As the saying goes, there is no second chance for a first impression. You call up an unknown website and judge within a few seconds whether this site is "good" or "bad". Especially with your own creations, it is infinitely difficult to make an objective analysis. Fortunately, there are tried-and-tested design principles that you can use as a guide. An overview.
What is good web design anyway?
Web design is quite complex: it requires more than just an eye for good typography and a feel for an appealing visual layout. Web design offers an incredible variety of possibilities to express yourself creatively. But it also offers just as many opportunities to get lost in the design process. Especially if you're deeply rooted in the design process, it's easy to lose sight of the wood for the trees. The result may be a design that we perceive as "bad".
Our evaluation is often intuitive, so it's hard to explain why the same design element fits perfectly on one website while looking lost and out of place on another.
What makes a successful website?
Good websites present information clearly and efficiently so that users can intuitively find their way through the website. Most of the time, a user-oriented WordPress website succeeds through a well-balanced interplay of typography, interactive elements and lots of visual polish.
And because that is not complicated enough, we are also limited by what the browsers of our potential users can display. If necessary, also by the technical skills of the developer or the tool we use to create the respective WordPress website.
You should also take current trends and the corporate identity of your customer into account. Web design is made up of UX design, UI design, and graphic design, the CI as well as the current trends within the technical conditions.
Creating a WordPress website is quite an extensive project. No wonder there is usually a whole team behind it. Often, individuals (and unfortunately also teams) tend to pay more attention to the areas in which they are particularly strong. Whereas other areas receive less - or in extreme cases no - attention. This creates an imbalance that may cause you to perceive a WordPress website as low quality and inharmonious.
"Good" web design is the result of a balance between the different design areas and the technical conditions.
A detailed consideration of all areas would go beyond the scope of this article so I will focus on visual design in this guide.
Contrast, whitespace and color
Contrast often goes hand in hand with the choice of the design's primary as well as the whitespace in the composition. However, whitespace here doesn't necessarily mean space that is left white. It rather refers to the spaces between elements. This space in between is also called "negative space" and can, by the way, still be colored.
A lot of whitespace usually makes a website look tidier and clearer. This approach often goes hand in hand with minimalism. This means consistently removing everything from the layout that is unnecessary and does not bring any recognisable added value to the design. Be it text, decorative elements or a flood of CTAs.
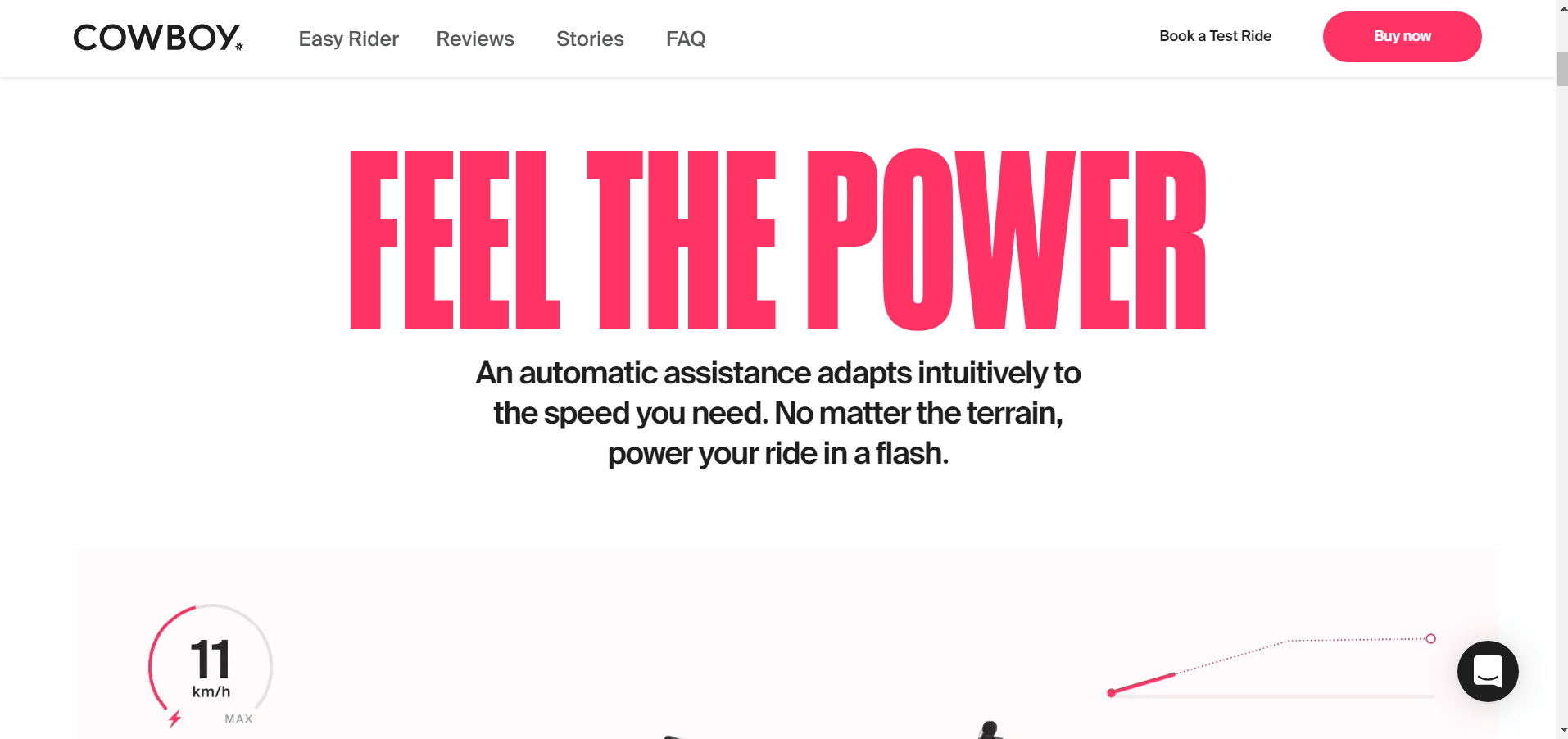
Especially with the trend of filling website headers with large panoramic images, we often find text overlays that are difficult to decipher.
Tip for successful contrasts
When planning contrast and colour, you should also keep the following in mind: Content that is difficult to read can, under certain circumstances, lead to people with visual impairments (e.g. colour recognition) no longer being able to perceive this content.
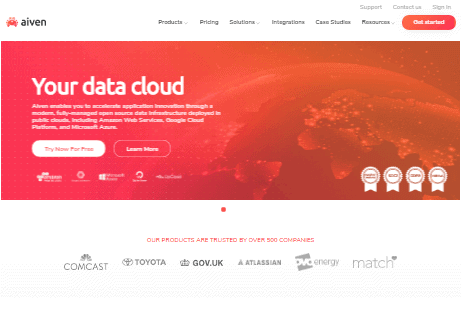
A successful example of much whitespace and contrast


https://aiven.io/
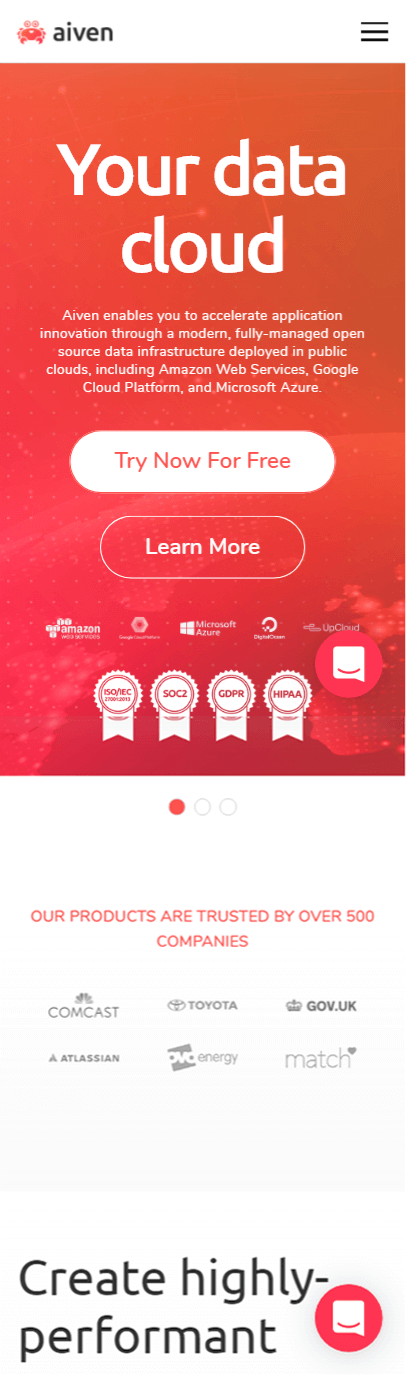
An example of weak contrast
In the example below, there is a significant issue with contrast, especially in the mobile version. The call-to-action disappears completely against the restless background.

Sometimes it's not easy for designers to filter out the right color for a design. Fortunately, some tools allow us to quickly test different combinations before we spend a lot of time creating an expensive layout.
Colour theory: Tools for colour selection
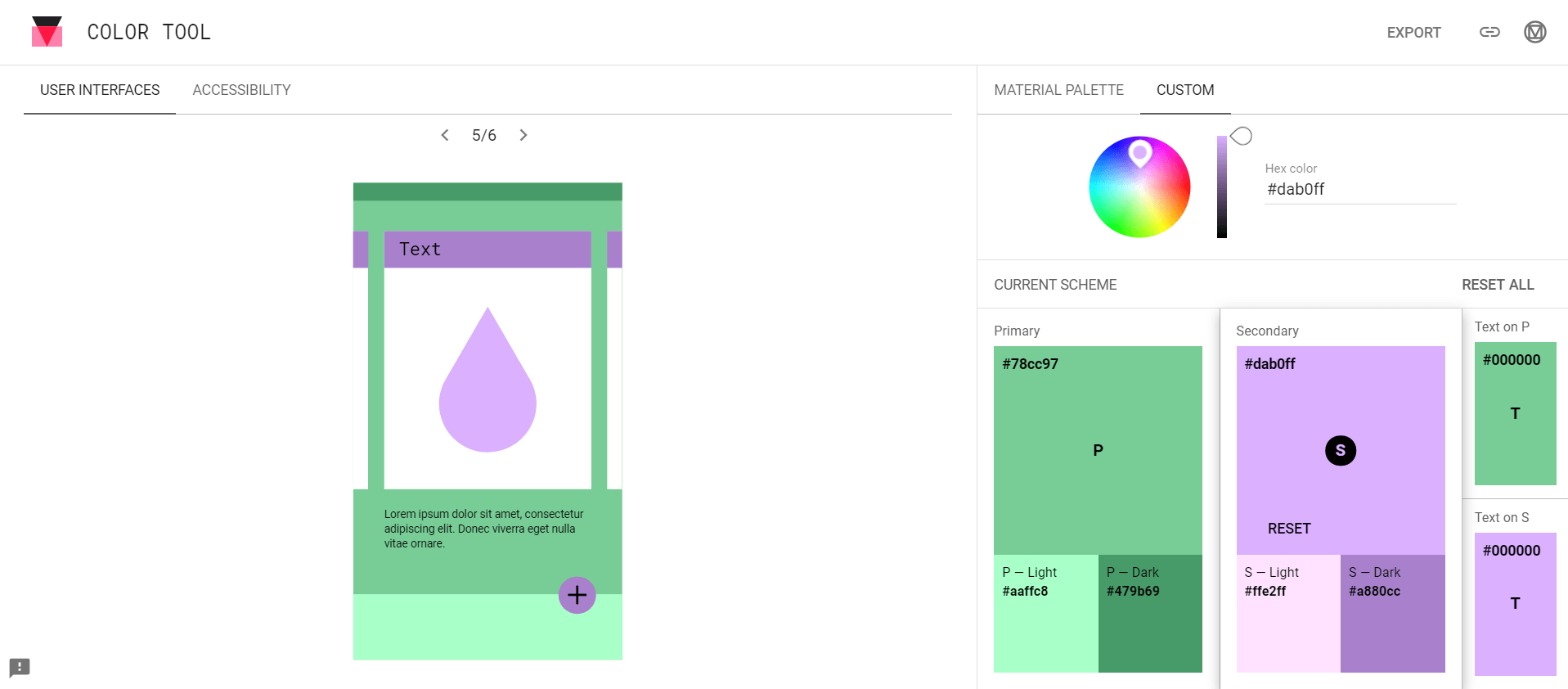
Material Design Colour Tool
Material Design Color Tool creates low fidelity wireframes using two primary colors.

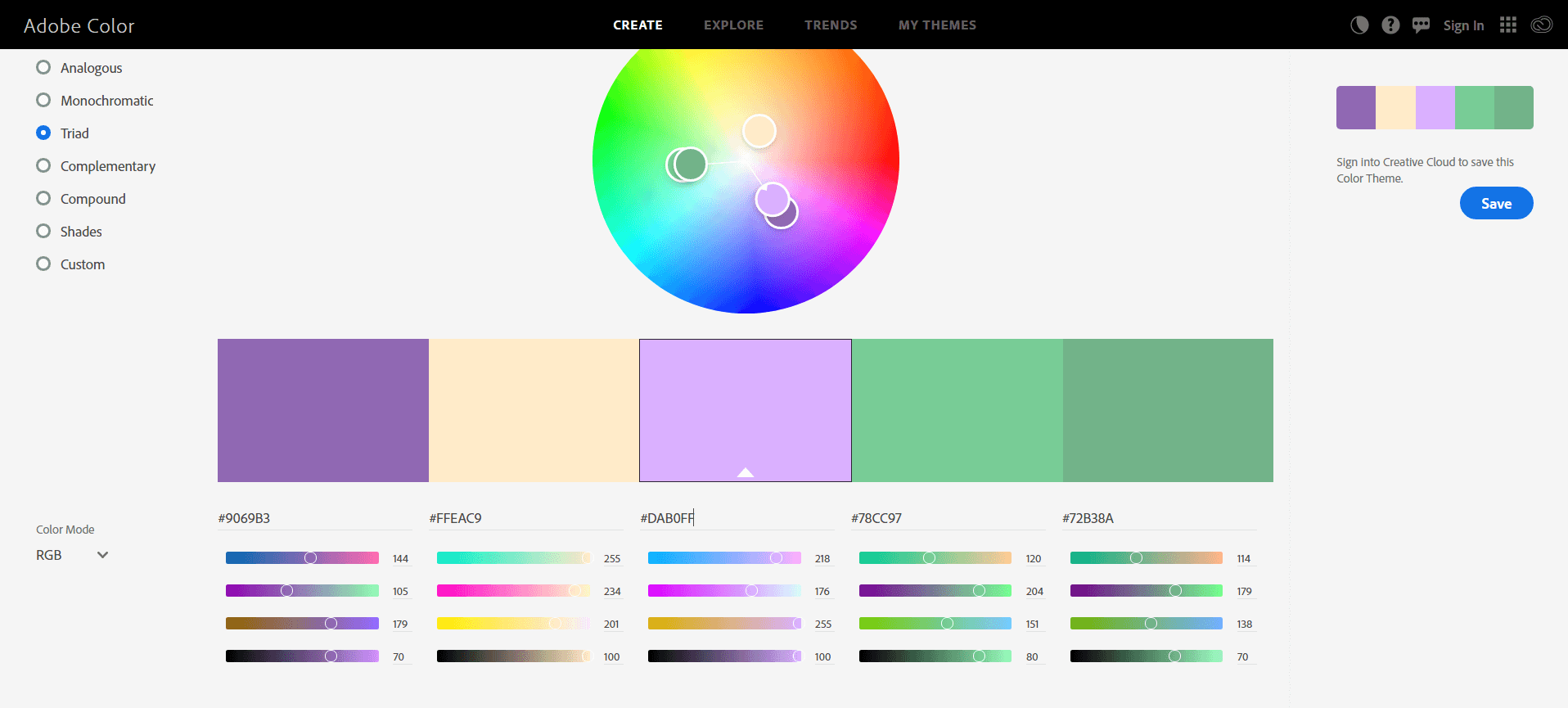
Adobe Color Wheel
Adobe Color Wheel not only helps you create different color palettes, but also extracts the used color palettes from existing designs. Recently, this is also possible based on color gradients.

When selecting a suitable color, it's worth taking a close look at the customer's branding: Which color palettes are already in use? To what extent may I deviate from them?
The basics of colour theory are also unavoidable: according to the respective industry of your client, a colour with the appropriate psychological effect can be chosen. It is no coincidence that blue is often used in more serious branches - such as insurance, consulting and comparison websites. Blue has a confidence-inspiring and reassuring effect. However, it is important not to be too general here, as even nuances of the same colour can evoke very different emotions.
Do you know the 60-30-10 rule?
This is recommended as a golden rule for using color palettes. The applied principle: the main color makes up about 60 percent of the layout, a complementary color comprises 30 percent and a third color adds further highlights with 10 percent. This arrangement has a particularly well-balanced effect on the user.
Symmetry or asymmetry?
In her article "The Principles of Design and Their Importance", author and designer Cameron Chapman explains her two most important approaches to balance in web design. According to this, she distinguishes content according to its conspicuousness - that is, whether it is more eye-catching or less prominent.
Accordingly, the following challenge is to arrange the contents in such a way that they convey a sense of balance. The design decision "to arrange symmetrically or asymmetrically" can help here.
How do both approaches work?
In the symmetrical approach, elements with a similar prominence are arranged together. With the asymmetrical approach, on the other hand, more prominent and less conspicuous content is arranged together.
For example, the layout can be kept clean. The elements are clearly separated from each other, as is the case with Couro Azul. Often, such content is placed slightly off-center to give the weaker element a little more space and create a balance.
Zero, on the other hand, uses the same principle - but with a freer arrangement. The high use of whitespace makes this look elegant and contemporary.
This approach works very well on larger screens (starting from tablet size). Smaller devices, such as smartphones, on the other hand, benefit from clearly separated modules arranged one below the other.
Define and set priorities
Before we start with the design of a WordPress website, we should clearly define what message we want to communicate. Often, clarity in the marketing concept also brings clarity in the design layout.
Once the key messages are determined, it's important to highlight them by using color and/or typography.
In this example, you can see how both look in combination:

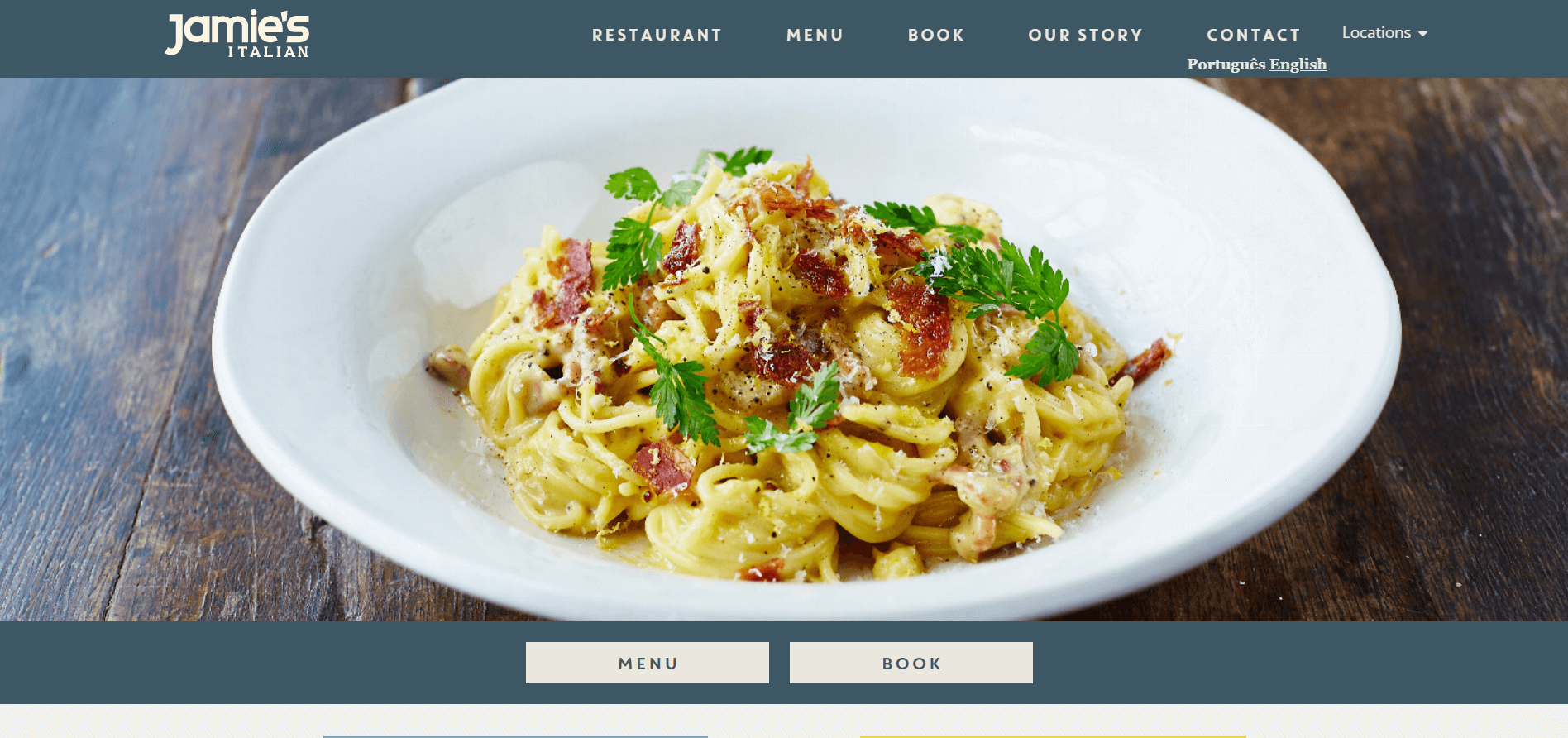
However, there are also many possibilities for implementation here. Content can be emphasized not only through bold typography and color. Also through images - as with Jamie Oliver's restaurant - and through an interplay of different principles, you can bring selected content into focus.

Proportion and hierarchy
The content of a website should be presented in such a way that it makes sense in its hierarchy. The most important content should be placed at the top. As the importance decreases, you should work your way down. You should therefore ask yourself: What information is most important for the visitor to my website? What is merely additional information?
This is also the reason why the navigation menu is at the top in most cases. Apart from being a UI pattern, it is simply one of the most important aspects of a website. After all, the menu is nothing more than an overview of the core content you offer there. It is, so to speak, the table of contents of your WordPress website.
Visual hierarchy: what is important
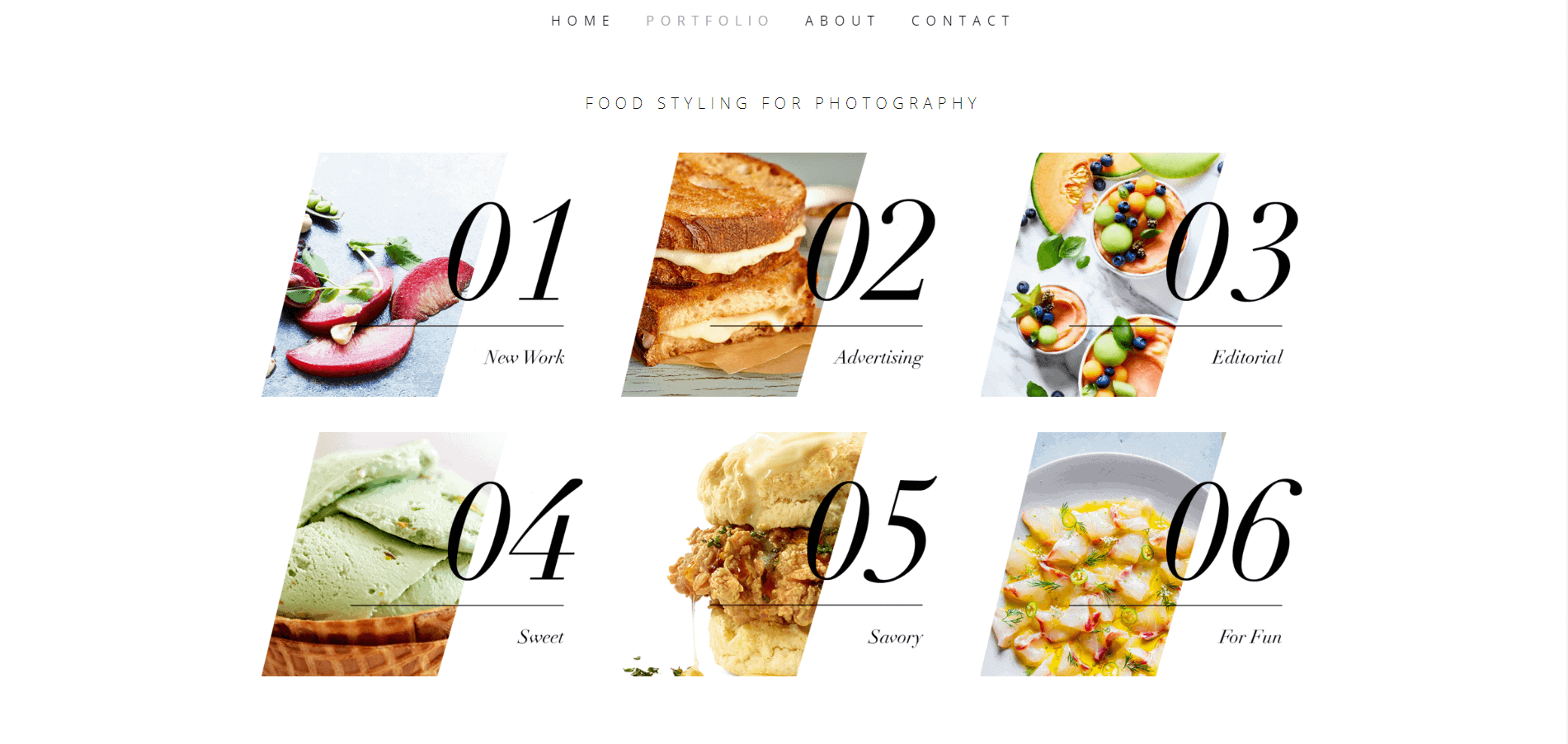
Hierarchy can also be created through so-called movement. We arrange the content of the website in such a way that the eye is guided through it. This can be achieved, for example, with the help of shapes and arrangement. This portfolio is an interesting example of how something like this could look:

The eye is guided through the screen from left to right. Point 01 here clearly has the largest hierarchy - even though all elements are the same size appear equal at first glance.
Proportion therefore also plays a role: elements of the same size, color, and shape basically give us the feeling of belonging together and having the same function. This is especially important with interactive elements.
The example presented above illustrates that a consistent design can largely contribute to visual harmony:
- uniform forms are used for all pictures,
- all pictures harmonize in color,
- only two different fonts and font sizes are used,
- only one color is used for the typography and separators,
- the separators represent a recurring design element - and they visually unite the image and the two headlines.
"*" indicates required fields
Conclusion: Basic principles in web design
Despite all the above basic principles, rules are there to be broken. This is the only way to create interesting, new designs!
The approaches I've briefly presented here are, of course, not new. Rather, they are variations of scientific and/or psychological research that have been transferred to our current communication media. I find it important to know these theories and methods. We often implement rules intuitively anyway because our creative eye has "learned" to do so.
Besides, knowledge about different approaches in design helps to evaluate your projects. Think of it as a checklist you can fall back on when you notice that something isn't quite working visually. Often you don't find the necessary distance to your project to evaluate it objectively.
The design principles indicated here are far from complete. If you would like to dig deeper into the subject, take a look at these articles and e-books:
- Web UI Design for the Human Eye (Color, Space, Contrast)
- The Principles of Design and Their Importance
- How to Use Powerful Gestalt Principles in Design
Your questions about harmonious web design
What questions do you have for Sonja? Feel free to use the comment function. You want to be informed about new postson the topic of web design and development? Then follow us on Twitter, Facebook, LinkedIn or via our newsletter.

Thank you for the article! We also created a digital design doctrine that provides our insights on website design, if anybody is interested, here is the free resource: https://ecuras.com/insights/the-digital-design-doctrine/