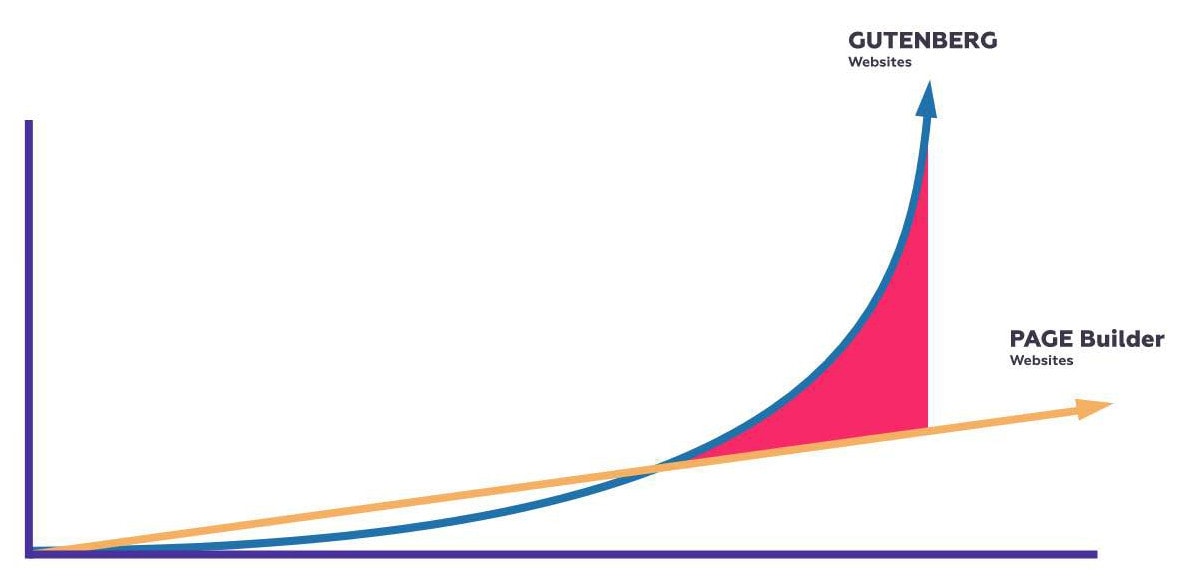
Gutenberg entwickelt sich derzeit rasant in Richtung Full Site Editing. Was bedeutet diese Entwicklung für die Zukunft der Page Builder? Worauf sollten sich WordPress Agenturen und Freelancer einstellen? Welche Tools unterstützen dich? Ein Gastbeitrag von GREYD.
Als WordPress im Jahre 2018 den Gutenberg Editor eingeführt hat, wurde das Projekt aufgrund mangelnder Möglichkeiten (zurecht) belächelt. “Irgendwann wird Gutenberg sicher noch besser oder vielleicht zum neuen Standard”, wurde uns von begeisterten Early Adopters versichert. Das hat sich tatsächlich bewahrheitet, denn dieser Zeitpunkt ist jetzt.
Wenn du die Entwicklung von Gutenberg bisher ein wenig verschlafen hast und WordPress für dein Unternehmen oder deine Agentur eine zentrale Rolle spielt, dann solltest du jetzt aufmerksam weiterlesen. Um zu verstehen, warum die Entwicklung von Gutenberg die Existenz von Page Builder Plugins ernsthaft bedroht, sehen wir uns in einem Schnelldurchlauf die Geschichte des neuen WordPress Editors an.
Die Entwicklung von WordPress Gutenberg
Zu Beginn war der Gutenberg Editor noch sehr sperrig zu benutzen, um es freundlich zu formulieren. Zumindest, wenn man ihn mit den Möglichkeiten bekannter WordPress Page Builder – wie etwa Elementor oder WPBakery – vergleicht. Im direkten Vergleich zum klassischen WordPress Editor (TinyMCE), der sich mehr zum Verfassen von Blogartikeln als zum Designen schöner Websites eignete, war Gutenberg hingegen schon ein wahrer Quantensprung.
Mit der Einführung des Gutenberg Editors hat WordPress jedenfalls klar gezeigt, dass Blöcke die Zukunft im Webdesign des Content Management Systems sein werden. Wie die Roadmap des Projekts Gutenberg zeigt, war der Editor im Backend jedoch nur der Anfang. Phase 1 von insgesamt 4 Phasen, welche sich über mehrere Jahre ziehen.
Wo Gutenberg heute steht & warum es für WordPress Page Builder eng wird
Momentan befinden wir uns in Phase 2, in der Full Site Editing, Block Patterns (Templates für Gutenberg Blöcke), die Block Directory und Block Based Themes im Fokus stehen. Allein diese Phase entzieht einigen halb ausgegorenen Page Builder Plugins ihre Daseinsberechtigung, die im Grunde nur darin bestand, die verschiedenen Elemente einer Website (wie Buttons, Bilder oder Kontaktformulare) detailliert anzupassen.
Mit der Full Site Editing Funktion, welche gerade eingeführt wird, setzt Gutenberg noch einen oben drauf. Dadurch wird es möglich, die gesamte Website – also auch Header und Footer – direkt im Editor anzupassen. Zum Vergleich: Bei so manch beliebtem Page Builder ist dafür eine bezahlte Premiumversion notwendig. WordPress liefert uns die Möglichkeit kostenlos mit.

Die erwähnten Block Patterns machen zudem den Template Libraries von Elementor und Co. ernsthaft Konkurrenz. Die Idee hinter schlüsselfertigen Designvorlagen kam vor allem bei jener Zielgruppe gut an, die im modernen Webdesign nicht allzu versiert ist. Ein paar kurze Klicks und schon hast du eine fast fertig erstellte Website, bei der nur noch Feinheiten und die richtigen Inhalte eingearbeitet werden müssen.
Mit der Block Patterns Directory stößt WordPress nun selbst ins Feld der fertig erstellten Templates vor. Mit den Block Patterns musst du allerdings nicht direkt das Design einer ganzen Seite übernehmen, sondern kannst unter einer großen Zahl einzelner Sektionen wählen. Bist du fündig geworden, reicht ein Klick auf “Kopieren” in der Directory, damit du das Design in deinem Gutenberg Editor einfügen und anpassen kannst.
„*“ zeigt erforderliche Felder an
Page Builder, PageSpeed & WordPress Hosting
Abgesehen davon gibt es noch eigene Plugins – wie zum Beispiel Gutenberg Template Library & Redux Framework – welche dir eine große Auswahl an kompletten Templates für Gutenberg bieten. “Aber warum sollte ich hier auf Gutenberg setzen, wenn ich bei anderen Page Builder Plugins vielleicht sogar noch mehr Templates bekomme?” Das Zauberwort lautet PageSpeed.
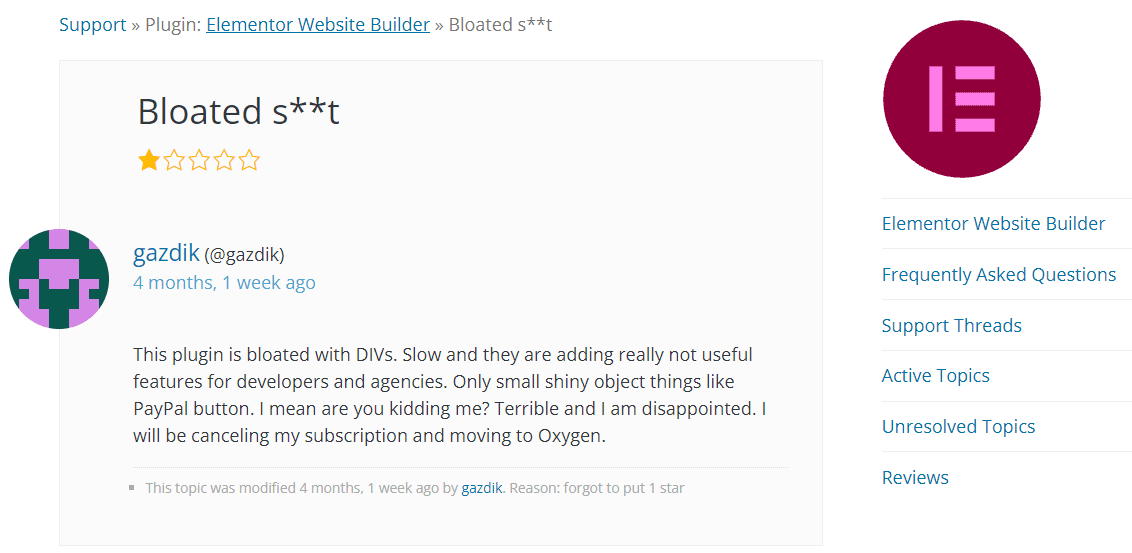
Ich weiß ja nicht wie es dir dabei geht. Aber wenn ich zu lange darauf warten muss, dass eine Website vollständig geladen ist, vergesse ich recht schnell meine Manieren. Es ist wahrlich kein Geheimnis mehr, dass Page Builder Plugins die Ladezeit einer Website in Richtung Unendlichkeit (und noch viel weiter) treiben. Das ist zu einem großen Teil dem aufgeblähten Code geschuldet, welcher durch die Plugins hinzu kommt.
Diese Rezension eines frustrierten Elementor Users fasst es ziemlich gut zusammen:

Irgendwie scheint es mit den Page Buildern in Sachen Pagespeed auch nicht wirklich besser zu werden. Ständig muss man Workarounds finden, um die Website doch ein wenig schneller anzuzeigen. Mit dem Gutenberg Editor bleibt dir das Problem des unnötig aufgeblähten Codes erspart. Da Gutenberg das hauseigene Produkt von WordPress ist, hast du damit zwangsläufig die minimalste Menge an Code.
Das ist übrigens auch einer der Hauptgründe, warum wir beim Entwickeln unserer eigenen GREYD.SUITE einen so starken Fokus auf die native Integration von Gutenberg gesetzt haben. Es kann zudem auch am WordPress Hosting liegen, wenn die Ladezeiten deiner WordPress Website im Keller sind – trotz schlanken Codes und 100 Prozent Einsatz von Gutenberg. In dem Fall solltest du unbedingt auf ein starkes Managed WordPress Hosting setzen, um das zu vermeiden.
Tools: GREYD, Gutentor, Stackable & Co.
Obwohl Gutenberg inzwischen schon so stark aufgestellt ist (und obwohl der Editor immer besser wird) ist er noch nicht beim Status der “Perfektion” angekommen. Es gibt immer noch einige Schwächen bzw. Mängel, bei denen externe Lösungen gefragt sind.
Mit externen Lösungen sind in dem Fall Tools gemeint, wie zum Beispiel Premium Themes, die auf Gutenberg aufbauen. Einige dieser Themes ähneln leider mehr den Page Builder Plugins, da sie den Gutenberg Editor komplett ignorieren, ihre eigenen Funktionen über den bestehenden WordPress Kern bügeln und den Code somit ebenfalls unnötig aufblähen.
Wir wollten das beim Entwickeln unserer eigenen Suite unbedingt vermeiden. Deshalb haben wir die erste Software entwickelt, die Gutenberg zu 100 Prozent integriert hat und nicht nur die Möglichkeit bietet, zwischen Gutenberg und Page Builder hin und her zu springen. So sind auch besonders niedrige Ladezeiten für die WordPress Website gewährleistet.
Andere praktische Erweiterungen für Gutenberg, falls du nicht unbedingt ein umfangreiches All in One Tool für professionelle WordPress Agenturen benötigst, sind Plugins, die den bestehenden Editor erweitern. Gute Beispiele dafür sind unter anderem:
- Gutenberg Blocks – Ultimate Addons for Gutenberg
- Theme Kit for Twenty Twenty-One von Twentig
- Gutentor – Page Builder for Gutenberg Editor
- Gutenberg Blocks and Template Library by Otter
- Stackable – Page Builder Gutenberg Blocks
Zugegeben, diese Lösungen sind nicht unbedingt perfekt, aber besser als typische Page Builder, die ihre eigenen Editoren einführen.
Ein Nachteil bei Gutenberg, weshalb viele Agenturen von vornherein auf den Editor verzichten, ist: Moment wird noch kein Augenmerk auf responsives Webdesign gelegt. Da responsive Websites aus unserer Sicht aber unumgänglich sind, haben wir in unserer Suite an zahlreichen Stellen leicht zu bedienende Controls eingebaut. Mit diesen lassen sich auch mit Gutenberg einfach mobile responsive Websites erstellen.
Was bedeutet das für WordPress Agenturen?
WordPress wird als beliebtestes Content Management System nicht mehr so schnell die Bühne verlassen – obwohl sich WordPress beim Trend der Headless CMS etwas ranhalten muss. Mit einer Spezialisierung auf WordPress hast du mit deiner Agentur (oder als Freelancer:in, falls du alleine tätig bist) schon mal eine sehr gute Wahl getroffen.
Solltest du dein Geschäft allerdings von Page Builder Plugins abhängig machen, die nicht auf Gutenberg setzen, verpasst du einen der wichtigsten Trends in der WordPress Geschichte. Nun stellt das einige professionelle WordPress Agenturen vor ein Dilemma: Einerseits wissen wir, dass Gutenberg den externen Lösungen langfristig davonziehen wird. Und andererseits ist der Gutenberg Editor (wie oben kurz erwähnt) nicht in 100 Prozent der Fälle für Weltklasse Webdesign einzusetzen.
Du könntest quasi zu lange an den veralteten Lösungen klammern, schlechten Pagespeed akzeptieren und später den Anschluss an Gutenberg nicht mehr finden. Oder du springst sofort zu WordPress Gutenberg über und nimmst einige Schwächen bezüglich des detaillierten Designs hin. Klingt beides nach einer eher suboptimalen Lösung, wie ich finde.
Genau vor diesem Problem sind wir mit unserer eigenen Designagentur gestanden, mit der wir WordPress Websites für Großkunden bauen. Darum wissen wir, dass es nie eine angenehme Situation ist, sich immer nur für das “geringere Übel” (Performance, Funktionalität oder ansprechendes Design) entscheiden zu müssen.
Doch lieber zu einem anderen CMS wechseln?
Das ist keine gute Idee! Wie eine Statistik von W3Techs zeigt, machen WordPress Websites bereits über 40 Prozent aller Websites im Internet aus (lass dir das mal für einen Augenblick auf der Zunge zergehen). Dabei scheint der Trend nicht wirklich abzuflachen. Im Gegenteil deuten Nutzerstatistiken eher darauf hin, dass WordPress in Zukunft auf verhältnismäßig noch mehr Websites zum Einsatz kommen wird.
Das soll natürlich nicht bedeuten, dass du mit TYPO3, Joomla!, Squarespace oder anderen CMS eine schlechte Wahl triffst. Es soll lediglich verdeutlichen, dass du mit WordPress auch in Zukunft noch eine sichere Grundlage für deine Website und die Arbeit mit deiner Agentur haben wirst. Und dass du in diesem Kontext auch die beste Lösung (=Gutenberg) innerhalb von WordPress beim Bau von Websites nutzt.
Voraussicht ist immer gut
Wenn du die Entwicklung von WordPress Gutenberg für die Arbeit mit deiner WordPress Agentur weiterhin ignorierst, gehörst du bald zu den bedrohten Arten! Da ein sofortiger Umstieg, aufgrund von mangelnden Möglichkeiten und fehlender Intuitivität von Gutenberg, allerdings oft ein Problem darstellt, empfiehlt sich der Einsatz von externen Lösungen, welche sich auf den Gutenberg Editor spezialisiert haben.
Entweder du setzt dabei auf spezielle Themes (vergessen wir nicht, dass Block Based Themes eine zentrale Rolle der momentanen Gutenberg Phase spielen) oder auf Erweiterungs Plugins für Gutenberg. Ein paar davon habe ich dir in diesem Beitrag vorgestellt.
In jedem Fall solltest du die Entwicklung des WordPress Gutenberg Projekts nicht nur passiv beobachten, sondern aktiv ganz vorne mit dabei sein. Dann wirst du auch als professioneller WordPress Dienstleister noch lange davon profitieren.
Deine Fragen zu Gutenberg und Page Builder
Welche Fragen an Patrick hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema Onlinemarketing informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.

Von einem akademischen Standpunkt aus betrachtet ist es sicherlich bereichernd, wenn man die Gutenberg-Entwicklung verfolgt und auch darin Kompetenz erlangt. Aus ökonomischer Sicht ist das aber vernachlässigbar. Außer man möchte das als seinen USP herausstellen. Meiner Meinung nach geht der Trend zu Lösungen die möglichst alles aus einer Hand bieten. Also nicht für jeden Schnick Schnack ein eigenes Plugin. In welchem Ökosystem du es dir da bequem machst, ist weniger entscheidend, als wie gut du deine Werkzeuge beherrscht. Und vielleicht gibt es ja in 2 bis 3 Jahren eine „IDE“ basierend auf Gutenberg. Der Markt hat für alle Platz, die Qualität liefern können. Und noch viel mehr für die, die gut verkaufen können. Alles nur eine Frage der Zielgruppe. Seit über 20 Jahren wurde jedes Ladezeitproblem früher oder später durch mehr Leistung in der Infrastruktur gelöst. Schlechte Ladezeiten liegen nicht an Page Builder Plugins oder deren Code sondern nur am Mangel an Know How und einer „Alles für lau“ Mentalität. Aber davon wird sich hier ja niemand angesprochen fühlen. 😉
Leider missbraucht ihr eure starke Position auf dem deutschen Markt, um hier gezielt Falschinformationen zu verbreiten.
Der Rest der Branche darf dann erklären, warum Raidboxes unrecht hat, wenn der Kunde mit eurem Artikel kommt und bestimmte Vorstellungen versucht umzusetzen: „Hey Raidboxes sagt, das muss man so machen!“
Das macht ihr die ganze Zeit mit euren Blogs und Social Media Einträgen.
Eure Position am deutschen Markt, die ihr euch durch massives Werbebudget bei Influencern, Blogs, und Social Media Werbung erkauft hat, macht euch nicht zur Autorität im Bezug auf WordPress Entwicklung.
Ich hoffe der Rest der Besucher lesen hier in die Kommentare und realisieren, dass sie nicht blind auf den Blödsinn hören dürfen den Raidbox Blogger verzapfen.
1/10 Sterne, weil hier scheinbar fast schon gezielt Falschinformation, Zugunsten des eigenen „Produkts“ gemacht wird. (Was kein eigenes Produkt ist, sondern nur Re-Branded Opensource Software)
Hallo Tim, magst du genauer erklären, welche Falschinformationen du aus deiner Sicht siehst? Genau dafür sind die Kommentare ja da, deine fachliche Meinung zum Beitragsthema zu diskutieren. Das hilft dann auch den anderen Leser:innen.
Leider missbraucht ihr eure starke Position auf dem deutschen Markt, um hier gezielt Falschinformationen zu verbreiten.
Der Rest der Branche darf dann erklären, warum Raidboxes unrecht hat, wenn der Kunde mit eurem Artikel kommt und bestimmte Vorstellungen versucht umzusetzen: „Hey Raidboxes sagt, das muss man so machen!“
Das macht ihr die ganze Zeit mit euren Blogs und Social Media Einträgen.
Eure Position am deutschen Markt, die ihr euch durch massives Werbebudget bei Influencern, Blogs, und Social Media Werbung erkauft hat, macht euch nicht zur Autorität im Bezug auf WordPress Entwicklung.
Ich hoffe der Rest der Besucher lesen hier in die Kommentare und realisieren, dass sie nicht blind auf den Blödsinn hören dürfen den Raidbox Blogger verzapfen.
1/10 Sterne, weil hier scheinbar fast schon gezielt Falschinformation, Zugunsten des eigenen „Produkts“ gemacht wird. (Was kein eigenes Produkt ist, sondern nur Re-Branded Opensource Software)
Hallo Tim, magst du genauer erklären, welche Falschinformationen du aus deiner Sicht siehst? Genau dafür sind die Kommentare ja da, deine fachliche Meinung zum Beitragsthema zu diskutieren. Das hilft dann auch den anderen Leser:innen.
Ich habe vor einem Jahr auch mal für einen Kunden eine Seite mit Elementor erstellen müssen. Graphisch war das top. Es gibt viele schöne Spielereien.
Aber die Ladezeit war eine Katastrophe und es war sehr aufwändig das alles in einen vernünftigen Rahmen zu bringen.
Für SEO ist das eine Katastrophe. Ohne eine vernünftige Ladezeit braucht man auch nicht über weitere SEO Maßnahmen nachdenken. Deshalb werde ich definitiv in Zukunft keine externen Pagebuilder verwenden.
Tatsächlich ist Gutenberg so gut geworden das man selbst als Anfänger ein halbwegs ordentliches Design hinbekommt.
Ich habe vor einem Jahr auch mal für einen Kunden eine Seite mit Elementor erstellen müssen. Graphisch war das top. Es gibt viele schöne Spielereien.
Aber die Ladezeit war eine Katastrophe und es war sehr aufwändig das alles in einen vernünftigen Rahmen zu bringen.
Für SEO ist das eine Katastrophe. Ohne eine vernünftige Ladezeit braucht man auch nicht über weitere SEO Maßnahmen nachdenken. Deshalb werde ich definitiv in Zukunft keine externen Pagebuilder verwenden.
Tatsächlich ist Gutenberg so gut geworden das man selbst als Anfänger ein halbwegs ordentliches Design hinbekommt.
Hallo Jan & Markus,
vielen Dank für eure Feedbacks! Wir geben euch absolut Recht, dass Gutenberg sehr lange weit hinter den Möglichkeiten der genannten Pagebuilder zurücklag. Tatsächlich hat sich hier aber gerade in den letzten Wochen sehr viel getan. Sicherlich werden Pagebuilder noch eine ganze Weile ihre Daseinsberechtigung haben und für einige Zielgruppen wahrscheinlich auch langfristig weiter das Tool der Wahl bleiben.
Wir glauben aber auch, dass sich der Markt insgesamt massiv verändern wird. Schließlich gehen sämtliche Ressourcen von WordPress (und hier ist der Marktanteil im Vergleich zu anderen Tools nun mal enorm) in Gutenberg und FSE. Sämtliche Tools, die an WordPress hängen oder darauf aufbauen müssen sich also über kurz oder lang umstellen. Wir sind auf jeden Fall sehr gespannt auf die kommenden Entwicklungen!
Hallo Jan & Markus,
vielen Dank für eure Feedbacks! Wir geben euch absolut Recht, dass Gutenberg sehr lange weit hinter den Möglichkeiten der genannten Pagebuilder zurücklag. Tatsächlich hat sich hier aber gerade in den letzten Wochen sehr viel getan. Sicherlich werden Pagebuilder noch eine ganze Weile ihre Daseinsberechtigung haben und für einige Zielgruppen wahrscheinlich auch langfristig weiter das Tool der Wahl bleiben.
Wir glauben aber auch, dass sich der Markt insgesamt massiv verändern wird. Schließlich gehen sämtliche Ressourcen von WordPress (und hier ist der Marktanteil im Vergleich zu anderen Tools nun mal enorm) in Gutenberg und FSE. Sämtliche Tools, die an WordPress hängen oder darauf aufbauen müssen sich also über kurz oder lang umstellen. Wir sind auf jeden Fall sehr gespannt auf die kommenden Entwicklungen!
Ich hatte eigentlich ganz gute Erfahrungen mit Page Buildern in der Vergangenheit, aber bin echt gespannt was die Zukunft mit all den WordPress-nativen Features birgt. Minimalismus und so. Das Argument mit dem schlanken Code ist für mich als (eher) Laie schon einleuchtend.
Ich hatte eigentlich ganz gute Erfahrungen mit Page Buildern in der Vergangenheit, aber bin echt gespannt was die Zukunft mit all den WordPress-nativen Features birgt. Minimalismus und so. Das Argument mit dem schlanken Code ist für mich als (eher) Laie schon einleuchtend.
Ich würde diesen Artikel mit 1/5 Sternen „Bloated Sh**t“ bewerten.
Krass, was eine Enttäuschung. Da wird erzählt, dass Gutenberg Elementor Konkurrenz macht… mit welcher Begründung? Ach ja zum Beispiel, indem es ähnliche Features im Anfangsstadium bietet….
Hier ist eine 1 Sterne Rezension… der Durchschnitt sind 5, aber ist ja nicht so wichtig. Ich glaube nicht mal, dass das bezahlte Werbung ist, es wollte einfach jemand den Frust herauslassen….
Ja es ist frustrierend, dass Elementor und andere Page Builder so viele Divs verwenden, aber bei Gott gibt es wichtigere Dinge für die Page Speed! Dass Elementor und andere Page Builder richtig krasse Speed Optimierungen bieten und super slim themes, die komplett die Speed zum Abheben bringen wird außer Acht gelassen.
Bitte solche Artikel nicht mehr und den hier überarbeiten.
Gruß, Jan
Ich würde diesen Artikel mit 1/5 Sternen „Bloated Sh**t“ bewerten.
Krass, was eine Enttäuschung. Da wird erzählt, dass Gutenberg Elementor Konkurrenz macht… mit welcher Begründung? Ach ja zum Beispiel, indem es ähnliche Features im Anfangsstadium bietet….
Hier ist eine 1 Sterne Rezension… der Durchschnitt sind 5, aber ist ja nicht so wichtig. Ich glaube nicht mal, dass das bezahlte Werbung ist, es wollte einfach jemand den Frust herauslassen….
Ja es ist frustrierend, dass Elementor und andere Page Builder so viele Divs verwenden, aber bei Gott gibt es wichtigere Dinge für die Page Speed! Dass Elementor und andere Page Builder richtig krasse Speed Optimierungen bieten und super slim themes, die komplett die Speed zum Abheben bringen wird außer Acht gelassen.
Bitte solche Artikel nicht mehr und den hier überarbeiten.
Gruß, Jan
Ich stimme Sascha zu! Liest sich mehr als Werbung denn als objektive Berichterstattung. Ich mache immer wieder Anläufe mit Gutenberg, aber Freude kommt dabei noch nie auf. Ich glaube nicht, dass die herkömmlichen guten PageBuilder obsolet werden, sie sind doch um Lichtjahre voraus…und interessant wenn immer von der rasanten Entwicklung von Gutenberg gesprochen wird, davon kann doch nicht die Rede sein bei 3 Jahren Entwicklungszeit. Ich halte dagegen und würde sagen: Viele Profis werden weiterhin auf Elementor, Divi, BeaverBuilder und Co setzen, die sich wahrscheinlich auch zukünftig schneller entwickeln werden als die „demokratische“ Lösung Gutenberg. Und wenn ich bei Gutenberg wieder 2 Zusatz-Plugins brauche um vernünftig (das bedeutet bei mir: es macht Spaß!) arbeiten zu können, dann kann ich auch gleich bei PageBuildern bleiben. Naja jeder hat seine Meinung, aber so entschieden wie derzeit überall kommuniziert wird, ist die Situation nicht und die Zukunft wird es zeigen.
Ich stimme Sascha zu! Liest sich mehr als Werbung denn als objektive Berichterstattung. Ich mache immer wieder Anläufe mit Gutenberg, aber Freude kommt dabei noch nie auf. Ich glaube nicht, dass die herkömmlichen guten PageBuilder obsolet werden, sie sind doch um Lichtjahre voraus…und interessant wenn immer von der rasanten Entwicklung von Gutenberg gesprochen wird, davon kann doch nicht die Rede sein bei 3 Jahren Entwicklungszeit. Ich halte dagegen und würde sagen: Viele Profis werden weiterhin auf Elementor, Divi, BeaverBuilder und Co setzen, die sich wahrscheinlich auch zukünftig schneller entwickeln werden als die „demokratische“ Lösung Gutenberg. Und wenn ich bei Gutenberg wieder 2 Zusatz-Plugins brauche um vernünftig (das bedeutet bei mir: es macht Spaß!) arbeiten zu können, dann kann ich auch gleich bei PageBuildern bleiben. Naja jeder hat seine Meinung, aber so entschieden wie derzeit überall kommuniziert wird, ist die Situation nicht und die Zukunft wird es zeigen.
Wow. Eigentlich müsste an dem Artikel irgendwo ‚gesponsert‘ dran stehen, oder!?
Hier wird nur Elementor herausgepickt – was die Ladezeiten angeht (das zumindest stimmt). Und dann eine ein Sterne Rezension abgebildet. Verschwiegen wird aber wohl gern, dass es weit bessere Page Builder wie Bricks, Oxygen, Zion, etc. gibt – deren Beliebtheit aktuell massiv wächst. Zu recht!
Mit Gutenberg zu arbeiten fühlt sich weiterhin an als hätte man seine Arbeitshand auf den Rück gebunden.
Und hoppla – Eure GREY.SUIT kostet ja auch Geld. Dafür kann ich mir nen top Pagebuilder wie Bricks zulegen.
Ich bin dezent enttäuscht von Eurem Blog-Beitrag Raidboxes – da ist man qualitativers gewohnt! 🙂
Tut uns leid, Sascha, dass du diesen Eindruck gewonnen hast. Gesponsert wird bei wp unboxed ausdrücklich nichts! VG Torben
Wow. Eigentlich müsste an dem Artikel irgendwo ‚gesponsert‘ dran stehen, oder!?
Hier wird nur Elementor herausgepickt – was die Ladezeiten angeht (das zumindest stimmt). Und dann eine ein Sterne Rezension abgebildet. Verschwiegen wird aber wohl gern, dass es weit bessere Page Builder wie Bricks, Oxygen, Zion, etc. gibt – deren Beliebtheit aktuell massiv wächst. Zu recht!
Mit Gutenberg zu arbeiten fühlt sich weiterhin an als hätte man seine Arbeitshand auf den Rück gebunden.
Und hoppla – Eure GREY.SUIT kostet ja auch Geld. Dafür kann ich mir nen top Pagebuilder wie Bricks zulegen.
Ich bin dezent enttäuscht von Eurem Blog-Beitrag Raidboxes – da ist man qualitativers gewohnt! 🙂
Tut uns leid, Sascha, dass du diesen Eindruck gewonnen hast. Gesponsert wird bei wp unboxed ausdrücklich nichts! VG Torben