WordPress 5 and the Gutenberg editor are here. This means that Gutenberg is replacing the TinyMCE editor, which has been the standard in WordPress for over ten years. To prepare you for the changeover, I'll show you today what the Gutenberg editor is all about and what changes you need to be aware of now.
If you were to count which word has been mentioned the most in the WordPress community in recent months, it would most likely be "Gutenberg". The subject of these Gutenberg discussions is neither the politician nor the inventor of the printing press (at least only indirectly), but the next big WordPress feature: the new editor!
As there is now a wealth of information and opinions on the Gutenberg project, I'll give you a brief overview of what the new WordPress editor is all about and what advantages and potential hurdles you and your customers need to be aware of.
Why does WordPress need a new editor at all?
The new Gutenberg editor is set to revolutionize WordPress and ensure that our favorite CMS remains accessible and competitive in the long term. For the development and implications of the Gutenberg editor, take a look at the presentation by Gutenberg-Lead Matias Ventura at the WordCamp Europe 2018.
It's time for WordPress' next big thing, the thing that helps us deal with our challenges and opportunities. The thing that changes the world. Gutenberg. - Matt Mullenweg
The new editor currently only exists as plugin and is still in the beta phase. However, this will soon change, as Gutenberg will become the new standard editor with the update to WordPress 5
For a long time, it was unclear when Gutenberg would be ready for the merge into the WordPress core. A few weeks ago, the answer came: in his keynote speech at WordCamp Europe, WP co-founder Matt Mullenweg named August 2018 as the target date. However, the integration is some prerequisites linked to certain conditions. It is therefore not unlikely that the Gutenberg-roadmap will be pushed back further.
The Gutenberg editor is block-based
First of all, I would like to show you the special features of the new Gutenberg editor compared to the classic TinyMCE editor.
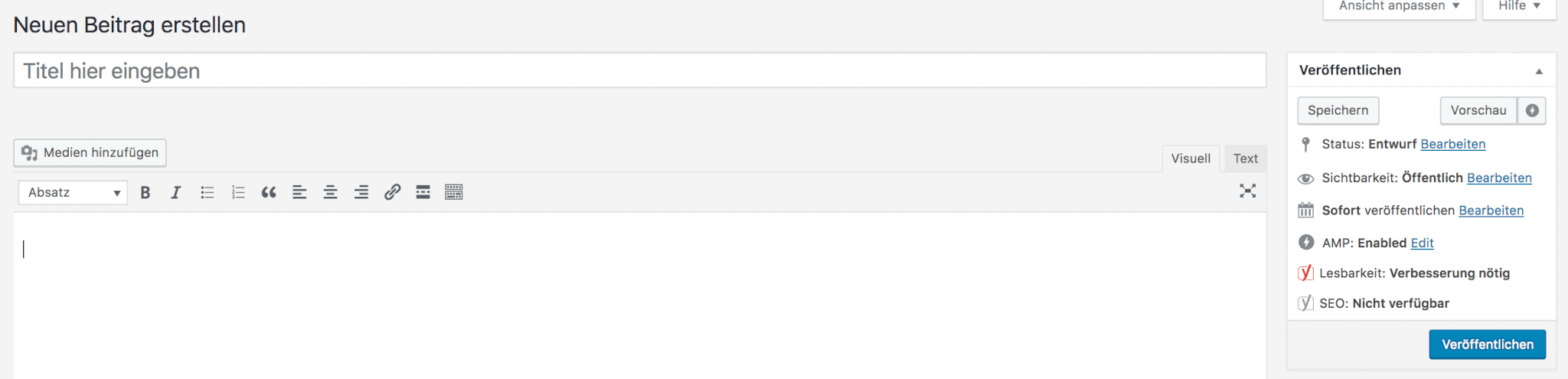
In principle, TinyMCE is limited to the most necessary functionalities for creating and editing content (see screenshot below). However, if you want to implement a special layout or certain functions for your posts or pages, you won't get very far without HTML, CSS, shortcodes and the like.

The classic TinyMCE editor is similar to common text programs such as Microsoft Word or Google Docs - a white site on which you can write and insert media. The new Gutenberg editor is designed to make working with WordPress even easier and more accessible. How does it work? Quite simply, there is only one element in the new WordPress editor: blocks.
The Gutenberg WordPress editor provides specific blocks for each element of a post (e.g. headings, text, quotes, lists, images, ...) from which you "build" the final article. A block is therefore to be understood as a building block that provides certain functionalities and will replace current WordPress elements such as shortcodes, widgets and menus in the future.
Gutenberg-Editor vs. page builder plugins
Due to the block system, many WP community members have already made the comparison between the Gutenberg-editor and page builders have drawn. Although Gutenberg will initially replace the TinyMCE editor with WordPress 5, Matt Mullenweg has made it clear that the whole of WordPress will consist of blocks in the future.
A common misconception about Gutenberg is it's just an editor. [...] Gutenberg is really about introducing this concept of blocks that can simplify the WordPress experience throughout things. It's going to cover writing, editing and customization. - Matt Mullenweg
If you are interested in what the Customizer with Gutenberg could look like in the future, you should watch the Loop Conf presentation "Customizing the Future" by Mel Choyce watch it.
Gutenberg's similarity to page builders has also discussion how the integration of the new editor will affect existing pagebuilder businesses in the WordPress ecosystem. The fact that the classic page builders will slowly die out is one of the predicted scenarios.
The reactions of Beaver Builder, Divi, Elementor, Visual Composer and the like, the best-known page builders are working on Gutenberg compatibility and don't seem to have any existential worries. Only the makers of the page builder plugin Tailor have announced relatively quickly after the first Gutenberg beta was released, theypulled the ripcord and discontinued their plugin .
How to create a post with Gutenberg
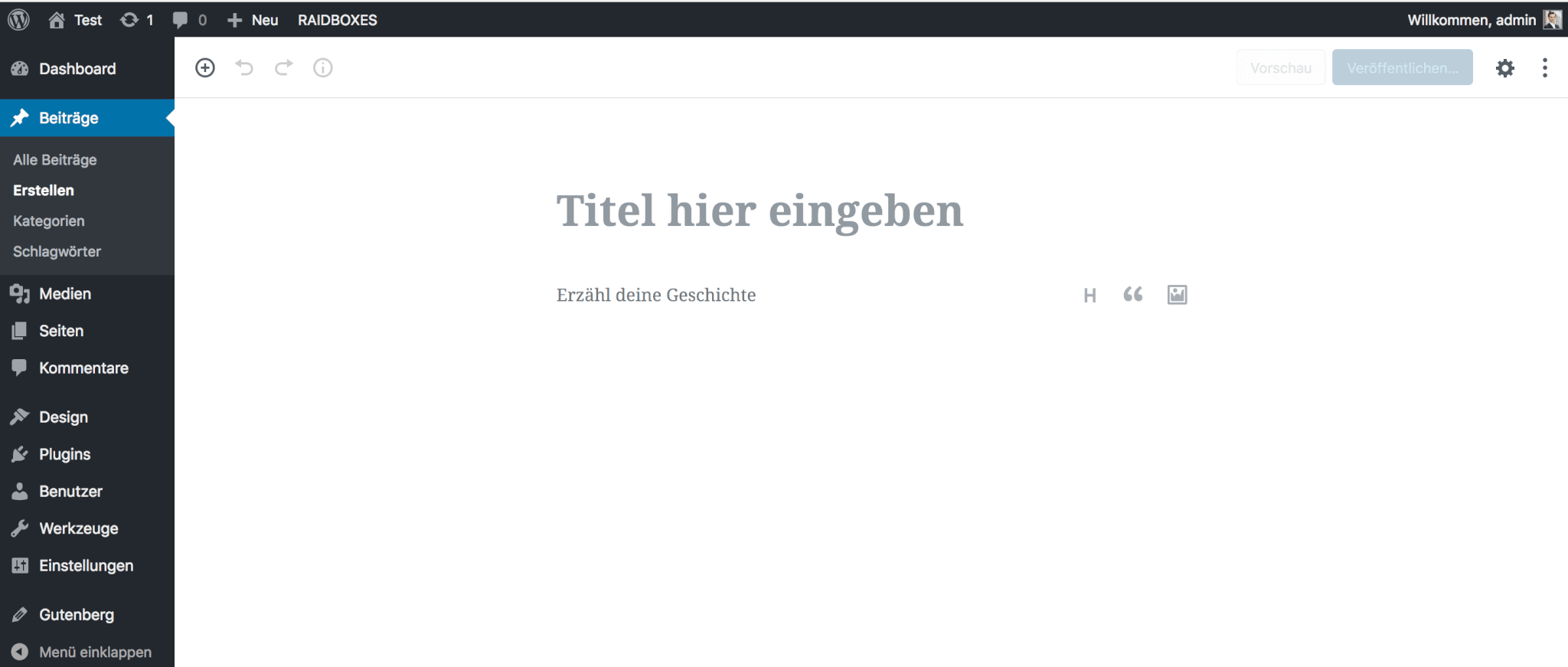
When you create a site or a new post with the Gutenberg editor, you are initially presented with a tidy writing area that only contains a heading block and a paragraph block.

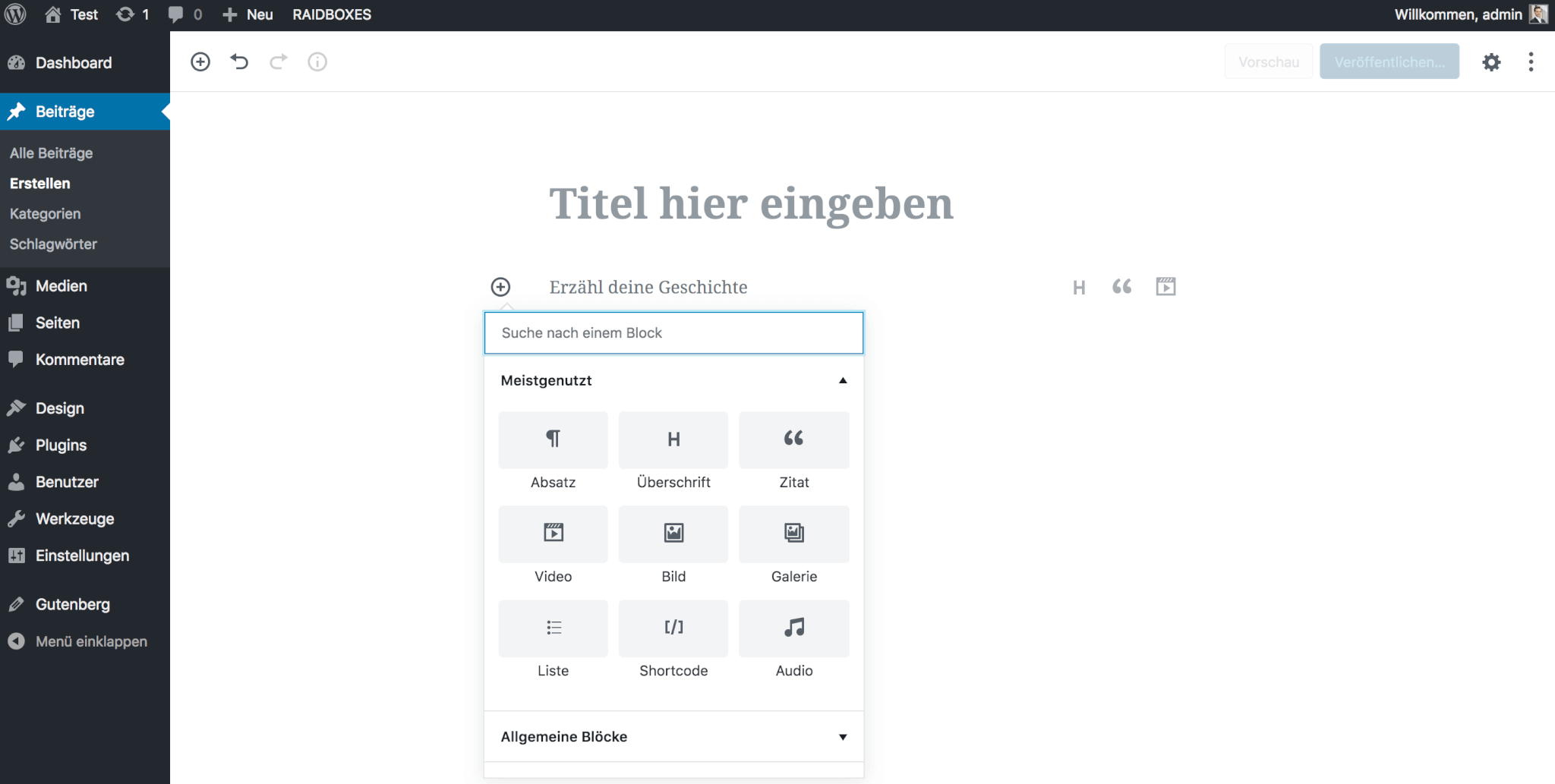
As with the TinyMCE editor, the article's permalink is automatically created as soon as you fill in the title block. You can convert the existing paragraph block into any block and add new blocks. To do this, you can choose from a selection of different content blocks.
To make it easier to find the right block for the required functionality, the blocks are divided into the following categories: Most used, General blocks, Formatting, Layout elements, Widgets, Embeds. There is also a search function.

I will not explain in detail here what new options the Gutenberg editor offers and how it changes the writing flow, as others have already done this in detail:
- Elmastudio: WordPress: A brief introduction to the Gutenberg editor [Video]
- Morten Rand-Hendriksen: Gutenberg and the WordPress of Tomorrow [Video]
- LinkedIn Learning: Gutenberg and the new WordPress Block Editor [Video]
- Matias Venturas: Gutenberg Demo at the WCUS 2017 [Video, from 35:00]
- Gutenberg-site and FAQs on WordPress.org
What does the WordPress community say about Gutenberg?
Since Matt Mullenweg announced at the beginning of 2017 that WordPress would be getting a new block editor to completely replace the TinyMCE editor, there has been a lot of headwind from the community.
Among countless articles and blog posts about the Gutenberg editor, heated discussions heated discussions in the comments and the overall impression is that many WP users feel left out of the decision-making process. One reaction to these negative voices is an article by Gutenberg-Lead Matias Ventura, in which he applies the Theseus paradox to WordPress and once again emphasizes the advantages and vision of the Gutenberg editor.
"There might be a time when the old ways become obsolete and disappear, absorbed by the richer and clearer interface of blocks, but we are doing as much as possible to make this a process. The old doesn't have to disappear suddenly, it can be gradually shaped into the new." - Matias Ventura
Opinions differ on the subject of Gutenberg
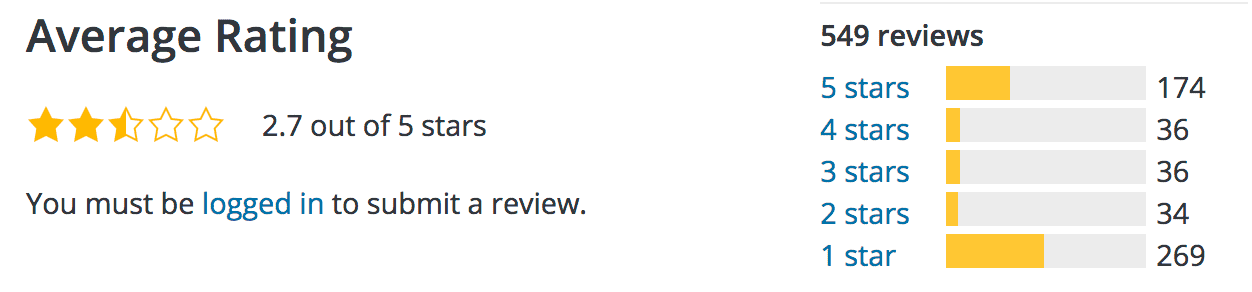
The divided opinion of the WP community towards the new WordPress editor is also reflected in the rating of the Gutenberg plugin The plugin was rated 175 times with five stars and 269 times with just one star.
However, it should be said at this point that the Gutenberg team handles criticism in an exemplary manner by responding to all negative reviews on a factual level, addressing the author's concerns and asking for suggestions for improvement.

The Gutenberg-plugin currently has over 10,000 active installations. The integration into WP-Core with WordPress 5 will take place when plugin is active on over 100,000 sites. If you have already tested Gutenberg , you can support the Gutenberg team with little effort by leaving a review with your feedback.
What does Gutenberg change for you and your customers?
If you are a web designer developing and maintaining WordPress sites for your clients, you probably have a lot of questions: How will the Gutenberg editor affect my work? How will my clients cope with the editor? Will my (customer) sites still work properly after the update? And what does this change mean for WordPress in general?
One thing is clear: you're not alone with these questions! The sad news is that there probably won't be a definitive answer until the update to WordPress 5 arrives and your customers are confronted with it. However, so that you are as well prepared as possible, here is an overview of the most frequently mentioned advantages and predicted problems of the Gutenberg editor.
PRO - These are the advantages of the Gutenberg editor
- Creating posts is more intuitive and especially for WP newbies easier. This should help Gutenberg to make WordPress more accessible accessible.
- With Gutenberg you can functions or layouts such as multi-column layouts that were previously only possible with HTML, shortcodes, widgets and the like.
- Developers can create their own Gutenberg blocks and thus extend the functionalities of their themes and plugins.
- Gutenberg's clean surface with plenty of whitespace makes writing more comfortable without distraction.
- Creating WordPress posts and pages with Gutenberg is similar to the WYSIWYG principle (What you see is what you get) closer.
- The new editor makes WordPress innovative and remains competitive against the competition from Wix and Co.
- Our performance comparison has shown that WordPress 5 performs load test performs significantly better than WP 4.9. However, as this is still an alpha version, the results should only be seen as a trend.
CONTRA - You will probably face these hurdles
- As WordPress users first have to get used to the new interface, the new editor will probably initially disrupt the disrupt the workflow.
- If you offer a WordPress service, after the Gutenberg integration you can expect an increased increased support volume to be expected.
- Developers who want to work with Gutenberg can't get there JavaScript can't get around it. It was not for nothing that Matt Mullenweg said back in 2015: "Learn JavaScript deeply!"
- It is to be expected that not all plugins and themes with Gutenberg compatible when the editor is integrated into the WordPress core.
- There will most likely be bugs and conflicts that lead, for example, to faulty pages, plugin problems and frustration with WordPress. Especially regarding the compatibility with custom fields and MetaBoxes many WP users are concerned.
- For simple blog posts using the various blocks may be more cumbersome than with the classic TinyMCE editor.
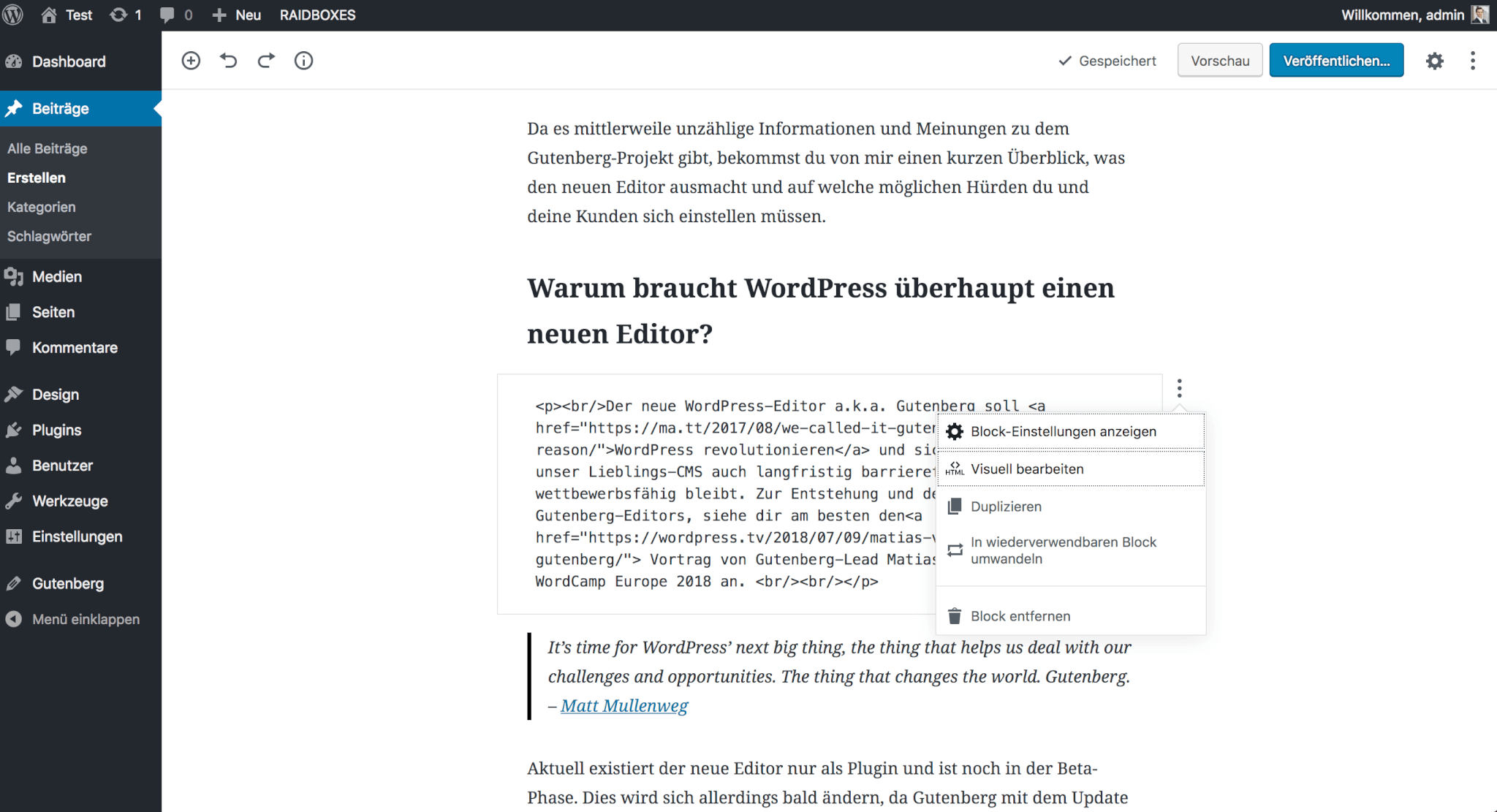
- The UX of the HTML view is different from the classic editor, which some users find annoying (see illustration).

Our conclusion: Keep calm and test!
So what's the best way to prepare for Gutenberg ? As the new editor is still in the development phase, the Gutenberg team is encouraging all WP users to test it. From the update to WordPress 4.9.8 at the end of July, there will even be an official request to "Test Gutenberg!" in WP-Dashboard .
The more feedback and bug reports there are, the better the editor will work later. After extensive testing, you can report your comments in the WordPress support forum or open an issue on GitHub.
Important: As the Gutenberg-plugin is still in the beta phase, you should of course not put the new editor through its paces on your livesite , but in a test environment (make a backup beforehand to be on the safe side!). As a Raidboxes customer, you can create a staging environment for testing with just one click. staging environment of your site and get started right away.
If Gutenberg shatters your site during your test or causes other problems, you have two options:
- Before the big version jump to 5, you can fix your fix WordPress version.
- After the 4.9.8 update, install the Classic Editorplugin (currently still in beta). This means you can continue to use the TinyMCE editor in WordPress 5 for the time being.
Do you have any further questions about the Gutenberg WordPress editor? Then please leave me a comment here. If you'd like to discuss Gutenberg and other topics, take a look at our Raidboxes Slack community for WP professionals and drop by!
