Som ordspråket säger finns det ingen andra chans för det första intrycket. Du går till en okänd webbplats och bedömer inom några sekunder om den sidan är "bra" eller "dålig". Särskilt med dina egna skapelser är det oändligt svårt att göra en objektiv analys. Lyckligtvis finns det beprövade designprinciper som du kan använda som guide. En översikt.
Vad är bra webbdesign ändå?
Webbdesign är ganska komplex: det tar mer än bara ett öga för bra typografi och en känsla av en tilltalande visuell arrangemang. Webbdesign erbjuder ett otroligt mångsidigt sätt att uttrycka dig kreativt. Men samtidigt erbjuder det minst lika många möjligheter att komma bort från designprocessen. Speciellt när man är djupt rotad i designprocessen är det lätt att se skogen för träden. Resultatet kan bli en design som vi finner "dålig".
Vår utvärdering är ofta intuitiv, så det är svårt att förklara varför samma designelement passar perfekt på en webbplats medan det verkar förlorat och på plats på en annan.
Vad gör en framgångsrik webbplats?
Bra webbplatser presenterar information tydligt och effektivt, så att användare intuitivt hittar sin väg genom webbplatsen. För det mesta lyckas en användarorienterad WordPress-webbplats genom ett välbalanserat samspel mellan typografi, interaktiva element och mycket visuell finjustering.
Och eftersom detta inte är tillräckligt komplicerat begränsas vi också av vad webbläsarna för våra potentiella användare kan visa alls. Om det behövs, också av utvecklarens tekniska färdigheter eller verktyget vi använder för att skapa respektive WordPress-webbplats.
Dessutom bör du ta hänsyn till aktuella trender och även företagets identitet för din kund. Webbdesign är i grunden summan av UX, UI och grafisk design, CI och de nuvarande trenderna med hänsyn till de tekniska förutsättningarna.
Att skapa en WordPress-webbplats är ett ganska omfattande projekt. Inte undra på att det vanligtvis finns ett helt team bakom det. Ofta tenderar individer (och tyvärr team) att ägna mer uppmärksamhet åt de områden där de är särskilt starka. Medan andra områden får mindre – eller i extrema fall ingen – uppmärksamhet. Detta skapar en obalans som kan få dig att hitta en WordPress-webbplats som är av sämre kvalitet och inharmonisk.
"Bra" webbdesign är resultatet av en balans mellan de olika designområdena och de tekniska förutsättningarna.
Eftersom en detaljerad undersökning av alla områden skulle gå utöver omfattningen av denna artikel, Idag jag ägna mig främst till visuell design.
Kontrast, Blanktecken och Färg
Kontrast kombineras ofta med valet av de primära färgerna i designen samt blanktecken i kompositionen. Men, Blanktecken betyder inte nödvändigtvis det utrymme som lämnas vitt. Snarare hänvisar den till mellanslag mellan elementen. Detta utrymme kallas också "negativt utrymme" och kan fortfarande färgas.
Med mycket tomt utrymme ser en webbplats vanligtvis snyggare och tydligare ut. Detta tillvägagångssätt går också ofta hand i hand med minimalism. Detta innebär att konsekvent ta bort allt från layouten som är onödigt och inte ger något igenkännligt mervärde till designen. Oavsett om det är text, dekorativa element eller en flod av CTA.
Särskilt med trenden att fylla webbplatsrubriker med stora panoramabilder hittar vi ofta textöverlägg som är svåra att dechiffrera.
Tips för lyckade kontraster
När du planerar kontrast och färg bör du också tänka på följande: Svårläst innehåll kan potentiellt leda till att personer med nedsatt syn (till exempel färgigenkänning) inte längre kan uppfatta det här innehållet.
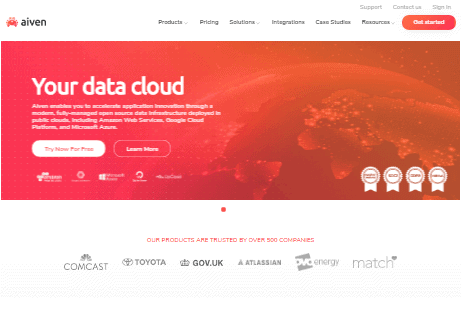
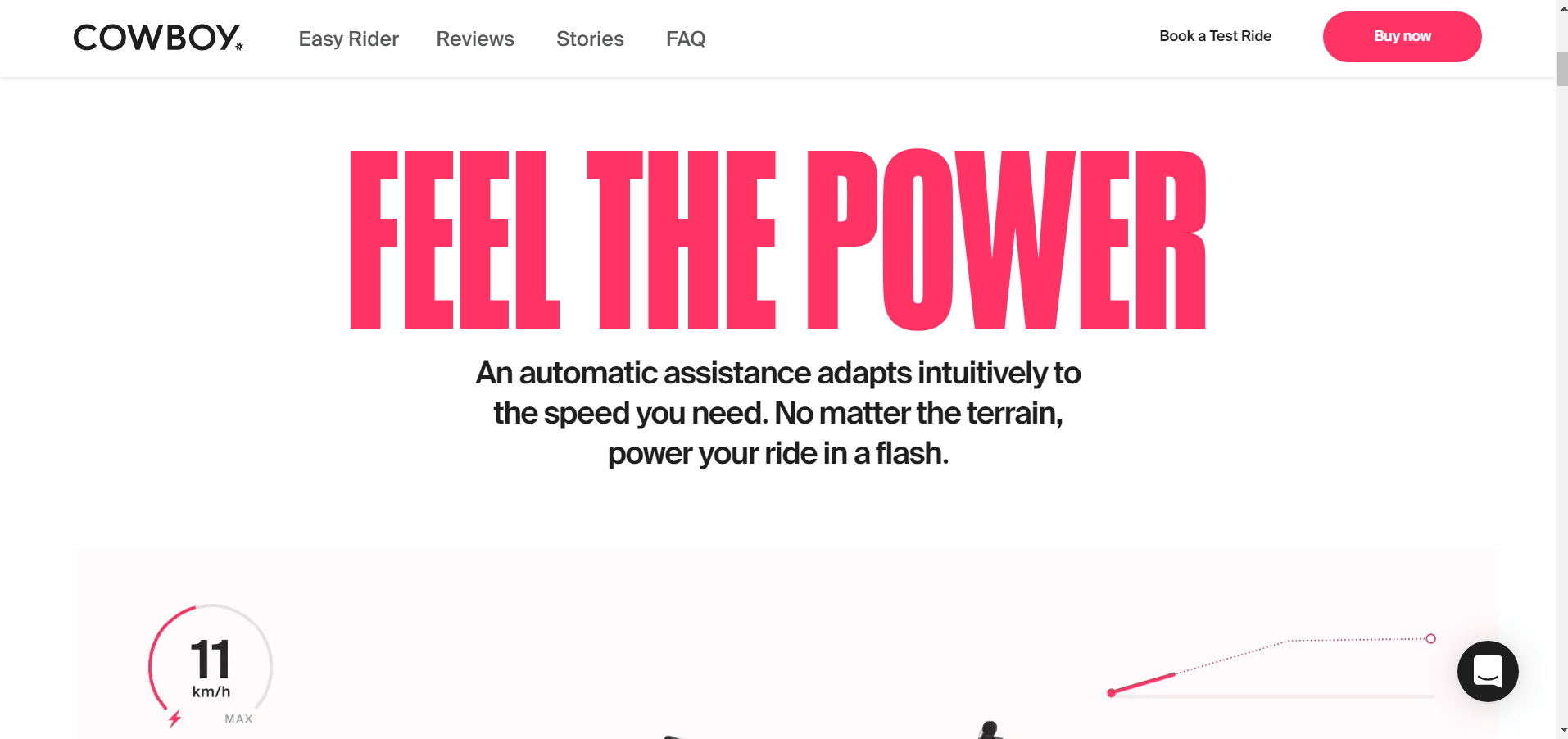
Ett lyckat exempel på mycket blanktecken och kontrast


https://aiven.io/
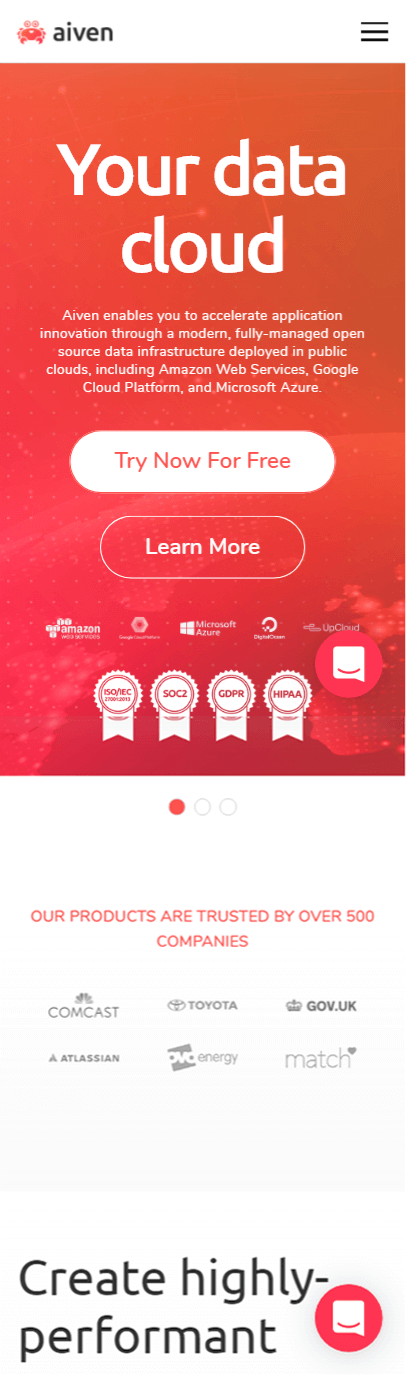
Ett svagt exempel på kontrast
Här är ett exempel som är en kontrast problem, särskilt i den mobila versionen. Uppmaningen är helt nedsänkt mot den rastlösa bakgrunden.

Ibland är det inte så lätt för designers att filtrera bort rätt färger för en design. Som tur är finns det också möjliga verktyg som låter oss snabbt testa olika kombinationer – innan vi lägger ner mycket tid på att skapa en kostsam layout.
Färgteori: Verktyg för färgval
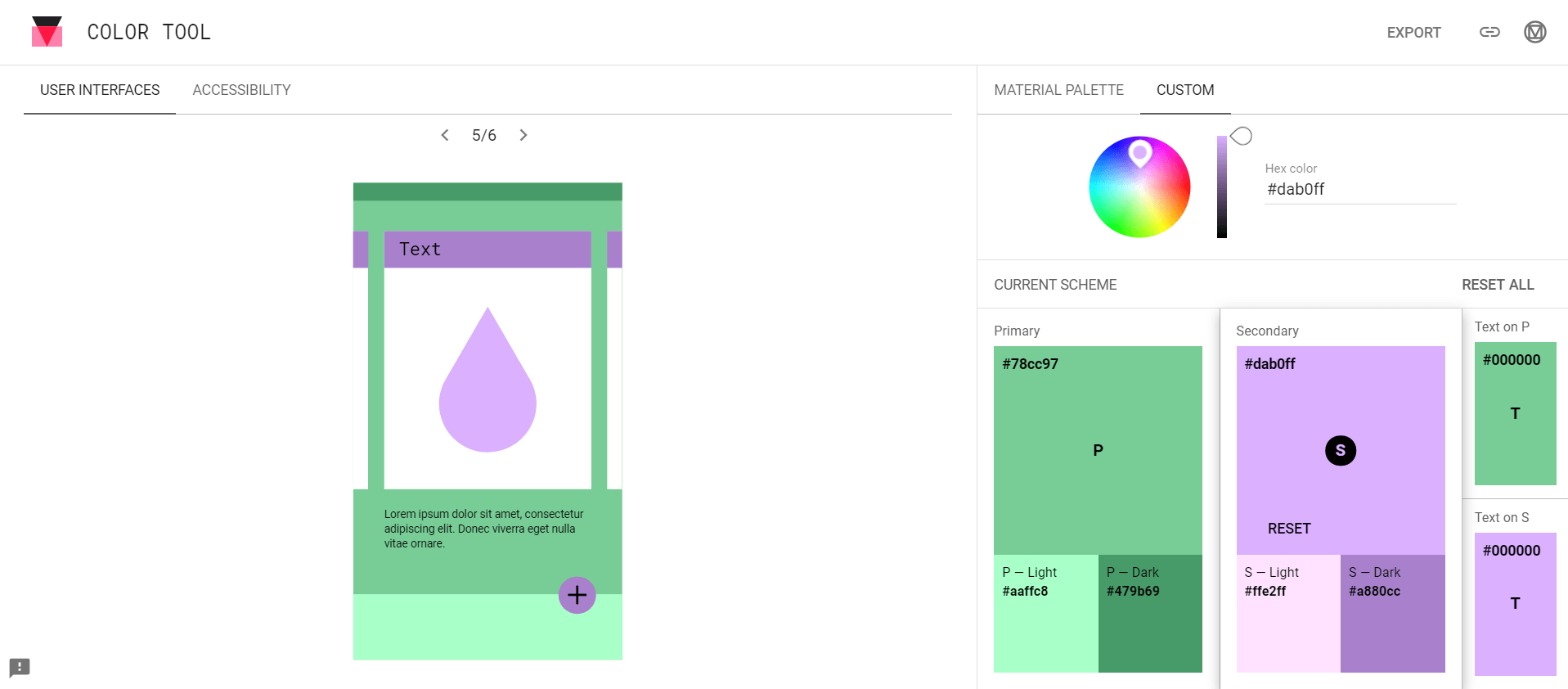
Färgverktyget för materialdesign
Material Design Color Tool skapar Low Fidelity wireframes med två primära färger.

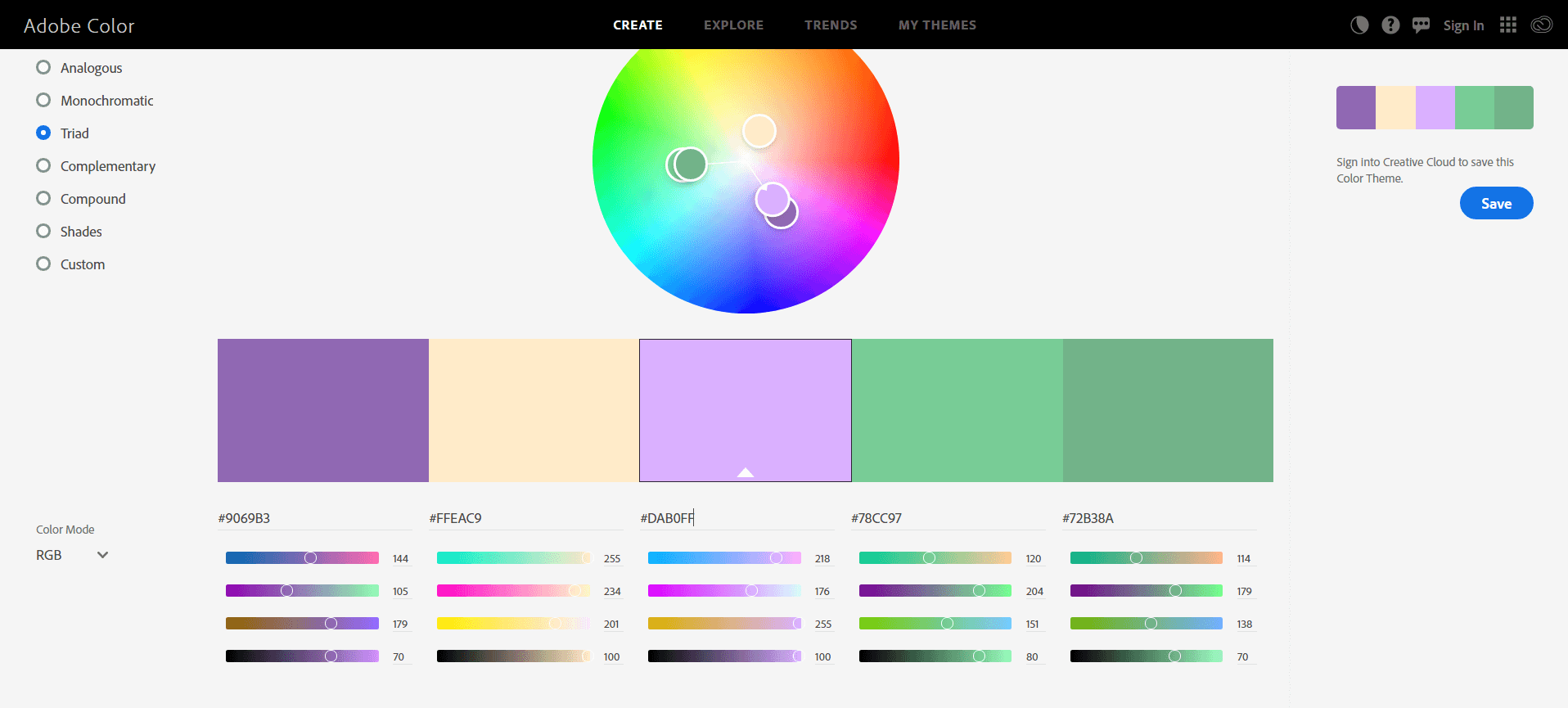
Adobe färghjul
Adobe Color Wheel hjälper dig inte bara att skapa olika färgpaletter, utan extraherar även de färgpaletter du använder från befintliga teman. Nyligen är detta också möjligt från färggradienter.

När du väljer lämpliga färger är det värt att ta en intensiv titt på varumärket hos kunden: Vilka färgpaletter används redan? I vilken utsträckning kan jag avvika från detta?
Grunderna i färgteori är också oundvikliga: Enligt respektive kunds bransch kan en sådan färg med lämplig psykologisk effekt väljas. Det är ingen tillfällighet att blått ofta används i mer välrenommerade filialer - som försäkrings-, konsult- och jämförelsewebbplatser. Blått inger självförtroende och lugn. Varigenom man inte får bli för allmän här, eftersom även nyanser av samma färg kan framkalla mycket olika känslor.
Känner du till 60-30-10-regeln?
Detta rekommenderas som en gyllene regel för användning av färgpaletter. Här är den tillämpade principen: huvudfärgen utgör cirka 60 procent av layouten, en kompletterande färg innehåller 30 procent och en tredje färg ställer ytterligare högdagrar med 10 procent. Detta arrangemang har en särskilt balanserad effekt på användaren.
Symmetri eller asymmetri?
I sin artikel "The Principles of Design and Their Importance" förklarar författaren och designern Cameron Chapman sina två viktigaste tillvägagångssätt för balans i webbdesign. Således skiljer det innehåll efter dess iögonfallande – det vill säga om det är mer iögonfallande eller mindre framträdande.
I enlighet med detta är följande utmaning att ordna innehållet på ett sådant sätt att det förmedlar en känsla av balans. Designbeslutet kan bidra till att "ordna symmetriskt eller asymmetriskt".
Hur fungerar båda tillvägagångssätten?
I det symmetriska tillvägagångssättet arrangeras element tillsammans med en liknande kändis. Det asymmetriska tillvägagångssättet arrangerar däremot vanligen mer framträdande och mindre iögonfallande innehåll.
Layouten kan till exempel hållas ren. Elementen är tydligt åtskilda från varandra, vilket är fallet med Couro Azul. Ofta placeras sådant innehåll något decentraliserat för att ge det svagare elementet lite mer utrymme och skapa en balans.
Zero använder däremot samma princip, men med ett friare arrangemang. Tack vare den höga användningen av Whitespace, det ser elegant och samtida.
Detta tillvägagångssätt fungerar mycket bra på större skärmar (från tablettstorlek). Mindre enheter, såsom smartphones, å andra sidan, dra nytta av tydligt åtskilda, inter-arrangerade moduler.
Att definiera och fastställa prioriteringar
Innan vi börjar designa en WordPress-webbplats bör det tydligt definieras vilket meddelande som ska kommuniceras. Ofta ger tydlighet i marknadsföringskonceptet också tydlighet i designlayouten.
När nyckelbudskapen har fastställts är det viktigt att markera dem genom att använda färg och/eller typografi.
Du kan se hur båda kan se kombinerade ut i det här exemplet:

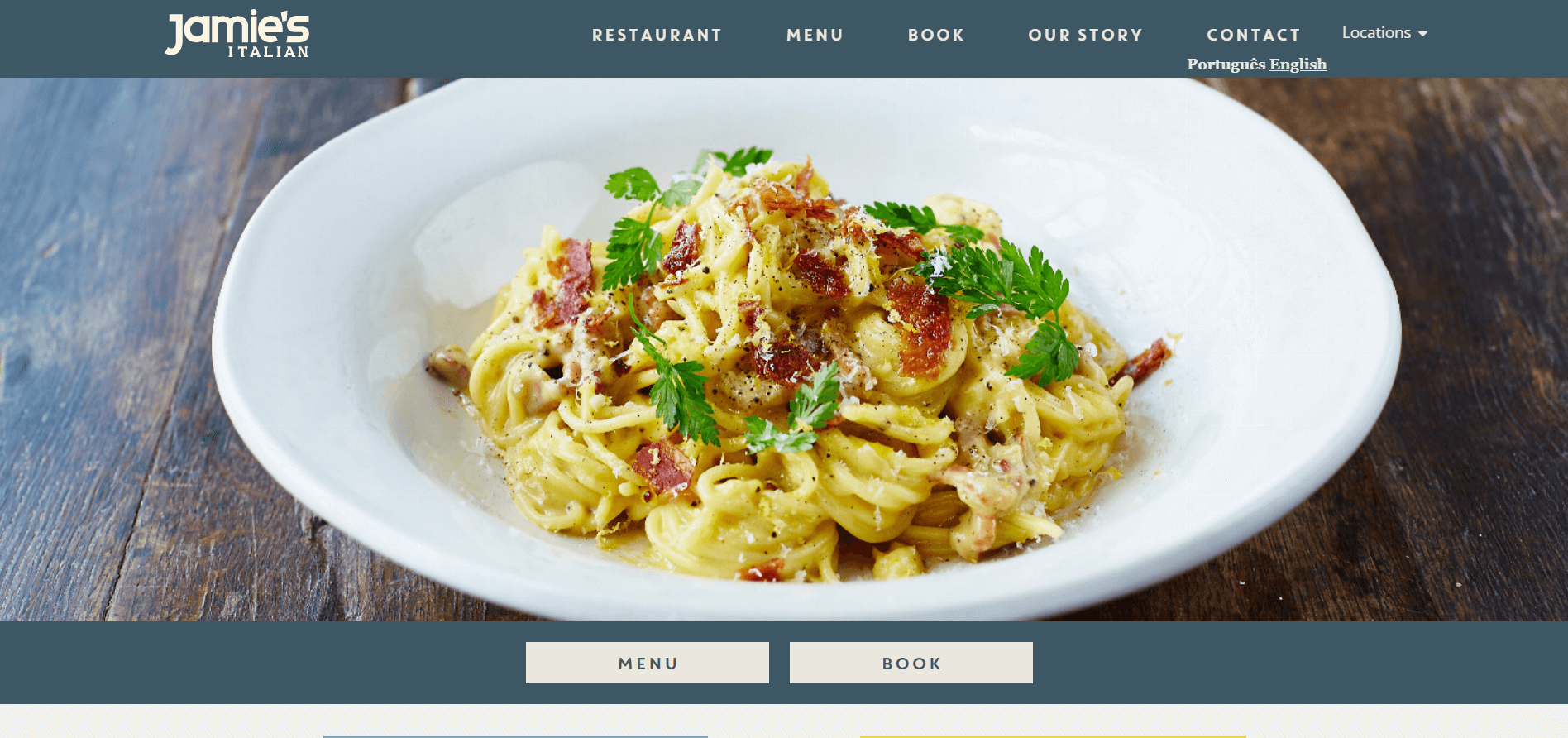
Det finns dock många sätt att genomföra den. Eftersom innehåll kan markeras inte bara av Fet typografi och färg. Även genom bilder – som med Jamie Olivers restaurang – och genom ett samspel av olika principer fokuserar du på valt innehåll.

Proportion och hierarki
Innehållet på en webbplats bör presenteras på ett sådant sätt att det är meningsfullt i sin hierarki. Det viktigaste är därför placerat högst upp. Med minskande betydelse bör du arbeta dig ner. Du bör därför fråga dig själv: Vilken information är viktigast för besökaren på min webbplats? Vad är bara ytterligare information?
Detta är också anledningen till att navigeringsmenyn är högst upp i de flesta fall. Förutom att det är ett UI-mönster är det helt enkelt en av de viktigaste aspekterna av en webbplats. När allt kommer omkring är menyn inget annat än en översikt över kärninnehållet du erbjuder där. Sammanfattningen av din WordPress-webbplats, så att säga.
Visuell hierarki: Vad är verkligen viktigt
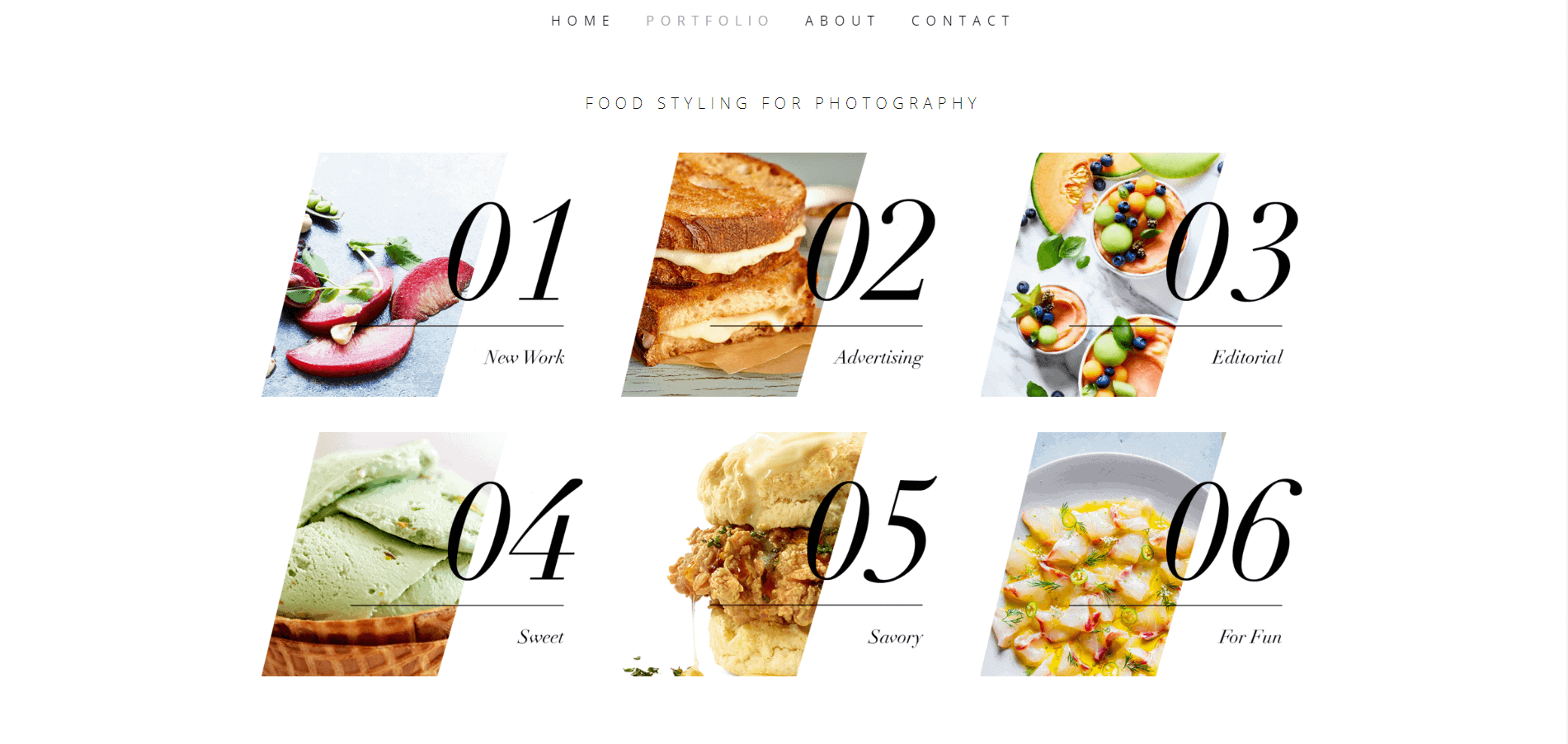
Hierarkin kan också skapas genom så kallad rörelse. På så sätt ordnar vi innehållet på webbplatsen på ett sådant sätt att ögat styrs genom det. Detta kan uppnås, till exempel med hjälp av former och arrangemang. Denna portfölj är ett intressant exempel på hur något sådant här kan se ut:

Ögat styrs genom skärmen från vänster till höger. Punkt 01 har helt klart den största hierarkin här – även om alla element är lika stora och verkar likvärdiga tills dess.
Andelen spelar också en roll: element av samma storlek, färg, form ger oss i princip känslan av att tillhöra tillsammans och har samma funktion. Detta är särskilt viktigt för interaktiva element.
Exemplet ovan illustrerar att en konsekvent design till stor del kan bidra till visuell harmoni:
- enhetliga former används för alla bilder,
- alla bilder harmonierar i färg,
- totalt används endast två olika typsnitt och storlekar,
- för stavfel och avgränsare används endast en färg,
- avgränsarna är ett återkommande designelement – och de kombinerar visuellt bilden och de två rubrikerna.
"*" visar obligatoriska fält
Slutsats: Grundläggande principer inom webbdesign
Trots alla ovanstående grundprinciper är regler där för att brytas. Detta är det enda sättet att skapa en intressant, ny design!
De tillvägagångssätt som jag kort har presenterat här är naturligtvis inte nya. Det är snarare variationer av vetenskaplig och/eller psykologisk forskning som har överförts till våra moderna kommunikationsmedier. Jag tycker personligen att det är viktigt att känna till dessa teorier och metoder. Ofta genomför vi regler intuitivt ändå, eftersom vårt kreativa öga har "lärt" det så mycket.
Dessutom bidrar kunskap om olika förhållningssätt inom design till att utvärdera dina egna projekt. Se ut som en checklista du kan falla tillbaka på när du inser att något inte riktigt fungerar visuellt ännu. Ofta finner man inte det nödvändiga avståndet till det egna projektet för att bedöma det objektivt.
De designprinciper som anges här är långt ifrån fullständiga. Om du vill gräva djupare i ämnet, är du välkommen att ta en titt på dessa artiklar och e-böcker:
- Web UI Design för det mänskliga ögat (färger, utrymme, kontrast)
- Principerna för design och deras betydelse
- Hur man använder kraftfull Gestalt principer i Design
Dina frågor om harmonisk webbdesign
Vilka frågor har du till Sonja? Använd gärna kommentarsfunktionen. Vill du bli informerad om nya artiklar om webbdesign och utveckling? Följ oss sedan på Twitter, Facebook,LinkedIneller via vårt nyhetsbrev.
