Molte persone sono interessate al formato di immagine WebP perché combina i vantaggi di JPG e PNG. Allo stesso tempo, però, non sostituisce i due formati di immagine più comuni. Tuttavia, WebP dovrebbe essere particolarmente utile per WordPress con molte immagini. In questo articolo ti spieghiamo perché.
Nel mondo di oggi è sempre più importante rendere l'esperienza d'uso del tuo gruppo target il più piacevole e facile possibile. Le persone sono visive e spesso assorbono meglio e più velocemente le informazioni che vedono. Un rapido sguardo a un cartellone pubblicitario, lo scorrimento di una homepage prima che l'autobus arrivi tra cinque minuti. Tutti conosciamo queste situazioni.
Poiché le immagini rappresentano di solito più della metà dello spazio di archiviazione di un sito web, c'è un grande potenziale di ottimizzazione.
Ora qualche altro fatto su WebP prima di passare agli argomenti.
- WebP supporta il formato video VP8, che è adatto alle immagini animate di piccole dimensioni, come ad esempio le GIF.
- La dimensione massima dell'immagine per WebP è di 16.383 x 16.383 pixel.
- Puoi anche scalare un'immagine WebP verso l'alto o verso il basso, in modo simile ai file SVG, ma molti non lo permettono per motivi di sicurezza.
"*" indica i campi obbligatori
Differenze rispetto a PNG e JPG
WebP e PNG
Un'immagine WebP è fino a circa il 25-30% più piccola di una PNG, senza perdita di qualità. Allo stesso tempo, gli sfondi possono essere trasparenti. Questo varia solo in base all'immagine stessa, alla profondità dell'immagine, ai dettagli, allo spazio colore, ecc. Grazie alle dimensioni ridotte del file, il formato WebP offre un chiaro vantaggio in termini di prestazioni.
Sulla base delle due immagini, si può affermare che l'immagine WebP è più piccola del 30,1% rispetto alla versione PNG. Ho scelto il metodo lossless e ho deliberatamente impostato il cursore della qualità all'80%. Il restante 20% del 100% non si vede quasi mai, quindi l'80% è perfettamente sufficiente per le applicazioni online.
Svantaggi del formato PNG
I PNG non sono adatti alle fotografie perché creano un file immagine molto più grande. Il formato PNG è utilizzato soprattutto per gli screenshot perché i PC salvano le immagini come PNG. Perché le schermate sono spesso un mix di immagini e testo.
Il PNG viene utilizzato, ad esempio, per le immagini che richiedono uno sfondo trasparente. Questo rende il formato molto versatile e popolare nella progettazione grafica, dove spesso si uniscono molti elementi.
PNG è disponibile nei formati PNG 8 e PNG 24. PNG 8 utilizza una profondità di colore di 8 bit e un massimo di 256 colori. PNG 24 utilizza una profondità di colore di 24 bit con un massimo di 16,7 milioni di colori. Pertanto PNG 24 è paragonabile al formato JPEG. Continuiamo quindi con il formato JPG:
Il formato immagine JPG
Nel confronto diretto con JPG, l'immagine WebP è più piccola del 25-35%, nonostante la stessa qualità dell'immagine. Non c'è nulla da dire tra i due candidati JPG e WebP: WebP è semplicemente la scelta migliore.
Sulla base delle due immagini, si può affermare che l'immagine WebP è più piccola del 24,7% rispetto alla versione JPG. Nella versione JPG ho impostato la qualità su "Alta".
Il formato JPG è adatto se puoi sopportare perdite di qualità e se la nitidezza e i dettagli non sono importanti. Questo formato è spesso utilizzato per le immagini ricche di colore perché la composizione del JPG permette di rappresentare molti colori e gradazioni.
Una piccola nota: l'aspetto finale delle immagini sullo schermo dipende da molti fattori: ad esempio, la risoluzione dello schermo (HD, QHD, UHD/4K, 8K, ecc.), l'impostazione dello schermo come sRGB, Adobe RGB, la rispettiva modalità di visualizzazione dei monitor e il dispositivo finale con cui si visualizzano le immagini. Negli ultimi giorni ho riscontrato anch'io il problema che le mie immagini apparivano diverse sul mio schermo e sul sito web.
Spazio colore/profondità
Qui le cose si complicano un po'. WebP si basa sull'algoritmo di compressione video con perdita VP8, con una compressione fino a 24 bit e una dimensione massima di 16.383 x 16.383 pixel. Pertanto ha sempre una profondità di colore di 24 bit, proprio come JPG. La profondità di colore di PNG varia da 8 a 48 bit, ma quest'ultima ha poco senso a causa delle grandi dimensioni del file,
Come bitstream VP8, la generazione senza perdita di immagini WebP funziona solo con il formato immagine a 8 bit, noto anche come formato immagine YUV420.
Il formato YUV420 scomposto: Vediamo innanzitutto come un monitor visualizza un'immagine per impostazione predefinita: Ogni colore può essere rappresentato da tre colori (il cosiddetto modello RGB), ovvero rosso, verde e blu.
Ogni colore individualmente - cioè rosso, verde e blu - può essere registrato sul PC in 1 byte (8 bit). Così UN pixel in un monitor ha 3 byte (ogni byte ha informazioni sul rispettivo colore rosso, verde e blu).
L'occhio umano è molto sensibile quando si tratta di luminosità, ma meno sensibile ai colori e alle loro gradazioni. Così, il termine YUV è composto da Y = luminanza (luminosità) e U e V significa crominanza (colore). YUV è quindi come RGB, con cui si rappresenta un colore.
Ma perché ne abbiamo bisogno?
Perché la dimensione del file è importante in questo caso. Nel modello RGB dobbiamo utilizzare 3 byte (24 bit) per memorizzare un colore. Mentre con YUV le dimensioni si dimezzano a causa del modo in cui vengono calcolate e poi memorizzate. È complicato, ma credo che a questo punto le informazioni siano sufficienti e facciano un po' di chiarezza.
Assistenza/Supporto
Le statistiche mostrano quale browser viene utilizzato maggiormente da quale "dispositivo finale" come PC, tablet o smartphone. Dato che WebP non è supportato da tutti i browser, è bene tenere d'occhio questo aspetto.
Naturalmente, si può notare che i "dispositivi mobili" sono più in vista, il che spiega anche perché viene fornito un supporto migliore per WebP per gli smartphone. Pertanto, dai un'occhiata alle statistiche degli utenti e verifica da quale browser e dispositivo ricevi il maggior numero di visitatori.
L'elenco seguente mostra quali versioni di browser e quali dispositivi finali possono già utilizzare WebP.
Supporto attuale per i browser desktop
- Firefox dalla versione 65.xOpera dalla versione 39.xChrome dalla versione 23.xEdge dalla versione 17.xInternet Explorer dalla versione 11.x
Supporto aggiornato per i dispositivi mobili
- Browser Android dalla versione 5.6 (Chromium 67)Android Chrome dalla versione 73.xOpera Mini tutte le versioniOpera Mobile dalla versione 12.xAndroid Firefox dalla versione 66.xInternet Explorer Mobile dalla versione 11.x
WebP VP8 (Immagini animate)
- Google Chrome (Desktop e Android) dalla versione 32.xMicrosoft Edge dalla versione 18.xFirefox dalla versione 65.xOpera dalla versione 19.x
Al momento non ho trovato il supporto WebP per altri browser e dispositivi.
Requisiti di WebP in WordPress
Purtroppo la cattiva notizia è che WordPress non supporta le immagini WebP. Veniamo quindi al punto successivo.
Modi per includere WebP in WordPress :
- Utilizzando un Plugin
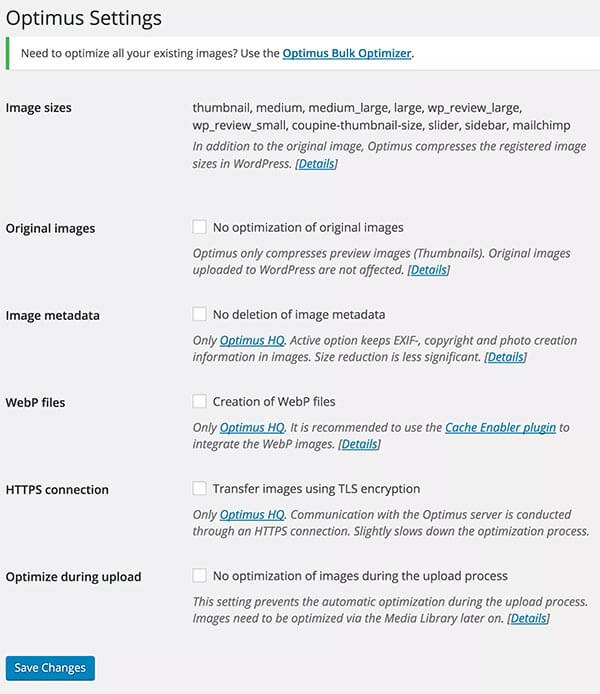
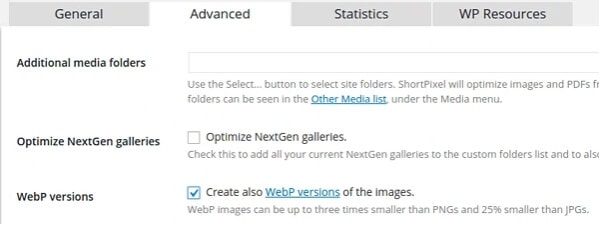
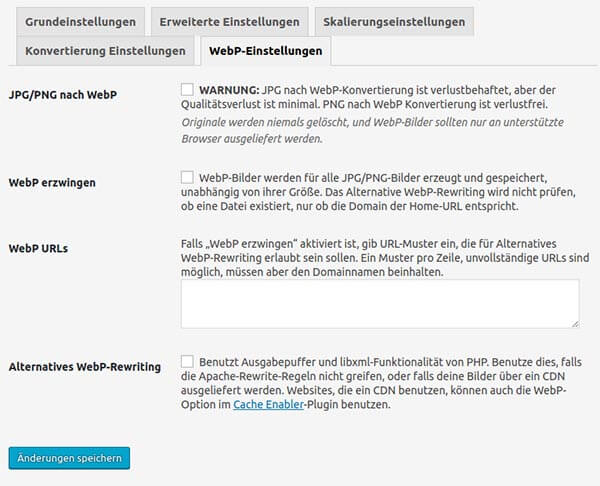
Per esempio, si può usare plugin ShortPixel (versione gratuita), Optimus (versione a pagamento) o EWWW Image Optimizer (versione gratuita).

Purtroppo WebP è supportato solo dalla versione a pagamento di Optimus. Poiché Raidboxes ha già una cache integrata sul lato server, non hai bisogno di un plugin "Cache Enabler" come consigliato da Optimus.

In ShortPixel è possibile selezionare la casella come mostrato sopra. Ma prima reimposterei tutte le immagini che hai all'originale e poi le ottimizzerei tutte in una volta con l'Plugin ottimizzatore. Poi si dovrebbe anche vedere allo stesso tempo che hai diversi tipi di file delle vostre immagini.
Ottimizzatore di immagini EWWW

- Fare le regolazioni nel .htaccess di WordPress
Alcuni hoster hanno deliberatamente bloccato la possibilità di modificare il file .htaccess per motivi di sicurezza. Se stai ospitando un server Apache, puoi apportare le seguenti modifiche:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
E su un Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^/wp-content/.+\.(png|jpg)$ { add_header Vary Accept; try_files $uri$webp_ext $uri =404;
A proposito, Raidboxes supporta già questa regola di riscrittura per impostazione predefinita.
Dove posso trovarla?
Il file si trova sul server web su cui è stato installato WordPress. La directory principale è la directory in cui si trova il dominio presso l'host web. Se non riesci a vederlo, devi impostare la "remote file mask" su -la in modo da poter vedere anche i file nascosti. Ovviamente, questo presuppone che tu abbia i diritti di accesso o che tu stesso abbia un servizio di hosting e utilizzi un programma FTP come FileZilla.
Esiste una terza possibilità, un po' complicata, che consiste nell'aggiungere qualcosa nel file function.php del tuo tema WordPress in modo da poter caricare le immagini in formato WebP come impostazione predefinita. Puoi leggere come funziona in questo articolo.
Per chi è adatto WebP?
In linea di massima, WebP è utile per qualsiasi sito web. Naturalmente questo formato è particolarmente indicato per i siti web con molte immagini. Ad esempio, per i siti web di fotografi che desiderano mantenere la qualità delle immagini il più alta possibile, pur dando grande importanza a un tempo di caricamento veloce. Ma anche altri utenti di WordPress, come i professionisti della creatività o coloro che hanno qualcosa da mostrare in forma visiva, dovrebbero fare il possibile per rendere l'esperienza dell'utente il più piacevole possibile.
Conclusioni su WebP e WordPress
Purtroppo il WebP non è ancora molto diffuso, a differenza di JPG e PNG, ma sicuramente diventerà sempre più importante in futuro. Dopo tutto, il WebP può migliorare le prestazioni del tuo sito web e quindi l'esperienza dell'utente e la soddisfazione del tuo gruppo target.
Plugin: sì o no?
Esistono ottimi plugin che eliminano il problema del supporto WebP e ottimizzano le immagini. Personalmente ho utilizzato il plugin Optimus per questo scopo. Altrimenti, varrebbe sicuramente la pena di prendere in considerazione la possibilità di integrarlo nella pagina come codice, soprattutto perché in questo modo risparmieresti un altro plugin. Ma tutto sommato è consigliabile utilizzare un plugin per questo scopo.
Spero che l'articolo ti sia piaciuto e non vedo l'ora di sapere cosa ne pensi!
Le tue domande su WebP e WordPress
Quali domande hai per Stefan? Sentiti libero di utilizzare la funzione di commento. Vuoi essere informato sui nuovi articoli sul marketing online? Allora seguici su Twitter, Facebook, LinkedIn o tramite il nostro sito Newsletter.
