Comme on le dit si bien : il n'y a pas de deuxième chance pour la première impression. Tu accèdes à un site web inconnu et tu juges en quelques secondes si ce site est "bon" ou "mauvais". Il est très difficile d'effectuer une analyse objective, surtout pour les créations personnelles. Heureusement, il existe des principes de design qui ont fait leurs preuves et sur lesquels tu peux t'appuyer. Un aperçu.
Qu'est-ce qu'un bon design web de toute façon ?
Le design web est assez complexe : il faut plus que l'œil pour une bonne typographie et le sens d'une disposition visuelle attrayante. Le design web offre une multitude de possibilités pour s'exprimer de manière créative. Mais en même temps, il y a au moins autant de possibilités de se perdre dans le processus de design. Surtout si l'on est profondément enraciné dans le processus de design, il est facile de ne pas voir l'arbre qui cache la forêt. Le résultat peut être un design que nous considérons comme "mauvais".
Notre évaluation se fait souvent de manière intuitive, si bien qu'il est difficile d'expliquer pourquoi le même élément de design convient parfaitement sur un site, alors qu'il semble perdu et déplacé sur un autre.
Qu'est-ce qui fait un site web réussi ?
Les bons sites Web présentent les informations de manière claire et efficace, de sorte que les utilisateurs trouvent intuitivement leur chemin à travers le site. La plupart du temps, un site WordPress orienté vers l'utilisateur est réussi grâce à une combinaison bien équilibrée de typographie, d'éléments interactifs et d'un grand nombre de finitions visuelles.
Et comme ce n'est pas encore assez compliqué, nous sommes également limités par ce que les navigateurs de nos utilisateurs potentiels peuvent afficher. Le cas échéant, également par les compétences techniques du développeur ou de l'outil que nous utilisons pour créer le site WordPress en question.
Tu dois également prendre en compte les tendances actuelles et l'identité visuelle de ton client. Le design web est en principe la somme de l'UX, de l'UI et du design graphique, de la CI et des tendances actuelles en tenant compte des conditions techniques.
La création d'un site web WordPress est un projet assez vaste. Il n'est donc pas étonnant que toute une équipe soit généralement impliquée. Souvent, les individus (et malheureusement aussi les équipes) ont tendance à mettre l'accent sur les domaines dans lesquels ils sont particulièrement forts. Alors que d'autres domaines reçoivent moins d'attention - ou, dans les cas extrêmes, aucune. Cela crée un déséquilibre qui peut te faire penser que ton site WordPress est de mauvaise qualité et peu harmonieux.
Un "bon" webdesign est le résultat d'un équilibre entre les différents domaines du design et les conditions techniques.
Comme une étude détaillée de tous les domaines dépasserait la portée de cet article, je me consacre aujourd'hui principalement au design visuel.
Contraste, espace blanc et couleur
Le contraste va souvent de pair avec le choix des couleurs primaires du design et l'espace blanc dans la composition. Cependant, l'espace blanc ne signifie pas nécessairement l'espace laissé en blanc. Il s'agit plutôt des espaces qui se trouvent entre les éléments. Cet espace est également appelé "espace négatif" et peut être coloré.
Avec beaucoup d'espace blanc, un site web est généralement plus ordonné et plus clair. Cette approche va souvent de pair avec le minimalisme. Cela signifie qu'il faut éliminer de la mise en page tout ce qui est inutile et n'apporte pas de valeur ajoutée au design. Qu'il s'agisse de texte, d'éléments décoratifs ou d'une surcharge de CTA.
En particulier avec la tendance à remplir les en-têtes de sites Web avec de grandes images panoramiques, nous trouvons souvent des superpositions de texte qui sont difficiles à déchiffrer.
Astuce pour des contrastes réussis
Lors de la planification du contraste et de la couleur, tu dois également garder à l'esprit les points suivants : Les contenus difficiles à lire peuvent parfois empêcher les personnes ayant des problèmes de vue (par exemple pour la reconnaissance des couleurs) de les voir.
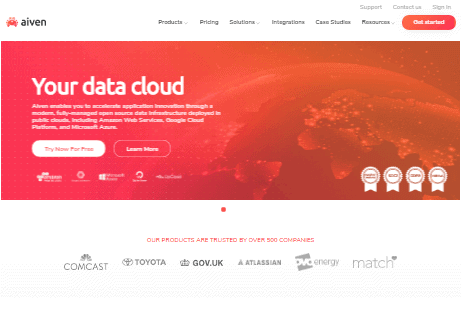
Un exemple réussi de beaucoup d'espace blanc et de contraste


https://aiven.io/
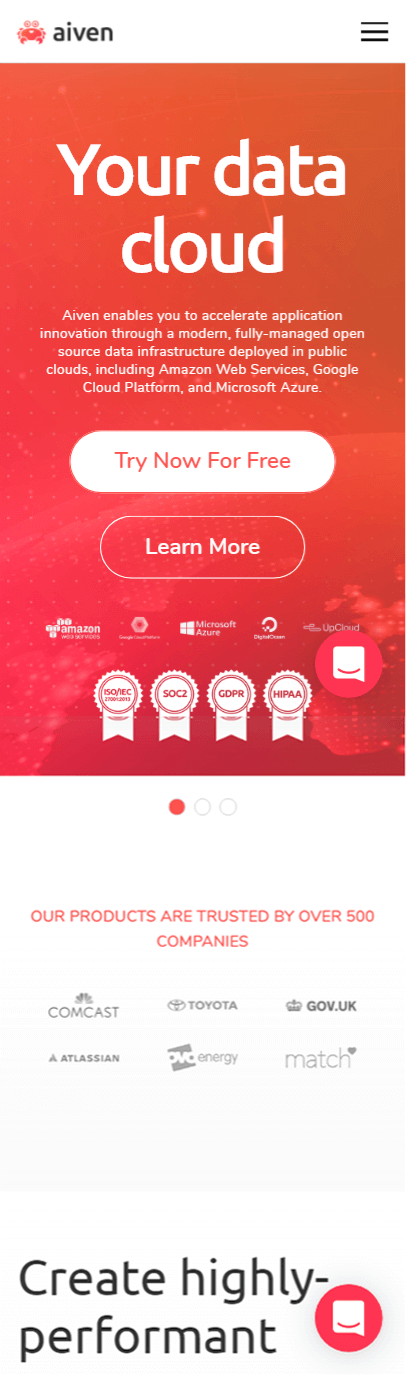
Un faible exemple de contraste
Voici un exemple qui pose un problème de contraste, surtout dans la version mobile. L'appel à l'action est complètement noyé dans l'arrière-plan agité.

Il est parfois difficile pour les designers de trouver les couleurs appropriées pour un design. Heureusement, il existe des outils qui nous permettent de tester rapidement différentes combinaisons - avant de passer beaucoup de temps à créer une mise en page coûteuse.
Théorie des couleurs : outils pour le choix des couleurs
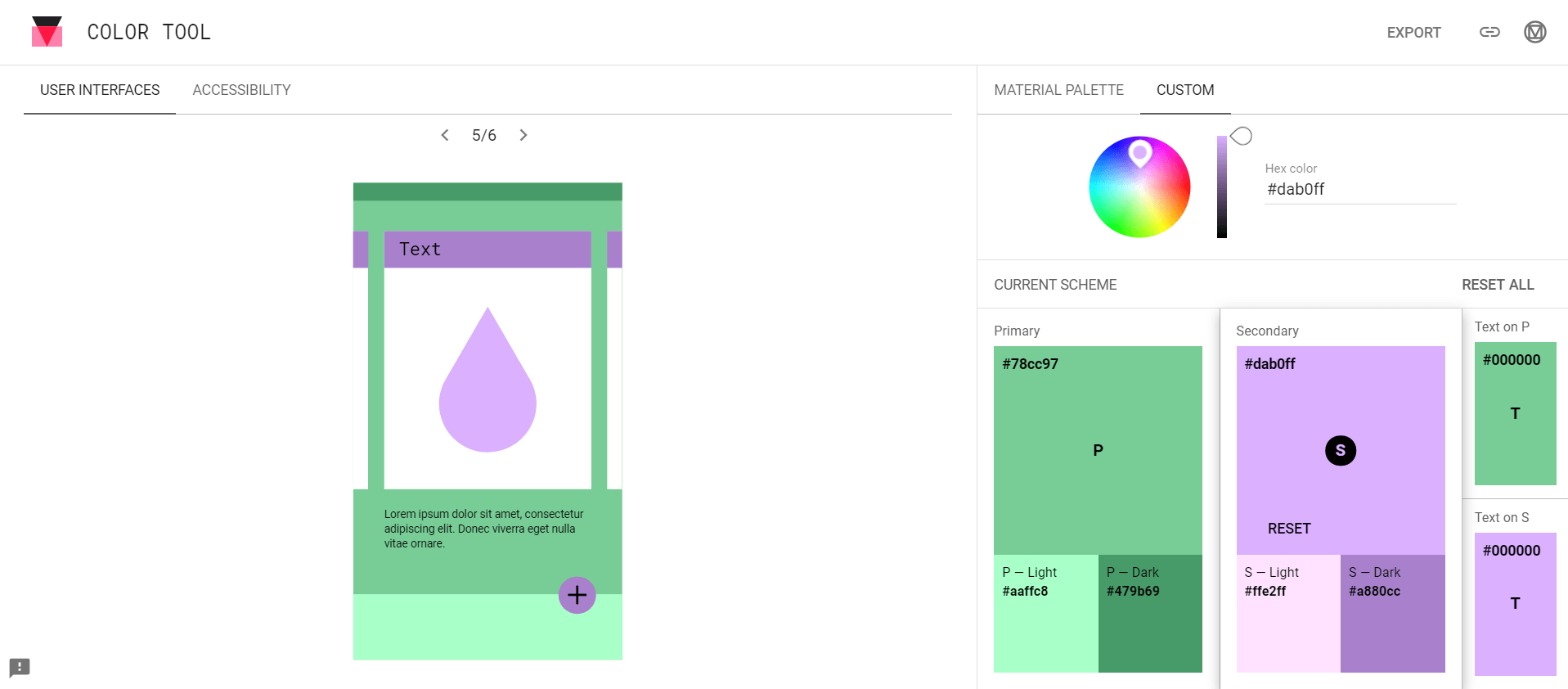
Material Design Color Tool
Material Design Color Tool crée des wireframes basse fidélité en donnant deux couleurs primaires.

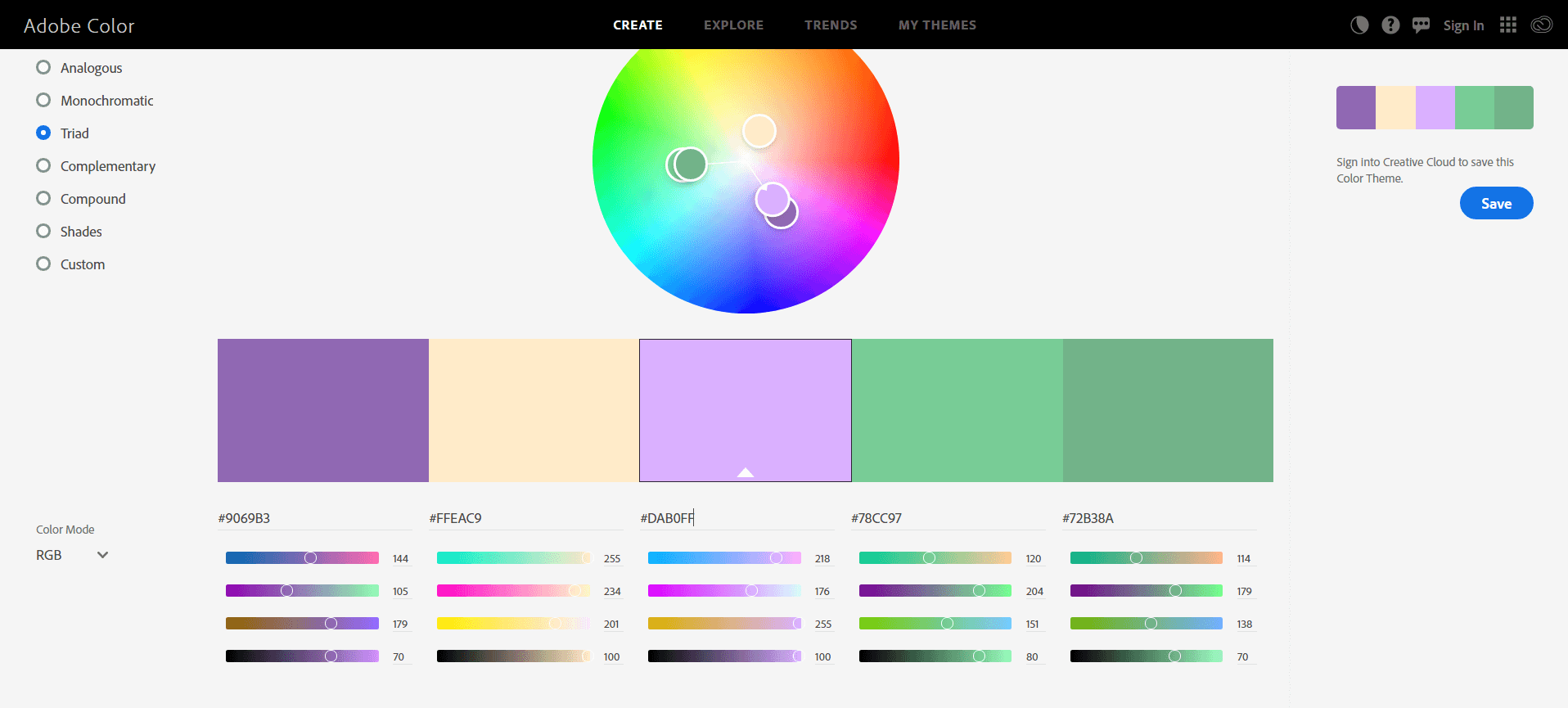
Adobe Color Wheel
Adobe Color Wheel t'aide non seulement à créer différentes palettes de couleurs, mais aussi à extraire les palettes de couleurs utilisées des designs existants. Depuis peu, cela est également possible à partir de dégradés de couleurs.

Lors du choix des couleurs appropriées, il vaut la peine de jeter un coup d'œil attentif à la marque du client : Quelles palettes de couleurs sont déjà utilisées ? Dans quelle mesure puis-je m'en écarter ?
Les bases de la théorie des couleurs sont également inévitables : en fonction de l'industrie respective de ton client, il est possible de choisir une couleur avec l'effet psychologique approprié. Ce n'est pas un hasard si le bleu est souvent utilisé dans les secteurs les plus sérieux, comme les assurances, le conseil et les sites de comparaison. Le bleu inspire la confiance et rassure. Mais il ne faut pas être trop généraliste, car même les nuances de la même couleur peuvent susciter des émotions très différentes.
Connais-tu la règle 60-30-10 ?
C'est la règle d'or recommandée pour l'utilisation des palettes de couleurs. Le principe est le suivant : la couleur principale représente environ 60% de la mise en page, la couleur complémentaire 30% et la troisième couleur 10%. Cette disposition est particulièrement équilibrée pour l'utilisateur.
Symétrie ou asymétrie ?
Dans son article "The Principles of Design and Their Importance", l'auteur et designer Cameron Chapman explique ses deux principales approches en matière d'équilibre dans le design web. Elle distingue les contenus en fonction de leur visibilité, c'est-à-dire s'ils attirent davantage l'attention ou s'ils sont moins proéminents.
Le défi suivant est donc d'organiser le contenu de manière à ce qu'il donne un sentiment d'équilibre. La décision de conception "agencer de manière symétrique ou asymétrique" peut aider.
Comment fonctionnent les deux approches ?
Dans l'approche symétrique, les éléments ayant une proéminence similaire sont arrangés ensemble. Dans l'approche asymétrique, en revanche, les contenus les plus en vue et les moins visibles sont disposés ensemble.
Dans ce cas, la mise en page peut par exemple rester clean. Les éléments sont clairement séparés les uns des autres, comme c'est le cas pour Couro Azul. Souvent, ces contenus sont placés de manière légèrement décentrée afin de donner un peu plus d'espace à l'élément le plus faible et de créer un équilibre.
Zero, en revanche, utilise le même principe - mais avec une disposition plus libre. L'utilisation importante de l'espace blanc lui donne un aspect élégant et contemporain.
Cette approche fonctionne très bien sur les grands écrans (à partir de la taille d'une tablette). Les appareils plus petits, comme les smartphones, bénéficient en revanche de modules clairement séparés et disposés les uns en dessous des autres.
Définir et fixer des priorités
Avant de commencer le design d'un site WordPress, il faut définir très clairement le message à communiquer. Souvent, la clarté du concept marketing apporte aussi de la clarté dans la mise en page du design.
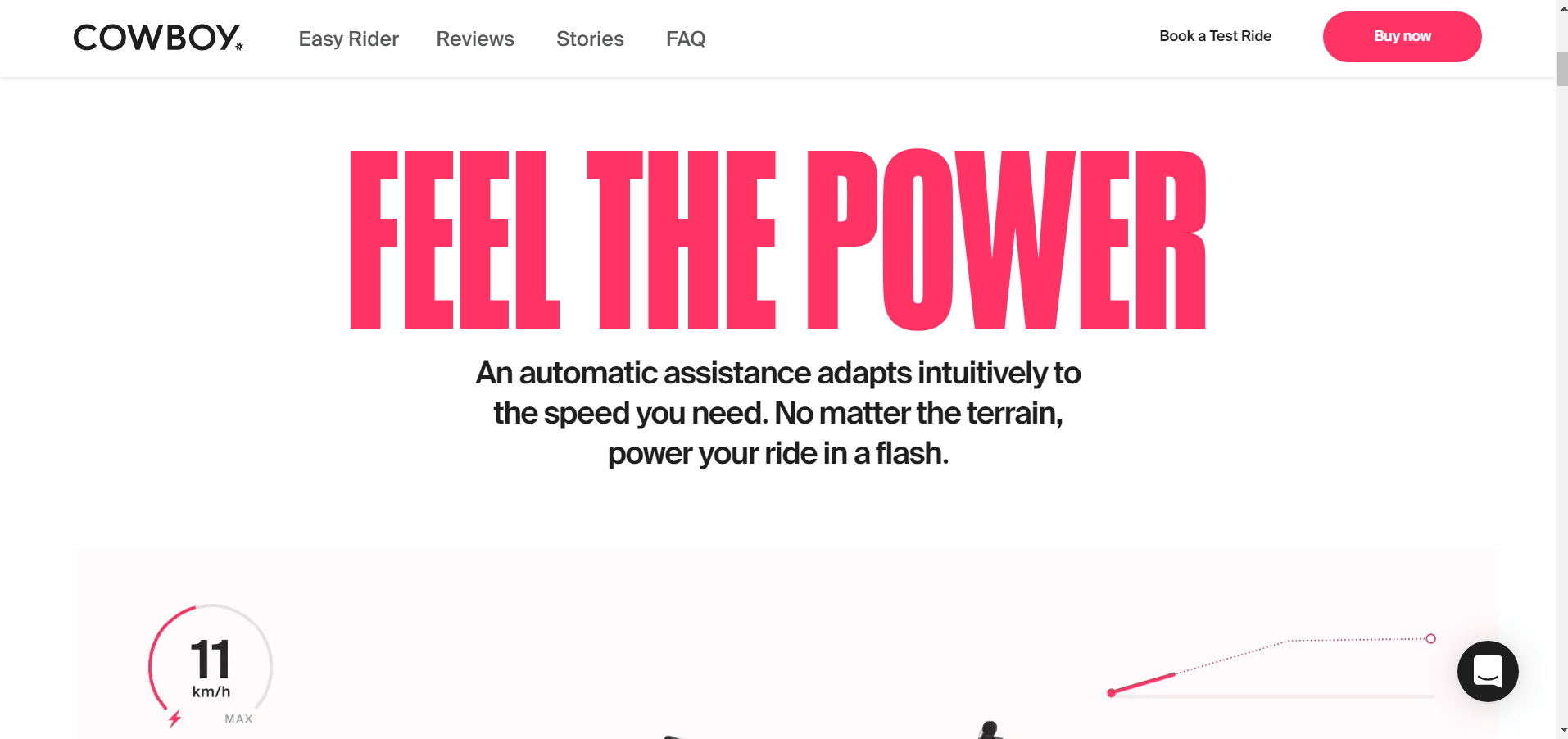
Une fois que les messages clés ont été déterminés, il s'agit de les mettre en valeur en utilisant la couleur et/ou la typographie.
Tu peux voir dans cet exemple comment les deux peuvent être combinés :

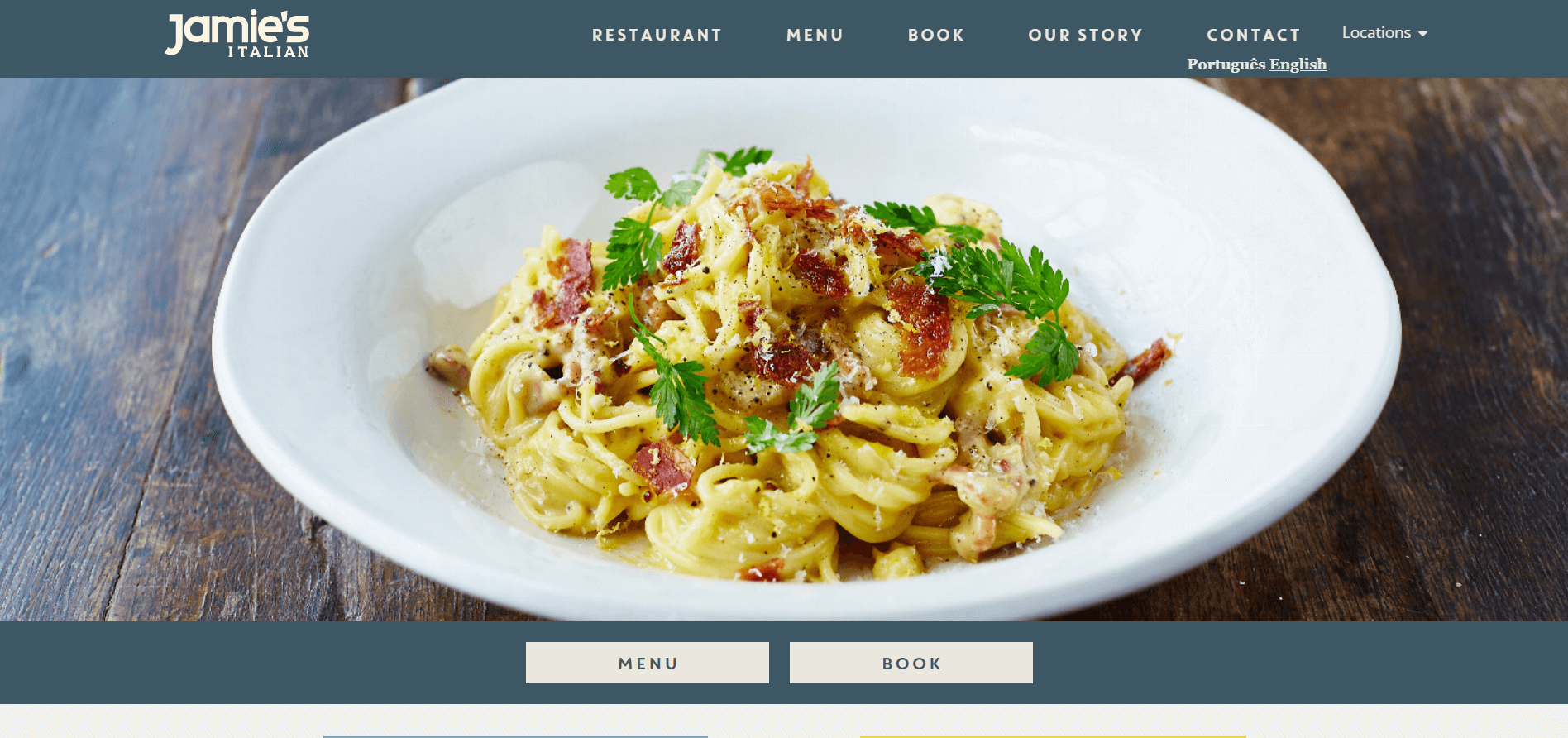
Cependant, il existe de nombreuses possibilités de mise en œuvre. Le contenu ne peut pas être mis en valeur uniquement par la typographie grasse et la couleur. Tu peux également utiliser des images - comme dans le restaurant de Jamie Oliver - et combiner différents principes pour mettre en valeur le contenu sélectionné.

Proportion et hiérarchie
Le contenu d'un site web doit être présenté de manière à ce qu'il ait un sens dans sa hiérarchie. Tu dois donc placer le plus important en haut. Plus l'importance diminue, plus tu dois descendre. Tu dois donc te demander : quelles informations sont les plus importantes pour le visiteur de mon site web ? Quelles sont les informations supplémentaires ?
C'est aussi la raison pour laquelle le menu de navigation se trouve dans la plupart des cas tout en haut. Outre le fait qu'il s'agit d'un modèle d'interface utilisateur, c'est tout simplement l'un des aspects les plus importants d'un site Web. Après tout, le menu n'est rien d'autre qu'un aperçu du contenu principal que tu y proposes. En quelque sorte, le sommaire de ton site WordPress.
Hiérarchie visuelle : ce qui est vraiment important
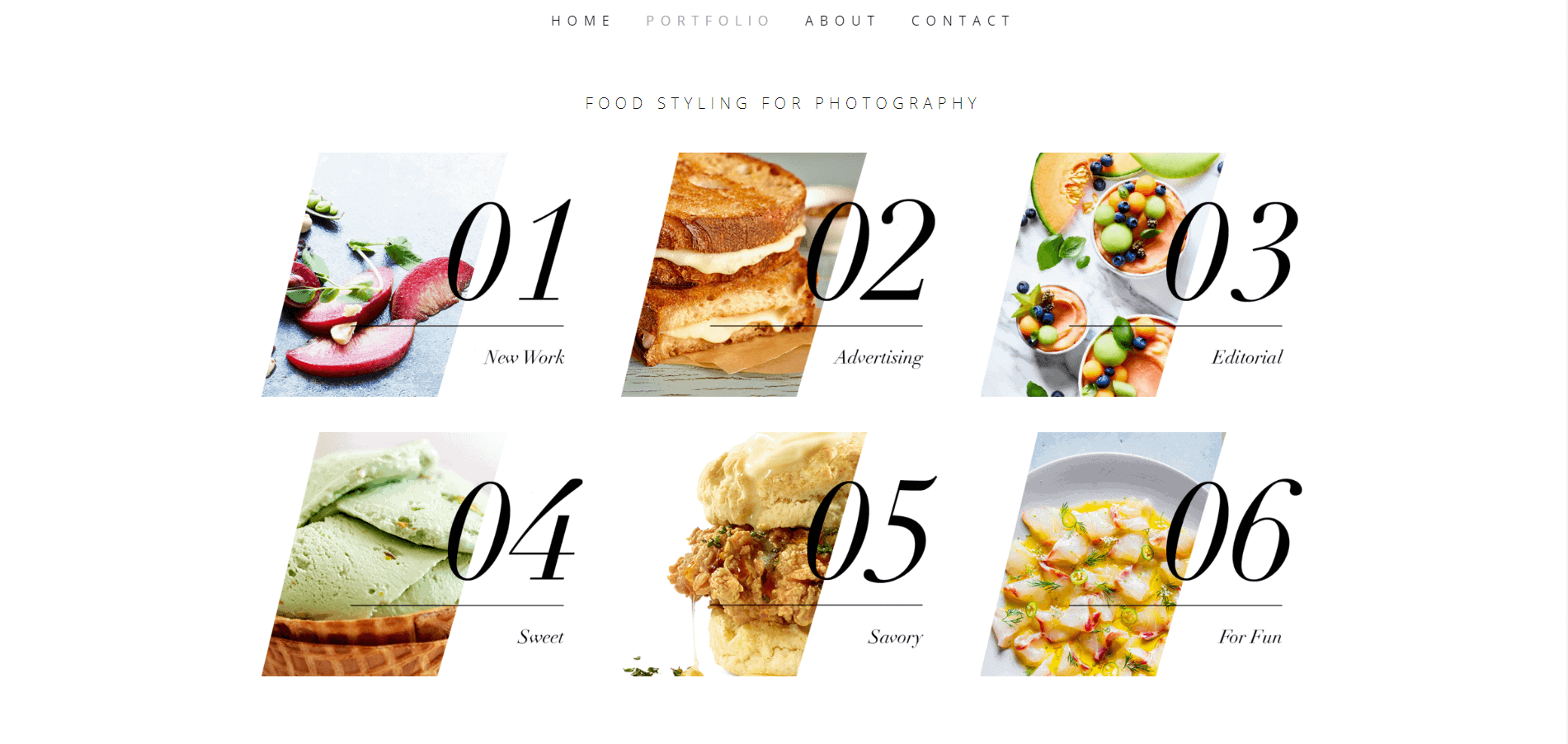
La hiérarchie peut aussi être créée par le biais de ce que l'on appelle le mouvement. Nous organisons le contenu du site de manière à ce que l'œil soit guidé à travers. On peut y parvenir en utilisant par exemple des formes et des dispositions. Ce portfolio est un exemple intéressant de ce à quoi cela pourrait ressembler :

L'œil est guidé de gauche à droite à travers l'écran. Le point 01 a clairement la plus grande hiérarchie ici - bien que tous les éléments soient de la même taille et semblent pour l'instant équivalents.
La proportion joue donc aussi un rôle : les éléments de même taille, couleur, forme nous donnent fondamentalement le sentiment d'appartenir ensemble et d'avoir la même fonction. C'est particulièrement important pour les éléments interactifs.
L'exemple présenté ci-dessus illustre le fait qu'un design cohérent peut largement contribuer à l'harmonie visuelle :
- des formes uniformes sont utilisées pour toutes les images
- toutes les images s'harmonisent au niveau des couleurs
- au total, seules deux polices et tailles différentes sont utilisées,
- pour la typo et les séparateurs, une seule couleur est utilisée,
- les séparateurs représentent un élément de design récurrent - et ils unissent visuellement l'image et les deux titres.
"*" indique les champs requis
Conclusion : principes de base du design web
Malgré tous les principes de base mentionnés ci-dessus, les règles sont faites pour être transgressées. C'est la seule façon de créer un design intéressant et nouveau !
Les approches que j'ai brièvement présentées ici ne sont bien sûr pas nouvelles. Il s'agit plutôt de modifications de recherches scientifiques et/ou psychologiques qui ont été appliquées à nos médias de communication actuels. Je trouve personnellement important de connaître ces théories et méthodes. Souvent, nous appliquons déjà les règles de manière intuitive, parce que notre œil créatif l'a "appris" ainsi.
De plus, connaître les différentes approches du design aide à évaluer ses propres projets. Considère cela comme une liste de contrôle à laquelle tu peux te référer lorsque tu constates que quelque chose ne fonctionne pas encore tout à fait visuellement. Souvent, on ne trouve pas le recul nécessaire pour évaluer objectivement son propre projet.
Les principes de conception évoqués ici sont loin d'être exhaustifs. Si tu souhaites approfondir le sujet, tu peux jeter un coup d'œil à ces articles et e-books :
- Web UI Design for the Human Eye (couleurs, espace, contraste)
- Les principes de la conception et leur importance
- Comment utiliser les puissants principes de la Gestalt dans la conception
Tes questions sur le design web harmonieux
Quelles questions as-tu à poser à Sonja ? N'hésite pas à utiliser la fonction de commentaire. Tu veux être informé des nouveaux articles sur le design et le développement web ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
