Algunos de los sitios web de WordPress más grandes y con más éxito del mundo, como el Wall Street Journal o la revista People, obtienen resultados enormemente malos en las pruebas de Google. PageSpeed Insights de Google. Y ello a pesar de que su modelo de negocio depende de un buen rendimiento. tu Utilizando al New York Times como ejemplo, te explico por qué puedes descuidar la puntuación de optimización PageSpeed y qué ventaja concreta puede obtener WordPress Business de este conocimiento.
Update
PageSpeed Insights Google cambió su herramienta en noviembre de 2018. Desde entonces, los datos de análisis se basan en la herramienta de código abiertoLighthouse. PageSpeed Insights La nueva incluye aún más factores en la evaluación, por lo que muchos sitios web obtienen peores resultados en la nueva puntuación PSI que antes. PageSpeed Insights Esto también se aplica a nuestro caso de estudio, el sitio web WordPress del NYTimes: su puntuación PSI para escritorio es ahora de 46 y la puntuación para móviles es de 21. Puedes encontrar más información sobre la nueva en elvídeo de #SEODRIVEN, que también encontrarás al final de este artículo.
¿Qué tienen en común los sitios web de Forbes, Time Magazine, New Yorker, Wall Street Journal, People Magazine y Harvard Business Review? Todas ellas son publicaciones importantes con un alcance de millones de personas y los correspondientes ingresos online. Y todas funcionan con WordPress.
Puedes imaginar que el rendimiento es un tema candente, especialmente para publicaciones tan grandes. Cuanto mejor funcione el sitio web, mejores serán las señales de los usuarios y más gente lo leerá. La publicación se beneficia doblemente de ello:
- Cuanto mejores sean las señales de los usuarios, más ventas de publicidad.
- Cuanta más gente, mejor será el número de suscriptores.
El ejemplo del Financial Times también demuestra que el rendimiento compensa. En 2016, el Financial Times probó cómo un retraso en el tiempo de carga de uno a cinco segundos afecta al comportamiento de los lectores. El resultado: cuanto más lento es el sitio web, menos artículos se leen. El resultado: menos ingresos por publicidad y menos suscripciones completadas. No es de extrañar que optimizar el tiempo de carga fuera una de las principales prioridades cuando se revisó el sitio web del Financial Times medio año después.
PageSpeed InsightsSin embargo, si te fijas en los resultados que escupe Google para las publicaciones mencionadas, a primera vista no parece que la optimización del rendimiento desempeñe un papel importante.

Todas menos dos de las publicaciones analizadas obtuvieron una puntuación de optimización móvil en el rango bueno (80-100). La puntuación para ordenadores de sobremesa, sin embargo, es bastante diferente: Las puntuaciones PageSpeed de NY Times, HBR y People Magazine son "bajas", las de WSJ, Forbes y Time Magazine son sólo "medias" y sólo el New Yorker llega por los pelos al rango bueno.
¿Qué pasa con estos "malos resultados"?
La puntuación PageSpeed no tiene nada que ver con la velocidad de carga
Muchos creen que la puntuación dada en PageSpeed Insight (por ejemplo, 60/100) indica la velocidad de carga del sitio web. El nombre de la herramienta así lo sugiere. Sin embargo, "PageSpeed" y "Page Speed" no son lo mismo en este caso. La puntuación de optimización que la herramienta arroja en última instancia no tiene ninguna correlación con el tiempo de carga de la página.
Lee correctamente: PageSpeed Insights La puntuación de Google denotano el tiempo de carga.
En su lugar, se comprueba si se han aplicado determinadas medidas que se consideran "mejores prácticas" en la optimización del rendimiento. A continuación, la aplicación de estas medidas se califica en una escala de 0 a 100.
Un segundo mito que persiste: tu Un buen PageSpeed Score mejora la clasificación en Google. Pero no es así. Sí, la velocidad de un sitio web influye en la clasificación. Sinembargo, Google no tiene en cuenta la puntuación que arroja la herramienta (sobre todo porque, de todos modos, no se correlaciona con la velocidad). Por lo tanto, puedes ignorar en gran medida la puntuación PSI de Google cuando se trata de SEO.
"*"indica que los campos son obligatorios
Además, el tiempo de carga de la página, es decir, el tiempo que necesita un sitio web para cargarse completamente, no es relevante para la clasificación. En su lugar, Google incluye como factor el valor del Tiempo hasta el primer byte (TTFB). Es el tiempo que transcurre hasta que el navegador recibe la primera respuesta del servidor tras una petición HTTP. Por regla general, se trata de una cuestión de milisegundos.
La correlación entre TTFB y el ranking ya se demostró en 2013 (puedes encontrar los artículos correspondientes de MOZ aquí y aquí). En cambio, Gary Illyes -un analista de tendencias web de Google muy respetado en la comunidad- anunció públicamente a través de Twitter que no hay que preocuparse demasiado por el tiempo de carga de la página.
PageSpeed Insights Caso práctico: La puntuación del New York Times
Veamos el New York Times como ejemplo. PageSpeed Insights Obtiene una puntuación de 84 ("buena") en móvil y 52 ("baja") en escritorio. PageSpeed Insights Entonces, ¿qué sugiere para mejorar el tiempo de carga? Según Google, la versión de escritorio podría beneficiarse de las siguientes medidas, entre otras:
Elimina los recursos JavaScript y CSS que bloquean la representación en el contenido "por encima del pliegue" (visible sin desplazamiento).
El trasfondo de esta sugerencia es que JavaScript debería cargarse normalmente en el pie de página o, al menos, de forma asíncrona. Si se carga en la cabecera, esto puede provocar retrasos porque otros recursos pasan a un segundo plano. En algunos casos, sin embargo, perjudica significativamente la funcionalidad del sitio web si todo el JavaScript se encuentra en el pie de página. Por tanto, el efecto de esta medida en el sitio web debe examinarse caso por caso.
Y si los recursos CSS sólo se cargan al final, todo el sitio web se construye inicialmente sin diseño, lo que no es precisamente una experiencia agradable para el usuario. Por supuesto, teóricamente sería posible filtrar el CSS que se necesita para el contenido "por encima del pliegue" e insertarlo en la parte superior y luego cargar el resto de la hoja de estilos en la parte inferior. Sin embargo, esto es casi imposible de hacer a posteriori; habría que tener en cuenta este truco durante el desarrollo. Además, supone un esfuerzo considerable durante el desarrollo y, en última instancia, sólo mejora la puntuación PageSpeed, pero no el tiempo real de carga de la página. Por tanto, probablemente sea mejor invertir el esfuerzo en otra cosa.
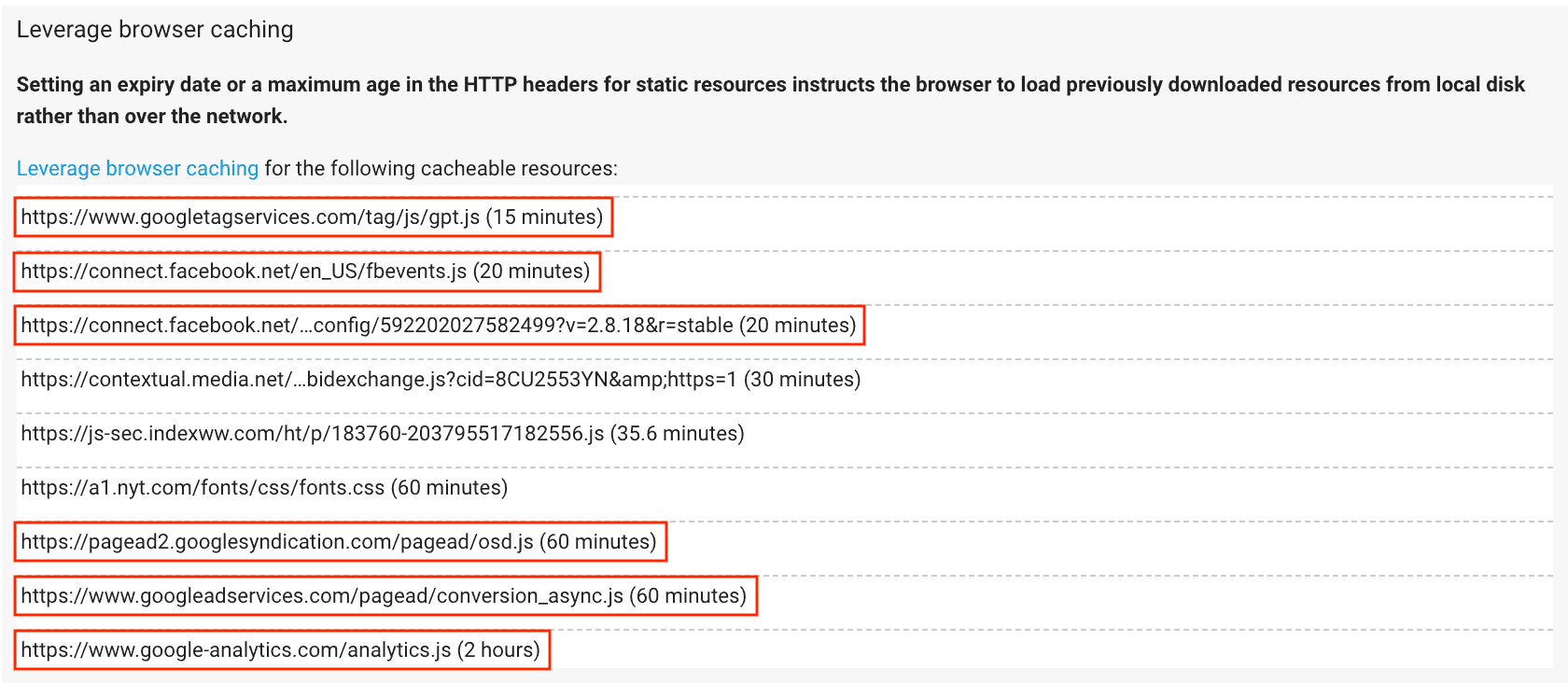
Utiliza la caché del navegador

A primera vista no suena mal. Pero si te fijas en las sugerencias de qué más podría almacenarse en caché, aparecen allí elementos que no están alojados en el propio sitio web del NY Times. Se trata, por ejemplo, de archivos alojados por Google Analytics o Facebook e integrados en el NY Times con fines de seguimiento. El operador del sitio del NY Times no tiene influencia alguna en la configuración de la caché de estos elementos, por lo que la sugerencia no sirve para nada.
Google también critica el uso de una red de distribución de contenidos (CDN), es decir, una red de servidores distribuidos por todo el mundo pero conectados entre sí. Sin embargo, son precisamente los usuarios internacionales los que se benefician de ello. En principio, una CDN es ventajosa para el rendimiento, ya que el tiempo de respuesta del servidor se reduce considerablemente y el contenido puede entregarse mucho más rápido. Y con una publicación tan relevante como el New York Times, cabe suponer que se accede al contenido en todo el mundo, y la gente no debería tener que esperar mucho.
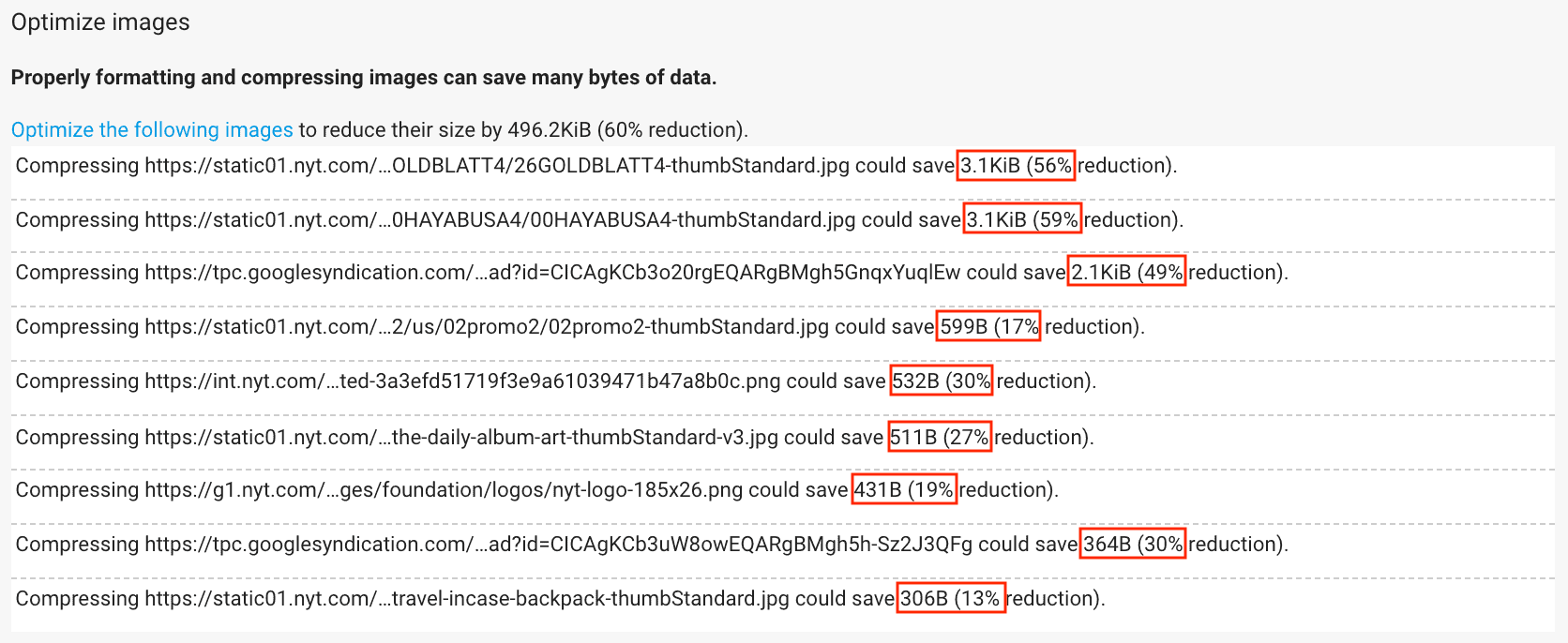
Optimizar las imágenes

PageSpeed Insights Una gran parte de las imágenes que sugiere la optimización sólo serían unos pocos kilobytes más pequeñas mediante la compresión, en algunos casos incluso sólo bytes. Por supuesto, comprimir imágenes es un factor importante para la optimización del rendimiento. tu Sin embargo, con un ahorro tan pequeño, es dudoso que el tiempo de carga mejore significativamente.
Reducir JavaScript

Aquí se podrían ahorrar un total de 72 kilobytes. Queda por ver si esto supone una diferencia fundamental para un sitio web tan enorme como el del New York Times.
Reducir el HTML

Al igual que con las imágenes y los archivos JavaScript, el potencial de ahorro propuesto es mínimo y, por tanto, poco convincente.
Algunas de las medidas sugeridas por la herramienta son probablemente antieconómicas, y otras sólo implicarían cambios tan marginales que no merece la pena utilizarlas. La conclusión es aleccionadora: PageSpeed Insights arroja todo tipo de sugerencias de mejora. Sin embargo, no todas ellas conducen a una mejora significativa del rendimiento del NY Times. De lo contrario, podríamos suponer que ya se habrían puesto en práctica; al fin y al cabo, el rendimiento influye directamente en el éxito del modelo de negocio.
PageSpeed Insights La puntuación sigue siendo un problema del cliente
En el mundo profesional, la total discrepancia entre PageSpeed Score y la velocidad de carga ha dado lugar a un acalorado debate. Al fin y al cabo, la herramienta también está a disposición de los profanos, que no son necesariamente conscientes de esta discrepancia. Los posts de respetados gurús del marketing online, como éste, que hablan de que una Puntuación PageSpeed de 100 equivale a un tiempo de carga rápido, aumentan la confusión.
PageSpeed Insights Una y otra vez, la gente se inquieta al observar que todo es rojo y naranja en y, por tanto, ordena la aplicación de todas las medidas propuestas. Al final, la herramienta suele hacer perder el tiempo, dos veces: en la optimización, cuando se aplican sugerencias sin sentido, y en la comunicación, cuando hay que explicar a los clientes por qué no tienen sentido.
PageSpeed Insights La puntuación puede mejorar si reduces el tamaño de las imágenes y el HTML en unos pocos KB. PageSpeed Insights Sin embargo, el rendimiento se beneficia sobre todo de medidas que la herramienta ni siquiera sugiere. La optimización profesional del rendimiento es, en definitiva, algo más que orientarse a una sola cifra clave. Así lo demuestra también el relanzamiento del Financial Times: un rediseño completo del sitio web suele formar parte de esfuerzos de optimización más amplios.
La atención se centra en las zonas de mucho tráfico. Los sitios web más pequeños deben, por supuesto, asegurarse primero de que se adhieren a las "mejores prácticas" básicas. Sin embargo, a partir de cierto umbral, hay que hacer cambios masivos en los sitios web para aumentar en algo el rendimiento, como cambiar a un buen hoster o una revisión fundamental de la arquitectura del sitio. Esto debería quedarte claro.
Argumentos para una optimización real del rendimiento
PageSpeed Insights La incertidumbre sobre la puntuación ofrece una buena oportunidad, especialmente para las agencias de diseño: si reconoces la conexión entre la velocidad de carga y el negocio y sabes cómo utilizarla, destacarás sobre la competencia. Cifras concretas y casos prácticos como el ejemplo del NY Times te ayudarán a convencer:
- En 2006, Amazon realizó pruebas A/B que demostraron que un retraso de 100 milisegundos en la velocidad de carga suponía una pérdida de ingresos de aproximadamente un 1% al año, o lo que es lo mismo, 1.600 millones de dólares.
- Los estudios demuestran que en los últimos años la capacidad media de atención de los usuarios ha disminuido de 12 a 8 segundos. Por tanto, una vez que un sitio web se carga durante cinco segundos, sólo quedan tres segundos para convencer al usuario del contenido. sitio(Sediscute la validez de estos datos, pero vas sobre seguro si asumes que los usuarios tienden a dedicar menos tiempo a tu contenido en lugar de más).
- Especialmente en los sitios web para móviles, la velocidad de carga es muy relevante para los negocios. En el comercio electrónico, el tiempo de carga tiene un impacto fundamental en las ventas: si el sitio web es demasiado lento, más de la mitad prefiere dejar su dinero en otro sitio. El 53% de los usuarios rebotan si un sitio web tarda más de tres segundos en cargarse en un teléfono móvil. Y por cada segundo que un sitio web para móviles tarda más en cargarse, se pierde un 20 por ciento de conversiones. Y no hay que descuidar el tráfico móvil: El tiempo medio que se pasa en Internet a través de dispositivos móviles es ya de unos 87 minutos, y el smartphone ha superado al portátil como dispositivo de Internet más común.
tu PageSpeed Insights Cómo conseguir que los clientes ignoren la puntuación
PageSpeed Insights Entonces, ¿cómo ayudas a tus clientes a clasificar correctamente la evaluación de Google y a dar menos importancia a la herramienta? He aquí un resumen de los argumentos más importantes:
- La puntuación PageSpeed no tiene nada que ver con la velocidad de carga, sino que evalúa si se han aplicado determinadas medidas que se recomiendan habitualmente. No todas estas medidas tienen sentido. Puedes ofrecerte a comprobarlas en detalle e implementar las que consideres útiles.
- La puntuación PageSpeed no es relevante para el SEO. El Tiempo hasta el primer byte (TTFB ) se incluye en la clasificación, no el tiempo de carga completo. Puedes recopilar este valor con la herramienta Webpagetest, por ejemplo. En nuestro libro electrónico, explicamos cómo analizar correctamente el tiempo real de carga de la página con Webpagetest.
- PageSpeed Insights La herramienta sólo comprueba los factores accesibles "públicamente ". Por ejemplo, la herramienta no puede ver cómo está la base de datos (y eso es bueno por motivos de seguridad). tu Con una base de datos ordenada, un tema ágil que no envíe demasiadas peticiones HTTP al servidor y el menor número posible de plug-ins, el tiempo de carga de 's aumenta considerablemente. PageSpeed Insights Sin embargo, estos factores no son tenidos en cuenta por . Esto significa que los sitios web de WordPress que realmente funcionan bien siguen recibiendo malas puntuaciones.
- PageSpeed Insights no incluye todas las medidas de optimización del rendimiento. Sobre todo, llama la atención sobre la importancia de un buen alojamiento que trabaje con HTTP/2 y la última versión de PHP. Si el alojamiento no es bueno, puedes optimizar el sitio web todo lo que quieras, el tiempo de carga no cambiará en lo fundamental.
Centrarse únicamente en la puntuación de PageSpeed es como llevar un caballo a una carrera de Fórmula 1. Aunque tiñas de rojo el pelaje de tu caballo y le afeites un logotipo de Ferrari en el flanco, no dejarás atrás a los bólidos motorizados.
Conclusión
Puede que Forbes, Time Magazine o el New York Times no tengan los sitios web más bonitos visualmente, pero se encuentran entre los sitios web WordPress de más éxito en todo el mundo. Y eso se debe a que el diseño, la funcionalidad y la velocidad trabajan juntos para promover una experiencia global coherente.
PageSpeed Insights Sin embargo, la puntuación no lo refleja. Esto plantea regularmente a las agencias el reto de explicar a los clientes preocupados que su sitio webno desaparecerá en las profundidades de los resultados de búsqueda si el veredicto de la herramienta es "deficiente". PageSpeed Insights El tiempo de carga de un sitio web depende de un gran número de factores, muchos de los cuales no se reflejan en herramientas tan simplistas como Google .
¡Nunca debe faltar una medición real del tiempo de carga!
Quien finalmente decida aplicar las medidas propuestas debería, en cualquier caso, medir el tiempo de carga real antes y después, para poner a prueba la eficacia de las optimizaciones.
La conclusión es que la herramienta señala algunas medidas estándar (comprimir imágenes, utilizar SSL y/o HTTP/2, configurar el almacenamiento en caché, etc.). Sin embargo, para una buena experiencia de usuario, lo más importante es el diseño de los sitios web, la presentación optimizada para el tiempo de carga (que la herramienta PageSpeed no mide) y la optimización de la UX.
¿Has tenido alguna vez la experiencia de una mala puntuación de PageSpeed? ¿O conoces a los interesados en este tema? No dudes en dejarme un comentario con tus experiencias y consejos.
