WordPress 5 und der Gutenberg-Editor ist da. Damit löst Gutenberg den TinyMCE-Editor ab, welcher seit über zehn Jahren Standard in WordPress ist. Um dich auf die Umstellung vorzubereiten, zeige ich dir heute, was es mit dem Gutenberg-Editor auf sich hat und auf welche Veränderungen du jetzt beachten musst.
Wenn man zählen würde, welches Wort in der WordPress-Community in den letzten Monaten am meisten gefallen ist, dann wäre es höchstwahrscheinlich “Gutenberg”. Thema dieser Gutenberg-Diskurse ist weder der Politiker, noch der Erfinder des Buchdrucks (zumindest nur indirekt), sondern das nächste große WordPress-Feature: der neue Editor!
Da es mittlerweile unzählige Informationen und Meinungen zu dem Gutenberg-Projekt gibt, bekommst du von mir einen kurzen Überblick, was den neuen WordPress-Editor ausmacht und auf welche Vorteile und mögliche Hürden du und deine Kunden sich einstellen müssen.
Warum braucht WordPress überhaupt einen neuen Editor?
Der neue Gutenberg-Editor soll WordPress revolutionieren und sicherstellen, dass unser Lieblings-CMS auch langfristig barrierefrei und wettbewerbsfähig bleibt. Zur Entstehung und den Implikationen des Gutenberg-Editors, schau dir am besten den Vortrag von Gutenberg-Lead Matias Ventura auf dem WordCamp Europe 2018 an.
It’s time for WordPress’ next big thing, the thing that helps us deal with our challenges and opportunities. The thing that changes the world. Gutenberg. – Matt Mullenweg
Aktuell existiert der neue Editor nur als Plugin und ist noch in der Beta-Phase. Dies wird sich allerdings bald ändern, da Gutenberg mit dem Update auf WordPress 5 zum neuen Standard-Editor wird
Lange war unklar, wann Gutenberg reif für den Merge in den WordPress-Core ist. Vor wenigen Wochen kam dann die Aufklärung: In seiner Keynote auf dem WordCamp Europe nennt WP-Mitgründer Matt Mullenweg August 2018 als angestrebtes Ziel. Die Integration ist allerdings an einige Voraussetzungen geknüpft. Somit ist es nicht unwahrscheinlich, dass sich die Gutenberg-Roadmap weiter nach hinten verschiebt.
Der Gutenberg-Editor ist blockbasiert
Zunächst möchte ich dir zeigen, welche Besonderheiten der neue Gutenberg-Editor im Vergleich zu dem klassischen TinyMCE-Editor mitbringt.
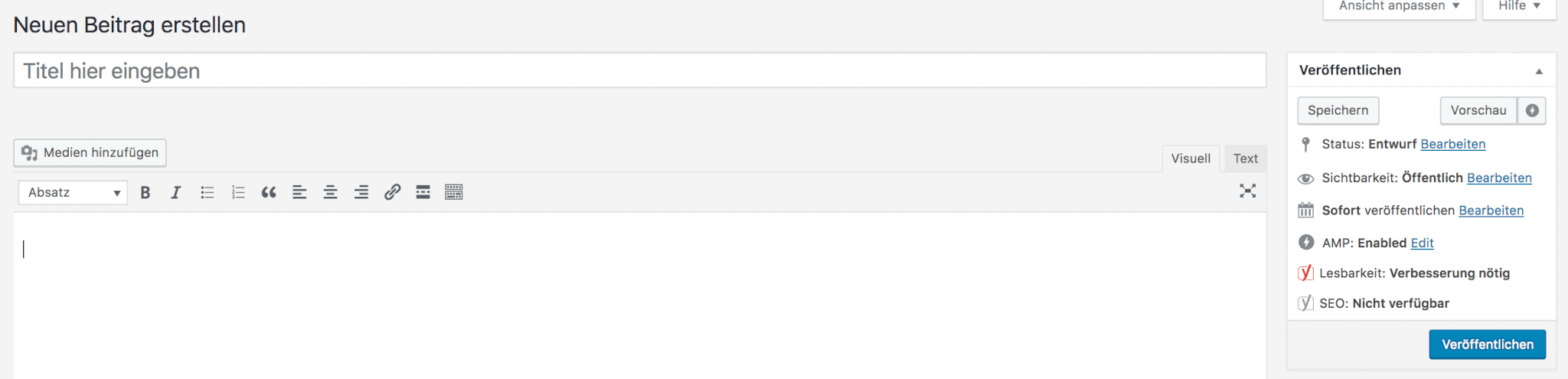
Im Prinzip beschränkt sich TinyMCE auf die nötigsten Funktionalitäten zum Erstellen und Bearbeiten von Content (siehe Screenshot unten). Wenn du allerdings ein besonderes Layout oder bestimmte Funktionen für deine Beiträge oder Seiten umsetzen möchtest, kommst du in der Regel ohne HTML, CSS, Shortcodes und Co. nicht besonders weit.

Der klassische TinyMCE-Editor ähnelt gängigen Textprogrammen wie Microsoft Word oder Google Docs – eine weiße Seite, auf der du schreiben und Medien einfügen kannst. Der neue Gutenberg-Editor soll das Arbeiten mit WordPress noch einfacher und barrierefreier machen. Wie das geht? Ganz einfach: Im neuen WordPress-Editor gibt es nur noch ein Element: Blöcke.
Der Gutenberg WordPress-Editor stellt für jedes Element eines Beitrags (z.B. Überschriften, Text, Zitat, Listen, Bilder, …) spezifische Blöcke bereit, aus denen du den finalen Artikel “baust”. Ein Block ist also wie ein Baustein zu verstehen, der bestimmte Funktionalitäten mitbringt und jetzige WordPress-Elemente wie Shortcodes, Widgets und Menüs zukünftig ersetzen wird.
Gutenberg-Editor vs. Pagebuilder-Plugins
Aufgrund des Block-Systems haben bereits viele WP-Community-Mitglieder den Vergleich zwischen dem Gutenberg-Editor und Pagebuildern gezogen. Denn obwohl Gutenberg mit WordPress 5 zunächst den TinyMCE-Editor ersetzen soll, hat Matt Mullenweg deutlich gemacht, dass ganz WordPress zukünftig aus Blöcken bestehen wird.
A common misconception about Gutenberg is it’s just a editor. […] Gutenberg is really about introducing this concept of blocks that can simplify the WordPress experience throughout things. It’s going to cover writing, editing and customization. – Matt Mullenweg
Wenn du dich dafür interessierst, wie der Customizer mit Gutenberg zukünftig aussehen könnte, solltest du dir den Loop Conf Vortrag “Customizing the Future” von Mel Choyce ansehen.
Gutenbergs Ähnlichkeit zu Pagebuildern hat außerdem die Diskussion losgetreten, wie sich die Integration des neuen Editors auf bestehende Pagebuilder-Businesses im WordPress-Ökosystem auswirkt. Dass die klassischen Pagebuilder langsam aussterben werden, ist eines der prophezeiten Szenarien.
Den Reaktionen von Beaver Builder, Divi, Elementor, Visual Composer und Co. nach zu urteilen, arbeiten die bekanntesten Pagebuilder an der Gutenberg-Kompatibilität und scheinen sich keine existenziellen Sorgen zu machen. Lediglich die Macher des Pagebuilder-Plugins Tailor haben relativ schnell nachdem die erste Gutenberg-Beta veröffentlicht wurde, die Reißleine gezogen und ihr Plugin eingestellt.
So erstellst du mit Gutenberg einen Beitrag
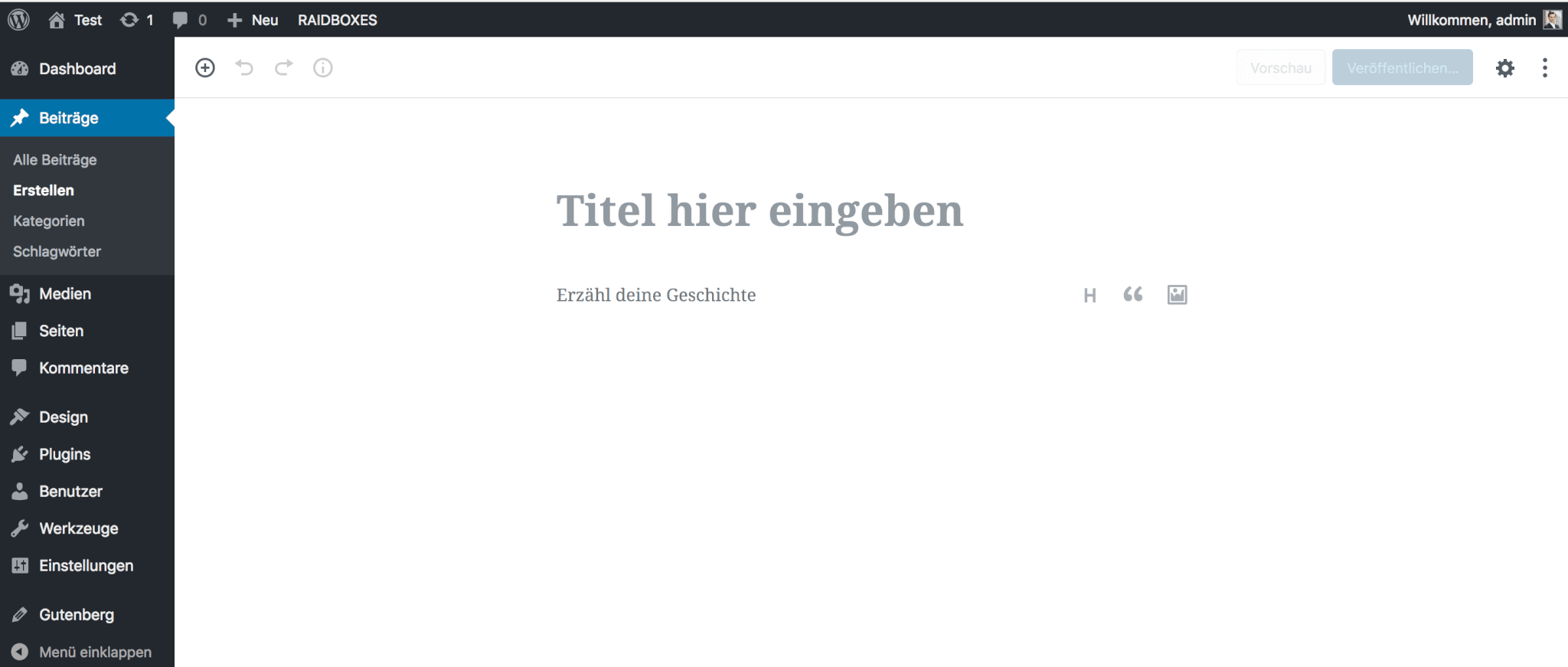
Wenn du eine Seite oder einen neuen Beitrag mit dem Gutenberg-Editor erstellst, bietet sich dir zunächst eine aufgeräumte Schreibfläche, die lediglich einen Überschriften- und einen Absatz-Block beinhaltet.

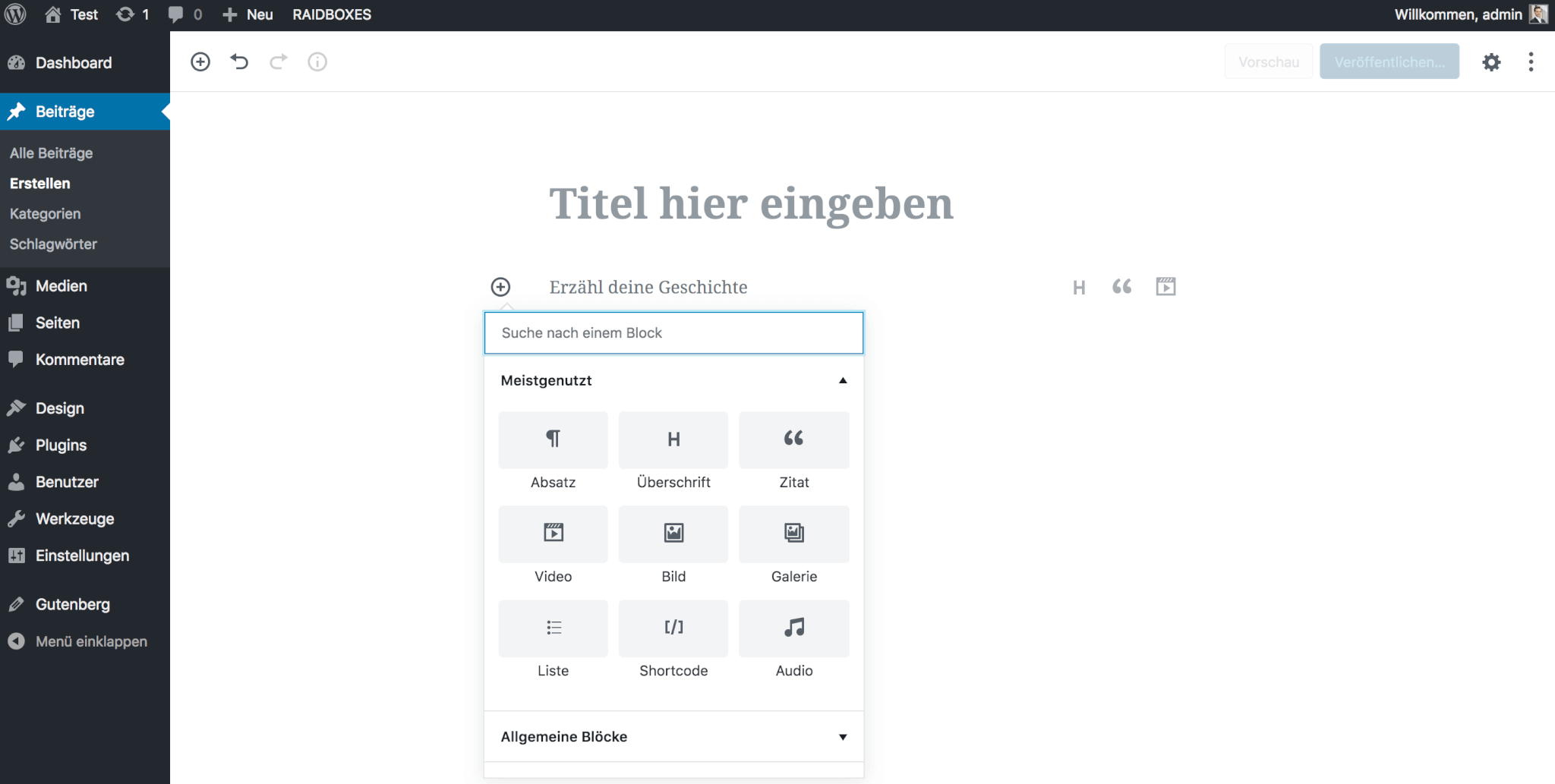
Wie beim TinyMCE-Editor wird automatisch der Permalink des Artikels erstellt, sobald du den Titel-Block ausfüllst. Den bestehenden Absatz-Block kannst du in jeden beliebigen Block umwandeln sowie neue Blöcke hinzufügen. Dafür kannst du aus einer Auswahl verschiedener Content-Blocks wählen.
Um den richtigen Block für die benötigte Funktionalität schneller finden zu können, sind die Blöcke in folgende Kategorien unterteilt: Meistgenutzt, Allgemeine Blöcke, Formatierung, Layout-Elemente, Widgets, Embeds. Außerdem gibt es eine Suchfunktion.

Welche neuen Möglichkeiten der Gutenberg-Editor bietet und wie dieser den Schreibflow verändert, werde ich an dieser Stelle nicht im Detail erklären, denn dies haben andere bereits ausführlich getan:
- Elmastudio: WordPress: Der Gutenberg Editor kurz vorgestellt [Video]
- Morten Rand-Hendriksen: Gutenberg and the WordPress of Tomorrow [Video]
- LinkedIn Learning: Gutenberg and the new WordPress Block Editor [Video]
- Matias Venturas: Gutenberg Demo auf dem WCUS 2017 [Video, ab 35:00]
- Gutenberg-Seite und FAQs auf WordPress.org
Was sagt die WordPress-Community zu Gutenberg?
Seitdem Matt Mullenweg Anfang 2017 verkündet hat, dass WordPress einen neuen Block-Editor bekommt, welcher den TinyMCE-Editor komplett ersetzen wird, hat es zum Teil ordentlich Gegenwind aus der Community gegeben.
Unter unzähligen Artikeln und Blogbeiträgen zum Gutenberg-Editor werden in den Kommentaren hitzige Diskussionen ausgetragen und insgesamt entsteht der Eindruck, dass sich viele WP-Nutzer im Entscheidungsprozess übergangen fühlen. Eine Reaktion auf diese negativen Stimmen ist ein Artikel von Gutenberg-Lead Matias Ventura, in dem er das Theseus-Paradoxon auf WordPress anwendet und erneut die Vorteile und Vision des Gutenberg-Editors herausstellt.
“There might be a time when the old ways become obsolete and disappear, absorbed by the richer and clearer interface of blocks, but we are doing as much as possible to make this a process. The old doesn’t have to disappear suddenly, it can be gradually shaped into the new.” – Matias Ventura
Beim Thema Gutenberg scheiden sich die Geister
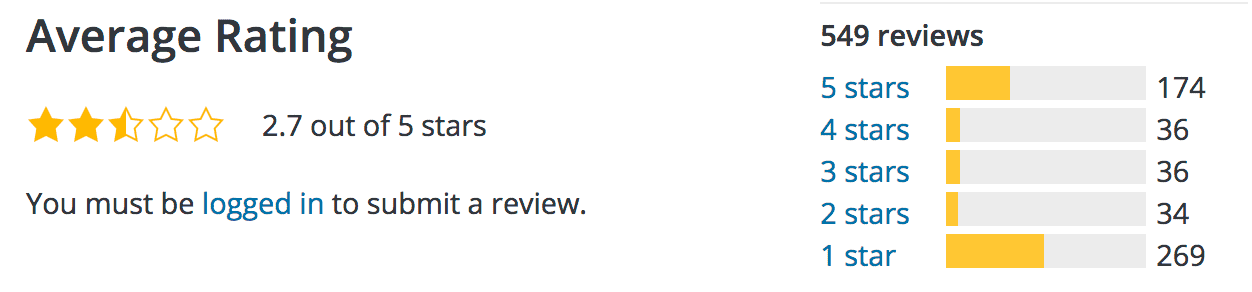
Die gespaltene Meinung der WP-Community gegenüber des neuen WordPress-Editors spiegelt sich auch in der Bewertung des Gutenberg-Plugins wider: 175 Mal wurde das Plugin mit fünf Sternen und 269 Mal mit nur einem Stern bewertet.
Allerdings sollte an dieser Stelle gesagt sein, dass das Gutenberg-Team vorbildlich mit der Kritik umgeht, indem es alle negativen Bewertungen auf einer sachlichen Ebene beantwortet, auf die Bedenken der Verfassers eingeht und nach Verbesserungsvorschlägen fragt.

Aktuell hat das Gutenberg-Plugin über 10.000 aktive Installationen. Die Integration in den WP-Core mit WordPress 5 soll dann stattfinden, wenn das Plugin auf über 100.000 Seiten aktiv ist. Wenn du Gutenberg schon getestet hast, kannst du das Gutenberg-Team mit wenig Aufwand unterstützen, indem du eine Bewertung mit deinem Feedback hinterlässt.
Was verändert sich durch Gutenberg für dich und deine Kunden?
Wenn du als Webdesigner WordPress-Seiten für deine Kunden entwickelst und betreust, hast du vermutlich viele Fragen: Wie wird sich der Gutenberg-Editor auf meine Arbeit auswirken? Wie werden meine Kunden mit dem Editor zurechtkommen? Werden meine (Kunden-)Seiten nach dem Update noch einwandfrei funktionieren? Und was bedeutet diese Veränderung für WordPress im Allgemeinen?
Eines ist klar: Mit diesen Fragen bist du nicht allein! Die traurige Nachricht: Eine sichere Antwort darauf gibt es vermutlich erst, wenn das Update auf WordPress 5 da ist und deine Kunden damit konfrontiert werden. Damit du aber dennoch so gut wie möglich vorbereitet bist, hier die am häufigsten genannten Vorteile und prophezeiten Probleme des Gutenberg-Editors im Überblick.
PRO – Diese Vorteile bringt dir der Gutenberg-Editor
- Das Erstellen von Beiträgen ist intuitiver und besonders für WP-Neulinge einfacher. Damit soll Gutenberg dabei helfen, WordPress barrierefreier zu machen.
- Mit Gutenberg lassen sich Funktionen oder Layouts wie bspw. Mehrspaltigkeit umsetzen, die vorher nur durch HTML, Shortcodes, Widgets und Co. möglich waren.
- Entwickler können eigene Gutenberg-Blöcke erstellen und somit die Funktionalitäten ihrer Themes und Plugins erweitern.
- Gutenbergs cleane Oberfläche mit viel Whitespace sorgt für ein angenehmeres Schreiben ohne Ablenkung.
- Das Erstellen von WordPress-Beiträgen und Seiten mit Gutenberg kommt dem WYSIWYG-Prinzip (What you see is what you get) näher.
- Durch den neuen Editor zeigt sich WordPress innovativ und bleibt wettbewerbsfähig gegenüber der Konkurrenz durch Wix und Co.
- Unser Performance-Vergleich hat gezeigt, dass WordPress 5 beim Lasttest deutlich besser abschneidet als WP 4.9. Da es sich allerdings noch um eine Alpha-Version handelt, sind die Ergebnisse nur als Tendenz zu verstehen.
CONTRA – Diese Hürden werden vermutlich auf dich zukommen
- Da sich WordPress-Anwender erst an das neue Interface gewöhnen müssen, wird der neue Editor vermutlich zunächst den Workflow stören.
- Wenn du einen WordPress-Service anbietest, ist nach der Gutenberg-Integration mit einem vermehrten Support-Aufkommen zu rechnen.
- Entwickler, die mit Gutenberg arbeiten wollen, kommen nicht an JavaScript vorbei. Nicht umsonst hat Matt Mullenweg schon 2015 gesagt: “Learn JavaScript deeply!”
- Es ist zu erwarten, dass (noch) nicht alle Plugins und Themes mit Gutenberg kompatibel sind, wenn der Editor in den WordPress-Core integriert wird.
- Es wird höchstwahrscheinlich Bugs und Konflikte geben, die bspw. zu fehlerhaften Seiten, Plugin-Problemen und Frustration mit WordPress führen. Besonders bzgl. der Kompatibilität mit Custom Fields und MetaBoxes sind viele WP-Nutzer besorgt.
- Für einfache Blogposts ist das Verwenden der verschiedenen Blöcke unter Umständen sperriger als mit dem klassischen TinyMCE-Editor.
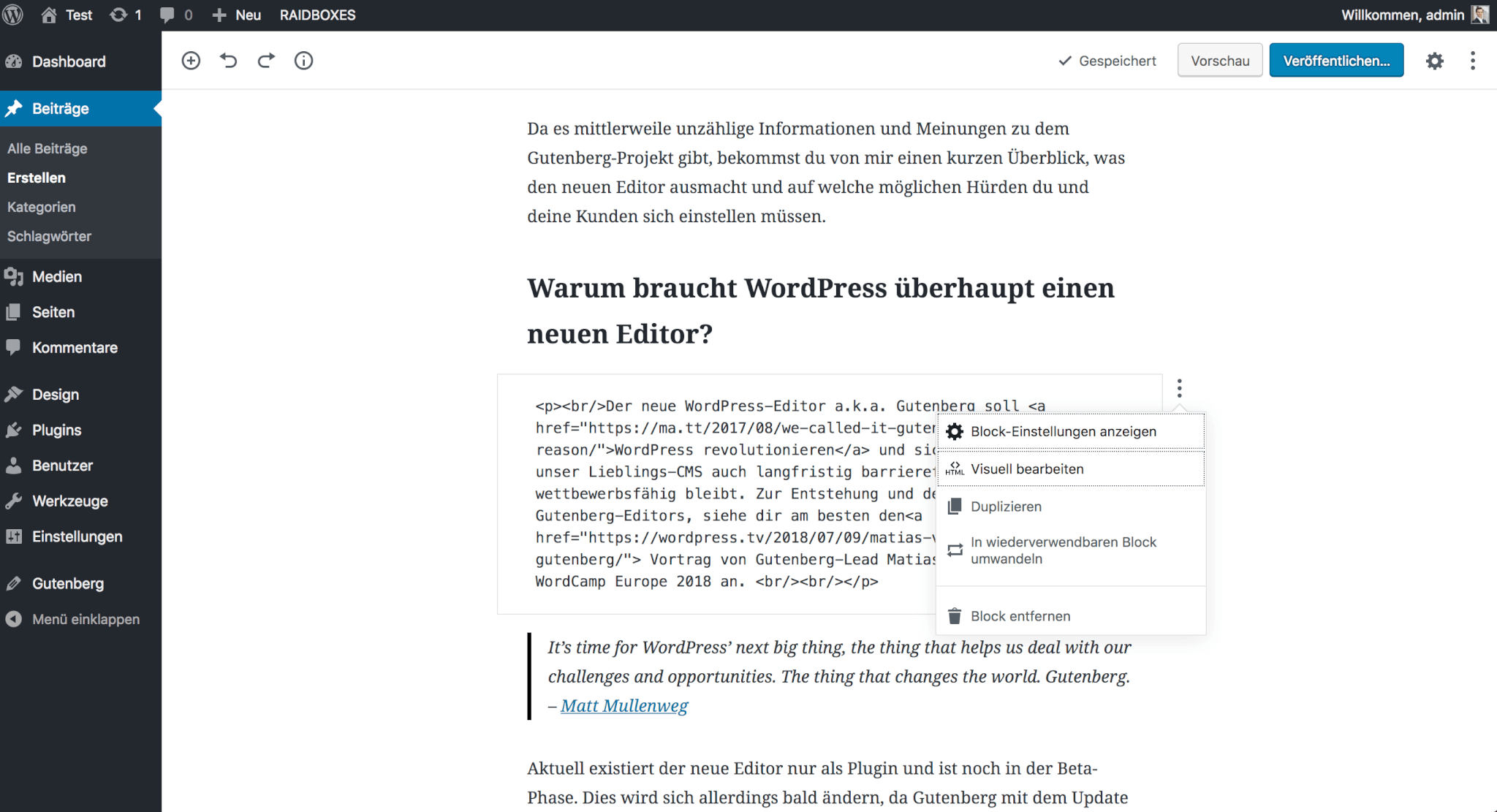
- Die UX der HTML-Ansicht ist anders als beim klassischen Editor, woran sich einige Nutzer stören (siehe Abbildung).

Unser Fazit: Ruhe bewahren und testen!
Wie bereitest du dich also am besten auf Gutenberg vor? Da der neue Editor noch in der Entwicklungsphase ist, fordert das Gutenberg-Team alle WP-Nutzer zum Testen auf. Ab dem Update auf WordPress 4.9.8 Ende Juli wird es sogar die offizielle Aufforderung „Teste Gutenberg!“ im WP-Dashboard geben.
Je mehr Feedback und Bug-Reports es gibt, desto besser wird der Editor später funktionieren. Nach einem ausgiebigen Test kannst du deine Anmerkungen im WordPress-Support-Forum reporten oder ein Issue auf GitHub eröffnen.
Wichtig: Da das Gutenberg-Plugin noch in der Beta-Phase ist, solltest du den neuen Editor natürlich nicht auf deiner Live-Seite auf Herz und Nieren prüfen, sondern in einer Testumgebung (mache sicherheitshalber vorher ein Backup!). Als Raidboxes-Kunde kannst du zum Testen mit einem Klick eine Staging-Umgebung deiner Seite aufsetzen und direkt loslegen.
Sollte Gutenberg bei deinem Test deine Seite zerschießen oder sonstige Probleme verursachen, hast du zwei Möglichkeiten:
- Du kannst vor dem großen Versionssprung auf 5 deine WordPress-Version fixieren.
- Nach dem 4.9.8er Update installierst du das Classic Editor-Plugin (aktuell noch in der Beta). So kannst du den TinyMCE-Editor auch in WordPress 5 vorerst weiter nutzen.
Hast du noch weitere Fragen zum Gutenberg WordPress-Editor? Dann lasse mir gern einen Kommentar hier. Wenn du dich über Gutenberg und weitere Themen austauschen möchtest, schau doch direkt in unserer Raidboxes Slack-Community für WP-Professionals vorbei!

Besten Dank für den Artikel zum Thema WordPress 5 und der Gutenberg-Editor. Für mich waren auf jeden Fall neue Information dabei und ich weiß künftig besser, worauf ich noch achten muss. Ich habe bei der Anwendung auch mit einigen Hürden zu kämpfen, bin jedoch zuversichtlich, dass dies in naher Zukunft besser wird!
Und was ist eigentlich mit ClassicPress?
cu, w0lf.
ClassicPress ist ein WordPress-Fork, welcher losgelöst der WordPress-Community und ohne den Gutenberg-Editor weiterentwickelt bzw. gepflegt wird. Wenn du Gutenberg noch nicht nutzen möchtest, installiere am besten jetzt schon das Classic Editor Plugin. Dadurch wird beim Update auf WordPress 5.0 der Gutenberg-Editor unterdrückt. Das Classic Editor Plugin wird bis zum 31. Dezember 2021 (vermutlich sogar länger) offiziell von WordPress unterstützt.
Besten Gruß aus Münster,
Leefke
Mittlerweile schon 900.000+ aktive Installationen beim Classic Editor. Das ist ein Armutszeugnis für den neuen Editor. Ich will keine Blöcke einzeln einfügen sondern nur Texte verfassen. Das hätte man auch anders lösen können. Der neue Editor ist in meinen Augen ein Rückschritt.
Danke für deine Einschätzung, Chris. Es wird definitiv für uns alle eine Umgewöhnung. Wenn du deine Texte zuerst in Word oder Google Docs schreibst und dann in Gutenberg einfügst, klappt es mit der Formatierung allerdings viel besser als im alten Editor. 🙂
Lieben Gruß
Leefke
Danke für die Informationen und tollen Tipps.
Es bleibt spannend. Gutenberg und WordPress 5.0 sollten ja jetzt nun bald kommen.
Ich hoffe das bis zum Update, die wichtigsten Kompatiblitäts-Sachen (welche in Eurem Beitrag erwähnt werden) gelöst werden.
Es wäre super, wenn es so eine Art freiwillige Umstellung auf WP 5 geben könnte. Derzeit werden Updates ja zum Teil automatisiert eingespielt. So koennte man das, wie Ihr es rät, auch mal testen.
Freue mich auf ein Feedback, sobald das Ganze online geht 🙂
Viele Grüsse
Sascha Thattil
Findet niemand, dass Inhalte auf nur knapp einem Viertel der Screenbreite zu bearbeiten albern ist?
Irritierend, das der neue Gutenberg-Editor – habe kurz getestet – keine Optionen zum einfügen von Links unter den erstellten Beiträgen bietet. Kurioserweise existierten zwei identische, untereinander angeordnete kleine Masken zum einbetten eines Links, aber wenn dann die Meldung, Zitat: „Der Link konnte nicht eingebettet werden“, Zitat Ende erscheint, nutzt das äußerst wenig.
Kurios auch, das beim LogOut aus dem admin Bereich dieser Logout nicht funktionert, stattdessen erscheint ein großes Fenster mit mehreren, farblich angeordnetet Diagrammen.
Ich denke, da ist noch viel Arbeit, um das neue System nicht nur nutzerfreundlich zu gestalten, sondern vor allem, um überhaupt die Funktionalität herzustellen, bzw, zu gewährleisten.
Ist doch völlig normal, dass sich der Mensch vor Neuheiten so sträubt. Aber ich finde die neuen Möglichkeiten damit wirklich sehr anregend. Das Design sieht gut aus und WordPress wird barrierefrei. Vielleicht nutzen dann doch noch mehr WordPress und fixieren ihre Arbeit ins Bloggen, als sonst andere Plattformen zu nutzen.
Vielen Dank für die tolle Zusammenfassung. Ich werde Gutenberg auf jeden Fall vorher noch testen.
Liebe Grüße
Maria
Also ich denke das alle namhaften Template/Theme Autoren dem Anwender die Qual der Wahl lassen werden. Also Gutenberg ist dann da und man kann auswählen ob man mit dem alten Pagebuilder System weitermachen möchte oder mit dem neuen Gutenberg.
Was mir sorgen macht ist das viele Themes eigene Systeme haben (Enfold usw.) die einen Wechsel gar nicht so einfach zulassen, da sie eigene „Codes“ schreiben.
Das wird noch für alle knifflig denke ich.
Das Feedback zum Editor ist derart desaströs, dass die Entwickler jetzt (noch) die Wahl haben: Sie reagieren im Sinne der Mehrheit der Nutzer, ohne die sie nichts sind, und bieten den neuen Editor optional an. Oder sie verhalten sich wie narzisstische Idioten und ziehen ihre Idee mit Gewalt durch.. Hat Joomla mal vor 10 Jahren gemacht, die Konsequenzen sind bekannt. Sorry für den Ausdruck, aber es wirkt genau so. Immerhin gibt es eine Lösung gegen die anstehende Malware. Das verlorene Vertrauen kann man sich allerdings nur langfristig zurückholen.
https://de.wordpress.org/plugins/classic-editor/
Hoffen wir das Beste auf den endgültigen Release. VG
Klingt doch erstmal innovativ. WP ist schon lange kein Blog Tool mehr, so nett es ist Beiträge ohne Layout und HTML schreiben zu können, so nervig ist, dass man selbst für simple gestaltete Inhalte umfangreiche Builder Plugins benötigt. Diese aktuell und kompatibel zu halten ist auch nicht einfach. Selbst Elementor schafft es nicht mit zu erlauben einen individuellen simpel gestalteten Block in einem Seitenlayout (Titel, Text, Bild) als Vorlage zu speichern, die ich beliebig duplizieren oder auswählen kann – ich muss eine ganze Section speichern. Wenn Blocks in WP zukünftig wirklich flexible, modulare und frei wiederverwendbare Kernbausteine sind, ist das ein großer Fortschritt. Vielleicht bekommt man ja mit dem Update eine Reihe vorgefertigter Blöcke oder kann welche aus dem Netz importieren. Die Umstellung wird Arbeit machen, aber auch ein Wechsel zwischen Page Buildern (man wechsle mal von Page Leaf zu Divi oder von Divi zu irgendwas) ist eines Tages erforderlich und dann eine mittlere Katastrophe.
Danke für deine Einschätzung! Ich denke auch, dass es innerhalb kurzer Zeit unzählige Blöcke für verschiedenste Funktionalitäten und Layouts geben wird, von denen viele WordPress-Anwender (vor allem die, ohne große Programmierkenntnisse!) profitieren werden. Gleichzeitig kann ich verstehen, dass sich Plugin- und Theme-Entwickler, Webdesigner und Co. aktuell mehr Sorgen darüber machen, was kaputt gehen könnte, als sich auf das Potenzial von Gutenberg zu konzentrieren …
Lieben Gruß aus Münster
Leefke
Hallo Leefke,
Also, meiner Meinung nach ist Gutenberg und WordPress 5 in Richtung Next-Generation Pagebuilder, was die aktuellen Divi, Elementor, Visual Composer …etc… in Ihrer jetzigen Form ersetzten wird.
Ich habe meine besten Erfahrungen mit dem GutenType Theme gemacht. Wobei in den bisher getesteten Gutenberg-Themes fehlen jedoch einige Lösungen.
Für die Abhilfe bei Problemen wie Parallax Hintergründe, Cover Image Block, Containerblock für Hintergrundfarbe haben wir folgendes Gutenberg Contentelment umgesetzt:
– Background Container Block https://wordpress.org/plugins/gosign-background-container/
Sowie für die Darstellung der Kacheln auf der Seite:
– Masonry Post Block https://wordpress.org/plugins/gosign-masonry-post-block/
Eine unserer Produktion-Webseite https://www.karlinder.com die komplett auf Gutenberg basiert und mit den obigen Contentelementen (Gutenberg Blocks) umgesetzt wurde. Veranschaulicht wohin die Reise geht und was u.a. mit Gutenberg jetzt schon möglich ist.
Ich hoffe, dass ich mit meinem Beitrag den einen oder anderen bei dem Thema Gutenberg weiterhelfen konnte.
Beste Grüße aus Hamburg
Hallo Mansoor,
vielen Dank für deine Einschätzung und die weiterführenden Infos! Ich habe mir gerade eure Seite angeschaut. Wirklich schön zu sehen, was schon mit Gutenberg möglich ist! 🙂
Besten Gruß aus Münster
Leefke