En el pasado, los sitios web eran conceptos más bien estáticos, caracterizados por una comunicación unidireccional con sus usuarios. La personalización te permite ofrecer contenido relevante que mejore el viaje individual del cliente tus . El objetivo: pasar de un enfoque rígido a más diálogo y mejores experiencias. El objetivo: pasar de un enfoque rígido a más diálogo y mejores experiencias.
Según Hubspot, el 74% de los/as usuarios/as reacciona con frustración cuando se les muestra contenido irrelevante. Se trata de información que no tiene nada que ver con sus intereses. Otro análisis examinó más de 93.000 llamadas a la acción (CTA) en un año. El resultado no es sorprendente: los CTAs personalizados atraen un 43% más de clics que los que son iguales para todos.
Así que ya es hora de hacer tu sitio web más particular.
Cuando hablamos de personalización, distinguimos entre el contenido que los/as usuarios/as pueden cambiar (personalización). Y el contenido que cambia el sitio web para los/as usuarios/as (personalización). Además, puedes hacer que tu sitio web sea más interesante con interacciones inteligentemente utilizadas y ofrecer así a los/as visitantes una experiencia más personal.
Personalización en el diseño web
Cuando hablamos de personalización, nos referimos a contenidos que se adaptan a los/as usuarios/as, sin su intervención directa. Esto significa que tú, como operador/a de sitio web, adaptas el contenido a tu grupo objetivo. Lo hacemos basándonos en los datos que tenemos.
Con el contenido individual, podrás mejorar la usabilidad y la experiencia general del usuario. Pero cuidado: no hay que perder de vista la protección de datos. Especialmente en Europa, debes saber qué datos puedes almacenar, cuándo, cómo y, sobre todo, durante cuánto tiempo.
Contenido basado en la ubicación del usuario
El contenido basado en la localización se utiliza constantemente para la personalización en el diseño web. Conocemos la información basada en la ubicación de las tiendas online y las empresas internacionales que ofrecen contenidos regionales. Muchas empresas, como Adobe, emiten automáticamente su sitio web en el idioma de la región de los/as usuarios/as.

Inicio de sesión y área de usuario
Cuando se trata de la personalización en el diseño web, también hay que mencionar el inicio de sesión y el área de usuario. Esto incluye, por ejemplo, el inicio de sesión social. De este modo, podrás facilitar a tu clientela el acceso a tu sitio web. Ahorran tiempo y no tienen que recordar demasiadas contraseñas. En el comercio electrónico, también es una buena idea mostrar una vista previa personalizada del producto basada en los pedidos anteriores.

Número de visitas al sitio web
Puede ser útil mostrar un contenido diferente a cada persona, en función de si ha visitado tu sitio web y con qué frecuencia.
Miro muestra a usuarios/as principiantes o a quienes llevan poco tiempo una breve introducción sobre las funciones más importantes del programa.

Dar a tus usuarios/as la opción de permanecer conectados/as en determinados dispositivos puede añadir mucho valor.
Amazon no solo ofrece reconocimiento, sino también la posibilidad de guardar productos populares para más tarde. Como usuario/a, puedes volver en cualquier momento a los productos que has mirado anteriormente. Amazon también hace uso de la ubicación y solo muestra los productos que pueden ser enviados a la respectiva localidad.

Historial de navegación
Muchos sitios web ofrecen publicidad dirigida. Normalmente se basan en lo que alguien ha mirado recientemente. Tu historial de navegación general puede influir en esto. Los contenidos personalizados de este tipo son importantes para los sitios web de comercio electrónico.
Mostrar a tus visitantes contenidos que han visto o guardado previamente puede tener un impacto positivo en tu volumen de ventas. La idea es facilitar al máximo a tu grupo objetivo la búsqueda de artículos que hayan captado su interés anteriormente.
"*"indica que los campos son obligatorios
Diseño web a medida
Un diseño web a medida incluye cambios en tu sitio web que tus clientes/as pueden establecer por sí mismos/as. El más conocido es probablemente la configuración de idioma, cuando muestra tu sitio web en otros idiomas con la ayuda de un botón.
La opción de ver tu sitio web en modo oscuro o "dark mode" o claro (también "light mode") forma parte de esta personalización. Con esta, los/as usuarios/as podrán decidir por sí mismos/as qué aspecto tendrá tu sitio web.
Puedes utilizar este tipo de personalización para mejorar enormemente la usabilidad de tu sitio web. La Agencia Federal de Empleo alemana, por ejemplo, ofrece varios tipos de personalización.
Como usuario/a, puedes hacer que el sitio web se muestre en un idioma fácil de entender o en lenguaje de signos. Además, el sitio web está disponible en otros idiomas además del alemán (idioma original).

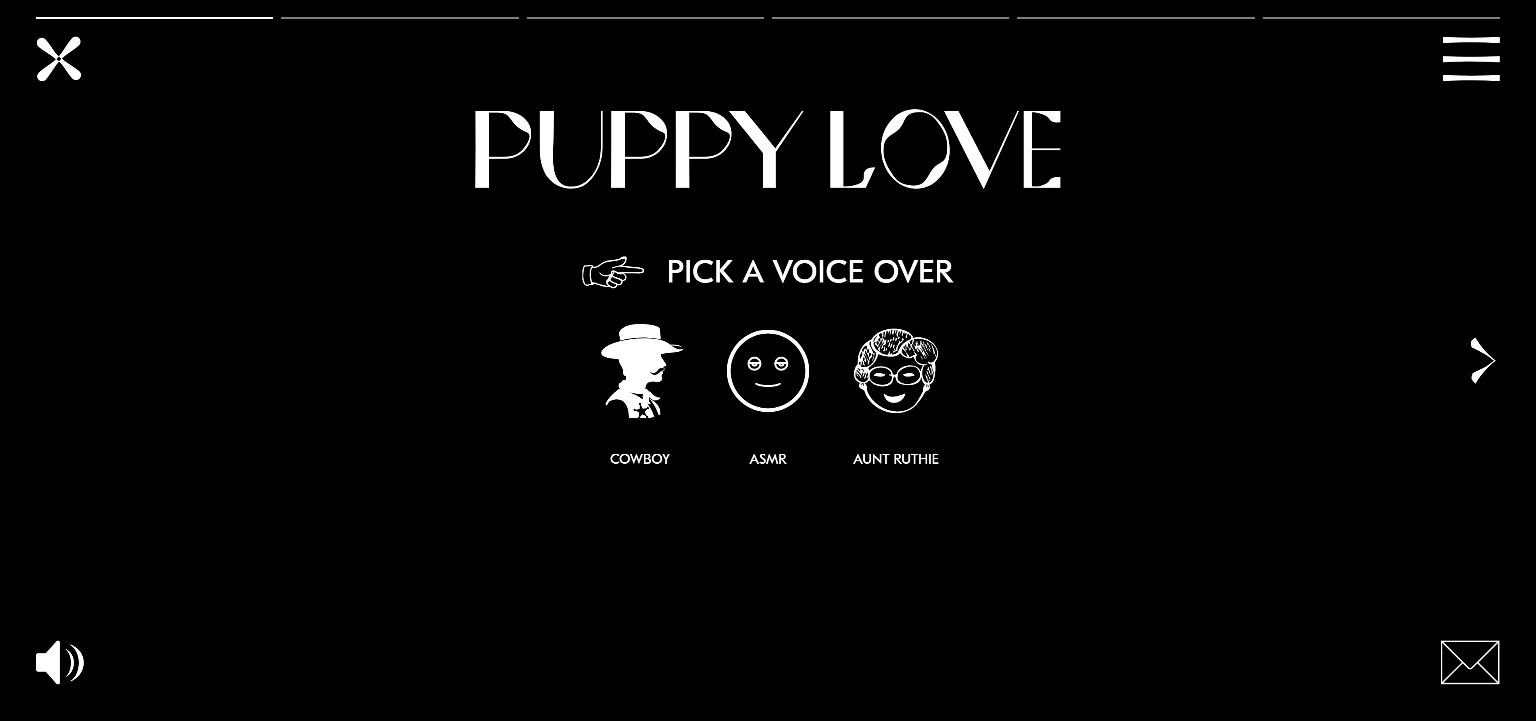
La agencia Puppy Love ha decidido adoptar un enfoque humorístico. Los/as visitantes del sitio web pueden decidir al principio qué locución quieren escuchar. El color de fondo también se puede cambiar individualmente. Se trata más bien de un complemento que no ofrece ningún valor añadido real.

Personalización de productos
Los productos personalizados existen desde hace mucho tiempo. Y, sin embargo, no han perdido su atractivo para los/as clientes/as. Lo especial aquí es que el sitio web es simplemente el medio de personalización, pero el sitio web en sí no está hecho a la medida de la persona.
Puede ser el propio producto que se está personalizando, como en el ejemplo de Nike.

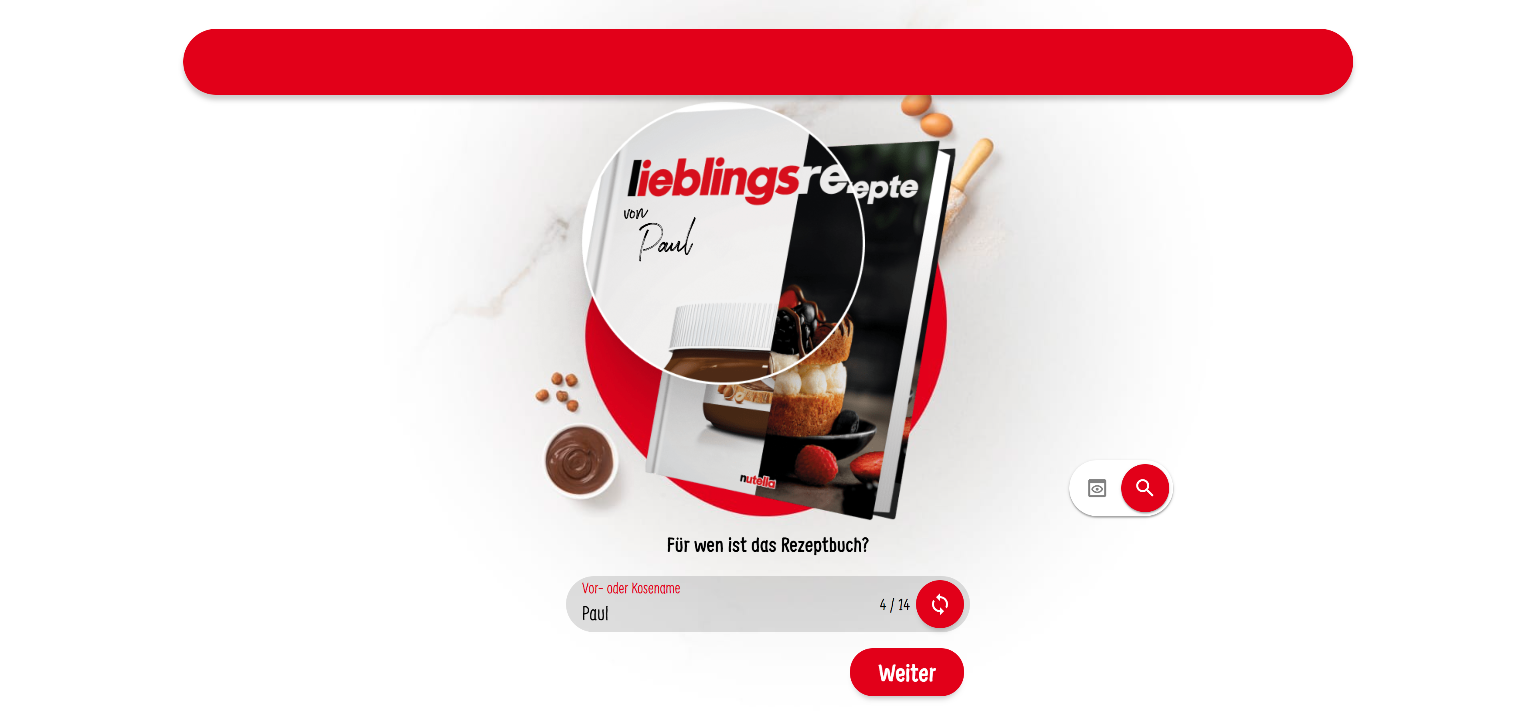
El producto por personalizar también puede ser un producto de marketing, como en el ejemplo de Nutella. Aquí, los/as usuarios/as son recompensados/as con un libro de recetas de Nutella personalizado si han comprado al menos dos botes de Nutella.

Interacción en el diseño web
Por regla general, tu sitio web ya tendrá algunas interacciones, ya sean botones, enlaces o inicios de sesión. Los elementos de los formularios, como la inscripción a la newsletter, también representan interacciones.
Cada oportunidad de hacer algo en tu sitio web permite una interacción. ¿Cómo puedes hacer que estas interacciones sean más emocionantes para los/as visitantes de tu sitio web?
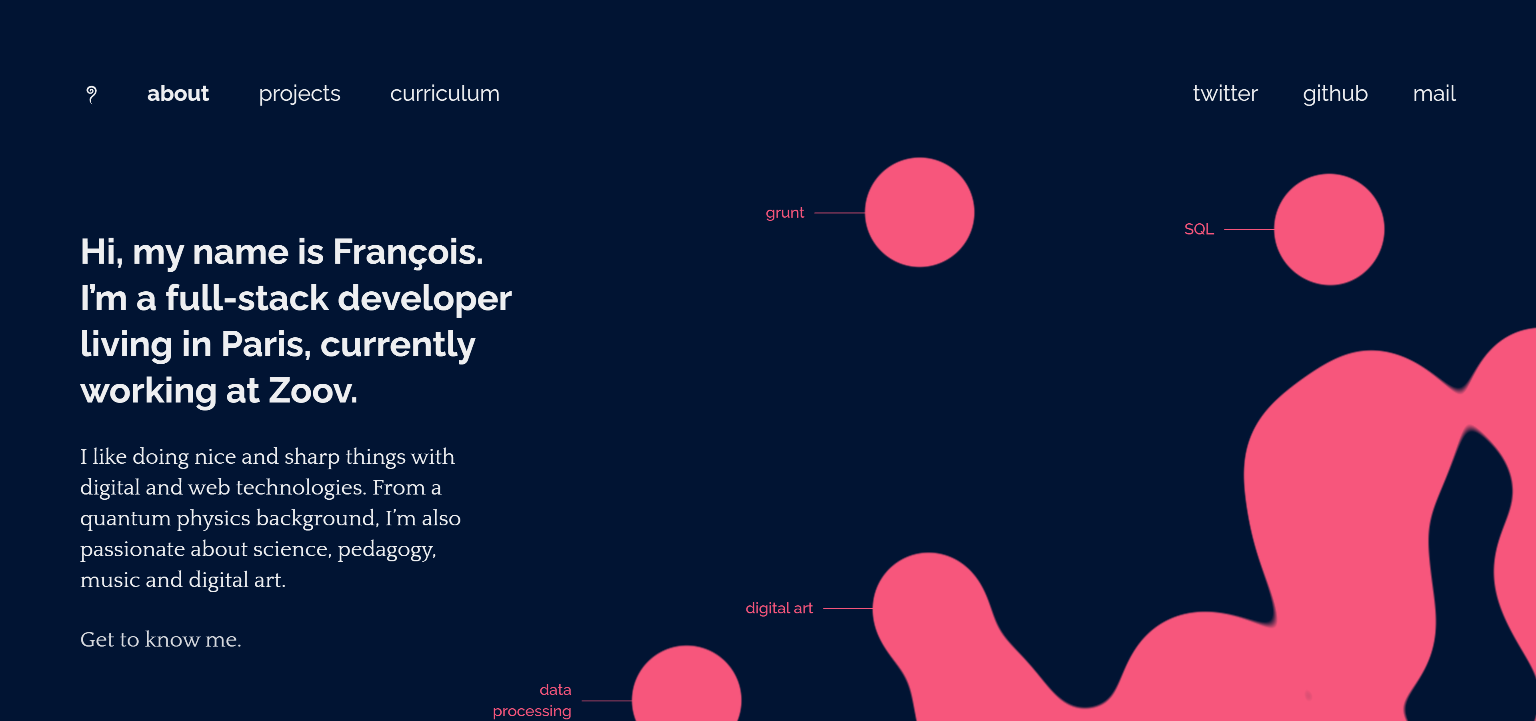
Francois Risoud utiliza un rastreador en su sitio web que sigue a tu ratón. El fondo de pantalla se deforma en consecuencia y crea pequeños círculos que se vinculan con sus habilidades . Este enfoque es sencillo y lúdico. Como visitante, hace que quieras explorar el sitio web, mientras que Risoud puede mostrar hábilmente sus habilidades.

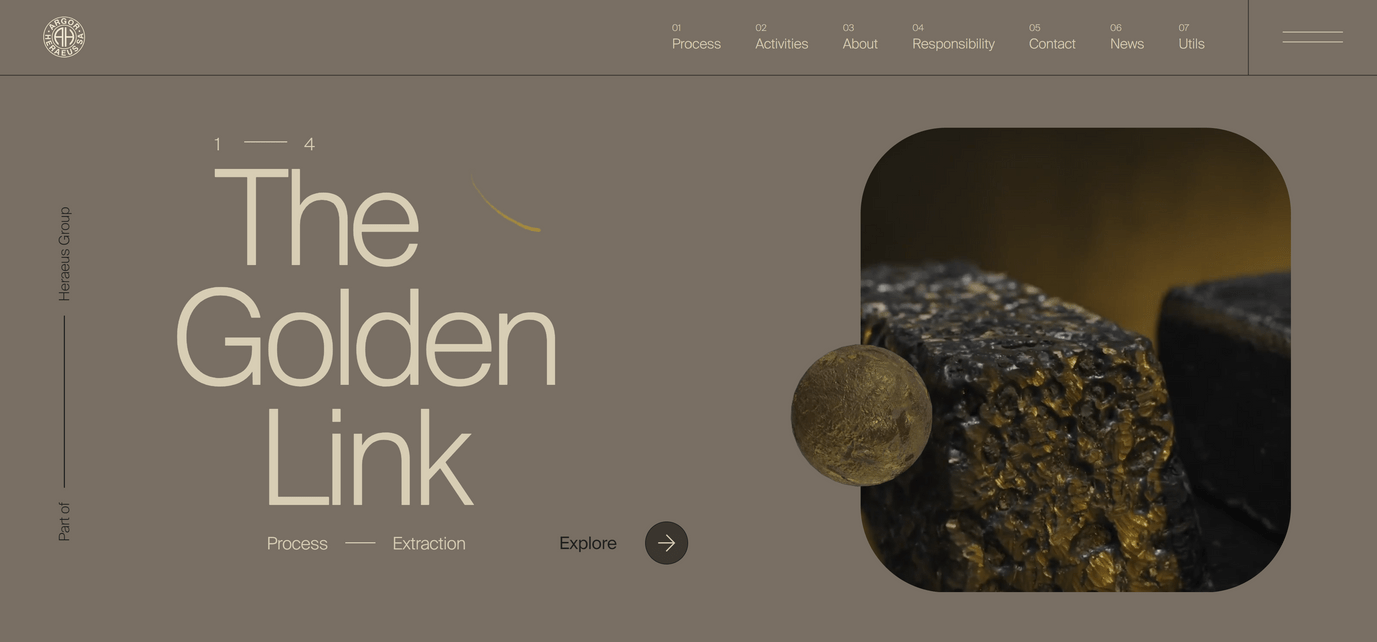
Puedes encontrar un efecto similar en el sitio web de argor-heraeus.com: el puntero del ratón deja una cola que recuerda al polvo de oro.

En blacknegative.com puedes utilizar el "mouse-over" y descubrir poco a poco una imagen de fondo.

Las interacciones son una excelente manera de conocer mejor a tus clientes. Por ejemplo, si utilizas cuestionarios relacionados con el producto, puedes averiguar información relevante sobre tu grupo objetivo, y hacerlo ofreciéndoles un valor añadido.
ImmoScout24 permite a los/as visitantes utilizar la calculadora de propiedades de forma gratuita. Esto anima a los/as usuarios/as a interactuar con el sitio web. Además, ofrece una ventaja adicional: una valoración rápida y gratuita del inmueble. A cambio, ImmoScout obtiene una visión del mercado inmobiliario nacional. Para la valoración, necesitan el código postal, el tipo de propiedad, el tamaño de la parcela, la infraestructura y mucho más.
Del mismo modo, las herramientas gratuitas pueden ser una forma inteligente de obtener las direcciones de correo electrónico de tus visitantes y luego enviarles contenido relevante. De nuevo, ten cuidado: el marketing agresivo por correo electrónico ahuyentará a los leads.

Puedes utilizar este tipo de interacción siempre que puedas proporcionar a tu cliente/a información personalizada sobre tus productos.
Puedes encontrar otro ejemplo entre los numerosos proveedores de seguros o en portales de comparación como check24.

El contenido interactivo también puede presentarse como un cuestionario. Por ejemplo, en forma de test de conocimientos. De este modo, podrás ofrecer un valor añadido y, en función de los resultados, mostrar productos, enlaces o información mejor adaptada a tus visitantes.
También puedes utilizar la interacción para animar tu sitio web. Sin embargo, no ofrece ningún valor añadido directo.
Sin embargo, estas interacciones pueden hacer que los/as visitantes permanezcan más tiempo del habitual en tu sitio web. Se les anima a explorar y a recordar tu marca de forma positiva.
Cualquiera que aterrice en The Cool Club y haga clic en la baraja, hace que el envase se agite y vacíe las cartas pieza a pieza a través de su página web. Un enfoque humorístico y lúdico que encaja con el resto de la identidad corporativa.

Las interacciones son una gran forma de comunicar contenidos y conocimientos. Ya sea a través de la narración interactiva o en combinación con la gamificación, si preparas tu contenido de forma interactiva, aumentarás tu alcance inmensamente.
En polishchristmasguide.com, los/as visitantes pueden vadear la nieve y explorar de forma lúdica las distintas tradiciones navideñas polacas.

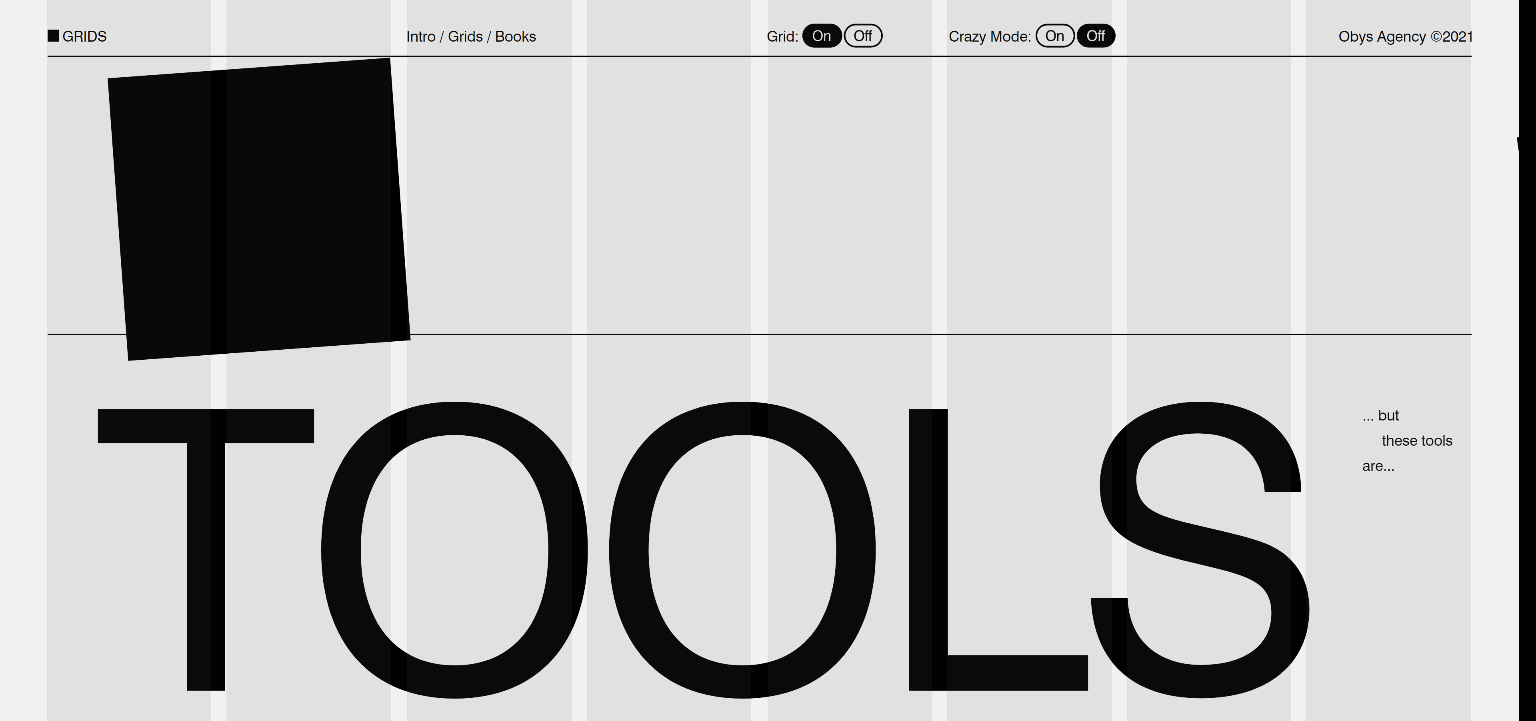
Con la ayuda del desplazamiento interactivo, Obys muestra cómo utilizar las propiedades de CSS Grid. Los/as visitantes pueden activar o desactivar la rejilla CSS para adaptarla al tema. También es posible cambiar de theme en su página web.

Implementación técnica en WordPress
Dependiendo de cómo quieras hacer que tu sitio web sea más personal o más interactivo, WordPress ofrece una serie de opciones para la implementación técnica. He seleccionado algunos plugins, pero la selección en el mercado es, por supuesto, mucho más amplia.
- Lógica de Salto - Personalización Dinámica de Contenidos para WordPress
- Personalización del contenido dinámico If-So
- WP Dark Mode
- Contenido interactivo - H5P
Conclusión sobre la personalización en el diseño web
Las posibilidades de interacción y personalización están lejos de agotarse. La interacción y la personalización funcionan mejor cuando aportan un valor real a tu audiencia. Por ejemplo, cuando coinciden con tu marca y tu sector y ayudan a tus clientes/as a ahorrar tiempo o a compartir información valiosa.
Si la personalización o las interacciones no aportan valor, los/as visitantes de tu sitio web se aburrirán rápidamente. A menos que cambies partes de tu sitio web con regularidad. Sin embargo, esto último podría ser costoso y llevar mucho tiempo.
Si utilizas una interacción como onboarding o introducción a tu sitio web, deberías dar a tus usuarios/as la opción de saltársela. De lo contrario, esto puede frustrar a los/as visitantes que regresan.
Por último: si tu interacción o personalización incluye sonido, no olvides implementarlo de manera que los/as usuarios/as puedan desactivarlo.
Tus dudas sobre el diseño web a medida
¿Qué preguntas tienes sobre la personalización en el diseño web? ¿Qué conceptos puedes recomendar? No dudes en utilizar la función de comentarios. ¿Quieres más consejos sobre diseño y desarrollo web? Entonces síguenos en Twitter, Facebook o a través de nuestro Newsletter.
