Alcuni dei siti web WordPress più grandi e di maggior successo al mondo, come il Wall Street Journal o People Magazine, hanno un rendimento enormemente basso nella classifica di Google. PageSpeed Insights enormemente scarse. Questo nonostante il fatto che il loro modello di business dipenda dalle buone prestazioni. Utilizzando il New York Times come esempio, ti spiego perché puoi trascurare il punteggio di ottimizzazione di PageSpeed e quali vantaggi concreti può trarre la tua attività su WordPress da questa conoscenza.
Aggiornamento
PageSpeed Insights Google ha cambiato il suo strumento nel novembre 2018. Da allora, i dati di analisi si basano sullo strumento open sourceLighthouse. PageSpeed Insights Il nuovo strumento include ancora più fattori nella valutazione, motivo per cui molti siti web ottengono risultati peggiori nel nuovo PSI Score rispetto a prima. PageSpeed Insights Questo vale anche per il nostro caso di studio - il sito WordPress del NYTimes: il suo punteggio PSI per desktop è ora di 46 e quello per mobile di 21. Maggiori informazioni sul nuovo strumento sono disponibili nelvideo di #SEODRIVEN, che puoi trovare anche alla fine di questo articolo.
Cosa hanno in comune i siti web di Forbes, Time Magazine, New Yorker, Wall Street Journal, People Magazine e Harvard Business Review? Sono tutte pubblicazioni importanti con una portata di milioni di persone e relativi ricavi online. E tutti funzionano con WordPress!
Puoi immaginare che le prestazioni sono un tema molto sentito, soprattutto per le pubblicazioni di grandi dimensioni. Migliori sono le prestazioni del sito web, migliori sono i segnali degli utenti e più persone lo leggono. La pubblicazione ne trae un doppio vantaggio:
- Migliori sono i segnali degli utenti, maggiori sono le vendite pubblicitarie.
- Più persone ci sono, migliore sarà il numero di iscritti.
Anche l'esempio del Financial Times dimostra che le prestazioni pagano. Nel 2016, il Financial Times ha testato come un ritardo nei tempi di caricamento da uno a cinque secondi influisca sul comportamento dei lettori. Il risultato: più il sito è lento, meno articoli vengono letti. Il risultato è una riduzione degli introiti pubblicitari e un minor numero di abbonamenti completati. Non sorprende che l'ottimizzazione dei tempi di caricamento sia stata una priorità assoluta quando il sito del Financial Times è stato revisionato circa un anno e mezzo dopo.
PageSpeed InsightsSe si osservano i risultati di Google per le pubblicazioni sopra citate, tuttavia, a prima vista non sembra che l'ottimizzazione delle prestazioni giochi un ruolo importante.

Tutte le pubblicazioni testate, tranne due, hanno ottenuto un punteggio di ottimizzazione mobile nella fascia buona (80-100). Il punteggio del desktop, invece, è molto diverso: I punteggi PageSpeed di NY Times, HBR e People Magazine sono "bassi", quelli di WSJ, Forbes e Time Magazine sono solo "medi" e solo il New Yorker si colloca nella fascia buona.
Cosa c'è in questi "cattivi risultati"?
Il PageSpeed Score non ha nulla a che fare con la velocità di caricamento.
Molti credono che il punteggio assegnato da PageSpeed Insight (ad esempio 60/100) indichi la velocità di caricamento del sito web. Il nome dello strumento lo suggerisce. Tuttavia, "PageSpeed" e "Page Speed" non sono la stessa cosa in questo caso. Il punteggio di ottimizzazione che lo strumento fornisce non ha alcuna correlazione con il tempo di caricamento della pagina.
Leggi correttamente: PageSpeed Insights Il punteggio di Google indicanon il tempo di caricamento.
Si verifica invece se sono state implementate determinate misure considerate "best practice" per l'ottimizzazione delle prestazioni. L'implementazione di tali misure viene valutata su una scala da 0 a 100.
Un secondo mito che persiste: Un buon PageSpeed Score migliora il tuo posizionamento su Google. Tuttavia, questo non è affatto vero. Sì, la velocità di un sito web influenza il posizionamento. Ma il punteggio che lo strumento fornisce non viene preso in considerazione da Google (soprattutto perché non è correlato alla velocità). Pertanto, è possibile ignorare il punteggio PSI di Google quando si parla di SEO.
"*" indica i campi obbligatori
Inoltre, il tempo di caricamento della pagina, cioè il tempo necessario a un sito web per caricarsi completamente, non è rilevante per il ranking. Al contrario, Google include il valore Time To First Byte (TTFB) come fattore. Si tratta del tempo che trascorre prima che il browser riceva la prima risposta dal server dopo una richiesta HTTP. Di norma, si tratta di una questione di millisecondi.
La correlazione tra TTFB e ranking era già stata dimostrata nel 2013 (puoi trovare gli articoli corrispondenti di MOZ qui e qui). Al contrario, Gary Illyes - un analista di tendenze web di Google molto rispettato dalla comunità - ha annunciato pubblicamente via Twitter che non bisogna preoccuparsi troppo del tempo di caricamento della pagina.
PageSpeed Insights Caso di studio: il punteggio del New York Times
Diamo un'occhiata più da vicino al New York Times come esempio. PageSpeed Insights Ha ottenuto un punteggio di 84 ("buono") su mobile e 52 ("basso") su desktop. PageSpeed Insights Cosa suggerisce quindi di migliorare i tempi di caricamento? Secondo Google, la versione desktop potrebbe beneficiare delle seguenti misure, tra le altre:
Elimina le risorse JavaScript e CSS che bloccano il rendering dei contenuti "above the fold" (visibili senza scorrere).
Il punto di partenza di questo suggerimento è che normalmente JavaScript dovrebbe essere caricato nel footer o almeno in modo asincrono. Se viene caricato nell'intestazione, può causare ritardi perché altre risorse vengono messe in secondo piano. In alcuni casi, tuttavia, la funzionalità del sito web viene compromessa in modo significativo se tutto il JavaScript viene caricato nel footer. L'effetto di questa misura sul sito web deve quindi essere esaminato caso per caso.
Inoltre, se le risorse CSS vengono caricate solo alla fine, l'intero sito web viene inizialmente costruito completamente senza design: non proprio una bella esperienza per l'utente. Naturalmente, in teoria sarebbe possibile filtrare il CSS necessario per il contenuto "above the fold" e inserirlo in alto, per poi caricare il resto del foglio di stile in basso. Tuttavia, questo è quasi impossibile da fare a posteriori; questo trucco deve essere preso in considerazione durante lo sviluppo. Inoltre, comporta un notevole sforzo durante lo sviluppo e alla fine migliora solo il PageSpeed Score, ma non il tempo effettivo di caricamento della pagina. Pertanto, lo sforzo è probabilmente meglio investito altrove.
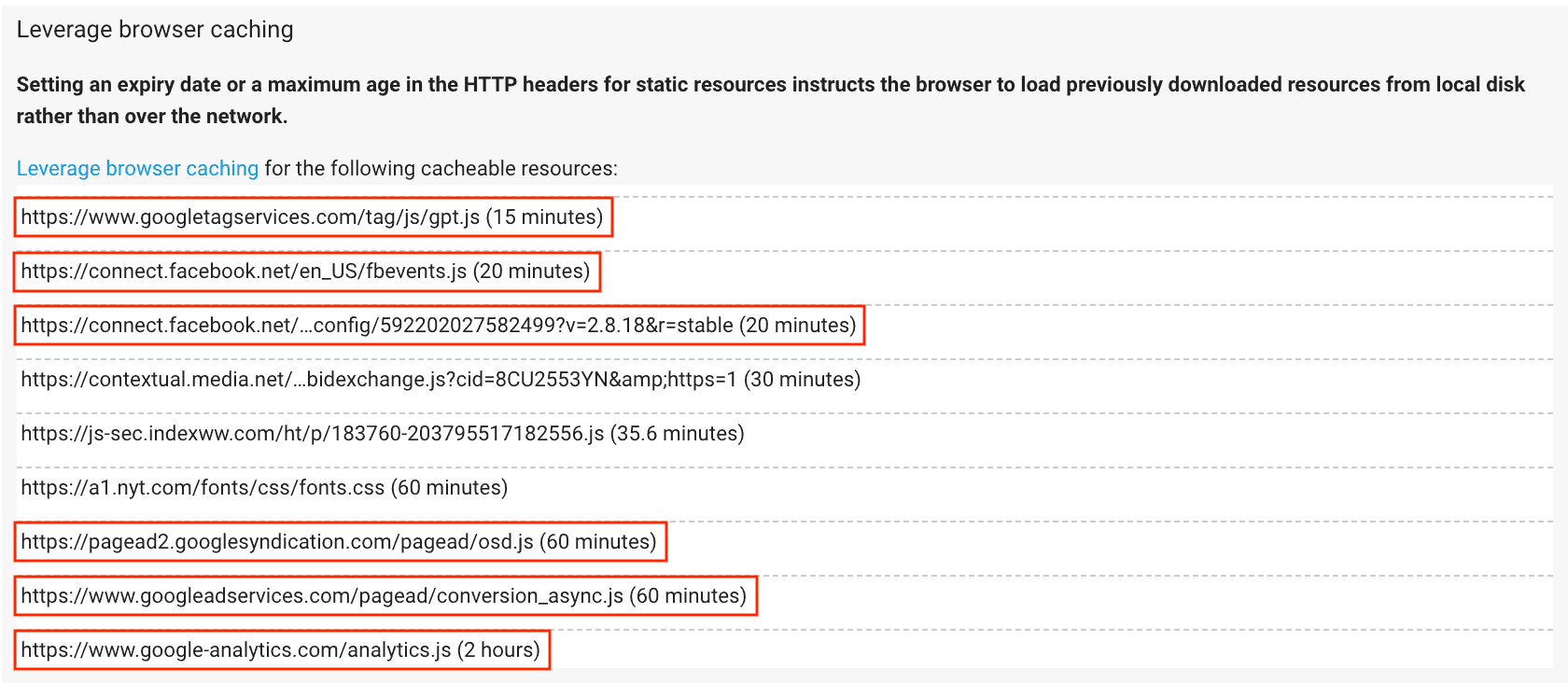
Usa la cache del browser

All'inizio non sembra sbagliato. Ma se guardi i suggerimenti di ciò che potrebbe essere messo in cache, compaiono elementi che non sono ospitati sul sito web del NY Times stesso. Si tratta, ad esempio, di file ospitati da Google Analytics o Facebook e integrati nel sito del NY Times a scopo di monitoraggio. Il gestore del sito del NY Times non ha alcuna influenza sulla configurazione della cache di questi elementi, quindi il suggerimento non serve a nulla.
Google critica anche l'utilizzo di una rete di distribuzione dei contenuti (CDN), ovvero una rete di server distribuiti in tutto il mondo ma collegati tra loro. Eppure, proprio gli utenti internazionali ne traggono vantaggio. In linea di principio, un CDN è vantaggioso per le prestazioni, in quanto il tempo di risposta del server si riduce notevolmente e i contenuti possono essere consegnati molto più velocemente. E con una pubblicazione così importante come il New York Times, si può presumere che i contenuti siano accessibili in tutto il mondo e che le persone non debbano aspettare a lungo.
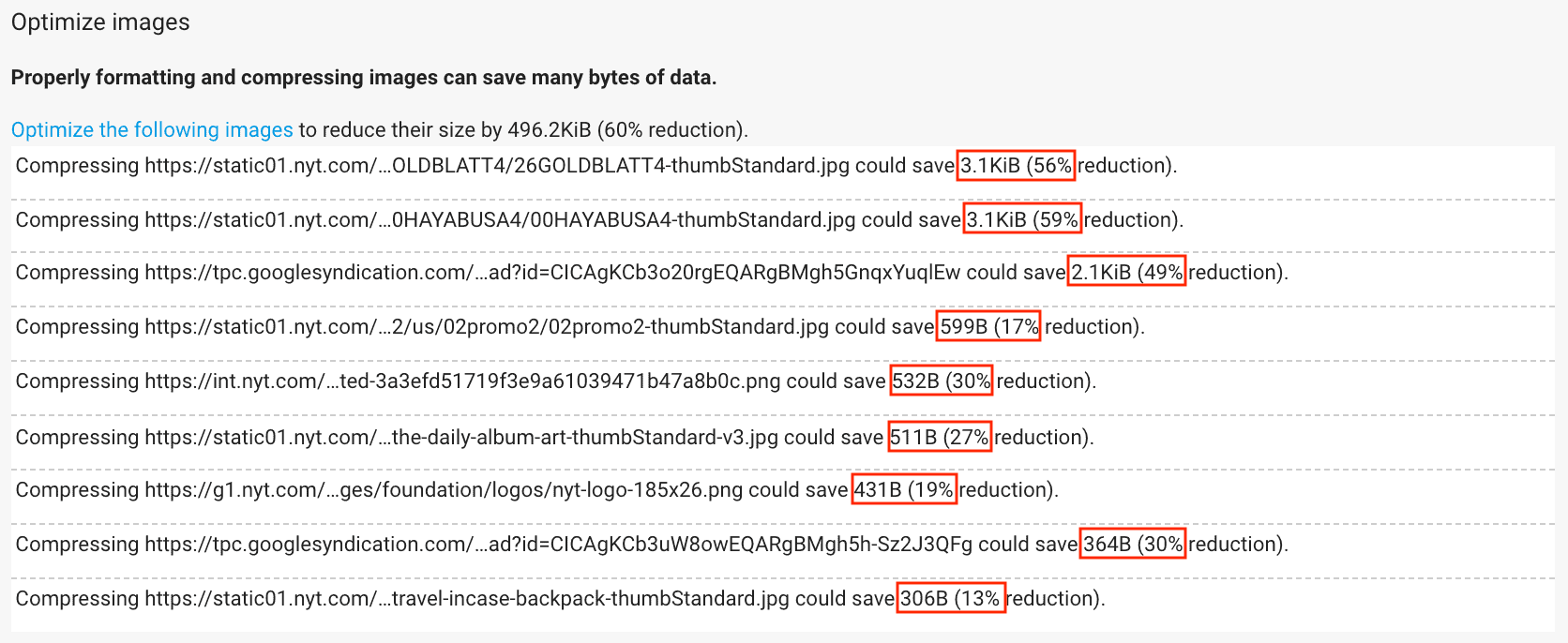
Ottimizzare le immagini

PageSpeed Insights Gran parte delle immagini che suggeriscono di ottimizzare sarebbero più piccole di pochi kilobyte grazie alla compressione, in alcuni casi anche di soli byte. Naturalmente, la compressione delle immagini è un fattore importante per l'ottimizzazione delle prestazioni. Tuttavia, con un risparmio così ridotto, non è detto che i tempi di caricamento migliorino in modo significativo.
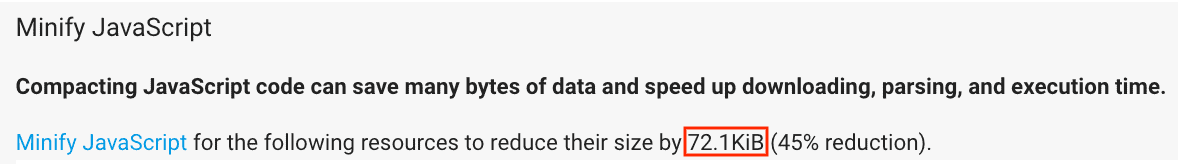
Riduci JavaScript

In totale si potrebbero risparmiare 72 kilobyte. Resta da vedere se questo possa fare la differenza per un sito web così grande come il New York Times.
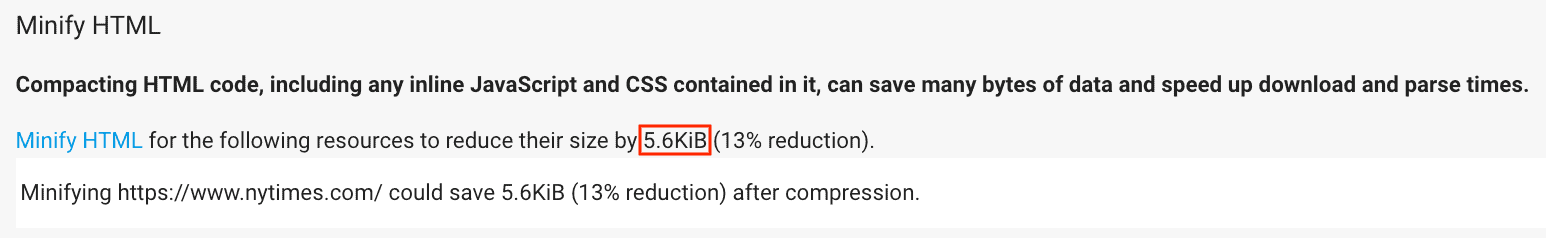
Riduci l'HTML

Come per le immagini e i file JavaScript, il potenziale di risparmio proposto è minimo e quindi poco convincente.
Alcune delle misure suggerite dallo strumento sono probabilmente semplicemente antieconomiche, e altre comporterebbero solo cambiamenti così marginali che il loro uso non vale la pena. La conclusione è sobria: PageSpeed Insights offre tutti i tipi di suggerimenti per migliorare. Non tutti, tuttavia, si traducono in un miglioramento significativo delle prestazioni del NY Times. Altrimenti, potremmo supporre che sarebbero già stati implementati - dopo tutto, la performance influenza direttamente il successo del modello di business qui.
PageSpeed Insights Il punteggio rimane un problema dei clienti
Nel mondo professionale, la totale discrepanza tra PageSpeed Score e velocità di caricamento ha portato a un acceso dibattito. Dopotutto, lo strumento è disponibile anche per i non addetti ai lavori che non sono necessariamente a conoscenza di questa discrepanza. I post di autorevoli guru del marketing online come questo, che parlano di un PageSpeed Score di 100 come equivalente a un tempo di caricamento veloce, aumentano la confusione.
PageSpeed Insights Più volte, le persone sono turbate dalla constatazione che tutto è rosso e arancione e quindi ordinano l'implementazione di tutte le misure proposte. Alla fine, questo strumento fa spesso perdere tempo, due volte: nell'ottimizzazione, quando vengono implementati suggerimenti insensati, e nella comunicazione, quando bisogna spiegare ai clienti perché sono insensati.
PageSpeed Insights Il punteggio può migliorare se riduci le dimensioni delle immagini e l'HTML di qualche KB. PageSpeed Insights Tuttavia, le prestazioni traggono vantaggio soprattutto da misure che lo strumento non suggerisce nemmeno. L'ottimizzazione professionale delle prestazioni è, in definitiva, molto più che orientarsi a un singolo dato chiave. Lo dimostra anche il rilancio del Financial Times: una riprogettazione completa del sito web è di solito parte di sforzi di ottimizzazione più ampi.
L'attenzione principale è rivolta alle aree ad alto traffico. I siti web di piccole dimensioni dovrebbero ovviamente prima assicurarsi di aderire alle "best practice" di base. Dopo una certa soglia, tuttavia, è necessario apportare modifiche massicce ai siti web per aumentare le prestazioni, come il passaggio a un buon hoster o una revisione fondamentale dell'architettura del sito. Questo dovrebbe essere chiaro.
Argomenti per una reale ottimizzazione delle prestazioni
PageSpeed Insights L'incertezza sul punteggio offre una buona opportunità, soprattutto per le agenzie di design: se riconosci il legame tra velocità di caricamento e business e sai come sfruttarlo, ti distinguerai dalla concorrenza. Cifre concrete e casi di studio come quello del NY Times ti aiutano a convincere:
- Nel 2006, Amazon ha condotto dei test A/B che hanno dimostrato che un ritardo di 100 millisecondi nella velocità di caricamento comportava una perdita di fatturato dell'1% all'anno, ovvero 1,6 miliardi di dollari.
- Gli studi dimostrano che negli ultimi anni la soglia di attenzione media degli utenti è scesa da 12 a 8 secondi. Quindi, una volta che un sito web viene caricato per cinque secondi, ne rimangono solo tre per convincere l'utente del contenuto.(La validità di questi dati è discussa, ma se parti dal presupposto che gli utenti tendono a dedicare meno tempo ai tuoi contenuti, piuttosto che aumentarne di più, vai sul sicuro).
- Soprattutto per quanto riguarda i siti web per dispositivi mobili, la velocità di caricamento è molto importante per il business. Nell'e-commerce, il tempo di caricamento ha un impatto fondamentale sulle vendite: se il sito web è troppo lento, più della metà preferisce lasciare i propri soldi altrove. Il 53% degli utenti abbandona il sito se impiega più di tre secondi a caricarsi su un cellulare. E per ogni secondo che un sito web mobile impiega a caricarsi, si perde il 20% di conversioni. Il traffico mobile non è da trascurare: Il tempo medio trascorso su internet tramite dispositivi mobili è già di circa 87 minuti e lo smartphone ha superato il laptop come dispositivo internet più comune.
PageSpeed Insights Come far sì che i tuoi clienti ignorino il punteggio
PageSpeed Insights Quindi, come puoi aiutare i tuoi clienti a classificare correttamente la valutazione di Google e ad attribuire meno importanza allo strumento? Ecco una sintesi degli argomenti più importanti:
- Il PageSpeed Score non ha nulla a che fare con la velocità di caricamento, ma valuta se sono state implementate alcune misure comunemente consigliate. Non tutte queste misure hanno senso. Puoi offrirti di controllarle in dettaglio e di implementare quelle che ritieni utili.
- Il PageSpeed Score non è rilevante ai fini della SEO. Il Time to First Byte (TTFB) è incluso nella classifica, non il tempo di caricamento completo. Puoi raccogliere questo valore con lo strumento Webpagetest, ad esempio. Nel nostro e-book ti spieghiamo come analizzare correttamente il tempo di caricamento reale della pagina con Webpagetest.
- PageSpeed Insights Lo strumento controlla solo i fattori accessibili "pubblicamente". Ad esempio, lo strumento non può vedere come si comporta il database (e questo è un bene per motivi di sicurezza). Con un database ordinato, un tema snello che non invia troppe richieste HTTP al server e il minor numero possibile di plugin, il tempo di caricamento aumenterà notevolmente. PageSpeed Insights Tuttavia, questi fattori non vengono presi in considerazione da . Ciò significa che i siti web WordPress che hanno buone prestazioni ricevono comunque un punteggio basso.
- PageSpeed Insights non include tutte le misure di ottimizzazione delle prestazioni. Soprattutto, richiama l'attenzione sull'importanza di un buon hoster che lavori con HTTP/2 e con l'ultima versione di PHP. Se l'hosting non è buono, puoi ottimizzare il sito web quanto vuoi, ma il tempo di caricamento non cambierà in modo sostanziale.
Concentrarsi solo sul punteggio di PageSpeed è come portare un cavallo a una gara di Formula 1. Anche se tingi il tuo cavallo di rosso e gli fai il logo della Ferrari sul fianco, non riuscirai a superare le auto da corsa. Anche se tingi di rosso il manto del tuo cavallo e gli fai la barba con il logo della Ferrari sul fianco, non riuscirai a superare le auto da corsa motorizzate.
Conclusione
Forbes, Time Magazine o il New York Times non saranno i siti web più belli dal punto di vista estetico, ma sono tra i siti web WordPress di maggior successo al mondo. E questo perché design, funzionalità e velocità lavorano insieme per promuovere un'esperienza complessiva coerente.
PageSpeed Insights Tuttavia, il punteggio non riflette questo aspetto. Le agenzie si trovano regolarmente a dover spiegare ai clienti preoccupati che il loro sito webnon scomparirà negli abissi dei risultati di ricerca se il verdetto dello strumento è "scarso". PageSpeed Insights Il tempo di caricamento di un sito web dipende da un numero enorme di fattori, molti dei quali non vengono presi in considerazione da strumenti estremamente semplicistici come Google.
Una misurazione reale del tempo di caricamento non dovrebbe mai mancare!
Chiunque decida di implementare le misure proposte dovrebbe in ogni caso misurare il tempo di caricamento effettivo prima e dopo, per verificare l'efficacia delle ottimizzazioni.
In definitiva, lo strumento indica alcune misure standard (comprimere le immagini, utilizzare SSL e/o HTTP/2, impostare la cache, ecc.) Per una buona esperienza utente, tuttavia, la progettazione dei siti web, la presentazione ottimizzata per i tempi di caricamento (che lo strumento PageSpeed non misura) e l'ottimizzazione dell'UX sono i fattori più importanti.
Hai mai avuto l'esperienza di un cattivo punteggio PageSpeed? Oppure conosci le inchieste interessate a questo argomento? Non esitare a lasciarmi un commento con le tue esperienze e i tuoi consigli.
