Hoe moet het menu van je website gestructureerd zijn? Waarom is het voor sommige website-eigenaren gemakkelijker om abonnees te krijgen dan voor anderen? Wat maakt dat gebruikers het formulier op je website invullen of negeren? Als ontwerper heb ik geworsteld met vragen over het ontwerp van gebruikersinterfaces en de bruikbaarheid van het web - de antwoorden vind je in dit bericht.
Wat zijn UI Design Patterns?
User interface (UI) design patterns zijn bibliotheken van bruikbaarheidsproblemen die al met succes zijn geanalyseerd en opgelost. Deze moeten echter niet één op één worden overgenomen. Ze vormen echter wel een uitgebreide basis voor een harmonieuze gebruikerservaring. UI-patronen zijn er om je werkstroom te vergemakkelijken en te versnellen.
Meer tips over UX Design & Web Usability
Zoals beschreven in dit artikel, helpt een goede usability uw gebruikers soepel door uw site, product of merk te leiden.
Formule voor UI Ontwerp Patronen
Hoe weet je welke ontwerppatronen geschikt zijn voor je website en hoe je ze op de juiste manier gebruikt? Chris Bank heeft in zijn e-book Mobile UI Design Patterns de volgende aanpak uitgewerkt:
- Probleemidentificatie: Wat probeert de gebruiker op je website te bereiken en tegen welke problemen loopt hij of zij aan? Probeer de problemen in één zin te formuleren.
- Oplossingsaanpak: Hebben andere ontwerpers dit probleem al opgelost? Zo ja, hoe?
- Real-Life-Example: Kijk naar voorbeelden en doorloop ze als gebruiker. Probeer te analyseren wat u heeft geholpen om een bepaalde taak op te lossen. Denk na over wat je aan het denken zette - of misschien zelfs onzeker maakte.
- Resultaat: V at de resultaten van je analyse samen . Hoe kun je ze op je website implementeren, zodat ze bezoekers toegevoegde waarde bieden? Welke ontwerppatronen moet je vermijden? Als je een stijlgids hebt, moet je je resultaten daarin opnemen.
4 categorieën UI Ontwerp Patronen
UI design patterns kunnen worden onderverdeeld in vier categorieën, die ik in dit deel kort zal introduceren. Helaas zal ik niet alle UI design patterns kunnen behandelen. Als u zich verder in het onderwerp wilt verdiepen, biedt het web bijna onbeperkte mogelijkheden om u in te lezen. Een paar nuttige bronnen over het onderwerp van UI design patterns zijn:
1. meest voorkomende navigatie-elementen
Navigatie is een van de belangrijkste interactie-elementen voor de gebruiker: het fungeert niet alleen als inhoudsopgave van je pagina, maar ook als oriëntatiehulp. Dat het meestal bovenaan of aan de zijkant wordt geplaatst had oorspronkelijk vooral hiërarchische redenen. Met de navigatie laten we de gebruiker in één oogopslag zien wat hij op onze pagina kan doen en waar hij zich op dat moment bevindt.
Dankzij jarenlange praktijkervaring hebben wij deze kennis zodanig geïnternaliseerd dat de trend naar minimalisme niet hoeft te stoppen bij de navigatie. Design patterns zijn dus vrij aanpasbaar - of ze moeten zelfs geïndividualiseerd worden voor uw site, zodat ze werken.

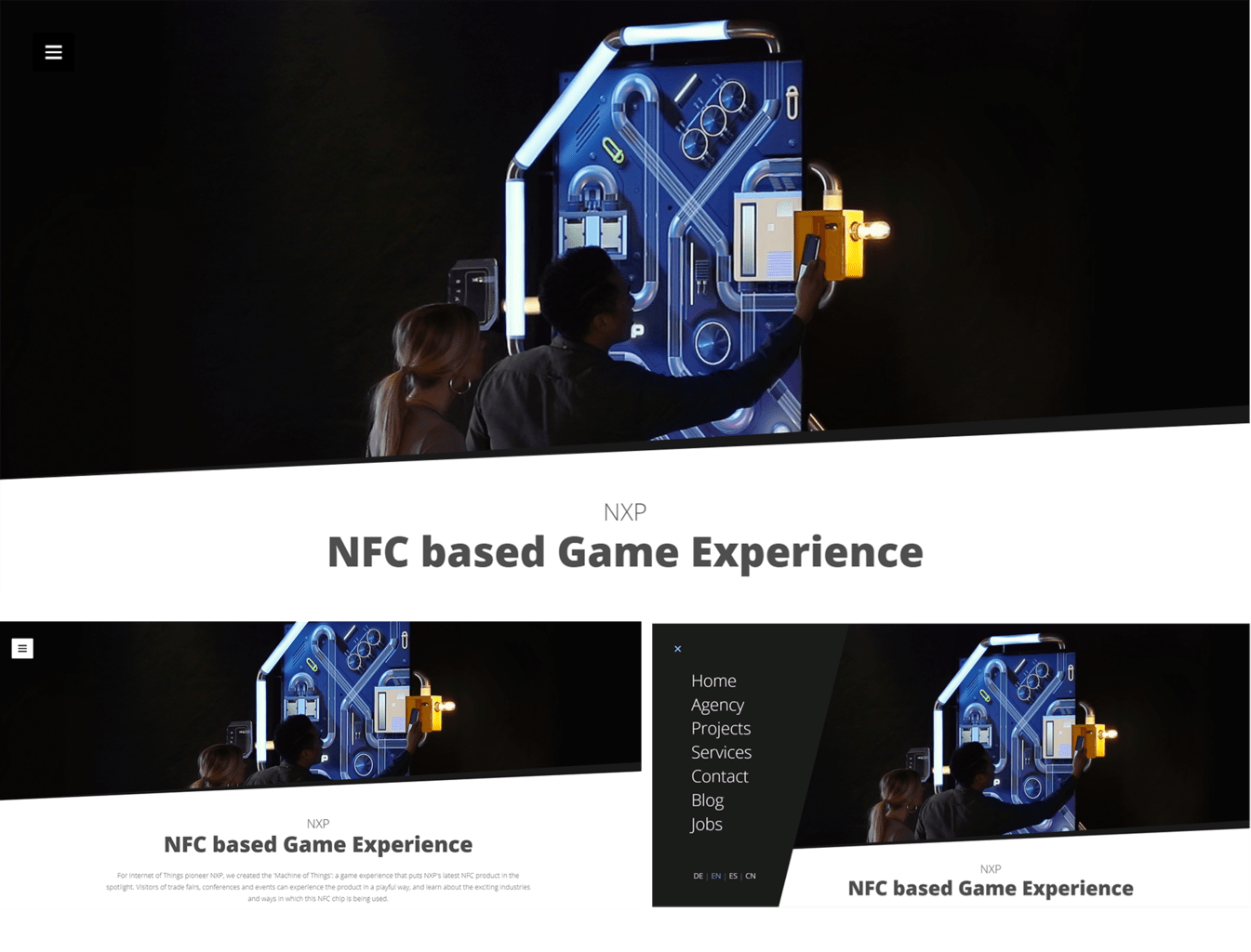
Castor et Pullex volgden de regels van het UI-patroon en pasten die toch individueel aan hun site aan: een navigatie die zich in het scherm rechtsboven bevindt en "sticky" wordt bij het scrollen. Het logo dat de gebruiker altijd terugbrengt naar "de veilige haven" - de startpagina.
Een website die op zich veel interactie toelaat, en daardoor bijna wat chaotisch overkomt, krijgt een prettige bruikbaarheid door het gebruik van al bekende ontwerpoplossingen.
"Sticky" navigaties, zoals beschreven in het voorbeeld hierboven, zijn een prachtige uitvinding in webdesign. Ze kunnen niet alleen worden gebruikt om indrukwekkende animaties weer te geven - maar ze zorgen er ook voor dat bezoekers van je website sneller van "A naar B" komen. Bij One Pagers functioneren ze ook als een rode draad: De gebruiker weet waar hij is en wat hij al gezien heeft.
Het is vergelijkbaar met broodkruimels: Voor kleine pagina's hebben ze niet veel zin. Voor complexere pagina's kunnen ze echter wonderen verrichten. Zij helpen de gebruiker niet alleen zich te oriënteren, maar ook om terug te springen naar een willekeurige plaats in de navigatie.
Een andere manier om deze patronen te gebruiken ziet u in het volgende voorbeeld:
De makers van deze site hebben de kennis van het mobiele hamburgermenu overgenomen: enerzijds om een minimalistische navigatie van hun site mogelijk te maken die de gebruiker niet vreemd is. Anderzijds om hun product toch voldoende ruimte te bieden om op de voorgrond te treden.

Een beetje uit de mode - maar minstens zo nuttig - zijn de zogenaamde tabbladen in de navigatie. Zij doen denken aan een archiveringssysteem en worden snel en intuïtief begrepen door de gebruikers. Ook hier functioneert het geleerde in de afgeslankte versie net zo goed als in de oorspronkelijke versie.
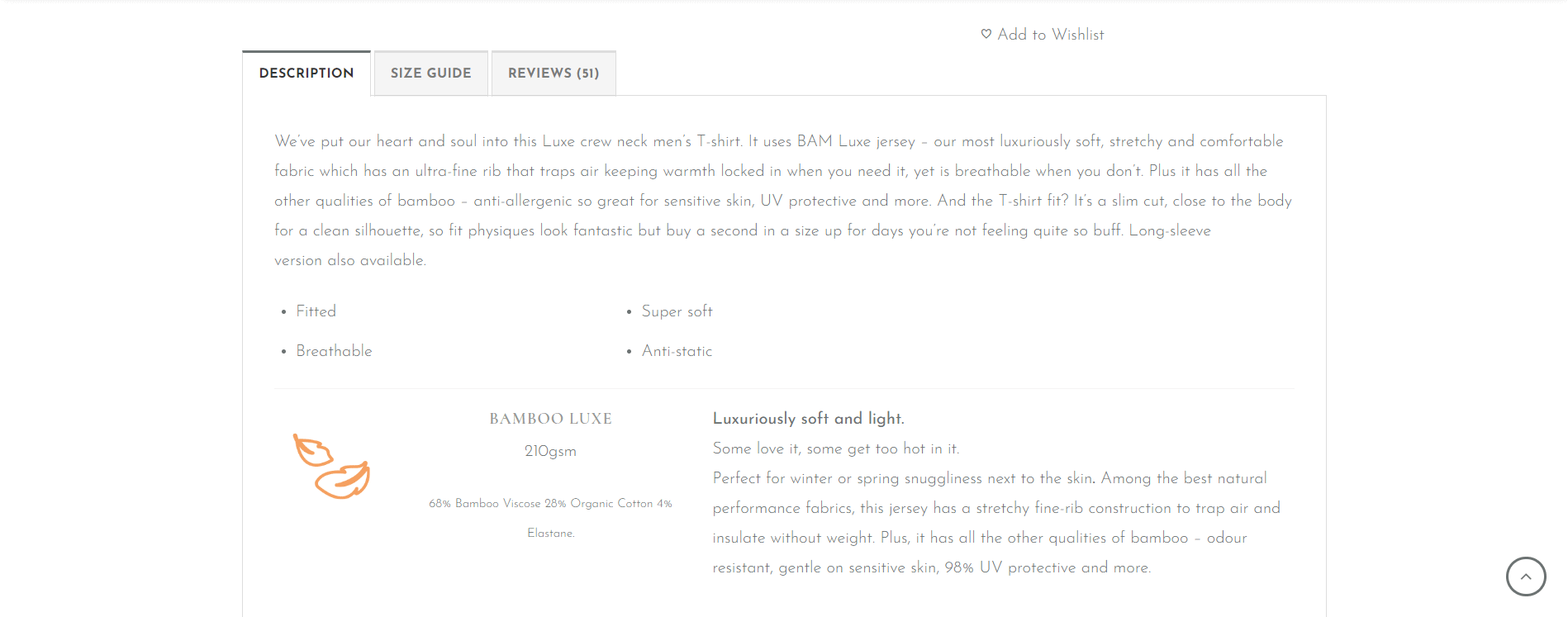
Intussen worden tabbladen steeds vaker gebruikt als modale tabbladen om inhoud weer te geven die op een meer ruimtebesparende manier aan elkaar moet worden gekoppeld. Als modale tabbladen hebben ze ook het voordeel dat pagina's niet volledig hoeven te worden herladen om andere inhoud te tonen. Vooral in de productpagina's van winkels op basis van WooCommerce zien we ze vaak - zoals in de volgende voorbeelden:
Vervolgens een minder minimalistisch voorbeeld ter vergelijking:

Vaak worden UI-patronen gemodelleerd naar interacties in de echte wereld. Daarom is het belangrijk de fysische eigenschappen nooit uit het oog te verliezen en/of ze opzettelijk te wijzigen. Omdat dit ertoe leidt dat de gebruiker deze acties en de gevolgen ervan niet intuïtief kan begrijpen. Om dit voor u duidelijker te maken, heb ik bovenstaand voorbeeld een keer aangepast:

De fysieke eigenschappen van de mappenstructuur zijn niet meer aanwezig. De tabbladen zien er nu uit als misplaatste navigatie-elementen. De samenhang van de elementen is enigszins zoek - ze lijken bijna willekeurig gerangschikt.
"*" geeft verplichte velden aan
Overloopmenu's en "Spring naar sectie"-knoppen
Om onze lijst compleet te maken, mogen overloopmenu's en "Jump to Section"-knoppen niet ontbreken. "Jump to Section" knoppen bevinden zich meestal in de linker benedenhoek. Zij stellen de gebruiker in staat om met één klik terug te navigeren naar het begin van de pagina. Vooral bij one-pagers zijn knoppen om naar een sectie te springen zinvol: ze besparen tijd en voorkomen frustratie door het vervelende scrollen.
Uitklapmenu's hebben eigenlijk hun oorsprong minder in het verbeteren van de bruikbaarheid van pagina's. Ze zijn ontwikkeld om ruimte te besparen en om meer inhoud in de navigatie onder te brengen. Ze laten je ontwerp er ook netter en overzichtelijker uitzien. Drop-down menu's behoren tot de ontwerppatronen die vaak anti-patronen worden genoemd - omdat ze het navigeren door de website niet echt vergemakkelijken. Het gebruik van uitklapmenu's wordt niettemin aanbevolen. Hoe ze werken is immers bekend en geleerd. Aanwijzingen voor een uitklapmenu zijn vaak de naar beneden gerichte visgraatpatronen.
Knoppen en links worden met opzet slechts kort genoemd in dit bericht, omdat ze voldoende bekend zouden moeten zijn bij elke ontwerper. Er zijn nauwelijks grenzen aan het ontwerp en de animatie van knoppen. Hun stijl hangt meestal af van de visuele opmaak van de aangeboden informatie. Ze moeten prominent worden weergegeven in de primaire kleur van de pagina en zo worden geplaatst dat ze gegroepeerd zijn met de relevante inhoud.
Hetzelfde geldt voor links: Ze hoeven niet langer in blauw met een onderstrepingsteken te worden weergegeven, zoals vroeger het geval was. Maar het bestaan ervan moet duidelijk en vooral consequent zijn. U kunt hier uitgebreide kennis over knoppen krijgen.
Paginering - het verdelen van inhoud over meerdere pagina's - is vooral belangrijk voor e-commerce winkels die een groter aantal producten aanbieden. Met behulp hiervan wordt inhoud op meerdere pagina's aangeboden, wordt de laadtijd verkort en wordt de inhoud verdeeld in licht verteerbare delen. Kranten, zoals de FAZ, gebruiken ook paginering om langere artikelen op te splitsen.

Ook de zogenaamde "fat footer", die de laatste jaren trendy is geworden, is nu een van de aangeleerde UI-patronen. Hier kunt u bijvoorbeeld linken naar vaak bezochte subpagina's, uw contactgegevens opslaan en juridische inhoud weergeven die geen plaats heeft in de hiërarchie van de primaire navigatie.
De voettekst fungeert dan gedeeltelijk als een anders gestructureerde inhoudsopgave voor uw pagina. Maar het kan ook staan als een soort teaser voor verdere informatie. Zodra de gebruiker door uw pagina heeft gescrolld, kan de voettekst hem relevante inhoud aanbieden - zoals interessante artikelen, links naar sociale media, enz. - die hem verder bij uw product zal betrekken.
2. input & output: Contact- en inschrijvingsformulieren
Afgezien van de richtsnoeren inzake gegevensbescherming is het ook de moeite waard hier aandacht te besteden aan de behoeften van de gebruiker. Vooral op mobiele apparaten kan een invulformulier snel tot frustratie leiden: Het toch al kleine scherm, de fysieke omgeving tijdens het gebruik, het tijdsaspect en een mogelijk onstabiele verbinding kunnen al snel een zenuwslopende beproeving zijn. Gelukkig zijn er ontwerp-patronen die juist deze problemen al hebben aangepakt.
Tip:
Zoals meestal het geval is op het web, geldt ook hier hetzelfde: Zo kort als mogelijk, zo lang als nodig. Studies hebben aangetoond dat de toevoeging van nutteloze vragen de deelname doet instorten en dus onder bepaalde omstandigheden veel geld kan kosten.
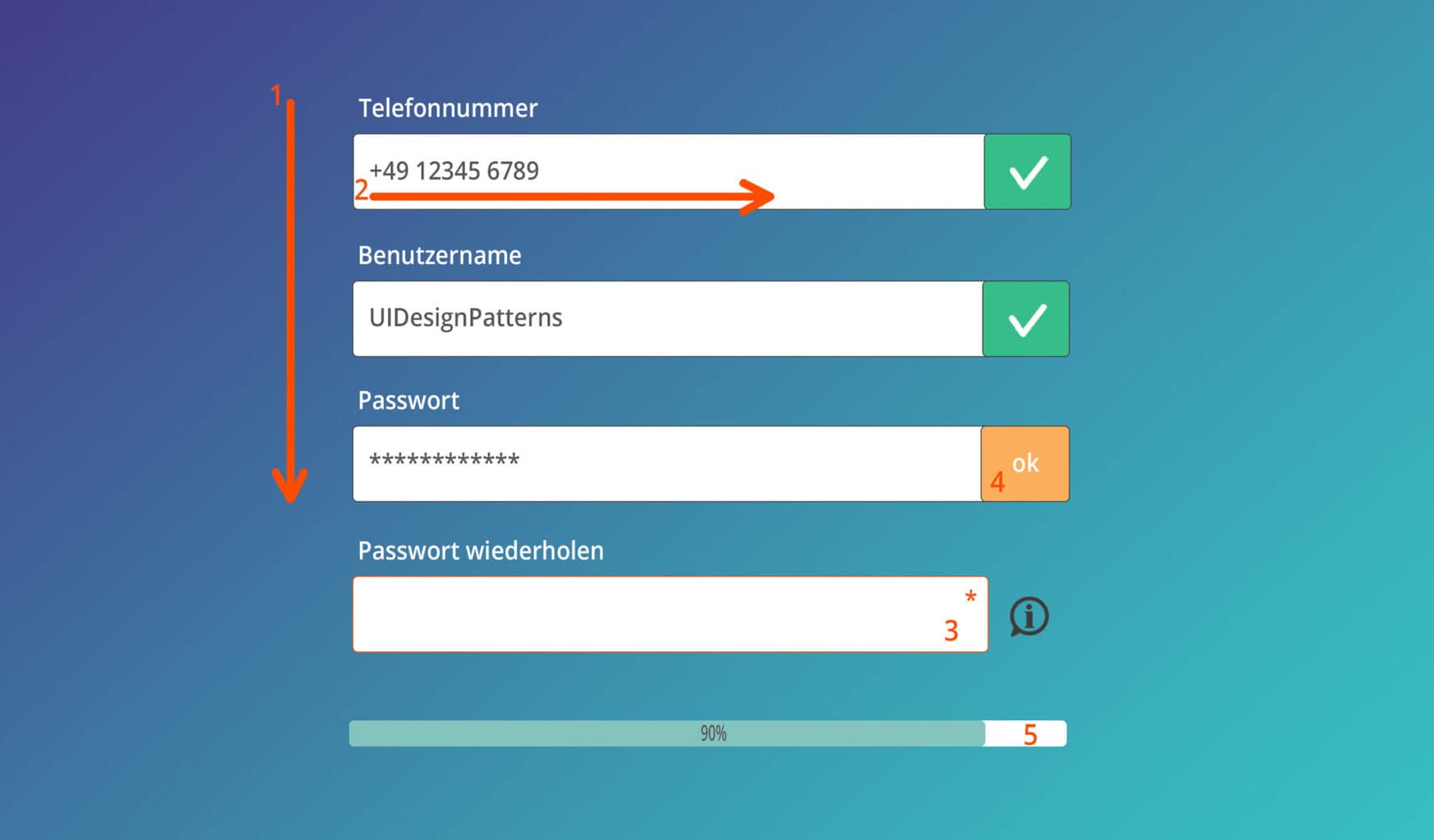
Hieronder heb ik een fictief formulier gemaakt om u de belangrijkste beginselen te laten zien:

- Eye tracking tests hebben uitgewezen dat we informatie sneller verwerken als die van boven naar beneden is gerangschikt, in plaats van van links naar rechts. Daarom is het raadzaam de kop boven het formulierveld te plaatsen en slechts één kolom te maken.
- Het is nuttig om de gebruiker een voorbeeldinvoer te geven in vooraf gedefinieerde plaatshouders - zo wordt de vereiste informatie vooraf gevisualiseerd. Gefragmenteerde nummering moet je vermijden, want die maakt de invoer alleen maar ingewikkelder. Bovendien moeten ze zo geprogrammeerd worden dat ze tolerant zijn voor blanco's.
- Foutafhandeling is een belangrijk en complex onderwerp. De asterisk en het rood omrande invoerveld hebben zich bewezen als UI-patronen. Idealiter zouden de velden voor zichzelf moeten spreken. Toch moet u er altijd rekening mee houden dat iets niet zal werken. Zorg er daarom voor dat je verschillende manieren aanbiedt om te helpen. Er zijn verschillende manieren om dit te doen: Een infoknop die mogelijke hulp biedt als je er met de muis over gaat. Of het verschijnen van kleine modals wanneer het formulier niet succesvol is ingediend.
- Het is een goed idee om feedback te geven terwijl het wachtwoord wordt ingevoerd. In het geval van wachtwoorden is het ook nuttig gebleken om de gebruiker een kwalitatieve beoordeling te geven van hoe veilig het door hem of haar gekozen wachtwoord is.
- De uit meerdere stappen bestaande vorm heeft verschillende psychologische voordelen. Ten eerste is het duidelijker en minder ontmoedigend. Als de gebruiker ook door middel van een indicator (in dit geval de laadbalk) te zien krijgt waar hij zich in het formulier bevindt, weet hij precies wat hij kan verwachten. De kans dat hij of zij vroegtijdig aborteert is kleiner. Persoonlijke informatie moet altijd aan het eind van het formulier gevraagd worden. Immers, als iemand het grootste deel van het formulier al heeft ingevuld, is het voor hem of haar moeilijker om de reeds geïnvesteerde tijd zonder resultaat op te geven. Het is ook raadzaam om alleen om informatie te vragen die werkelijk nodig is en om redenen te geven waarom je erom vraagt. Als je je gebruikers vraagt om zich ergens voor in te schrijven, is het raadzaam om ze een voordeel te geven à la "Krijg altijd als eerste de beste deals". In de laatste stap moet je een kort overzicht geven van wat er nu gaat gebeuren - en wat de gebruiker kan verwachten en wanneer.
Bovendien moet het automatisch invullen (via in de browser opgeslagen gegevens) en het herkennen van informatie (zoals het toevoegen van de stad na het invoeren van een postcode) in uw formulieren worden geïntegreerd. Vooral op WordPress is dit al standaard in veel formulieren opgenomen.
Je moet het gebruik van captcha's zo mogelijk vermijden, of in elk geval tot een minimum beperken. Volgens dit onderzoek kunnen captcha's leiden tot 30 procent minder interactie met het formulier.
3. het structureren van je inhoud
Iedereen die een website beheert zou bijzondere aandacht moeten besteden aan de vraag hoe de inhoud van je site is gestructureerd: Helpt het je bezoekers hun weg te vinden op je site? Is je inhoud gemakkelijk toegankelijk en kan de hiërarchie ervan worden begrepen?
De kwestie van gemakkelijke toegankelijkheid is vooral aantrekkelijk voor gebruikers die uw site onder gewijzigde omstandigheden bekijken. Bijvoorbeeld mensen met problemen met kleurenvisie en visuele handicaps. Als u dieper wilt ingaan op het thema toegankelijkheid, kunt u hier meer informatie vinden:
- Browserextensie voor testen en mogelijke probleemdetectie
- Toegankelijkheidsrichtlijnen voor een UX-ontwerper
Als je een blog of een online magazine hebt, ken je het probleem waarschijnlijk wel: je hebt veel interessante inhoud die je zo gelijkmatig mogelijk wilt aanbieden. Een geschikt ontwerppatroon hiervoor is de zogenaamde "Artikellijst". Hier categoriseer je je inhoud en laat je slechts een klein deel tegelijk zien. Zo toon je in één oogopslag veel onderwerpen zonder je gebruikers te overspoelen met informatie. Een mooi voorbeeld toont hier Raidboxes:

Door deze indeling kan de gebruiker de hele inhoud op interessegebied doorbladeren en zo sneller vinden wat hem interesseert.
Om bepaalde inhoud zonder afleiding aan te bieden, kunt u modale boxen gebruiken. Deze overlappen de rest van uw pagina en laten de gebruiker toe zich alleen op de inhoud te concentreren. Dit kan nodig en belangrijk zijn. Merk echter op dat deze modalen ook de neiging hebben om antipatronen te zijn: In principe blokkeren ze de gebruiker om enige actie te ondernemen zolang de modal open is.
Maar als ze correct worden gebruikt, kunnen modale boxen uw bezoekers helpen uw inhoud beter te begrijpen. Modale boxen die te vaak of schijnbaar zonder reden worden geactiveerd, kunnen echter snel frustratie en een gevoel van hulpeloosheid veroorzaken.
Lightbox en volledig scherm behoren ook tot deze categorie. Aan de ene kant stellen ze uw gebruiker in staat om geselecteerde inhoud van dichtbij te bekijken. Aan de andere kant maken ze elke andere interactie onmogelijk. Daarom is het altijd belangrijk ten minste één verdwijnpunt aan te bieden. Vooral bekend zijn het klikken op een X in het rechterbovengedeelte van de afbeelding of het klikken buiten het kader om het weer te sluiten.
Een populaire manier om afbeeldingen weer te geven zijn ook diavoorstellingen. Er wordt een onderscheid gemaakt tussen automatisch en handmatig genavigeerde diavoorstellingen. Galerijen worden vaak weergegeven als miniatuurafbeeldingen en vervolgens vergroot met behulp van diavoorstellingen en/of lichtboxen.
Hier moet je vooral naar functie handelen: Wat voor beelden laat je zien? Moeten ze per se als volledig scherm beschikbaar zijn? En wat is belangrijker: je inhoud als geheel of de afzonderlijke beelden? Is het de moeite waard om andere opties te gebruiken - zoals een vergrootglas dat je afbeeldingen vergroot als je er met de muis overheen gaat? Dit laatste is vooral populair in de e-commerce.

unsplash.com gebruikt een mengeling van fotogalerij en lichtboxen. De afbeeldingen worden echter niet als miniaturen weergegeven. Waarom? Unsplash is een platform dat alleen afbeeldingen aanbiedt om te downloaden. Dit betekent dat de gebruikers in een eerste oogopslag direct voor of tegen het beeld moeten kunnen beslissen. Om die beslissing te kunnen nemen, moet de beeldresolutie relatief goed zijn. Thumbnails zouden daar te klein voor zijn. En op elke afbeelding afzonderlijk klikken of door een diapresentatie navigeren zou de efficiëntie van de pagina vele malen minimaliseren.
Tijdens het gehele implementatie- en ontwerpproces mag u de vraag naar het nut/de waarde en het belang nooit uit het oog verliezen.
4. spelen op sociale kanalen
Het gaat om patronen die uw gebruikers naar uw sociale mediakanalen leiden en/of hun sociale interactie vergemakkelijken. Meer gedetailleerde voorbeelden kunt u hier lezen.
Conclusie over UI Ontwerp Patronen
Concluderend kan ik twee primaire benaderingen aanbevelen. Bezoek en analyseer eerst zoveel mogelijk websites om inspiratie op te doen: Hoe hebben andere ontwerpers bepaalde problemen al dan niet opgelost? Wat frustreert me als ik op het net surf? Wanneer was de laatste keer dat ik positief verrast was - en waarom?
Ten tweede moet je altijd onthouden dat jij niet de gebruiker bent. Bezoekers van je website denken verrassend anders dan jij. Ze kennen je product misschien nog niet. Voer daarom herhaaldelijk verschillende tests uit om te beoordelen wat de bruikbaarheid van je site eigenlijk is.
Welke vragen heb je voor Sonja over UI Patterns?
Gebruik gerust de commentaarfunctie. Wil je op de hoogte blijven van nieuwe artikelen en tips over webdesign en -ontwikkeling? Volg ons dan op Twitter, Facebook of via onze nieuwsbrief.
