Voor een succesvol online bedrijf of blog is het essentieel dat je weet hoe snel je website laadt en hoe je WordPress daarvoor kunt optimaliseren. Goede analysetools leveren echter tonnen gegevens op. Vooral de watervalgrafieken zijn niet goed leesbaar. Vandaag laat ik je drie eenvoudige trucs zien waarmee je met één blik meer uit je prestatieanalyse kunt halen en WordPress op de juiste manier kunt optimaliseren.
Toen ik me voor het eerst verdiepte in het onderwerp WordPress optimalisatie, gebruikte ik ook voor het eerst webpagetest.org. Destijds was ik letterlijk weggeblazen door de resultaten. Bovenal leek het watervaldiagram aanvankelijk een vat vol gegevens dat bijna onmogelijk te bevatten en te ordenen was: Kleuren, getallen, de lengte van de balken, hun volgorde, alles heeft een betekenis.
Daarom kunnen de grafieken je ook veel waardevolle dingen vertellen over je website. Als je weet waar je op moet letten.
Vandaag laat ik je zien hoe je met drie eenvoudige trucs belangrijke kerngegevens over de laadtijd van je website in één oogopslag kunt vastleggen en zo WordPress op de juiste plaatsen kunt optimaliseren.
Concreet laat ik je zien:
- Hoe herken je een trage webserver
- hoe je ongecomprimeerde afbeeldingen en te grote bestanden herkent
- hoe je kunt zien of je server HTTP/2 ondersteunt
Imitatie aanbevolen
Veel van de gegevens die ik je vandaag laat zien komen van webpagetest.org. De watervalgrafieken van deze tool zijn bijzonder complex, maar bieden ook veel inzicht in je website.
Als je de testresultaten wilt zien, klik dan hier en bekijk de gegevens volledig in Webpagetest.
Als je je eigen website wilt optimaliseren met behulp van een analyse door Webpagetest, moet je in gedachten houden dat elke testrun slechts een momentopname is. Als je echt betrouwbare resultaten wilt, raad ik je aan minstens drie tests te doen. Zo verklein je de kans op het meten van uitschieters en krijg je een betere gegevensbasis voor belangrijke beslissingen.

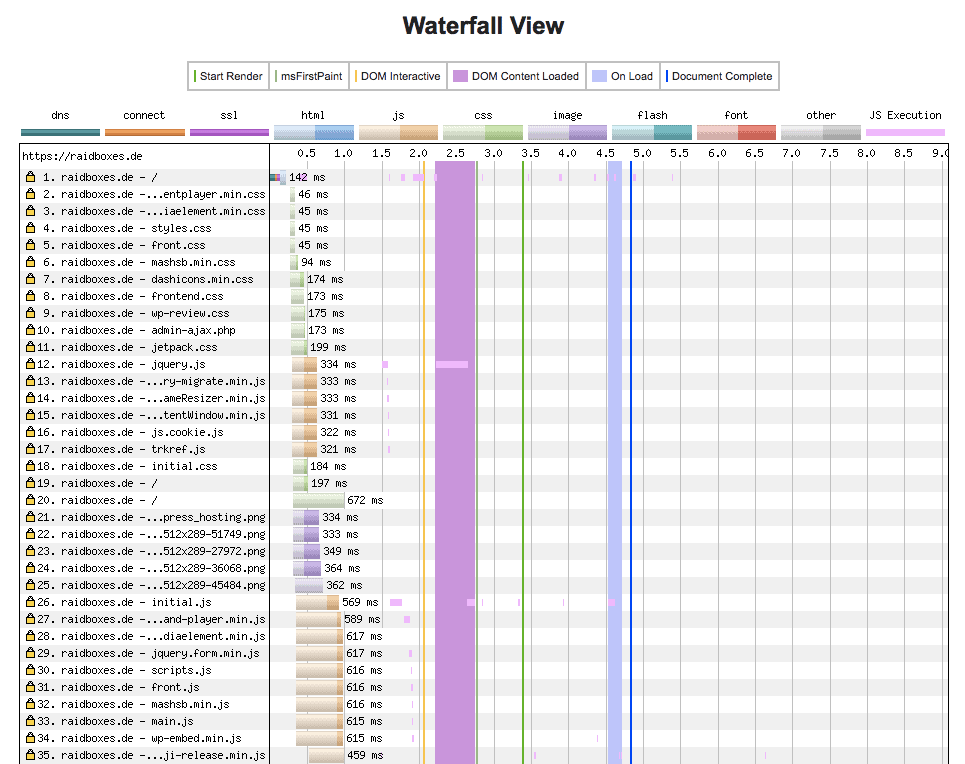
Dit is slechts het eerste derde deel van het watervaldiagram voor raidboxes.de. En hier wordt al duidelijk dat de grafiek niet gemakkelijk te begrijpen is.
Hoe je een trage webserver herkent
De belangrijkste waarde voor het beoordelen van de responstijd van je server is de zogenaamde Time to First Byte (TTFB). De TTFB is de tijd die verstrijkt tot de eerste databyte van de webserver wordt gedownload. Gedurende deze tijd gebeurt er vrijwel niets. Tenminste niets dat kan worden opgevat als het laden van een webpagina. Het is daarom belangrijk om de Time to First Byte zo laag mogelijk te houden.
Kijk naar het eerste verzoek van je watervaldiagram. Dit moet zo kort mogelijk zijn. Bij voorkeur minder dan 200 milliseconden.
De eerste aanvraag van je website moet zo kort mogelijk zijn. Bij voorkeur onder de 200 ms.
Dit voorbeeld illustreert wat ik bedoel: Voor de overstap naar ons had deze website van een van onze klanten soms een TTFB van meer dan 3,5 seconden. Na de verhuizing was het ruim onder de 200 ms. Vooral het lichtblauwe gebied van het eerste verzoek is massaal afgenomen.
Voor:

Met Raidboxes:

Dus als je regelmatig een zeer hoge Time to First Byte meet op je WordPress projecten, zou een optimalisatiemaatregel zijn om van hoster te veranderen of je hostingplan dienovereenkomstig te upgraden.
Te grote afbeeldingen en bronnen herkennen
Elke lijn van je watervaldiagram stelt een zogenaamd verzoek voor. Dit is een aanvraag van de browser aan de webserver. Dit verzoek omvat ook het downloaden van datapakketten, inclusief afbeeldingen. In het onderstaande voorbeeld komt het paarse deel van de balken overeen met de downloadtijd.

Zoals je ziet duurt het laden van de afbeeldingen op deze website erg lang: bijna 12, drie en bijna negen seconden. Dit is een duidelijke aanwijzing voor ongecomprimeerde afbeeldingen.
Lange, paarse balken zijn een duidelijke aanwijzing voor een gebrek aan beeldcompressie.
Webpagetest laat je voor elk verzoek precies zien om welke bron het gaat. Zo kun je gemakkelijk achterhalen welke afbeelding op je WordPress website te groot is en geoptimaliseerd moet worden.
Dit geldt natuurlijk ook voor alle andere bestandstypen die Webpagetest weergeeft. Bijvoorbeeld CSS en JavaScript. Deze bestanden kunnen ook worden gecomprimeerd, waardoor de laadtijd van je website nog verder afneemt.
HTTP/2 herkennen
Als je wilt weten of je WordPress projecten profiteren van de bijzonder snelle HTTP/2 standaard, dan kun je dat met één blik op het watervaldiagram te weten komen.
Als de verzoeken van je website parallel worden verwerkt, is HTTP/2 actief.
En dit voorbeeld is een uitstekende illustratie van wat HTTP/2 eigenlijk doet. Als je website versleuteld is met SSL, dan maakt HTTP/2 het mogelijk om meerdere webserververzoeken tegelijk te verwerken. Dit verkort de totale laadtijd.
Hier is een lege WordPress website zonder SSL:

En hier dezelfde website met SSL-certificaat, dus ook met HTTP/2:

Je ziet: in het eerste geval worden de afzonderlijke verzoeken na elkaar geladen. In het tweede geval worden ze echter meestal gelijktijdig belast.
Toegegeven: Er is hier geen optimalisatiemogelijkheid van de kant van WordPress. Je kunt het beste aan je hostingprovider vragen of HTTP/2 wordt gebruikt.
Conclusie: wees niet bang voor de grafiek!
Met een beetje oefening en de juiste kennis kun je veel informatie uit een watervaldiagram halen. Je kunt zien of je website baat heeft bij bepaalde technologieën, hoe snel je webserver reageert en of je website laadtijdremmen verbergt. Als je je WordPress website uitgebreid wilt analyseren en optimaliseren, kun je niet om waterval diagrammen heen.
Ken je nog andere trucs om snel typische laadtijdremmen te herkennen? Laat ze dan maar komen!
