Pour une entreprise en ligne ou un blog réussi, il est essentiel que tu saches à quelle vitesse ton site web se charge et comment tu peux optimiser WordPress dans ce sens. Mais les bons outils d'analyse fournissent une grande quantité de données. Les graphiques en cascade, en particulier, ne sont pas faciles à lire. Je te montre aujourd'hui trois astuces simples qui te permettront d'obtenir davantage de ton analyse de performance en un seul coup d'œil et d'optimiser WordPress aux bons endroits.
Lorsque j'ai commencé à m'intéresser à l'optimisation de WordPress, j'ai aussi utilisé webpagetest.org pour la première fois. A l'époque, j'ai été littéralement submergé par les résultats. Le graphique en cascade, en particulier, ressemble à une bête de données difficile à saisir et à organiser : Les couleurs, les chiffres, la longueur des barres, leur ordre, tout a une signification.
C'est pourquoi les diagrammes peuvent aussi t'apprendre beaucoup de choses précieuses sur ton site. Si tu sais ce que tu dois chercher.
Je te montre aujourd'hui comment, grâce à trois astuces simples, tu peux saisir en un coup d'œil les données clés du temps de chargement de ton site web et ainsi optimiser WordPress aux bons endroits.
Plus précisément, je vais vous montrer :
- comment reconnaître un serveur web lent
- comment reconnaître les images non compressées et les fichiers trop gros
- comment savoir si votre serveur supporte HTTP/2
Imitation recommandée
La plupart des données que je te montre aujourd'hui proviennent de webpagetest.org. Les diagrammes en cascade de cet outil sont particulièrement complexes, mais ils offrent aussi beaucoup d'informations sur ton site web.
Si vous souhaitez suivre les résultats des tests, il vous suffit de cliquer ici et de consulter l'intégralité des données dans Webpagetest.
Si tu souhaites optimiser ton propre site web à l'aide d'une analyse de Webpagetest, tu dois garder à l'esprit que chaque test n'est qu'un instantané. Si tu veux vraiment des résultats fiables, je te conseille de faire au moins trois tests. Tu réduiras ainsi les chances de mesurer des valeurs aberrantes et tu obtiendras une meilleure base de données pour prendre des décisions importantes.

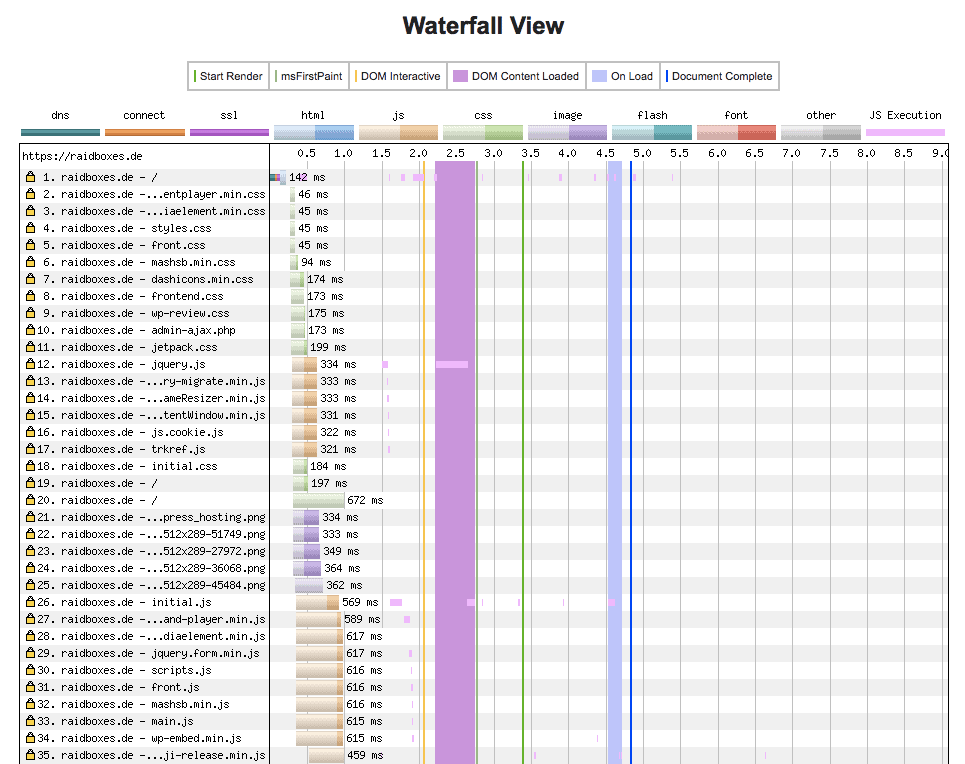
Ce n'est que le premier tiers du diagramme en cascade pour raidboxes.fr. Et déjà ici, il est clair que le diagramme n'est pas facile à pénétrer.
Comment reconnaître un serveur web lent
La valeur la plus importante pour évaluer le temps de réponse de ton serveur est ce qu'on appelle le Time to First Byte (TTFB). Le TTFB est le temps qui s'écoule avant que le premier octet de données ne soit téléchargé par le serveur web. Pendant ce temps, il ne se passe pratiquement rien. Du moins, rien qui puisse être perçu comme une construction de page. Il est donc important de réduire le plus possible le temps de chargement du premier octet.
Regarde la première demande de ton diagramme en cascade. Celle-ci doit être aussi courte que possible. Le mieux est qu'elle soit inférieure à 200 millisecondes.
La première requête de ton site doit être aussi courte que possible. Le mieux est d'avoir moins de 200 ms.
Cet exemple illustre ce que je veux dire : avant de migrer chez nous, ce site web d'un de nos clients avait parfois un TTFB de plus de 3,5 secondes. Après la migration, il était nettement inférieur à 200 ms. La zone bleu pâle de la première requête, en particulier, s'est considérablement réduite.
Avant :

Avec Raidboxes:

Ainsi, si tu mesures régulièrement un temps au premier octet très élevé sur tes projets WordPress, une mesure d'optimisation serait de changer d'hébergeur ou de mettre à jour ton plan d'hébergement en conséquence.
Détecter les images et les ressources trop volumineuses
Chaque ligne de ton diagramme en cascade représente ce que l'on appelle une requête. C'est-à-dire une demande du navigateur au serveur web. Cette demande comprend le téléchargement de paquets de données, entre autres des images. Dans l'exemple ci-dessous, la partie violette des barres correspond au temps de téléchargement.

Tu vois : les images de ce site sont très longues à charger, avec presque 12, trois et presque neuf secondes. Un indice clair pour des images non comprimées.
Les longues barres violettes sont une indication claire du manque de compression de l'image.
Webpagetest t'indique exactement de quelle ressource il s'agit pour chaque requête. Tu peux ainsi facilement déterminer quelle image de ton site WordPress est trop grande et doit être optimisée.
Bien sûr, cela s'applique également à tous les autres types de fichiers que Webpagetest affiche. Par exemple, CSS et JavaScript. Ces fichiers peuvent également être compressés, ce qui réduit encore le temps de chargement de ton site.
Reconnaître HTTP/2
Si tu veux savoir si tes projets WordPress bénéficient de la norme HTTP/2 particulièrement rapide, tu peux le savoir en un seul coup d'œil sur le graphique en cascade.
Si les requêtes de ton site web sont traitées en parallèle, alors HTTP/2 est actif.
Et cette phrase illustre parfaitement ce que HTTP/2 fait concrètement. Si ton site Web est crypté avec SSL, HTTP/2 permet de traiter plusieurs demandes de serveur Web en même temps. Cela réduit le temps de chargement total.
Voici un site WordPress vide sans SSL :

Et voici le même site avec un certificat SSL, donc également avec HTTP/2 :

Vous voyez : dans le premier cas, les demandes individuelles sont chargées l'une après l'autre. Dans le second cas, cependant, ils sont pour la plupart chargés simultanément.
Il faut bien l'avouer : Il n'y a pas de possibilité d'optimisation de la part de WordPress. Le mieux est de demander à ton fournisseur d'hébergement s'il utilise HTTP/2.
Conclusion : n'aie pas peur du graphique !
Avec un peu de pratique et les bonnes connaissances, tu peux tirer beaucoup d'informations d'un diagramme en cascade. Tu peux voir si ton site Web profite de certaines technologies, à quelle vitesse ton serveur Web réagit et si des freins au temps de chargement se cachent sur ton site Web. Si tu souhaites analyser et optimiser ton site WordPress de manière approfondie, il n'y a pas d'autre solution que d'utiliser les diagrammes en cascade.
Vous connaissez d'autres astuces pour identifier rapidement les freins typiques du temps de chargement ? Alors, donnez-le-moi toujours !
