WordPress 5 e l'editor Gutenberg sono arrivati. Ciò significa che Gutenberg sostituisce l'editor TinyMCE, che è stato lo standard di WordPress per oltre dieci anni. Per prepararti al passaggio, oggi ti mostrerò in cosa consiste l'editor Gutenberg e quali sono i cambiamenti di cui devi essere a conoscenza.
Se dovessi contare quale parola è stata citata di più nella comunità di WordPress negli ultimi mesi, molto probabilmente sarebbe "Gutenberg". L'oggetto di queste discussioni su Gutenberg non è né il politico né l'inventore della stampa (almeno indirettamente), ma la prossima grande funzionalità di WordPress: il nuovo editor!
Dato che le informazioni e le opinioni sul progetto Gutenberg sono ormai numerose, ti fornirò una breve panoramica di ciò che riguarda il nuovo editor di WordPress e quali sono i vantaggi e i potenziali ostacoli che tu e i tuoi clienti dovete conoscere.
Perché WordPress ha bisogno di un nuovo editor?
Il nuovo editor Gutenberg è destinato a rivoluzionare WordPress e garantirà che il nostro CMS preferito rimanga accessibile e competitivo a lungo termine. Per saperne di più sullo sviluppo e sulle implicazioni dell'editor Gutenberg, dai un'occhiata alla presentazione di presentazione di Gutenberg-Lead Matias Ventura al WordCamp Europe 2018.
È il momento della prossima grande novità di WordPress, quella che ci aiuterà ad affrontare le nostre sfide e opportunità. La cosa che cambierà il mondo. Gutenberg. - Matt Mullenweg
Il nuovo editor esiste attualmente solo come plugin ed è ancora in fase beta. Tuttavia, le cose cambieranno presto, poiché Gutenberg diventerà il nuovo editor standard con l'aggiornamento a WordPress 5.
Per molto tempo non è stato chiaro quando Gutenberg sarebbe stato pronto per la fusione con il nucleo di WordPress. Qualche settimana fa è arrivata la risposta: nel suo discorso programmatico al WordCamp Europe, il co-fondatore di WP Matt Mullenweg ha indicato come data limite agosto 2018. Tuttavia, l'integrazione prevede alcuni prerequisiti legati a determinate condizioni. Non è quindi improbabile che la Gutenberg-tabella di marcia sarà rimandata ulteriormente.
L'editor di Gutenberg è basato su blocchi
Per prima cosa, vorrei mostrarti le caratteristiche speciali del nuovo editor Gutenberg rispetto al classico editor TinyMCE.
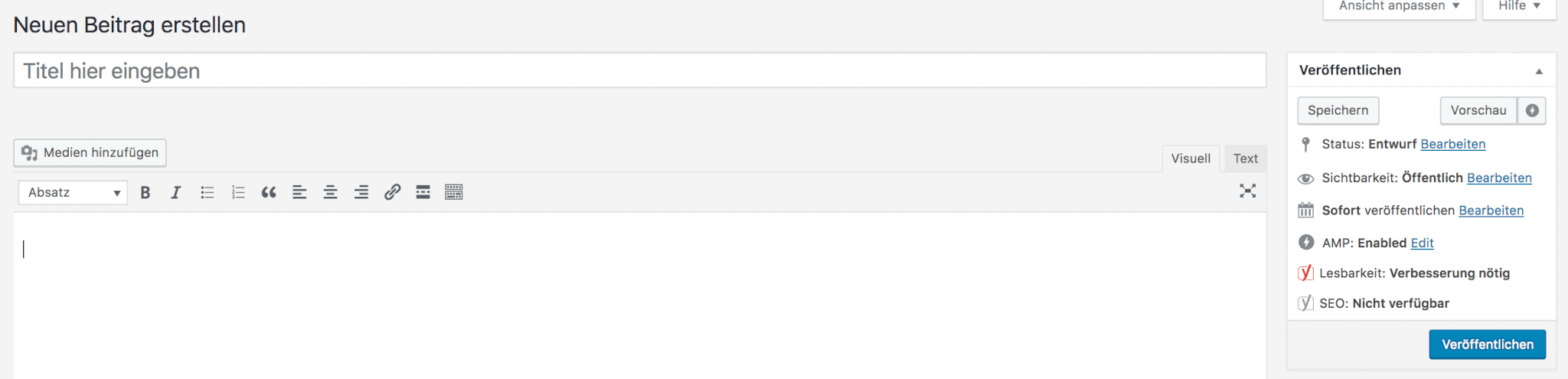
In linea di massima, TinyMCE si limita alle funzionalità più necessarie per la creazione e la modifica dei contenuti (vedi schermata sottostante). Tuttavia, se vuoi implementare un layout speciale o determinate funzioni per i tuoi post o le tue pagine, non andrai molto lontano senza HTML, CSS, shortcode e simili.

Il classico editor TinyMCE è simile ai comuni programmi di testo come Microsoft Word o Google Docs: una pagina bianca su cui puoi scrivere e inserire contenuti multimediali. Il nuovo editor Gutenberg è stato progettato per rendere il lavoro con WordPress ancora più semplice e accessibile. Come funziona? Semplicemente, nel nuovo editor di WordPress c'è un solo elemento: i blocchi.
L'editor di WordPress Gutenberg fornisce blocchi specifici per ogni elemento di un post (ad esempio titoli, testo, citazioni, elenchi, immagini, ...) da cui "costruire" l'articolo finale. Un blocco è quindi da intendersi come un elemento che fornisce determinate funzionalità e che in futuro sostituirà gli attuali elementi di WordPress come gli shortcode, i widget e i menu.
Gutenberg-Plugin editor vs. page builder
Grazie al sistema a blocchi, molti membri della comunità di WP hanno già fatto un confronto tra l'editor e il page builder. Gutenberg-editor e i costruttori di pagine hanno già fatto un confronto. Anche se Gutenberg sostituirà inizialmente l'editor TinyMCE con WordPress 5, Matt Mullenweg ha chiarito che in futuro l'intero WordPress sarà costituito da blocchi.
Un'idea sbagliata comune su Gutenberg è che sia solo un editor. [...] Gutenberg è in realtà l'introduzione di questo concetto di blocchi che può semplificare l'esperienza di WordPress in tutto e per tutto. Si occuperà di scrittura, modifica e personalizzazione. - Matt Mullenweg
Se ti interessa sapere come potrebbe essere il Customiser con Gutenberg in futuro, dovresti guardare la presentazione di Loop Conf "Personalizzare il futuro" di Mel Choyce guardala.
La somiglianza di Gutenberg con i costruttori di pagine ha anche alimentato la discussione su discussione su come l'integrazione del nuovo editor influenzerà le attività di pagebuilder esistenti nell'ecosistema WordPress. Il fatto che i classici page builder classici si estingueranno lentamente è uno degli scenari previsti.
Le reazioni di Castoro, Divi, Elementor, Visual Composer e simili, i più noti page builder stanno lavorando alla compatibilità con Gutenberg e non sembrano avere alcuna preoccupazione esistenziale. Solo i creatori del plugin di page builder Tailor hanno annunciato in tempi relativamente brevi dopo la prima beta di prima beta di Gutenberg hanno annunciato in tempi relativamente brevi che, dopo la pubblicazione della prima beta di , si sonoritirati e hanno interrotto la produzione del loro plugin.
Come creare un post con Gutenberg
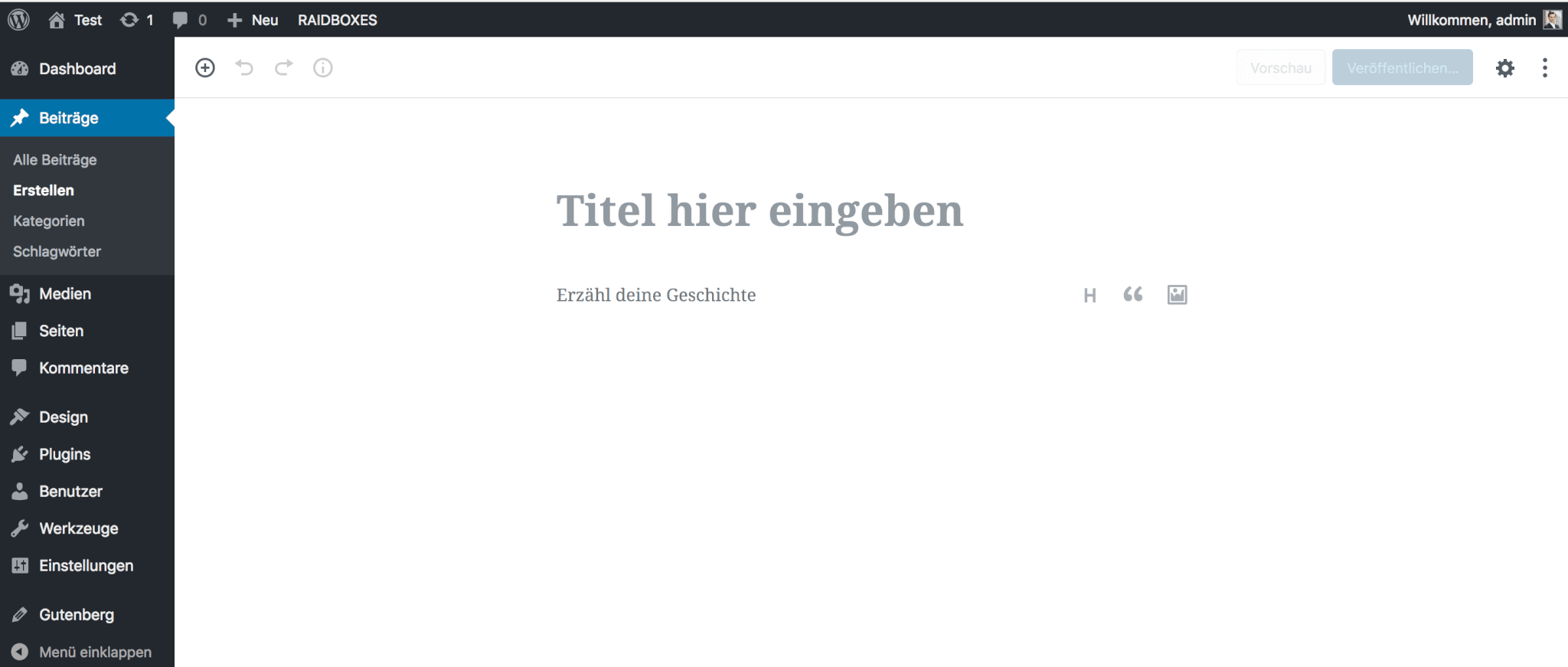
Quando crei una pagina o un nuovo post con l'editor di Gutenberg, inizialmente ti viene presentata un'area di scrittura ordinata che contiene solo un blocco di titoli e un blocco di paragrafi.

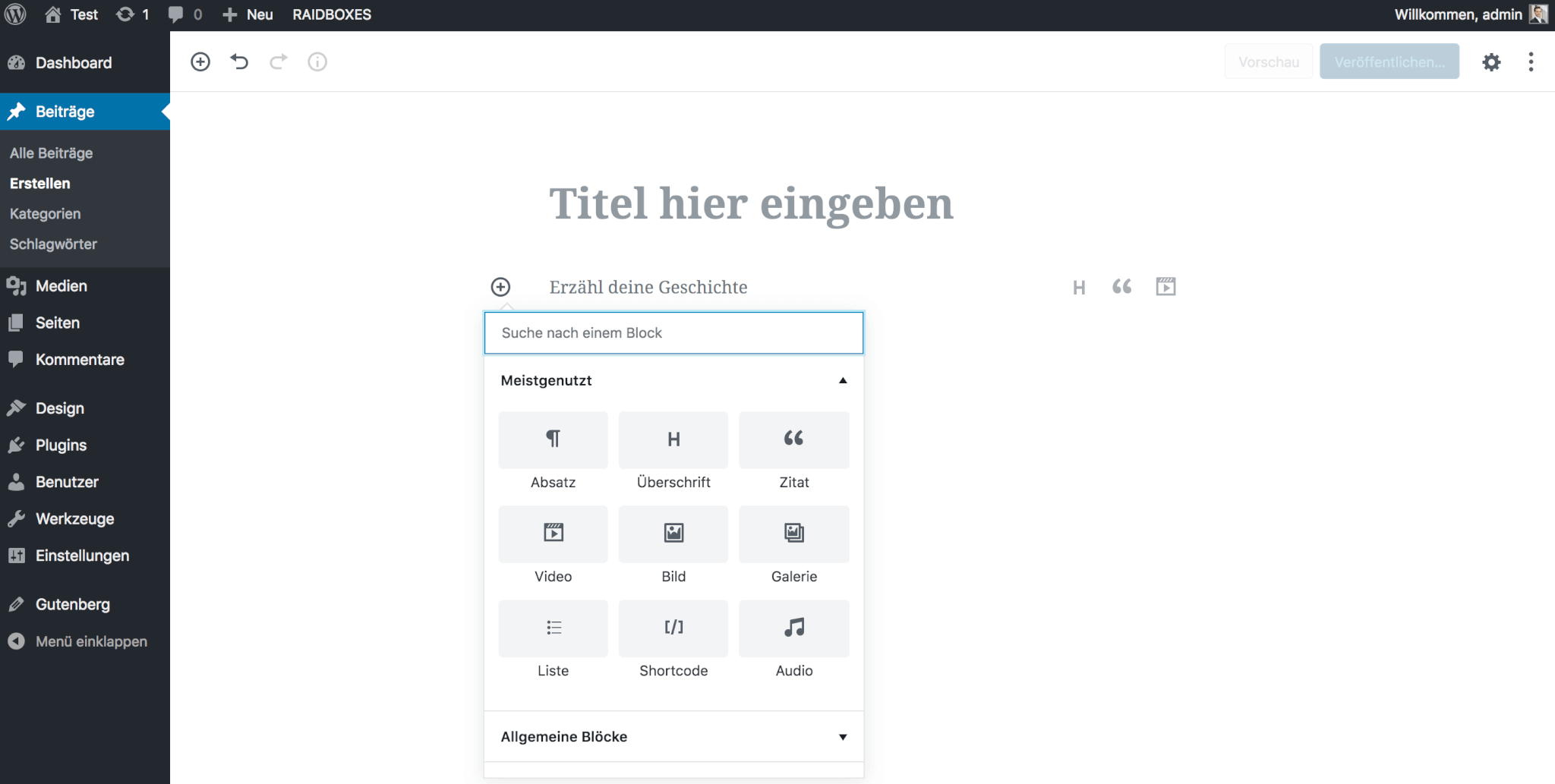
Come nell'editor TinyMCE, il permalink dell'articolo viene creato automaticamente non appena compili il blocco del titolo. Puoi convertire il blocco paragrafo esistente in qualsiasi blocco e aggiungere nuovi blocchi. Per farlo, puoi scegliere tra una selezione di blocchi di contenuto diversi.
Per facilitare la ricerca del blocco giusto per la funzionalità richiesta, i blocchi sono suddivisi nelle seguenti categorie: I più utilizzati, Blocchi generali, Formattazione, Elementi di layout, Widget, Embed. È presente anche una funzione di ricerca.

Non spiegherò qui nel dettaglio quali sono le nuove opzioni offerte dall'editor di Gutenberg e come cambia il flusso di scrittura, perché altri lo hanno già fatto in modo dettagliato:
- Elmastudio: WordPress: Una breve introduzione all'editor Gutenberg [Video]
- Morten Rand-Hendriksen: Gutenberg e il WordPress di domani [Video]
- LinkedIn Imparare: Gutenberg e il nuovo Block Editor di WordPress [Video]
- Matias Venturas: Gutenberg Dimostrazione al WCUS 2017 [Video, da 35:00]
- Gutenberg-pagina e FAQ su WordPress.org
Cosa dice la comunità di WordPress su Gutenberg?
Da quando Matt Mullenweg ha annunciato all'inizio del 2017 che WordPress avrebbe avuto un nuovo editor a blocchi per sostituire completamente l'editor TinyMCE, ci sono stati molti venti contrari da parte della comunità.
Tra gli innumerevoli articoli e post del blog sull'editor Gutenberg, le accese discussioni accese discussioni nei commenti e l'impressione generale è che molti utenti di WP si sentano ignorati nel processo decisionale. Una reazione a queste voci negative è un articolo di Gutenberg-Lead Matias Ventura, in cui applica il paradosso di Teseo a WordPress. applica il paradosso di Teseo a WordPress e sottolinea ancora una volta i vantaggi e la visione dell'editor Gutenberg.
"Potrebbe esserci un momento in cui i vecchi metodi diventeranno obsoleti e scompariranno, assorbiti dall'interfaccia più ricca e chiara dei blocchi, ma stiamo facendo il possibile per rendere questo processo. Il vecchio non deve scomparire all'improvviso, ma può essere gradualmente trasformato nel nuovo". - Matias Ventura
Le opinioni sul sito Gutenberg sono diverse.
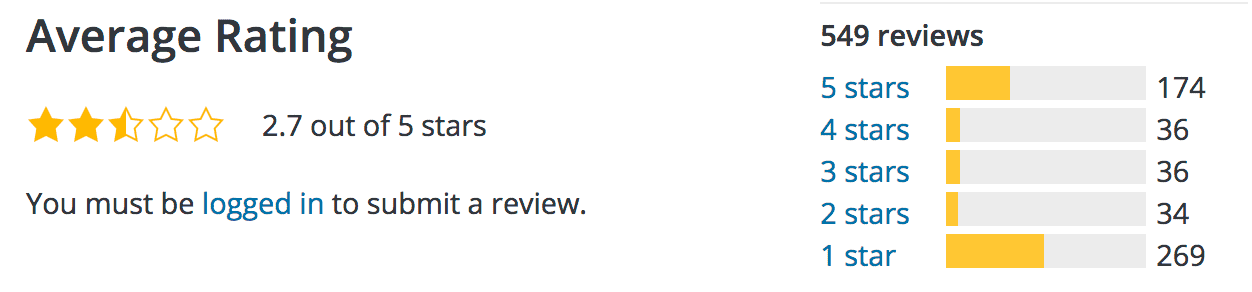
L'opinione divisa della comunità di WP nei confronti del nuovo editor di WordPress si riflette anche nella valutazione del plugin . valutazione del plugin Gutenberg : 175 volte il plugin è stato valutato con cinque stelle e 269 volte con una sola stella.
Tuttavia, va detto che il team di Gutenberg gestisce le critiche in modo esemplare, rispondendo a tutte le recensioni negative in modo concreto, affrontando le preoccupazioni dell'autore e chiedendo suggerimenti per il miglioramento.

Il plugin Gutenberg ha attualmente oltre 10.000 installazioni attive. L'integrazione in WP-Core con WordPress 5 avverrà quando il plugin sarà attivo su oltre 100.000 siti. Se hai già testato Gutenberg , puoi supportare il team di Gutenberg con poco sforzo lasciando una recensione con il tuo feedback.
Cosa cambia in Gutenberg per te e per i tuoi clienti?
Se sei un web designer che sviluppa e gestisce siti WordPress per i tuoi clienti, probabilmente avrai molte domande: come influirà l'editor Gutenberg sul mio lavoro? Come si comporteranno i miei clienti con l'editor? I miei siti (dei clienti) continueranno a funzionare correttamente dopo l'aggiornamento? E cosa significa questo cambiamento per WordPress in generale?
Una cosa è chiara: non sei solo con queste domande! La triste notizia è che probabilmente non ci sarà una risposta definitiva finché non arriverà l'aggiornamento a WordPress 5 e i tuoi clienti non lo affronteranno. Tuttavia, affinché tu sia il più preparato possibile, ecco una panoramica dei vantaggi più frequentemente menzionati e dei problemi previsti dell'editor Gutenberg.
PRO - Ecco i vantaggi dell'editor di Gutenberg
- La creazione di contributi è più intuitiva e soprattutto per i neofiti di WP più facile. Questo dovrebbe aiutare Gutenberg a rendere WordPress più accessibile accessibile.
- Con Gutenberg puoi funzioni o layout come i layout a più colonne che prima erano possibili solo con HTML, shortcode, widget e simili.
- Gli sviluppatori possono creare i propri blocchi Gutenberg e quindi estendere le funzionalità dei loro temi e plugin.
- La superficie pulita di Gutenberg con molti spazi bianchi rende la scrittura più confortevole senza distrazioni.
- Creare post e pagine di WordPress con Gutenberg è simile al principio del principio WYSIWYG (Quello che vedi è quello che ottieni) più vicino.
- Il nuovo editor rende WordPress innovativo e rimane competitivo contro la concorrenza di Wix e Co.
- Il nostro confronto delle prestazioni ha dimostrato che WordPress 5 esegue test di carico è significativamente migliore di WP 4.9. Tuttavia, trattandosi ancora di una versione alpha, i risultati devono essere considerati solo come una tendenza.
CONTRA - Probabilmente dovrai affrontare questi ostacoli
- Poiché gli utenti di WordPress devono prima abituarsi alla nuova interfaccia, il nuovo editor probabilmente disturberà il flusso di lavoro all'inizio. interrompere il flusso di lavoro.
- Se offri un servizio WordPress, dopo l'integrazione di Gutenberg potrai aspettarti un aumento aumento del volume di assistenza previsto.
- Gli sviluppatori che vogliono lavorare con Gutenberg non riescono a raggiungerlo JavaScript non possono superarlo. Non per niente Matt Mullenweg ha detto nel 2015: "Impara JavaScript profondamente!"
- È prevedibile che non tutti i plugin e temi con Gutenberg compatibili quando l'editor è integrato nel nucleo di WordPress.
- Molto probabilmente ci saranno bug e conflitti che portano, ad esempio, a pagine difettose, problemi con i plugin e frustrazione con WordPress. Soprattutto per quanto riguarda la compatibilità con campi personalizzati e MetaBox molti utenti di WP sono preoccupati.
- Per semplici post di un blog l'utilizzo dei vari blocchi può risultare più macchinoso rispetto al classico editor TinyMCE.
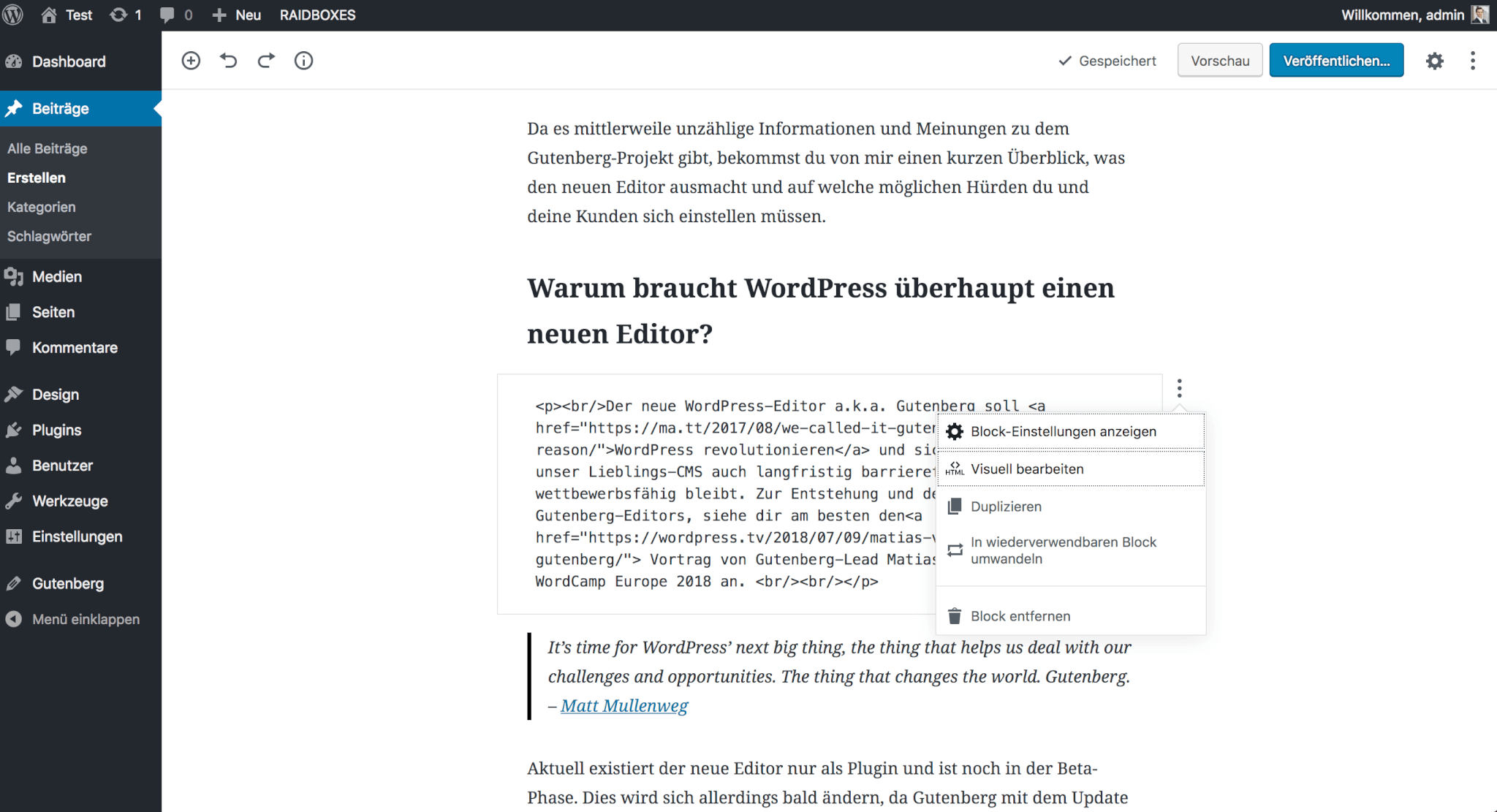
- L'UX della vista HTML è diversa da quella dell'editor classico, che alcuni utenti trovano fastidiosa (vedi figura).

La nostra conclusione: mantieni la calma e fai il test!
Qual è il modo migliore per prepararsi a Gutenberg ? Poiché il nuovo editor è ancora in fase di sviluppo, il team di Gutenberg incoraggia tutti gli utenti di WP a testarlo. A partire dall'aggiornamento a WordPress 4.9.8 alla fine di luglio, ci sarà persino una richiesta ufficiale di"Testare Gutenberg!" in WP-Dashboard .
Più feedback e segnalazioni di bug ci saranno, meglio funzionerà l'editor in seguito. Dopo aver effettuato test approfonditi, puoi segnalare i tuoi commenti nel forum di supporto di WordPress o aprire un problema su GitHub.
Importante: Dato che il plugin Gutenberg è ancora in fase beta, non devi mettere alla prova il nuovo editor sul tuo sito live, ma in un ambiente di prova (fai un backup prima per sicurezza!). In qualità di cliente di Raidboxes, puoi creare un ambiente di staging per i test con un semplice clic. ambiente di staging del tuo sito e iniziare subito a lavorare.
Se Gutenberg si blocca durante il test o causa altri problemi, hai due possibilità:
- Prima del grande salto di versione alla 5, puoi correggere la tua versione di correggere la versione di WordPress.
- Dopo l'aggiornamento 4.9.8, installa il plugin plugin Classic Editor (attualmente ancora in versione beta). In questo modo potrai continuare a utilizzare l'editor TinyMCE in WordPress 5 per il momento.
Hai altre domande sull'editor di WordPress Gutenberg ? Allora lasciami un commento qui. Se vuoi discutere di Gutenberg e di altri argomenti, dai un'occhiata alla nostra comunità Slack per i professionisti WP Raidboxes comunità Slack per i professionisti di WP e passa a trovarci!
