Das Reduzieren von HTML, CSS und JavaScript ist eine von vielen kleinen Stellschrauben, um die Ladegeschwindigkeit deiner Website zu optimieren. Wenn du dir heute verschiedene Seiten im Netz anschaust, stellst du schnell fest, dass diese mit den Websites von vor 10 Jahren in keinster Weise zu vergleichen sind. In den Anfängen reichte ein einfacher HTML-Code und ein wenig Text vollkommen aus. Heutzutage jedoch, bestehen Websites aus umfangreichem Code, der häufig sowohl aus HTML, CSS und JavaScript besteht. Das liegt zum einen am Funktionsumfang, der mittlerweile für Websites zur Verfügung steht, aber auch an den immer umfangreicheren Designs und Templates, die im Webdesign genutzt werden.
So kommt es also nicht selten vor, dass HTML-, CSS- oder auch JavaScript-Dateien schnell hunderte von Kilobyte groß sind. Um all diesen Code in den Dateien zu verarbeiten und die Website darstellen zu können, sendet der Webbrowser zahlreiche Anfragen (sogenannte HTTP-Requests) an den Server.
Gerade WordPress ist nicht dafür bekannt, dass es von Haus aus Tools für die Optimierung der Ladezeit mit sich bringt. Deshalb solltest du die Performance deiner WordPress Website regelmäßig prüfen.
Je mehr „Requests” gesendet werden, desto länger die Ladezeit. Um die Anzahl der Abfragen so gering wie möglich zu halten, und somit auch die Ladezeit der Website, solltest du die Dateien komprimieren und gegebenenfalls zusammenführen.
Was bedeutet Minifizieren?
Minifizierung bedeutet, dass alle für die Lesbarkeit des Codes angelegten Elemente (also Zeilenumbrüche, Leerzeichen, Einrückungen, unnötige Semikolons und Kommentare) aus der Datei genommen werden, um die Dateigröße zu verringern. Auch das Umbauen von komplexeren Ausdrücken in einfachere Ausdrücke gehört dazu. Sogar die Bezeichner von Variablen können verkürzt werden, indem beispielsweise die Variable numberOfButtons durch n ersetzt wird.
Der Effekt einer Minifizierung schwankt natürlich stark, je nachdem wie viele dieser Elemente beim Schreiben des Codes eingebaut wurden, die Dateigröße reduziert sich aber meist um einen Wert zwischen 20 und 40 Prozent, was für deine Rankings in den Suchmaschinen in jedem Fall relevant sein kann. Das Minifizieren ist immer sinnvoll und führt selten zu Problemen.
Was bedeutet Komprimieren?
Komprimiert wird Code, indem serverseitig die gzip Codierung angewendet wird.
Hierbei werden Strings, welche im Vorfeld bereits auftraten, durch einen Pointer ersetzt. Diese Pointer bestehen aus wesentlich weniger Inhalt als der eigentliche String. Denn hierbei handelt es sich für den Browser nicht mehr um einen String, sondern um einen Verweis auf den vorherigen String. Im Header der HTTP Response wird dann “content-encoding: gzip” enthalten sein. Der Effekt der Komprimierung ist extrem, du kannst die Dateigröße damit bis auf ca. 20 Prozent ihrer Ursprungsgröße reduzieren.
gzip bei Raidboxes
Bei Raidboxes wird statt gzip Brotli verwendet. Was der Unterschied ist, erklären wir in unserem Artikel.
Ladezeiten verringern
Wenn du schon einmal ein Tool wie PageSpeed Insights von Google genutzt hat, kennt mit Sicherheit diesen Optimierungsvorschlag: „CSS minifizieren”
Diese Maßnahme wird von PageSpeed Insights empfohlen, wenn die Abfragen (Requests), um die CSS-Dateien abzurufen, die Ladezeit der Website stark beeinflussen. Eine ausführliche Erklärung und Erläuterungen zu weiteren Meldungen im Tool findest du im Artikel „Google Pagespeed – Die wichtigsten Fehlermeldungen”.
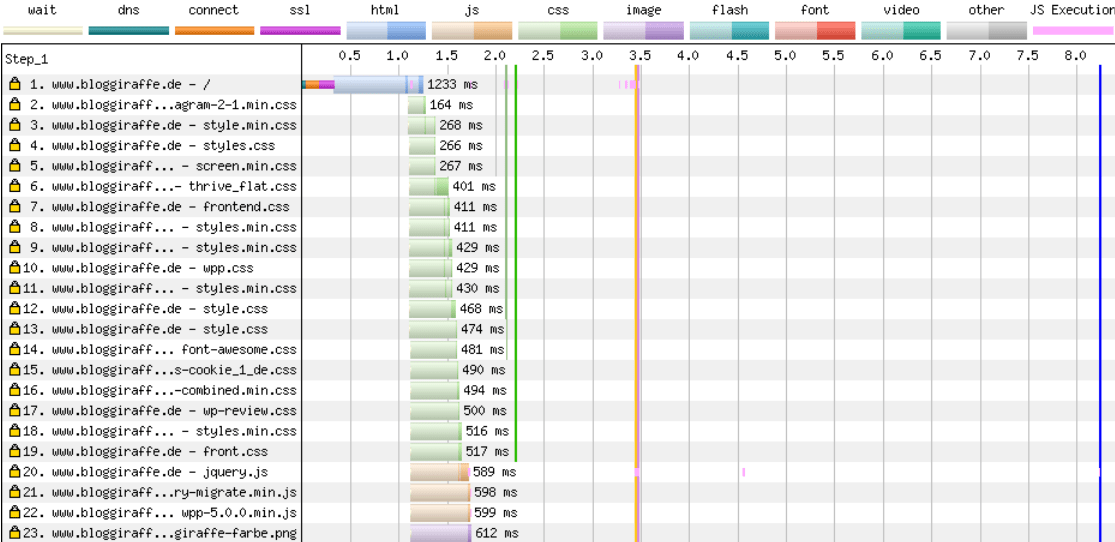
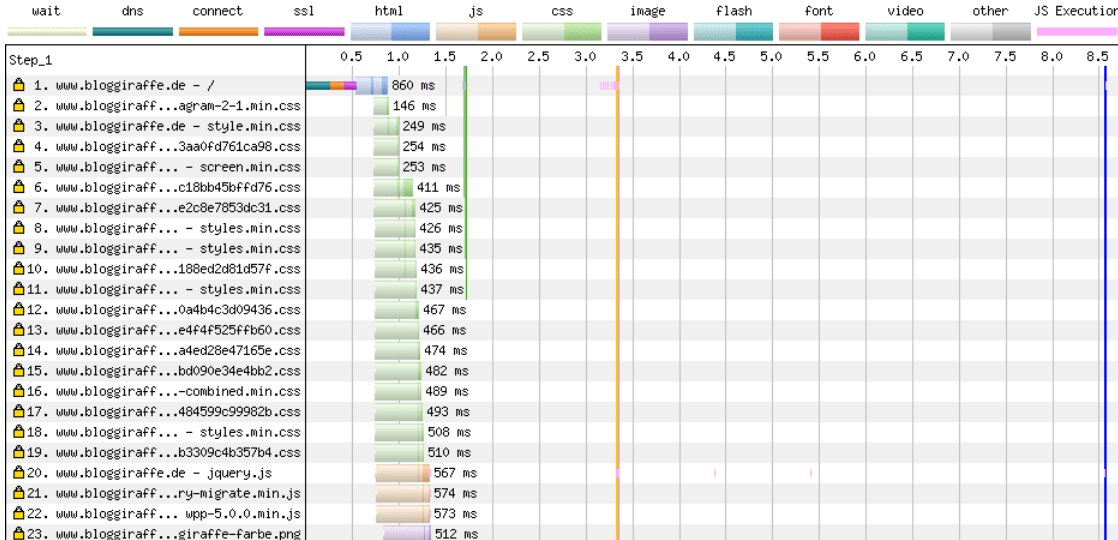
Wie die Reduzierung von CSS die Ladezeit deiner Website beeinflussen kann, möchte ich dir anhand eines Wasserfalldiagramms von meinem Blog bloggiraffe.de zeigen. Bei den Beispielen handelt es sich nur um kleine Ausschnitte, die jedoch schon deutlich zeigen, wie die Ladezeit verringert werden kann.
Beispiel 1 – Unkomprimiert:

Beispiel 2 – Komprimiert (reduziert):

Schon beim Abruf der Hauptdomain ist zu erkennen, dass ich die Ladezeit von 1233 Millisekunden auf 860 Millisekunden reduzieren konnte. Auch die Ladezeiten der einzelnen Dateien konnten teilweise minimal reduziert werden.
Was passiert beim Zusammenführen von CSS- und JavaScript-Dateien?
Wie im Artikel schon kurz erwähnt, werden beim Zusammenführen von CSS- und JS-Dateien einzelne Dateien in eine einzige Datei zusammengefasst.
Dies hat zur Folge, dass der Browser – über welchen du eine bestimmte Website aufrufst – weniger Anfragen an den Server senden muss, um die Website darstellen zu können und ggf. notwendige Skripte zu laden.
Zusammenführen von Dateien
Je mehr „Requests” gesendet werden, desto länger die Ladezeit. Um die Anzahl der Abfragen und somit auch die Ladezeit der Website so gering wie möglich zu halten, solltest du die Dateien zusammenführen.
Ein Alltagsbeispiel zum Verständnis
Stell’ dir vor, du gehst in den Supermarkt und hast 10 Produkte auf deiner Einkaufsliste. Diese stehen aber in jeweils unterschiedlichen Gängen und Regalen.
Folge: Es kostet unheimlich viel Zeit, bis du jedes einzelne Produkt gefunden und in den Einkaufswagen gelegt hast.
Lösung: Du teilst dem Supermarkt vorher mit, welche Produkte du benötigst. Dieser stellt dir deine Produkte innerhalb eines Regals bereit, sodass du diese nur noch in den Einkaufswagen legen musst und an der Kasse bezahlst.
Ergebnis: Durch die Zusammenstellung aller Produkte innerhalb eines Regals, musst du nur einen Weg durch den Supermarkt laufen und sparst so unglaublich viel Zeit. So ähnlich funktioniert das mit dem Zusammenfassen einzelner Codes und Skripte deiner Website. Damit du siehst, wie das Ganze in der Praxis funktioniert, möchte ich dir dies anhand kleiner Beispiele zeigen.
Datensparsamkeit hilft nicht nur bei der Performance-Optimierung.
Denn ein bewusster Umgang mit Ressourcen trägt auch dazu bei, dass deine Website nachhaltiger wird. Lies dir dazu gerne die Beiträge zu den Themen Wie grün ist WordPress? und Sustainable Webdesign durch.
Bei einigen Setups – also Kombinationen von Plugins und Themes – kann das Zusammenführen von CSS Dateien und vor allem von JavaScript Dateien leider auch zu Problemen führen. Auch der LCP Wert oder andere Web Vitals Werte können dadurch negativ beeinflusst werden.
Du willst WordPress schneller machen? Die besten Tipps für mehr Performance
Ob sich das Zusammenführen auf deiner Seite positiv auswirkt oder zu Problemen führt, gilt es letztendlich einfach zu testen. Keine Angst, du kannst die Einstellung jederzeit wieder rückgängig machen.
HTML
HTML (Hypertext Markup Language) ist für das Grundgerüst einer Website notwendig. So werden hierüber die Texte, Links oder auch Bilder ausgegeben.
Ein Standard HTML-Code sieht beispielsweise wie folgt aus:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="Beispiel-Code" content="width=device-width, initial-scale=1.0"> <title>HTML Code zur Komprimierung</title> </head> <body> <p>Dieser HMTL-Code soll komprimiert werden.</p> </body> </html>
Minifiziert:
<!doctype html><html><head><meta charset="utf-8"><meta name="Beispiel-Code" content="width=device-width, initial-scale=1.0"><title>HTML Code zur Komprimierung</title></head><body><p>Dieser HMTL-Code soll komprimiert werden.</p></body></html>
CSS
CSS (Cascading Style Sheets) ist keine richtige Programmiersprache. Die sogenannte Stylesheet-Sprache wird jedoch dazu genutzt, um das Aussehen einzelner Website-Elemente zu verändern.
Ein Standard CSS-Code sieht beispielsweise wie folgt aus:
/* Add your CSS customizations below this line */
.post-content a:not([class*="button"]){
color:#ff8c00;
}
.post-content a:not([class*="button"]):hover {
text-decoration: underline;
color: #ff8c00;
}
.widget-area a {
color: #ff8c00;
}
.widget-area a:hover {
text-decoration: underline;
color: #ff8c00;
}
.main-navigation {
font-size: 20px;
}
label.wp-comment-cookies-consent {
float: none;
}
Minifiziert:
/* Add your CSS customizations below this line */.post-content a:not([class*="button"]){ color:#ff8c00;}.post-content a:not([class*="button"]):hover { text-decoration: underline; color: #ff8c00;}.widget-area a { color: #ff8c00;}.widget-area a:hover { text-decoration: underline; color: #ff8c00;}.main-navigation { font-size: 20px;}label.wp-comment-cookies-consent { float: none;}
JavaScript
Bei JavaScript handelt es sich um eine reine Skriptsprache, die ursprünglich für die Ausgabe von dynamischem HTML in Webbrowsern entwickelt wurde (wikipedia.org).
Ein Standard JavaScript-Code (wiki.selfhtml.org) sieht beispielsweise wie folgt aus:
function Quadrat() {
var Eingabe = document.getElementById('Eingabe');
var Ergebnis = Eingabe.value * Eingabe.value;
alert("Das Quadrat von " + Eingabe.value + " = " + Ergebnis);
Eingabe.value = 0;
}
var los = document.getElementById('los');
los.addEventListener ('click', Quadrat, true);
Minifiziert:
function Quadrat() { var Eingabe = document.getElementById('Eingabe'); var Ergebnis = Eingabe.value * Eingabe.value; alert("Das Quadrat von " + Eingabe.value + " = " + Ergebnis); Eingabe.value = 0; }var los = document.getElementById('los');los.addEventListener ('click', Quadrat, true);
Mit Hilfe der oben genannten Beispiele kannst du sehr schön sehen, wie die Minifizierung von HTML-, CSS- und JavaScript-Code funktioniert. Fortgeschrittene und Profis können diese Komprimierung auch manuell durchführen und hierfür ein Tool wie zum Beispiel linkcode-generator.de nutzen. Spezielle „Minify Plugins” oder auch Minifier können dir diese Arbeit abnehmen. Das spart nicht nur Zeit, sondern funktioniert auch voll automatisch.
4 Minify Plugins für WordPress
In der nachfolgenden Aufstellung habe ich fünf beliebte Minifizierungsplugins aufgeführt, welche dir die Arbeit bei der Komprimierung von HTML, CSS und JavaScript abnehmen.
Plugins und der Cache
Du solltest den Cache deiner Seite leeren, nachdem du neue Plugins installiert oder Änderungen in den Einstellungen gemacht hast.
#1 Autoptimize

Das WordPress Plugin Autoptimize bietet dir die einfache Optimierung deiner Website. Mit nur wenigen Handgriffen kannst du HTML-, CSS- und JavaScript-Dateien komprimieren und somit die Ladezeit deiner Website beschleunigen.
Dabei verschiebt Autoptimize Skripte beispielsweise in den Footer und verzögert das Laden von Dateien, etwa HTML, CSS und JavaScript, oder auch von vielen weiteren Dateien, wie zum Beispiel Google Fonts.
Autoptimize bei Raidboxes
Lange Zeit war Autoptimize nicht mit weiteren Caches kompatibel, unter anderem auch mit dem Raidboxes Server Cache. Dieses Problem wurde mittlerweile behoben – Autoptimize kann wieder bedenkenlos zusammen mit Raidboxes verwendet werden.
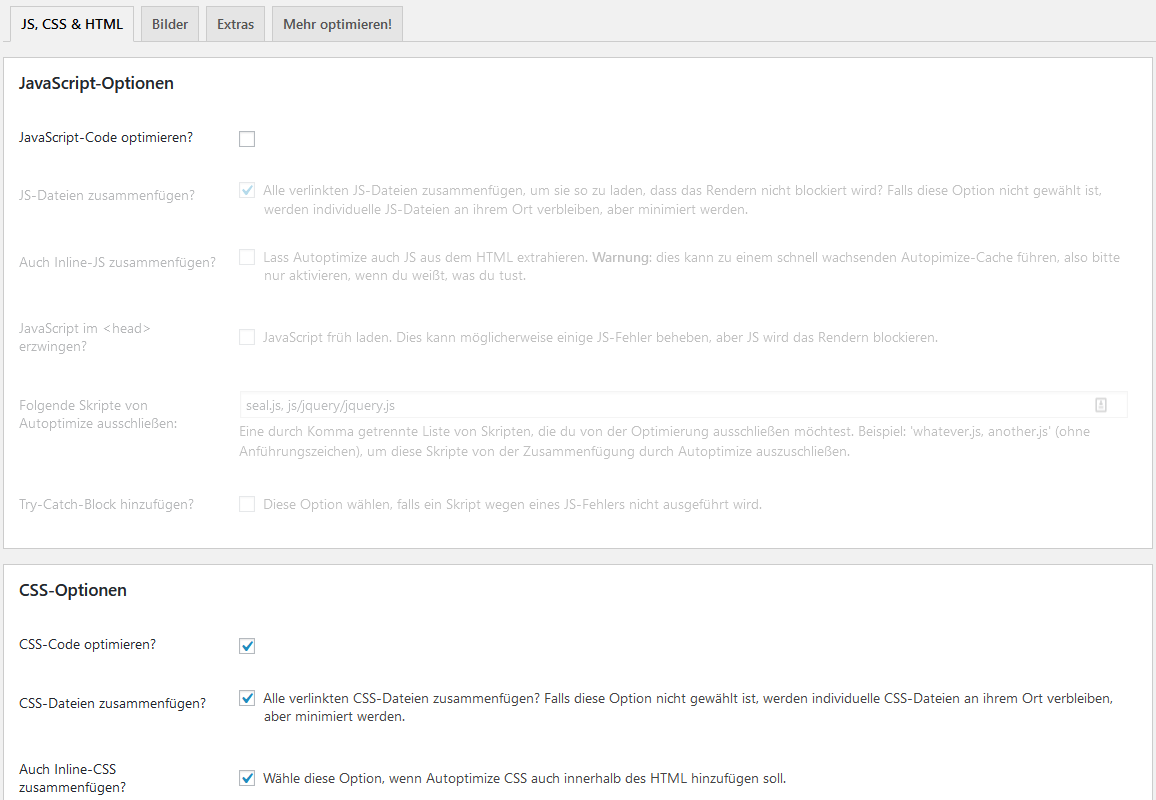
Sobald du das Plugin in WordPress installiert hast, findest du in den Einstellungen verschiedene Registerkarten wie „JS, CSS, HTML”, „Bilder” und „Extras”. Die einzelnen Möglichkeiten und Optionen sind hier sehr gut beschrieben und auch für Laien sehr gut verständlich.

In der Registerkarte „JS, CSS & HTML” stehen dir verschiedene Optimierungsmöglichkeiten für die Dateien JavaScript, CSS und HTML zur Auswahl. Die Registerkarte „Bilder” ermöglicht dir die automatische Optimierung von Bildern sowie das verzögerte Laden von Bilddateien.
Unter dem Menüpunkt „Extras” können weitere Auto-Optimierungen, zum Beispiel für Google Fonts, für Emojis sowie für das Laden von Dateien über Drittanbieter-Domains, vorgenommen werden.
Die wichtigsten Funktionen von Autoptimize:
- Minimierung / Zwischenspeichern von HTML-, CSS- und JavaScript-Dateien
- Optimierung von Bildern
- Google Fonts entfernen
- Emojis entfernen
- JavaScript synchronisieren
- Kompatibel mit einer Vielzahl von Caching-Plugins
#2 WP Super Minify

Mit dem Plugin WP Super Minify können CSS- und JavaScript-Dateien verkleinert und zwischengespeichert werden. Das beschleunigte Laden dieser Dateien wird im Anschluss via Minify PHP Framework ermöglicht.
Das Besondere an diesem Plugin ist, dass es sich hierbei um eine Open-Source-Software handelt. Der Quellcode des Tools ist also offen und kann von allen weiterentwickelt werden.
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
In den Einstellungen von WP Super Minify gibt es nicht viel Auswahlmöglichkeiten. Zu sehen sind hier nur die Einstellungen für die Komprimierung von JavaScript und CSS.

Die wichtigsten Funktionen des WP Super Minify Plugins:
- Komprimierung / Reduzierung von CSS- und JavaScript-Dateien
- Minify PHP Framework
#3 Fast Velocity Minify

Das Plugin Fast Velocity Minify ermöglicht die Ladezeitoptimierung für Fortgeschrittene. Es reduziert zum einen die HTTP-Anfragen durch die Zusammenführung von CSS- und JavaScript-Dateien und zum anderen minimiert es die Dateien mit PHP Minify.
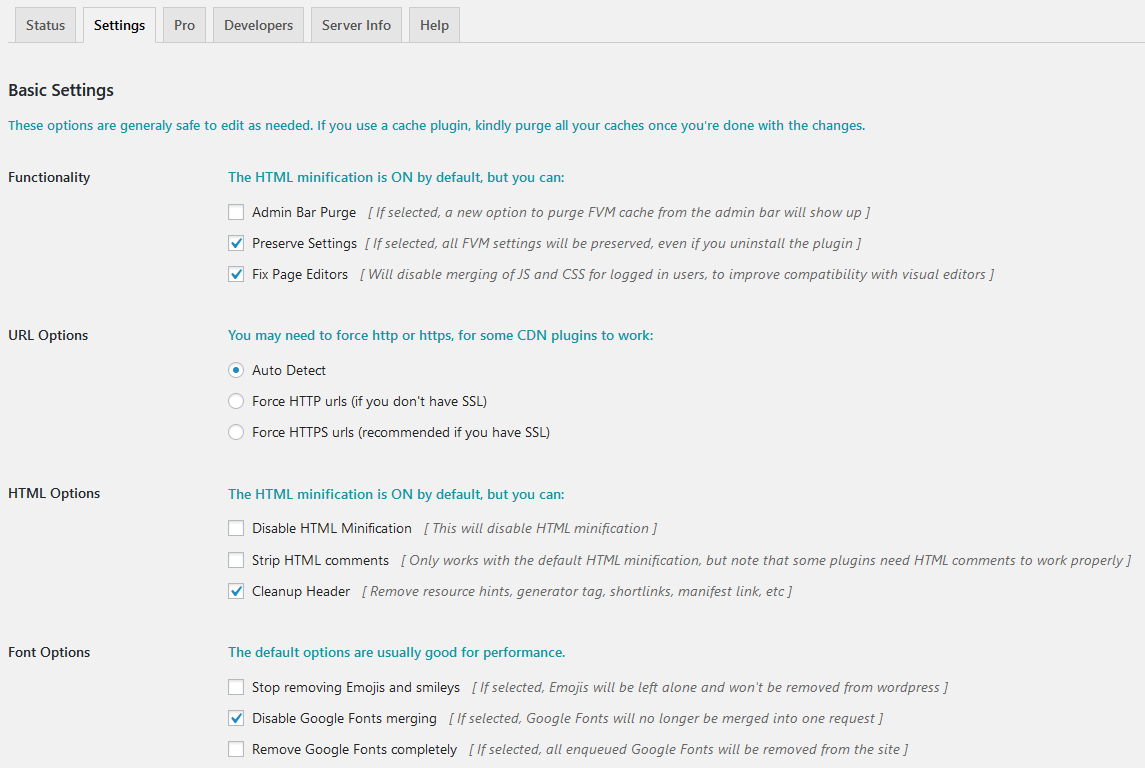
Im WordPress Backend findest du nach der Installation des Minify Plugins zahlreiche Einstellungsmöglichkeiten, die manche sicherlich etwas überfordern können. Das Gute ist: Viele Standardeinstellungen sind bereits vorgegeben, sodass es für Laien ausreicht, wenn sie das Plugin aktivieren.
Für Fortgeschrittene bietet das Plugin Fast Velocity Minify viele Spielereien und Optimierungsmöglichkeiten.

Darüber hinaus bietet dieses Plugin auch eine Pro-Version an. In dieser stehen dir Funktionen für das Ausschließen verschiedener CSS- und JavaScript-Dateien zur Verfügung.
Die wichtigsten Funktionen von Fast Velocity Minify:
- Komprimierung / Reduzierung von HTML-, CSS- und JavaScript-Dateien
- PHP Minify
- Ausschließen von Dateien und Skripten
- statische Cache-Dateien
- WP-CLI Unterstützung
- Kompatibel mit einer Vielzahl von Caching-Plugins
#4 WP Speed of Light

Bei dem Plugin WP Speed of Light handelt es sich ebenfalls um ein WordPress Plugin, welches HTML-, CSS- und JavaScript-Dateien zusammenfasst. Das leistungsstarke Plugin verfügt außerdem über eine Cache- und Gzip-Komprimierung, ein Datenbankbereinigungssystem und auch eine htacces-Optimierung.
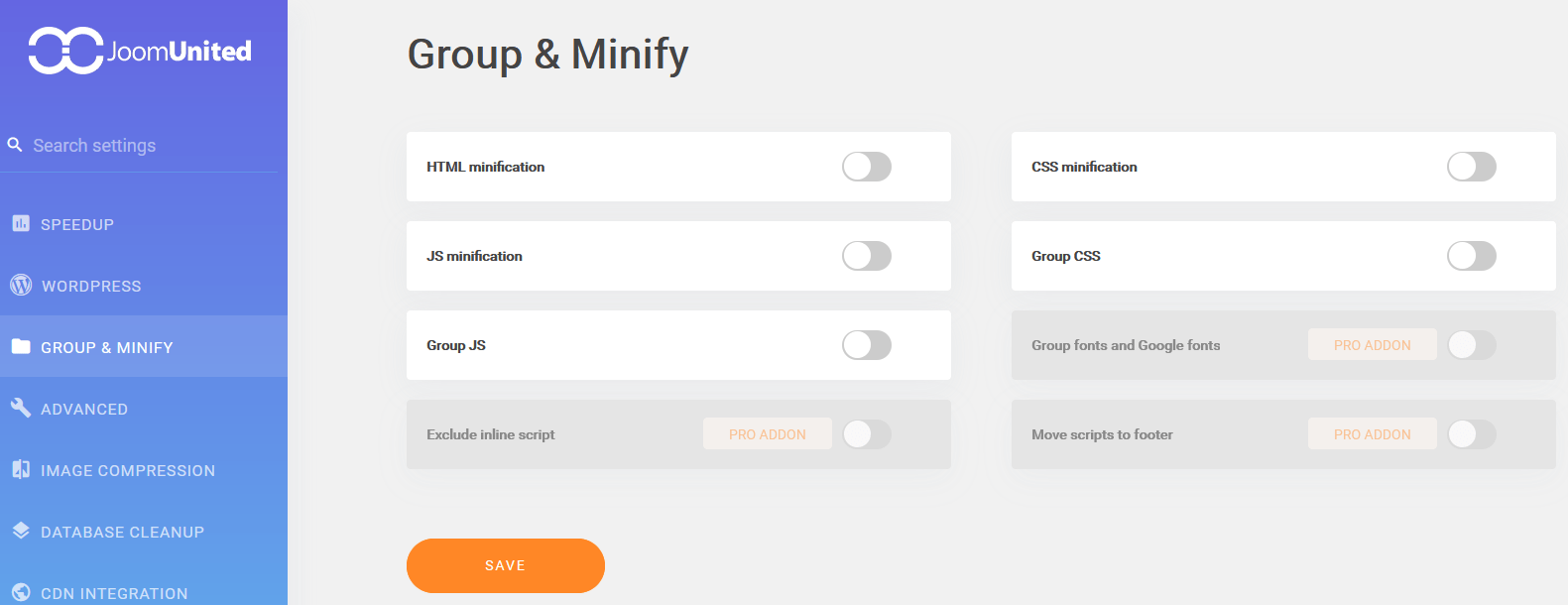
In der kostenlosen Version von WP Speed of Light stehen dir alle Standard-Features für die Optimierung deiner Website zur Verfügung. So kannst du in den Plugin-Einstellungen die einzelnen Gruppen (HTML, CSS, JavaScript), welche du minimieren und zusammenfassen möchtest, auswählen.

Darüber hinaus stehen dir in der Pro-Version des Plugins noch einige weitere Funktionen, wie z. B. das Ausschließen oder Verschieben von Skripten, zur Verfügung.
WP Speed of Light bietet neben der reinen Komprimierung von Dateien noch viele weitere Funktionen, welche du auf einfache Weise über das übersichtliche Backend nutzen kannst.
Die wichtigsten Funktionen des Plugins:
- Komprimierung von HTML-, CSS- und JavaScript-Dateien
- Cache- und gzip-Komprimierung
- Gruppentools
- Datenbankbereinigung
- Bildoptimierung
Die Plugins im direkten Vergleich
| Merge + Minify + Refresh | WP Super Minify | Fast Velocity Minify | Autoptimize | WP Speed of Light | |
| Kostenlos | ja | ja | ja | ja | ja |
| Geeignet für | Anfänger | Anfänger | Fortgeschrittene + Profis | Anfänger + Fortgeschrittene | Anfänger + Fortgeschrittene |
| HTML-Komprimierung | nein | nein | ja | ja | ja |
| CSS-Komprimierung | ja | ja | ja | ja | ja |
| JavaScript-Komprimierung | ja | ja | ja | ja | ja |
| Bewertung | 4/5 | 3/5 | 4/5 | 5/5 | 4/5 |
Fazit
Die Reduzierung von HTML-, CSS- oder JavaScript-Dateien kann dafür sorgen, dass du die Ladezeiten deiner Website um einige Millisekunden steigerst. Hierfür stehen dir in WordPress einige sehr nützliche und kostenlose Plugins zur Auswahl.
Auch wenn diese Stellschraube nur ein kleiner Teil deiner OnPage-Optimierung ist, sollte sie stets aufs Neue überprüft werden. So stellst du sicher, dass die Ladezeit deiner Website durch die oben genannten Dateien nicht negativ beeinflusst wird.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.




Schreibe einen Kommentar