Wie sollte das Menü deiner Website aufgebaut sein? Warum fällt es manchen Websitebetreibenden einfacher, Subscriber zu bekommen, als anderen? Was bringt User dazu, das Formular auf deiner Website auszufüllen oder zu ignorieren? Als Designerin habe ich mich mit Fragen rund um User Interface Design und Web Usability auseinandergesetzt – die Antworten findest du in diesem Beitrag.
Was sind UI Design Patterns?
User Interface (UI) Design Patterns sind Libraries aus Usability Problemen, die schon erfolgreich analysiert und gelöst wurden. Diese sollten jedoch nicht eins zu eins übernommen werden. Sie liefern aber eine umfangreiche Grundlage für ein harmonisches Nutzererlebnis. UI Patterns sind dazu da, deinen Arbeitsflow zu erleichtern und zu beschleunigen.
Weitere Tipps zu UX Design & Web Usability
Wie in diesem Artikel beschrieben, hilft eine gute Usability dabei, deine Nutzer reibungslos durch deine Seite, dein Produkt oder deine Brand zu führen.
Formel für UI Design Patterns
Woher weißt du, welche Design Patterns für deine Website angemessen sind und wie du sie richtig einsetzt? Chris Bank hat dazu in seinem E-Book Mobile UI Design Patterns folgende Vorgehensweise ausgetüftelt:
- Problemerkennung: Was versucht der Nutzer auf deiner Website zu erreichen und auf welche Probleme stößt er dabei? Versuche, die Probleme in einem einzigen Satz zu formulieren.
- Lösungsansatz: Haben andere Designer dieses Problem schon gelöst? Wenn ja, wie?
- Real-Life-Example: Schau dir Beispiele an und gehe sie als User durch. Versuche zu analysieren, was dich dabei unterstützt hat, eine bestimmte Aufgabe zu lösen. Überlege, was dich zum Nachdenken gebracht – oder vielleicht sogar verunsichert – hat.
- Einsatz: Fasse die Ergebnisse deiner Analyse zusammen. Wie kannst du diese auf deiner Website umsetzen, dass sie Besuchern einen Mehrwert bieten? Auf den Einsatz welcher Design Patterns solltest du besser verzichten? Wenn du einen Styleguide besitzt, solltest du deine Ergebnisse dort mit aufnehmen.
4 Kategorien von UI Design Patterns
UI Design Patterns kann man in vier Kategorien unterteilen, welche ich dir in diesem Abschnitt kurz vorstelle. Leider werde ich dabei nicht auf alle UI Design Patterns eingehen können. Wenn du dich noch tiefer in das Thema einarbeiten möchtest, bietet dir das Web beinahe unbegrenzte Möglichkeiten, dich weiter einzulesen. Ein paar hilfreiche Ressourcen zum Thema UI Design Patterns sind:
1. Gebräuchlichste Navigationselemente
Die Navigation ist eine der wichtigsten Interaktionselemente für den Nutzer: Sie fungiert nicht nur als Inhaltsverzeichnis für deine Seite, sondern auch als Orientierungshilfe. Dass sie dabei in der Regel ganz oben oder seitlich platziert wird, hatte ursprünglich hauptsächlich hierarchische Gründe. Mit der Navigation zeigen wir dem Nutzer so auf einen Blick, was er auf unserer Seite tun kann und wo er sich gerade befindet.
Dank jahrelanger Praxis haben wir dieses Wissen so weit verinnerlicht, dass der Trend zum Minimalismus auch in der Navigation nicht Halt machen muss. Design Patterns sind daher durchaus anpassbar – beziehungsweise sie müssen sogar für deine Seite individualisiert werden, damit sie funktionieren.

Castor et Pullex haben sich an UI Pattern Regeln gehalten und diese trotzdem individuell auf ihre Seite zugeschnitten: Eine Navigation, die sich im oberen rechten Bildschirm befindet und beim Scrollen „sticky” wird. Das Logo, das den User immer wieder in „den sicheren Hafen” – die Startseite – zurückbringt.
Eine Website, die an sich viel Interaktion zulässt, und dadurch fast etwas chaotisch wirkt, erhält durch den Einsatz schon bekannter Designlösungen eine angenehme Usability.
„Sticky” Navigationen, wie im oberen Beispiel beschrieben, sind eine wunderbare Erfindung im Webdesign. Nicht nur lassen sich beeindruckende Animationen mit ihnen darstellen – sondern sie sorgen außerdem dafür, dass Besucher deiner Website schneller von „A nach B” kommen. Bei One Pagern funktionieren sie zudem wie ein roter Faden: Der User weiß, wo er sich befindet und was er schon gesehen hat.
Ähnlich ist es bei Breadcrumbs: Bei kleinen Seiten ergeben sie nicht viel Sinn. Bei komplexeren Seiten können sie allerdings Wunder wirken. Sie unterstützen den Nutzer nicht nur dabei sich zu orientieren, sondern auch in der Navigation an einen beliebigen Ort zurückzuspringen.
Eine andere Art, diese Patterns zu nutzen, siehst du im folgenden Beispiel:
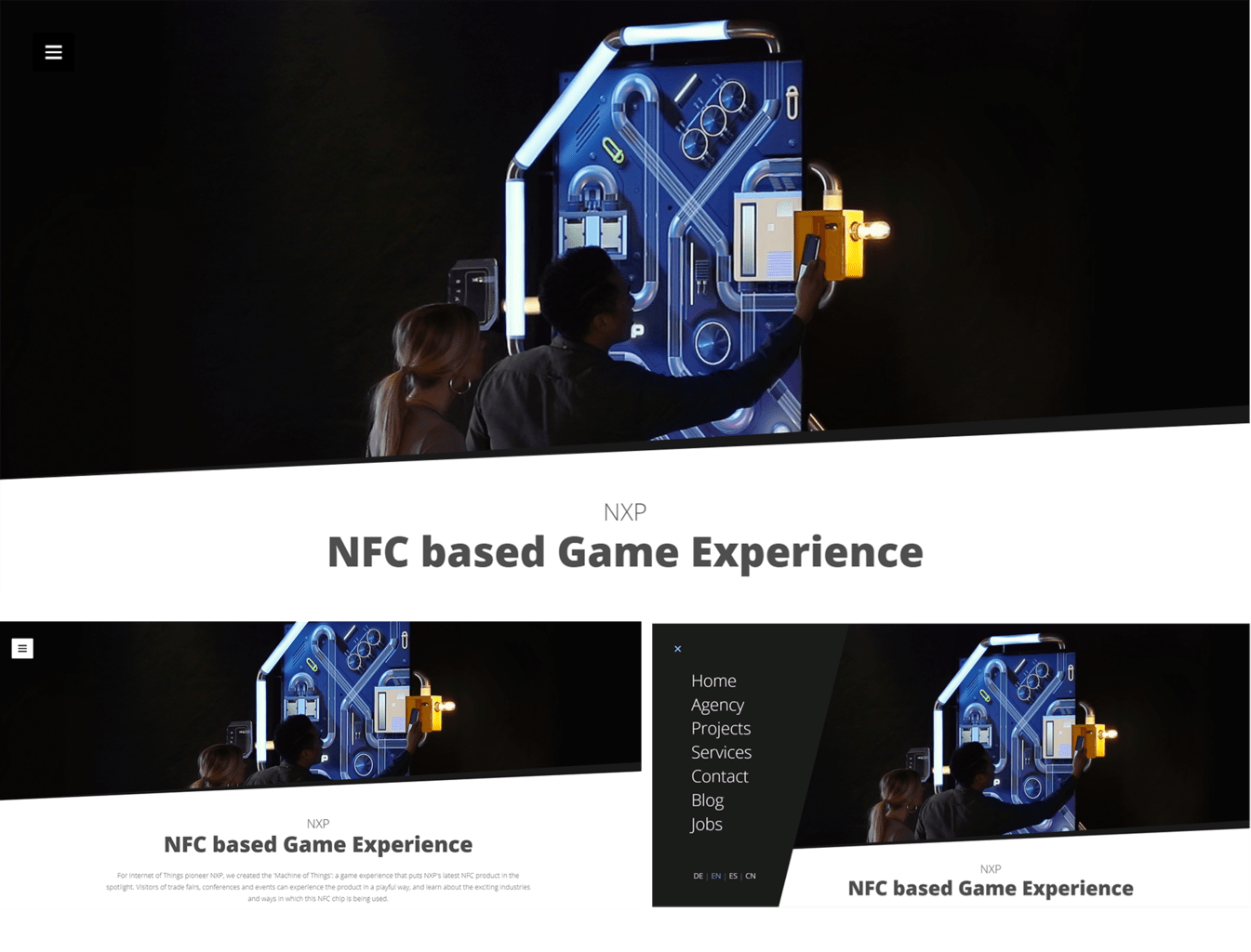
Die Macher dieser Seite haben sich das Wissen um das mobile Burger Menü zu eigen gemacht: Zum einen, um eine minimalistische Navigation ihrer Seite zu erleichtern, die dem User nicht fremd ist. Zum anderen, um ihrem Produkt trotzdem genügend Platz zu bieten, um im Vordergrund zu stehen.

Etwas aus dem Trend gekommen – aber mindestens genauso nützlich – sind sogenannte Reiter in der Navigation. Sie erinnern an ein Archivierungssystem und werden von Usern schnell und intuitiv verstanden. Auch hier funktioniert das Angelernte in der abgespeckten Version genauso gut wie in der Originalversion.
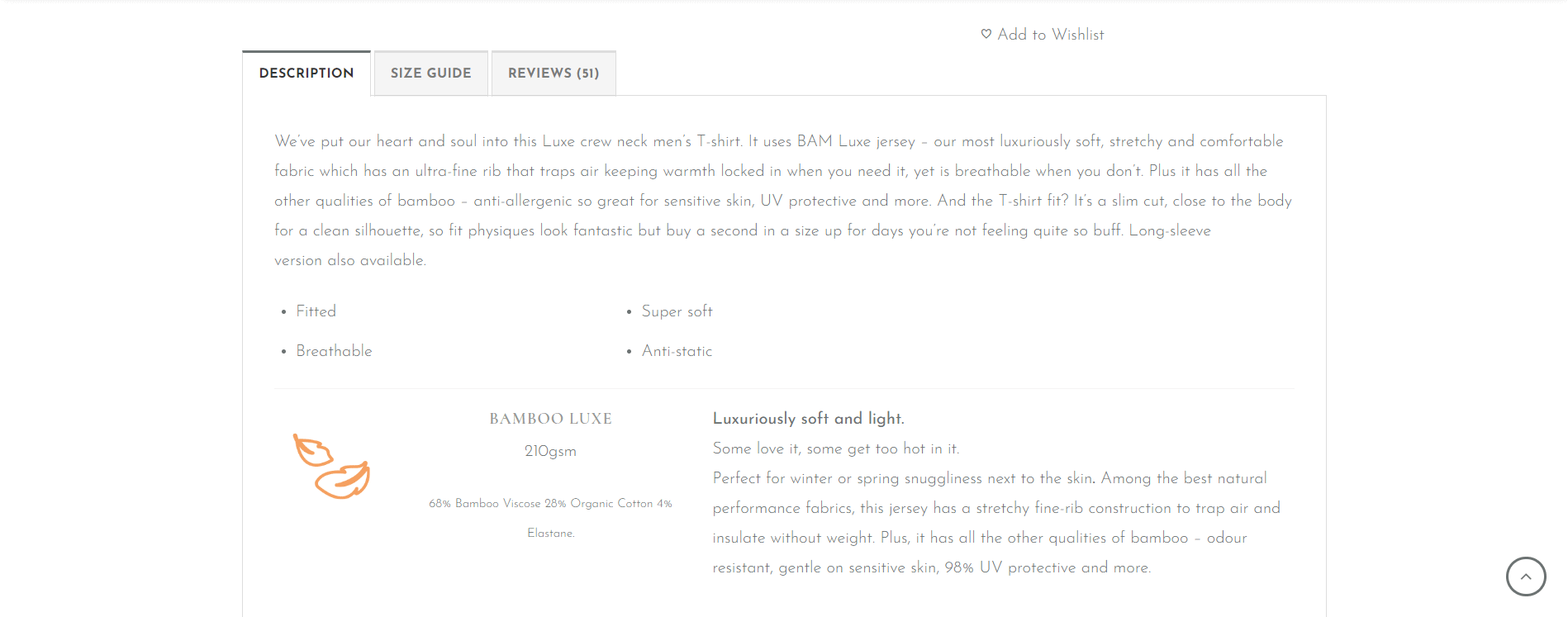
Mittlerweile werden Reiter vermehrt als Modal-Reiter eingesetzt, um Inhalte platzsparender darzustellen, die miteinander verknüpft sein sollen. Als Modal-Reiter haben sie außerdem den Vorteil, dass Seiten nicht komplett neu geladen werden müssen, um andere Inhalt zu zeigen. Vor allem in den Produktseiten von Shops auf Grundlage von WooCommerce sehen wir diese oft – so wie in den folgenden Beispielen:
Als nächstes ein weniger minimalistisches Beispiel zum Vergleich:

Oftmals sind UI Patterns an Interaktionen der realen Welt angelehnt. Deshalb ist es wichtig, nie die physischen Eigenschaften aus den Augen zu verlieren und/oder absichtlich zu ändern. Denn dies führt dazu, dass der User diese Aktionen und dessen Konsequenzen nicht mehr intuitiv verstehen kann. Um dir das zu verdeutlichen, habe ich das oben genannte Beispiel einmal angepasst:

Die physischen Eigenschaften der Ordnerstruktur sind nicht mehr gegeben. Die Reiter wirken nun wie fehlplatzierte Navigationselemente. Die Zugehörigkeit der Elemente geht etwas verloren – sie wirken beinahe wie zufällig angeordnet.
„*“ zeigt erforderliche Felder an
Overflow Menüs und „Jump to Section” Buttons
Um unsere Liste komplett zu machen, dürfen auch Overflow Menüs und „Jump to Section” Buttons nicht fehlen. „Jump to Section” Buttons befinden sich meist in der linken, unteren Ecke. Sie erlauben dem User, auf einen Klick wieder zum Anfang der Seite zu navigieren. Gerade bei One Pagern ergeben Jump to Section Buttons Sinn: Sie sparen Zeit und beugen Frustration durch langwieriges Scrollen vor.
Drop Down Menüs haben ihren Ursprung eigentlich weniger darin, die Usability von Seiten zu verbessern. Sie wurden entwickelt, um Platz zu sparen und mehr Inhalte in der Navigation unterbringen zu können. Zudem wirkt dein Design dadurch aufgeräumter und übersichtlicher. Drop Down Menüs gehören zu den Design Patterns, die oft auch als Anti-Patterns bezeichnet werden – denn sie erleichtern das Navigieren durch die Website nicht wirklich. Drop Down Menüs zu verwenden, ist aber trotzdem empfehlenswert. Schließlich ist ihre Funktionsweise bekannt und gelernt. Indikatoren für ein Drop Down Menü sind häufig die nach unten zeigenden Fischgrätenmuster.
Buttons und Links spreche ich in diesem Beitrag absichtlich nur kurz an, da sie jedem Designer ausreichend bekannt sein dürften. Dem Design und der Animation von Buttons sind kaum Grenzen gesetzt. Ihr Stil richtet sich in der Regel nach dem visuellen Layout der angebotenen Information. Sie sollten gut sichtbar in der Primärfarbe der Seite dargestellt werden und so platziert werden, dass sie mit dem relevanten Inhalt gruppiert sind.
Das Gleiche gilt für Links: Sie müssen nicht mehr, wie früher, in Blau mit Unterstrich dargestellt werden. Doch ihr Dasein muss deutlich und vor allem einheitlich sein. Umfangreiches Wissen über Buttons erhältst du hier.
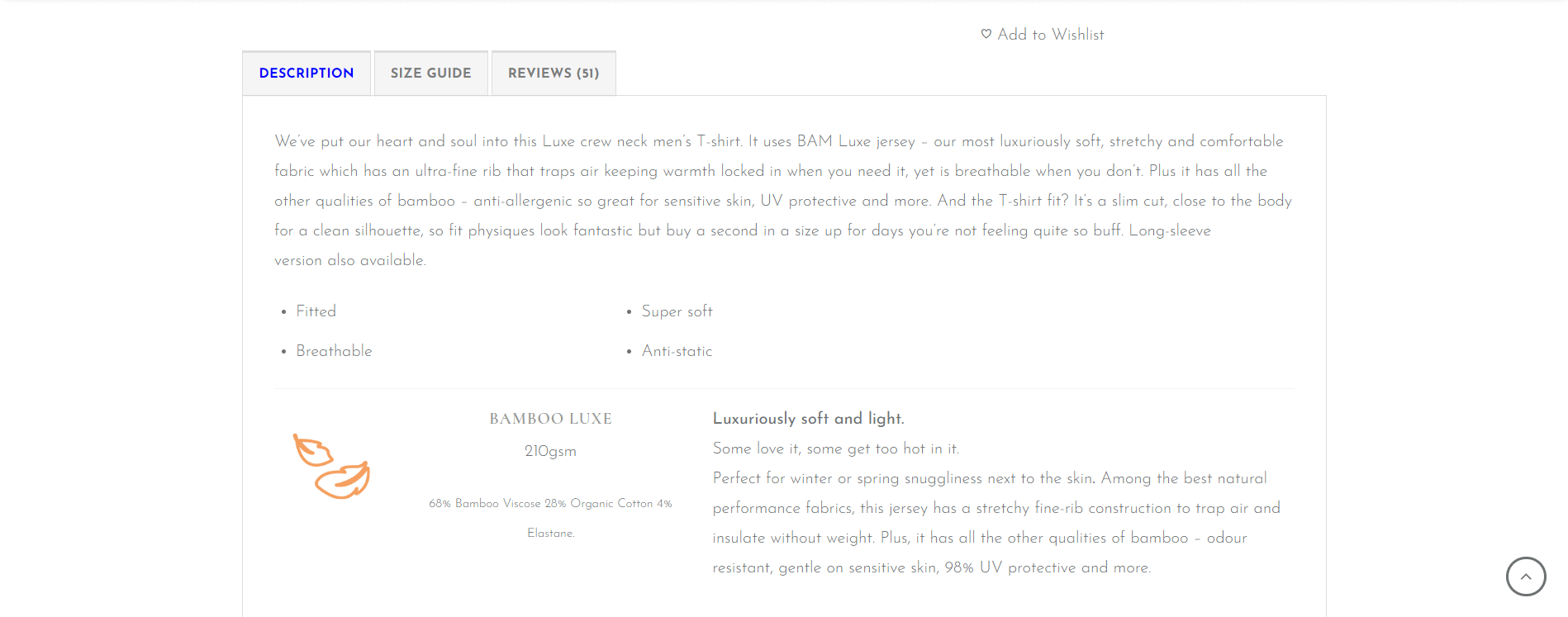
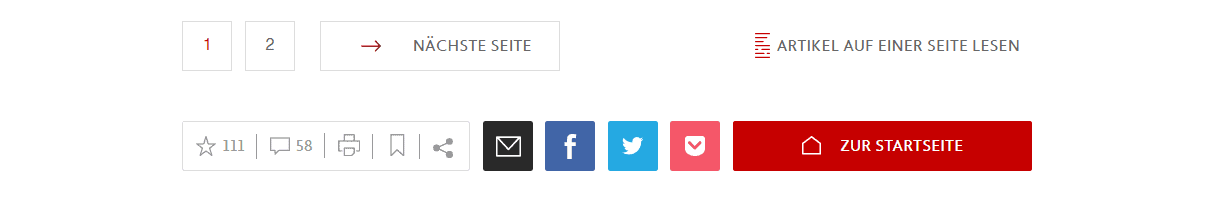
Pagination – das Teilen von Inhalten über mehrere Seiten – ist vorwiegend für E-Commerce Shops wichtig, die eine größere Anzahl an Produkten anbieten. Mithilfe dieser wird Content auf mehreren Seiten angeboten, die Ladezeit verkürzt und deren Inhalt in leicht verdauliche Abschnitte eingeteilt. Auch Zeitungen, wie die FAZ, nutzen Pagination, um längere Artikel aufzuspalten.

Auch, der in den letzten Jahren in den Trend gekommen, sogenannte „Fat Footer” zählt mittlerweile zu den gelernten UI Patterns. Hier kannst du zum Beispiel zu oft besuchten Unterseiten verlinken, deine Kontaktdaten hinterlegen sowie rechtliche Inhalte darstellen, die hierarchisch in der primären Navigation nichts verloren haben.
Der Footer fungiert dann teilweise als anders strukturiertes Inhaltsverzeichnis deiner Seite. Er kann aber auch als eine Art Teaser für weitere Informationen stehen. Wenn der Nutzer deine Seite durchgescrollt hat, kann der Footer ihm noch relevante Inhalte – wie interessante Artikel, Social Media Links & Co. – bieten, die ihn weiter mit deinem Produkt beschäftigen.
2. Input & Output: Kontakt- und Subscribe-Formulare
Abgesehen von den datenschutzrechtlichen Richtlinien, lohnt es sich auch hier, die Nutzerbedürfnisse im Fokus zu haben. Gerade auf mobilen Geräten kann eine Input Form schnell zu Frustration führen: Der ohnehin schon kleine Screen, die physische Umgebung während der Nutzung, der zeitliche Aspekt sowie eine etwaige instabile Verbindung können schnell eine nervliche Zerreißprobe darstellen. Es gibt glücklicherweise einige Design Patterns, die sich mit genau diesen Problemen bereits auseinandergesetzt haben.
Tipp:
Wie generell im Web gilt auch hier: So kurz wie möglich, so lang wie nötig. Studien haben erwiesen, dass die Zugabe unnützer Fragen einen Einsturz an der Teilnahme darstellt und so unter Umständen viel Geld kosten kann.
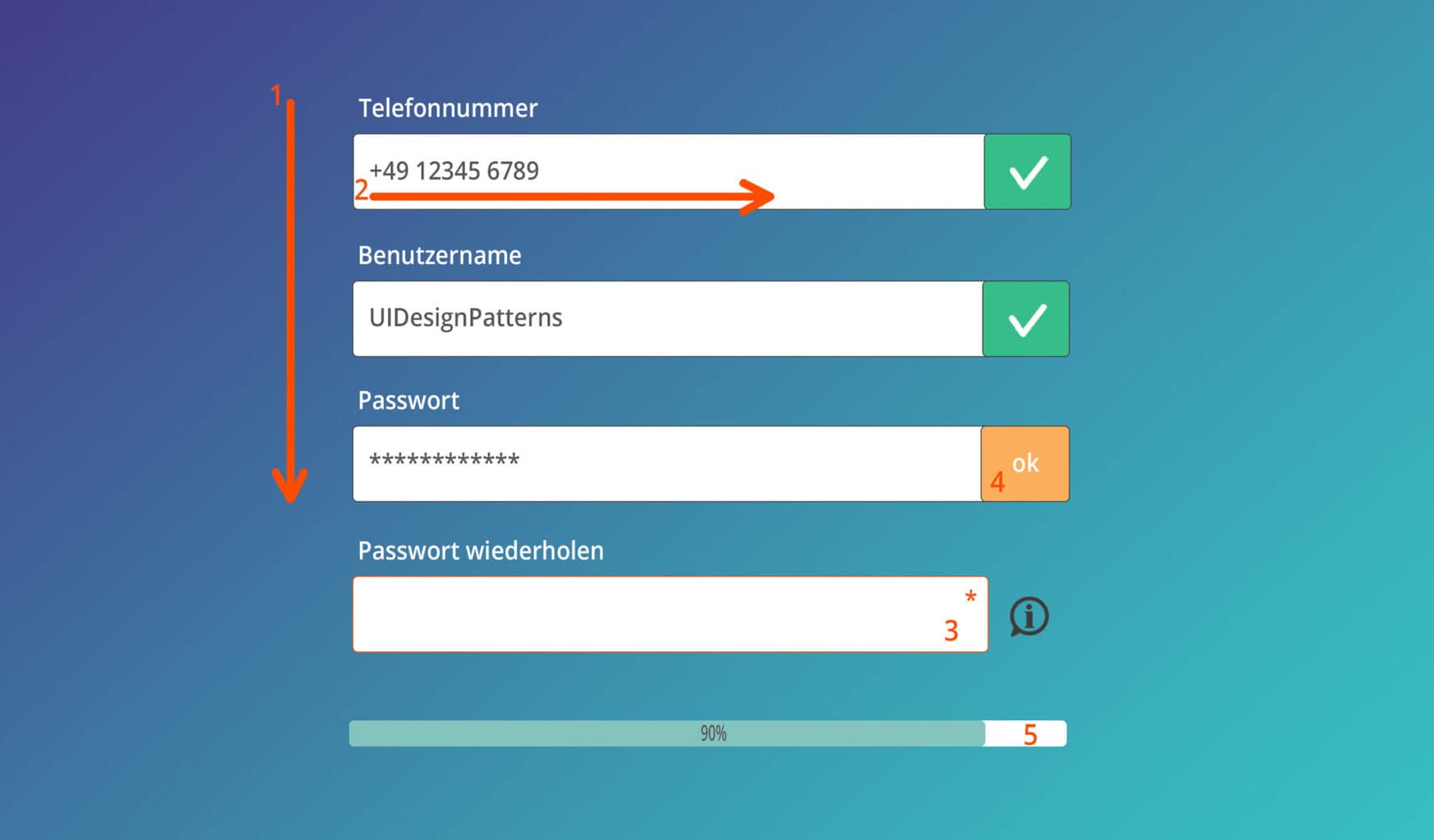
Nachfolgend habe ich eine fiktive Form erstellt, um dir die wichtigsten Grundsätze darzustellen:

- Eye Tracking Tests haben herausgefunden, dass wir Informationen schneller verarbeiten, wenn sie von oben nach unten, statt von links nach rechts angeordnet sind. Deswegen ist es ratsam, die Überschrift über dem Formfeld zu platzieren und nur eine Kolumne anzulegen.
- Es ist hilfreich, dem Nutzer in vorgegebenen Platzhaltern eine Beispieleingabe vorzugeben – so werden die geforderten Informationen vorab visualisiert. Auf zerstückelte Nummerneingaben sollte man verzichten, denn sie verkomplizieren die Eingabe nur. Zudem sollten diese so programmiert sein, dass sie tolerant gegenüber Leerzeichen sind.
- Error Handling ist ein wichtiges und komplexes Thema. Bewährt als UI Patterns haben sich hier der Asterisk und das rot umrandete Eingabefeld. Idealerweise sollten die Felder selbsterklärend sein. Trotzdem solltest du immer damit rechnen, dass etwas nicht funktioniert. Biete daher unbedingt verschiedene Hilfsmöglichkeiten an. Hierfür gibt es mehrere Möglichkeiten: Einen Info Button, der beim Hovern etwaige Hilfe anbietet. Oder das Aufpoppen kleiner Modale bei nicht erfolgreichem Absenden des Formulars.
- Es bietet sich an, schon während der Eingabe, Feedback zu geben. Bei Passwörtern hat es sich zudem bewährt, dem User eine qualitative Einschätzung zu geben, wie sicher das von ihm gewählte Passwort ist.
- Die Multi-Step Form hat mehrere psychologische Vorteile. Zuerst wirkt sie übersichtlicher und weniger abschreckend. Wird dem User dann auch noch anhand eines Indikators (hier der Ladebalken) angezeigt, wo er sich in der Form befindet, weiß er genau, was auf ihn zukommt. Die Wahrscheinlichkeit, dass er vorzeitig abbricht, ist geringer. Persönliche Informationen sollte man immer zu Ende des Formulars abfragen. Denn hat eine Person das Formular schon weitgehend ausgefüllt, fällt es ihre schwerer, die bereits investierte Zeit, ergebnislos aufzugeben. Es ist außerdem ratsam, lediglich Informationen zu erfragen, die man tatsächlich benötigt und ebenso das Einfordern zu begründen. Forderst du deine Nutzer auf, sich für etwas anzumelden, ist es ratsam, einen Nutzen für sie anzugeben à la „Erhalte immer als Erstes die besten Deals”. Im letzten Schritt solltest du noch eine kleine Übersicht geben, was alles Nächstes passiert – und womit der User wann rechnen kann.
Außerdem sollte in deinen Formularen das automatische Füllen (durch im Browser gespeicherte Daten) sowie die Erkennung von Information (wie zum Beispiel das Hinzufügen der Stadt nach Eingabe eines Postleitzahl) integriert sein. Wobei gerade bei WordPress viele Formulare das schon standardmäßig inkludiert haben.
Den Einsatz von Captchas solltest du, nach Möglichkeit, vermeiden oder zumindest auf ein Minimum beschränken. Laut dieser Studie können Captchas dazu führen, dass 30 Prozent weniger Interaktion mit dem Formular stattfindet.
3. Strukturierung deiner Inhalte
Wer eine Website betreibt, sollte besonders der Frage nachgehen, wie die Inhalte deiner Seite strukturiert sind: Unterstützen sie deine Besucher dabei, sich gut durch deine Seite zu finden? Sind deine Inhalte leicht zugänglich und kann man ihre Hierarchie verstehen?
Die Frage nach einer leichten Zugänglichkeit spricht insbesondere die Nutzer an, die deine Seite unter veränderten Voraussetzungen betrachten. So zum Beispiel bei Menschen mit Farbsehstörungen und Sehbehinderungen. Möchtest du dich tiefergehend mit dem Thema Accessibility und Barrierefreiheit auseinandersetzen, findest du hier weitere Informationen:
- Browser Extension zum Testen und zur etwaigen Problemerkennung
- Accessibility Guidelines for a UX Designer
Wenn du einen Blog oder ein Online Magazin hast, kennst du womöglich das Problem: Du hast viele interessante Inhalte, die du gerne so gleichmäßig wie möglich anbieten möchtest. Ein dafür geeignetes Design Pattern ist die sogenannte „Article List”. Hierbei kategorisiert du deine Inhalte und zeigst jeweils nur einen kleinen Ausschnitt. Dadurch zeigst du viele Themen auf einen Blick, ohne deine Nutzer mit Informationen zu überfluten. Ein schönes Beispiel zeigt hier Raidboxes:

Diese Aufteilung erlaubt dem User, den gesamten Inhalt nach Interessengebieten zu überfliegen und so schneller das zu finden, das ihn interessiert.
Damit du bestimmte Inhalte möglichst ohne Ablenkung anbieten kannst, kannst du Modal-Boxen einsetzen. Diese legen sich über den Rest deiner Seite und ermöglichen so, dass der User sich nur auf dessen Inhalt konzentrieren kann. Dies kann nötig und wichtig sein. Beachte jedoch, dass auch diese Modale eher zu den Anti-Pattern zählen: Im Prinzip versperren sie dem User jeden Handlungsspielraum, solange das Modal geöffnet ist.
Richtig eingesetzt können Modal-Boxen jedoch dazu beitragen, dass deine Besucher deinen Content besser verstehen. Zu häufige oder scheinbar grundlos ausgelöste Modal-Boxen können jedoch schnell Frustration und ein Gefühl von Hilflosigkeit hervorrufen.
Lightbox und der Fullscreen-Modus gehören auch in diese Kategorie. Einerseits erlauben sie deinem Nutzer, sich ausgewählte Inhalte genau anzuschauen. Andererseits machen sie jede andere Interaktion unmöglich. Deswegen ist es immer wichtig, mindestens einen Fluchtpunkt anzubieten. Besonders bekannt sind hier das Klicken auf ein X im oberen rechten Teil des Bildes oder das Klicken außerhalb der Box, um diese wieder zu schließen.
Eine beliebte Art, um Bilder darzustellen, sind zudem Slideshows. Hierbei wird zwischen auto-play und manuell navigierten Slideshows unterschieden. Galerien werden häufig als Thumbnail-Bilder aufgelistet und dann mithilfe von Slideshows und/oder Lightboxes vergrößert dargestellt.
Hier solltest du vor allem nach der Funktion handeln: Was für Bilder stellst du dar? Müssen sie zwingend als Fullscreen zur Verfügung stehen? Und was ist wichtiger: dein Inhalt als Gesamtheit oder die einzelnen Bilder? Lohnt es sich, auf andere Möglichkeiten zurückzugreifen – wie zum Beispiel auf eine Lupe, die deine Bilder beim Hovern vergrößert? Letzteres ist gerade im E-Commerce besonders beliebt.

unsplash.com nutzt eine Mischung aus Bildergalerie und Lightboxes. Allerdings werden die Bilder hierbei nicht als Thumbnails dargestellt. Warum? Unsplash ist eine Plattform, die lediglich Bilder zum Download anbietet. Das bedeutet, die Nutzer müssen sich direkt beim ersten Blick für oder gegen das Bild entscheiden können. Um diese Entscheidung treffen zu können, muss die Bildauflösung relativ gut sein. Thumbnails wären dafür zu klein. Und jedes Bild einzeln anzuklicken oder sich durch eine Slideshow zu navigieren, würde die Effizienz der Seite um ein Vielfaches minimieren.
Während des gesamten Implementierungs- und Konzeptionsprozesses darfst du die Frage nach dem Nutzen/Mehrwert und der Wichtigkeit nie aus den Augen verlieren.
4. Soziale Kanäle bespielen
Dies betrifft Muster, die dabei helfen, deine User zu deinen Social Media Kanälen zu führen und/oder ihnen die soziale Interaktion zu erleichtern. Detaillierte Beispiele dazu kannst du hier nachlesen.
Fazit zu UI Design Patterns
Abschließend kann ich dir primär zwei Ansätze empfehlen. Erstens: Besuche und analysiere so viele Websites wie möglich, um Inspirationen zu sammeln: Wie haben andere Designer bestimmte Probleme gelöst oder eben auch nicht gelöst? Was frustriert mich selbst, wenn ich im Netz surfe? Wann war ich das letzte Mal positiv überrascht – und warum?
Zweitens: Erinnere dich immer daran, dass du nicht der User bist. Die Besucher deiner Website denken überraschend anders als du. Sie kennen dein Produkt unter Umständen noch nicht. Führe daher wiederholt verschiedene Tests durch, um einschätzen zu können, wie die Usability auf deiner Seite tatsächlich ist.
Welche Fragen an Sonja zu UI Patterns hast du?
Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge und Tipps über Webdesign und Entwicklung informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.
