Depuis la sortie officielle de WordPress 5.0 (6 décembre 2018), l'éditeur Gutenberg fait partie du WordPress Core. Cela signifie que Gutenberg est maintenant utilisé depuis plus d'un an. C'est pourquoi nous allons voir dans cet article ce qui s'est passé entre-temps.
De plus, nous nous penchons aujourd'hui sur la question de savoir si quelque chose a changé dans la comparaison entre l'éditeur Gutenberg et les constructeurs de pages WordPress déjà bien établis.
Je pense que tout le monde sait maintenant "ce qu'est l'éditeur Gutenberg ". Mais au cas où tu ne connaîtrais pas encore le nouvel éditeur de WordPress, voici un bref aperçu de ses principales caractéristiques :
- L'éditeur Gutenberg remplace l'éditeur TinyMCE.
- Le nouvel éditeur mise sur des blocs individuels, au lieu de la grande zone de texte unique de l'ancien éditeur.
- Un bloc peut contenir du texte, une image, un bouton, une citation ou bien plus encore.
- Les mises en page à plusieurs colonnes sont plus faciles à créer.
- Tu as des fonctions de glisser-déposer pour organiser les blocs.
- Il est conçu pour être compatible avec les fonctionnalités existantes de WordPress.
Dans la démo officielle en direct sur WordPress.org , tu peux essayer directement l'éditeur Gutenberg .

Si tu veux en savoir plus, tu devrais lire l'article WordPress 5 et l'éditeur Gutenberg . Après cela, tu sauras à quoi faire attention avec le nouvel éditeur.
Il ne fait aucun doute que le nouvel éditeur apporte de la flexibilité dans la création de contenu. Tu peux ainsi créer des contenus de posts et de pages personnalisés, même sans connaissances en programmation.
Mais...
L'éditeur n'est que le début
L'éditeur n'est que le début de trois phases prévues. Gutenberg est plus qu'un éditeur. C'est aussi la base qui va révolutionner la personnalisation et la création de sites web dans WordPress.
Gutenberg a trois étapes prévues. La première, axée sur l'intégration dans WordPress 5.0. Ces éléments de base ouvrent la voie aux autres étapes deux et trois, prévues pour l'année prochaine, pour aller au-delà de la contribution vers des modèles de pages (templates) et finalement la personnalisation complète (customisation) du site.
- source : fr.wordpress.org/plugins/gutenberg
Sur ce sujet, l'interview de WPCrafter avec Matt Mullenweg (le fondateur d'Automattic, l'entreprise derrière WordPress.com) est fortement recommandée. Dans cette interview, ils parlent entre autres de Gutenberg et de l'avenir de WordPress.
Les développeurs ont de grandes ambitions pour le projet Gutenberg. Mais comme ils l'écrivent, ce n'est que le début. Gutenberg n'en est qu'à ses débuts. C'est pourquoi nous devons clarifier certaines choses.
"*" indique les champs requis
Ce que Gutenberg n'est pas (encore) par rapport aux constructeurs de pages
Il s'agit d'un éditeur de backend et non d'un éditeur en direct
Dans l'éditeur Gutenberg , tu ne peux pas voir le design complet du site web lors de l'édition. Tu dois utiliser l'aperçu, ce qui peut rendre l'adaptation un peu plus difficile à certains endroits.
Gutenberg est un éditeur de contenu avancé, mais pas (encore) un constructeur de page
La phase 1 de Gutenberg se concentre sur l'éditeur et donc sur la création de contenu pour les articles et les pages. Du moins dans sa forme actuelle, il n'est pas possible - comme avec Page Builder - de personnaliser le design complet.
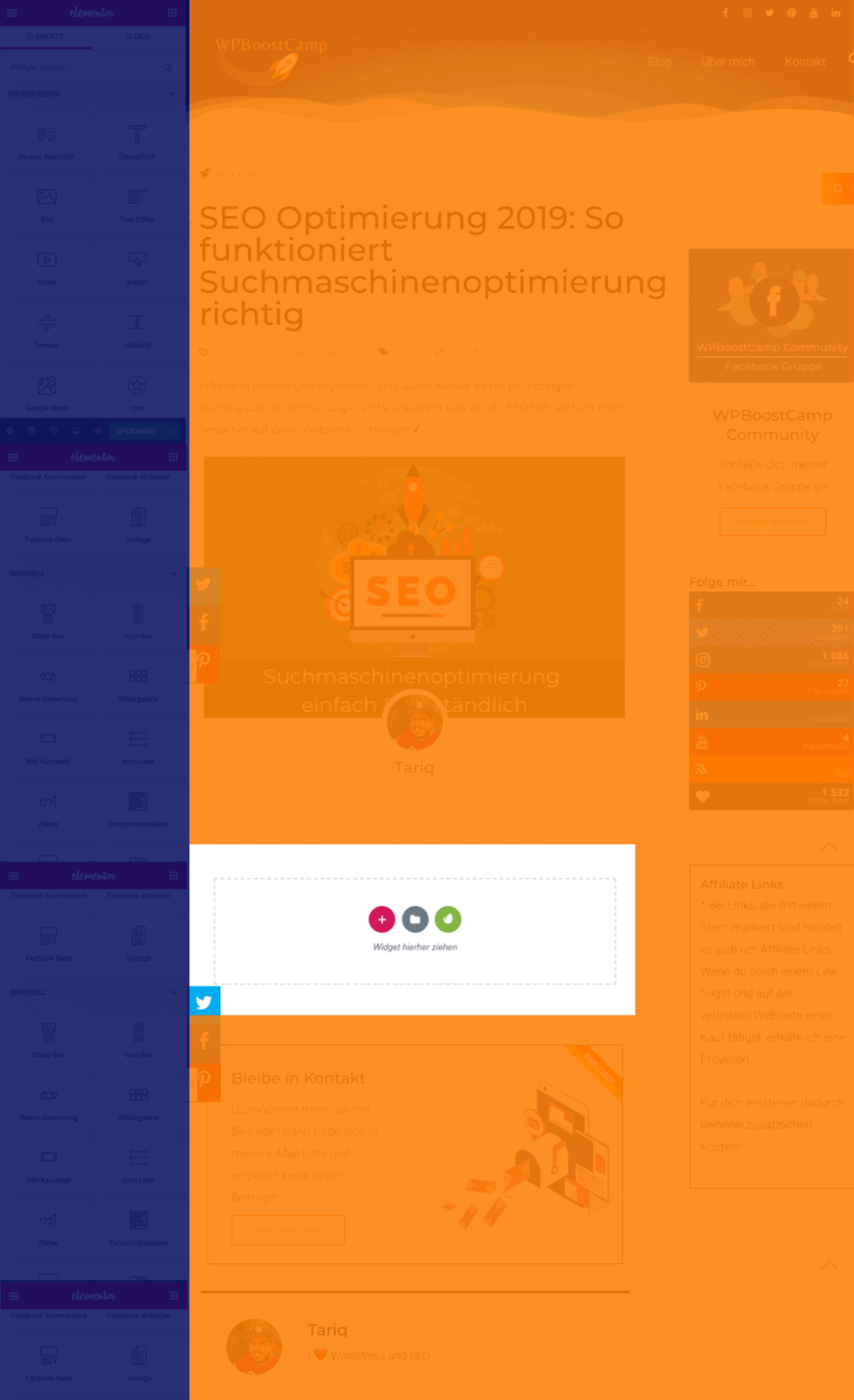
L'illustration suivante permet d'illustrer un peu cette grande différence. Avec l'éditeur Gutenberg , tu édites la partie blanche du blog post ou de la page, c'est-à-dire le contenu. La partie orange, c'est-à-dire la mise en page, peut être entièrement personnalisée avec des constructeurs de pages comme Elementor. (La partie bleue n'est que l'interface, nous l'ignorons ici).

Le design de base pour Gutenberg est basé sur le thème
Si tu n'utilises pas Page Builder, le design de base de ton site web repose comme d'habitude sur le thème. La partie orange sur l'image ci-dessus est donc déterminée par le thème.
Même avec l'utilisation des nouveaux blocs, les possibilités de style avec l'éditeur Gutenberg restent assez simples. En fait, l'éditeur Gutenberg dans sa forme actuelle est un éditeur de contenu avancé.
Gutenberg n'est pas (encore) accepté par la communauté
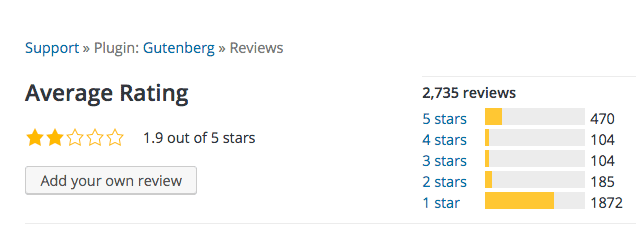
Si l'on regarde les évaluations actuelles du pluginGutenberg , la grande majorité n'aime pas le nouvel éditeur.
Ou bien beaucoup ne veulent tout simplement pas s'habituer à un nouveau flux de travail qui nécessite un peu d'apprentissage. Quoi qu'il en soit, sur plus de 200 000 installations actives, seul un peu plus de 1% a attribué une ou deux étoiles au plugin.

Personnellement, je ne comprends pas vraiment les mauvaises évaluations. J'ai mis à jour mon site le jour de sa publication et je n'ai eu aucun problème avec Gutenberg jusqu'à présent . Bon, je n'avais pas non plus trop de contenu. Avec le mauvais thème et beaucoup de contenu, il peut y avoir des complications lors de la mise à jour. Mais je pense que c'est aux développeurs de plugins et de thèmes de prendre le relais et de garantir la compatibilité. On ne peut pas, à mon avis, reprocher à WordPress d'ajouter de nouvelles fonctionnalités à notre CMS bien-aimé.
La poursuite du développement de Gutenberg
Le projet Gutenberg obtiendra dans la phase 2 et 3 des fonctionnalités permettant d'adapter également le design complet de ton site web. Mais les développeurs parlent d'un développement pour les prochaines années. Il faudra donc attendre encore un certain temps avant de pouvoir qualifier Gutenberg de page builder. Mais pendant ce temps, les page builders continueront bien sûr à se développer.
La force de Gutenberg réside dans la grande communauté WordPress.
En raison de la mentalité open source de WordPress, chaque développeur peut en principe participer à l'extension de Gutenberg . Même à l'heure actuelle, il existe déjà quelques plugins qui fournissent à Gutenberg des fonctions supplémentaires et de nouveaux blocs.
Je voudrais mentionner quelques-uns de ces plug-ins :
- Advanced Gutenberg
- Gutenberg Blocks - Ultimate Addons for Gutenberg
- Atomic Blocks - Gutenberg Blocks Collection
- Kadence Blocks - Gutenberg Page Builder Toolkit
- Stackable - Gutenberg Blocs
- Blocs premium pour Gutenberg
- Page Builder Gutenberg Blocs - CoBlocks
Si j'ai oublié un plugin important, fais-le-moi savoir dans le commentaire ci-dessous. A ce sujet, tu devrais regarder la vidéo de Income Mesh, elle présente 10 plugins essentiels pour Gutenberg .
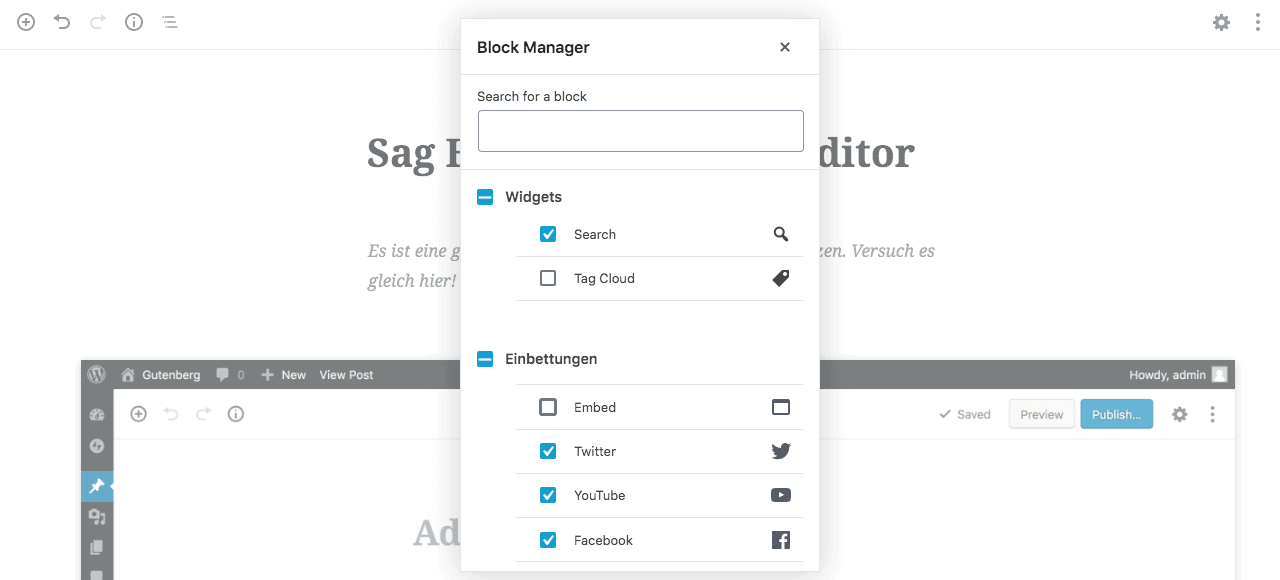
Si tu utilises une série de plugins, tu devrais également jeter un coup d'œil au Block Manager, qui a fait son entrée dans Gutenberg avec la récente version 5.2 de WordPress. Tu peux ainsi désactiver les blocs, car il y a inévitablement des chevauchements entre les plugins. De plus, le flux de travail ne sera pas perturbé par trop de choix.

Les constructeurs de pages comme Elementor ou Beaver Builder permettent également d'utiliser des plugins d'autres développeurs. Mais d'autres, comme Thrive Architect, n'offrent pas cette possibilité. Gutenberg ne peut que profiter de la communauté.
La compatibilité avec les fonctions existantes de WordPress pourrait freiner un peu le développement.
Le WordPress Core est conçu pour une grande compatibilité avec le moins de barrières d'accès possible. C'est l'une des particularités de WordPress, mais en même temps, la grande compatibilité limite un peu le développement libre. Mais là encore, les extensions de la communauté WordPress peuvent briller.
Conclusion : Gutenberg va-t-il bientôt remplacer Page Builder ?
Donc, à mon avis, il faut aborder la question différemment. Au lieu de se demander où se trouvent les points de concurrence, il faut plutôt se demander comment Gutenberg et Page Builder peuvent profiter l'un de l'autre.
Un exemple clair est une fois de plus Elementor avec son plugin Elementor Blocks for Gutenberg . Avec ce plugin, tu peux insérer des templates Elementor en tant que bloc dans Gutenberg . Tu peux ainsi utiliser tes templates créés avec Elementor Page Builder dans Gutenberg .
Ou alors, comme Brizy avec Brizy.Cloud, tu peux prendre un autre chemin. Dans le cloud, il est possible de créer des pages de destination sous forme de pages HTML sans avoir besoin de WordPress.
A mon avis, les utilisateurs occasionnels profiteront grandement de Gutenberg pour créer des contenus attrayants. En effet, de nombreux sites web ne nécessitent pas forcément l'utilisation d'un constructeur de pages à part entière. Les Page Builders de WordPress s'adresseront davantage aux Power Users. Cela permettra aux développeurs de se pencher sur des fonctions plus complètes, spécialement conçues pour les utilisateurs professionnels.
Je pense que même à long terme, les constructeurs de pages ne seront pas remplacés par Gutenberg .
Si tu souhaites approfondir tes connaissances sur les constructeurs de pages WordPress, je te conseille de lire l'article sur Elementor Pro sur mon blog. Tu y découvriras tout ce que l'un des constructeurs de pages les plus populaires a à offrir.
Pour finir, je serais intéressé de savoir ce que tu en penses. Est-ce que Gutenberg remplacera les constructeurs de pages à long terme ? Donne-nous ton avis dans les commentaires ci-dessous.
Tes questions sur Gutenberg et WordPress Page Builder
Quelles questions as-tu sur Gutenberg ou sur les constructeurs de pages WordPress ? N'hésite pas à utiliser la fonction de commentaire. Tu veux être informé des nouveaux articles sur WordPress et le développement web ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
