Mucha gente está interesada en el formato de imagen WebP porque combina las ventajas de JPG y PNG. Al mismo tiempo, sin embargo, no sustituye a los dos formatos de imagen habituales. Sin embargo, WebP debería ser especialmente útil para WordPress con muchas imágenes. En este artículo te explicamos por qué.
En el mundo actual, es cada vez más importante hacer que la experiencia del usuario tus grupo objetivo sea lo más agradable y fácil posible. Las personas son visuales y suelen absorber más rápido y mejor la información que ven. Un vistazo rápido a una valla publicitaria, desplazarse por una página web antes de que llegue el autobús en cinco minutos. Todos conocemos estas situaciones.
Dado que las imágenes suelen representar más de la mitad del espacio de almacenamiento de un sitio web, existe un gran potencial de optimización en este sentido.
Ahora, algunos datos sobre WebP antes de pasar a los temas.
- WebP es compatible con el formato de vídeo VP8, que es adecuado para pequeñas imágenes animadas, por ejemplo, como las que conocemos de los GIF.
- El tamaño máximo de la imagen para WebP es de 16.383 x 16.383 píxeles.
- También puedes aumentar o reducir la escala de una imagen WebP, de forma similar a los archivos SVG, pero muchos no lo permiten por motivos de seguridad.
"*"indica que los campos son obligatorios
Diferencias con respecto a PNG y JPG
WebP y PNG
Una imagen WebP es hasta aproximadamente un 25-30 por ciento más pequeña que una PNG, sin pérdida de calidad. Al mismo tiempo, los fondos pueden seguir siendo transparentes. Esto sólo varía entre la propia imagen, la profundidad de la imagen, los detalles, el espacio de color, etc. Debido al pequeño tamaño del archivo, el formato WebP aporta una clara ventaja en términos de rendimiento.
Basándose en las dos imágenes, puede decirse que la imagen WebP es un 30,1% más pequeña que la versión PNG. Aquí he elegido el método sin pérdidas y he ajustado deliberadamente el deslizador de calidad al 80%. El 20 restante del 100 por ciento apenas puede verse, por lo que el 80 por ciento es perfectamente suficiente para las aplicaciones en línea.
Desventajas del formato PNG
Los PNG no son adecuados para fotografías porque crean un archivo de imagen mucho más grande. El formato PNG se utiliza sobre todo para capturas de pantalla porque los PC guardan las imágenes como PNG. Porque las capturas de pantalla suelen ser una mezcla de imagen y texto.
El PNG se utiliza, por ejemplo, para imágenes que requieren un fondo transparente. Esto hace que el formato sea muy versátil y popular en el diseño gráfico, donde a menudo confluyen muchos elementos.
PNG está disponible en los formatos PNG 8 y PNG 24. PNG 8 utiliza una profundidad de color de 8 bits y un máximo de 256 colores. PNG 24 utiliza una profundidad de color de 24 bits con hasta 16,7 millones de colores. Así, PNG 24 es comparable al formato JPEG. Sigamos con el formato JPG:
El formato de imagen JPG
En comparación directa con JPG, la imagen WebP es entre un 25 y un 35 % más pequeña, a pesar de la misma calidad de la imagen. No hay nada que decir aquí entre los dos candidatos JPG y WebP - WebP es simplemente la mejor opción.
Sobre la base de las dos imágenes, puede decirse que la imagen WebP es un 24,7 % más pequeña que la versión JPG. En la versión JPG he puesto la calidad en "Alta".
El formato JPG es adecuado si puedes vivir con pérdidas de calidad y si la nitidez y los detalles no son importantes. Este formato se utiliza a menudo para las imágenes ricas en color, porque la composición de JPG permite representar muchos colores y gradaciones.
Una pequeña nota: el aspecto final de las imágenes en tu pantalla depende de muchos factores: por ejemplo, la resolución de la pantalla (HD, QHD, UHD/4K, 8K, etc.), la configuración de la pantalla como sRGB, Adobe RGB, el modo de visualización respectivo de tus monitores y el dispositivo final con el que ves las imágenes. En los últimos días, yo mismo tuve el problema de que mis imágenes se veían diferentes en mi pantalla y en el sitio web.
Espacio de color/profundidad
Aquí es donde se complica un poco. WebP se basa en el algoritmo de compresión de vídeo con pérdida VP8, con una compresión de hasta 24 bits y un tamaño máximo de 16.383 x 16.383 píxeles. Por tanto, siempre tiene una profundidad de color de 24 bits, igual que JPG. La profundidad de color de PNG oscila entre 8 y 48 bits, aunque esta última tiene poco sentido debido al gran tamaño del archivo,
Como flujo de bits VP8, la generación sin pérdidas de imágenes WebP sólo funciona con el formato de imagen de 8 bits, también conocido como formato de imagen YUV420.
El formato YUV420 desglosado: Veamos primero cómo un monitor muestra una imagen por defecto: Cada color puede representarse mediante tres colores (el llamado modelo RGB), es decir, rojo, verde y azul.
Cada color por separado, es decir, el rojo, el verde y el azul, puede grabarse en el PC en 1 byte (8 bits). Por tanto, UN píxel de un monitor tiene 3 bytes (cada byte tiene información sobre el color rojo, verde y azul respectivo).
El ojo humano es muy sensible a la luminosidad, pero menos a los colores y sus gradaciones. Así, la denominación YUV se compone de Y = luminancia (brillo) y U y V significan crominancia (color). Por tanto, el YUV es como el RGB, con el que se representa un color.
¿Pero por qué lo necesitamos de todos modos?
Porque el tamaño del archivo es importante aquí. En el modelo RGB tenemos que utilizar 3 bytes (24 bits) para almacenar un color. Mientras que con el YUV, el tamaño se reduce a la mitad debido a la forma en que se calcula y luego se almacena. Es complicado, pero creo que en este momento la información es suficiente y aporta algo de claridad.
Apoyo/Apoyo
Las estadísticas muestran qué navegador se utiliza más en cada "dispositivo final", como el PC, la tableta o el smartphone. Dado que WebP no es compatible con todos los navegadores, debes estar atento a esto.
Por supuesto, puedes ver que los "dispositivos móviles" están más en el punto de mira, lo que también explica que se proporcione una mejor compatibilidad con WebP para el smartphone. Por lo tanto, asegúrate de comprobar las estadísticas de usuarios de tu y ver desde qué navegador y dispositivo recibes más visitas.
La siguiente lista muestra las versiones de los navegadores y los dispositivos finales que ya pueden disfrutar de WebP.
Soporte actual para navegadores de escritorio
- Firefox desde la versión 65.xOpera desde la versión 39.xChrome desde la versión 23.xEdge desde la versión 17.xInternet Explorer desde la versión 11.x
Soporte actualizado para dispositivos móviles
- Navegador Android desde la versión 5.6 (Chromium 67)Android Chrome desde la versión 73.xOpera Mini todas las versionesOpera Mobile desde la versión 12.xAndroid Firefox desde la versión 66.xInternet Explorer Mobile desde la versión 11.x
WebP VP8 (Imágenes animadas)
- Google Chrome (Escritorio y Android) desde la versión 32.xMicrosoft Edge desde la versión 18.xFirefox desde la versión 65.xOpera desde la versión 19.x
Actualmente no he podido encontrar compatibilidad con WebP para otros navegadores y dispositivos.
Requisitos de WebP en WordPress
Hasta ahora no, pero... Por desgracia, la mala noticia es que WordPress no admite actualmente imágenes WebP por sí mismo. Por tanto, pasamos al siguiente punto.
Formas de integrar WebP en WordPress:
- Utiliza un plugin
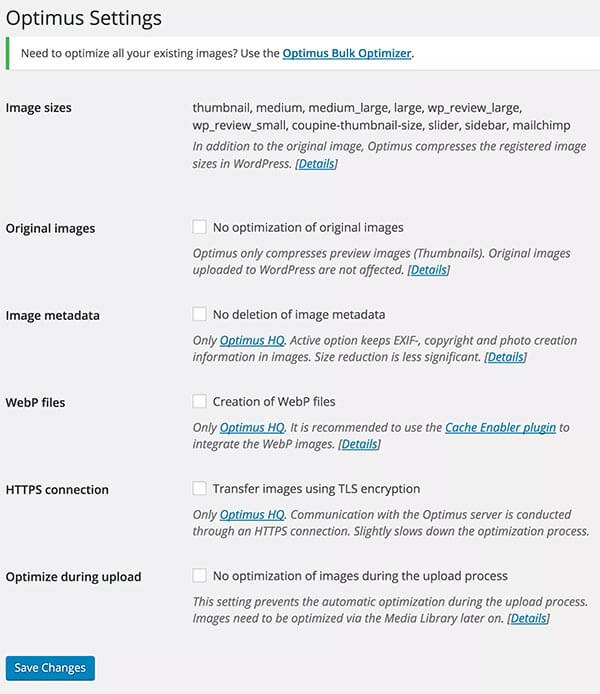
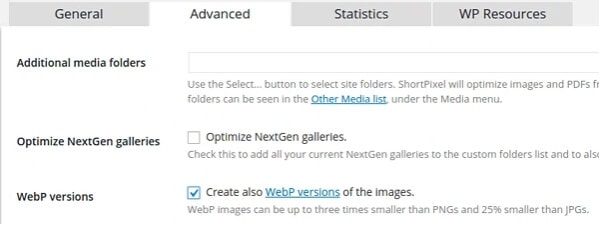
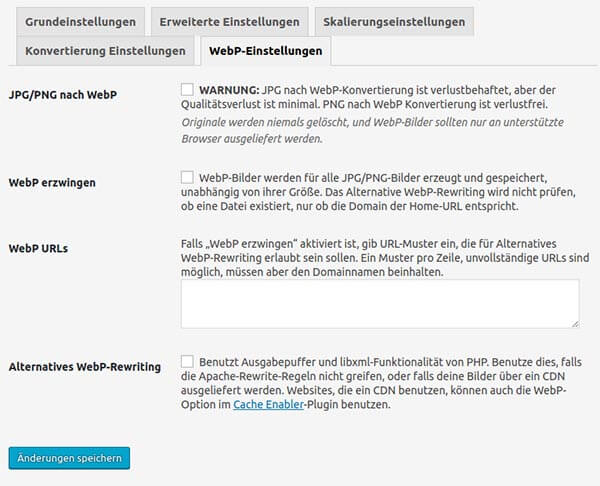
Los plugins ShortPixel (versión gratuita), Optimus (versión de pago) o el optimizador de imágenes EWWW (versión gratuita) son adecuados para este fin.

Por desgracia, WebP sólo es compatible con la versión de pago de Optimus. Como Raidboxes ya tiene integrada la caché del lado del servidor, no necesitas un plugin "Cache Enabler" como recomienda Optimus.

En ShortPixel puedes marcar la casilla como se muestra arriba. Pero primero restablecería todas las imágenes que tienes en el original y luego las optimizaría todas a la vez con el plugin. Entonces también deberías ver al mismo tiempo que tienes diferentes tipos de archivo de tus imágenes.

- Haz ajustes en el .htaccess de WordPress
Algunos hosters han bloqueado deliberadamente la posibilidad de modificar el archivo .htaccess por motivos de seguridad. Si estás alojado en un servidor Apache, puedes realizar los siguientes cambios:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
Y en un Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^/wp-content/.+\.(png|jpg)$ { add_header Vary Accept; try_files $uri$webp_ext $uri =404;
Por cierto, Raidboxes ya admite esta regla de reescritura por defecto.
¿Dónde puedo encontrarlos?
El archivo se encuentra en el servidor web en el que se instaló WordPress. El directorio raíz es el directorio principal donde se encuentra el dominio en el alojamiento web. Si no puedes verlo, debes poner la "máscara de archivos remotos" en -la para que también puedas ver los archivos ocultos. Por supuesto, esto supone que tengas derechos de acceso o incluso que te alojes tú mismo y utilices un programa FTP como FileZilla.
Existe una tercera posibilidad, algo complicada, de añadir algo en el archivo function.php de tu tema de WordPress para que puedas subir imágenes en formato WebP por defecto. Puedes leer cómo funciona en este artículo.
¿Para quién es adecuado el WebP?
En principio, WebP es útil para cualquier sitio web. Por supuesto, el formato es especialmente adecuado para sitios web con muchas imágenes. Por ejemplo, para los sitios web de fotógrafos que quieren mantener la calidad de sus imágenes lo más alta posible, pero siguen dando mucha importancia a un tiempo de carga rápido. Pero otros usuarios de WordPress, como los profesionales creativos o los que tienen algo que mostrar de forma visual, también deben hacer todo lo posible para que la experiencia del usuario sea lo más agradable posible.
Conclusión sobre WebP y WordPress
Por desgracia, WebP aún no es común hoy en día, a diferencia de JPG y PNG, pero sin duda será cada vez más importante en el futuro. Al fin y al cabo, WebP puede utilizarse para mejorar el rendimiento de los sitios web tus y, por tanto, la experiencia de usuario y la satisfacción de los grupos destinatarios de tus .
Plugin: ¿Sí o no?
Hay excelentes plugins que hacen el trabajo de soporte de WebP por ti y tambiénoptimizan tus imágenes.. Personalmente, he utilizado el plugin Optimus para esto. De lo contrario, sí que valdría la pena considerar la posibilidad de incluirlo en el sitio como código, sobre todo porque así te ahorrarías un plugin más. Pero, en definitiva, te conviene utilizar un plugin para este fin.
Espero que te haya gustado el artículo y estoy deseando conocer tu opinión.
tu Preguntas sobre WebP y WordPress
¿Qué preguntas tienes para Stefan? No dudes en utilizar la función de comentarios. ¿Quieres estar informado de los nuevos artículos sobre marketing online? Entonces síguenos en Twitter, Facebook, LinkedIn o a través de nuestro Newsletter.
