För ett framgångsrikt onlineföretag eller blogg är det viktigt att du vet hur snabbt din webbplats laddas och hur du kan optimera WordPress i enlighet därmed. Bra analysverktyg ger dock stora mängder data. Speciellt vattenfallsdiagrammen är inte lätta att läsa. Idag ska jag visa dig tre enkla knep för att få ut mer av din prestationsanalys med bara en blick och optimera WordPress på rätt ställen.
När jag först behandlade ämnet WordPress-optimering använde jag också webpagetest.org för första gången. Vid den tiden blev jag bokstavligen överväldigad av resultaten. Framför allt verkar vattenfallsdiagrammet initialt som ett nästan oförståeligt och beställningsbart datadjur: färger, siffror, längden på staplarna, deras ordning, allt har en mening.
Därför kan diagrammen också berätta många värdefulla saker om din webbplats. Om du vet vad du ska leta efter.
Idag ska jag visa dig hur du använder tre enkla knep för att snabbt fånga viktiga nyckeldata för din webbplats laddningstid och därmed optimera WordPress på rätt platser.
Jag ska visa dig:
- känna igen en långsam webbserver
- hur man känner igen okomprimerade bilder och för stora filer
- så här ser du om servern stöder HTTP/2
Imitation rekommenderas
Mycket av den data jag visar dig idag kommer från webpagetest.org. Vattenfallsdiagrammen för detta verktyg är särskilt komplexa, men erbjuder också mycket insikt i din webbplats.
Om du vill förstå testresultaten klickar du bara här och tittar på data helt i webbsidestestet.
Om du vill optimera din egen webbplats med hjälp av en analys av webpagetest måste du komma ihåg att varje testkörning bara är en ögonblicksbild. Om du verkligen vill ha tillförlitliga resultat rekommenderar jag att du gör minst tre tester. Detta minskar risken för att mäta extremvärden och ger dig en bättre databas för viktiga beslut.

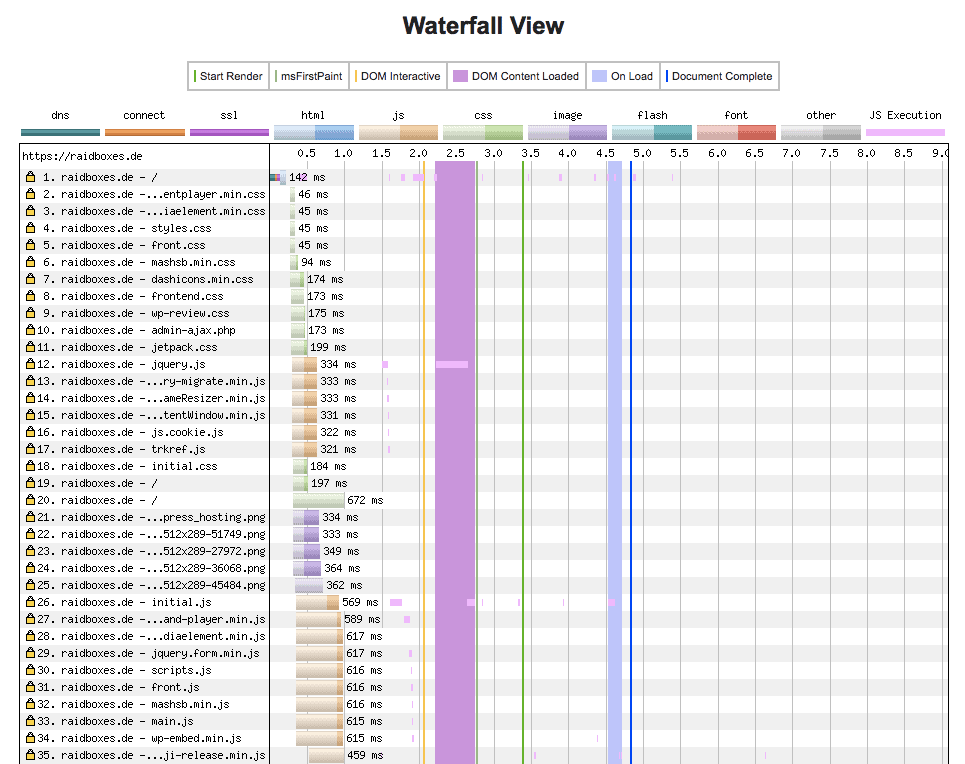
Detta är bara den första tredjedelen av vattenfallsdiagrammet för raidboxes.sv. Och redan här blir det klart att diagrammet inte är lätt att tränga igenom.
Så här känner du igen en långsam webbserver
Det viktigaste värdet för att utvärdera serverns svarstid är TTFB (Time to First Byte). TTFB är den tid som går innan den första byte data laddas ner från webbservern. Under denna tid händer nästan ingenting. Åtminstone inget som kunde uppfattas som en sidstruktur. Därför är det viktigt att hålla tiden till första byte så låg som möjligt.
Titta på den första begäran i ditt vattenfallsdiagram. Detta bör vara så kort som möjligt. Helst mindre än 200 millisekunder.
Din webbplats första begäran bör vara så kort som möjligt. Helst under 200 ms.
Detta exempel illustrerar vad jag menar: Innan jag flyttade till oss hade denna webbplats ibland en TTFB på mer än 3.5 sekunder från en av våra kunder. Efter flytten var det långt under 200 ms. Särskilt det ljusblå området i den första begäran har minskat massivt.
Innan:

Med Raidboxes:

Så om du regelbundet mäter en mycket hög tid till första byte i dina WordPress-projekt, skulle en optimeringsåtgärd vara en värdändring eller en motsvarande uppgradering av din värdplan.
Identifiera för stora bilder och resurser
Varje rad i ditt vattenfallsdiagram representerar en så kallad begäran. Så en begäran från webbläsaren till webbservern. Denna begäran inkluderar också nedladdning av datapaket, inklusive bilder. I exemplet nedan motsvarar den lila delen av staplarna nedladdningstiden.

Som du kan se laddas bilderna på denna webbplats mycket länge med nästan 12, tre och nästan nio sekunder. En tydlig indikation på okomprimerade bilder.
Långa, lila staplar är en tydlig indikation på brist på bildkomprimering.
Webpagetest visar exakt vilken resurs det är för varje begäran. Detta gör det enkelt att ta reda på vilken bild av din WordPress-webbplats som är för stor och bör optimeras.
Naturligtvis gäller detta även alla andra filtyper som webpagetest visar. Till exempel CSS och JavaScript. Dessa filer kan också komprimeras, vilket ytterligare minskar laddningstiden för din webbplats.
Identifiera HTTP/2
Om du vill veta om dina WordPress-projekt drar nytta av den särskilt snabba HTTP / 2-standarden kan du bestämma detta med bara en blick på vattenfallsdiagrammet.
Om förfrågningarna på din webbplats behandlas parallellt är HTTP / 2 aktiv.
Och den här frasen illustrerar redan utmärkt vad HTTP / 2 faktiskt gör. Om din webbplats är krypterad med SSL låter HTTP / 2 dig behandla flera webbserverförfrågningar samtidigt. Detta minskar den totala laddningstiden.
Här är en tom WordPress-webbplats utan SSL:

Och här är samma webbplats med SSL-certifikat, så även med HTTP / 2:

Du förstår: i det första fallet läses de enskilda begärandena in efter varandra. I det andra fallet, å andra sidan, de flesta av dem samtidigt.
Visserligen finns det ingen möjlighet till optimering från WordPress här. Det är bäst att fråga din webbhotell om HTTP / 2 används.
Slutsats: var inte rädd för diagrammet!
Med lite övning och rätt kunskap kan du få mycket information från ett vattenfallsdiagram. Du kan se om din webbplats drar nytta av viss teknik, hur snabbt din webbserver svarar och om det finns laddningstidsbromsar dolda på din webbplats. Om du vill analysera och optimera din WordPress-webbplats finns det ingen väg runt vattenfallsdiagrammen.
Vet du fler knep för att snabbt upptäcka typiska laddningstidsbromsar? Följ alltid med!
