Para que un negocio o un blog en línea tenga éxito, es esencial que sepas lo rápido que carga tu web y cómo puedes optimizar WordPress para ello. Sin embargo, las buenas herramientas de análisis proporcionan muchos datos. Especialmente los gráficos de cascada no son fáciles de leer. Hoy te mostraré tres sencillos trucos que te ayudarán a sacar más provecho de tu análisis de rendimiento con un solo vistazo y a optimizar WordPress en los lugares adecuados.
Cuando me involucré por primera vez en el tema de la optimización WordPress, también utilicé por primera vez webpagetest.org. En aquel momento, me quedé literalmente alucinado con los resultados. Sobre todo, el diagrama de cascada parecía al principio una bestia de datos casi imposible de captar y organizar: los colores, los números, la longitud de las barras, su orden, todo tiene un significado.
Por lo tanto, los diagramas también pueden decirte mucha información valiosa sobre tu web. Si sabes qué debes buscar.
Hoy voy a mostrarte cómo puedes utilizar tres sencillos trucos para recopilar datos clave importantes sobre el tiempo de carga del sitio web de un vistazo y así optimizar WordPress en los lugares adecuados.
En concreto, te muestro:
- Cómo reconocer un servidor web lento
- Cómo reconocer las imágenes sin comprimir y los archivos demasiado grandes
- Cómo saber si tu servidor soporta HTTP/2
Se recomienda la imitación
Gran parte de los datos que te muestro hoy proceden de webpagetest.org. Los gráficos de cascada de esta herramienta son especialmente complejos, pero también proporcionan mucha información sobre tu sitio web.
Si quieres ver los resultados de la prueba, solo tienes que hacer clic aquí y ver los datos completos en Webpagetest.
Si quieres optimizar tu propio sitio web con la ayuda de un análisis de Webpagetest, debes tener en cuenta que cada prueba realizada es solo una instantánea. Si realmente quieres resultados fiables, te aconsejo que realices al menos tres pruebas. De este modo, reduces la posibilidad de medir valores atípicos y obtienes una mejor base de datos para las decisiones importantes.

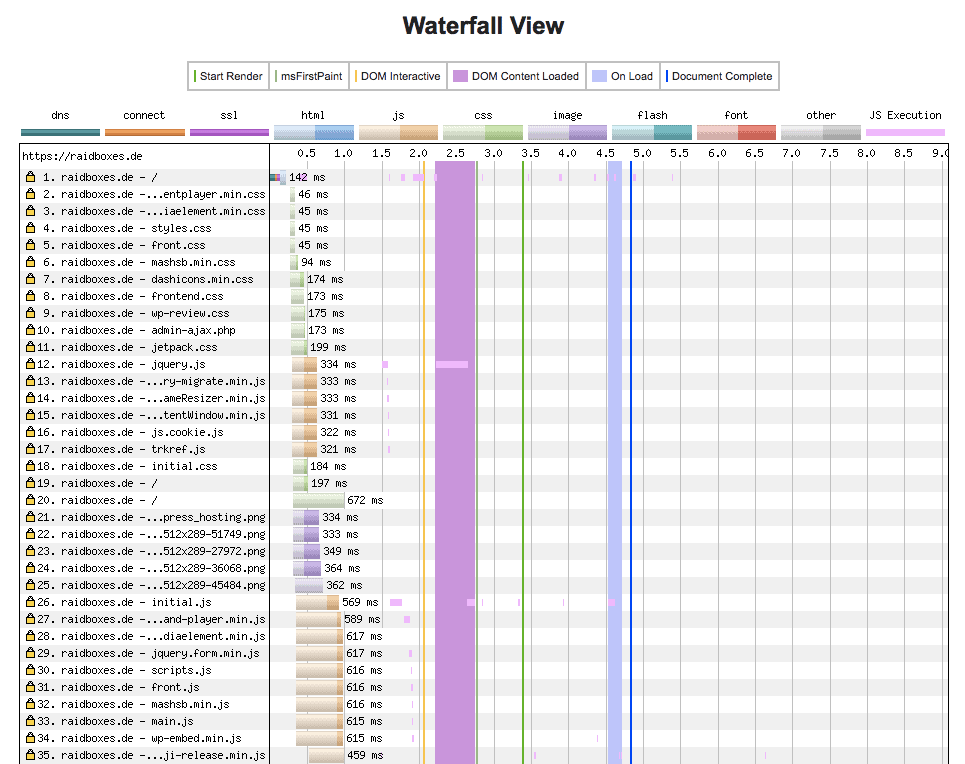
Esto es solo el primer tercio del diagrama de cascada de raidboxes.de. Y ya aquí queda claro que el diagrama no es fácilmente penetrable.
Cómo reconocer un servidor web lento
El valor más importante para evaluar el tiempo de respuesta del servidor es el llamado Time to First Byte (TTFB). El TTFB es el tiempo que pasa hasta que se descarga el primer byte de datos del servidor web. Durante este tiempo, no ocurre prácticamente nada. Al menos nada que pueda percibirse como una carga de página. Por tanto, es importante mantener el tiempo hasta el primer byte lo más bajo posible.
Mira la primera solicitud de tu diagrama de cascada. Debe ser lo más breve posible. Preferiblemente menor de 200 milisegundos.
La primera solicitud de tu sitio web debe ser lo más breve posible. Preferiblemente por debajo de 200 ms.
Este ejemplo ilustra lo que quiero decir: antes de la migración, este sitio web de uno de nuestros/as clientes/as tenía a veces un TTFB de más de 3,5 segundos. Después de la migración, estaba muy por debajo de los 200 ms. Especialmente el área azul pálido de la primera solicitud ha disminuido masivamente.
Antes:

Con Raidboxes:

Por lo tanto, si regularmente mides un tiempo muy alto para el primer byte en tus proyectos WordPress, una medida de optimización sería cambiar de hoster o actualizar tu plan de hosting en consecuencia.
Reconocer las imágenes y los recursos demasiado grandes
Cada línea del diagrama de cascada representa una "request". Es una petición del navegador al servidor web. Esta solicitud también incluye la descarga de paquetes de datos, incluidas las imágenes. En el ejemplo siguiente, la parte de color morada de las barras corresponde al tiempo de descarga.

Como puedes ver, las imágenes de este sitio web tardan mucho en cargarse: casi 12, tres y casi nueve segundos. Esto es un claro indicio de que las imágenes no están comprimidas.
Las barras largas y moradas son un claro indicio de falta de compresión de la imagen.
Webpagetest te muestra exactamente qué recurso está implicado en cada petición. De este modo, puedes averiguar fácilmente qué imagen del sitio web WordPress es demasiado grande y debe ser optimizada.
Por supuesto, esto también se aplica a todos los demás tipos de archivos que muestra Webpagetest. Por ejemplo, CSS y JavaScript. Estos archivos también se pueden comprimir, lo que reduce aún más el tiempo de carga.
Reconocer HTTP/2
Si quieres saber si tus proyectos WordPress se benefician del estándar HTTP/2, especialmente rápido, puedes averiguarlo con solo echar un vistazo al diagrama de cascada.
Si las peticiones (request) de tu sitio web se procesan en paralelo, HTTP/2 está activo.
Y esta mnemotecnia ya deja perfectamente claro lo que hace realmente HTTP/2. Si tu sitio web está encriptado con SSL, entonces HTTP/2 permite que se procesen varias peticiones del servidor web simultáneamente. Esto reduce el tiempo total de carga.
Aquí tienes un sitio web WordPress vacío sin SSL:

Y aquí el mismo sitio web con certificado SSL, también con HTTP/2:

Verás: en el primer caso, las solicitudes individuales se cargan una tras otra. En el segundo caso, sin embargo, la mayoría se cargan simultáneamente.
Hay que reconocerlo: aquí no hay ninguna opción de optimización por parte de WordPress. Lo mejor es preguntar a tu proveedor de hosting si se utiliza HTTP/2.
Conclusión: ¡no le tengas miedo al diagrama!
Con un poco de práctica y los conocimientos adecuados, puedes extraer mucha información de un diagrama de cascada. Puedes ver si tu sitio web se beneficia de ciertas tecnologías, la rapidez con la que reacciona tu servidor web y si tu sitio web oculta los frenos del tiempo de carga. Si quieres analizar y optimizar exhaustivamente tu sitio web WordPress, no hay forma de evitar los diagramas de cascada.
¿Conoces otros trucos para reconocer rápidamente los frenos típicos del tiempo de carga? ¡Compártelos!
