Webbdesigntrenderna 2019 är med avsiktlig asymmetri, kontrasterande färger och färggradienter med okonventionella proportioner. Mänskliga illustrationer är också trendiga. Det hela åtföljs av principen "mobil först". Webbdesignen är först baserad på smartphones och surfplattor och endast i det andra steget på skrivbordsvyn.
De bästa webbdesigntrenderna 2022
Vill du veta vad som för närvarande är trendigt i webbdesignvärlden? Här är de viktigaste webbdesigntrenderna 2022 som du definitivt bör veta. Ha det så kul!
Webbdesigntrender 2019 kommer inte av en slump. Snarare utvecklas de som svar på de ständigt föränderliga preferenserna och behoven hos dina webbplatsbesökare. Under 2016 har webbdesigntrenderna med rätta satt "mediumskärmen" i förgrunden med mycket praktiska element som platt design e.B Googles materialdesign eller Apple Design Resources, liksom användarvänligheten i driften av mobiltelefoner.
Under 2017 kunde vi observera de första koncepten inom webbdesign med ljusa färger och former, vilket borde ge en mer känslomässig och dynamisk karaktär totalt sett. Under 2018 dominerades webbdesigntrenderna av sneda, färgglada gradienter och platt design med riktade skuggor. Idag skulle jag vilja ta en titt på framtiden och presentera dig för de 10 mest lovande webbdesigntrenderna 2019.
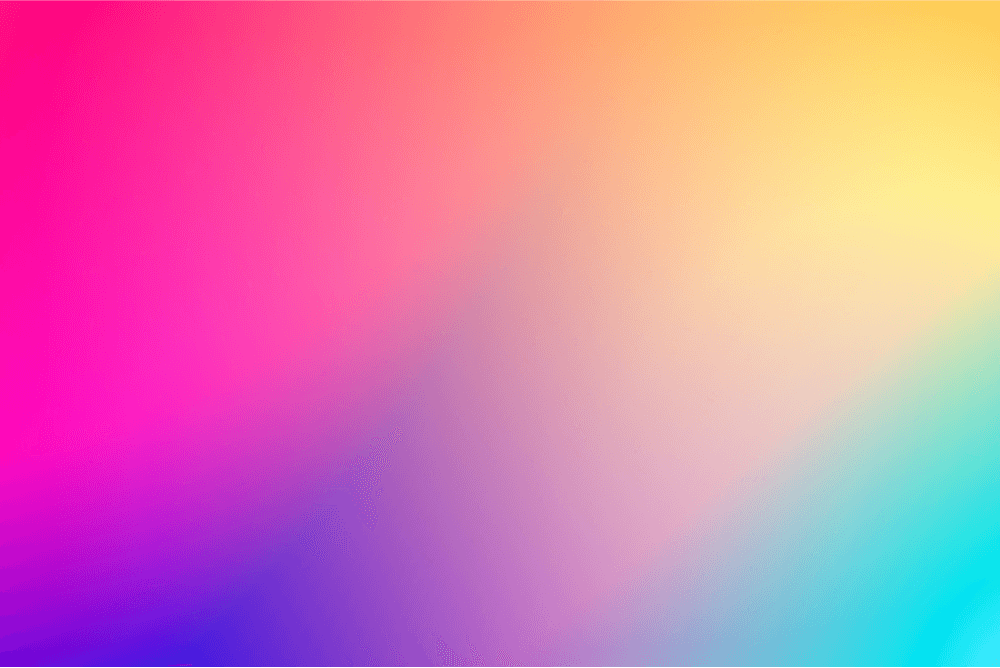
Webbdesign Trend #1: Starka färggradienter

Färggradienter med hög kontrast kommer att finnas kvar under 2019 och kommer säkerligen att öka ytterligare. Färggradienter är nu mycket avancerade och utvecklas till mer harmoniska färgpaletter och en mer subtil användning än kanske i deras första version under Microsoft Office. På Gradient Hunt-plattformen kan du till exempel skapa din perfekta lutning och ladda ner den som PNG.
Sedan en tid tillbaka har lutningarna redan anpassats och implementerats av några av de största företagen. Tänk på Instagram-logotypen från 2016 eller Apple Music. Färgglada gradienter andas mer dynamik och därmed emotionalitet i illustrationer och grafik på din WordPress-webbplats, som i sin tur är utmärkta säljare. Under tiden finns det redan hela CSS-bibliotek som tillhandahåller färdiga gradienter för din WordPress-webbplats och fortfarande är ekonomiska i resurser.
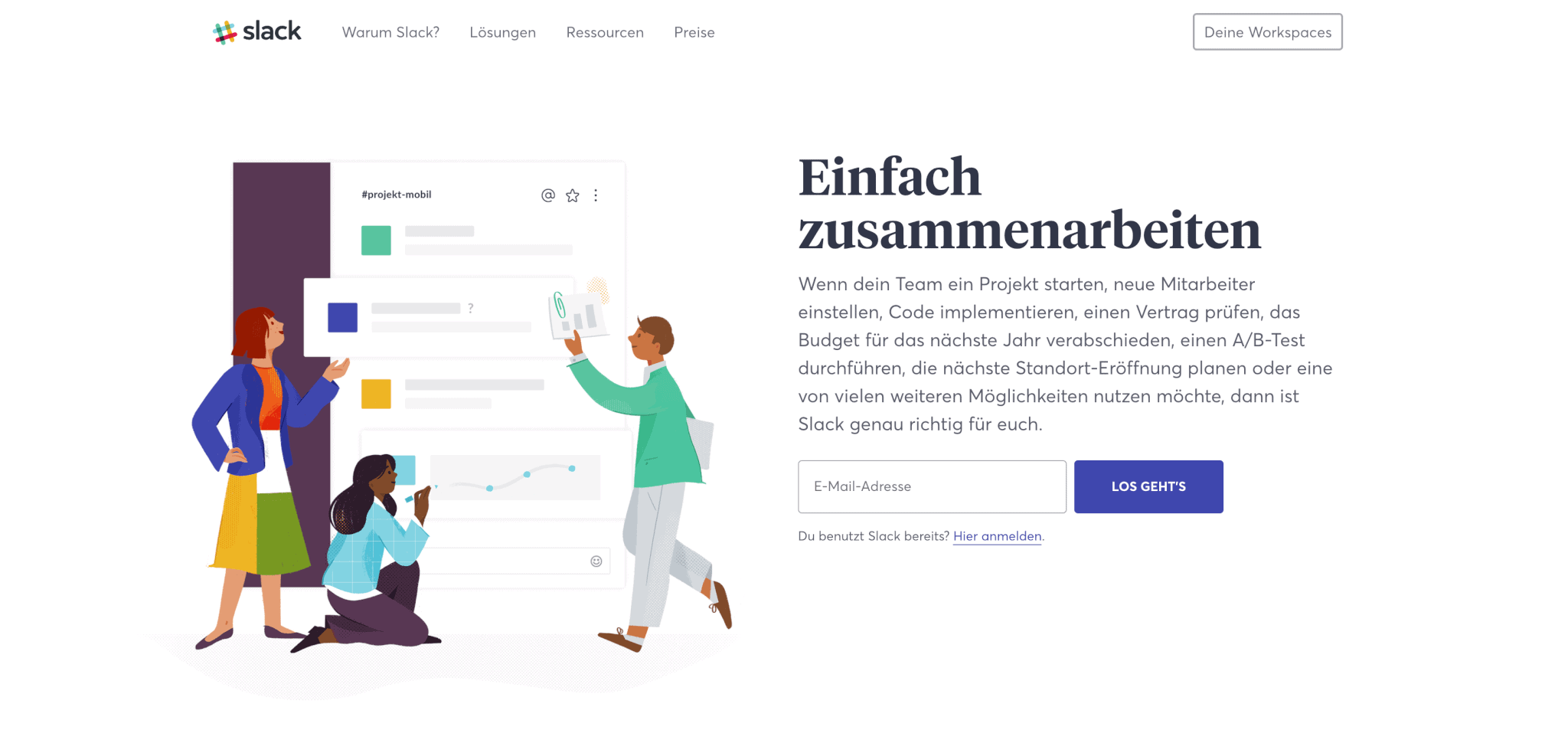
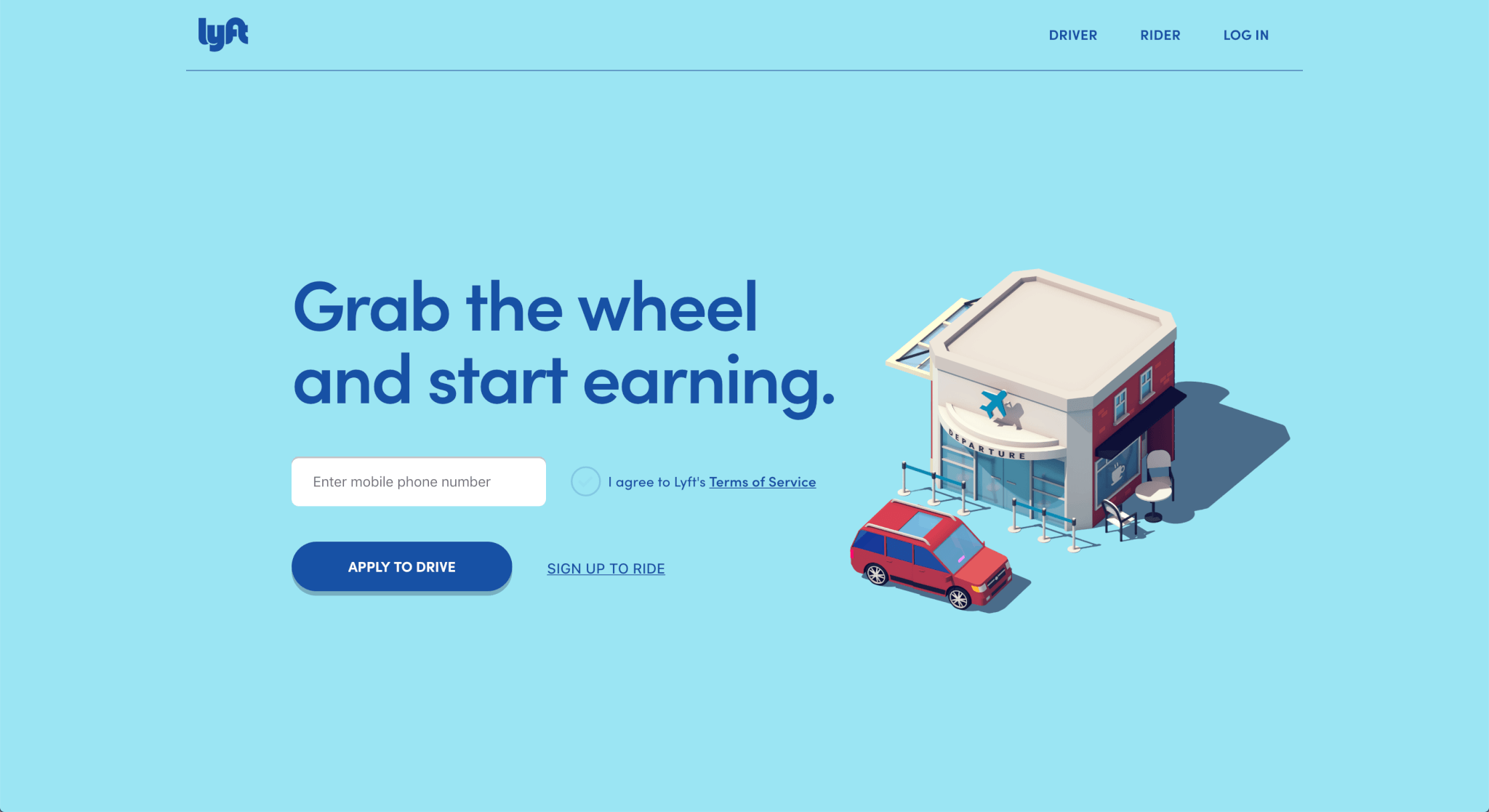
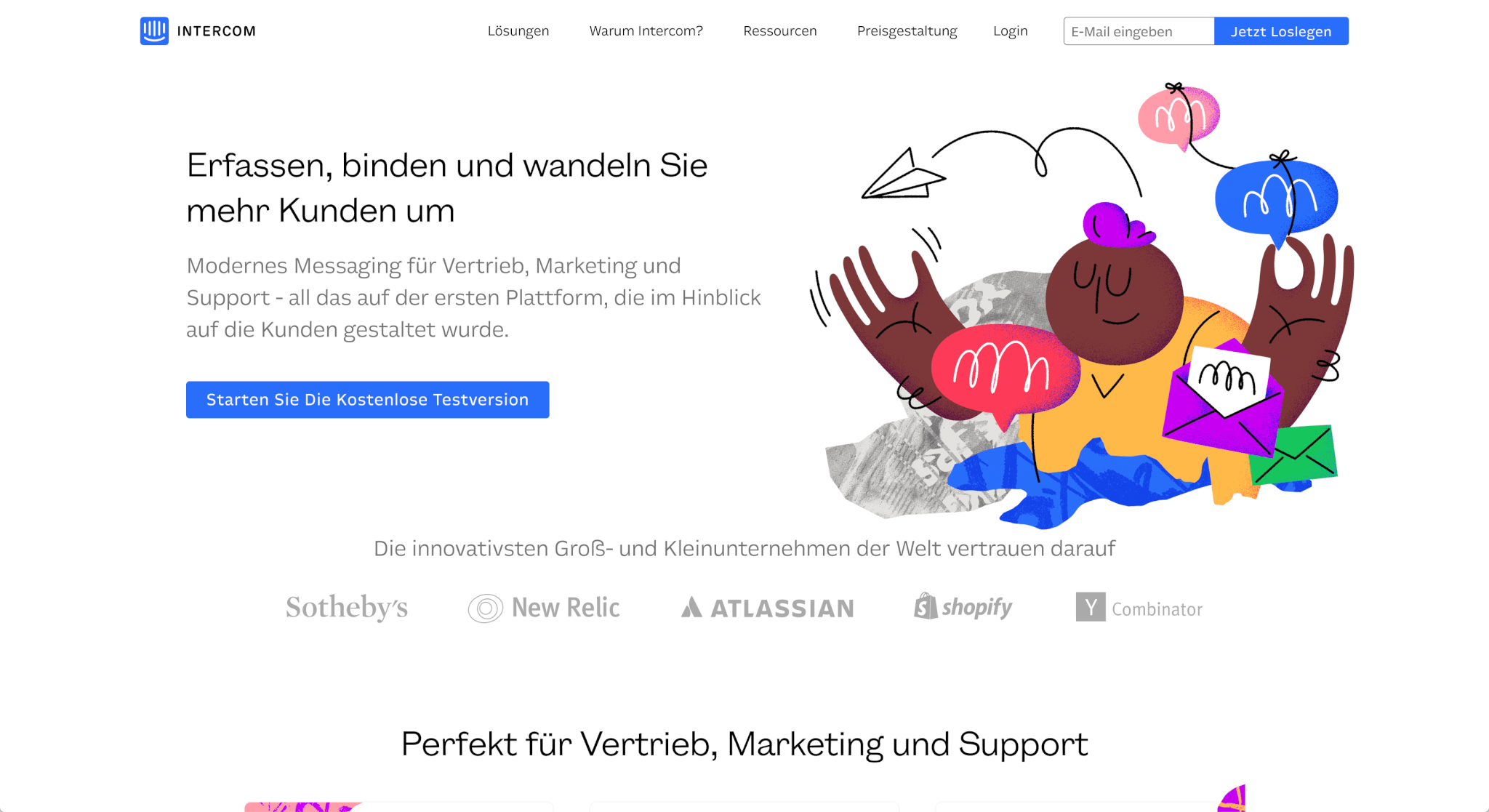
Webbdesign Trend #2: Personer

Kanske blir 2019 äntligen året då vi äntligen tar farväl av allmänt fotograferade, ofta kitschiga stockfoton med oautentiska alibikontorsarbetare. Den senaste designtrenden för att illustrera människor använder överdrivna proportioner och ganska mänskligt atypiska färgscheman för att skapa underbart orealistiska figurer i form av spännande illustrationer. Oavsett om utseendet är mer karikatyraktigt eller kubistiskt kommer kreativa tolkningar av mänskliga karaktärer över webben sannolikt att fortsätta växa under 2019.
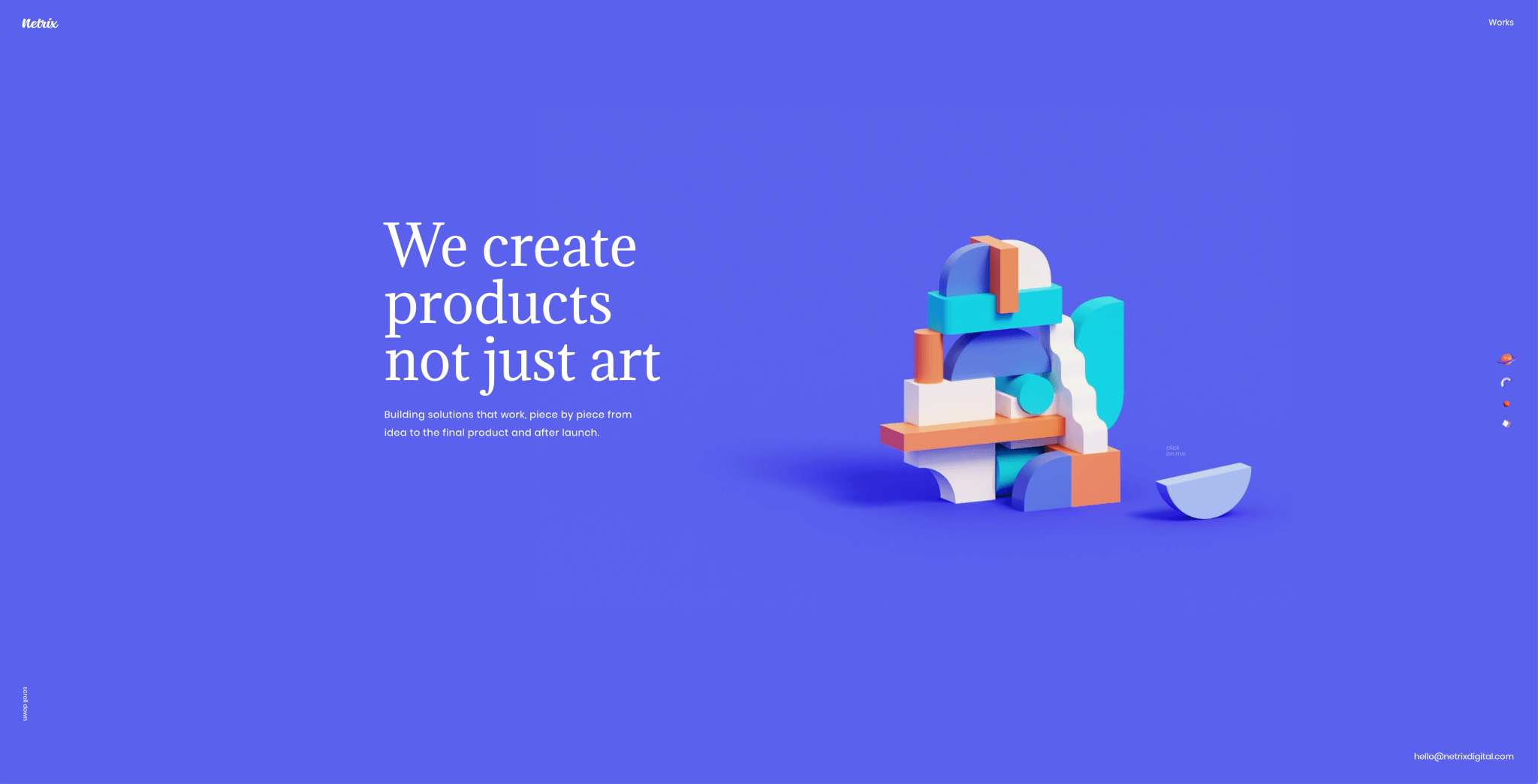
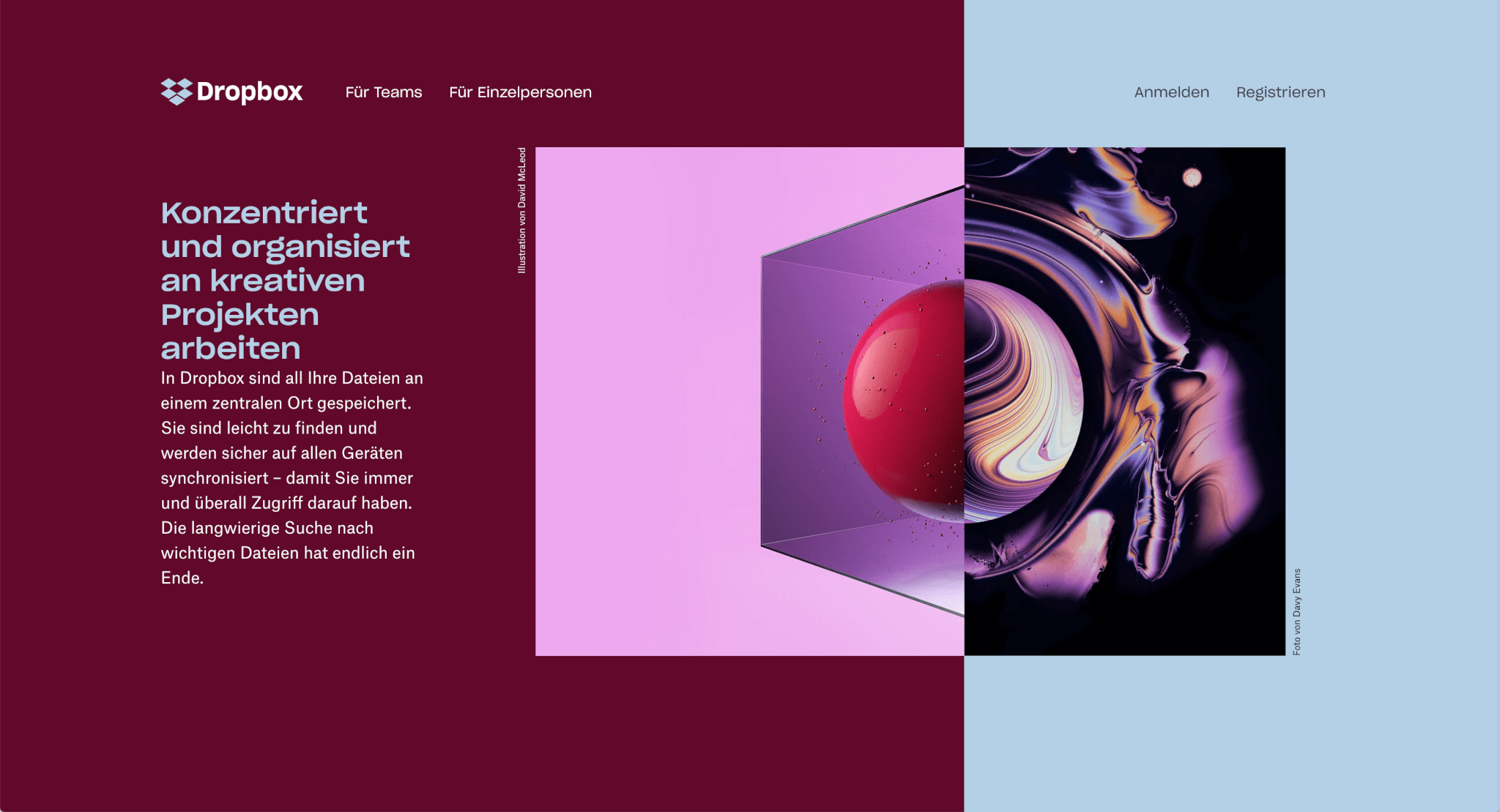
Webbdesign Trend #3: Abstrakt geometri

Färgglada 3D-former, fläckar, byggstensskulpturer eller liknande är nu en av de dominerande webbdesigntrenderna under 2019 och ger känslan som om du återvänder till din dagis eller konstklass. Webbdesigners och byråer är nu bara alltför glada att stapla och överlagra geometriska former på ett lekfullt abstrakt sätt för att helt enkelt skapa uppmärksamhetstagande webbplatser.
Denna webbdesigntrend ökar dina besökares fantasier och ökar den positiva associationen med din WordPress-webbplats. Mer kreativitet och öppenhet ingår, särskilt för den digitala ekonomin som byråer, designers och frilansare som tjänar sitt dagliga liv på nätet.
Webbdesign Trend #4: Dynamiska mönster

Även om bakgrunder med återkommande mönster var mycket populära i början av internet, föll de offer för platt design och alltmer minimalistiska layouter. Men särskilt mindre och färgglada mönster upplever en stark comeback. Både som dynamisk grafik snarare i bakgrunden av en WordPress-webbplats och som en extra illustration i hel grafik.
Du kan alltid hitta vackra exempel på Dribbble.com. Plattformen är mitt personliga förstahandsval för att få inspiration och regelbundet hantera de senaste webbdesigntrenderna.
"*" visar obligatoriska fält
Webbdesign Trend #5: Isometriska mönster

Med realistiska perspektiv och proportioner visar sig den isometriska representationen av dina produkter eller tjänster vara en absolut blickfångare på din WordPress-webbplats. Dessa miniatyrscener är ett utmärkt sätt att göra berättande och bygga en känsla av gemenskap.
3D-modellerna är en välkommen förändring från den populära platta designen och minimalistisk grafik som de flesta webbplatser använder. 3D-modeller uttrycker uppmärksamhet på detaljer samtidigt som de förblir abstrakta nog att passa nästan alla typer av varumärke eller berättelser.
Webbdesigntrend #6: Rutnätslayouter

Rastiserade layouter och grafik har nått sin slutliga acceptans i webbdesign under 2018. Under 2019 kommer vi att se ännu fler rutnätslayouter som spelas med överlappande områden vid en eller annan tidpunkt. Om detta ser kaotiskt ut för dig är detta korrekt vid första anblicken, men i slutändan är det exakt målet med denna design. Den ganska atypiska rastreringen av layouten säkerställer att du hanterar innehållet längre. Ergo, längre uppmärksamhetsspann och därmed längre uppehållstid på din WordPress-webbplats.
Även om olika element inte är ordnade symmetriskt är utseendet ofta allt annat än oestetiskt. Rutnätlayouter kombinerar brutalistiska tendenser, kallade "Web Brutalism", med den webbdesigntrend av minimalism som är känd för oss alla. Ofta harmoniserar formerna mycket bra med olika sidoelement. Till exempel ger de en platt design mer djup, men å andra sidan lämnar de också mer utrymme för det viktiga vita utrymmet.
Webdesign Trend #7: Moderna collage

Tidskrifts- och tidningskollage är ett förr i tiden, men multimediakollage blir allt populärare online. Abstrakta collage är element från många andra aktuella webbdesigntrender som geometriska former, illustrationer och gradienter och är mer än bara summan av vilt kastad grafik. De är ett lovande sätt att kombinera olika element och avsevärt öka dina besökares uppmärksamhet.
Dessutom skiljer du dig från massorna om du har hanterat de vanliga webbdesigntrenderna de senaste åren. Personligen var jag tvungen att vänja mig vid detta mestadels "vilt ihopkastade gäng" under en tid. Under tiden har dock sådana collage blivit en framgångsrik förändring i webbdesignens enhetlighet, som färdiga webbsatser som Jimdo eller WIX tyvärr tar med sig för ofta.
Webbdesign Trend #8: Mobil först

Termen " mobil först" hänvisar till begreppet webbdesign och uppfattningen om webbdesign . Mobile First-konceptet förutser att en vy optimerad för smartphones och surfplattor först utvecklas och sedan successivt läggs till. Således följer den mobila första strategin tendensen att fler och fler besökare surfar med smarttelefonen eller surfplattan på din WordPress-webbplats och inte som tidigare främst med den stationära datorn eller bärbara datorn.
Under tiden har Google också ökat betydelsen av Mobile First avsevärt sedan världens ledande sökmotorleverantör gjorde så kallad "mobilvänlighet" till en viktig rankningsfaktor 2016 och senare även " mobilindex" till det primära indexet(!). I stället för skrivbordsversionen genomsöks nu mobilversionen av din webbplats främst av Google Bot.
Således kan Mobile First-konceptet ha massiva effekter, både positiva och negativa, på din sökmotoroptimering, som du definitivt bör överväga under en omdesign. Nyare element som röstsökning, dvs. sökning via röstinmatning, samt webbplatshastighet, dvs. webbplatsens prestanda, fortsätter att öka i betydelse oavsett aktuella webbdesigntrender . Du bör därför överväga dessa aspekter under 2019 för optimering av din webbdesign.
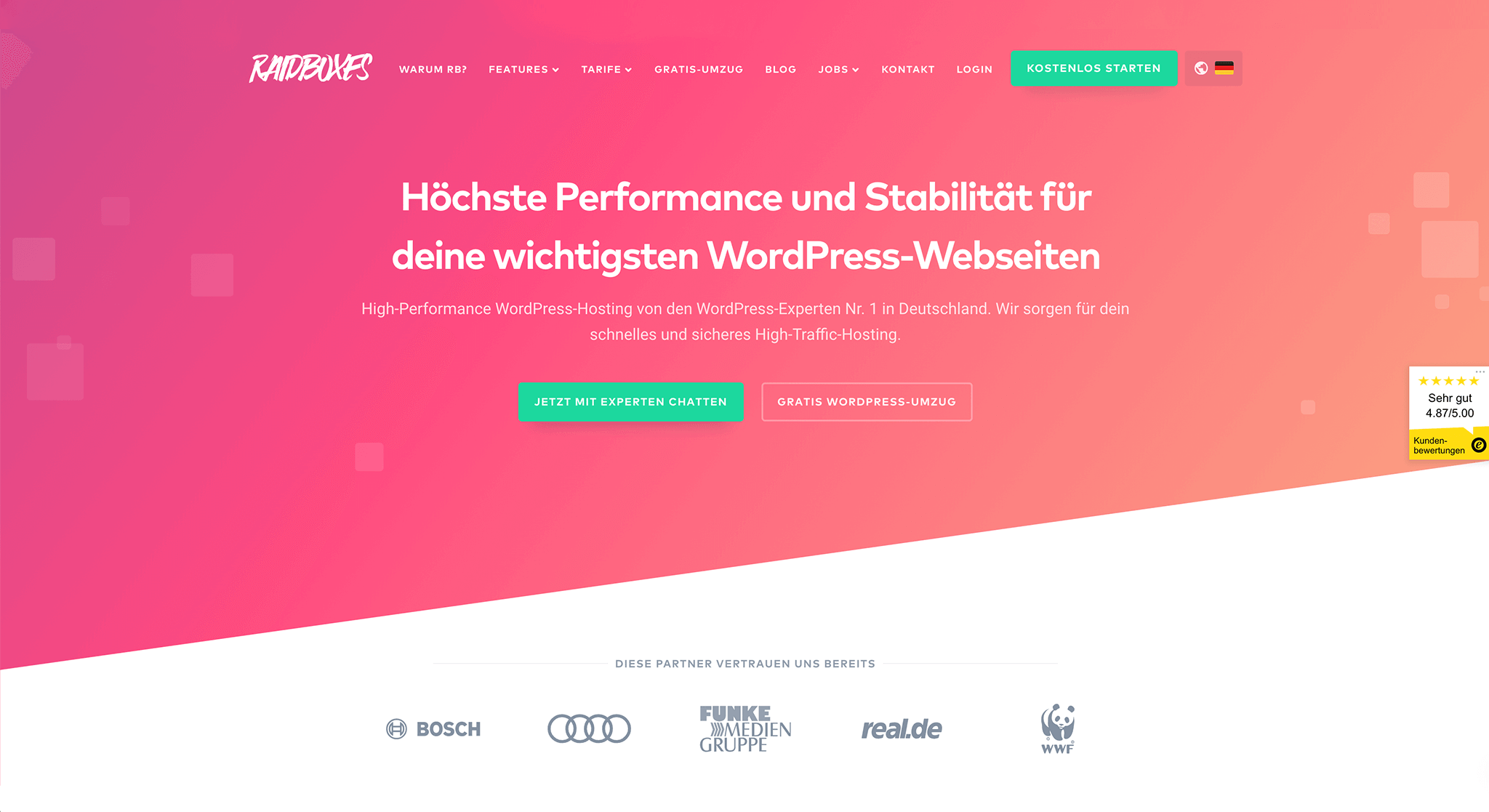
Webbdesign Trend #9: Webbbrutalism

Brutalismstilen eller "Web Brutalism" är en webbdesigntrend som har funnits i flera år nu och, i motsats till alla antaganden, fortsätter att få anhängare. Som namnet antyder är detta en särskilt svepande form av designelement, som vanligtvis presenteras i skarp kontrast till andra element på WordPress-webbplatsen. Ett levande exempel skulle vara den komplementära kontrasten, som faktiskt säkerställer att vissa färgkombinationer, såsom blå-orange eller rödgrön, harmoniserar utmärkt med varandra.
I brutal design, å andra sidan, smälts de minst lämpliga färgkombinationerna och elementen avsiktligt samman för att åstadkomma exakt denna typ av "brutal design". Samtidigt finns det också större startups och företag som hoppar på denna webbdesigntrend 2019 för att sticka ut från den breda massan av repetitiva webbdesigner. Även hela plattformar, via välkända och inte så välkända webbplatser, är nu lätta att hitta på Google. Personligen kan jag fortfarande inte riktigt bli vän med denna form av webbdesign, men jag är nyfiken på att se hur viktig denna designriktning kommer att vara i framtiden.
Webdesign Trend #10: Webbplatshastighet
Som kortfattat anges ovan kommer och går trender år efter år, oavsett om det gäller mode eller webbdesign. Enligt min mening är detta bra, för på så sätt blir vår verksamhet aldrig riktigt tråkig! Situationen är annorlunda där med prestandan på din WordPress-webbplats. Det är nu en av de viktigaste rankningsfaktorerna för Google - sökmotorn med den största marknadsandelen i världen.
Google kommunicerar nu öppet hur viktig den snabba utgången på din WordPress-webbplats är för att listas motsvarande högt i SERPs (sökresultatsidor). Följaktligen är webbdesign bara en av de nödvändiga faktorerna. För att inte gå utöver omfattningen med det riktigt stora ämnet optimering av webbplatsens hastighet och de sidhastighetstester som är nödvändiga för optimering rekommenderar jag vår 35+ e-bok för sidprestanda med all vår erfarenhet som WordPress-värdspecialist nr 1 samt vår WordPress-värdjämförelse med över 250 testresultat från riktiga webbplatser.
Vad tycker du, vilka är webbdesigntrenderna för 2019? Jag ser fram emot din feedback och andra spännande idéer.
Dina frågor om Webdesign Trends 2019
Vilka frågor har du till Torben? Använd gärna kommentarsfunktionen. Vill du bli informerad om nya inlägg om WordPress och Webdeisgn? Följ oss sedan på Twitter, Facebook,LinkedIneller via vårt nyhetsbrev.
