Für ein erfolgreiches Onlinebusiness oder einen Blog ist es unerlässlich, dass du weißt, wie schnell deine Website lädt und wie du WordPress dahin gehend optimieren kannst. Gute Analysetools liefern aber Unmengen an Daten. Besonders die Wasserfalldiagramme sind nicht leicht zu lesen. Ich zeige dir heute drei einfache Tricks, mit denen du mit nur einem Blick mehr aus deiner Performanceanalyse rausholst und WordPress an den richtigen Stellen optimierst.
Als ich mich zum ersten Mal mit dem Thema WordPress Optimierung auseinandergesetzt habe, habe ich auch zum ersten Mal webpagetest.org benutzt. Damals wurde ich von den Ergebnissen förmlich erschlagen. Vor allem das Wasserfalldiagramm wirkt zunächst wie ein kaum zu fassendes und ordnendes Datenbiest: Farben, Zahlen, die Länge der Balken, deren Reihenfolge, alles hat eine Bedeutung.
Daher können dir die Diagramme auch viel Wertvolles über deine Website verraten. Wenn du denn weißt, wonach du suchen musst.
Ich zeige dir heute, wie du mit drei einfachen Tricks auf einen Blick wichtige Eckdaten der Ladezeit deiner Website erfasst und so WordPress an den richtigen Stellen optimierst.
Konkret zeige ich dir:
- wie du einen langsamen Webserver erkennst
- wie du unkomprimierte Bilder und zu große Dateien erkennst
- wie du erkennst, ob dein Server HTTP/2 unterstützt
Nachahmen empfohlen
Viele Daten, die ich dir heute zeige, stammen von webpagetest.org. Die Wasserfalldiagramme dieses Tools sind besonders komplex, bieten aber auch besonders viele Einsichten in deine Website.
Wenn du die Testergebnisse nachvollziehen möchtest, klicke einfach hier und schaue dir die Daten komplett in Webpagetest an.
Wenn du deine eigene Website mithilfe einer Analyse von Webpagetest optimieren möchtest, musst du beachten, dass jeder Testlauf nur eine Momentaufnahme ist. Wenn du wirklich belastbare Ergebnisse möchtest, rate ich dir dazu, mindestens drei Tests durchzuführen. So verringerst du die Chance, Ausreißer zu messen und bekommst eine bessere Datenbasis für wichtige Entscheidungen.

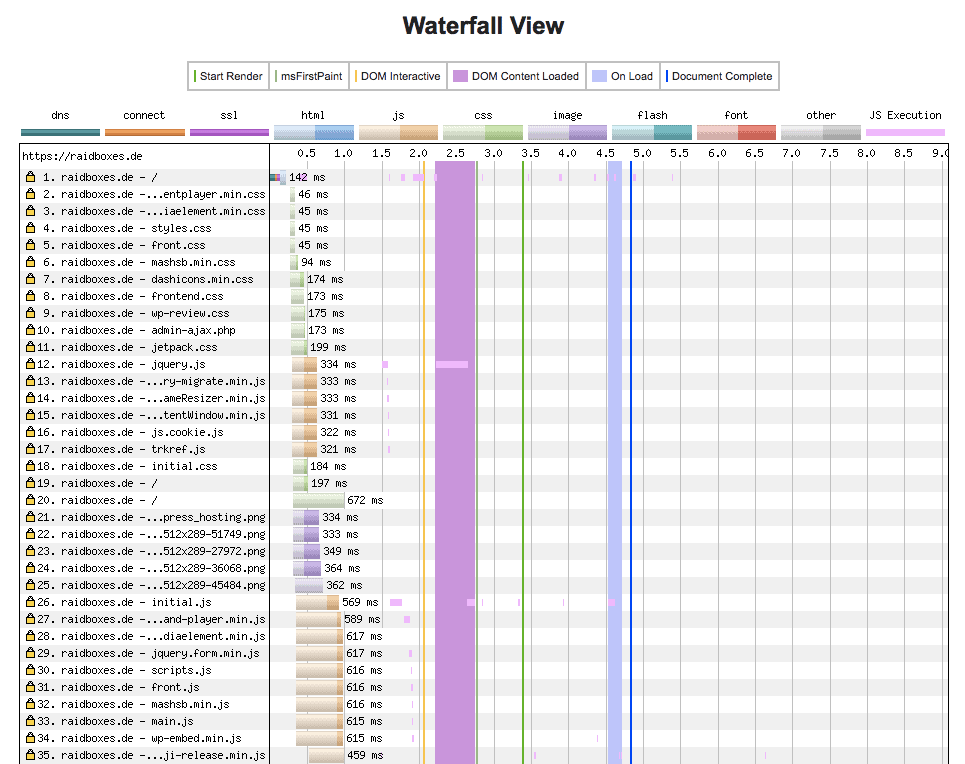
Das ist nur das erste Drittel des Wasserfalldiagramms für raidboxes.de. Und schon hier wird klar, dass das Diagramm nicht ohne Weiteres zu durchdringen ist.
So erkennst du einen langsamen Webserver
Der wichtigste Wert für die Bewertung der Antwortzeit deines Servers ist die sogenannte Time to First Byte (TTFB). Die TTFB ist die Zeit, die vergeht, bis das erste Datenbyte vom Webserver heruntergeladen wird. In dieser Zeit passiert also quasi nichts. Zumindest nichts, was als Seitenaufbau wahrgenommen werden könnte. Daher gilt es, die Time to First Byte so gering wie möglich zu halten.
Schaue dir die erste Anfrage deines Wasserfalldiagramms an. Diese sollte so kurz wie möglich sein. Am besten kleiner als 200 Millisekunden.
Die erste Anfrage deiner Website sollte so kurz wie möglich sein. Am besten unter 200 ms.
Dieses Beispiel verdeutlicht, was ich meine: Vor dem Umzug zu uns hatte diese Website von einem unserer Kunden teils eine TTFB von mehr als 3,5 Sekunden. Nach dem Umzug lag sie deutlich unter 200 ms. Vor allem der blassblaue Bereich des ersten Request hat sich massiv verringert.
Vorher:

Mit Raidboxes:

Wenn du also regelmäßig eine sehr hohe Time to First Byte bei deinen WordPress Projekten misst, wäre eine Optimierungsmaßnahme ein Hosterwechsel oder ein entsprechendes Upgrade deines Hostingplans.
Zu große Bilder und Ressourcen erkennen
Jede Zeile deines Wasserfalldiagramms stellt einen sogenannten Request dar. Also eine Anfrage des Browsers an den Webserver. Zu dieser Anfrage gehört auch der Download von Datenpaketen, unter anderem Bildern. Im Beispiel unten entspricht der violette Part der Balken der Downloadzeit.

Du siehst: Die Bilder dieser Website laden mit fast 12, drei und fast neun Sekunden sehr lange. Ein klares Indiz für unkomprimierte Bilder.
Lange, violette Balken sind ein klares Indiz für fehlende Bildkomprimierung.
Webpagetest zeigt dir zu jedem Request genau an, um welche Ressource es sich handelt. So kannst du auf einfache Weise herausfinden, welches Bild deiner WordPress Website zu groß ist und optimiert werden sollte.
Natürlich gilt das auch für alle anderen Dateiarten, die Webpagetest anzeigt. Also beispielsweise CSS und JavaScript. Auch diese Dateien können komprimiert werden, was die Ladezeit deiner Website noch einmal reduziert.
HTTP/2 erkennen
Wenn du wissen willst, ob deine WordPress Projekte von dem besonders schnellen HTTP/2 Standard profitieren, dann kannst du das mit nur einem Blick auf das Wasserfalldiagramm feststellen.
Werden die Requests deiner Website parallel bearbeitet, dann ist HTTP/2 aktiv.
Und dieser Merksatz verdeutlicht auch schon hervorragend, was HTTP/2 konkret bewirkt. Wenn deine Website mit SSL verschlüsselt ist, dann erlaubt es HTTP/2 mehrere Webserveranfragen gleichzeitig zu bearbeiten. Das verringert die Gesamtladezeit.
Hier eine leere WordPress Website ohne SSL:

Und hier dieselbe Website mit SSL Zertifikat, also auch mit HTTP/2:

Du siehst: im ersten Fall werden die einzelnen Requests nacheinander geladen. Im zweiten Fall hingegen größtenteils gleichzeitig.
Zugegeben: Eine Optimierungsmöglichkeit seitens WordPress gibt es hier nicht. Am besten fragst du deinen Hostinganbieter, ob HTTP/2 genutzt wird.
Fazit: keine Angst vor dem Diagramm!
Mit ein bisschen Übung und dem richtigen Wissen kannst du aus einem Wasserfalldiagramm sehr viele Informationen ziehen. Du erkennst, ob deine Website von bestimmten Technologien profitiert, wie schnell dein Webserver reagiert und ob sich auf deiner Website Ladezeitbremsen verstecken. Wenn du deine WordPress Website umfassend analysieren und optimieren möchtest, geht also kein Weg an den Wasserfalldiagrammen vorbei.
Du kennst weitere Tricks, mit denen man schnell typische Ladezeitbremsen erkennt? Dann immer her damit!
