For a successful online business or blog, it is essential that you know how fast your website loads and how you can optimize WordPress to that end. However, good analytics tools provide tons of data. Especially the waterfall charts are not easy to read. Today I'll show you three simple tricks to get more out of your performance analysis with just one look and optimize WordPress in the right places.
When I first started looking into WordPress optimization, I also used webpagetest.org for the first time. At that time, I was literally blown away by the results. Especially the waterfall chart seems at first like a hardly graspable and ordering data beast: Colors, numbers, the length of the bars, their order, everything has a meaning.
Therefore, the charts can also tell you a lot of valuable things about your website when you know what to look for.
Today I'll show you how you can use three simple tricks to capture important key data about your website's load time at a glance and thus optimize WordPress in the right places.
Specifically, I'll show you:
- how to recognize a slow web server
- how to recognize uncompressed images and files that are too large
- how to tell if your server supports HTTP/2
Imitation recommended
Much of the data I'm showing you today comes from webpagetest.org. This tool's waterfall charts are particularly complex, but also provide a lot of insight into your website.
If you want to follow the test results, just click here and check out the data in full in Webpagetest.
If you want to optimize your own website with the help of Webpagetest analysis, you have to keep in mind that each test run is only a snapshot. If you really want reliable results, I advise to run at least three tests. This way you reduce the chance of measuring outliers and get a better data base for important decisions.

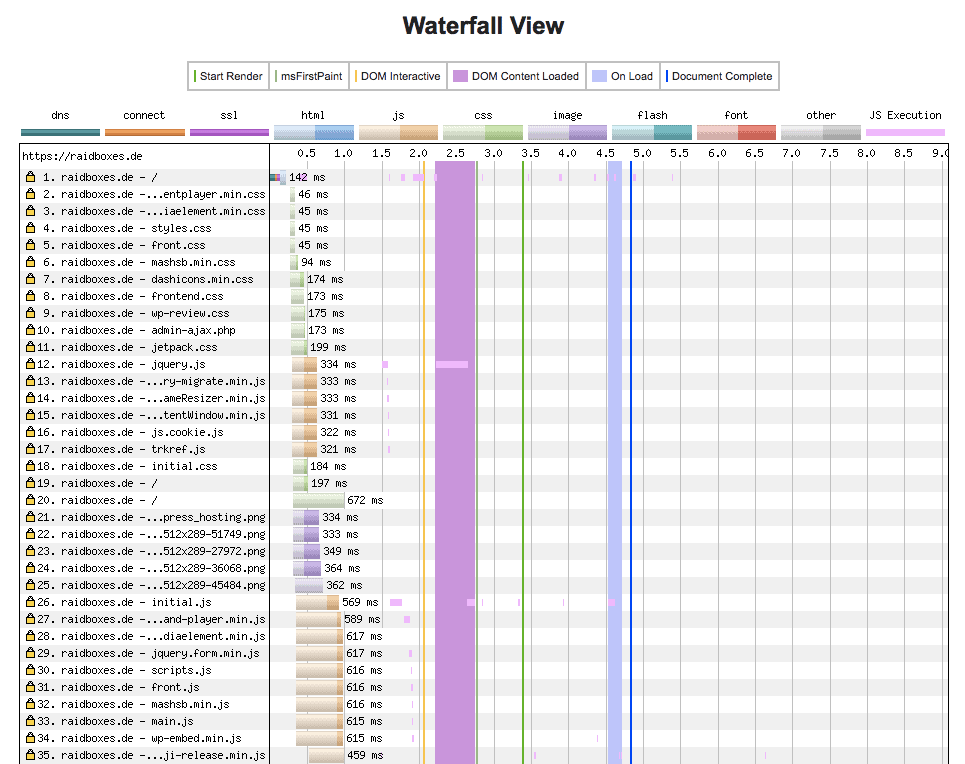
This is only the first third of the waterfall diagram for raidboxes.de. And here already it becomes clear that the diagram is not easily penetrable.
How to recognize a slow web server
The most important value for evaluating the response time of your server is the so-called Time to First Byte (TTFB). The TTFB is the time that passes until the first data byte is downloaded from the web server. During this time nothing really happens. At least nothing that could be perceived as a page load. It is therefore important to keep the time to first byte as low as possible.
Look at the first query of your waterfall diagram. This should be as short as possible. Preferably less than 200 milliseconds.
The first request of your website should be as short as possible. At best less than 200 ms.
This example illustrates what I mean - before migrating to Raidboxes, this website from one of our customers sometimes had a TTFB of more than 3.5 seconds. After the migration it was well below 200 ms. Especially the pale blue area of the first request has decreased massively.
Before:

With Raidboxes:

So, if you regularly measure a very high Time to First Byte on your WordPress projects, one optimization measure would be to switch hosts or upgrade your hosting plan accordingly.
Detect too large images and resources
Each line of your waterfall diagram represents a so-called request. This is a request from the browser to the web server. This request includes the download of data packets, among others images. In the example below, the purple part of the bars corresponds to the download time.

As you see, the images on this website take a very long time to load - almost 12, three and almost nine seconds. A clear indication for uncompressed images.
Long, purple bars are a clear indication of a lack of image compression.
Webpagetest shows you for each request exactly which resource it is. So you can easily find out which image of your WordPress website is too big and should be optimized.
Of course, this also applies to all other file types that Webpagetest displays. For example, CSS and JavaScript. These files can also be compressed, which reduces the loading time of your website even more.
Recognize HTTP/2
If you want to know if your WordPress projects are benefiting from the extra fast HTTP/2 standard, you can tell with just one look at the waterfall chart.
If the requests of your website are processed in parallel, then HTTP/2 is active.
And this sentence is an excellent illustration of what HTTP/2 actually does. If your website is encrypted with SSL, then HTTP/2 allows you to handle multiple web server requests at the same time. This reduces the overall load time.
Here is a blank WordPress website without SSL:

And here the same website with SSL certificate, so also with HTTP/2:

In the first case, the individual requests are loaded one after the other. In the second case, however, they are mostly loaded simultaneously.
Admittedly -There is no optimization option on the part of WordPress here. It's best to ask your hosting provider if HTTP/2 is used.
Conclusion: don't be afraid of the diagram!
With a little practice and the right knowledge, you can get a lot of information from a waterfall chart. You can see if your website benefits from certain technologies, how fast your web server responds and if there are any load time brakes hiding on your website. If you want to analyze and optimize your WordPress website comprehensively, there is no way around the waterfall diagrams.
You know more tricks to quickly identify typical load time brakes? Then always give it to me!
