Notre Tableau de bord est l'outil central de gestion des BOX de nos clients. C'est pourquoi nous travaillons constamment à l'améliorer et à l'optimiser. C'est pourquoi nous accueillons Raidboxes , le tout premier ingénieur UX dans l'équipe, qui développe de nouvelles fonctionnalités pour nos clients. En savoir plus sur le travail de Thomas dans l'interview.
Salut Thomas, tu es Raidboxes premier UX Designer, quelles sont tes tâches ?
Je dois malheureusement te corriger directement, mais ne t'en fais pas, cela arrive tout le temps. Parce que je suis Ingénieur UX. La différence avec l'UX designer, c'est que je suis un développeur de logiciels qui s'intéresse à l'UX et que je me concentre sur le fait que l'interface Raidboxes doit être intuitive, structurée et "bonne" à tout moment, afin que nos clients puissent effectuer leurs tâches rapidement et facilement.
Les UX designers, quant à eux, analysent les données sur l'utilisation de notre interface et conçoivent les meilleures solutions, que je mets ensuite en œuvre.
Il y a beaucoup de recoupements ici, mais la différence fondamentale est que j'écris du code qui met en œuvre ce qu'un:e UX Designer:in a conçu.
En tant qu'ingénieur UX, tu souhaites améliorer les produits de nos utilisateurs. Comment aborderas-tu cette tâche ?
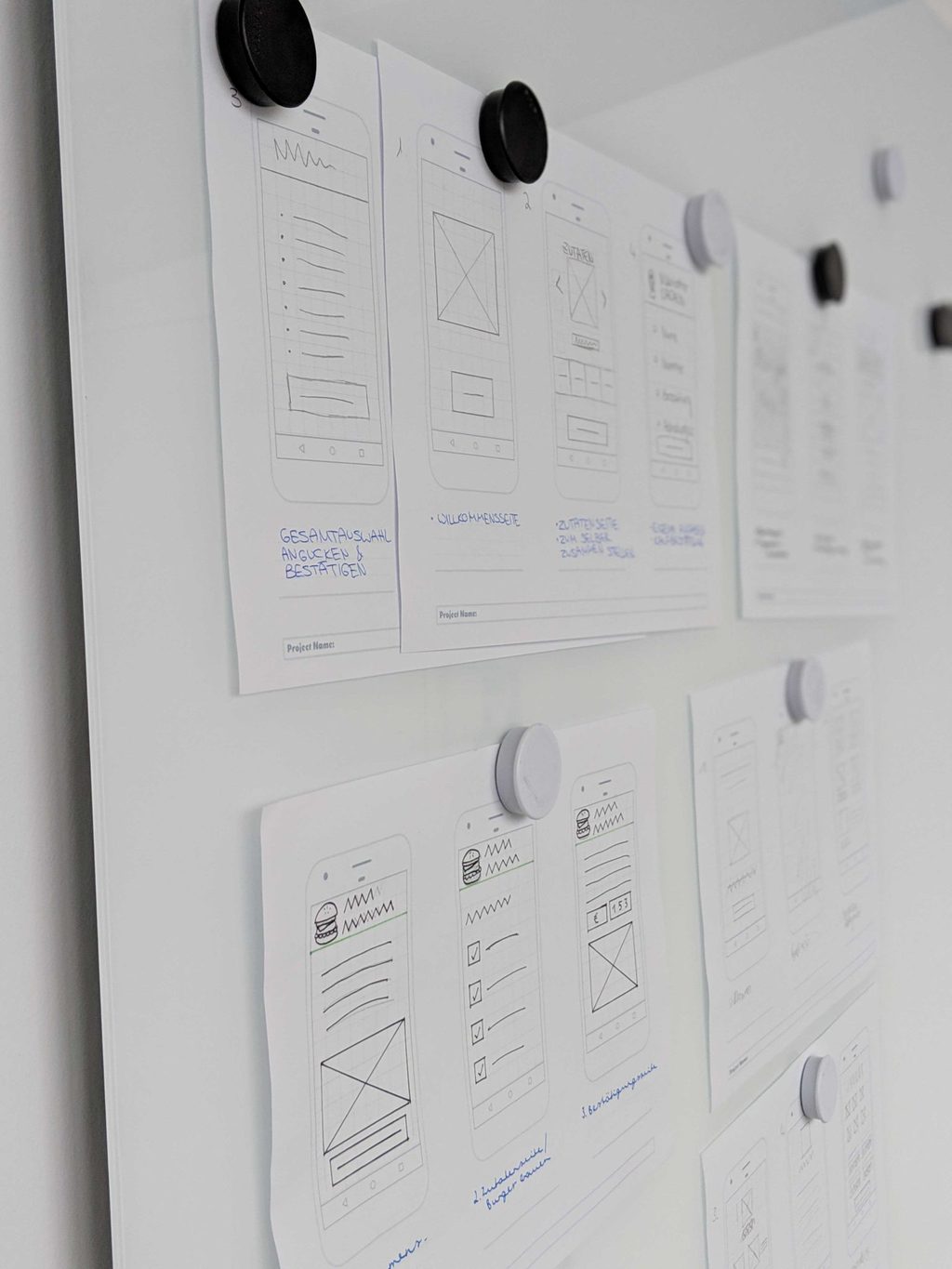
Tout d'abord, j'essaie d'obtenir le plus d'informations possible sur une fonctionnalité ou une partie de notre interface. Je fais particulièrement attention aux problèmes/défis auxquels nos utilisateurs sont confrontés. Une fois que je sais ce que je dois résoudre ou améliorer pour qui et dans quelle situation, j'émets une hypothèse et j'essaie de la vérifier à l'aide d'exemples. Wireframes et prototypes Il est préférable d'utiliser de vrais utilisateurs, mais parfois, il faut aussi utiliser ma petite amie.
Sur la base de ce que nous avons appris ici, nous développons ensuite l'interface qui offre la solution.
Et à partir de là, nous dépendons des utilisateurs. S'ils se rendent compte qu'une fonctionnalité ne résout pas leur problème, ils doivent donner leur avis afin que nous puissions développer de meilleures fonctionnalités sur cette base.

Comment as-tu découvert ton intérêt pour l'UX ?
J'ai toujours été intéressé par le fonctionnement des choses et par ce qui se passe en arrière-plan. Que ce soit un téléphone, un lecteur de cassettes (désolé, papa) ou un logiciel. C'est ainsi que j'ai commencé à développer des logiciels. Et pendant ma formation, j'ai transformé les premiers designs en sites web fonctionnels, je voulais aussi comprendre les principes et les mécanismes qui se cachent derrière.
Pourquoi as-tu choisi Raidboxes ?
Raidboxes J'ai été très intéressé par le fait que l'entreprise contribue à la lutte contre le changement climatique. De plus, Raidboxes prend en compte le bien commun dans la coopération avec les partenaires commerciaux. Le bonus pour moi : je peux créer un produit numérique pour les personnes qui étaient auparavant assises à côté de moi dans les agences ou chez les prestataires de services numériques.
Qu'est-ce que tu fais quand tu fermes ton ordinateur portable ?
Ça dépend de mon humeur. Soit je vais à la cave et je bricole avec du bois ou un projet Arduino , soit j'ouvre à nouveau mon ordinateur portable et je m'inspire des vidéos Youtube pour de nouveaux projets.
En conclusion : soit l'un soit l'autre
Quelle est ta musique préférée ?
Entre-temps, je n'écoute presque plus que des podcasts. Sinon, j'écoute ce qui correspond à mon humeur du moment, de Slipknot à PeterLicht, il y a beaucoup de choses.
Bureau : bien rangé ou désordonné ?
Désordonné.
Lève-tôt ou noctambule ?
Les lève-tôt.
Café ou thé ?
Du café
Sport ou canapé ?
Canapé
