunder? Placera dem så att de är lättillgängliga. Använd användbarhetstester för att kontrollera om din målgrupp enkelt kan komma åt dina bästsäljare.
Genom Restorff-effekt
Hedwig von Restorff upptäckte under en studie 1933 att i ett antal element är den mänskliga hjärnan mest sannolikt att komma ihåg den som sticker ut från de andra. Detta kan vara av visuell karaktär, men också av innehållsrelaterad karaktär.
Hur kan du tillämpa detta på UX-design?
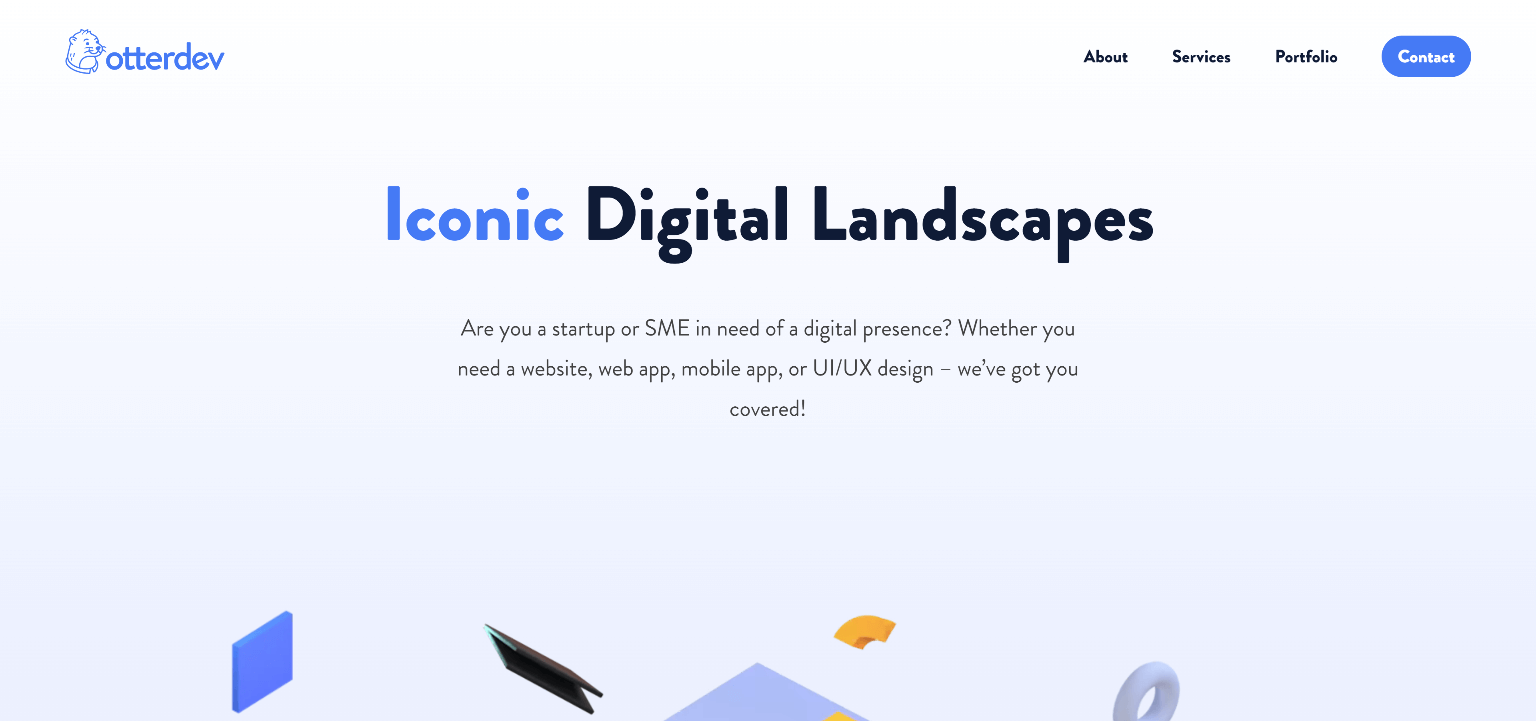
I exemplet med Otterdev , ur serien av menyalternativ, sticker kontaktknappen ut mest. Här ser vi flera regler förenade. Knappen är det sista elementet i en sekvens och visas också visuellt annorlunda. Besökare på denna webbplats kommer ihåg hur de kontaktar oss här. De andra punkterna är mer benägna att glömmas bort.

I följande exempel sticker ett av elementen ut från de andra och är därför mer benägna att komma ihåg. Den analoga avgränsningen fungerar också. I den andra illustrationen är kunderna mer benägna att komma ihåg "Fotografering" än någon av de andra tjänsterna. Det förutsätter dock att det finns en bakgrundskunskap om dessa ämnen. Användare måste kunna känna igen att innehållet sticker ut från de andra.


Vill du veta mer om regler för användarupplevelse?
Enligt UX-lagen hittar du dessa och andra regler.
Dina frågor om psykologi inom UX-design
Har du några andra förslag för att förbättra användarupplevelsen på din webbplats? Låt oss veta i kommentarerna nedan och låt oss prata om det. Vill du bli informerad om nya inlägg om webbdesign och WordPress-värd? Följ oss då på Twitter, Facebook,LinkedIneller via vårt nyhetsbrev.
