In der Vergangenheit waren Websites eher statische Konzepte – geprägt von einer einseitigen Kommunikation zu deinen User:innen. Personalisierung ermöglicht es dir, relevante Inhalte zu liefern, die die individuelle Customer Journey deiner Zielgruppe verbessern. Das Ziel: von einer starren Ansprache hin zu mehr Dialog und besseren Erfahrungen.
Laut Hubspot reagieren 74 Prozent der User:innen frustriert, wenn ihnen irrelevanter Content angezeigt wird. Gemeint sind Informationen, der nichts mit ihren Interessen zu tun haben. Eine weitere Analyse untersuchte innerhalb eines Jahres mehr als 93.000 Call-to-Action (CTA). Das wenig überraschende Ergebnis: Personalisierte CTA bringen 43 Prozent mehr Klicks ein, als solche, die für alle Personen gleich waren.
Höchste Zeit also, deine Website persönlicher zu gestalten!
Wenn wir von Personalisierung sprechen, unterscheiden wir zwischen Inhalten, die die Nutzenden ändern können (Customization). Und solchen, die von der Website für die Nutzenden geändert werden (Personalization). Zusätzlich kannst du deine Website mit clever eingesetzten Interaktionen interessanter gestalten und Besuchenden so eine persönlichere Erfahrung bieten.
Personalisierung im Webdesign
Sprechen wir von Personalisierung, meinen wir Inhalte, die an die User:innen angepasst werden – ohne ihr direktes Zutun. Das heißt, du als Websitebetreiber:in passt Inhalte für deine Zielgruppe an. Dies tun wir basierend auf den Daten, die uns vorliegen.
Mit individuellen Inhalten verbesserst du so die Usability und generelle User Experience. Doch Vorsicht: Verliere dabei den Datenschutz nicht aus den Augen. Gerade im europäischen Raum solltest du wissen, welche Daten du wann, wie und vor allem wie lange speichern darfst.
Inhalte basierend auf dem Standort des Nutzenden
Standortbasierte Inhalte werden ständig für die Personalisierung im Webdesign eingesetzt. Wir kennen ortsbasierte Informationen von Onlineshops und internationalen Unternehmen, die regionale Inhalte anbieten. Viele Unternehmen wie Adobe geben ihre Website dadurch automatisch in der Sprache der jeweiligen Region ihrer Nutzenden aus.

Login und User-Bereich
Geht es Personalisierung im Webdesign, sollten auch der Login und User-Bereich erwähnt werden. Hierzu zählt etwa der Social Login. Damit kannst du es deinen Kund:innen leichter machen, sich auf deiner Website anzumelden. Sie sparen damit Zeit und müssen sich nicht zu viele Passwörter merken. Zudem bietet es sich im E-Commerce an, anhand der vorigen Bestellungen eine angepasste Produktvorschau anzuzeigen.

Anzahl der Zugriffe auf die Website
Es kann sinnvoll sein, jeder Person andere Inhalte zu zeigen – je nachdem, ob und wie oft sie schon auf deiner Website war.
Miro zeigt First-Time-Usern oder solchen, die schon eine Weile nicht mehr da waren, eine kleine Einführung in die wichtigsten Funktionen des Programmes.

Deinen Nutzenden die Möglichkeit zu geben, an bestimmten Geräten angemeldet zu bleiben, kann einen großen Mehrwert schaffen.
Amazon bietet nicht nur die Wiedererkennung an, sondern zudem die Möglichkeit, beliebte Produkte für später zu speichern. Als User:in kannst du so jederzeit zu Produkten wiederkehren, die du dir zu einem früheren Zeitpunkt angeschaut hast. Auch den Standort macht sich Amazon zu Nutzen und zeigt nur Produkte an, die zum jeweiligen Standort gesendet werden können.

Browsing History
Viele Websites bieten zielgruppengerechte Werbung an. Diese basiert in der Regel darauf, was sich jemand zuletzt angeschaut hat. Deine generelle Browsing History kann darauf Einfluss nehmen. Personalisierte Inhalte dieser Art sind wichtig für E-Commerce Websites.
Wenn du deinen Besucher:innen Inhalte anzeigst, die sie sich zuvor schon einmal angeschaut oder gespeichert haben, kann das einen positiven Einfluss auf deine Verkaufszahlen haben. Hierbei geht es darum, es deiner Zielgruppe so einfach wie möglich zu gestalten, Artikel wiederzufinden, die schon einmal ihr Interesse geweckt hatten.
„*“ zeigt erforderliche Felder an
Customization im Webdesign
Zu Customization im Webdesign zählen Änderungen an deiner Website, die deine Kund:innen selbst einstellen können. Am bekanntesten dürfte da die Spracheinstellung sein, wenn du deine Website mit Hilfe eines Buttons in anderen Sprachen darstellst.
Auch die Möglichkeit, sich deine Website im Dark oder Light Mode anzusehen, zählt zur Customization. Nutzende können mit Hilfe der Customization selbst entscheiden, wie sie bestimmte Aspekte deiner Website sehen möchte.
Diese Art der Personalisierung kannst du verwenden, um die Usability deiner Website massiv zu verbessern. Die Bundesagentur für Arbeit bietet gleich mehrere Arten der Customization an.
Als Nutzer:in kannst du dir die Website in einer leichten, verständlichen Sprache anzeigen lassen oder auch in Gebärdensprache. Zusätzlich steht die Website außer Deutsch noch in anderen Sprachen zur Verfügung.

Die Agentur Puppy Love hat sich für einen humorvollen Ansatz entschlossen. Besuchende der Website können sich zu Beginn entscheiden, mit welchem Voice Over sie die Website anhören möchten. Auch die Hintergrundfarbe lässt sich individuell verändern. Hierbei handelt es sich eher um einen Zusatz, der keinen echten Mehrwert bietet.

Produkt Personalisierungen
Personalisierungen von Produkten gibt es schon länger. Und doch haben sie ihren Reiz für Kund:innen nicht verloren. Das Besondere ist, dass die Website hier lediglich das Mittel zur Personalisierung ist, die Website an sich aber nicht auf die Person zugeschnitten wurde.
Dabei kann es sich um das eigentliche Produkt handeln, dass personalisiert wird, wie im nachstehenden Beispiel von Nike.

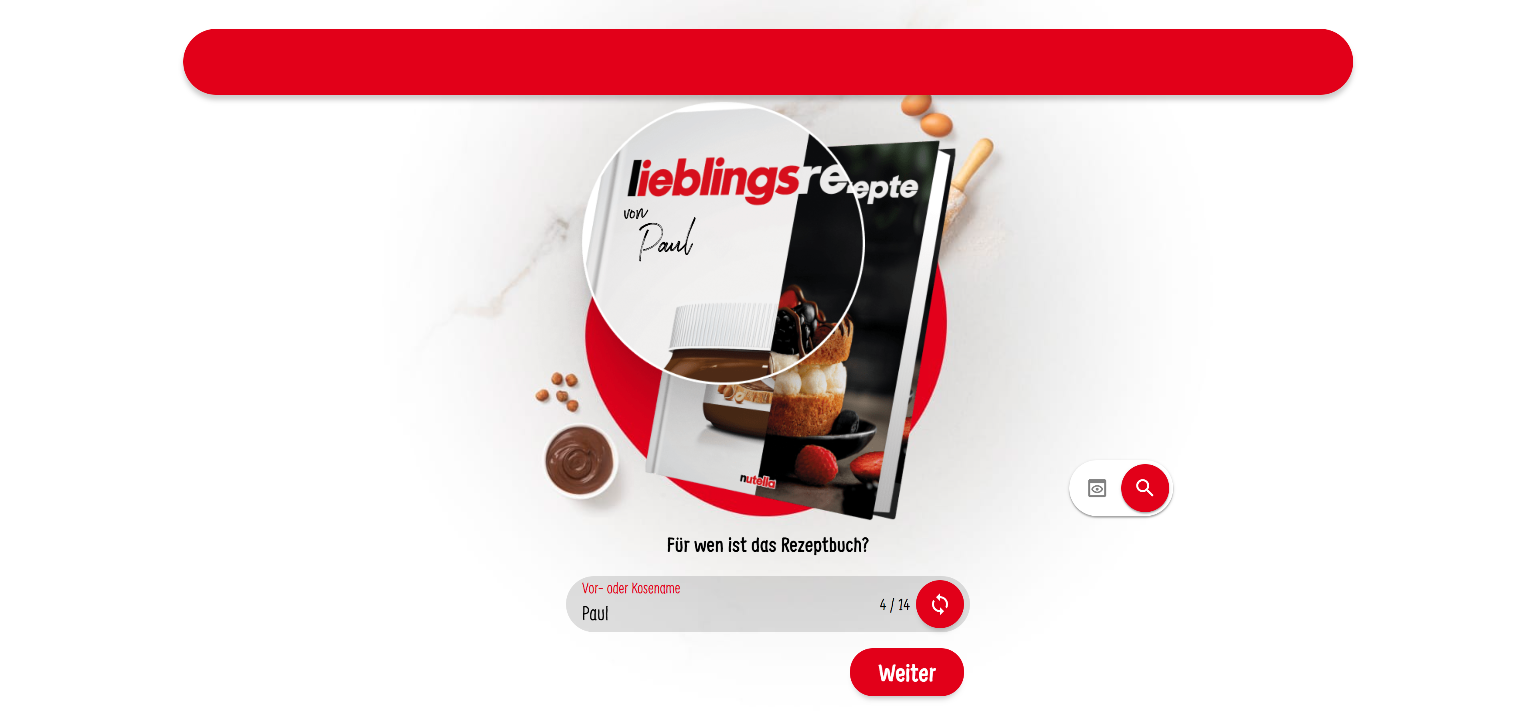
Bei dem zu personalisierende Produkt kann es sich ebenso um ein Marketingprodukt handeln. Wie im Beispiel von Nutella. Hier werden User:innen mit einem personalisierten Nutella-Rezeptbuch belohnt, wenn sie mindestens zwei Nutellagläser gekauft haben.

Interaktion im Webdesign
In der Regel wird deine Website schon einiges an Interaktionen haben – seien es Buttons, Links oder Logins. Auch Formularelemente wie die Anmeldung zum Newsletter stellen Interaktionen dar.
Jede Möglichkeit, auf deiner Website etwas zu tun, ermöglicht eine Interaktion. Wie kannst du diese Interaktionen für Besuchende deiner Website spannender machen?
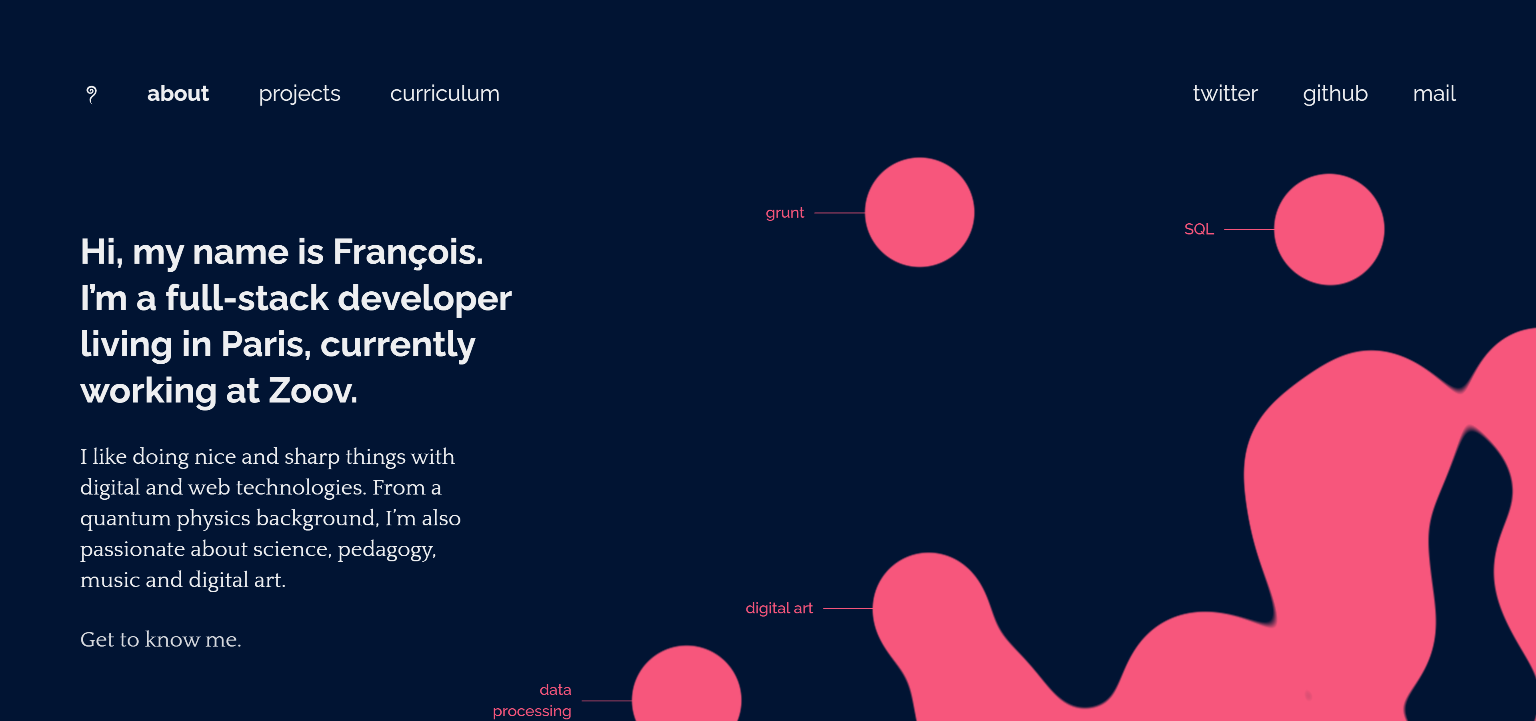
Francois Risoud verwendet auf seiner Website einen Tracker, der deiner Maus folgt. Der wabernde Hintergrund verformt sich entsprechend und kreiert kleine Kreise, die mit seinen Skills beschriftet sind. Dieser Ansatz ist simpel und verspielt. Als Besucher:in bekommt man Lust, die Website zu erforschen, während Risoud seine Fertigkeiten gekonnt zur Schau stellen kann.

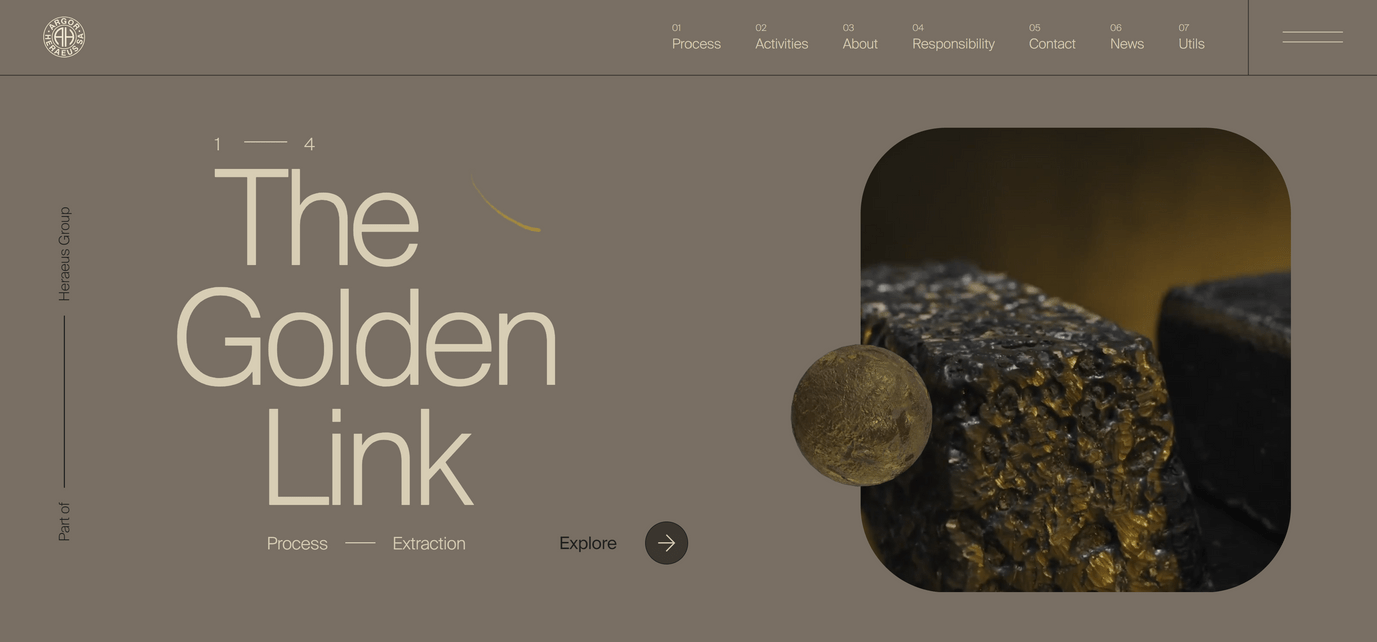
Einen ähnlichen Effekt findest du auf der Website von argor-heraeus.com: Der Mauszeiger hinterlässt einen Schweif, der an Goldstaub erinnert.

Auf blacknegative.com kannst du mit dem Mouse-over Stück für Stück ein Hintergrundbild freilegen.

Interaktionen lassen sich super dafür einsetzen, um mehr über deine Kund:innen zu erfahren. Indem du zum Beispiel produktrelevante Fragebögen einsetzt, kannst du einige relevante Informationen über deine Zielgruppe herausfinden. Und das, während du ihnen selbst einen Mehrwert bietest.
ImmoScout24 lässt Besuchende kostenfrei den Immobilienrechner verwenden. Das fordert Nutzer:innen dazu auf, mit der Website zu interagieren. Zudem bietet es einen zusätzlichen Nutzen: die schnelle und kostenfreie Bewertung der Immobilie. ImmoScout bekommt dafür einen Einblick in den nationalen Immobilienmarkt. Denn für die Bewertung benötigen sie die Postleitzahl, die Art der Immobilie, die Grundstücksgröße, die Infrastruktur und vieles mehr.
Ebenso können kostenfreie Tools eine geschickte Methode sein, die E-Mail Adressen deiner Besuchenden zu bekommen und ihnen anschließend relevante Inhalte zu senden. Auch hier ist Vorsicht geboten: aggressives E-Mail Marketing wird potenzielle Kund:innen abschrecken.

Diese Art von Interaktion kannst du immer dann einsetzen, wenn du deinem Kunden personalisierte Informationen zu deinen Produkten zur Verfügung stellen kannst.
Ein weiteres Beispiel findest du sonst bei den vielen Versicherungsanbietern oder auf Vergleichsportalen wie check24.

Interaktiver Content kann ebenso als Quiz dargestellt werden. Zum Beispiel in Form eines Wissensquiz. Damit kannst du einen Mehrwert bieten und entsprechend den Ergebnissen Produkte, Links oder Informationen zeigen, die auf deine Nutzer:innen besser zugeschnitten sind.
Du kannst zudem Interaktion zur Auflockerung deiner Website verwenden. Sie bietet allerdings erst mal keinen direkten Mehrwert.
Solche Interaktionen können aber dazu führen, dass sich Besuchende länger als gewöhnlich auf deiner Website aufhalten. Sie werden dadurch zum Erkunden aufgefordert und behalten deine Marke positiv in Erinnerung.
Wer bei The Cool Club landet und dort auf das Kartendeck klickt, bringt die Verpackung zum Wackeln und entleert Stück für Stück die Karten über deren Website. Ein humorvoller, verspielter Ansatz, der zum Rest der Corporate Identity passt.

Interaktionen eignen sich wunderbar zur Vermittlung von Inhalten und Wissen. Ob durch interaktives Storytelling oder in Verbindung mit Gamification, wenn du deine Inhalte interaktiv aufbereitest, kannst du deine Reichweite immens erhöhen.
Auf polishchristmasguide.com dürfen Besuchende durch den Schnee waten und die verschiedenen polnischen Weihnachtstraditionen spielerisch erkunden.

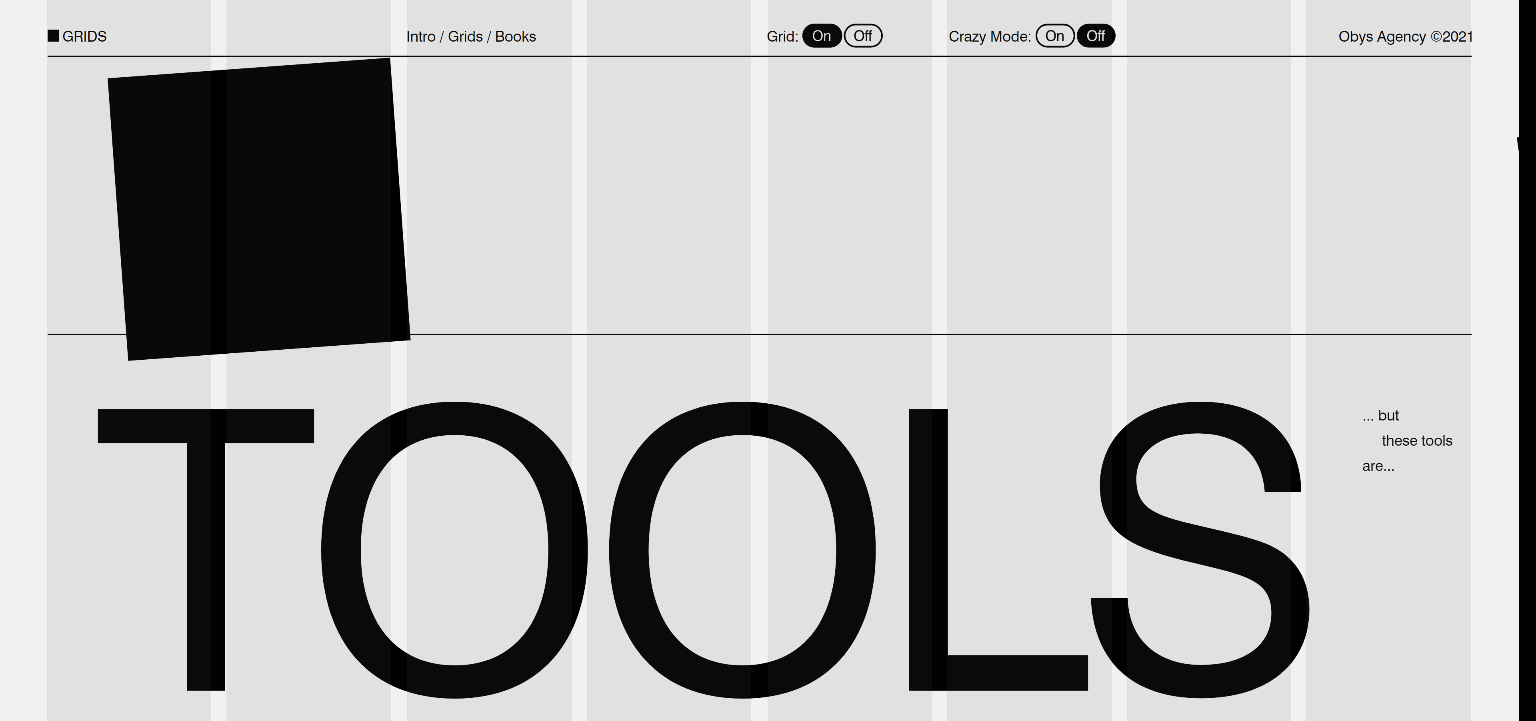
Mit Hilfe von interaktivem Scrollen zeigt Obys, wie man die Eigenschaften von CSS Grid einsetzen kann. Passend zum Thema können sich Besuchende das CSS Grid dazu ein- oder ausschalten. Auch auf deren Website ist zudem ein Theme-Wechsel möglich.

Technische Umsetzung in WordPress
Je nachdem, wie du deine Website persönlicher oder interaktiver gestalten möchtest, bietet dir WordPress einige Möglichkeiten für die technische Umsetzung. Dazu habe ich dir ein paar Plugins herausgesucht – die Auswahl am Markt ist aber natürlich noch viel umfangreicher.
- Logic Hop – Dynamic Content Personalization for WordPress
- If-So Dynamic Content Personalization
- WP Dark Mode
- Interactive Content – H5P
Fazit zur Personalisierung im Webdesign
Die Möglichkeiten der Interaktion und der Personalisierung sind noch lange nicht ausgeschöpft. Am besten funktionieren Interaktion und Personalisierung, wenn sie deiner Zielgruppe einen echten Mehrwert bieten. Etwa, wenn sie zu deiner Marke und deiner Branche passen und deinen Kund:innen dabei helfen, Zeit zu sparen oder wertvolle Informationen zu teilen.
Bieten die Personalisierung oder die Interaktionen keinen Mehrwert, werden sich Besuchende deiner Website schnell langweilen. Es sei denn, du änderst Teile deiner Website regelmäßig. Letzteres könnte allerdings teuer und zeitaufwendig werden.
Verwendest du eine Interaktion als Onboarding oder Intro deiner Website, solltest du deinen User:innen die Möglichkeit zu geben, diese überspringen zu können. Sonst kann dies wiederkehrende Besucher:innen frustrieren.
Zuletzt: Falls deine Interaktion oder Personalisierung auch Sound enthält, vergiss bitte nicht, diesen so zu implementieren, dass Nutzende ihn ausschalten können.
Deine Fragen zur Personalisierung im Webdesign
Welche Fragen zur Personalisierung im Webdesign hast du? Welche Konzepte kannst du empfehlen? Nutze gerne die Kommentarfunktion. Du willst mehr Tipps zu Webdesign und Entwicklung? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.
