Si tu veux optimiser WordPress, certaines mesures sont claires, connues et efficaces. Mais même les sites web soi-disant optimisés à fond ont souvent encore du potentiel. C'est pourquoi il vaut la peine de regarder au-delà de Google PageSpeed Insights et autres. Car de nombreux outils de performance fournissent de véritables mines d'or de données qui permettent une analyse très complète - si tu sais ce que tu dois chercher.
Des outils de performance simples comme ceux de Google Test My Site ou Google PageSpeed Insights donne surtout comme résultat une liste de recommandations. C'est peut-être bien pour commencer. Mais si tu veux surveiller tes projets WordPress de manière efficace et optimiser WordPress de manière judicieuse, tu devras tôt ou tard utiliser un outil de performance qui indique également le temps de chargement de ton site Web et te montre exactement comment ton blog, ta boutique, ton site Web d'entreprise se comporte au chargement.
Il s'agit par exemple de Pingdom, GTMetrix ou Webpagetest. Ils fournissent souvent ce que l'on appelle un diagramme en cascade. Ces jeux de données un peu encombrants sont rarement pris en compte. Mais si tu travailles professionnellement avec WordPress, tu dois comprendre comment ils fonctionnent. En effet, il n'existe aucune autre source de données qui te montre à quelle vitesse ton site web se charge, la qualité de ton hébergeur, l'efficacité du chargement de ton site web et où se trouvent les chantiers de ton site web.
Et avec un peu de pratique, tu peux analyser n'importe quel site web en un coup d'œil et en 7 secondes (chronométrées à la main) 😉 Comment faire ? Je te le montre aujourd'hui étape par étape !
OptimiserWordPress : Sans diagramme de cascade, vous ne faites qu'effleurer la surface
Peut-être te demandes-tu maintenant : Pourquoi se donner tant de mal ? Il existe de supers outils de performance qui m'indiquent déjà toutes les mesures d'optimisation importantes. De plus, cela se limite de toute façon aux points suivants :
- Mise en cache : soit côté serveur, soit via un plugin
- Optimisation de l'image : consulte par exemple notre comparatif de plugins à ce sujet.
- Comprimer et résumer CSS et JavaScript
- l'hébergement
- CDN
Bien sûr, si tu as clarifié et optimisé ces points, tu as créé de très bonnes bases pour un site web vraiment rapide. C'est pourquoi ces raisons sont abordées (à juste titre) dans tous les bons guides de performance.
Par exemple
- Le guide complet des performances de WordPress par Hootproof
- De la Trabbi à la Porsche - 7 astuces pour rendre WordPress plus rapide par WP-Ninjas
- 13 mesures pour rendre WordPress apte à supporter une charge élevée - par notre ancien chef de produit Matthias.
Et même parmi les freins au temps de chargement les plus fréquents des sites WordPress, ces raisons se retrouvent toujours en tête de liste.
Mais notre expérience de centaines d'analyses systématiques des performances avec Webpagetest et de vérifications approfondies des sites montre que même les sites WordPress soi-disant "optimisés à fond" présentent toujours des pièges de performance. Et c'est là que le diagramme en cascade est utile. Car il fait quelque chose de spécial : il te montre comment ton site web se charge, quels éléments sont chargés et à quelle vitesse tout se passe.
Voici comment accéder au trésor de données
Toutes les bonnes analyses de performance donnent aussi des graphiques en cascade. Si tu utilises par exemple les outils Pingdom, il te suffit de faire défiler la page suffisamment bas.

Dans les outils Pingdom, il faut d'abord faire défiler un peu la page pour atteindre le diagramme en cascade. La section correspondante s'appelle File Requests. Webpagetest et GT-Metrix ont chacun leurs propres onglets pour les diagrammes. Mais pour pouvoir saisir correctement toutes ces informations, tu dois comprendre comment lire correctement les diagrammes en cascade.
Comment lire correctement les diagrammes de chutes d'eau
La densité cumulée des informations fait que les cartes de cascades ne sont pas exactement connues pour leur clarté. En fait, il suffit de savoir quatre choses pour comprendre les ensembles de données :
- Sur l'axe X, le temps est tracé. Les diagrammes en cascade sont construits de manière chronologique : L'axe X te permet de savoir exactement quand un élément commence à se charger et combien de temps il lui faut pour le faire. C'est justement cette structure chronologique qui rend un diagramme en cascade si précieux. Tu peux ainsi voir exactement où le temps de chargement est perdu et sur quels processus tu dois agir pour optimiser ta vitesse de chargement.
- Sur l'axe Y, chaque requête HTTP est enregistrée. Dans la plupart des diagrammes en cascade, tu peux cliquer sur les éléments de l'axe Y pour obtenir des informations supplémentaires.
- Une légende indique quel type de ressource est chargé. Webpagetest marque le HTML, le CSS, les images, le Flash, etc. avec des couleurs, Pingdom utilise des symboles pour cela.
- Un système de codage supplémentaire permet de savoir comment les demandes individuelles sont exécutées - par exemple, combien de temps il faut pour se connecter au serveur ou si HTTPS est utilisé.
Dans l'image suivante, tu trouveras ces quatre zones qui viennent d'être décrites.

OptimisezWordPress avec l'analyse de 7 secondes
On sait maintenant comment lire un diagramme de cascade, mais quels enseignements peut-on en tirer ?
Pour l'analyse des performances, l'analyse en 7 secondes a fait ses preuves chez nous : En un seul coup d'œil, le graphique te donne des informations sur sept facteurs importants pour la vitesse de chargement. Ces sept hacks t'aident à comprendre exactement comment et à quelle vitesse ton site web est rendu. Et ils montrent où se trouve le potentiel pour le rendre plus rapide, pour résoudre les problèmes ou pour l'améliorer.
Note
Au fait, dans nos exemples, nous nous référerons toujours aux diagrammes de cascades de Webpagetest, car nous utilisons toujours cet outil, qu'il soit manuel ou automatisé.
Conseil n°1 : La taille compte
Plus la cascade est longue (c'est-à-dire plus il y a d'éléments enlevés sur l'axe Y), plus il y a de demandes à traiter et plus le site web se charge lentement. Néanmoins, une longue cascade n'est pas nécessairement mauvaise. Il existe des fonctionnalités et des ressources externes dont tu ne peux ou ne veux pas te passer. Chez nous, le chat en direct est par exemple un tel outil. Le chargement du programme de chat ralentit bien sûr notre site. Cependant, le support rapide via le chat est un élément central de notre hébergement. Nous ne pouvons donc pas nous passer du plugin.
HTTP/2 garantit également que le simple nombre de demandes n'a plus la même importance qu'il y a quelques années.
En effet, avec le nouveau standard web, les requêtes peuvent être traitées simultanément, au lieu d'être traitées l'une après l'autre comme auparavant. De plus, sous HTTP/2, le serveur envoie déjà des fichiers HTML au navigateur par précaution. La nouvelle norme compense donc les inconvénients que tu pourrais rencontrer en raison d'un grand nombre de requêtes HTTP. Pour profiter du HTTP/2, ton site doit cependant être chargé via HTTPS, c'est-à-dire qu'il doit disposer d'un certificat SSL.
De toute façon, l'expérience nous a montré qu'il n'y a pas de corrélation directe entre la longueur d'une cascade et la vitesse de chargement réelle. Du moins jusqu'à une certaine limite : dans la plupart des cas, il y a un potentiel d'économie lorsque le nombre de demandes dépasse largement 100.
Si ton site web dépasse ce seuil, tu dois examiner en détail tes requêtes HTTP. Notre page d'accueil, par exemple, se charge avec plus de 130 requêtes HTTP. Il y a donc là un potentiel d'optimisation. Si ta cascade contient plus de 100 demandes, regarde bien lesquelles tu peux éviter.
Conseil n°2 : Détecter le temps de chargement
La valeur maximale sur ton axe X est essentielle pour l'analyse de la vitesse de chargement : tu peux voir ici combien de temps s'écoule avant que ton site web ne soit complètement rendu. Plus cette valeur est petite, mieux c'est.
Si la valeur maximale de ton axe X est supérieure à 10, tu devrais définitivement te pencher sur la vitesse de chargement de ton site Web. Le temps de chargement total de ton site devrait être inférieur à 10 secondes.
"*" indique les champs requis
Conseil n°3 : Détecter le temps de charge perçu
La plupart des utilisateurs ne se soucient pas de savoir quelles valeurs les outils d'analyse affichent. La seule chose qui compte pour eux, c'est la vitesse de chargement du site.
Lorsque tu gères un site web, il est donc important d'améliorer autant que possible cette sensation de vitesse. Tu peux y parvenir par une mise en cache optimale, une optimisation above the fold ou, si tes clients se trouvent à l'étranger, l'utilisation d'un réseau de diffusion de contenu (CDN).
Heureusement, les graphiques en cascade permettent aussi d'identifier facilement ce temps de chargement perçu. À notre connaissance, Webpagetest est le seul outil gratuit qui fait la différence entre le temps de chargement mesuré techniquement et le temps de chargement perçu par l'utilisateur.
L'ensemble du diagramme représente le temps de chargement technique - moins important -. Le temps de charge perçu est caché entre les lignes bleue et verte du diagramme.
La ligne verte indique le moment où le premier élément visuel du site web est chargé (on parle ici du point "Start Render"). La ligne bleue indique le moment où l'utilisateur perçoit le site comme étant complètement chargé - à partir de ce point, la probabilité qu'il interagisse avec le site augmente considérablement. Ces deux lignes doivent se trouver le plus à gauche et le plus près possible l'une de l'autre.

La zone orange indique la phase dans laquelle aucun contenu visible n'est rendu. Jusqu'à la fin de cette phase, le visiteur ne voit qu'une page blanche. La zone bleue marque la période entre le début du rendu et le chargement, pendant laquelle le visiteur peut percevoir un processus de rendu visible (par exemple, un sablier). Ces deux éléments forment ensemble le temps de chargement perçu.
Webpagetest est le seul outil qui te fournit ces données. Nous ne connaissons pas cela des outils Pingdom ou GTMetrix. Cette règle ne s'applique donc que si tu utilises Webpagetest: La ligne verte devrait apparaître après environ 2 à 3 secondes, la ligne bleue après 7 secondes au plus tard.
Conseil n°4 : HTTP/2 contre HTTP/1
HTTP/2 offre un avantage décisif par rapport à HTTP/1 : avec la norme web la plus récente, les sites web se chargent beaucoup plus rapidement. Cependant, en plus d'un certificat SSL, tu dois aussi compter sur ton hébergeur pour te fournir ce service. Beaucoup ne savent pas si c'est le cas ou non.
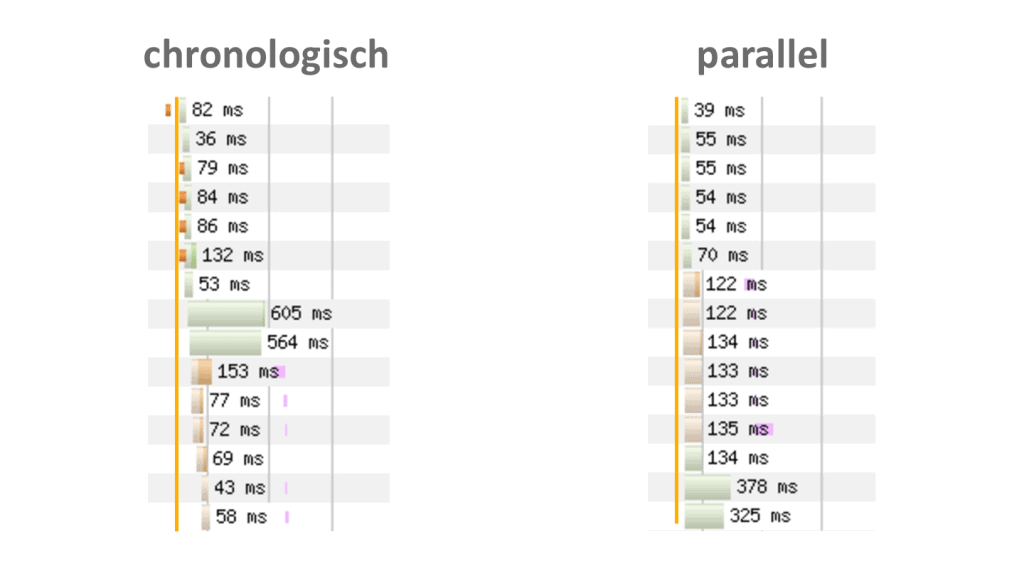
L'un des plus grands avantages de HTTP/2 est le traitement simultané de plusieurs demandes. Et c ' est ce que tu peux voir clairement dans ton graphique en cascade. Comme les demandes sont présentées chronologiquement, plusieurs barres commencent au même point de l'axe X lorsque HTTP/2 est utilisé.

A gauche, tu vois le comportement de chargement typique d'un site WordPress sans HTTP/2. Les différentes requêtes HTTP sont exécutées les unes après les autres. A droite, tu peux voir comment se comporte le même site avec HTTP/2 : Les requêtes individuelles sont chargées simultanément.
Si des requêtes individuelles se chargent en parallèle, ton site Web fonctionne avec HTTP/2.
Conseil n°5 : reconnaître les images trop grandes
Sur environ 30 % des sites que nous analysons, nous trouvons encore du potentiel en ce qui concerne la taille des images. Et ce, bien que la plupart des webmasters considèrent qu'ils ont déjà fait le maximum dans ce domaine.
Les images sont - selon notre expérience - le facteur le plus important du temps de chargement des pages après la mise en cache. Pour chaque image que tu télécharges dans le backend, WordPress crée automatiquement toute une série d'autres fichiers, les vignettes ou featured images. La compression correcte de ces fichiers est l'une des méthodes les plus efficaces pour réduire la taille et donc la vitesse de chargement de ton site.
Comment optimiser vos images de manière judicieuse, par exemple :
- WPMU DEV : "Comment compresser et redimensionner correctement les images pour WordPress".
- Notre comparaison de 5 plugins d'optimisation d'images pour WordPress
- Le fabricant de plugins Optimus explique les différences fondamentales entre lossy et lossless compression.
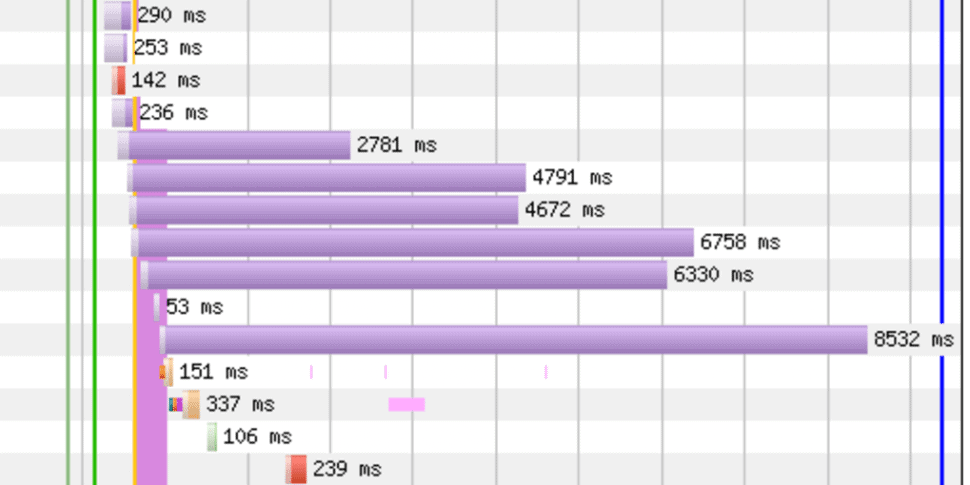
Dans le diagramme de la cascade, les images peuvent être rapidement identifiées grâce à la légende : Webpagetest les affiche avec des barres violettes, Pingdom avec une icône. Seul GTMetrix n'affiche pas les images séparément. En tout cas, si les barres correspondantes sont sensiblement plus longues que les barres des demandes restantes, cela indique un long temps de chargement de l'image.

Dans l'illustration, tu vois un exemple extrême mais très parlant d'images non comprimées. Certains fichiers prennent à eux seuls plus de 8 secondes pour être chargés, ce qui ralentit l'ensemble du site.
Dans ce cas, tu devrais donc regarder tes images de très près. En cliquant sur la requête correspondante, tu peux généralement voir exactement de quels fichiers il s'agit dans un diagramme en cascade. Cela facilite grandement la recherche de freins au chargement. Les longues barres de chargement pour les ressources d'images indiquent le potentiel de compression.
Conseil n°6 : repérer les redirections
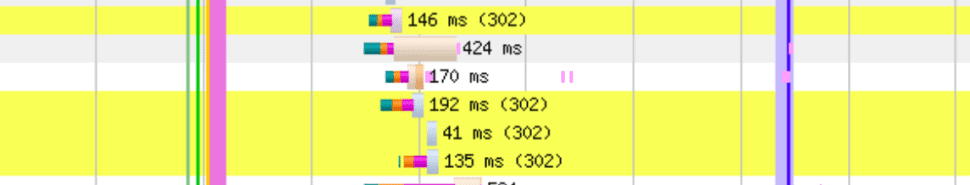
Un graphique en cascade t'aide non seulement à comprendre quels éléments sont chargés, quand et à quelle vitesse, mais aussi combien de redirections ont été mises en place et où elles pointent. Les demandes avec des redirections sont généralement mises en évidence par une couleur. Le diagramme t'indique en outre quelle redirection est mise en place et où elle mène.

Le site web de cette illustration présente plusieurs redirections 302 à la suite.
Avec un diagramme en cascade, tu peux donc voir en un coup d'œil combien de redirections ont été mises en place et lesquelles. Cela aide également à détecter les boucles de redirection après un changement de DNS.
Grâce aux marqueurs jaunes, nous avons déjà pu détecter à plusieurs reprises des redirections inutiles ou même nuisibles.
Conseil n°7 : identifier les erreurs en un coup d'œil
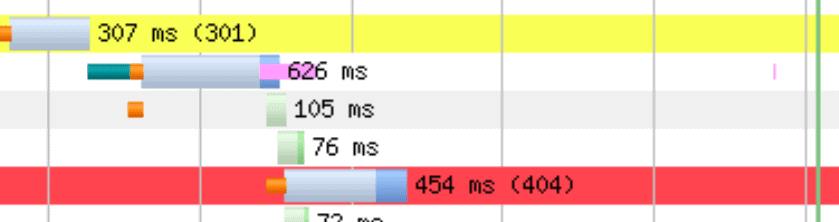
Il arrive parfois que des éléments d'un site web ne soient pas rendus correctement. Cela peut par exemple concerner les cadres AdSense, mais aussi les cartes et les polices intégrées.

Dans ce cas, le diagramme en cascade renvoie un message d'erreur et met en rouge la ligne contenant la demande en question. Le diagramme indique également de quelle erreur il s'agit et quelle ressource produit l'erreur. Le site web dans cette illustration renvoie une erreur 404.
Les lignes rouges indiquent des erreurs lors du rendu du site web.
Toutes les astuces en un coup d'œil grâce à la cheatsheet
Un graphique en cascade est probablement l'évaluation la plus précieuse que tu puisses obtenir pour tes sites WordPress. Elle combine diverses données que tu dois garder à l'œil : Les temps de chargement, l'ordre de rendu et les messages d'erreur. Avec les conseils de cet article, tu peux voir rapidement et efficacement où se trouve le potentiel d'optimisation :
- La chute d'eau est-elle trop longue (plus de 100 demandes) ?
- La valeur maximale de l'axe X est-elle trop grande (supérieure à 10) ?
- Les demandes se chargent-elles en parallèle (via HTTP/2) ?
- Les images sont-elles trop grandes (c'est-à-dire mal optimisées) ?
- La ligne verte et la ligne bleue sont-elles trop à droite ou trop éloignées l'une de l'autre (l'utilisateur perçoit-il donc le site comme lent) ?
- Y a-t-il des lignes jaunes inattendues (redirections) ?
- Y a-t-il des lignes rouges (erreurs) ?
On te l'accorde, il te faudra peut-être plus de temps pour l'analyser la première fois. Avec un peu d'expérience cependant, les diagrammes en cascade te permettent de mieux comprendre tes projets WordPress et de les optimiser de manière plus approfondie.
