¿Cómo debe estructurarse el menú del sitio web tus ? ¿Por qué es más fácil para algunos propietarios de sitios web conseguir suscriptores que para otros? ¿Qué hace que los usuarios rellenen el formulario en tus o lo ignoren? Como diseñador, me he enfrentado a preguntas sobre el diseño de la interfaz de usuario y la usabilidad de la web; puedes encontrar las respuestas en este artículo.
¿Qué son los patrones de diseño de la interfaz de usuario?
Los patrones de diseño de la interfaz de usuario (UI) son bibliotecas de problemas de usabilidad que ya han sido analizados y resueltos con éxito. Sin embargo, no deben adoptarse uno a uno. Sin embargo, proporcionan una base completa para una experiencia de usuario armoniosa. Los patrones de interfaz de usuario están ahí para facilitar y acelerar tu flujo de trabajo.
Más consejos sobre Diseño UX y Usabilidad Web
Como se describe en este artículo, una buena usabilidad ayuda a guiar a los usuarios de tu sin problemas a través de tu sitio , tu producto o tu marca.
Fórmula para los patrones de diseño de la interfaz de usuario
¿Cómo saber qué patrones de diseño son adecuados para tu y cómo utilizarlos correctamente? Chris Bank ha elaborado el siguiente procedimiento en su libro electrónico Mobile UI Design Patterns:
- Identificación del problema: ¿Qué intenta conseguir el usuario en tus y qué problemas encuentra? Intenta formular los problemas en una sola frase.
- Planteamiento : ¿Han resuelto ya este problema otros diseñadores? Si es así, ¿cómo?
- Ejemplo de la vida real: Mira los ejemplos y repásalos como usuario. Intenta analizar lo que te ha ayudado a resolver una determinada tarea. Piensa en lo que te ha hecho pensar, o quizás incluso sentirte inseguro.
- Alcance: Resume los resultados del análisis de tus . ¿Cómo puedes implementarlos en tus para que ofrezcan a los visitantes un valor añadido? ¿Qué patrones de diseño debes evitar utilizar? Si tienes una guía de estilo, debes incluir en ella los resultados de tu .
4 categorías de patrones de diseño de interfaz de usuario
Los patrones de diseño de la interfaz de usuario pueden dividirse en cuatro categorías, que presentaré brevemente en esta sección. Por desgracia, no podré cubrir todos los patrones de diseño de la interfaz de usuario. Si quieres profundizar en el tema, la web te ofrece posibilidades casi ilimitadas para leer sobre ellos. Algunos recursos útiles sobre el tema de los patrones de diseño de la interfaz de usuario son
- Amplia biblioteca de patrones de diseño de interfaz de usuario
- Más de 40 recursos útiles sobre patrones de diseño de interfaz de usuario
1. elementos de navegación más comunes
La navegación es uno de los elementos de interacción más importantes para el usuario: funciona no sólo como índice de contenidos para tu sitio , sino también como ayuda a la orientación. El hecho de que se coloque normalmente en la parte superior o en el lateral tenía originalmente razones principalmente jerárquicas. Con la navegación, mostramos al usuario de un vistazo lo que puede hacer en nuestro sitio y dónde se encuentra en ese momento.
Gracias a los años de práctica, hemos interiorizado este conocimiento hasta tal punto que la tendencia al minimalismo no tiene por qué detenerse en la navegación. Por lo tanto, los patrones de diseño son bastante adaptables, o incluso tienen que ser individualizados para que tu sitio funcione.

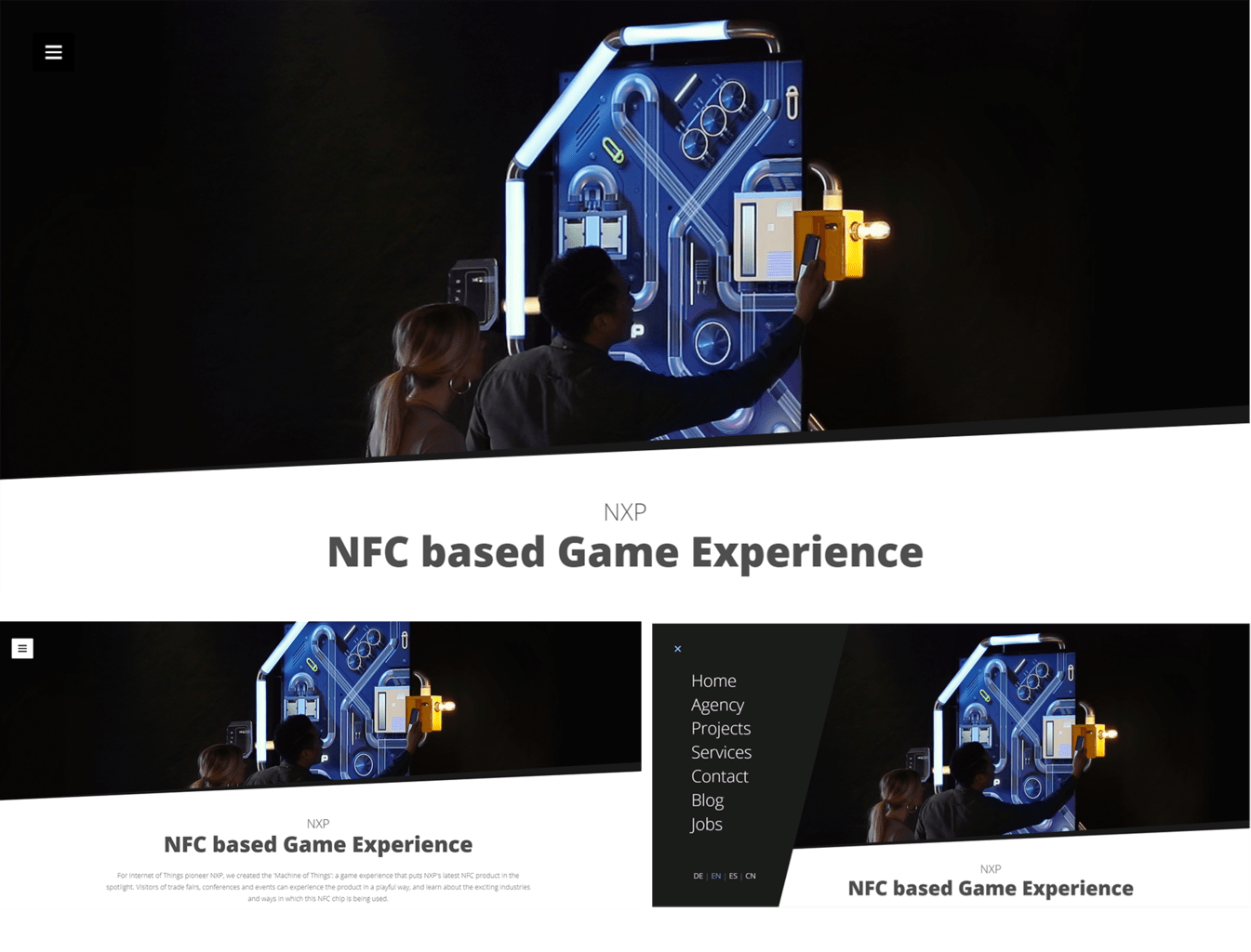
Castor et Pullex han respetado las reglas de los patrones de la interfaz de usuario y, sin embargo, las han adaptado individualmente a su sitio : una navegación que se encuentra en la parte superior derecha de la pantalla y que se vuelve "pegajosa" al desplazarse. El logotipo que siempre devuelve al usuario al "refugio seguro": la página de inicio.
Un sitio web que en sí mismo permite mucha interacción, y por tanto parece casi algo caótico, recibe una agradable usabilidad mediante el uso de soluciones de diseño ya conocidas.
Las navegaciones "pegajosas", como las descritas en el ejemplo anterior, son un maravilloso invento en el diseño web. No sólo se pueden utilizar para mostrar animaciones impresionantes, sino que también garantizan que los visitantes del sitio web tus vayan de "A a B" más rápidamente. Con los One Pagers, también funcionan como un hilo rojo: El usuario sabe dónde está y qué ha visto ya.
Lo mismo ocurre con el pan rallado: No tienen mucho sentido para las páginas pequeñas. Sin embargo, para páginas más complejas, pueden hacer maravillas. No sólo ayudan al usuario a orientarse, sino también a saltar a cualquier lugar de la navegación.
Otra forma de utilizar estos patrones se muestra en el siguiente ejemplo:
Los creadores de este sitio han adoptado el conocimiento del menú de hamburguesas para móviles: por un lado, para facilitar una navegación minimalista de su sitio que no sea ajena al usuario. Por otro lado, para ofrecer, sin embargo, a su producto el espacio suficiente para estar en primer plano.

Un poco pasadas de moda -pero al menos igual de útiles- son las llamadas pestañas en la navegación. Recuerdan a un sistema de archivo y los usuarios los entienden de forma rápida e intuitiva. También en este caso, lo aprendido funciona igual de bien en la versión reducida que en la original.
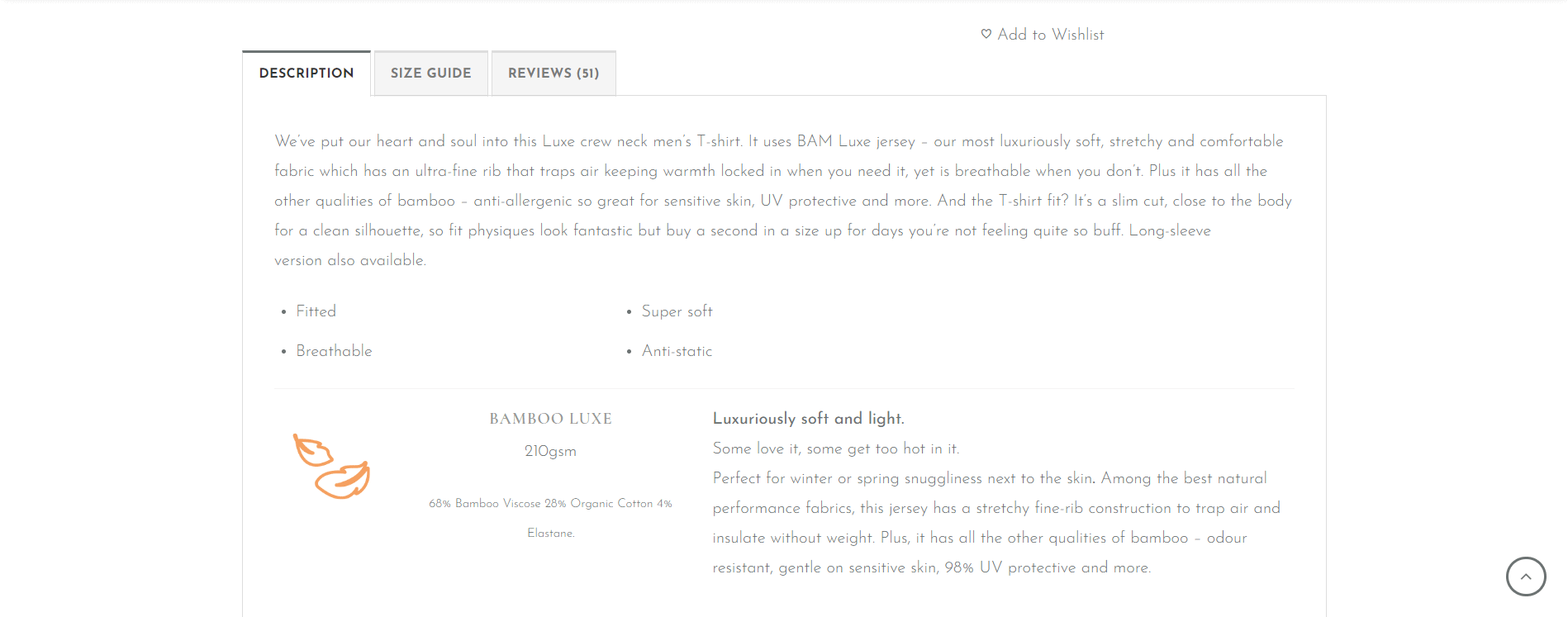
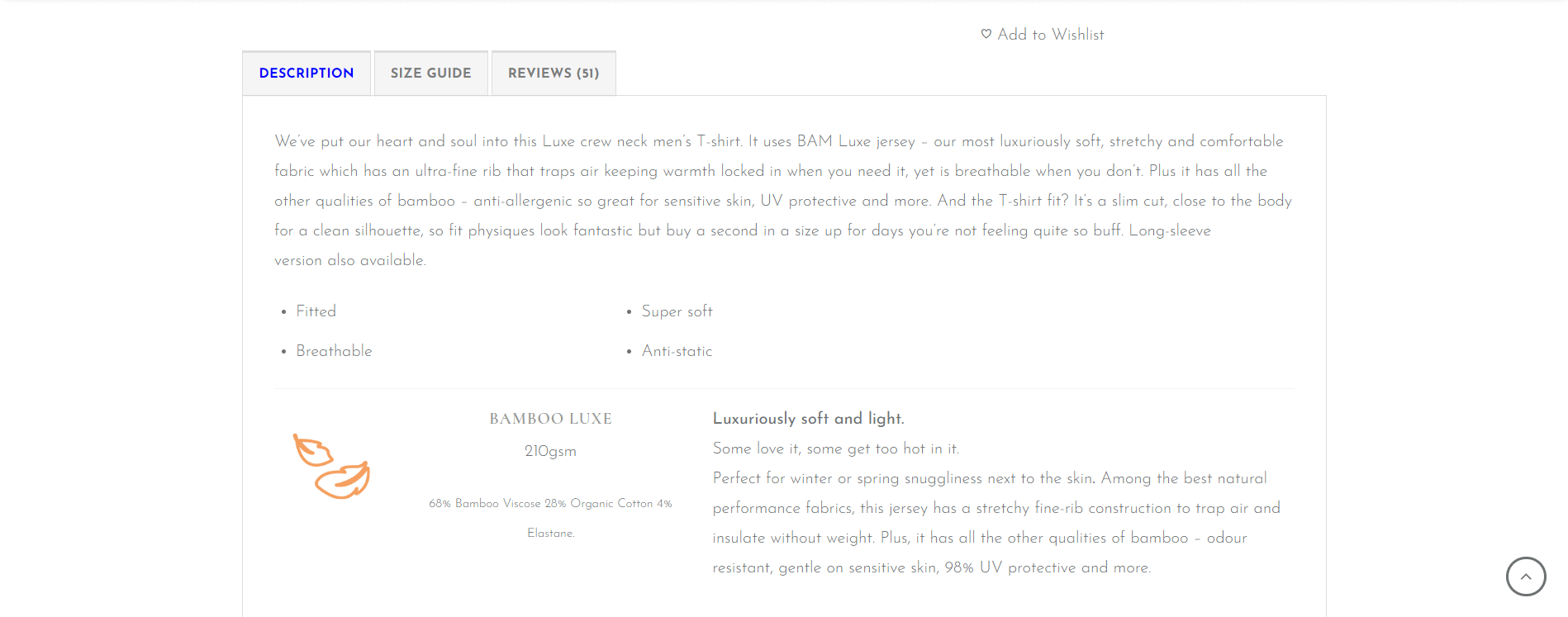
Mientras tanto, las pestañas se utilizan cada vez más como pestañas modales para mostrar contenidos que se van a enlazar entre sí de una manera que ahorra espacio. Como pestañas modales, también tienen la ventaja de que las páginas no tienen que recargarse completamente para mostrar otro contenido. Especialmente en las páginas de productos de las tiendas basadas en WooCommerce los vemos a menudo, como en los siguientes ejemplos:
A continuación, un ejemplo menos minimalista para comparar:

A menudo, los patrones de interfaz de usuario se basan en las interacciones del mundo real. Por tanto, es importante no perder nunca de vista las propiedades físicas y/o cambiarlas intencionadamente. Porque esto hace que el usuario ya no pueda comprender intuitivamente estas acciones y sus consecuencias. Para que te quede claro, he adaptado el ejemplo anterior:

Las propiedades físicas de la estructura de carpetas ya no están presentes. Las pestañas ahora parecen elementos de navegación mal colocados. La filiación de los elementos se pierde un poco, parecen dispuestos casi al azar.
"*"indica que los campos son obligatorios
Menús de desbordamiento y botones "Saltar a la sección"
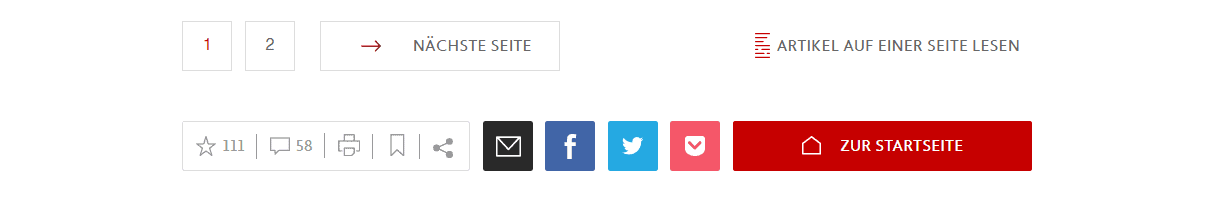
Para que nuestra lista sea completa, no deben faltar los menús de desbordamiento ni los botones de "Saltar a la sección". Los botones "Saltar a la sección" suelen estar en la esquina inferior izquierda. Permiten al usuario volver a navegar al principio de sitio con un solo clic. Los botones de salto de sección son especialmente útiles para las páginas únicas: ahorran tiempo y evitan la frustración causada por el tedioso desplazamiento.
Los menús desplegables tienen en realidad su origen menos en la mejora de la usabilidad de las páginas. Se desarrollaron para ahorrar espacio y dar cabida a más contenido en la navegación. También hacen que el diseño de tu parezca más ordenado y claro. Los menús desplegables pertenecen a los patrones de diseño que a menudo se denominan antipatrones, porque realmente no facilitan la navegación por el sitio web. No obstante, se recomienda utilizar los menús desplegables. Al fin y al cabo, se sabe y se aprende cómo funcionan. Los indicadores de un menú desplegable suelen ser los patrones de espiga que apuntan hacia abajo.
Intencionadamente, en este artículo sólo menciono brevemente los botones y los enlaces, ya que deberían ser suficientemente conocidos por todo diseñador. Apenas hay límites para el diseño y la animación de los botones. Su estilo suele depender de la disposición visual de la información ofrecida. Deben ser claramente visibles en el color primario de sitio y colocarse de forma que se agrupen con el contenido correspondiente.
Lo mismo ocurre con los enlaces: Ya no tienen que aparecer en azul con un subrayado, como antes. Pero su existencia debe ser clara y, sobre todo, coherente. Aquí puedes encontrar amplios conocimientos sobre los botones.
La paginación -la división del contenido en varias páginas- es importante sobre todo para las tiendas de comercio electrónico que ofrecen un gran número de productos. Con ello, el contenido se ofrece en varias páginas, el tiempo de carga se acorta y el contenido se divide en secciones fácilmente digeribles. Los periódicos, como el FAZ, también utilizan la paginación para dividir los artículos más largos.

El llamado "pie de página gordo", que se ha puesto de moda en los últimos años, es ahora también uno de los patrones de IU aprendidos. Aquí puedes, por ejemplo, enlazar a las subpáginas más visitadas, almacenar los datos de contacto en tu y mostrar contenidos legales que no tienen cabida en la jerarquía de la navegación principal.
El pie de página funciona entonces, en parte, como un índice de contenidos estructurado de forma diferente para el sitio. Pero también puede servir como una especie de teaser para obtener más información. Una vez que usuario se haya desplazado por tu página web, el pie de página puede ofrecerte contenido relevante -como artículos interesantes, enlaces a redes sociales, etc.- que enganche aún más a tu producto.
2. entrada y salida: Formularios de contacto y suscripción
Aparte de las directrices de protección de datos, también merece la pena centrarse en las necesidades de los usuarios. Especialmente en los dispositivos móviles, un formulario de entrada puede conducir rápidamente a la frustración: La pantalla, ya de por sí pequeña, el entorno físico durante el uso, el aspecto temporal, así como una posible conexión inestable, pueden convertirse rápidamente en una prueba angustiosa. Afortunadamente, hay algunos patrones de diseño que ya han abordado precisamente estos problemas.
Consejo:
Como ocurre generalmente en la web, lo mismo ocurre aquí: Tan corto como sea posible, tan largo como sea necesario. Los estudios han demostrado que la adición de preguntas inútiles supone un colapso en la participación y, por tanto, puede costar mucho dinero en determinadas circunstancias.
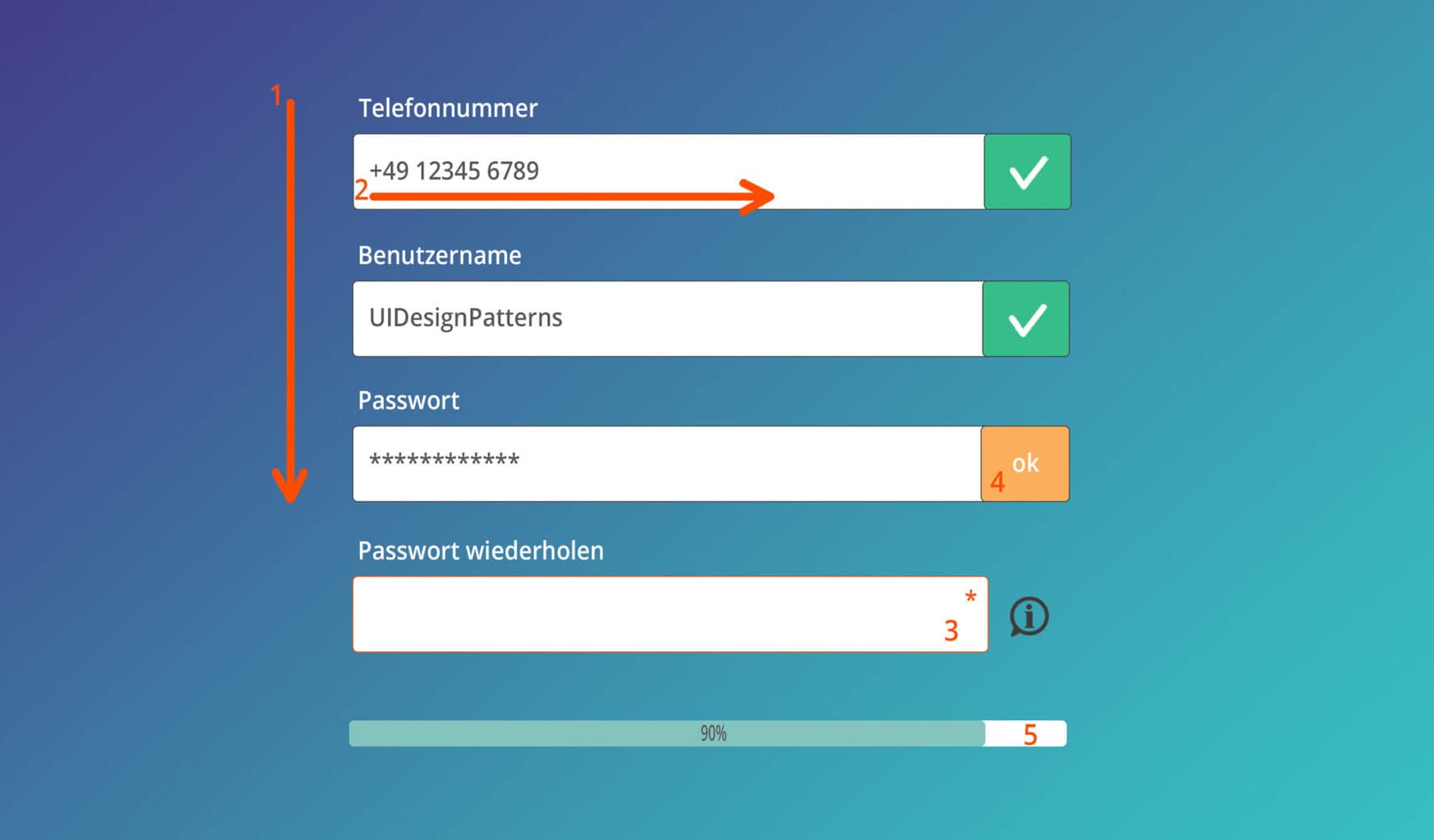
A continuación, he creado un formulario ficticio para mostrarte los principios más importantes:

- Las pruebas de seguimiento ocular han descubierto que procesamos la información más rápidamente cuando está dispuesta de arriba a abajo, en lugar de hacerlo de izquierda a derecha. Por lo tanto, es aconsejable colocar el titular por encima del campo del formulario y crear una sola columna.
- Es útil dar al usuario una entrada de muestra en marcadores de posición predefinidos, ya que así se visualiza la información necesaria de antemano. Debes evitar las entradas numéricas fragmentadas, porque sólo complican la entrada. Además, deben programarse de forma que sean tolerantes a los espacios en blanco.
- El tratamiento de los errores es un tema importante y complejo. El asterisco y el campo de entrada con borde rojo han demostrado ser patrones de interfaz de usuario. Lo ideal es que los campos sean autoexplicativos. Sin embargo, siempre debes esperar que algo no funcione. Por tanto, asegúrate de ofrecer varias opciones de ayuda. Hay varias formas de hacerlo: Un botón de información que ofrece ayuda al pasar el ratón por encima. O la aparición de pequeños modales cuando el formulario no se envía correctamente.
- Es una buena idea dar información mientras se introduce la contraseña. En el caso de las contraseñas, también ha resultado útil dar al usuario una evaluación cualitativa de lo segura que es la contraseña que ha elegido.
- La forma de varios pasos tiene varias ventajas psicológicas. En primer lugar, es más claro y menos desalentador. Si además se muestra al usuario en qué punto del formulario se encuentra mediante un indicador (en este caso, la barra de carga), sabrá exactamente lo que le espera. La probabilidad de que aborte prematuramente es menor. Los datos personales deben solicitarse siempre al final del formulario. Al fin y al cabo, si una persona ya ha rellenado la mayor parte del formulario, es más difícil que abandone el tiempo ya invertido sin ningún resultado. También es aconsejable pedir sólo la información que realmente se necesita y dar las razones para pedirla. Si pides a los usuarios de tu que se apunten a algo, es aconsejable darles una ventaja como "Consigue siempre las mejores ofertas primero". En el último paso, debes dar un breve resumen de lo que ocurrirá a continuación, y de lo que el usuario puede esperar y cuándo.
Además, tus formularios deben integrar el rellenado automático (a través de los datos almacenados en el navegador) y el reconocimiento de la información (como añadir la ciudad tras introducir un código postal). Con WordPress, muchos formularios ya tienen esto incluido por defecto.
Debes evitar el uso de captchas si es posible, o al menos mantenerlos al mínimo. Según este estudio, los captchas pueden provocar un 30% menos de interacción con el formulario.
3. estructurar los contenidos de tus
Cualquiera que dirija un sitio web debe prestar especial atención a la cuestión de cómo está estructurado el contenido tus sitio : ¿Ayudan a los visitantes de tu a orientarse bien en tu sitio ? ¿Es el contenido de tu fácilmente accesible y se puede entender su jerarquía?
La cuestión de la fácil accesibilidad es especialmente atractiva para los usuarios que ven tu sitio en condiciones alteradas. Por ejemplo, las personas con trastornos de la visión del color y deficiencias visuales. Si quieres profundizar en el tema de la accesibilidad, puedes encontrar más información aquí:
- Extensión del navegador para probar y detectar posibles problemas
- Pautas de accesibilidad para un diseñador de UX
Si tienes un blog o una revista online, probablemente conozcas el problema: tienes un montón de contenido interesante que te gustaría ofrecer de la forma más uniforme posible. Un patrón de diseño adecuado para ello es la llamada "Lista de artículos". Aquí puedes clasificar el contenido de tu y mostrar sólo una pequeña sección a la vez. De esta forma puedes mostrar muchos temas de un vistazo sin inundar de información a los usuarios de tu . Aquí se muestra un buen ejemplo Raidboxes:

Esta división permite al usuario hojear todo el contenido por áreas de interés y así encontrar lo que le interesa más rápidamente.
Para ofrecer ciertos contenidos sin distracciones, puedes utilizar cajas modales. Estos se superponen al resto de tus sitio y permiten al usuario concentrarse sólo en su contenido. Esto puede ser necesario e importante. Sin embargo, ten en cuenta que estos modales también tienden a ser antipatrones: En principio, bloquean cualquier margen de maniobra para el usuario mientras el modal esté abierto.
Sin embargo, cuando se utilizan correctamente, los cuadros modales pueden ayudar a los visitantes de tu a entender mejor tu contenido. Sin embargo, los cuadros modales que se activan con demasiada frecuencia o sin motivo aparente pueden causar rápidamente frustración y una sensación de impotencia.
La caja de luz y el modo de pantalla completa también pertenecen a esta categoría. Por un lado, permiten a tu usuario mirar de cerca el contenido seleccionado. Por otro lado, hacen imposible cualquier otra interacción. Por eso siempre es importante ofrecer al menos un punto de fuga. Especialmente conocidos son hacer clic en una X en la parte superior derecha de la imagen o hacer clic fuera de Box para volver a cerrarla.
Las presentaciones de diapositivas también son una forma popular de mostrar imágenes. Se distingue entre presentaciones de diapositivas de reproducción automática y de navegación manual. Las galerías suelen aparecer como imágenes en miniatura y luego se amplían con la ayuda de pases de diapositivas y/o cajas de luz.
Aquí debes actuar principalmente según la función: ¿Qué tipo de imágenes estás mostrando? ¿Tienen que estar necesariamente disponibles en pantalla completa? ¿Y qué es más importante: el contenido de tu en su conjunto o las imágenes individuales? ¿Vale la pena utilizar otras opciones, como una lupa que amplíe las imágenes de tu al pasar el ratón por encima? Esto último es especialmente popular en el comercio electrónico.

unsplash.com utiliza una mezcla de galería de imágenes y lightboxes. Sin embargo, las imágenes no se muestran como miniaturas. ¿Por qué? Unsplash es una plataforma que sólo ofrece imágenes para descargar. Esto significa que los usuarios deben poder decidir a favor o en contra de la imagen a primera vista. Para poder tomar esta decisión, la resolución de la imagen debe ser relativamente buena. Las miniaturas serían demasiado pequeñas para esto. Y hacer clic en cada imagen individualmente o navegar a través de un pase de diapositivas minimizaría la eficacia de sitio muchas veces.
A lo largo del proceso de implementación y concepción, nunca debes perder de vista la cuestión del beneficio/valor añadido y la importancia.
4. jugar en los canales sociales
Se trata de patrones que ayudan a guiar a los usuarios de tu hacia tus canales de redes sociales y/o facilitan su interacción social. Puedes leer ejemplos detallados aquí.
Conclusión sobre los patrones de diseño de la interfaz de usuario
En conclusión, puedo recomendar dos enfoques principales. En primer lugar, visita y analiza el mayor número posible de sitios web para inspirarte: ¿Cómo han resuelto o no han resuelto otros diseñadores determinados problemas? ¿Qué me frustra cuando navego por la red? ¿Cuándo fue la última vez que me sorprendí positivamente, y por qué?
En segundo lugar, recuerda siempre que tú no eres el usuario. Los visitantes de tus piensan de forma sorprendentemente diferente a ti. Puede que aún no conozcan el producto tu . Por lo tanto, realiza repetidamente varias pruebas para evaluar cómo es la usabilidad en tus sitio .
¿Qué preguntas tienes para Sonja sobre los patrones de interfaz de usuario?
No dudes en utilizar la función de comentarios. ¿Quieres estar informado de los nuevos artículos y consejos sobre diseño y desarrollo web? Entonces síguenos en Twitter, Facebook o a través de nuestro Newsletter.
