WordPress 5 och editorn Gutenberg är här. Det innebär att Gutenberg ersätter TinyMCE-editorn, som har varit standard i WordPress i över tio år. För att förbereda dig inför övergången visar jag dig idag vad editorn Gutenberg innebär och vilka förändringar du bör vara uppmärksam på redan nu.
Om du skulle räkna vilket ord som har nämnts mest i WordPress Community under de senaste månaderna, skulle det troligen vara "Gutenberg". Ämnet för dessa Gutenberg diskussioner är varken politikern eller uppfinnaren av tryckpressen (åtminstone bara indirekt), utan nästa stora WordPress-funktion: den nya redigeraren!
Eftersom det nu finns en mängd information och åsikter om Gutenberg-projektet, kommer jag att ge dig en kort översikt över vad den nya WordPress-editorn handlar om och vilka fördelar och potentiella hinder du och dina kunder behöver vara medvetna om.
Varför behöver WordPress överhuvudtaget en ny editor?
Den nya redigeraren Gutenberg kommer att revolutionera WordPress och se till att vårt favorit-CMS förblir tillgängligt och konkurrenskraftigt på lång sikt. För att ta reda på mer om utvecklingen och konsekvenserna av Gutenberg editorn, ta en titt på presentation av Gutenberg-Lead Matias Ventura på WordCamp Europe 2018.
Det är dags för WordPress nästa stora grej, det som hjälper oss att hantera våra utmaningar och möjligheter. Det som förändrar världen. Gutenberg. - Matt Mullenweg
Den nya editorn finns för närvarande bara som ett plugin och är fortfarande i betafasen. Detta kommer dock snart att ändras, eftersom Gutenberg kommer att bli den nya standardredigeraren med uppdateringen till WordPress 5
Under lång tid var det oklart när Gutenberg skulle vara redo för sammanslagningen med WordPress-kärnan. För några veckor sedan kom svaret: I sitt keynote-tal på WordCamp Europe angav WP:s medgrundare Matt Mullenweg augusti 2018 som måldatum. Integrationen är dock vissa förutsättningar kopplade till vissa villkor. Det är därför inte osannolikt att Gutenberg-färdplan kommer att skjutas upp ytterligare.
Redaktören Gutenberg är blockbaserad
Först vill jag visa dig de speciella funktionerna i den nya editorn Gutenberg jämfört med den klassiska TinyMCE-editorn.
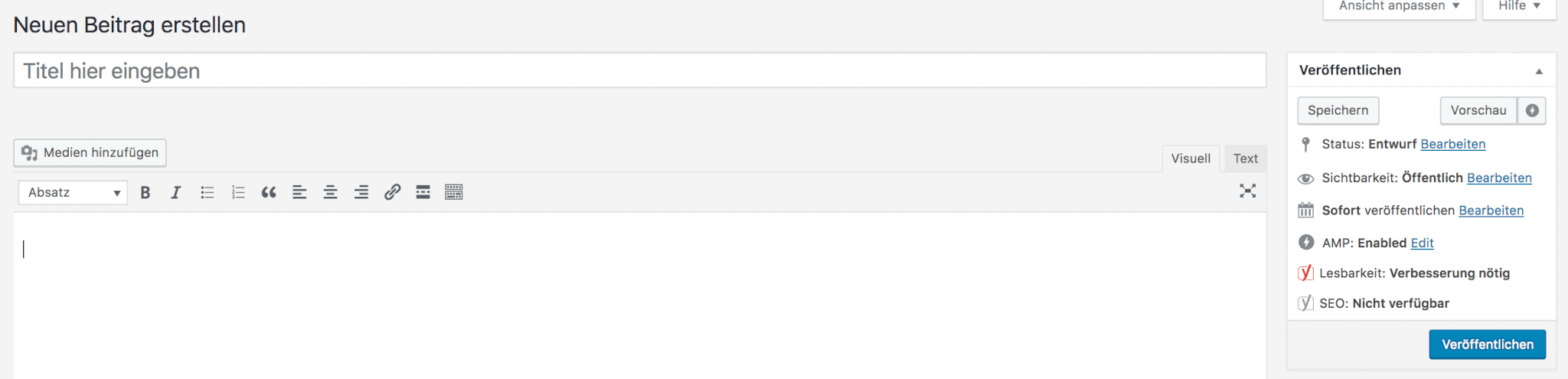
I princip är TinyMCE begränsat till de mest nödvändiga funktionerna för att skapa och redigera innehåll (se skärmdump nedan). Men om du vill implementera en speciell layout eller vissa funktioner för dina inlägg eller sidor, kommer du inte långt utan HTML, CSS, kortkoder och liknande.

Den klassiska TinyMCE-editorn liknar vanliga textprogram som Microsoft Word eller Google Docs - en vit sida på vilken du kan skriva och infoga media. Den nya editorn Gutenberg är utformad för att göra det ännu enklare och mer tillgängligt att arbeta med WordPress. Hur fungerar den? Det finns helt enkelt bara ett element i den nya WordPress-editorn: block.
WordPress-redigeraren Gutenberg tillhandahåller specifika block för varje element i ett inlägg (t.ex. rubriker, text, citat, listor, bilder, ...) från vilka du "bygger" den slutliga artikeln. Ett block ska därför förstås som en byggsten som tillhandahåller vissa funktioner och som i framtiden kommer att ersätta nuvarande WordPress-element som kortkoder, widgets och menyer.
Gutenberg-Redigerare vs. plugins för sidbyggare
På grund av blocksystemet har många WP-communitymedlemmar redan gjort jämförelsen mellan Gutenberg-redigerare och sidbyggare sidbyggare. Även om Gutenberg till en början kommer att ersätta TinyMCE Editor med WordPress 5, har Matt Mullenweg gjort det klart att hela WordPress kommer att bestå av block i framtiden.
En vanlig missuppfattning om Gutenberg är att det bara är en editor. [...] Gutenberg handlar egentligen om att introducera detta koncept med block som kan förenkla WordPress-upplevelsen genom hela saker. Det kommer att täcka skrivande, redigering och anpassning. - Matt Mullenweg
Om du är intresserad av hur Customiser med Gutenberg kan se ut i framtiden, bör du titta på Loop Conf-presentationen "Anpassa framtiden" av Mel Choyce titta på den.
Gutenbergs likhet med sidbyggare har också gett bränsle åt diskussionen hur integrationen av den nya editorn kommer att påverka befintliga pagebuilder-företag i WordPress-ekosystemet. Det faktum att de klassiska sidbyggare långsamt kommer att dö ut är ett av de förutspådda scenarierna.
Reaktionerna från Beaver Builder, Divi, Elementor, Visuell kompositör och liknande, arbetar de mest kända sidbyggarna med Gutenberg-kompatibilitet och verkar inte ha några existentiella bekymmer. Endast tillverkarna av sidbyggarpluginet Tailor har meddelat relativt snabbt efter den första Gutenberg beta publicerades, att de hardragit i nödbromsen och avvecklat sitt plugin.
Hur man skapar ett inlägg med Gutenberg
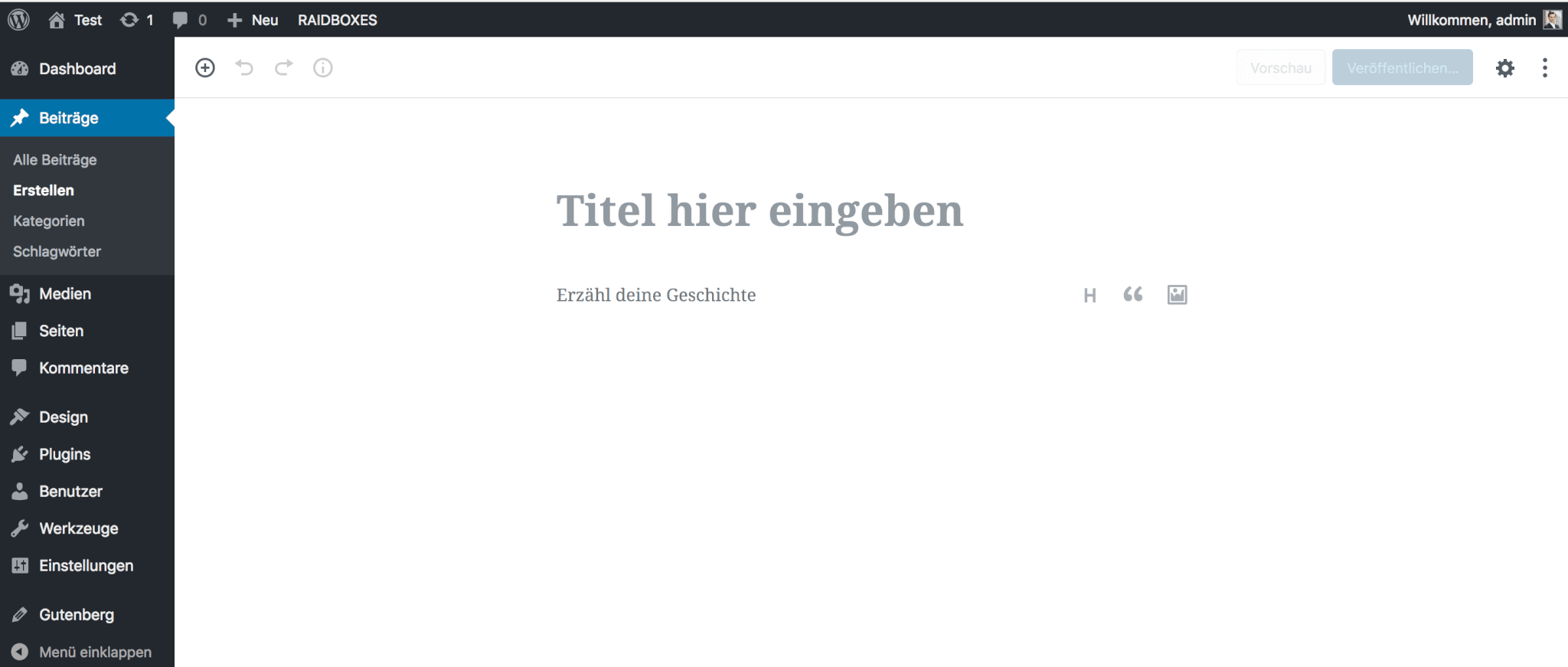
När du skapar en sida eller ett nytt inlägg med editorn Gutenberg visas först en prydlig skrivyta som endast innehåller ett rubrikblock och ett styckeblock.

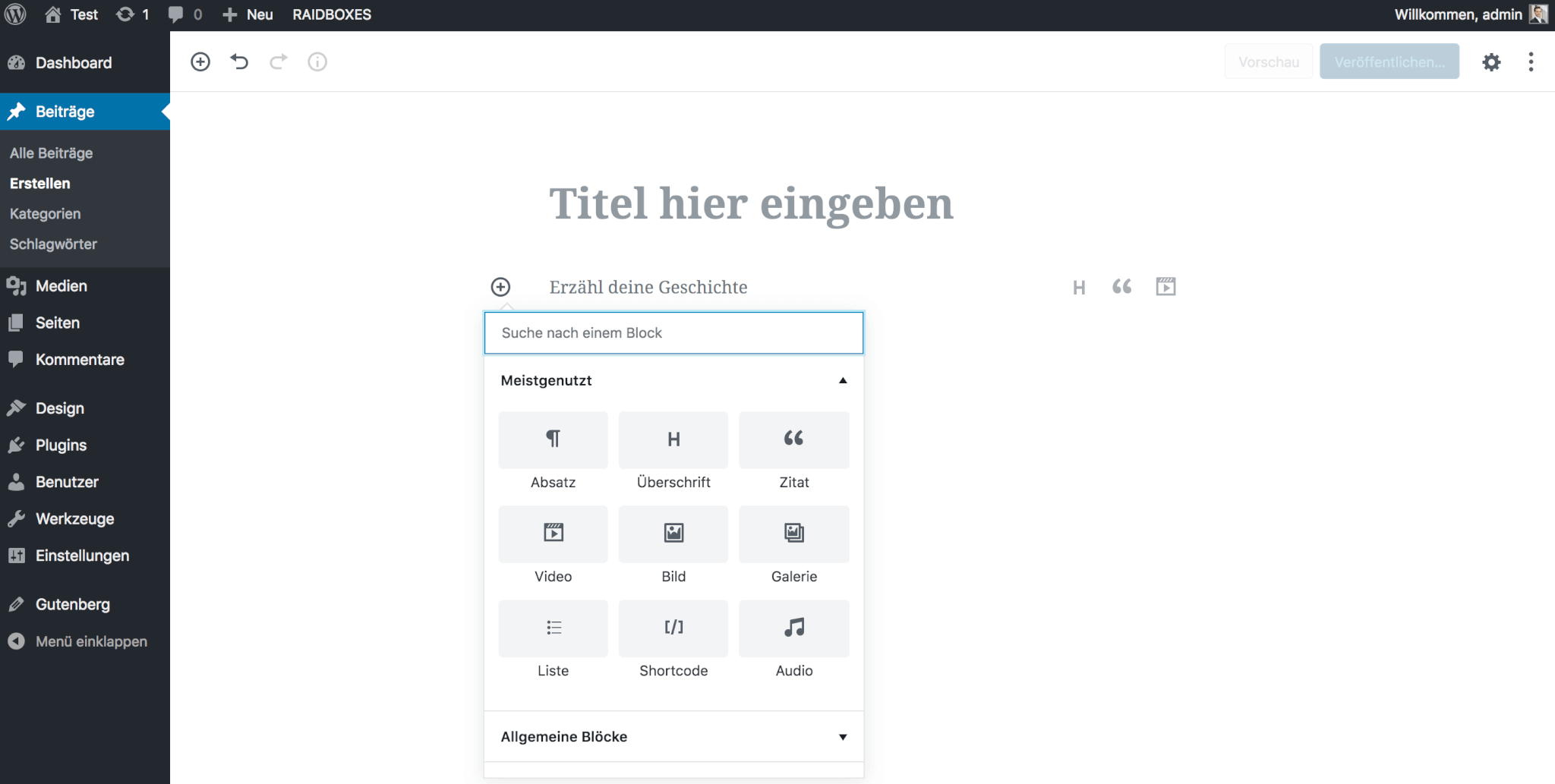
Precis som i TinyMCE-editorn skapas artikelns permalänk automatiskt så snart du har fyllt i titelblocket. Du kan konvertera det befintliga styckeblocket till vilket block som helst och lägga till nya block. För att göra detta kan du välja mellan ett urval av olika innehållsblock.
För att göra det lättare att hitta rätt block för den önskade funktionen är blocken indelade i följande kategorier: Mest använda, Generella block, Formatering, Layoutelement, Widgets, Inbäddningar. Det finns även en sökfunktion.

Jag kommer inte att förklara i detalj här vilka nya alternativ Gutenberg editor erbjuder och hur det förändrar skrivflödet, eftersom andra redan har gjort detta i detalj:
- Elmastudio: WordPress: En kort introduktion till redigeringsverktyget Gutenberg [Video]
- Morten Rand-Hendriksen: Gutenberg och morgondagens WordPress [Video]
- LinkedIn Lärande: Gutenberg och den nya WordPress Block Editor [Video]
- Matias Venturas: Gutenberg Demo vid WCUS 2017 [Video, från 35:00]
- Gutenberg-sida och Vanliga frågor på WordPress.org
Vad säger WordPress Community om Gutenberg?
Sedan Matt Mullenweg i början av 2017 meddelade att WordPress skulle få en ny blockredigerare som helt skulle ersätta TinyMCE-redigeraren, har det funnits en allvarlig motvind från communityn.
Bland otaliga artiklar och blogginlägg om Gutenberg-redaktören har heta diskussioner hetsiga diskussioner i kommentarerna och det övergripande intrycket är att många WP-användare känner sig ignorerade i beslutsprocessen. En reaktion på dessa negativa röster är en artikel av Gutenberg-Lead Matias Ventura, i vilken han tillämpar Theseus-paradoxen på WordPress och återigen betonar fördelarna och visionen med Gutenberg editor.
"Det kan komma en tid när de gamla sätten blir föråldrade och försvinner, absorberade av blockens rikare och tydligare gränssnitt, men vi gör så mycket som möjligt för att göra detta till en process. Det gamla behöver inte försvinna plötsligt, det kan gradvis formas till det nya." - Matias Ventura
Det råder delade meningar om Gutenberg
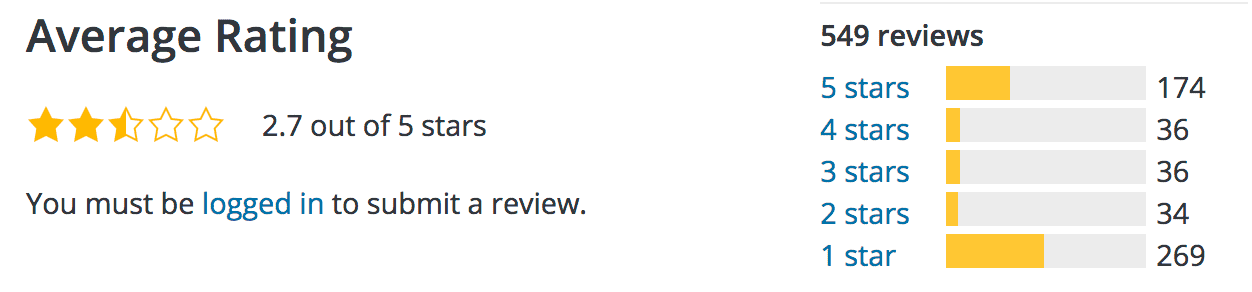
WP-communityns delade uppfattning om den nya WordPress-redigeraren återspeglas också i betygsättningen av Gutenberg plugin plugin: 175 gånger fick pluginet fem stjärnor och 269 gånger fick det bara en stjärna.
Det bör dock påpekas att Gutenberg-teamet hanterar kritik på ett föredömligt sätt genom att svara på alla negativa recensioner på en saklig nivå, ta upp författarens problem och be om förslag till förbättringar.

Pluginet Gutenberg har för närvarande över 10 000 aktiva installationer. Integrationen i WP-Core med WordPress 5 kommer att ske när pluginet är aktivt på över 100 000 webbplatser. Om du redan har testat Gutenberg kan du stödja Gutenberg-teamet med en liten ansträngning genom att lämna en recension med din feedback.
Vad innebär Gutenberg för dig och dina kunder?
Om du är en webbdesigner som utvecklar och underhåller WordPress-webbplatser för dina kunder, har du förmodligen många frågor: Hur kommer Gutenberg editor att påverka mitt arbete? Hur kommer mina kunder att hantera editorn? Kommer mina (kunders) webbplatser fortfarande att fungera korrekt efter uppdateringen? Och vad innebär den här förändringen för WordPress i allmänhet?
En sak är säker: du är inte ensam med dessa frågor! Den tråkiga nyheten är att det förmodligen inte kommer att finnas ett definitivt svar förrän uppdateringen till WordPress 5 kommer och dina kunder konfronteras med den. För att du ska vara så väl förberedd som möjligt har vi här en översikt över de vanligaste fördelarna och de förväntade problemen med Gutenberg Editor.
PRO - Det här är fördelarna med Gutenberg editor
- Skapandet av bidrag är mer intuitivt mer intuitivt och särskilt för nybörjare i WP enklare. Detta bör hjälpa Gutenberg att göra WordPress mer tillgänglig tillgänglig.
- Med Gutenberg kan du funktioner eller layouter t.ex. flerkolumnslayouter som tidigare endast var möjliga med HTML, kortkoder, widgets och liknande.
- Utvecklare kan skapa sina egna Gutenberg-block och på så sätt utöka funktionerna i sina teman och plugins.
- Gutenbergs rena yta yta med gott om mellanslag gör det bekvämt att skriva utan distraktioner.
- Att skapa WordPress-inlägg och sidor med Gutenberg liknar WYSIWYG-principen (Vad du ser är vad du får) närmare.
- Den nya redigeraren gör WordPress innovativ och förblir konkurrenskraftig mot konkurrensen från Wix och Co.
- Vår jämförelse av prestanda har visat att WordPress 5 utför belastningstest presterar betydligt bättre än WP 4.9. Eftersom detta fortfarande är en alfaversion bör resultaten dock endast ses som en trend.
CONTRA - Du kommer förmodligen att stöta på dessa hinder
- Eftersom WordPress-användare först måste vänja sig vid det nya gränssnittet, kommer den nya redigeraren förmodligen att störa arbetsflödet till en början. störa arbetsflödet.
- Om du erbjuder en WordPress-tjänst kan du efter Gutenberg-integrationen förvänta dig en ökad ökad supportvolym att förvänta sig.
- Utvecklare som vill arbeta med Gutenberg kan inte komma dit JavaScript kan inte komma förbi det. Det var inte för inte som Matt Mullenweg redan 2015 sa: "Lär dig JavaScript på djupet!"
- Det är att förvänta sig att inte alla plugins och teman med Gutenberg kompatibla när redigeraren är integrerad i WordPress-kärnan.
- Det kommer troligen att finnas buggar och konflikter som till exempel leder till felaktiga sidor, plugin-problem och frustration med WordPress. Särskilt när det gäller kompatibilitet med anpassade fält och MetaBoxar är många WP-användare bekymrade.
- För enkla blogginlägg kan det vara mer omständligt att använda de olika blocken än med den klassiska TinyMCE-redigeraren.
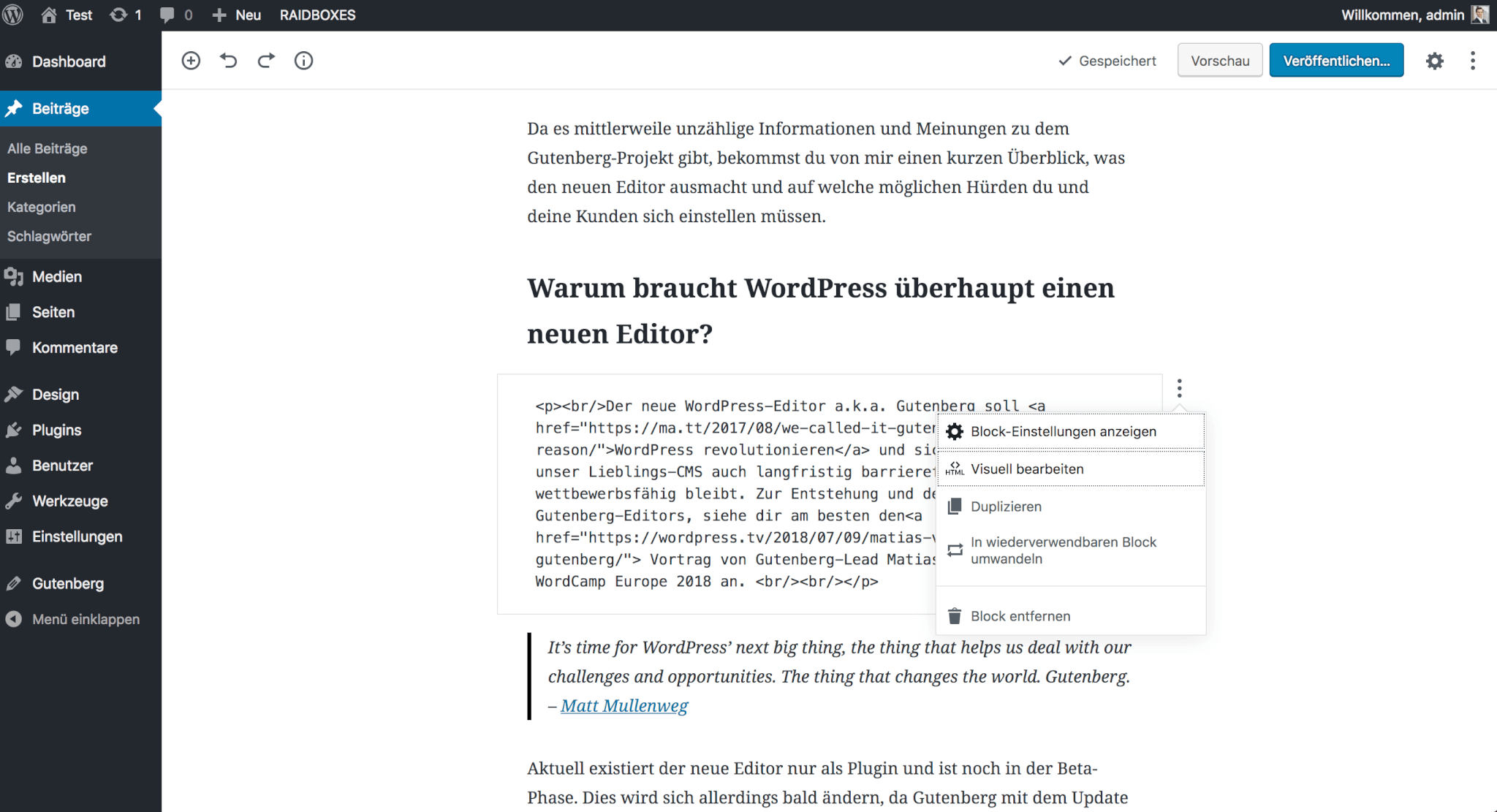
- UX för HTML-vyn skiljer sig från den klassiska editorn, som vissa användare tycker är irriterande (se illustration).

Vår slutsats: Behåll lugnet och testa!
Så vad är det bästa sättet att förbereda sig för Gutenberg ? Eftersom den nya editorn fortfarande befinner sig i utvecklingsfasen uppmuntrar Gutenberg-teamet alla WP-användare att testa den. Från och med uppdateringen till WordPress 4.9.8 i slutet av juli kommer det till och med att finnas en officiell uppmaning att"testa Gutenberg!" i WP-Dashboard .
Ju mer feedback och felrapporter som kommer in, desto bättre kommer editorn att fungera senare. Efter omfattande tester kan du rapportera dina kommentarer i WordPress supportforum eller öppna ett problem på GitHub.
Viktigt! Eftersom Gutenberg-pluginet fortfarande är i betafasen bör du naturligtvis inte testa den nya redigeraren på din live-webbplats, utan i en testmiljö (gör en säkerhetskopia i förväg för att vara på den säkra sidan!) Som kund på Raidboxes kan du skapa en staging-miljö för testning med bara ett klick. staging-miljö på din webbplats och komma igång direkt.
Om Gutenberg kraschar din sida under testet eller orsakar andra problem har du två alternativ:
- Innan det stora versionshoppet till 5, kan du fixa din fixa WordPress-versionen.
- Efter uppdateringen 4.9.8 installerar du Classic Editor-plugin (för närvarande fortfarande i beta). Detta gör att du kan fortsätta att använda TinyMCE-redigeraren i WordPress 5 för tillfället.
Har du några ytterligare frågor om Gutenberg WordPress Editor? Lämna då gärna en kommentar här. Om du vill diskutera Gutenberg och andra ämnen kan du ta en titt på vår Raidboxes Slack-community för WP-proffs och kom förbi!
