Webpagetest.org è probabilmente lo strumento gratuito migliore e più completo per misurare il tempo di caricamento delle pagine. Purtroppo fornisce molti dati molto complessi. Oggi ti mostrerò cosa devi impostare, come mettere ordine nel caos dei dati e quali parametri ti servono per un'analisi professionale. Perché solo se sai come vengono caricati i tuoi siti web puoi ottimizzarli.
Il tuo sito web deve essere sicuro. E veloce. Certo, perché molto dipende dal tempo di caricamento: il tasso di conversione, la percezione di sicurezza della persona davanti al dispositivo finale e il posizionamento su Google della tua offerta. Tuttavia, molte persone non arrivano nemmeno a determinare correttamente il tempo di caricamento del proprio sito web.
Ad esempio, alcuni non sanno nemmeno quali strumenti utilizzare per analizzare correttamente il proprio sito web. Oppure non sanno quali impostazioni devono fare per ottenere risultati davvero buoni. Affinché tu non commetta gli stessi errori, oggi ti mostrerò come puoi ottenere una panoramica rapida e significativa del tuo sito web con (secondo noi) il miglior strumento di misurazione gratuito in assoluto. In questo modo saprai esattamente la velocità di caricamento del tuo sito web e se e dove è necessario ottimizzarlo.
Per capire esattamente come funzionano le singole fasi di analisi, ti consiglio di guardare i set di dati collegati nei punti più importanti o di analizzare il tuo sito web in parallelo. Dopo tutto, non è così facile mettere ordine nel caos dei dati. Ma come ricompensa per lo sforzo, riceverai alcuni dei migliori dati mai raccolti sul tuo sito web. Soprattutto se lavori a contratto o se guadagni con i tuoi progetti WordPress, ne vale la pena.
Webpagetest è lo strumento migliore che conosciamo
Certo: In questo articolo lodiamo con entusiasmo webpagetest.org. Forse con troppa effusione, ma non senza ragione. Perché webpagetest è l'unico strumento che conosciamo che ti permette di determinare in modo affidabile il tempo di caricamento assoluto e percepito del tuo sito web. Ed è completamente gratuito. Nessuna barriera di pagamento, nessun modello di abbonamento, semplicemente dati preziosi e un'API che ti permette di automatizzare il tutto: ecco come dovrebbe essere.
Per completezza, va detto che puoi ottenere ottimi risultati anche con Pingdom e GTmetrix. Ma i risultati non sono così buoni come con Webpagetest. Naturalmente, questo non significa che non si possa e non si debba verificare i propri risultati con diversi test con strumenti diversi. Inoltre, non significa che non dovresti misurare con Pingdom o GTmetrix. Posso solo consigliarti di dare almeno un'occhiata a Webpagetest.
È quasi diventato un mantra per noi: Strumenti come Google PageSpeed Insights non sono sufficienti per misurare il tempo di caricamento del tuo sito web. Determinano solo il potenziale di performance del tuo sito web. Naturalmente, questi dati sono ancora preziosi - dal punto di vista delle prestazioni e della SEO - ma semplicemente non ti permettono di trarre alcuna conclusione su ciò che accade effettivamente quando il tuo sito web viene richiamato.
Ma è esattamente quello che vuoi sapere. Ed è esattamente quello che bisogna sapere per determinare se una misura di ottimizzazione è efficace.
Purtroppo, Webpagetest fornisce non solo dati non molto belli, ma anche risultati di test molto estesi. Pertanto, oggi vi mostrerò come usare Webpagetest e come interpretare i risultati.
Webpagetest era originariamente un progetto di AOL e destinato solo a un uso interno. Nel 2008, tuttavia, il programma è diventato un software open source e ora viene mantenuto e sviluppato principalmente da Google. L'intera documentazione di Webpagetest si trova su GitHub e può anche essere scaricata e utilizzata localmente.
Mentre PageSpeed Insights ti mostra il potenziale di ottimizzazione del tuo sito web, Webpagetest può fare molto di più. Ti mostra non solo come puoi migliorare il tuo sito web, ma anche direttamente quali effetti hanno le tue misure di ottimizzazione sul tempo di caricamento del sito.
A differenza di Pingdom e GTmetrix, dietro a Webpagetest non c'è nessuna azienda che vuole vendere un servizio a pagamento (ok, tranne Google, ma almeno il servizio non viene venduto direttamente). Piuttosto, si potrebbe dire che Webpagetest fa parte del piano di Google per rendere il web più veloce in generale. Comunque si vogliano valutare gli sforzi di Google in questo contesto.
4 passi per ottenere dati sul tempo di carico davvero significativi
Sì, Webpagetest è più complesso di altri strumenti. Ma non lasciarti scoraggiare! In questo caso, la complessità è un bene. Perché ti permette di ottenere ottimi dati sul tuo sito web. Inoltre, anche se utilizzi lo strumento per la prima volta, otterrai le informazioni pertinenti abbastanza rapidamente.
E questo con i seguenti quattro passi:
Passo 1: Impostazione dei parametri di test
Passo 2: avere una visione d'insieme
Fase 3: Analisi dettagliata
Fase 4: Analisi del tempo di caricamento percepito
Passo 1: Impostazione dei parametri di test
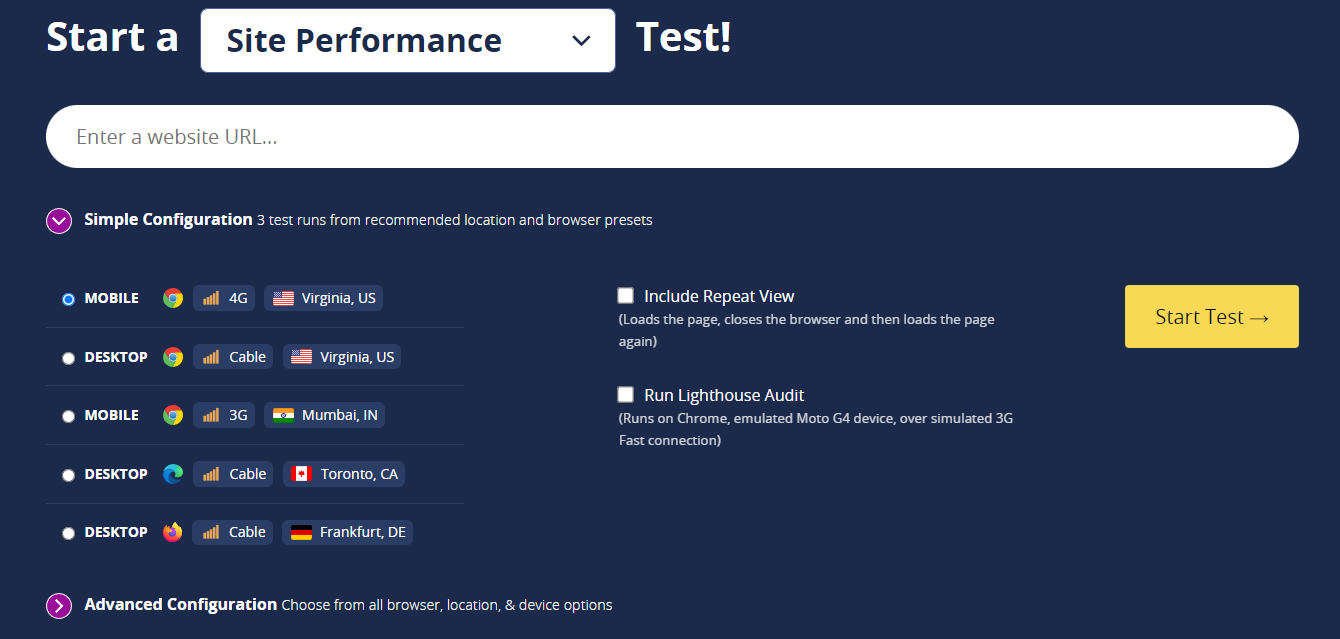
Webpagetest offre impostazioni molto precise per testare il tuo sito web. Quattro di queste impostazioni sono particolarmente importanti per ottenere buoni risultati di misurazione:
- il server da testare con
- il browser da testare
- Le impostazioni avanzate del test, di cui parlerò più dettagliatamente tra poco.

Il server selezionato per il test simula una chiamata al sito web da lì. Se selezioni il server predefinito negli Stati Uniti, il risultato del test verrà emesso per una chiamata dal Texas. Nella maggior parte dei casi, però, questo non è necessariamente ciò che vuoi. Pertanto, questa impostazione è molto importante. Può distorcere in modo massiccio il risultato complessivo e deve essere impostato di conseguenza, a seconda dell'applicazione.
I due casi d'uso più comuni sono:
- Determinare il tempo di caricamento di un utente del tuo gruppo target
- Confronto del tempo di carico dopo una misura di ottimizzazione
Se vuoi sapere come viene percepito il tempo di caricamento del tuo sito web, allora la posizione del server deve corrispondere il più possibile alla posizione tipica delle chiamate. Per un blog tedesco, questo significa che dovresti scegliere un server in Germania, ad esempio a Francoforte.
Se vuoi sapere quali sono i risultati di una misura di ottimizzazione, in linea di principio non importa quale sia la posizione del server. L'unica cosa importante è che devi utilizzare la stessa posizione del server per il test prima e dopo l'ottimizzazione. Altrimenti non potrai confrontare correttamente i dati di misurazione. Naturalmente, anche in questo caso ti consiglio di utilizzare un server di prova tedesco. In questo modo si ottengono semplicemente i risultati più realistici.
Il browser utilizzato
Webpagetest offre molte opzioni di impostazione per simulare determinate tecniche di trasmissione e browser. Ad esempio, puoi definire che il sito web deve essere caricato tramite una connessione 3G e Firefox. Per cominciare, tuttavia, è sufficiente scegliere il browser che il tuo gruppo target utilizza più spesso.
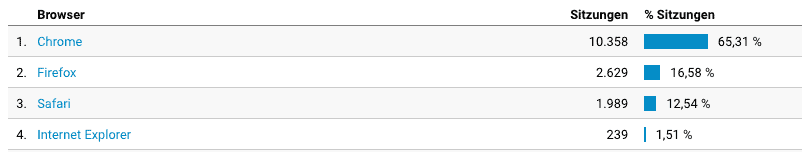
Puoi trovare informazioni al riguardo in Google Analytics o Piwik, ad esempio. Raidboxes , ad esempio, viene visitato principalmente tramite Chrome.

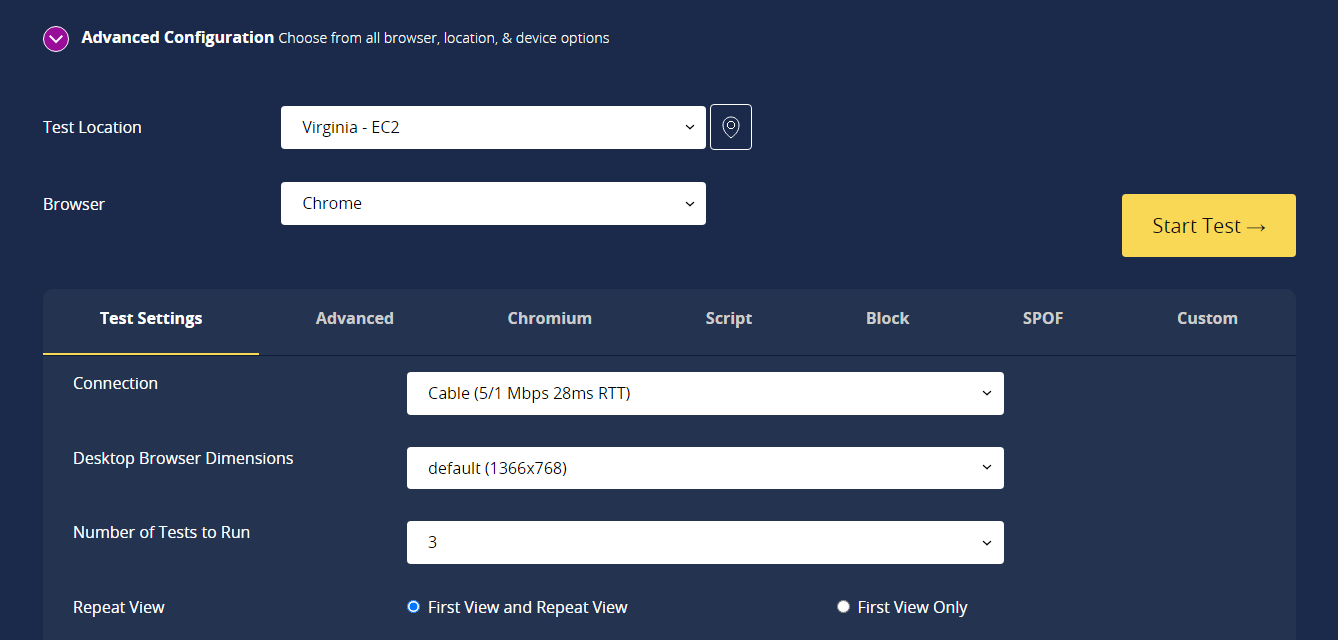
Molto importante: le impostazioni avanzate determinano la qualità dei dati di misurazione!
Oltre ai due parametri che determinano la modalità di esecuzione del test, ossia la posizione del server e il browser utilizzato, Webpagetest offre anche la possibilità di impostare il risultato finale del test. Nelle impostazioni avanzate puoi, ad esempio, stabilire che vengano emessi solo determinati valori o che la misurazione si interrompa automaticamente dopo un certo tempo. Qui ci sono due impostazioni particolarmente importanti per ottenere dati ragionevolmente completi e affidabili: il "Numero di test da eseguire" e la "Vista di ripetizione".
In linea di principio, si dovrebbe sempre misurare più di una volta quando si misura il tempo di carico. Altrimenti si corre il rischio di misurare i valori anomali e forse di cercare un problema che non esiste. E credetemi: lo abbiamo già sperimentato alcune volte. Raccomando almeno tre test consecutivi.
Ricorda inoltre di misurare sempre la versione in cache del tuo sito web. Puoi ottenere questo risultato utilizzando l'opzione Vista ripetuta.

Una volta inserito l'URL - ad esempio https://raidboxes.de - e impostati i parametri del test (ad esempio il server tedesco, il browser, il minimo di 3 ripetizioni e la visualizzazione delle ripetizioni), puoi avviare il test. A seconda del numero di test in corso, l'analisi può richiedere alcuni minuti.
È importante notare che Webpagetest testa solo il sito web accessibile con l'URL, non l'intera presenza sul web. Ciò significa che devi testare la tua homepage, tutte le pagine di destinazione e, se pertinente, la panoramica dei prodotti individualmente.
In questa guida lavorerò con i dati dell'analisi della nostra home page, raidboxes.io.
Passo 2: avere una visione d'insieme
La prima cosa che vedi è il Riepilogo delle prestazioni e la voce "Opportunità ed esperimenti". Qui puoi avere una panoramica approssimativa del potenziale che il tuo sito web ha in determinati aspetti o se il sito web ha già buone prestazioni in questi aspetti. Anche Webpagetest fornisce risultati simili a quelli di Google PageSpeed Insights .

(1) Più verde è meglio è
Nella seconda area sono elencati nuovamente i parametri del test da controllare. Il verde indica un buon grado di ottimizzazione, l'arancione un potenziale di ottimizzazione utilizzabile e il rosso un'urgente necessità di intervento.
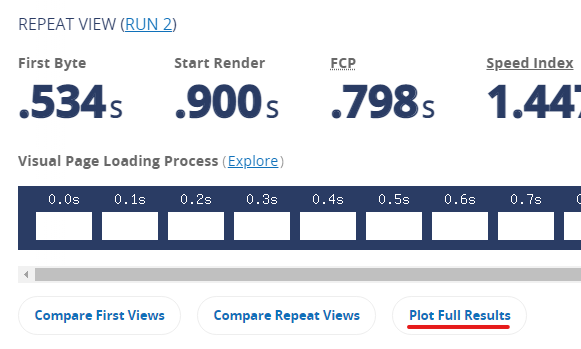
Qui ti vengono presentati tutti i dati chiave relativi al tempo di caricamento della pagina per la versione cache e non cache del tuo sito web. La prima vista non è memorizzata nella cache e la vista ripetuta è memorizzata nella cache. La cosa importante è che: Nella panoramica, Webpagetest mostra solo i valori di uno dei tre test. Il testo tra parentesi accanto alle diciture Prima Vista e Ripetizione indica di quale test si tratta. Run 2 è quindi il risultato del secondo test.

Ora ti spiegherò i due parametri più importanti:
- Primo byte: tempo che intercorre tra la trasmissione del primo byte di dati tra il client e il server web. Questo valore dovrebbe essere, se possibile, inferiore a 200 millisecondi ed è un'indicazione importante delle prestazioni del tuo hosting.
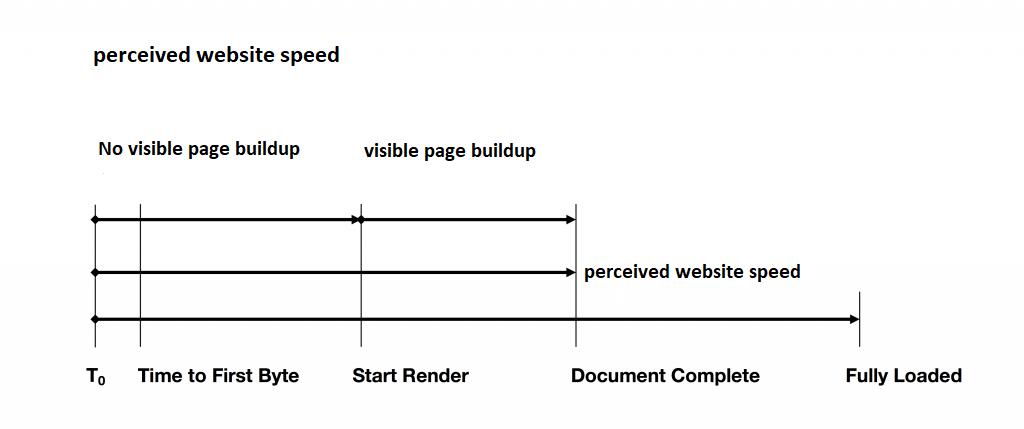
- Start Render: questo valore descrive il tempo che un sito web impiega a caricarsi fino a quando il contenuto viene visualizzato per la prima volta. Fino a questo momento, il sito web rimane completamente bianco per l'utente. Naturalmente, anche questo valore dovrebbe essere il più basso possibile. Questo valore, insieme alla durata totale della creazione della pagina visiva, costituisce lo standard di valutazione della velocità percepita del sito web. Start Render segna l'inizio del caricamento visibile del tuo sito web.
Per tutti questi valori vale quanto segue: più piccolo è, meglio è. Come linea guida, si può ricordare:
- il tempo per raggiungere il primo byte deve essere inferiore a 200 millisecondi
- Il rendering iniziale non deve essere superiore a 2,5 secondi.
- L'intero layout visivo della pagina non deve superare i cinque secondi.
Naturalmente, questi valori sono solo delle regole empiriche. Dipende sempre dal tuo sito web: Una pagina del negozio con 50 prodotti - cioè 50 o più immagini e testi descrittivi - si carica naturalmente più lentamente di una pagina di imprinting composta solo da testo.
Pertanto, posso solo consigliare: Verifica i siti web dei tuoi concorrenti diretti e dei tuoi modelli di riferimento. In questo modo otterrai valori comparativi all'interno del settore.
Calcolo dei valori medi - Ora è il momento del nitty-gritty
Purtroppo, la panoramica spiegata sopra mostra solo i risultati di una singola misurazione. E ricorda: i valori singoli e isolati possono portarti fuori strada. Per questo motivo hai effettuato almeno tre misurazioni consecutive per il test del tuo sito web. I valori medi di queste tre misurazioni sono i migliori valori approssimativi che puoi ottenere per il tempo di caricamento della tua pagina.
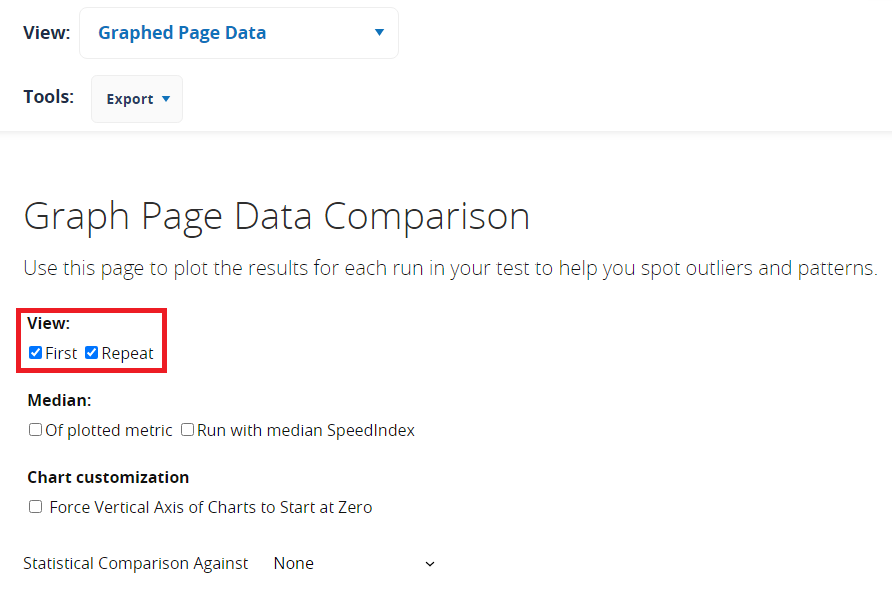
E non preoccupatevi: per creare le medie basta premere un pulsante:

Prima di continuare, devi spuntare le caselle Prima e Ripeti in alto.

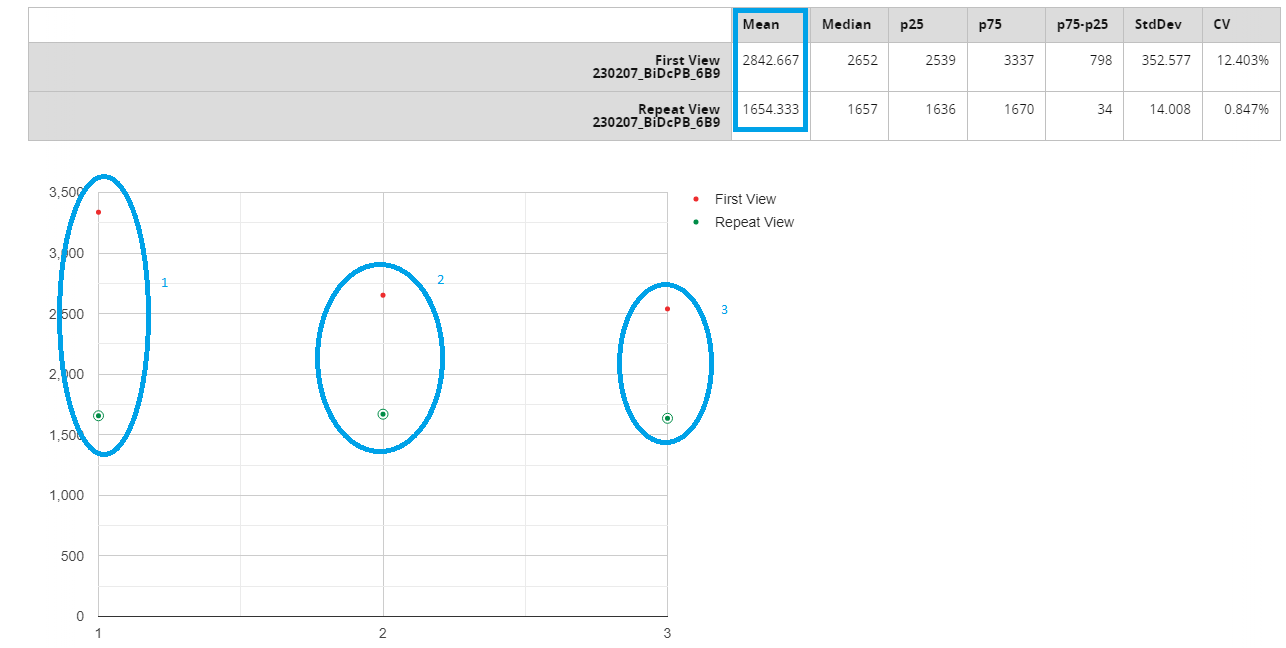
Ora si ottiene una quantità inizialmente confusa di dati dai cosiddetti grafici. E questi sono esattamente i risultati che vuoi ottenere. In linea di principio, questa nuova panoramica è uguale per tutti i valori. Quindi, una volta capito come leggerli, sono tutt'altro che confusi.

Come puoi vedere, tutti e tre i valori misurati (1-3) sono riportati in un diagramma. Sopra il grafico è riportato il valore a cui si riferisce il diagramma. Il numero nella colonna Media descrive ora il valore medio del tempo di caricamento in tutte e tre le misurazioni. Questo valore medio è l'informazione più preziosa che puoi ottenere sul tuo sito web.
A proposito: cliccando su Box Repeat puoi visualizzare anche i valori del tempo di caricamento con e senza cache. E se vuoi trovare i risultati per gli altri valori: cerca semplicemente "First Byte" e "Start Render" utilizzando la ricerca del tuo browser (CTRL+F per PC e cmd+f per Mac).
Conclusione intermedia: molto lavoro per dati particolarmente preziosi
Ok, sono stati molti input. E ci sono stati molti passi. Soprattutto rispetto ai metodi di prova semplici. Ma lo sforzo è valso la pena, perché lo hai visto nei numeri dei grafici: Due test con le stesse impostazioni possono talvolta differire di un intero secondo. In alcune circostanze, è il caso a decidere se investire tempo e denaro nell'ulteriore ottimizzazione del tuo sito web o meno. Soprattutto se guadagni con WordPress, che si tratti del tuo negozio, di un'attività di web design o della tua agenzia, dovresti avere i dati migliori per prendere una decisione del genere.
In realtà, però, non siamo ancora arrivati alla fine. Perché ora conosci i parametri di performance più importanti del tuo sito web, quindi sai quanto si carica velocemente il tuo sito e se c'è ancora del potenziale di ottimizzazione, ma non sai ancora dove esattamente il tuo sito può essere migliorato. Ed è proprio a questo che serve l'analisi dettagliata.
Fase 3: Analisi dettagliata
La panoramica ti dice già molto sul tuo sito web. Puoi vedere se ci sono ancora margini di miglioramento in alcune aree, la velocità di caricamento del tuo sito web e se potrebbe essere un po' più veloce. Tuttavia, non è ancora possibile identificare le cause dei problemi. Ma puoi trovarli nei rapporti dettagliati:
- i diagrammi a cascata
- l'analisi del potenziale
I diagrammi a cascata elencano ogni singola richiesta HTTP che un browser fa al server web. A prima vista, questi diagrammi sembrano molto complessi e confusi. Ma se sai come fare, puoi ottenere molti dettagli sul tuo sito web da un diagramma a cascata con una sola occhiata. Qui ti mostriamo come leggere correttamente i diagrammi a cascata e come utilizzarli per ottimizzare ulteriormente il tuo sito web.
La regola di base è che un sito web veloce ha un diagramma a cascata breve con poche e brevi richieste. Ciò significa che la lunghezza del diagramma e la lunghezza delle barre nelle singole righe sono particolarmente importanti.
Nella Performance Review troverai informazioni dettagliate sul livello di ottimizzazione delle prestazioni del tuo sito web. Questa recensione dettagliata contiene:
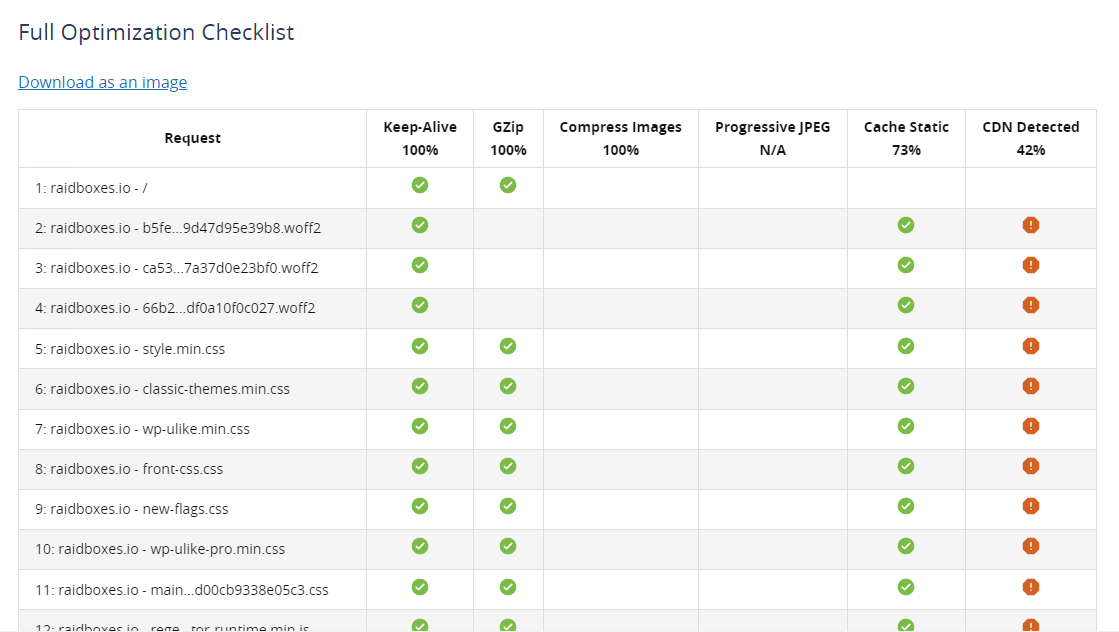
- la Lista di controllo per l'ottimizzazione, che si trova alla voce di menù "Ottimizzazione".
- la ripartizione dettagliata del test di performance
Nella Checklist di ottimizzazione troverai i singoli criteri di valutazione che vengono applicati a ciascuna richiesta HTTP. Un segno di spunta verde significa che il requisito è soddisfatto, un triangolo giallo indica la necessità di un miglioramento e una croce rossa significa che la misura di ottimizzazione proposta è assente.

Infine, troverete una descrizione degli avvertimenti e delle misure di ottimizzazione mancanti nella sezione dei dettagli. Webpagetest descrive le ottimizzazioni ancora possibili per ogni risorsa. Per le immagini, per esempio, mostra quanto volume di dati può essere salvato.
Dovrai dedicare un po' di tempo a queste valutazioni dettagliate, ma con il loro aiuto potrai avere un quadro dettagliato del tuo sito web e del suo potenziale di ottimizzazione.
E poiché è fondamentalmente la stessa informazione che PageSpeed Insights sputa fuori, si può naturalmente eseguire un'analisi PageSpeed in parallelo. Perché questo test è molto più bello e meglio preparato.
Fase 4: Analisi del tempo di caricamento percepito
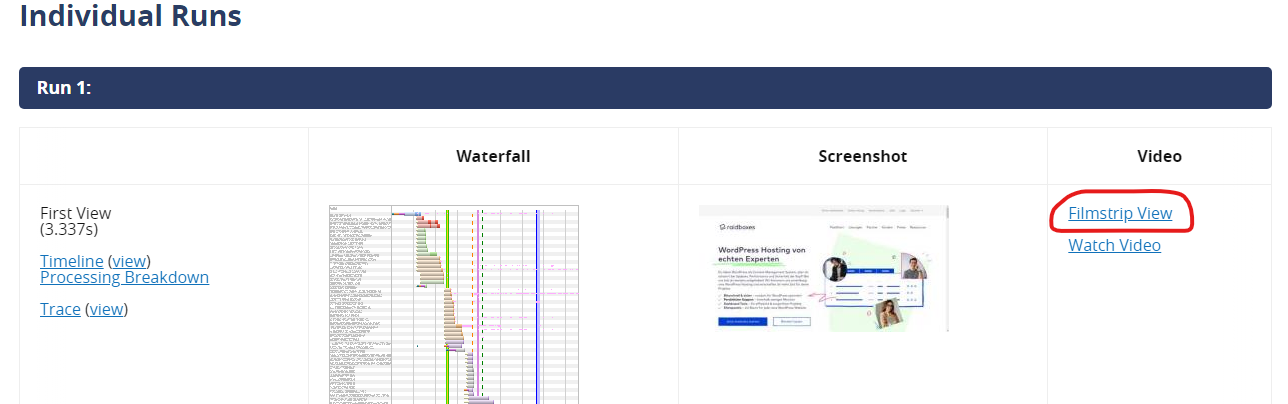
A differenza di tutti gli altri test che conosciamo, Webpagetest è l'unico che mostra gratuitamente il tempo di caricamento percepito del tuo sito web. Utilizzando la vista Filmstrip, puoi guardare un video del caricamento della pagina. In questo modo potrai vedere esattamente cosa si vede durante il caricamento e potrai valutare meglio se e come ottimizzare il tuo sito web.

Il tempo di caricamento percepito è probabilmente il parametro più importante del tempo di caricamento della tua pagina. Influenza l'abbandono prematuro del tuo sito web, la probabilità di conversione e l'esperienza complessiva del tuo sito. Soprattutto per i negozi, la velocità percepita del sito web è quindi un parametro importante. Naturalmente, il tempo di caricamento percepito deve essere sempre il più basso possibile.
Oltre alla visualizzazione del filmstrip, ricorda quanto segue:

La vista filmstrip ti mostra esattamente al decimo di secondo l'aspetto del tuo sito web e quali processi vengono eseguiti in un determinato momento. Spesso non succede nulla per alcuni secondi e poi, all'improvviso, il sito web appare quasi identico allo stato finale. In questo modo si ha l'impressione che il sito web abbia terminato il caricamento entro questo tempo. O meglio, hai già la sensazione di poter interagire con il sito web.
Quindi, specialmente quando si dà la priorità al contenuto visibile della pagina, il Filmstrip View è uno strumento molto prezioso.
Conclusione
Ok, dopo aver letto questo articolo dovresti essere in grado di scegliere le impostazioni giuste per il test di una pagina web. Ora dovresti anche sapere quali cifre chiave interpretare e come evitare interpretazioni errate a causa di valori anomali. Sai anche dove trovare informazioni dettagliate sul tuo sito web e come determinare e visualizzare il tempo di caricamento percepito del tuo sito.
Quindi conosci le basi importanti per avere una panoramica davvero completa del tuo sito web. E sai dove trovare le informazioni che ti permettono di dare vita ai risultati delle misurazioni e di trarre conclusioni significative per il tuo sito web.
Ma perché era importante? Semplicemente: senza una misurazione ragionevole dello stato effettivo del tuo sito web, non puoi valutare correttamente il caricamento del tuo sito. D'altra parte, mancano le informazioni per ottimizzare i tempi di caricamento.
Hai un altro consiglio per usare webpagetest? Perfetto, allora scrivi un commento su questo post!
