Många är intresserade av bildformatet WebP eftersom det kombinerar fördelarna med JPG och PNG. Samtidigt ersätter det dock inte de två vanliga bildformaten. WebP bör dock vara särskilt användbart för WordPress med många bilder. Varför det är så förklarar vi i den här artikeln.
I dessa tider blir det allt viktigare att göra användarupplevelsen för din målgrupp så trevlig och enkel som möjligt. Människor är visuella och kan ofta absorbera information som de ser snabbare och bättre. Den snabba blicken på en skylt, bläddra igenom en hemsida innan bussen anländer om fem minuter. Vi känner alla till dessa situationer.
Eftersom bilder brukar stå för mer än hälften av en webbplats lagringsutrymme, finns det en stor potential för optimering.
Nu några fakta om WebP innan vi går till ämnena.
- WebP stöder videoformatet VP8, som är lämpligt för små animerade bilder, till exempel som vi känner det från GIF-filer.
- Den maximala bildstorleken för WebP är 16 383 x 16 383 pixlar.
- Du kan också skala en WebP-bild upp eller ner, i likhet med SVG-filer, men många tillåter inte detta av säkerhetsskäl.
"*" visar obligatoriska fält
Skillnader jämfört med PNG och JPG
WebP och PNG
En WebP-bild är upp till cirka 25–30 procent mindre än en PNG, utan kvalitetsförlust. Bakgrunder kan fortfarande vara transparenta. Detta varierar bara mellan själva bilden, bilddjup, detaljer, färgrymd etc. På grund av den lilla filstorleken ger WebP-formatet en tydlig fördel när det gäller prestanda.
Baserat på de två bilderna kan man säga att WebP-bilden är 30,1 procent mindre än PNG-versionen. Jag valde den förlustfria metoden här och ställde medvetet in kvalitetskontrollen på 80 procent. De återstående 20 av 100 procent kan nästan aldrig erkännas, så 80 procent är helt tillräckligt för onlineapplikationer.
Missgynnar av PNG-formatera
PNG är inte lämpligt för fotografier eftersom det skapar en mycket större bildfil. PNG-formatet används mest för skärmdumpar eftersom datorer sparar bilder som PNG. Eftersom skärmdumpar ofta är en blandning av bild och text.
PNG används till exempel för bilder som kräver en genomskinlig bakgrund. Detta gör formatet mycket mångsidigt och populärt inom grafisk design, eftersom många element ofta möts där.
PNG finns i PNG 8- och PNG 24-format.PNG 8 använder ett färgdjup på 8 bitar och högst 256 färger. PNG 24 använder ett 24-bitars färgdjup med upp till 16,7 miljoner färger. PNG 24 är således jämförbart med JPEG-formatet. Så låt oss fortsätta med JPG-formatet:
Bilden format JPG
I direkt jämförelse med JPG är WebP-bilden cirka 25 till 35% mindre - trots bildens konsekventa kvalitet. Det finns inget att säga mellan de två kandidaterna JPG och WebP - WebP är helt enkelt det bättre valet.
Baserat på de två bilderna kan man säga att WebP-bilden är 24.7% mindre än JPG-versionen. För JPG-versionen ställer jag in kvaliteten på "Hög".
JPG-formatet är lämpligt om du kan leva med kvalitetsförluster och det beror inte på skärpa och detaljer. Formatet används ofta för färgglada bilder, eftersom kompositionen av JPG gör det möjligt att visa många färger och gradering.
En liten anteckning: Hur bilder i slutändan ser ut beror på många faktorer: till exempel skärmupplösningen (HD, QHD, UHD / 4K, 8K, etc.), skärminställningen som sRGB, Adobe RGB, respektive visningsläge för dina bildskärmar och enheten som du tittar på bilderna. Under de senaste dagarna hade jag själv problemet att mina bilder såg annorlunda ut på min skärm och webbplatsen.
Färgrymd/djup
Det är här det blir lite komplicerat. WebP är baserat på den förlustbaserade videokomprimeringsalgoritmen VP8, med en komprimering på upp till 24 bitar och en maximal storlek på 16 383 x 16 383 pixlar. Den har därför alltid ett färgdjup på 24 bitar, precis som JPG. Färgdjupet för PNG sträcker sig från 8 till 48 bitar, där det senare är föga meningsfullt på grund av den stora filstorleken,
Som VP8 Bitstream fungerar den förlustfria generationen webp-bilder bara med 8-bitars bildformatet - även känt som YUV420-bildformat.
YUV420-formatet uppdelat: Låt oss först titta på hur en bildskärm visar en bild som standard: Varje färg kan representeras av tre färger (den så kallade RGB-modellen), dvs. rött, grönt och blått.
Varje färg individuellt – rött, grönt och blått – kan spelas in i 1 byte (8 bitar) på pc:n. En pixel i en bildskärm har 3 byte (varje byte har information om färgen röd, grön och blå)
Det mänskliga ögat är mycket känslig när det gäller ljusstyrka, men mindre känsliga för färger och deras graderingar. Till exempel är termen YUV sammansatt av Y = luminans (ljusstyrka) och du och V betyder krominans (färg). Så YUV är som RGB, som visar en färg.
Men varför behöver vi det egentligen?
Eftersom filstorleken är viktig. I RGB-modellen måste vi använda 3 byte (24 bitar) för att lagra en färg. Med YUV, å andra sidan, halveras storleken på grund av hur den beräknas och sedan sparas. Det är komplicerat, men jag tror att informationen är tillräcklig och ger viss klarhet.
Support/Support
Statistiken visar vilken webbläsare som används mest av vilken "slutenhet" som PC, surfplatta eller smartphone. Eftersom WebP inte stöds av alla webbläsare, bör du ha detta i åtanke.
Naturligtvis kan det ses att "mobila enheter" är mer i fokus, vilket också förklarar varför bättre stöd för WebP tillhandahålls för smarttelefonen. Se därför till att titta på din användarstatistik och se från vilken webbläsare och enhet du får flest besökare.
Följande lista visar vilka webbläsarversioner som redan använder WebP på vilka enheter.
Aktuellt stöd för stationära webbläsare
- Firefox från version 65.xOpera från version 39.xChrome från version 23.xEdge från version 17.xInternet Explorer från version 11.x
Aktuellt stöd för mobila enheter
- Android-webbläsare från version 5.6 (Chromium 67)Android Chrome från version 73.xOpera Mini alla versionerOpera Mobile från version 12.xAndroid Firefox från version 66.xInternet Explorer Mobile från version 11.x
WebP VP8 (Animerade bilder)
- Google Chrome (Desktop och Android) från version 32.xMicrosoft Edge från version 18.xFirefox från version 65.xOpera från version 19.x
WebP-stöd för andra webbläsare och enheter som jag inte kunde hitta för tillfället.
Krav för WebP i WordPress
Än så länge ingen, men... Tyvärr är den dåliga nyheten att WordPress för närvarande inte stöder WebP-bilder på egen hand. Därför kommer vi nu till nästa punkt.
Olika sätt att använda WebP i WordPress att inkludera:
- A Plugin Använda
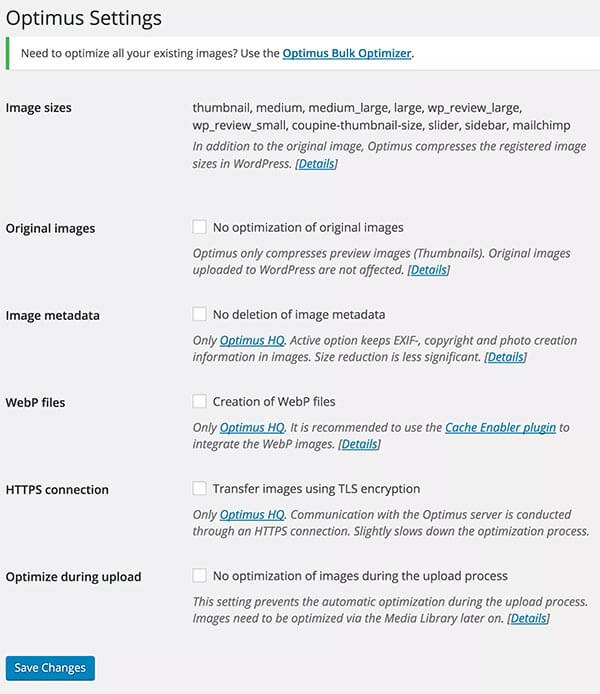
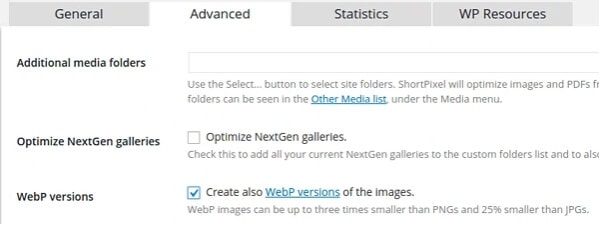
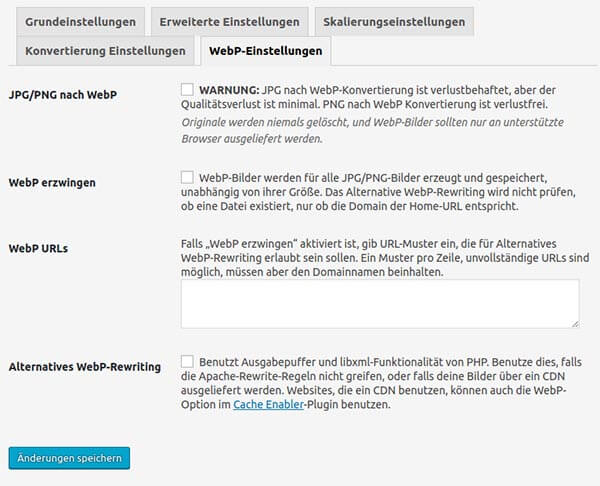
För detta ändamål kan till exempel Plugins ShortPixel (Gratis version), Optimus (Betald version) eller EWWW-bildoptimeraren (gratisversion).

Tyvärr stöds WebP endast av den betalda versionen av Optimus. Där Raidboxes har redan integrerat cachelagring på serversidan behöver du inte ett plugin -plugin för "Cache Enabler", som rekommenderas här av Optimus.

I ShortPixel kan du placera bocken enligt ovan. Men innan dess skulle jag återställa alla bilder du har till den ursprungliga och sedan alla på en gång med den Plugin Optimera. Då ska du också se samtidigt att du har olika filtyper från dina bilder.

- Justeringar i .htaccessen av WordPress Göra
Vissa hosters har medvetet blockerat möjligheten att ändra .htaccess-filen av säkerhetsskäl. Om du är host på en Apache-server kan du göra följande ändringar:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
Och på en Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^/wp-content/.+\.(png|jpg)$ { add_header Vary Accept; try_files $uri$webp_ext $uri =404;
Vid Raidboxes Förresten stöds den här skriv omskrivningsregeln redan som standard.
Var hittar jag dem?
Filen finns på webbservern där WordPress installerades. Rotkatalogen är rotkatalogen där domänen finns hos webbhotellet. Om du inte kan se dem måste du ställa in "fjärrfilmasken" till -la så att du också kan se dolda filer. Naturligtvis kräver detta att du har åtkomsträttigheter eller till och med är värd för dig själv och använder ett FTP-program som FileZilla.
Det finns ett tredje - och något komplicerat - sätt att lägga till något till funktionen.php fil i ditt WordPress-tema så att du kan ladda upp bilder i WebP-format som standard. Du kan läsa hur detta fungerar i den här artikeln.
För vem är WebP lämplig?
WebP är i princip användbart för alla webbplatser. Formatet är naturligtvis särskilt lämpligt för webbplatser med många bilder. Till exempel för fotografers webbplatser som vill hålla sin bildkvalitet så hög som möjligt, men ändå fästa stor vikt vid en snabb laddningstid. Men även andra WordPress-användare, som kreativa proffs eller de som har något att visa i visuell form, bör göra allt de kan för att göra användarupplevelsen så trevlig som möjligt.
Slutsats om WebP och WordPress
Till skillnad från JPG och PNG är WebP tyvärr inte så vanligt idag, men det kommer säkert att bli allt viktigare i framtiden. WebP kan trots allt förbättra prestandan på din webbplats och därmed användarupplevelsen och tillfredsställelsen hos din målgrupp.
Plugin: Ja eller Nej?
Det finns utmärkta plugins som befriar dig från ditt webP-supportarbete och även optimera dina bilder. Personligen använde jag plugin Optimus för detta. Annars skulle det säkert vara värt att överväga att inkludera det på sidan som kod, särskilt eftersom du då skulle spara dig ett plugin mer. Men slutsatsen är att du är välrådd med ett plugin för denna fråga.
Jag hoppas att du gillade artikeln och jag ser fram emot din åsikt!
Dina frågor om WebP och WordPress
Vilka frågor har du till Stefan? Använd gärna kommentarsfunktionen. Vill du bli informerad om nya inlägg om onlinemarknadsföring? Följ oss sedan på Twitter, Facebook,LinkedIn eller via vårt nyhetsbrev.
