Un site web lent ne fait pas seulement des visiteurs mécontents, il nuit aussi à ton classement sur Google. Dans cet article, nous te montrons comment optimiser la vitesse de ta page WordPress. Nous nous concentrerons sur les trucs et astuces les moins répandus qui permettent d'améliorer la vitesse de ton site WordPress.
Important : les valeurs PageSpeed de Google ne correspondent pas au temps de chargement réel. Un site WordPress peut aussi se charger rapidement, mais ne pas être parfaitement optimisé (c'est-à-dire ne pas avoir des valeurs PageSpeed parfaites). Un score parfait sur Google PageSpeed Insights ne devrait donc pas nécessairement être l'objectif. Au lieu de cela, il faut essayer différentes choses et trouver les mesures et les leviers qui ont vraiment un impact sur le temps de chargement de ton site WordPress.
Avant l'optimisation : mesurer la vitesse
Avant de commencer à optimiser la vitesse de ta page WordPress, tu dois savoir comment ton site se situe actuellement en matière d'optimisation des performances. Quatre valeurs sont décisives pour ton audit :
- Le First Contentful Paint (FCP) indique la vitesse à laquelle les premiers éléments s'affichent sur la page. Il mesure en fait le temps de chargement ressenti et est particulièrement important pour l'optimisation.
- Le Largest Contentful Paint (LCP) exprime le temps qu'il faut pour que les autres éléments du contenu principal d'une page soient chargés après le premier.
- Le First Input Delay (FID) mesure le temps qui s'écoule avant que les visiteurs puissent réellement interagir avec ton site.
- Le Cumulative Layout Shift (CLS) devrait idéalement toujours être égal à zéro. La valeur représente les décalages dans la mise en page qui conduisent par exemple les utilisateurs à cliquer sur un mauvais bouton.
Contrairement au Time To First Bite (TTFB) - c'est-à-dire le temps entre la première demande et la réponse du serveur - ces valeurs sont centrées sur l'utilisateur. Elles ne visent pas exclusivement la performance de WordPress. Cela signifie qu'elles sont moins déterminées par des mesures telles que la mise en cache (côté serveur) et le bon hébergement de WordPress. Au lieu de cela, il est important que tu construises tes pages de manière intelligente. Elles doivent par exemple être chargées dans le bon ordre - mais nous y reviendrons plus tard.
Si tu souhaites mesurer la vitesse de ton site WordPress, tu peux utiliser différents outils en ligne, notamment
- Google PageSpeed Insights
- GTmetrix
- Lighthouse (extension pour Google Chrome)
- WebPageTest
Google et GTmetrix te proposent ici PageSpeed Insights extrêmement détaillé pour WordPress. Cependant, seul WebPageTest mesure également le temps de chargement ressenti. Pour savoir ce à quoi tu dois faire attention lorsque tu utilises cet outil plus complexe, consulte notre article WebPageTest : analyse la performance de ton site web.
Ce qui rend WordPress lent
Si tu veux optimiser efficacement ton WordPress, tu dois aussi comprendre quelles sont les causes d'un temps de chargement élevé. Nous avons résumé pour toi les plus importantes dans notre article Pourquoi les sites WordPress sont-ils lents ?
Qu'est-ce qu'une bonne vitesse de page ?
Tous les tests ne servent pas à grand-chose si tu ne sais pas comment classer les résultats. Avant de passer aux conseils d'optimisation, nous allons donc te donner la réponse à la question : quelle est la bonne valeur de vitesse de page ? Pour cela, nous jetons un coup d'œil rapide sur Google PageSpeed Insights et GTmetrix.
Important : si ton site Web comprend également un blog ou un magazine, tu dois toujours mesurer la vitesse de page d'au moins un article en plus de ta page d'accueil. De plus, tu dois mettre en relation la vitesse de la page avec le type de site web dont il s'agit. Pour un blog simple, il est beaucoup plus réaliste d'atteindre des valeurs PageSpeed idéales que pour un site web élaboré avec des fonctionnalités avancées.
Google PageSpeed Insights

Les PageSpeed Insights, que l'outil de Google fournit, se réfèrent moins aux temps de chargement réels qu'au degré d'optimisation. Pour tester, il te suffit d'entrer ton URL (par exemple ta page d'accueil ou une sous-page du magazine ou du blog). Google t'affiche alors par défaut un résultat de test pour la version mobile de la page. Tu peux aussi changer cela pour une version de bureau.
Les résultats de la performance sont faciles à comprendre et sont classés par couleur selon le système de feux de signalisation :
- Rouge = 0 à 49 points = mauvais
- Orange = 50 à 89 points = moyen
- Vert = 90 à 100 points = bon
Mais l'interprétation n'est pas aussi simple dans la pratique. Il n'est pas nécessaire d'atteindre une valeur dans la zone verte pour que ton site web prenne de la vitesse.
Au lieu de cela, tu peux retenir une règle générale : Pour les mobiles, tu devrais au moins être dans la zone orange, tout ce qui est à partir d'une valeur d'environ 70 est déjà bon. Pour le bureau, tu peux tout à fait viser la zone verte - mais 100 points n'est pas nécessaire non plus.
GTmetrix

GTmetrix est également un outil relativement simple, mais il mesure surtout le temps de chargement réel de ton site web. Attention : tu dois t'inscrire gratuitement avant la mesure et changer le lieu de la mesure de Vancouver à Londres.
Tu peux aussi vérifier la vitesse de ton site web avec notre test de vitesse WordPress. Il te suffit de saisir ton URL et nos experts WordPress vérifieront la vitesse de ton site WordPress pour toi. Après 48 heures maximum, tu recevras un e-mail avec tous les détails du test et ton résultat de mesure GTmetrix complet avec toutes les données de performance pertinentes (y compris Core Web Vitals).
La règle générale est la suivante : Tu devrais au moins obtenir la note B.
Optimiser la vitesse de page de WordPress : 5 conseils
Si tu veux vraiment optimiser la vitesse de ta page WordPress de manière efficace, tu dois t'assurer que tes mesures contribuent à l'un de ces quatre paramètres clés :
- Réduire la taille de ton site web
- Réduire le nombre de requêtes HTTP
- Comprimer les paquets de données
- Optimiser le temps de chargement ressenti
Notre conseil : tu devrais toujours commencer par te concentrer sur les "Low Hanging Fruits" et activer par exemple la mise en cache (plugin ou côté serveur), réduire le HTML, le CSS et le JavaScript, nettoyer ton WordPress ou optimiser tes images pour WordPress. Un hébergement rapide de WordPress garantit en outre que la technique ne te ralentisse pas pendant toutes ces optimisations.
Dans l'ensemble, il existe de nombreuses mesures faciles à mettre en œuvre pour réduire le temps de chargement de ton site WordPress. Nous avons déjà résumé les bases pour toi dans quelques articles, nous ne voulons bien sûr pas te les cacher ici :
- Optimiser WordPress avec les 10 vis de réglage les plus importantes
- Rendre WordPress plus rapide : Les meilleures astuces pour améliorer les performances
- PageSpeed Insights & l'importance de la vitesse du site web
- Fermez Google PageSpeed ! Corriger les messages d'erreur les plus importants
Tu as déjà adapté toutes les bases ? Dans ce cas, nous allons te donner cinq conseils et astuces supplémentaires qui te permettront d'affiner la vitesse de ta page WordPress.
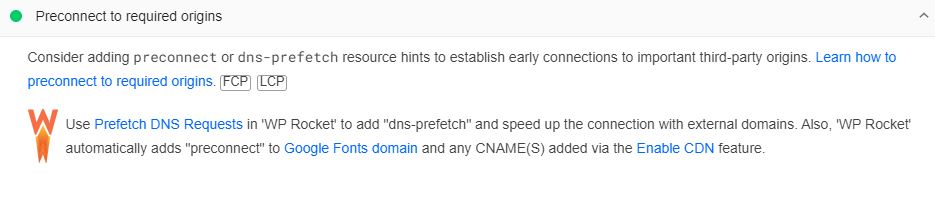
#1 Anticipe les requêtes DNS

La plupart des sites web contiennent du code de tiers. Les vidéos sont souvent mises à disposition via un hébergement vidéo séparé (par exemple via YouTube ou Vimeo). Tu as certainement aussi intégré des services comme Google Maps ou les flux sociaux d'Instagram & Co. sur ton site Web. Pour simplifier, tous ces services doivent être chargés par le serveur externe du fournisseur tiers via des requêtes DNS pour pouvoir fonctionner. Cela prend un certain temps et peut ralentir le chargement de ton site.
Une manière de gagner du temps et d'optimiser la vitesse de ta page WordPress est le prefetching DNS. Les demandes DNS sur une page sont déjà effectuées en arrière-plan, avant que les utilisateurs ne cliquent sur le lien correspondant, par exemple une vidéo. Ainsi, la recherche DNS a déjà eu lieu et le temps d'attente pour les utilisateurs est réduit. Résultat : une meilleure expérience utilisateur et une vitesse de page plus élevée.
Tu peux mettre en place le DNS prefetching entre autres avec un plugin de performance WordPress comme Perfmatters ou WP Rocket.
WooCommerce Faire plus vite
Tu gères une boutique en ligne sur ton site WordPress avec WooCommerce et tu veux savoir ce que tu peux faire pour que ton WooCommerce soit plus performant ? Dans ce cas, tu devrais également lire notre article WooCommerce plus rapide - le guide ultime.
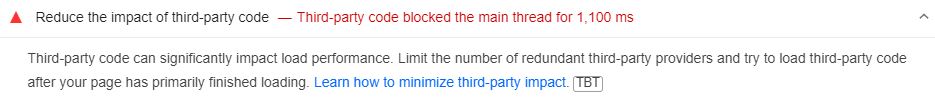
#2 Réduire le contenu externe

Il est encore mieux pour ta vitesse de page WordPress de réduire autant que possible le contenu externe. Si tu rencontres ce message d'erreur, tu devrais réfléchir à nouveau si tu as vraiment besoin de tout ce qui est actuellement intégré sur ton site Web via des services externes.
Si c'est le cas, tu peux aussi utiliser le chargement paresseux pour que certains contenus ne s'affichent que lorsque les visiteurs du site web défilent réellement jusqu'à l'endroit où ils sont intégrés dans la page. Tu peux le faire par exemple avec des plugins comme a3 Lazy Load.
#3 Optimise tes écrits

Bien que les polices de caractères ne semblent pas être de gros consommateurs de performances à première vue, elles peuvent nuire à ta vitesse de page. Et ce, à chaque fois qu'elles se présentent, comme les polices Google, avec de grandes feuilles de style qui doivent d'abord être chargées à l'extérieur ou intégrées localement à grands frais.
Une solution consiste à utiliser des polices web sécurisées ou des polices système comme Arial, Helvetica ou Verdana, qui sont préinstallées sur chaque appareil. Elles garantissent le meilleur temps de chargement et ne causent pas de problèmes sur RGPD. Si tu utilises actuellement deux ou plusieurs polices de caractères, tu devrais également envisager de les réduire.
Si tu ne souhaites pas utiliser de polices web sécurisées, tu devrais ajouter l'attribut Font Display swap. Ainsi, ton site chargera toujours une police système sûre en premier et passera ensuite à ta propre police. Normalement, cela se fait si rapidement que les visiteurs du site ne remarquent même pas le changement.
La plupart des plugins de performance et de mise en cache incluent cette fonction. Mais tu peux aussi l'ajouter manuellement dans les fichiers CSS de ton thème. Pour cela, cherche la règle @font-face et ajoute l'attribut "font-display : swap ;".
#4 Priorise le contenu visible

Ce qui compte pour la vitesse de la page, ce ne sont pas seulement les chiffres bruts, mais surtout ce que les utilisateurs ressentent : le temps de chargement. Si tu veux optimiser la vitesse de ta page WordPress, tu dois te concentrer sur la zone "Above the Fold", c'est-à-dire sur ce qui est visible sans scrolling.
Tu dois donner la priorité aux contenus visibles et aux fonctions que tes visiteurs ont directement à l'écran lorsqu'ils accèdent au site. Cela signifie que, dans l'idéal, le navigateur devrait recevoir en premier les informations dont il a besoin pour afficher le plus rapidement possible la partie visible lors de l'ouverture du site.
Mais dans la pratique, les ressources qui ne sont nécessaires que plus tard bloquent souvent le rendu dans la zone visible de la page. Pour remédier à cela et améliorer le temps de chargement ressenti, tu as plusieurs possibilités :
- Introduire des priorités : Tu détermines ici ce qui doit être chargé en premier. Tu peux par exemple donner la priorité aux images et ne les laisser se charger qu'une fois que le contenu a été entièrement demandé (lazy loading).
- CSS- und JavaScript-Dateien nach unten verlegen: JavaScript und CSS im Head der Seite können das Rendering im sichtbaren Bereich blockieren. Am besten verlegst du daher alles, was du zum Beispiel an Skripten und CSS-Dateien nicht sofort benötigst, ganz nach unten auf deine Seite vor das abschließende </body>. Falls das nicht geht, kannst du CSS und JavaScript auch asynchron laden lassen.
#5 Désactiver les fonctionnalités inutilisées de WordPress
Par défaut, WordPress active certaines fonctions dont tu n'as probablement pas besoin. Cependant, elles sont toujours chargées en arrière-plan et ralentissent ton site. Si tu veux améliorer la vitesse de ta page, tu devrais donc toujours vérifier si tu peux désactiver les fonctions inutilisées.
Cela comprend entre autres
- Pingbacks : WordPress interagit par défaut avec d'autres sites qui autorisent les pingbacks et les trackbacks. Si tu n'as pas besoin de cette fonctionnalité, tu devrais la désactiver.
- Les révisions : WordPress crée automatiquement des révisions de tous tes articles. Cela peut être utile, mais au fil du temps, cela entraîne une accumulation de données qui ralentit ton site. Il est donc préférable de limiter les révisions.
- Emojis : depuis la version 4.2, les emojis font partie du cœur de WordPress. Les scripts sont donc toujours chargés lorsque quelqu'un consulte la page - peu importe si on les utilise réellement. Cela coûte un temps de chargement précieux.
- Gravatar : à chaque commentaire, Gravatar envoie par défaut des requêtes à des serveurs externes aux États-Unis, ce qui ralentit les performances de ton site et est en outre difficile à gérer en termes de protection des données.
Bien que ces fonctionnalités et d'autres similaires n'aient qu'une influence minime sur ta vitesse de chargement, elles peuvent faire une réelle différence si elles sont combinées. En les désactivant, tu réduis le nombre de requêtes HTTP et tu payes ainsi pour l'un des quatre paramètres principaux de ton optimisation de la vitesse de page WordPress. La plupart de ces fonctions de base inutilisées de WordPress peuvent être désactivées en quelques clics à l'aide de Perfmatters ou de WP-Optimize.
Conclusion : PageSpeed ne fait pas tout
En résumé, au-delà des bases - comme l'activation de la mise en cache, l'hébergement rapide ou l'élimination des plugins - il y a quelques vis de réglage que tu peux ajuster plus finement pour augmenter la vitesse de tes pages WordPress.
Dans l'ensemble, il ne faut pas se laisser abuser par le score de Google PageSpeed Insights . Celui-ci révèle certes des potentiels d'optimisation et te fournit une bonne orientation, mais il n'est en aucun cas la mesure de toute chose. S'acharner à obtenir un score parfait de 100 sur 100 peut donc être une perte de temps.
Toutes les optimisations n'ont pas toujours un sens au cas par cas, surtout avec un système de gestion de contenu aussi complet que WordPress. Il est donc beaucoup plus important de vérifier et d'optimiser le temps de chargement réel et perçu de ton site web.
Questions fréquentes sur la vitesse de page de WordPress
Qu'est-ce qui influence le temps de chargement d'un site web ?
Il existe de nombreux facteurs qui influencent le temps de chargement d'un site web. Les plus importants sont la taille du site, le nombre de requêtes HTTP, la compression des paquets de données et l'optimisation du temps de chargement perçu. La base d'un bon temps de chargement est toujours un hébergement WordPress performant et rapide.
Combien de temps une page peut-elle se charger ?
Des études montrent que les utilisateurs mobiles, en particulier, interrompent tout simplement le chargement de la page des boutiques en ligne s'il dure plus de trois secondes. Idéalement, le temps de chargement ne devrait pas dépasser deux secondes.
Quelle est l'importance de la vitesse de page ?
La vitesse de chargement de ton site web peut décider si les utilisateurs s'intéressent à toi et à ton entreprise ou s'ils quittent ton site plus tôt. Elle influence considérablement l'expérience utilisateur et a également un impact sur le classement de ton site sur Google. De plus, dans le pire des cas, ton taux de conversion souffre d'un temps de chargement trop long.
Tes questions sur l'optimisation de la vitesse de page WordPress
Quelles questions as-tu sur le thème de la vitesse de page WordPress ? N'hésite pas à nous faire part de tes commentaires. Tu t'intéresses aux sujets d'actualité concernant WordPress et l'hébergement ? Alors suis Raidboxes sur Twitter, Facebook, LinkedIn ou via notre newsletter.
