Le tendenze del web design per il 2019 sono l'asimmetria deliberata, i colori ad alto contrasto e le sfumature di colore con proporzioni non convenzionali. Anche le illustrazioni umane sono in voga. Il tutto è accompagnato dal principio "mobile first". Il web design è orientato prima di tutto agli smartphone e ai tablet e solo in un secondo momento alla visualizzazione desktop.
Le migliori tendenze del web design 2022
Vuoi sapere cosa va di moda nel mondo del web design? Ecco le più importanti tendenze del web design 2022 che devi assolutamente conoscere. Divertiti!
Le tendenze del web design 2019 non nascono per caso. Piuttosto, si evolvono in risposta alle preferenze e alle esigenze in continua evoluzione dei visitatori del tuo sito web. Nel 2016, le tendenze del web design hanno abbracciato il "medium dello schermo" con elementi molto pratici come il flat design, ad esempio il Material Design di Google o anche Risorse per il design Apple e la facilità d'uso dei telefoni cellulari sono giustamente in primo piano.
Nel 2017 abbiamo assistito ai primi concept di web design con colori e forme vivaci che volevano avere un carattere più emotivo e dinamico. Nel 2018, le tendenze del web design erano quindi tutte incentrate su obliqui, gradienti colorati e design piatto con ombreggiature mirate. Oggi vorrei dare uno sguardo al futuro e presentarti le 10 tendenze del web design più promettenti del 2019.
Tendenza del web design #1: forti sfumature di colore

I gradienti ad alto contrasto continueranno ad avere la loro ragion d'essere nel 2019 e sicuramente continueranno a crescere. I gradienti hanno fatto molta strada e si stanno evolvendo in palette di colori più armoniose e in un uso più sottile che forse la loro prima versione in Microsoft Office ai tempi. Sulla piattaforma Gradient Hunt, per esempio, puoi creare il tuo gradiente perfetto e scaricarlo come PNG.
Da qualche tempo i gradienti sono stati adattati e implementati da alcune delle più grandi aziende. Pensa al logo di Instagram del 2016 o ad Apple Music. I gradienti colorati conferiscono maggiore dinamismo e quindi emotività alle illustrazioni e alla grafica del tuo sito WordPress, che a loro volta sono ottimi venditori. Nel frattempo, esistono già intere librerie CSS che forniscono gradienti già pronti per il tuo sito WordPress e sono economiche in termini di risorse.
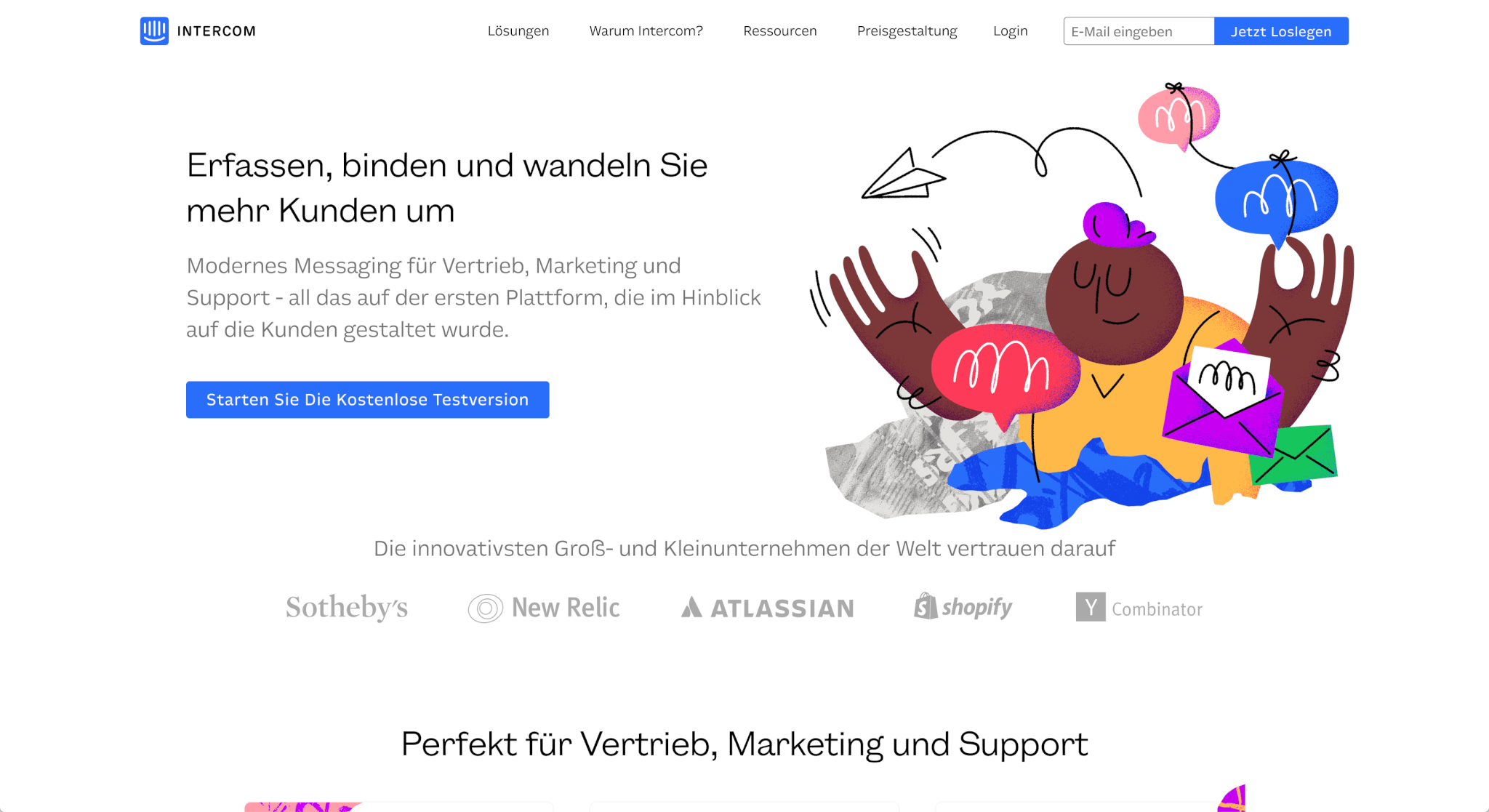
Tendenza del web design #2: le persone

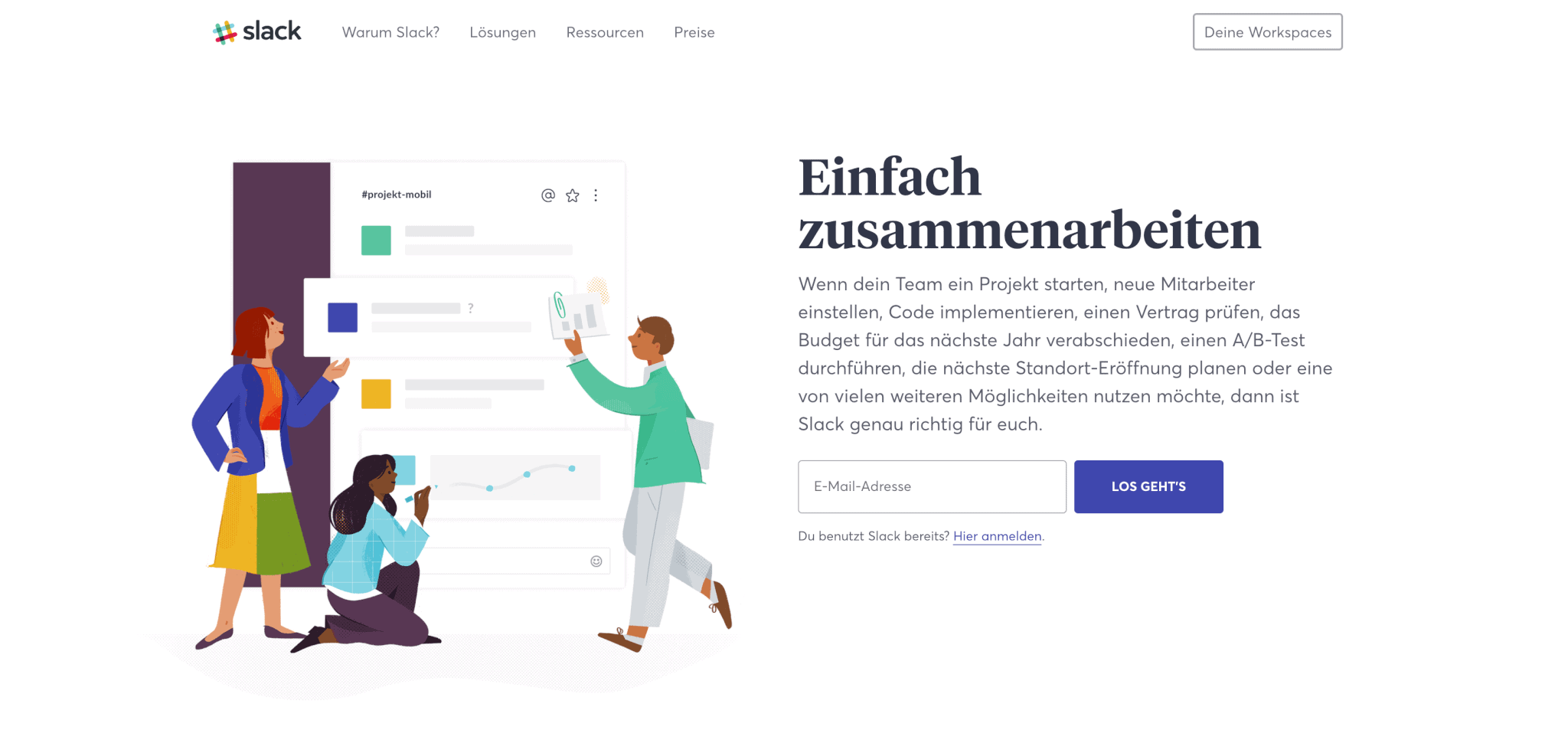
Forse il 2019 sarà finalmente l'anno in cui diremo addio alle foto di stock genericamente fotografate e spesso smielate di impiegati dall'aspetto inautentico. L'ultima tendenza del design per illustrare le persone utilizza proporzioni esagerate e schemi di colori piuttosto umanamente atipici per creare personaggi meravigliosamente irrealistici sotto forma di illustrazioni emozionanti. Che il look sia più cartoonesco o cubista, è probabile che le interpretazioni creative delle figure umane sul web continuino a crescere nel 2019.
Tendenza del web design #3: Geometria astratta

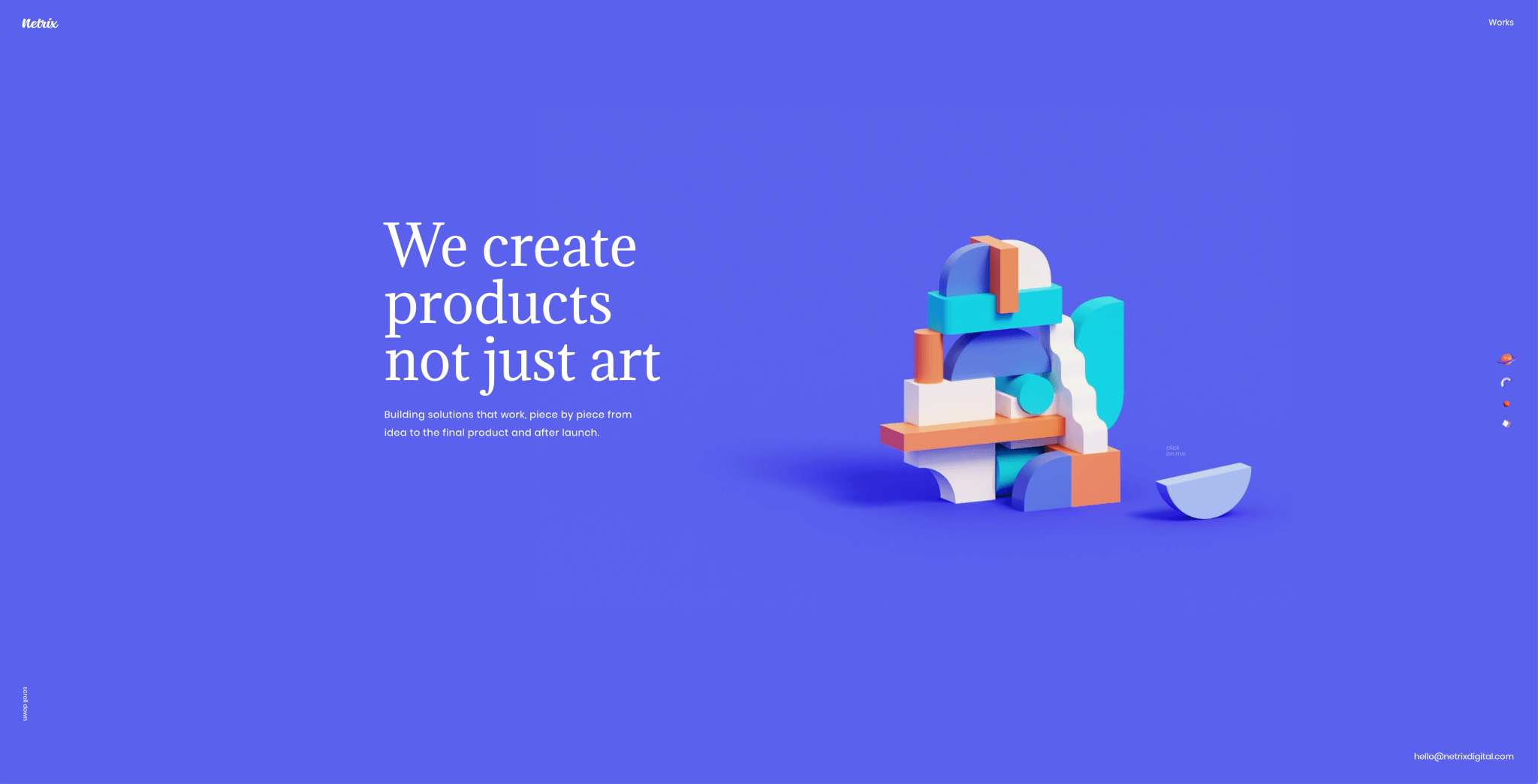
Forme 3D colorate, macchie, sculture di mattoncini e simili sono diventate una delle tendenze predominanti del web design nel 2019 e ti fanno sentire come se fossi tornato all'asilo o alle lezioni di arte. I web designer e le agenzie sono ormai troppo felici di impilare e sovrapporre forme geometriche in modo giocoso e astratto per creare facilmente siti web accattivanti.
Questa tendenza del web design permette ai tuoi visitatori di scatenare la loro immaginazione e aumenta l'associazione positiva con il tuo sito WordPress. Più creatività e apertura incluse, soprattutto per l'economia digitale come le agenzie, i designer e i freelance che si guadagnano il pane quotidiano sul web.
Tendenza del Web Design #4: Modelli dinamici

Sebbene gli sfondi con motivi ricorrenti fossero molto popolari agli albori di internet, sono stati vittime del flat design e di layout sempre più minimalisti. Ma soprattutto i modelli più piccoli e colorati stanno tornando in auge. Sia come grafica dinamica sullo sfondo di un sito web WordPress, sia come illustrazione aggiuntiva in un'intera grafica.
Puoi sempre trovare bellissimi esempi su Dribbble.com. La piattaforma è la mia prima scelta personale per trovare ispirazione e per confrontarmi regolarmente con le ultime tendenze del web design.
"*" indica i campi obbligatori
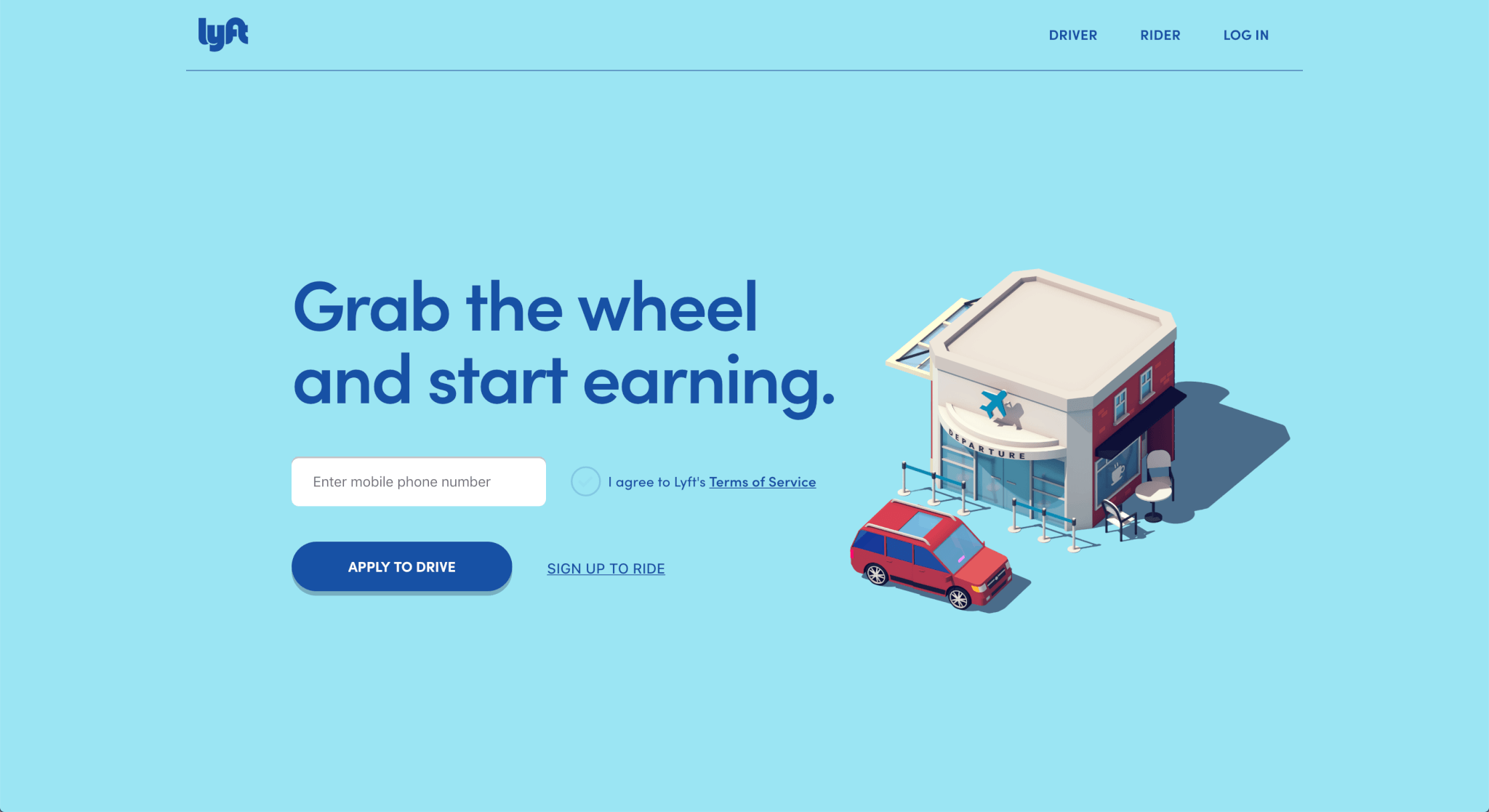
Tendenza del web design #5: design isometrico

Grazie a prospettive e proporzioni realistiche, la rappresentazione isometrica dei tuoi prodotti o servizi è un vero e proprio richiamo visivo per il tuo sito WordPress. Queste scene in miniatura sono un modo eccellente per creare una narrazione e costruire un senso di comunità.
I modelli 3D sono un gradito cambiamento rispetto al popolare design piatto e alla grafica minimalista che la maggior parte dei siti web utilizza. I modelli 3D esprimono attenzione per i dettagli pur rimanendo abbastanza astratti da essere adatti a quasi tutti i branding o le storie.
Tendenza del web design #6: Layout a griglia

I layout e le grafiche a griglia hanno raggiunto la loro definitiva accettazione nel web design del 2018. Nel 2019 vedremo ancora più layout a griglia che giocheranno con la sovrapposizione di singole aree in un punto o nell'altro. Se ti sembra caotico, a prima vista è così, ma in fondo è proprio questo l'obiettivo di questo progetto. La griglia piuttosto atipica del layout fa sì che tu possa dedicare più tempo ai contenuti. Quindi, una maggiore capacità di attenzione e quindi un tempo di permanenza più lungo sul tuo sito WordPress.
Anche se i vari elementi non sono disposti in modo simmetrico, l'aspetto è spesso tutt'altro che antiestetico. I layout a griglia combinano le tendenze brutaliste, chiamate "brutalismo web", con la tendenza al minimalismo del web design che tutti conosciamo. Spesso le forme si armonizzano molto bene con i diversi elementi della pagina. Ad esempio, conferiscono maggiore profondità a un design piatto, ma d'altro canto lasciano anche più spazio all'importantissimo spazio bianco.
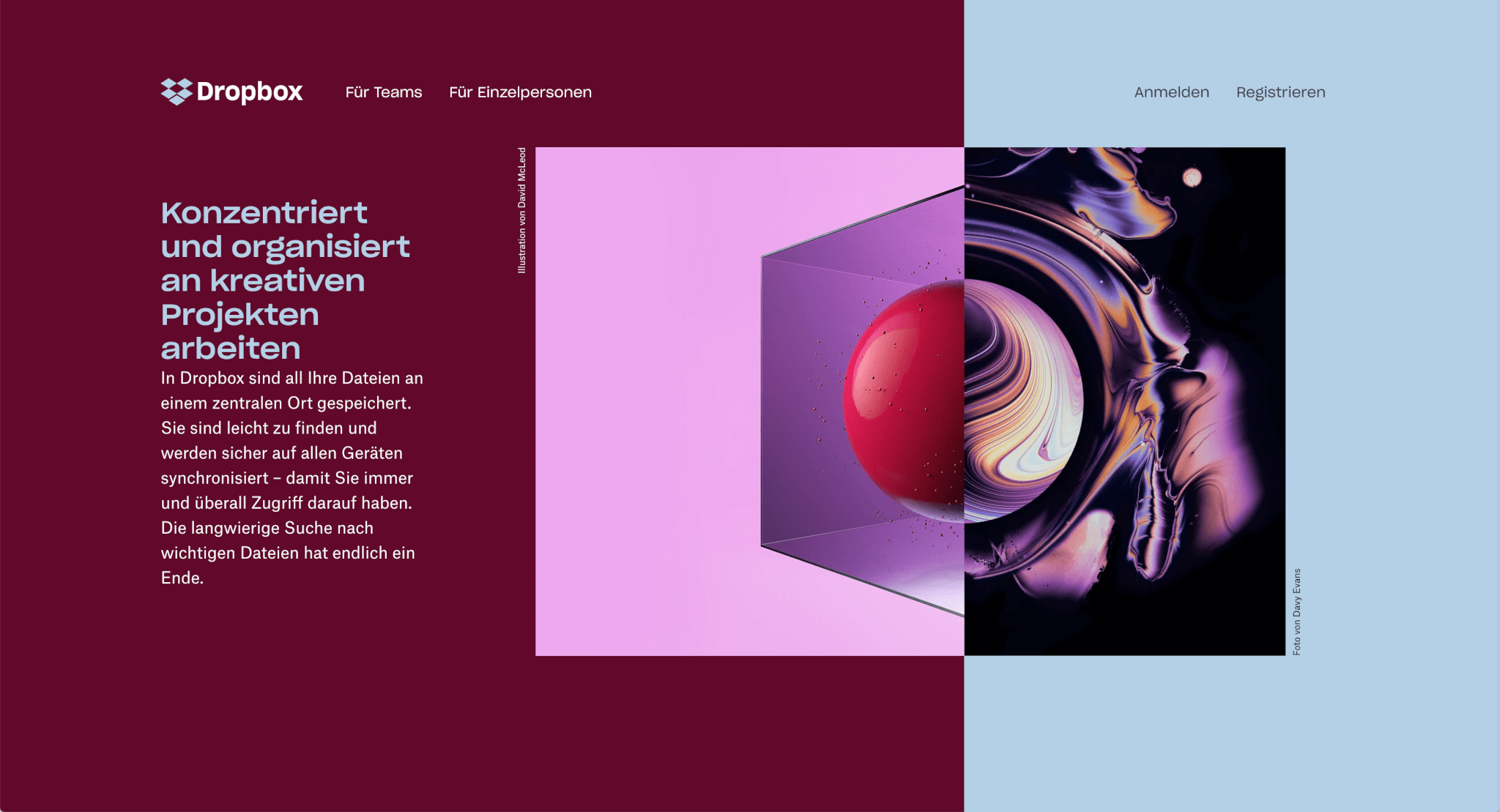
Tendenza del web design #7: Collage moderni

I collage di riviste e giornali possono appartenere al passato, ma i collage multimediali stanno diventando sempre più popolari online. I collage astratti sono elementi di molte altre tendenze attuali del web design, come le forme geometriche, le illustrazioni e i gradienti di colore, e sono molto di più di una semplice somma di grafiche buttate insieme in modo selvaggio .Sono un modo promettente per combinare diversi elementi e aumentare in modo significativo l'attenzione dei tuoi visitatori.
Inoltre, ti distingui dalla massa se ti sei tenuto al passo con le tendenze del web design degli ultimi anni. Personalmente, ho dovuto abituarmi a questo "mucchio selvaggio" per un po' di tempo. Nel frattempo, però, questi collage sono diventati un cambiamento di successo nella monotonia del web design che i kit di costruzione web già pronti come Jimdo o WIX purtroppo portano troppo spesso con sé.
Tendenza del web design #8: Mobile First

Il termine "mobile first" viene utilizzato per descrivere il concetto generale di web design e la concezione del design di un sito web. Il concetto di "mobile first" prevede che venga sviluppata prima una vista ottimizzata per smartphone e tablet e poi integrata successivamente. La strategia mobile first segue quindi la tendenza secondo cui sempre più visitatori navigano sul tuo sito WordPress con uno smartphone o un tablet e non, come in passato, principalmente con un computer desktop o portatile.
Nel frattempo, Google ha nuovamente aumentato in modo significativo l'importanza del mobile first, dal momento che il principale fornitore di motori di ricerca al mondo ha reso la cosiddetta "mobile friendliness" un importante fattore di ranking nel 2016 e successivamente ha addirittura reso il "mobile index" l'indice primario(!). Da allora, la versione mobile del tuo sito web viene principalmente scansionata dal Google Bot invece della versione desktop.
Pertanto, il concetto di mobile-first può avere un impatto massiccio, sia positivo che negativo, sull'ottimizzazione per i motori di ricerca, che dovresti assolutamente prendere in considerazione quando riprogetti il tuo sito web. Elementi più recenti come la ricerca vocale e la velocità del sito web, ovvero le prestazioni del tuo sito, stanno diventando sempre più importanti a prescindere dalle attuali tendenze del web design. Dovresti quindi considerare questi aspetti per ottimizzare il tuo web design nel 2019.
Tendenza del Web Design #9: Brutalismo Web

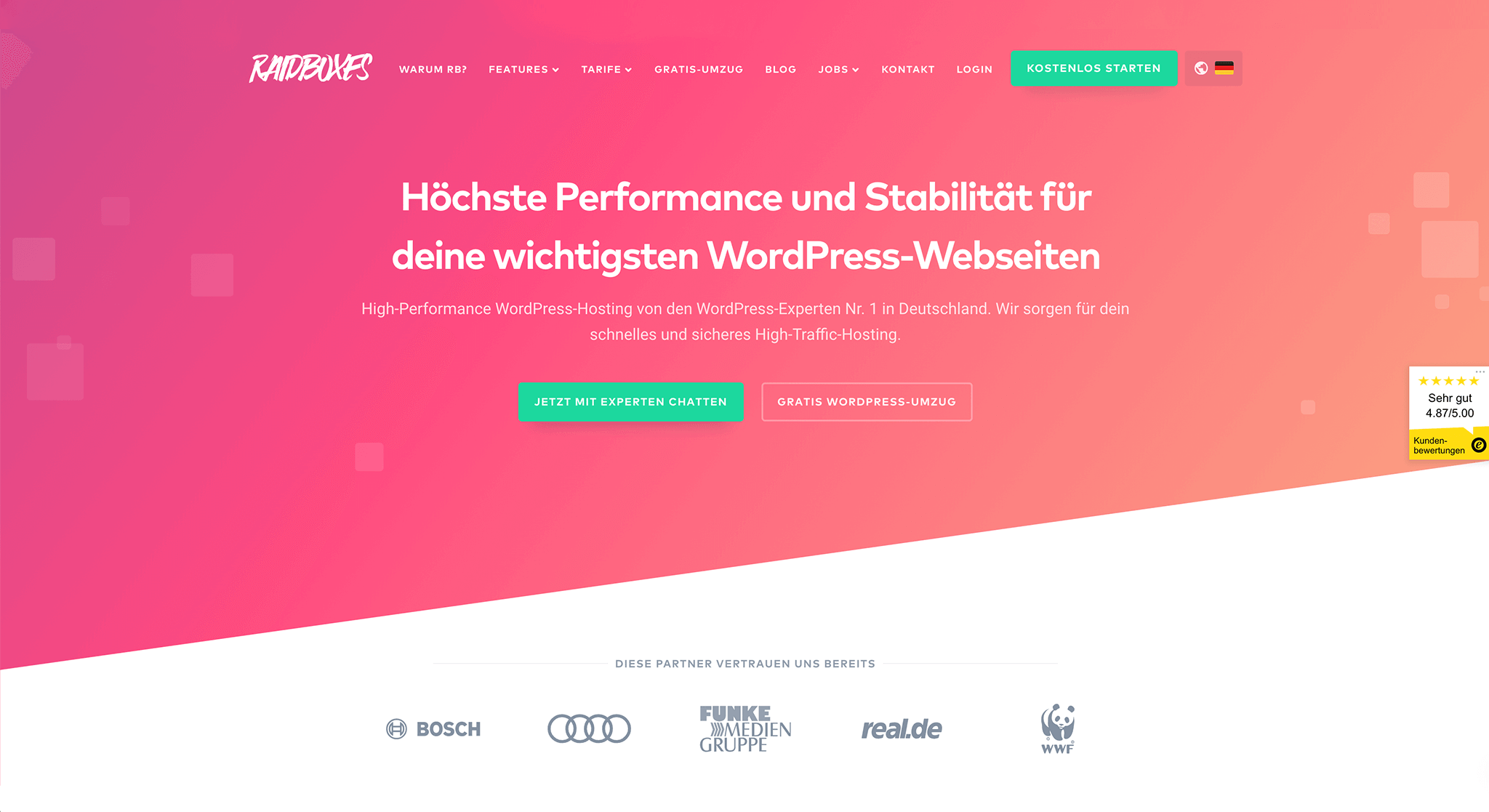
Lo stile brutalismo o "brutalismo web" è una tendenza del web design che esiste da qualche anno e, contrariamente a tutte le ipotesi, continua a guadagnare sostenitori. Come suggerisce il nome, si tratta di una forma particolarmente espansiva di elementi di design che di solito vengono visualizzati in netto contrasto con altri elementi del sito WordPress. Un esempio illustrativo è il contrasto complementare, che garantisce che alcune combinazioni di colori, come il blu-arancio o il rosso-verde, tra le altre, si armonizzino in modo eccellente tra loro.
Il design brutale, invece, mescola deliberatamente le combinazioni di colori e gli elementi meno appropriati per ottenere esattamente questo tipo di "design brutale". Nel frattempo, anche le startup e le aziende più grandi si sono lanciate in questa tendenza del web design 2019 per distinguersi dalla grande massa di web design ripetitivi. Anche intere piattaforme, su siti web noti e non, sono ora facilmente reperibili su Google. Personalmente, non mi sento ancora del tutto a mio agio con questa forma di web design, ma sono curioso di vedere quale status riceverà questa direzione di design in futuro.
Tendenza del web design #10: velocità del sito web
Come accennato in precedenza, le tendenze vanno e vengono di anno in anno, sia nella moda che nel web design. Secondo me è una cosa positiva, perché significa che la nostra attività non diventa mai noiosa! Le prestazioni del tuo sito web WordPress sono un'altra cosa. È diventato uno dei fattori di ranking più importanti per Google, il motore di ricerca con la maggiore quota di mercato a livello mondiale.
Google sta comunicando apertamente quanto sia importante che il tuo sito web WordPress sia in uscita rapidamente per essere inserito nelle SERP (pagine dei risultati di ricerca). Di conseguenza, il web design è solo uno dei fattori necessari. Per non dilungarmi troppo sull'argomento dell'ottimizzazione della velocità dei siti web e dei test di pagespeed necessari per l'ottimizzazione, ti consiglio di leggere il nostro e-book sulle prestazioni, composto da oltre 35 pagine e contenente tutte le nostre esperienze come specialista di hosting WordPress numero 1, nonché il nostro confronto di hosting WordPress con oltre 250 risultati di test effettuati su siti web reali.
Quali sono secondo te le tendenze del web design per il 2019? Sono ansioso di ricevere il tuo feedback e altre idee interessanti.
Le tue domande sulle tendenze del web design 2019
Quali domande hai per Torben? Sentiti libero di utilizzare la funzione di commento. Vuoi essere informato sui nuovi articoli su WordPress e sul web design? Allora seguici su Twitter e Facebook, LinkedIn o tramite la nostra newsletter.
