Willst du WordPress optimieren, sind einige Maßnahmen glasklar, altbekannt und bewährt wirkungsvoll. Doch auch vermeintlich durchoptimierte Websites haben häufig noch Potenzial. Deshalb lohnt es sich über den Tellerrand von Google PageSpeed Insights und Co zu schauen. Denn viele Performance Tools liefern wahre Datengoldgruben, die eine sehr umfangreiche Analyse ermöglichen – wenn man weiß, wonach man suchen muss.
Einfache Performance Tools wie Googles Test My Site oder Google PageSpeed Insights werfen als Ergebnis vor allem eine Liste von Handlungsempfehlungen aus. Das mag für den Anfang in Ordnung sein. Wenn du deine WordPress Projekte aber effizient überwachen und WordPress sinnvoll optimieren willst, solltest du früher oder später auf ein Performance Tool zurückgreifen, das auch die Ladezeit deiner Website ausgibt und dir genau zeigt, wie sich dein Blog, dein Shop, deine Unternehmenswebsite beim Laden verhält.
Dazu zählen zum Beispiel Pingdom, GTMetrix oder Webpagetest. Diese liefern oft ein sogenanntes Wasserfalldiagramm mit. Diese etwas sperrigen Datensätze werden von vielen kaum beachtet. Wenn du aber professionell mit WordPress arbeitest, solltest du verstehen, wie sie funktionieren. Denn: Es gibt keine andere Datenquelle, die dir zeigt, wie schnell deine Website lädt, wie gut dein Webhoster ist, wie effizient deine Website lädt und wo sich die Baustellen deiner Website befinden.
Und mit ein bisschen Übung kannst du auf einen Blick und in (handgestoppten) 7 Sekunden jede Website analysieren 😉 Wie das gehen soll? Das zeige ich dir heute Schritt für Schritt!
WordPress optimieren: Ohne Wasserfalldiagramm kratzt du nur an der Oberfläche
Vielleicht fragst du dich jetzt: Wozu eigentlich der ganze Aufwand? Es gibt doch tolle Performance Tools, die mir bereits alle wichtigen Optimierungsmaßnahmen anzeigen. Außerdem beschränkt es sich ohnehin meist auf die folgenden Punkte:
- Caching: Entweder serverseitig oder per Plugin
- Bildoptimierung: Siehe hierzu z.B. unseren Plugin Vergleich.
- CSS und JavaScript komprimieren und zusammenfassen
- Hosting
- CDN
Klar, wenn du diese Punkte abgeklärt und optimiert hast, hast du eine sehr gute Grundlagen für eine wirklich schnelle Website geschaffen. Deswegen werden diese Gründe (völlig zu recht) in eigentlich allen guten Performance Leitfäden behandelt.
Zum Beispiel
- Der umfassende WordPress Performance Guide von Hootproof
- Vom Trabbi zum Porsche – 7 Tricks, wie du WordPress schneller machen kannst von WP-Ninjas
- 13 Maßnahmen, wie du WordPress für hohe Last fit machst – von unserem ehemaligen Head of Product Matthias.
Und auch bei den häufigsten Ladezeitbremsen von WordPress Websites landen diese Gründe immer wieder auf den vordersten Plätzen.
Unsere Erfahrung aus hunderten systematischen Performance Analysen mit Webpagetest und ausgiebigen Sitechecks zeigt aber: Auch in vermeintlich „durchoptimierten“ WordPress Website finden sich immer wieder Performance Fallstricke. Und genau hier hilft das Wasserfalldiagramm. Denn es kann etwas Besonderes: Es zeigt dir wie deine Website lädt, welche Elemente geladen werden und wie schnell das ganze vonstatten geht.
So kommst du ran an den Datenschatz
Alle guten Performance Analysen geben auch Wasserfalldiagramme aus. Nutzt du beispielsweise die Pingdom Tools, musst du nur weit genug nach unten scrollen.

Bei den Pingdom Tools muss man erst ein wenig scrollen, um das Wasserfalldiagramm zu erreichen. Der entsprechende Abschnitt heißt hier File Requests. Webpagetest und GT-Metrix haben je eigene Tabs für die Diagramme. Um all diese Informationen aber richtig erfassen zu können, musst du verstehen, wie man Wasserfalldiagramme richtig liest.
So liest du Wasserfalldiagramme richtig
Die geballte Informationsdichte führt dazu, dass Wasserfalldiagramme nicht gerade für ihre Übersichtlichkeit bekannt sind. Tatsächlich musst du aber nur vier Dinge wissen, um die Datensätze zu verstehen:
- Auf der X Achse wird die Zeit abgetragen. Wasserfalldiagramme sind chronologisch aufgebaut: Anhand der X Achse kannst du genau ablesen, wann ein Element zu laden beginnt und wie lange es dazu braucht. Gerade dieser chronologische Aufbau macht ein Wasserfalldiagramm so wertvoll. Denn so siehst du genau, wo Ladezeit verloren geht und an welchen Prozessen du ansetzen musst, um deine Ladegeschwindigkeit zu optimieren.
- Auf der Y Achse wird jeder HTTP Request festgehalten. Bei den meisten Wasserfalldiagrammen kannst du die Elemente auf der Y Achse anklicken, um zusätzliche Informationen darüber zu erhalten.
- Eine Legende zeigt an, welche Art von Ressource geladen wird. Webpagetest markiert HTML, CSS, Bilder, Flash etc. farblich, Pingdom benutzt hierfür Symbole.
- Ein zusätzliches Codiersystem gibt Aufschluss darüber, wie einzelne Anfragen ausgeführt werden – etwa, wie lange es braucht, um sich mit dem Server zu verbinden oder ob HTTPS eingesetzt wird.
In der folgenden Abbildung findest du diese vier eben beschriebenen Bereiche.

WordPress optimieren mit der 7 Sekunden Analyse
Jetzt ist also klar, wie du ein Wasserfalldiagramm liest – aber welche Erkenntnisse kannst du daraus ziehen?
Bei der Performance Analyse hat sich bei uns die 7 Sekunden Analyse bewährt: Das Diagramm gibt dir auf nur einen Blick Aufschluss über sieben wichtige Faktoren für die Ladegeschwindigkeit. Diese sieben Hacks helfen dir, genau zu verstehen, wie und wie schnell deine Website gerendert wird. Und sie zeigen, wo Potenzial besteht, um sie schneller zu machen, Probleme zu beheben oder weiter zu verbessern.
Hinweis
In unseren Beispielen werden wir uns übrigens stets auf die Wasserfalldiagramme von Webpagetest beziehen, da wir dieses Tool eigentlich immer nutzen, egal ob händisch oder automatisiert.
Tipp #1: Auf die Größe kommt es an
Je länger der Wasserfall ist (also je mehr Elemente auf der Y Achse abgetragen werden), desto mehr Anfragen müssen bearbeitet werden und desto langsamer lädt die Website. Trotzdem muss ein langer Wasserfall nicht zwingend schlecht sein. Es gibt Features und externe Ressourcen, auf die du schlicht nicht verzichten kannst oder möchtest. Bei uns ist beispielsweise der Live Chat ein solches Tool. Das Laden des Chatprogramms verlangsamt natürlich unsere Website. Allerdings ist der schnelle Support über den Chat ein zentraler Bestandteil unseres Hostings. Verzichten können wir auf das Plugin also nicht.
Auch HTTP/2 sorgt dafür, dass der bloßen Anzahl an Requests nicht mehr dieselbe Bedeutung zukommt, wie noch vor ein paar Jahren.
Denn mit dem neuen Webstandard können Requests gleichzeitig bearbeitet werden, statt wie zuvor nacheinander. Darüber hinaus schickt der Server unter HTTP/2 bereits vorsorglich HTML Dateien an den Browser. Der neue Standard kompensiert also Nachteile, die dir eventuell aus einer großen Anzahl von HTTP Requests entstehen. Um von HTTP/2 zu profitieren, muss deine Website allerdings über HTTPS geladen werden, also über ein SSL Zertifikat verfügen.
Ohnehin hat bei uns die Erfahrung gezeigt, dass keine direkte Korrelation zwischen der Länge eines Wasserfalls und der tatsächlichen Ladegeschwindigkeit besteht. Zumindest bis zu einem gewissen Limit: Bei deutlich über 100 Anfragen gibt es in den meisten Fällen durchaus Einsparpotenzial.
Wenn deine Website diese Schwelle überschreitet, solltest du dich einmal im Detail mit deinen HTTP Requests auseinandersetzen. Unsere Startseite lädt bspw. mit über 130 HTTP Requests. Hier gibt es also Optimierungspotenzial. Wenn dein Wasserfall mehr als 100 Anfragen enthält, schau dir genau an, auf welche davon du verzichten kannst.
Tipp #2: Ladezeit erkennen
Der maximale Wert auf deiner X Achse ist essentiell für die Analyse der Ladegeschwindigkeit: Hier kannst du ablesen, wie viel Zeit verstreicht, bis deine Website komplett gerendert ist. Je kleiner dieser Wert ausfällt, desto besser.
Wenn der maximale Wert deiner X Achse über 10 liegt, solltest du dich definitiv mit der Ladegeschwindigkeit deiner Website auseinandersetzen. Die Gesamtladezeit deiner Website sollte unter 10 Sekunden liegen.
„*“ zeigt erforderliche Felder an
Tipp #3: Gefühlte Ladezeit erkennen
Den meisten Usern ist es ziemlich egal, welche Werte Analysetools ausspucken. Das einzige, was für sie zählt, ist: wie schnell lädt die Website gefühlt.
Wenn du eine Website betreibst, kommt es deshalb darauf an, dieses Gefühl von Geschwindigkeit so weit wie möglich zu verbessern. Das erreichst du etwa durch optimales Caching, eine Above the Fold Optimierung oder – wenn deine Kunden im Ausland sitzen – den Einsatz eines Content Delivery Networks (CDN).
Glücklicherweise kommt man aber auch dieser gefühlten Ladezeit über Wasserfalldiagramme sehr gut auf die Schliche. Unseres Wissens nach ist Webpagetest das einzige kostenlose Tool, das zwischen der technisch gemessenen Ladezeit und der vom User wahrgenommenen Ladezeit unterscheidet.
Das gesamte Diagramm stellt die – weniger wichtige – technische Ladezeit dar. Die gefühlte Ladezeit versteckt sich zwischen den blauen und grünen Linien im Diagramm.
Die grüne Linie gibt an, wann das erste visuelle Element der Website geladen wird (man spricht hier vom “Start Render” Punkt). Die blaue Linie gibt Aufschluss darüber, wann der User die Website als vollständig geladen wahrnimmt – ab diesem Punkt steigt die Wahrscheinlichkeit erheblich, dass er mit der Website interagiert. Diese beiden Linien sollten so weit links und so nah beieinander wie nur möglich sein.

Der orangene Bereich zeigt die Phase, in der keine sichtbaren Inhalte gerendert werden. Bis zum Ende dieser Phase sieht der Besucher nur eine weiße Seite. Der blaue Bereich markiert die Zeitspanne zwischen Start Render und Load Time, während der der Besucher einen sichtbaren Renderingprozess wahrnehmen kann (bspw. eine Sanduhr). Beide zusammen bilden die gefühlte Ladezeit.
Webpagetest ist das einzige Tool, das dir diese Daten liefert. Von den Pingdom Tools oder GTMetrix ist uns das nicht bekannt. Diese Regel gilt deshalb nur, wenn du Webpagetest nutzt: Die grüne Linie sollte nach rund 2 bis 3 Sekunden erscheinen, die blaue Linie nach spätestens 7 Sekunden.
Tipp #4: HTTP/2 vs. HTTP/1
HTTP/2 bietet im Vergleich zu HTTP/1 einen entscheidenden Vorteil: Mit dem neueren Webstandard laden Websites wesentlich schneller. Allerdings bist du, neben einem SSL Zertifikat, auch darauf angewiesen, dass dein Hoster dir diesen Service bereitstellt. Viele sind sich aber darüber im Unklaren, ob das bei ihnen tatsächlich der Fall ist oder nicht.
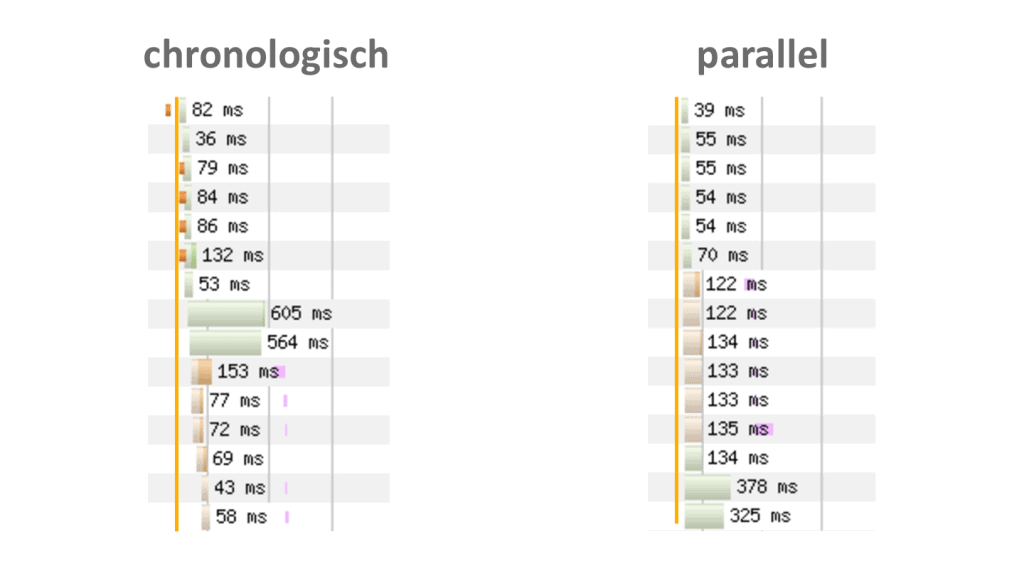
Einer der größten Vorteile von HTTP/2 ist die gleichzeitige Verarbeitung mehrerer Anfragen. Und genau diese kannst du deutlich in deinem Wasserfalldiagramm erkennen. Da hier die Anfragen ja chronologisch abgetragen werden, beginnen mehrere Balken am gleichen Punkt der X Achse, wenn HTTP/2 zum Einsatz kommt.

Links siehst du das typische Ladeverhalten einer WordPress Website ohne HTTP/2. Die einzelnen HTTP Requests werden nacheinander durchgeführt. Rechts siehst du, wie sich dieselbe Website mit HTTP/2 verhält: Die einzelnen Requests werden hier gleichzeitig geladen.
Laden einzelne Requests parallel, läuft deine Website mit HTTP/2.
Tipp #5: Zu große Bilder erkennen
Bei rund 30 Prozent der Websites, die wir analysieren, finden wir noch Potenzial in puncto Bildgröße. Und das, obwohl die meisten Webmaster davon ausgehen, hier schon das Optimum rausgeholt zu haben.
Bilder sind – unserer Erfahrung nach – nach dem Caching der wichtigste Faktor der Seitenladezeit. Für jedes Bild, das du im Backend hochlädst, legt WordPress automatisch eine ganze Reihe weiterer Dateien, die Thumbnails oder Featured Images, an. Die richtige Komprimierung dieser Dateien ist eine der effektivsten Methoden, die Größe und damit Ladegeschwindigkeit deiner Website zu reduzieren.
Wie du deine Bilder vernünftig optimierst zeigen dir zum Beispiel:
- WPMU DEV: „How To Properly Compress And Resize Images For WordPress„
- Unser Vergleich von 5 Bildoptimierungs Plugins für WordPress
- Der Plugin Hersteller Optimus erklärt die grundlegenden Unterschiede zwischen lossy und lossless compression
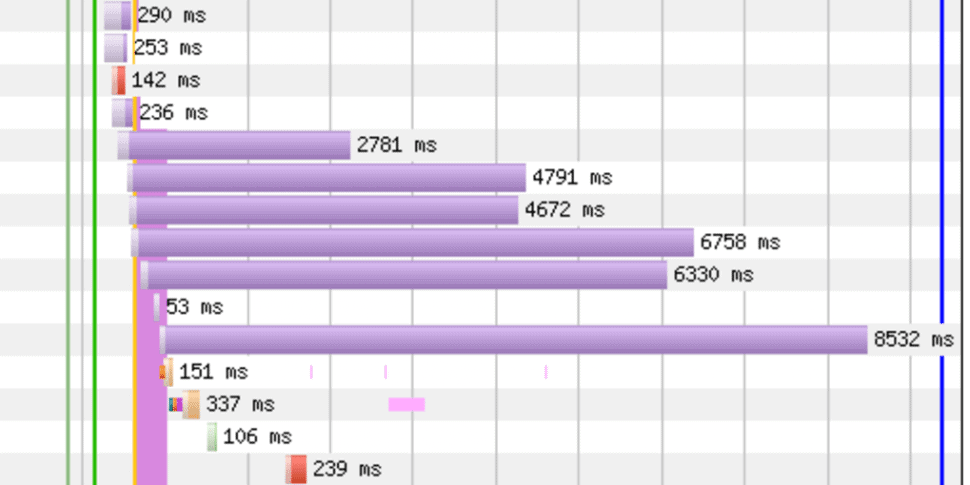
Im Wasserfalldiagramm lassen sich Bilder anhand der Legende schnell identifizieren: Webpagetest stellt sie mit violetten Balken dar, Pingdom mit einem Icon. Nur GTMetrix zeichnet Bilder nicht separat aus. In jedem Fall gilt: Sind die entsprechenden Balken wesentlich länger als die Balken der restlichen Requests, deutet das auf eine lange Bildladezeit hin.

In der Abbildung siehst du ein extremes, aber sehr anschauliches Beispiel für unkomprimierte Bilder. Einige der Dateien alleine benötigen über 8 Sekunden, um geladen zu werden und verlangsamen so die gesamte Website.
In einem solchen Fall wie oben solltest du dir deine Bilder also einmal ganz genau ansehen. Durch einen Klick auf den entsprechenden Request, kannst du dir in einem Wasserfalldiagramm meist ganz genau anzeigen lassen, um welche Dateien es sich handelt. Das erleichtert die Suche nach Ladezeitbremsen ungemein. Lange Ladebalken für Bildressourcen weisen auf Komprimierungspotezial hin.
Tipp #6: Weiterleitungen aufspüren
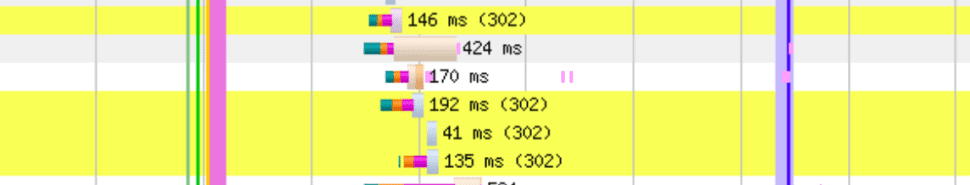
Ein Wasserfalldiagramm hilft dir nicht nur dabei zu verstehen, welche Elemente wann und wie schnell geladen werden, sondern auch, wie viele Weiterleitungen eingerichtet wurden und wo diese hinzeigen. Anfragen mit Weiterleitungen werden normalerweise farblich hervorgehoben. Das Diagramm gibt dir zusätzlich Aufschluss darüber, welche Weiterleitung eingerichtet ist und wo sie hinführt.

Die Website in dieser Abbildung weist mehrere 302er Weiterleitungen hintereinander auf.
Mit einem Wasserfalldiagramm erkennst du also auf einen Blick, wie viele und welche Weiterleitungen gesetzt wurden. Das hilft übrigens auch beim Aufspüren von Weiterleitungsschleifen nach einer DNS Änderung.
Dank der gelben Markierungen konnten wir schon mehrfach unnötige oder sogar schädliche Weiterleitungen aufdecken.
Tipp #7: Fehler auf einen Blick erkennen
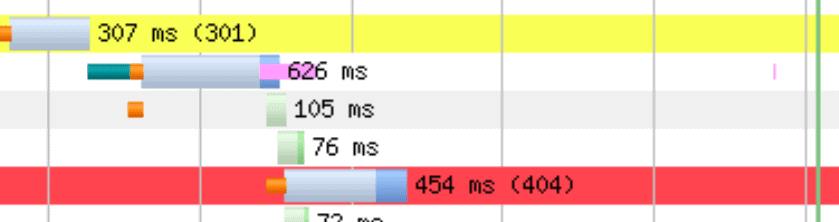
Gelegentlich kommt es vor, dass Elemente einer Website nicht richtig gerendert werden. Das kann zum Beispiel AdSense Frames, aber auch eingebundene Karten und Schriften betreffen.

In diesem Fall wirft das Wasserfalldiagramm eine Fehlermeldung aus und markiert die Zeile mit der betreffenden Anfrage rot. Außerdem gibt das Diagramm an, um welchen Fehler es sich dabei handelt und welche Ressource den Fehler produziert. Die Website in dieser Abbildung wirft einen Fehler 404 aus.
Rote Zeilen zeigen Fehler beim Rendern der Website an.
Mit dem Cheatsheet alle Tipps im Blick
Ein Wasserfalldiagramm ist vermutlich die wertvollste Auswertung, die du für deine WordPress Websites erhalten kannst. Hier werden diverse Daten kombiniert, die du im Auge behalten solltest: Die Ladezeiten, die Reihenfolge des Renderns und Fehlermeldungen. Gewappnet mit den Tipps aus diesem Artikel erkennst du schnell und effektiv, wo noch Optimierungspotenzial zu heben ist:
- Ist der Wasserfall zu lang (über 100 Anfragen)?
- Ist der Maximalwert der X Achse zu groß (größer als 10)?
- Laden Anfragen parallel (via HTTP/2)?
- Sind die Bilder zu groß (die Bilder also schlecht optimiert)?
- Sind die grüne und die blaue Linie zu weit rechts oder zu weit auseinander (nimmt der User die Website also als langsam wahr)?
- Gibt es unerwartete gelbe Zeilen (Weiterleitungen)?
- Gibt es rote Zeilen (Fehler)?
Zugegeben: Beim ersten Mal wirst du für diese Analyse vielleicht noch länger brauchen. Mit etwas Erfahrung ermöglichen es dir Wasserfalldiagramme aber, deine WordPress Projekte wesentlich besser zu verstehen und gründlicher zu optimieren.

Toller Artikel. Vielen Dank dafür. WebPageTest.org kannte ich noch nicht. Super Empfehlung. Die Pingdom Tools haben wohl die Wasserfallmodell-Anzeige für die kostenlose Nutzung eingestellt. Zumindest wird es bei mir auch nach dem Scrollen nach unten nicht mehr angezeigt. Vor ein paar Wochen ging das noch.
P.S. mit dem Chrome-Browser und den Entwicklereinstellungen / Reiter Performance bekommt man auch einige gute Hinweise. Allerdings nicht so schön übersichtlich und eher für die Details geeignet.
LG Burkhard
Hallo Burkhard,
es freut uns, dass dir der Artikel weiterhelfen konnte! 🙂 Und danke dir für deinen Input zu Pingdom, das schauen wir uns nochmal an.
Viele Grüße
Leefke
Hallo lieber Jan,
danke für den guten Artikel. Vieles war mir persönlich schon bekannt, aber es ist doch immer hilfreich das ganze noch mal aufzufrischen und außerdem findet man ja immer etwas neues zu lernen dabei.
Ich hätte mal eine Frage zu den verschiedenen Tools.
Ich bin mir derzeit unsicher, welches Tool ich zur Messung nutzen soll und wie viel Wert ich auf die jeweiligen Ergebnisse geben sollte.
Ein Test meiner Seite mit Pingdom zeigt:
Performance grade 89, Size 1.1MB, Load Time 830ms und 57 Requests
Ein Test bei WebPageTest
Speed index 1,678s, Fully Loaded 1,705s und 609Bytes
GTMetrix hingegen:
Performance 40%, Speedindex 3,0s, Fullyloaded 3,2s und 613bytes
Wie kann es sein das so deutlich unterschiedliche Daten ausgegeben werden und wie wäre deine Empfehlung damit umzugehen?
Best Grüße
Pascal
Hallo Jan,
sehr schöner Artikel!
Insbesondere die Markierung für den First Paint (senkrechte grüne Linie im WPT-Wasserfall) ist sehr wertvoll, da es für den User einen entscheidenden Indikator darstellt, dass sich sichtbar „etwas tut“ und demzufolge meine Aktion (der Klick) etwas bewirkt hat. Das ist das erste Mal, dass ich in einem Blogartkel einen Hinweis darauf finde – das ist also ausgezeichneter neuer, bislang meines Wissens noch nicht publizierter Inhalt!
Dennoch ist der „Largest Contenful Paint“ (LCP) am Ende des Tages noch weit aussagekräftiger, da er die Wahrscbeinlichkeit erhöht, dass für den User beim Angezeigten auch bereits etwas Konsumierbares, also für ihn Sinnvolles, dabei ist. Deswegen ist ja auch der LCP Teil der „Core Web Vitals“, die bald in den Ranking-Algorithmus von Google Eingang finden werden, und nicht etwa der „First Paint“ (der auch z.B. aus einem nichtssagenden grauen Balken bestehen kann).
Eines aber verstehe ich nicht. Wie könnt ihr diesen Blog mit so schlechten mobilen Metriken laufen lassen (PSI mobil: 29), und die hier promoteten Prinzipien nicht einfach mal selber anwenden? Die PageSpeed Insights zeigen für diese Seite in den Felddaten (RUM based, also Daten echter User!), dass mehr als ein Drittel eurer Leser mobil mehr als 3 Sekunden auf den „First Paint“ warten müssen. Da sind schlechte Werte zu sehen (bezogen auf die letzten 30 Tage). Für den First Paint ist nach meinen eigenen Erfahrungen ein Wert von 0,9 bis 1,0 sec möglich, wenn man wirklich durchoptimiert.
Warum stellt ihr unnötigerweise eure wertvollen Performance-Tipps auf diese Weise in Frage?
Beste Grüße, Frank
Hallo Frank, vielen Dank für dein ausführliches Feedback! Du hast völlig Recht, auf unserer mobile Seite gibt es noch ordentlich Verbesserungsbedarf. Durch die Migration von alter und neuer Webseite sind da aktuell noch einige Punkte offen, die Optimierung steht aber auf dem Plan. Viele Grüße aus Münster 🙂
Moin moin zusammen und insbesondere Jan,
wie immer bei euch ein super Artikel, den werde ich mir speichern und gerne an meine Fans und Kunden weiterempfehlen! 🙂
Vielen Dank für die Empfehlung, das freut mich sehr.
Grüße
Jonas – WP Ninjas
Servus Jonas,
super, das freut doch schonmal sehr zu hören 🙂 Es braucht zwar etwas Übung, bis die, zugegeben nicht sehr hübschen, Testergebnisse von webpagetest wirklich auf einen Blick analysiert werden können, das ist es aber auf jeden Fall Wert. Denn mit diesem Wissen kommt man in den meisten Fällen sehr schnell dahinter, warum sich eine Seite so verhält, wie sie sich verhält. Übrigens noch ein wichtiger Tipp zur TTFB: Wenn dieser Wert ungewöhnlich hoch ist, dann hat man meist einen ungecachten Aufruf gemessen. Es macht dann Sinn entweder direkt noch einmal einen Test anzustoßen (denn dann sind die Aufrufe meist direkt gecacht) oder aber die Caching-Einstellungen zu prüfen.
Ob ein Aufruf gecacht wurde oder nicht lässt sich auch recht einfach über die Response-Header des jeweiligen Requests prüfen. Eine Anleitung dazu gibt es z.B. hier: https://helpcenter.raidboxes.de/de/articles/3218745-caching-regeln-testen
Viele Grüße aus Münster!