Een inhoudsopgave in je artikelen heeft vele voordelen. Niet alleen voor je lezers, maar ook voor het succes in Google, Bing en andere zoekmachines. Ik zal je de beste plugins laten zien – en hoe je handmatig een WordPress inhoudsopgave kunt maken.
Een inhoudsopgave kennen we meestal alleen uit boeken, misschien van een of ander scriptie of werkstuk. Op websites en blogs worden ze echter meestal niet gebruikt. Dit ondanks het feit dat een goed opgemaakte inhoudsopgave veel voordelen voor je website met zich meebrengt.
Voordelen van inhoudsopgaven in WordPress
Enerzijds verbetert een inhoudsopgave de gebruikerservaring van je bezoekers. Een inhoudsopgave aan het begin van je blogartikel maakt het heel gemakkelijk om direct naar het deel van het artikel te springen waarnaar je op zoek bent. Dit bespaart je lezers tijd en helpt hen de relevante inhoud sneller te vinden. Een inhoudsopgave motiveert je ook om de tekst goed te structureren en logisch op te bouwen.
Ook je zoekmachineoptimalisatie (SEO) heeft baat bij een inhoudsopgave. Zie ons artikel WordPress SEO – Teksten optimaliseren voor zoekmachines. Hoe beter je website gestructureerd is, hoe gemakkelijker het voor zoekmachines als Google of Bing is om je inhoud te begrijpen en in de juiste context te plaatsen. Bovendien hebben positieve gebruikerssignalen ook een positief effect op je rankings.
In sommige gevallen is het zelfs mogelijk een inhoudsopgave te gebruiken om je website prominenter in de SERP's (pagina's met zoekresultaten) te laten verschijnen, omdat Google directe jump links naar de onderwerpen van je inhoudsopgave instelt.
HTML-ankers in sociale media gebruiken
WordPress inhoudsopgave via HTML-anker
Je kunt op twee verschillende manieren een inhoudsopgave maken in WordPress: hetzij handmatig via HTML-ankers of via een plugin. Aangezien we je in dit artikel de beste plugins voor inhoudsopgaven zullen voorstellen, zal ik alleen kort ingaan op HTML-ankers. Ze zijn ingewikkelder te integreren dan een volledig geautomatiseerde WordPress plugin.
Voor een HTML-anker heb je twee dingen nodig: eerst het anker en dan de link naar dit anker. Om het anker in te stellen, moet je een ID toekennen aan een element, bijvoorbeeld een subkopje. Een voorbeeld:
<h2 id="ThemaA">Überschrift</h2>Om een link naar dit anker te plaatsen, moet je linken naar de ID die je hebt toegewezen. Let op hoofdletters en kleine letters. Voorbeeld:
<a href="#ThemaA">Link</a>Als je nu op de link klikt, springt de website precies naar de H2-rubriek die je de ID "ThemaA" hebt gegeven. Met behulp van een lijst ankerlinks, bijvoorbeeld aan het begin van je artikel, kun je handmatig een inhoudsopgave voor elk artikel maken.
Plugins voor inhoudsopgaven in WordPress
Dit is gemakkelijker met WordPress plugins, die precies dit werk voor je doet. Zij stellen de ankers en links in volgens de regels die je bepaalt, en bereiden ook de inhoudsopgave voor op een visueel aantrekkelijke manier. Wij hebben daarom de populairste plugins voor inhoudsopgaven in WordPress voor jou op een rijtje gezet.
1. Easy Table of Contents
- Ontwikkeling: Steven A. Zahm
- Actieve installaties: meer dan 200.000
- Beoordeling: 4,5 van de 5 sterren met meer dan 120 reviews
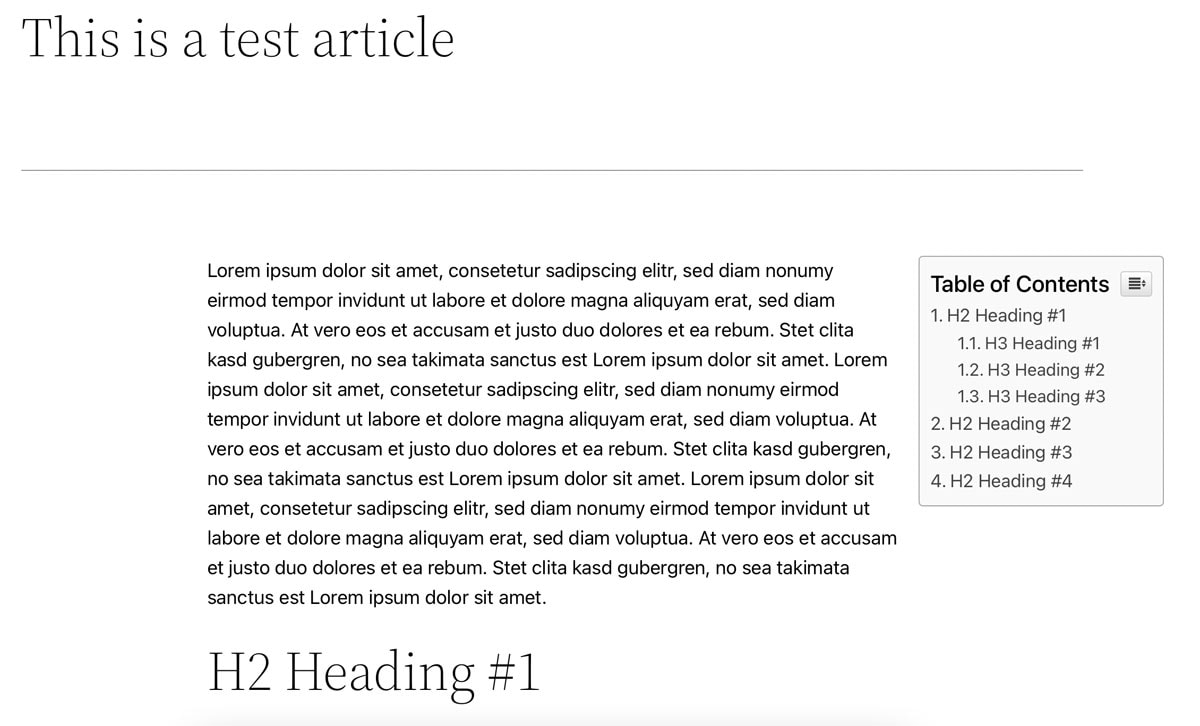
De plugin Easy Table of Contents is een van de populairste plugins voor WordPress inhoudsopgaven. Dit is vooral te danken aan de vele instellingen en opties die gebruikers kunnen gebruiken om hun inhoudsopgave precies zo in te richten als zij dat willen.
Je kunt bijvoorbeeld kiezen op welk post type (posts, pagina's, aangepaste post types) je inhoudstafel moet worden weergegeven. Aangezien artikelen meestal langer zijn dan statische pagina's (bijv. een impressum), kan het een goed idee zijn om de inhoudsopgave alleen bij artikelen op te nemen. Als je later echter beslist dat je toch een inhoudsopgave nodig hebt voor een specifieke pagina, kun je de globale instellingen overschrijven voor alleen deze pagina.

Bovendien kun je instellen of de inhoudsopgave automatisch in alle artikelen moet worden ingevoegd met "Auto Insert" of dat je dit handmatig wilt beslissen. Als je veel blosposts hebt, bespaart de functie "Automatisch invoegen" je veel tijd. Je kunt dan beslissen waar de inhoudsopgave precies moet worden weergegeven (bijv. vóór de inhoud of vóór de eerste subkop).
Bijzonder spannend is de mogelijkheid om de inhoudsopgave als widget in de zijbalk te integreren. Met een klevende zijbalk kun je de inhoudsopgave te allen tijde in je gezichtsveld laten "rijden". Naast de verschillende instellingen voor het ontwerp en het uiterlijk, is het van cruciaal belang wat je in de eerste plaats in de inhoudsopgave opneemt. Hier kun je kiezen tussen alle zes subkoppen (H1 tot H6). Je moet deze instelling zorgvuldig kiezen voor jezelf en je teksten, anders wordt de inhoudsopgave snel erg groot en onoverzichtelijk.
Het is een goed idee om bijvoorbeeld alleen H2-koppen voor de inhoudsopgave te kiezen. Op die manier behandel je de kernonderwerpen van je artikel, maar maak je de inhoudsopgave niet onnodig lang. Je kunt Easy Table of Contents gratis downloaden uit het WordPress pluginoverzicht; het wordt al actief gebruikt door meer dan 200.000 websites.
2. Table of Contents Plus
- Ontwikkeling: Michael Tran
- Actieve installaties: meer dan 300.000
- Beoordeling: 4,5 van de 5 sterren met meer dan 110 reviews
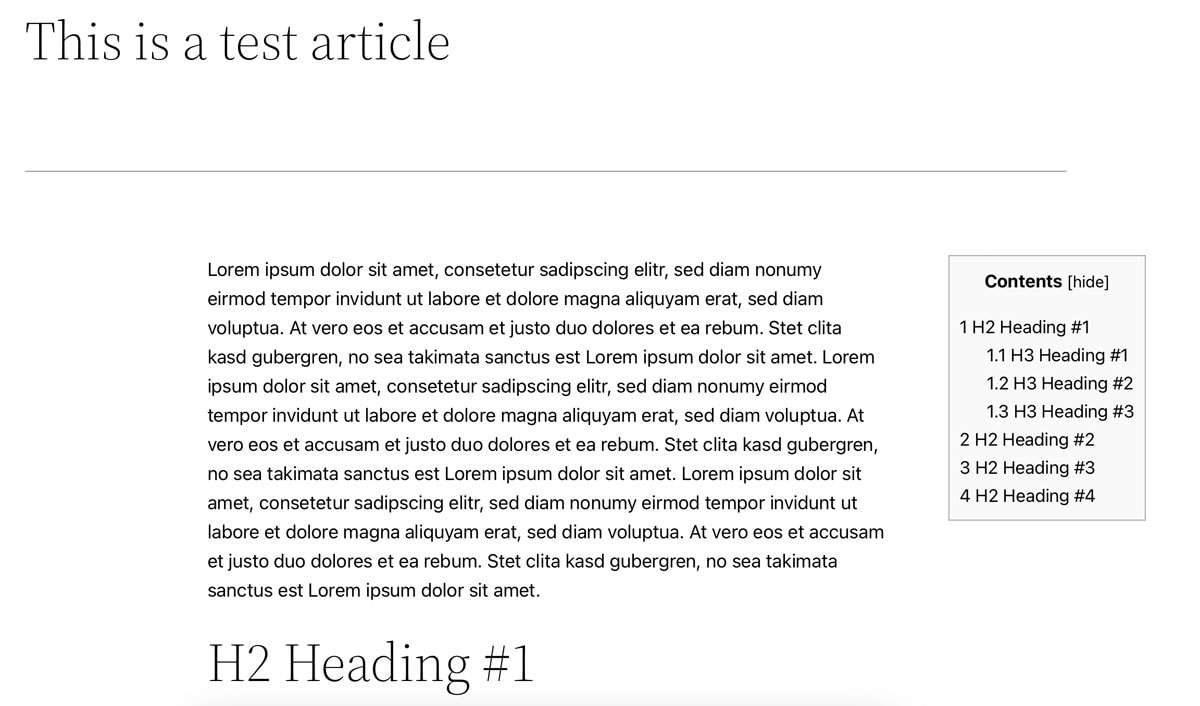
Table of Contents Plus is zelfs iets bekender dan "Easy Table of Contents". We wedden dat je al een inhoudstafel gebouwd met deze plugin op verschillende blogs en websites hebt gezien. Het ontwikkelingsteam volgde het voorbeeld van Wikipedia en bouwde de inhoudsopgaven op een vergelijkbare manier.
Naast het ontwerp en het uiterlijk van deze plugin kun je ook de plaatsing, de logica van het invoegen en de afzonderlijke subkoppen die in de inhoudsopgave moeten worden opgenomen, selecteren. Je kunt ook instellen of de inhoudsopgave aan het begin moet worden uitgeklapt (d.w.z. volledig zichtbaar) of dichtgeklapt. De gebruiker kan dan de inhoudsopgave met een button openen of sluiten.

Het is spannend dat je ook andere, soortgelijke dingen kunt implementeren met "Table of Contents Plus". Je kunt bijvoorbeeld een sitemap maken voor alle artikelen of alle pagina's en deze weergeven op een pagina die speciaal voor dit doel is opgezet. Ook al wordt deze praktijk tegenwoordig minder gebruikt, omdat de meeste SEO-plugins al met een sitemap-functie komen, toch kan dit voor de een of de ander zeker interessant zijn.
"Table of Contents Plus" kan ook gratis worden gedownload en geïnstalleerd van de plugin directory van WordPress. Momenteel gebruiken meer dan 300.000 websites deze plugin.
3. Heroic Table of Contents
- Ontwikkeling: Held Themes
- Actieve installaties: meer dan 5.000
- Beoordeling: 4,5 van de 5 sterren met 6 beoordelingen
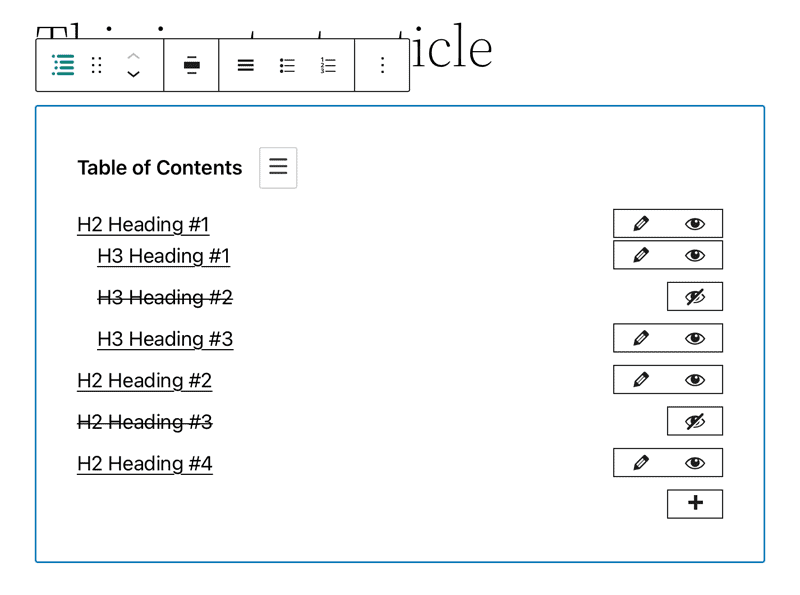
De Plugin Heroic Table of Contents van Hero Themes heeft – naast de standaardfuncties van een plugin voor inhoudsopgaven – een aantal spannende functies. Je kunt bijvoorbeeld de inhoudsopgave via een blok integreren in de Gutenberg editor van het artikel en daar direct een voorbeeld zien van de getoonde subkoppen. Deze kunnen dan rechtstreeks worden verborgen of hernoemd zonder (!) de onderverdelingen in de tekst zelf te moeten veranderen.

Dit is niet mogelijk met de andere inhoudsopgave-plugins. Deze halen alleen de subkoppen uit het artikel en tonen ze (hoewel je ook subkoppen kunt verbergen volgens voorgedefinieerde logica, bijv. als ze een bepaald woord bevatten). Dit is in 90 procent van de gevallen voldoende.
Als je echter op zoek bent naar meer controle over je inhoudsopgave, dan vind je die met "Heroic Table of Contents". Deze plugin is ook gratis te downloaden in de plugin directory van WordPress.
4 SimpleTOC – Table of Contents Block
- Ontwikkeling: Marc Tönsing
- Actieve installaties: meer dan 3.000
- Beoordeling: 5 van de 5 sterren met meer dan 25 reviews
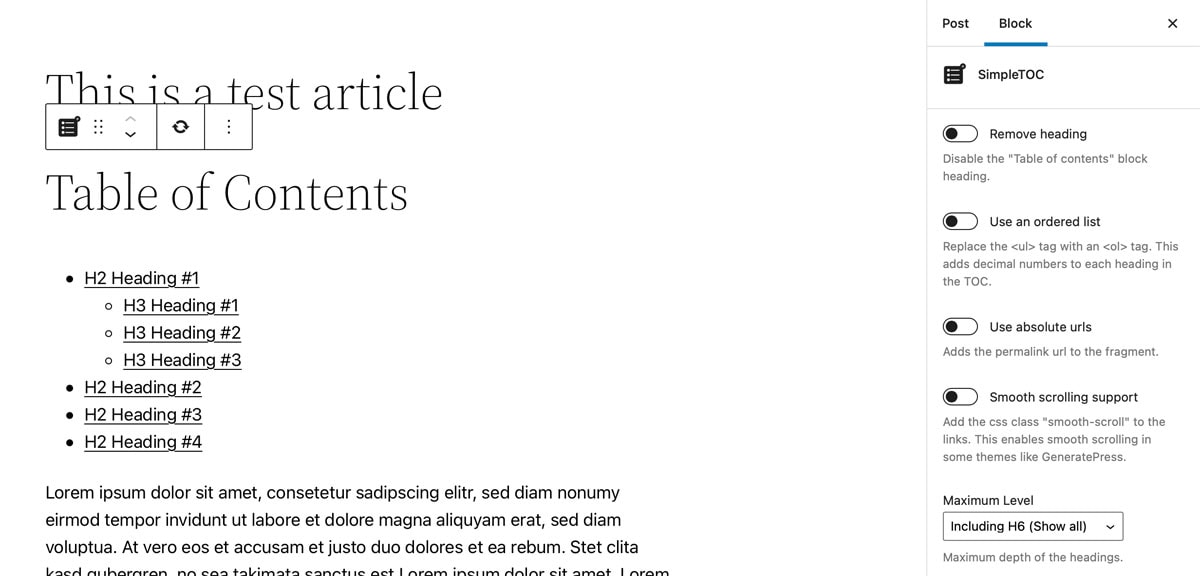
Ook geoptimaliseerd voor de Gutenberg editor is de WordPress plugin SimpleTOC - Table of Contents Block door Marc Tönsing. Ook al draait het maar op een paar websites, het doet precies wat het belooft: een eenvoudige inhoudsopgave maken en weergeven – en dat rechtstreeks in Gutenberg.
Het enige wat je hoeft te doen is een nieuw blok maken, zoeken naar "SimpleTOC" en het invoegen. Helaas is het verbergen van bepaalde onderverdelingen niet zo eenvoudig als bij "Heroic Table of Contents". Om dit te doen met "SimpleTOC", moet je een CSS klasse toevoegen aan de subkoppen die je niet wilt weergeven.

Als je deze functie slechts zelden gebruikt, kun je dit als een workaround gebruiken. Maar als je vaak veel controle over de inhoudsopgave nodig hebt, loop je het risico hier snel vast te lopen. Het gaat tenslotte om manuele ingrepen die je moet onthouden voor latere wijzigingen en dan weer moet terugdraaien.
"SimpleTOC" is gratis beschikbaar in de plugin directory en wordt momenteel actief gebruikt door meer dan 3.000 websites. 25 gebruikers hebben de plugin tot nu toe beoordeeld en er alle punten voor gegeven.
Conclusie: Een inhoudsopgave heeft een dubbel effect
Een inhoudsopgave verrijkt je website en maakt het voor gebruikers en zoekmachines gemakkelijker om de inhoud te begrijpen en de plaatsen te vinden waarnaar ze op zoek zijn. Als je niet zelf wilt experimenteren met HTML-ankers, zijn plugins eenvoudige alternatieven, die met een paar klikken klaar zijn voor gebruik.
Zo leer je snel om je inhoud goed en begrijpelijk te structureren. Een duidelijke logica in de onderverdelingen zal ook de kwaliteit en leesbaarheid van je tekst ten goede komen. Bovendien kun je met een beetje data-analyse te weten komen hoeveel de inhoudsopgave loont door te kijken naar bepaalde KPI's zoals verblijfduur en bouncepercentage. In het beste geval zouden gebruikers minder snel moeten vertrekken omdat ze sneller precies de inhoud vinden waarnaar ze op zoek zijn.

Ich benutze Easy Table of Contents, bin damit sehr zufrieden. Allerdings sollte man die automatische Integration unbedingt abschalten, da sonst wirres Zeug auftauchen kann. Warum man ein Inhaltverzeichnis auf und zu klicken sollte weiß ich nicht …
Servus Susanne,
Endlich wieder mal keine simple „Anleitung in 5 Schritten“, sondern echte Hintergrund-Informationen.
„Table of Content“ hatte ich bis vorige Woche im Einsatz und war sehr zufrieden. Doch dann entdeckte ich „Ultimate Blocks für Gutenberg“ – da ist ein Table of Content Block mit dabei! Siehe auch [https://duba.blog/wordpress-build-better-content-with-ultimate-blocks].
Trotz dieser „Lücke“ in diesem Betrag habe ich deswegen euren Newsletter abonniert 😉
Liebe Grüße
Hallo Jan,
wir nutzen eine eigenentwickelte Lösung, da diese am besten in unser Magazin passte 🙂