Některé z největších a nejúspěšnějších webových stránek WordPress na světě, jako je Wall Street Journal nebo časopis People, mají v hodnocení společnosti Google velmi špatné výsledky. PageSpeed Insights nesmírně špatně. A to i přesto, že jejich obchodní model závisí na dobrém výkonu. Na příkladu New York Times vysvětlím, proč můžete zanedbávat skóre optimalizace PageSpeed a jakou konkrétní výhodu může vaše podnikání ve WordPressu díky tomuto poznatku získat.
Aktualizace
PageSpeed Insights Společnost Google změnila svůj nástroj v listopadu 2018. Od té doby jsou analytická data založena na open source nástrojiLighthouse. PageSpeed Insights Ten nově zahrnuje do hodnocení ještě více faktorů, a proto mnoho webových stránek vychází v novém skóre PSI hůře než dříve. PageSpeed Insights To se týká i naší případové studie - webu NYTimes ve službě WordPress: jeho skóre PSI pro stolní počítače je nyní 46 a skóre pro mobilní zařízení 21. Více informací o novém najdete vevideu #SEODRIVEN, které najdete také na konci tohoto článku.
Co mají společného webové stránky časopisů Forbes, Time Magazine, New Yorker, Wall Street Journal, People Magazine a Harvard Business Review? Jsou to všechno významné publikace s milionovým dosahem a odpovídajícími online příjmy. A všechny běží na systému WordPress!
Jistě si dovedete představit, že výkon je horkým tématem, zejména u tak velkých publikací. Čím lepší je výkon webu, tím lepší jsou signály od uživatelů a tím více lidí ho čte. Publikace z toho těží hned dvakrát:
- Čím lépe uživatel signalizuje, tím více příjmů z reklamy.
- Čím více lidí, tím lepší počet odběratelů.
Příklad Financial Times také ukazuje, že výkonnost se vyplácí. V roce 2016 Financial Times testovaly, jaký vliv má zpoždění načítání o jednu až pět sekund na chování čtenářů. Výsledek: čím pomalejší web, tím méně článků je čteno. Výsledek: nižší příjmy z reklamy a méně dokončených předplatných. Není divu, že optimalizace doby načítání byla jednou z hlavních priorit při generální opravě webu Financial Times zhruba o půl roku později.
PageSpeed InsightsPokud se však podíváte na výsledky, které Google vyplivne pro výše uvedené publikace, na první pohled to nevypadá, že by optimalizace výkonu hrála hlavní roli.

Všechny testované publikace kromě dvou dosáhly skóre optimalizace pro mobilní zařízení v dobrém rozmezí (80-100). Skóre pro stolní počítače je však zcela odlišné: Skóre PageSpeed NY Times, HBR a People Magazine je "nízké", skóre WSJ, Forbes a Time Magazine je pouze "střední" a pouze New Yorker se dostal do dobrého pásma.
Jak je to s těmi "špatnými výsledky"?
Skóre PageSpeed nemá nic společného s rychlostí načítání.
Mnozí se domnívají, že skóre uvedené v nástroji PageSpeed Insight (např. 60/100) udává rychlost načítání webových stránek. Název nástroje tomu napovídá. "PageSpeed" a "Page Speed" však v tomto případě nejsou totéž. Skóre optimalizace, které nástroj nakonec vypisuje, nemá žádnou souvislost s dobou načítání stránky.
Čtěte správně: PageSpeed Insights Skóre Google označuje ne dobu načítání.
Místo toho se kontroluje, zda byla zavedena určitá opatření, která jsou považována za "osvědčené postupy" v oblasti optimalizace výkonu. Provedení těchto opatření se pak hodnotí na stupnici od 0 do 100.
Druhý přetrvávající mýtus: Dobré skóre PageSpeed zlepšuje vaše hodnocení v Googlu. To je však stejně málo pravdivé. Ano, rychlost webu má vliv na jeho hodnocení. Skóre, které nástroj vypisuje, však Google nebere v potaz (zejména proto, že s rychlostí stejně nekoreluje). Proto můžete skóre PSI od Googlu z velké části ignorovat, pokud jde o SEO.
"*" povinný údaj
Kromě toho doba načtení stránky, tj. doba, za kterou se webová stránka zcela načte, není pro hodnocení relevantní. Místo toho Google jako faktor zahrnuje hodnotu TTFB ( Time To First Byte ). Jedná se o dobu, která uplyne, než prohlížeč obdrží první odpověď od serveru po požadavku HTTP. Zpravidla se jedná o milisekundy.
Souvislost mezi TTFB a žebříčkem byla prokázána již v roce 2013 (příslušné články společnosti MOZ najdete zde a zde). Naproti tomu Gary Illyes - v komunitě velmi uznávaný analytik webových trendů ve společnosti Google - prostřednictvím Twitteru veřejně oznámil, že o dobu načítání stránek se není třeba příliš starat.
PageSpeed Insights Případová studie: Skóre deníku New York Times
Podívejme se blíže na příklad deníku New York Times. PageSpeed Insights Na mobilních zařízeních dosahuje skóre 84 ("dobré") a na stolních počítačích 52 ("nízké"). PageSpeed Insights Co tedy naznačuje zlepšení doby načítání? Podle společnosti Google by verzi pro stolní počítače mohla prospět mimo jiné následující opatření:
Odstranění prostředků JavaScript a CSS, které blokují vykreslování obsahu "nad záhybem" (viditelného bez posouvání).
V pozadí tohoto návrhu je, že JavaScript by se měl normálně načítat v patičce nebo alespoň asynchronně. Pokud je načítán v záhlaví, může to vést ke zpoždění, protože ostatní zdroje jsou odsunuty na druhou kolej. V některých případech však výrazně zhoršuje funkčnost webu, pokud je veškerý JavaScript umístěn v zápatí. Vliv tohoto opatření na webové stránky je proto třeba zkoumat případ od případu.
A pokud se prostředky CSS načítají až na konci, je celý web zpočátku vytvořen zcela bez designu - což není zrovna příjemný uživatelský zážitek. Samozřejmě by teoreticky bylo možné vyfiltrovat CSS, které je potřeba pro obsah "nad záhybem", vložit je na začátek a zbytek souboru stylů načíst až dole. To je však dodatečně téměř nemožné; s tímto trikem by se muselo počítat při vývoji. Navíc to znamená značné úsilí při vývoji a v konečném důsledku to pouze zlepší skóre PageSpeed, ale ne skutečnou dobu načítání stránky. Úsilí je proto pravděpodobně lepší investovat jinam.
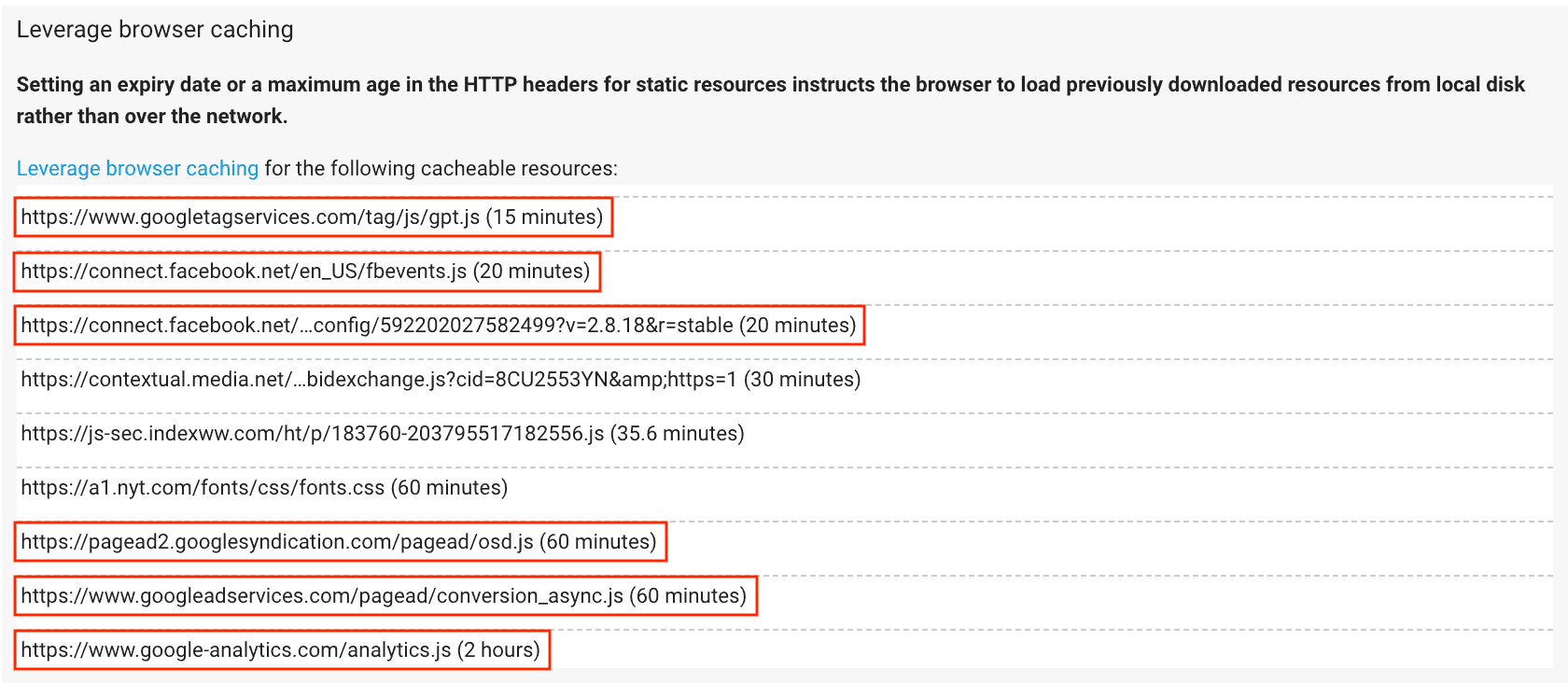
Použití mezipaměti prohlížeče

Na první pohled to nezní špatně. Ale když se podíváte na návrhy, co dalšího by mohlo být uloženo v mezipaměti, objeví se tam prvky, které nejsou umístěny na samotných webových stránkách NY Times. Patří mezi ně například soubory, které jsou hostovány službou Google Analytics nebo Facebook a jsou integrovány do NY Times pro účely monitorování. Provozovatel webu NY Times nemá na konfiguraci mezipaměti těchto prvků žádný vliv - návrh je tedy k ničemu.
Společnost Google také kritizuje používání sítě pro doručování obsahu (CDN), tj. sítě serverů rozmístěných po celém světě, které jsou však vzájemně propojeny. Přesto z ní těží zejména mezinárodní uživatelé. CDN je v zásadě výhodná z hlediska výkonu, protože se výrazně zkrátí doba odezvy serveru a obsah může být doručen mnohem rychleji. A u tak významné publikace, jakou je New York Times, lze předpokládat, že obsah je přístupný po celém světě - a lidé by neměli dlouho čekat.
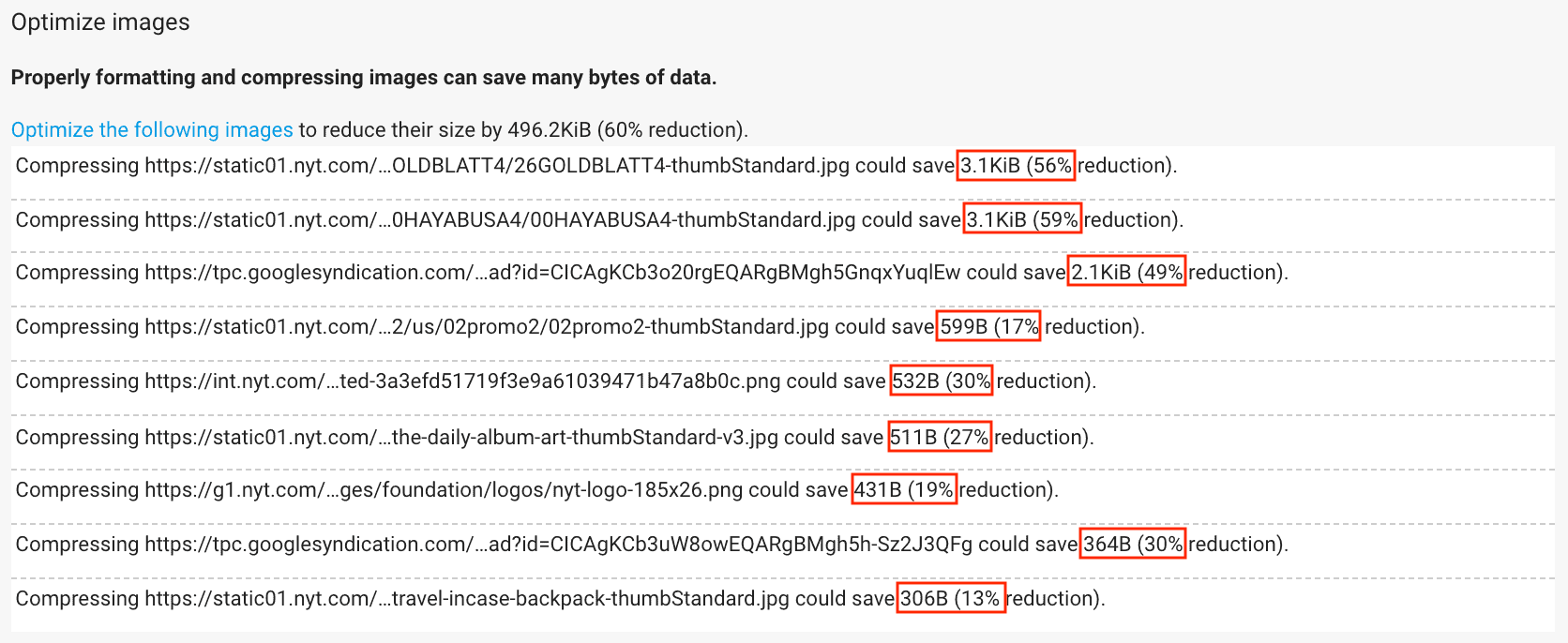
Optimalizovat obrázky

PageSpeed Insights Velká část obrázků, které jsou navrženy k optimalizaci, by byla díky kompresi menší jen o několik kilobajtů, v některých případech dokonce jen o bajty. Komprese obrázků je samozřejmě důležitým faktorem pro optimalizaci výkonu. Při tak malé úspoře je však pochybné, že se doba načítání výrazně zlepší.
Snížení JavaScriptu

Celkem zde bylo možné ušetřit 72 kilobajtů. Zda to má zásadní význam pro tak obrovský web, jako je New York Times, se teprve uvidí.
Snížení HTML

Stejně jako v případě obrázků a souborů JavaScript je navrhovaný potenciál úspor minimální, a tudíž nepřesvědčivý.
Některá opatření navrhovaná tímto nástrojem jsou pravděpodobně prostě nehospodáteční a jiná by přinesla jen okrajové změny, že toto úsilí nestojí za to. Střízlivý závěr: PageSpeed Insights vyhazuje nejrůzné návrhy na zlepšení. Ne všechny z nich však vedou k výraznému zlepšení výkonnosti NY Times. V opačném případě bychom mohli předpokládat, že již budou realizovány – výkon zde přímo ovlivňuje úspěch obchodního modelu.
PageSpeed Insights Skóre zůstává otázkou zákazníka
V odborném světě vedla naprostá nesrovnalost mezi skóre PageSpeed Score a rychlostí načítání k vášnivé debatě. Nástroj je koneckonců k dispozici i laikům, kteří si tohoto rozporu nemusí být nutně vědomi. Příspěvky uznávaných guruů online marketingu, jako je tento, které hovoří o tom, že skóre PageSpeed Score 100 odpovídá rychlému načítání, přispívají ke zmatku.
PageSpeed Insights Lidé jsou stále znovu a znovu znepokojeni zjištěním, že vše je červené a oranžové, a proto nařizují realizaci všech navrhovaných opatření. Nakonec tento nástroj často vede ke ztrátě času, a to hned dvakrát: při optimalizaci, kdy se realizují nesmyslné návrhy, a při komunikaci, kdy je třeba klientům vysvětlit, proč jsou nesmyslné.
PageSpeed Insights Skóre se může zlepšit, pokud zmenšíte velikost obrázků a HTML o několik KB. PageSpeed Insights Výkonu však prospívají především opatření, která nástroj ani nenavrhuje. Profesionální optimalizace výkonu je nakonec více než jen orientace na jeden klíčový údaj. Ukazuje to i relaunch Financial Times: komplexní redesign webu je obvykle součástí rozsáhlejších optimalizačních snah.
Zaměřte se především na oblasti s vysokou návštěvností. Menší webové stránky by samozřejmě měly nejprve dbát na dodržování základních "osvědčených postupů". Po překročení určité hranice je však třeba na webech provést masivní změny, aby se výkonnost vůbec zvýšila, například přechod na kvalitní hosting nebo zásadní revizi architektury webu. To by vám mělo být jasné.
Argumenty pro skutečnou optimalizaci výkonu
PageSpeed Insights Nejistota ohledně skóre je dobrou příležitostí zejména pro designové agentury: pokud si uvědomíte souvislost mezi rychlostí načítání a obchodem a budete ji umět využít, budete se odlišovat od konkurence. Konkrétní čísla a případové studie, jako je příklad NY Times, vám pomohou přesvědčit:
- V roce 2006 provedla společnost Amazon A/B testy, které ukázaly, že 100 milisekundové zpoždění v rychlosti načítání znamená ztrátu přibližně 1 procenta příjmů ročně - jinými slovy 1,6 miliardy dolarů.
- Studie ukazují, že v posledních letech se průměrná doba pozornosti uživatelů snížila z 12 na 8 sekund. Jakmile se tedy webová stránka načte na pět vteřin, zbývají už jen tři na to, aby uživatele přesvědčila o svém obsahu.(O platnosti těchto údajů se vedou diskuse, ale budete na bezpečné straně, pokud budete předpokládat, že uživatelé mají tendenci trávit nad vaším obsahem spíše méně času než více).
- Zejména u mobilních webových stránek je rychlost načítání pro podnikání velmi důležitá. V elektronickém obchodě má doba načítání zásadní vliv na prodej: pokud jsou webové stránky příliš pomalé, více než polovina zákazníků raději nechá své peníze jinde. Pokud načtení webové stránky na mobilním telefonu trvá déle než tři sekundy, 53 % uživatelů ji opustí. A za každou sekundu, o kterou se mobilní web načítá déle, ztrácíte 20 procent konverzí. A mobilní provoz není radno zanedbávat: Průměrná doba strávená na internetu prostřednictvím mobilních zařízení se již pohybuje kolem 87 minut a chytrý telefon předstihl notebook jako nejčastější internetové zařízení.
PageSpeed Insights Jak přimět klienty, aby ignorovali skóre
PageSpeed Insights Jak tedy pomoci svým zákazníkům správně klasifikovat hodnocení Googlu a přikládat nástroji menší význam? Zde je shrnutí nejdůležitějších argumentů:
- Skóre PageSpeed nemá nic společného s rychlostí načítání, ale hodnotí, zda byla provedena určitá opatření, která se běžně doporučují. Ne všechna tato opatření mají smysl. Můžete nabídnout jejich podrobnou kontrolu a implementovat ta, která považujete za užitečná.
- Skóre rychlosti stránky není pro SEO relevantní. Do hodnocení se započítává čas do prvního bajtu (TTFB), nikoli kompletní doba načítání. Tuto hodnotu můžete získat například pomocí nástroje Webpagetest. Jak správně analyzovat skutečnou dobu načítání stránky pomocí nástroje Webpagetest, je vysvětleno v naší e-knize.
- PageSpeed Insights Nástroj kontroluje pouze "veřejně" přístupné faktory. Nástroj například nevidí, jak je na tom databáze (a to je z bezpečnostních důvodů dobře). S uklizenou databází, štíhlým tématem, které neodesílá příliš mnoho požadavků HTTP na server, a co nejmenším počtem zásuvných modulů se doba načítání výrazně prodlouží. PageSpeed Insights Tyto faktory však nejsou brány v úvahu při . To znamená, že weby WordPress, které ve skutečnosti fungují dobře, stále dostávají špatné hodnocení.
- PageSpeed Insights nezahrnuje všechna opatření pro optimalizaci výkonu. Především upozorněte na důležitost dobrého hostitele, který pracuje s HTTP/2 a nejnovější verzí PHP. Pokud hosting není dobrý, můžete web optimalizovat, jak chcete, doba načítání se zásadně nezmění.
Soustředit se pouze na skóre PageSpeed je jako účastnit se závodu Formule 1 s koněm. I kdybyste svému koni obarvili srst na červeno a na bok mu vyholili logo Ferrari, motorizovaným závodním vozům neutečete.
Závěr
Časopisy Forbes, Time Magazine nebo New York Times možná nemají vizuálně nejkrásnější webové stránky, ale patří mezi nejúspěšnější webové stránky WordPress na světě. A to proto, že design, funkce a rychlost spolupracují na podpoře uceleného celkového dojmu.
PageSpeed Insights To se však v bodovém hodnocení neodráží. Agentury tak pravidelně stojí před úkolem vysvětlit znepokojeným zákazníkům, že jejich webové stránkynezmizí v hlubinách výsledků vyhledávání, pokud je verdikt nástroje "špatný". PageSpeed Insights Doba načítání webových stránek závisí na obrovském množství faktorů, z nichž mnohé vysoce zjednodušené nástroje, jako je Google, neodrážejí .
Skutečné měření doby nabíjení nesmí nikdy chybět!
Každý, kdo se nakonec rozhodne navrhovaná opatření zavést, by měl v každém případě změřit skutečnou dobu načítání před a po, aby mohl účinnost optimalizací otestovat.
Nástroj upozorňuje na některá standardní opatření (komprese obrázků, použití protokolu SSL a/nebo HTTP/2, nastavení ukládání do mezipaměti atd.). Pro dobrou uživatelskou zkušenost je však nejdůležitější design webových stránek, prezentace optimalizovaná pro čas načítání (což nástroj PageSpeed neměří) a optimalizace UX.
Setkali jste se někdy se špatným skóre PageSpeed? Nebo znáte dotčené dotazy na toto téma? Neváhejte mi zanechat komentář se svými zkušenostmi a tipy.
