In het verleden waren websites nogal statische concepten – gekenmerkt door eenrichtingscommunicatie met je gebruikers. Met personalisatie kun je relevante inhoud leveren die de individuele klantreis van je doelgroep verbetert. Het doel: van een starre aanpak naar meer dialoog en betere ervaringen.
Volgens Hubspot reageert 74 procent van de gebruikers gefrustreerd als ze irrelevante content te zien krijgen. Het gaat om informatie die niets te maken heeft met hun belangen. Een andere analyse onderzocht meer dan 93.000 call-to-actions (CTA's) binnen een jaar. Het weinig verrassende resultaat: gepersonaliseerde CTA's leveren 43 procent meer clicks op dan CTA's die voor iedereen hetzelfde waren.
Het is dus hoog tijd om je website persoonlijker te maken!
Wanneer we het over personalisering hebben, maken we onderscheid tussen inhoud die gebruikers kunnen veranderen (Customization). En inhoud die door de website voor de gebruikers wordt gewijzigd (Personalization). Bovendien kun je je website interessanter maken met slim gebruikte interacties en zo bezoekers een persoonlijkere ervaring bieden.
Personalisering in webdesign
Als we het over personalisering hebben, bedoelen we inhoud die aan de gebruikers is aangepast – zonder hun directe tussenkomst. Dit betekent dat jij, als websitebeheerder, de inhoud aanpast aan je doelgroep. We doen dit op basis van de gegevens die we hebben.
Met individuele inhoud kun je de bruikbaarheid en de algemene gebruikerservaring verbeteren. Maar let op: verlies de bescherming van gegevens niet uit het oog. Vooral in Europa moet je weten welke gegevens je mag opslaan, wanneer, hoe en vooral hoe lang.
Inhoud gebaseerd op de locatie van de gebruiker
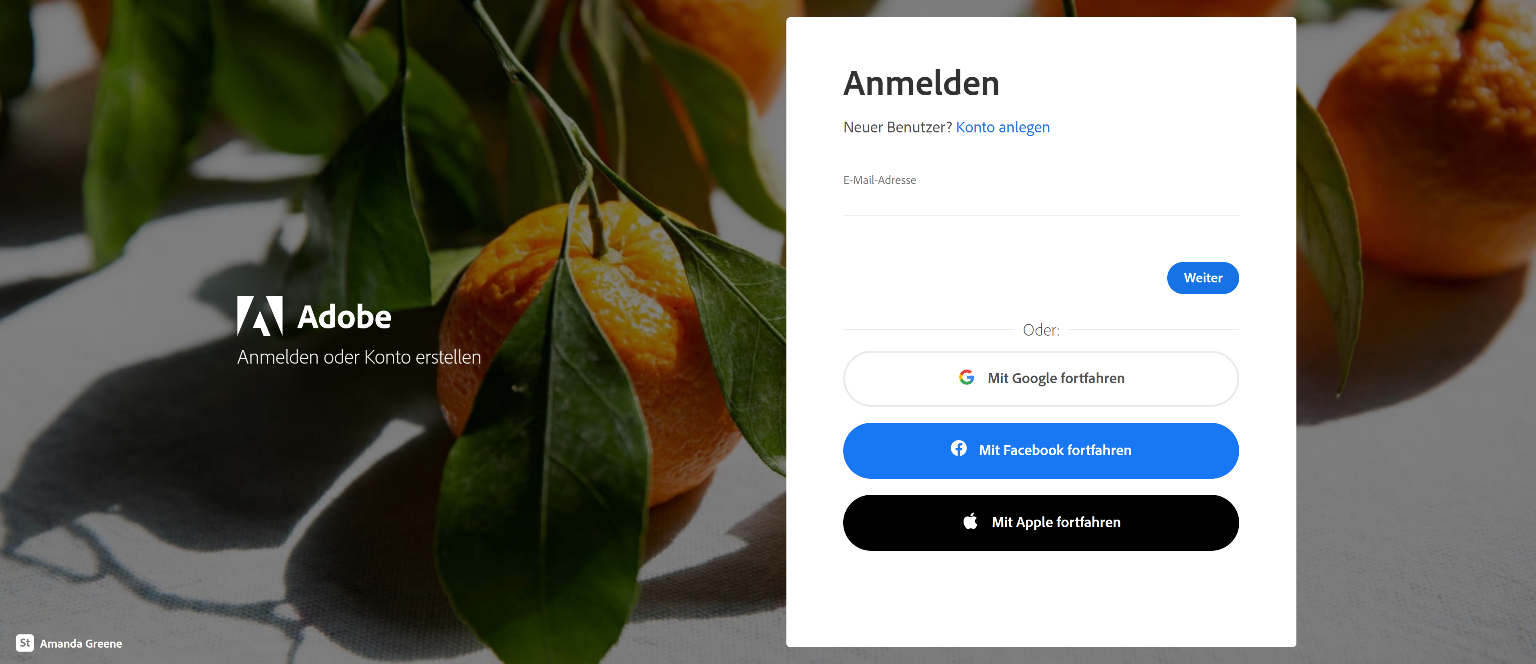
Op locatie gebaseerde inhoud wordt voortdurend gebruikt voor personalisering in webdesign. Wij kennen locatiegebaseerde informatie van online winkels en internationale bedrijven die regionale inhoud aanbieden. Veel bedrijven, zoals Adobe, geven hun website dan ook automatisch uit in de taal van de regio waar de gebruiker woont.

Login en gebruikersgedeelte
Als het gaat om personalisering in webdesign, moeten ook de login en het gebruikersgedeelte worden vermeld. Dit omvat bijvoorbeeld de sociale login. Hiermee kun je het je klanten gemakkelijker maken om in te loggen op je website. Het bespaart hen tijd en ze hoeven niet al te veel wachtwoorden te onthouden. In e-commerce is het ook zinvol om een aangepaste product preview te tonen op basis van eerdere bestellingen.

Aantal hits op de website
Het kan nuttig zijn om aan elke persoon verschillende inhoud weer te geven – afhankelijk van of en hoe vaak ze op je website zijn geweest.
Miro geeft de eerste gebruikers of degenen die een tijdje niet geweest zijn een korte inleiding tot de belangrijkste functies van het programma.

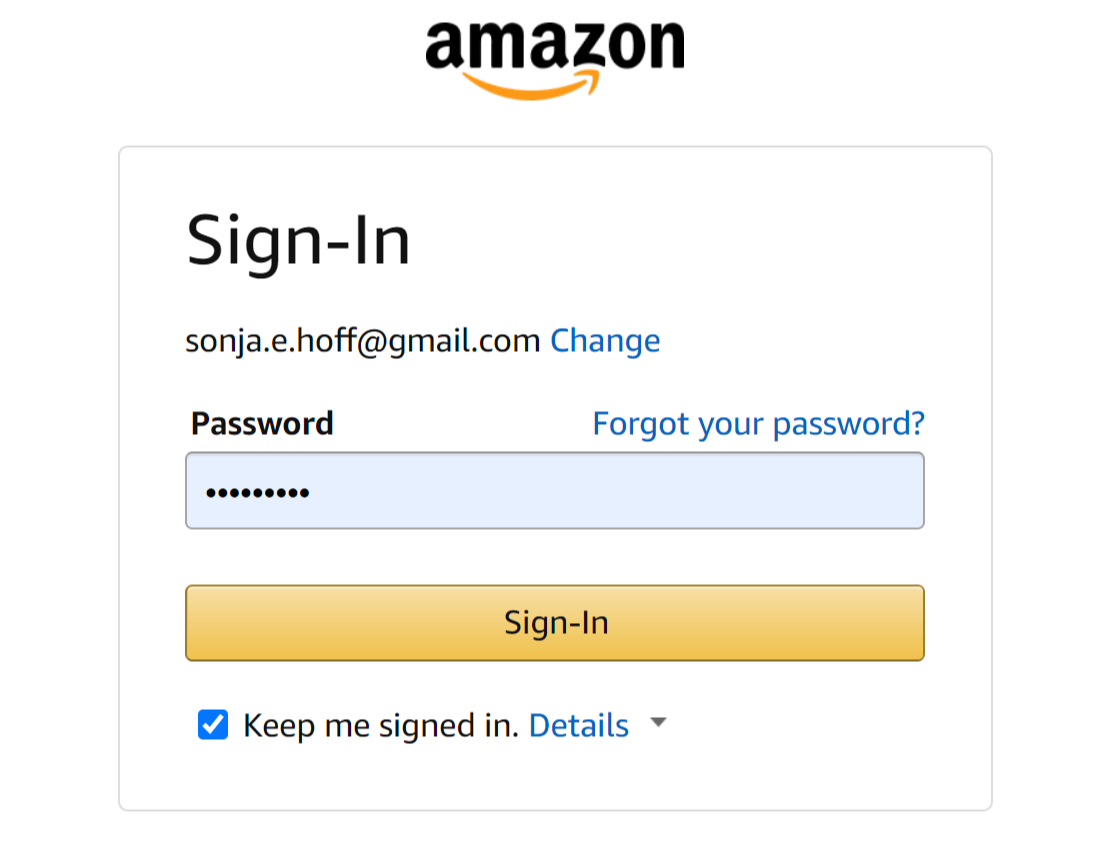
Jouw gebruikers de mogelijkheid bieden om op bepaalde apparaten ingelogd te blijven, kan veel waarde toevoegen.
Amazon biedt niet alleen herkenning, maar ook de mogelijkheid om populaire producten op te slaan voor later. Als gebruiker kun je op elk moment terugkeren naar producten die je eerder hebt bekeken. Amazon maakt ook gebruik van de locatie en toont alleen producten die naar de desbetreffende locatie kunnen worden verzonden.

Browsing History
Veel websites bieden gerichte reclame aan. Deze zijn meestal gebaseerd op wat iemand onlangs heeft bekeken. Jouw algemene browsegeschiedenis kan dit beïnvloeden. Dergelijke gepersonaliseerde inhoud is belangrijk voor e-commerce websites.
Als je jouw bezoekers inhoud laat zien die ze eerder hebben bekeken of opgeslagen, kan dit een positieve invloed hebben op je verkoop. Het idee hier is om het je doelgroep zo gemakkelijk mogelijk te maken om artikelen te vinden die eerder hun interesse hebben gewekt.
"*" geeft verplichte velden aan
Customization in webdesign
Customization (ofwel aanpassing) in webdesign omvat wijzigingen aan je website die je klanten zelf kunnen instellen. De bekendste hiervan is waarschijnlijk de taalinstelling, waarbij je je website met behulp van een knop in een andere taal weergeeft.
De optie om je website in donkere of lichte modus te bekijken, maakt ook deel uit van de aanpassing. Met behulp van Customization kunnen gebruikers zelf bepalen hoe ze bepaalde aspecten van je website willen zien.
Je kunt dit soort personalisering gebruiken om de usability van je website enorm te verbeteren. De Bundesagentur für Arbeit biedt verschillende vormen van maatwerk aan.
Als gebruiker kun je de website laten weergeven in een gemakkelijk te begrijpen taal of in gebarentaal. Bovendien is de website behalve in het Duits ook in andere talen beschikbaar.

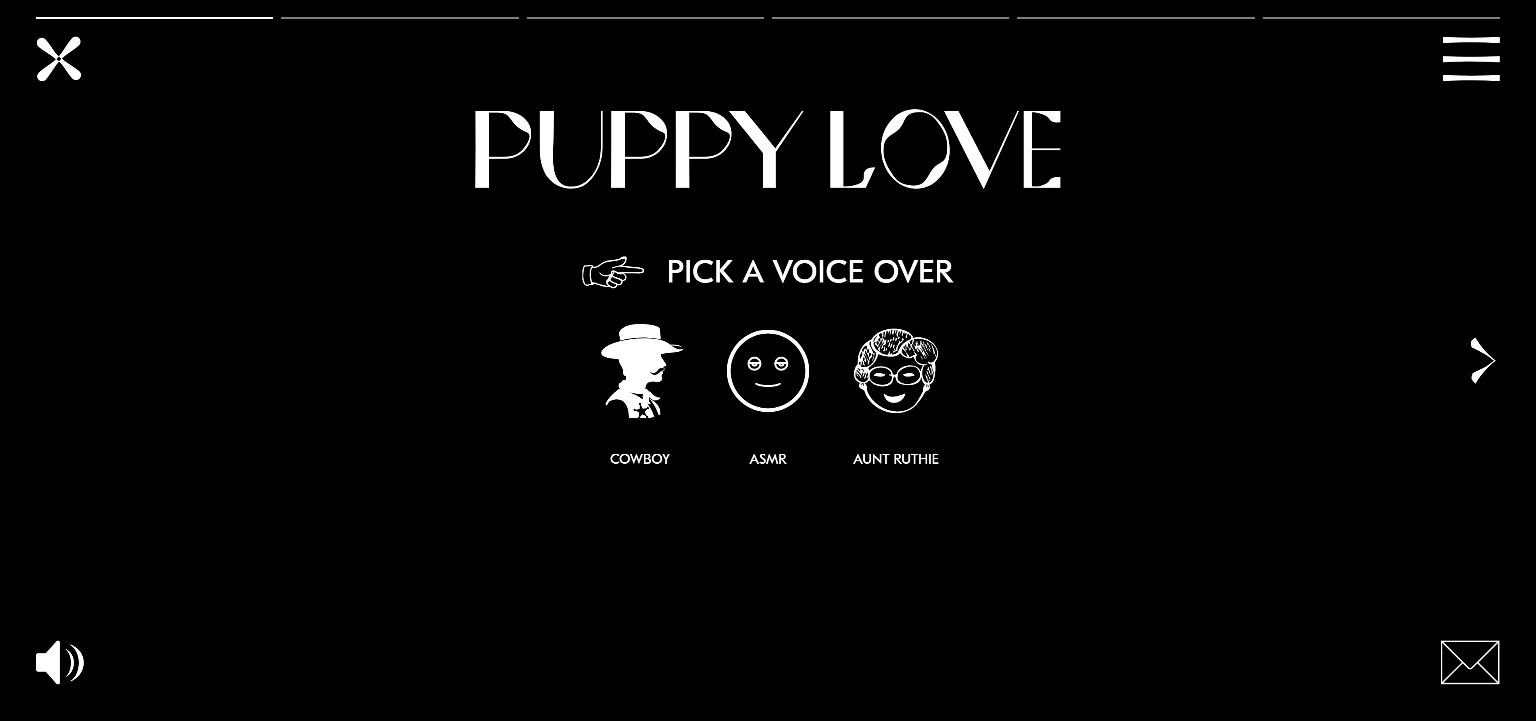
Het agentschap Puppy Love heeft gekozen voor een humoristische aanpak. Bezoekers van de website kunnen aan het begin beslissen naar welke voice-over zij willen luisteren. Ook de achtergrondkleur kan individueel worden gewijzigd. Dit is meer een add-on die geen echte toegevoegde waarde biedt.

Productpersonalisaties
Gepersonaliseerde producten bestaan al heel lang. En toch hebben ze hun aantrekkingskracht voor de klanten niet verloren. Het bijzondere hier is dat de website slechts het middel tot personalisering is, maar dat de website zelf niet op de persoon is afgestemd.
Dit kan het eigenlijke product zijn dat wordt gepersonaliseerd, zoals in het voorbeeld van Nike hieronder.

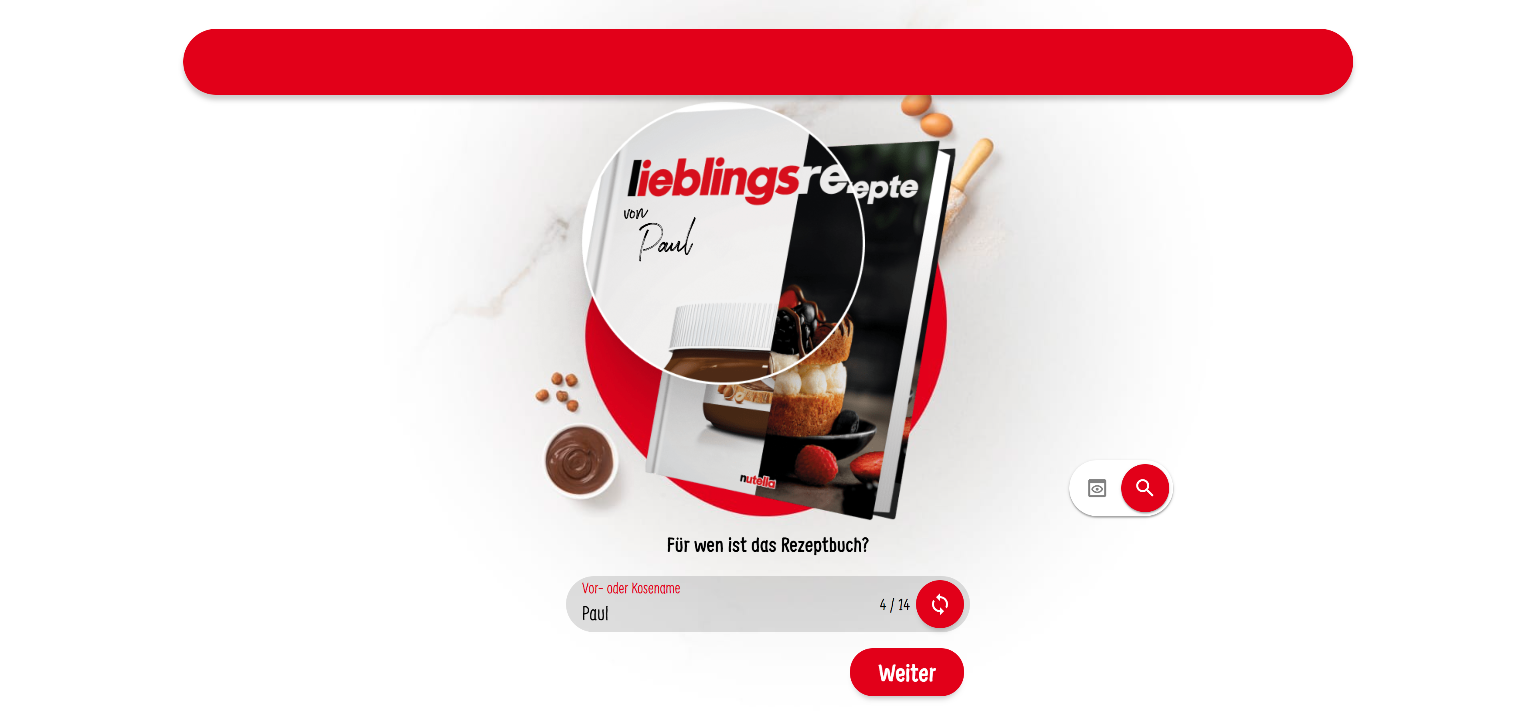
Het te personaliseren product kan ook een marketingproduct zijn. Zoals in het voorbeeld van Nutella. Hier worden gebruikers beloond met een gepersonaliseerd Nutella-receptenboek als zij ten minste twee potten Nutella hebben gekocht.

Interactie in webdesign
In de regel zal je website al een aantal interacties hebben – of het nu buttons, links of logins zijn. Formulierelementen zoals de inschrijving voor de nieuwsbrief vertegenwoordigen ook interacties.
Elke mogelijkheid om iets te doen op je website maakt een interactie mogelijk. Hoe kun je deze interacties spannender maken voor de bezoekers van je website?
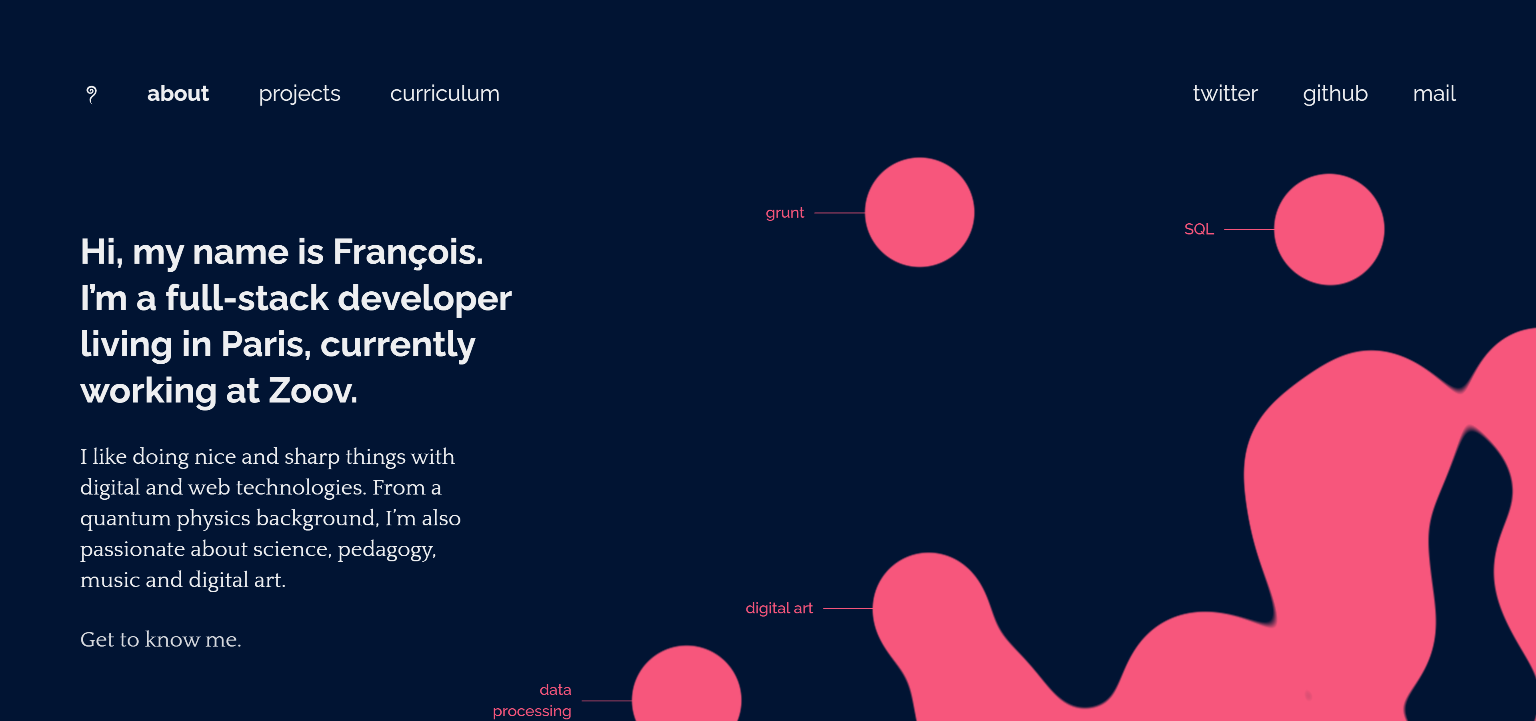
Francois Risoud gebruikt een tracker op zijn website die je muis volgt. De wuivende achtergrond vervormt mee en creëert kleine cirkels die met zijn Skills verbonden zijn. Deze aanpak is eenvoudig en speels. Als bezoeker zorgt het ervoor dat je de website wilt verkennen, terwijl Risoud vakkundig kan pronken met zijn vaardigheden.

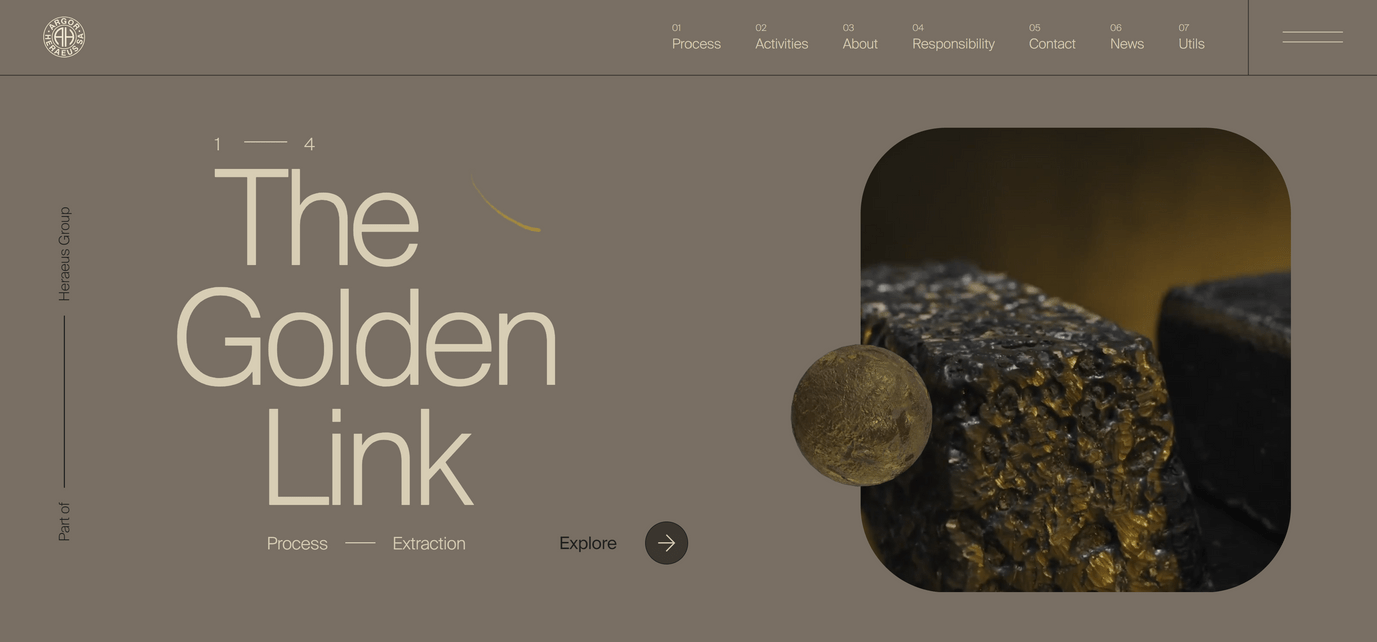
Een soortgelijk effect is te vinden op de website van argor-heraeus.com: De muisaanwijzer laat een staart achter die aan goudstof doet denken.

Op blacknegative.com kun je met de Mouse-over stuk voor stuk een achtergrondafbeelding blootleggen.

Interacties zijn een geweldige manier om meer over je klanten te weten te komen. Door bijvoorbeeld productrelevante vragenlijsten te gebruiken, kun je relevante informatie over je doelgroep te weten komen. En je kunt dit doen terwijl je hen toegevoegde waarde biedt.
ImmoScout24 laat bezoekers gratis gebruik maken van de vastgoedcalculator. Dit moedigt gebruikers aan tot interactie met de website. Het biedt ook een extra voordeel: een snelle en gratis waardebepaling van het onroerend goed. In ruil krijgt ImmoScout een inzicht in de nationale vastgoedmarkt. Voor de taxatie hebben zij de postcode, het type eigendom, de grootte van het perceel, de infrastructuur en nog veel meer nodig.
Evenzo kunnen gratis tools een slimme manier zijn om de e-mailadressen van je bezoekers te verkrijgen en hen vervolgens relevante inhoud te sturen. Nogmaals, wees voorzichtig: agressieve e-mailmarketing zal potentiële klanten afschrikken.

Je kunt deze vorm van interactie gebruiken wanneer je je klanten gepersonaliseerde informatie over je producten kunt geven.
Je kunt een ander voorbeeld vinden bij de vele verzekeringsaanbieders of op vergelijkingsportalen zoals check24.

Interactieve inhoud kan ook in de vorm van een quiz worden gepresenteerd. Bijvoorbeeld in de vorm van een kennisquiz. Zo kun je een toegevoegde waarde bieden en, afhankelijk van de resultaten, producten, links of informatie weergeven die beter op je gebruikers zijn afgestemd.
Je kunt ook interactie gebruiken om je website te verlevendigen. Het biedt echter geen directe toegevoegde waarde.
Dergelijke interacties kunnen er echter toe leiden dat bezoekers langer dan gebruikelijk op je website blijven. Ze worden aangemoedigd om je merk te ontdekken en zullen het zich positief herinneren.
Wie op The Cool Club belandt en daar op het pakje kaarten klikt, schudt de verpakking en verdeelt de kaarten stuk voor stuk op hun website. Een humoristische, speelse aanpak die past bij de rest van de huisstijl.

Interacties zijn een geweldige manier om inhoud en kennis over te brengen. Of het nu gaat om interactieve storytelling of in combinatie met gamification, als je je content interactief voorbereidt, kun je je bereik enorm vergroten.
Op polishchristmasguide.com kunnen bezoekers door de sneeuw waden en spelenderwijs de verschillende Poolse kersttradities ontdekken.

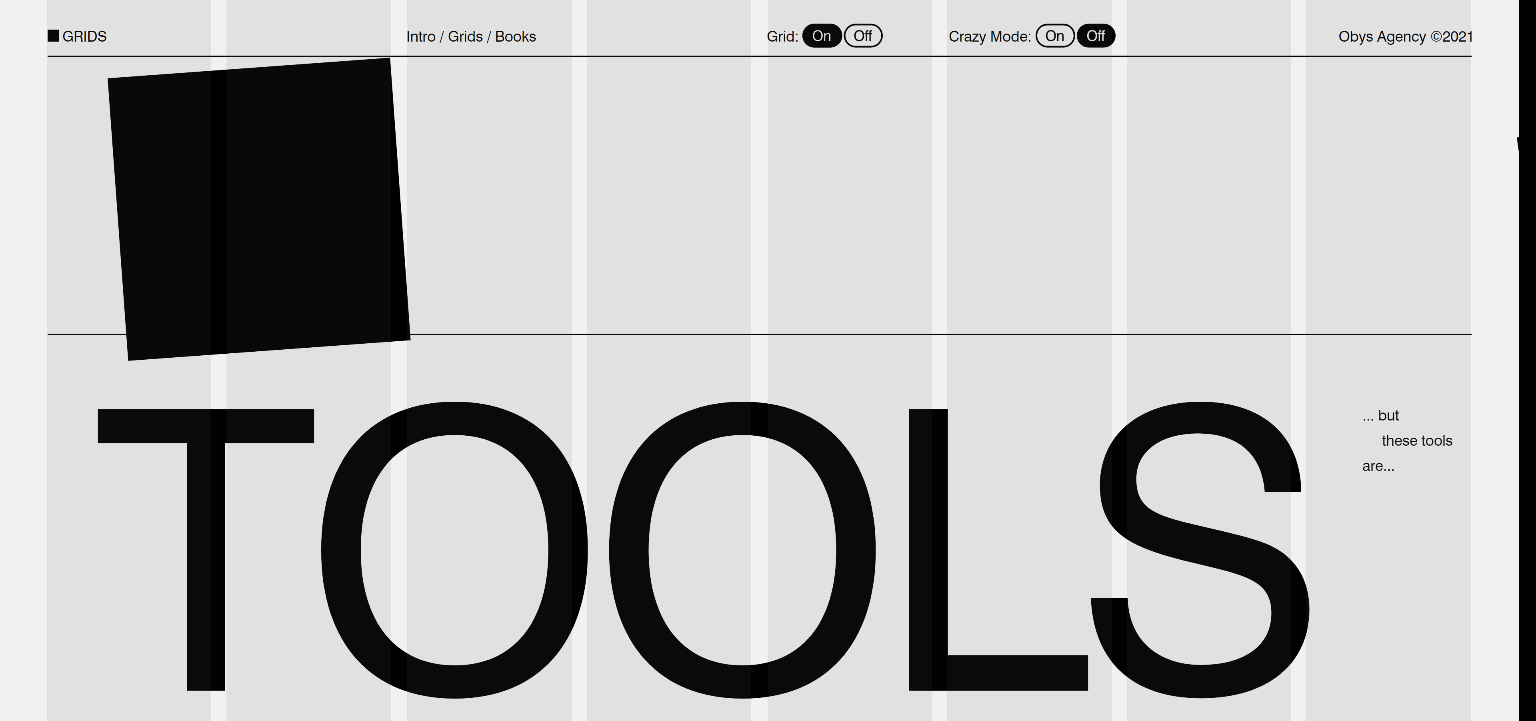
Met behulp van interactief scrollen laat Obys zien hoe je de eigenschappen van CSS Grid kunt gebruiken. Bezoekers kunnen de CSS Grid aan- of uitzetten, passend bij het thema. Een verandering van thema is ook mogelijk op hun website.

Technische uitvoering in WordPress
Afhankelijk van hoe je je website persoonlijker of interactiever wilt maken, biedt WordPress je een aantal opties voor de technische implementatie. Ik heb een paar plugins voor je geselecteerd – maar de keuze op de markt is natuurlijk veel uitgebreider.
- Logic Hop – Dynamic Content Personalization for WordPress
- If-So Dynamic Content Personalization
- WP Dark Mode
- Interactive Content – H5P
Conclusie over personalisering in webdesign
De mogelijkheden voor interactie en personalisering zijn nog lang niet uitgeput. Interactie en personalisering werken het best wanneer ze je publiek echt meerwaarde bieden. Bijvoorbeeld wanneer ze bij je merk en bedrijfstak passen en je klanten helpen tijd te besparen of waardevolle informatie te delen.
Als de personalisering of interacties geen toegevoegde waarde hebben, zullen bezoekers van je website snel verveeld raken. Tenzij je delen van je website regelmatig wijzigt. Dit laatste zou echter duur en tijdrovend kunnen zijn.
Als je een interactie als onboarding of intro op je website gebruikt, moet je je gebruikers de optie geven om deze over te slaan. Anders kan dit terugkerende bezoekers frustreren.
Ten slotte: Als je interactie of personalisatie geluid bevat, vergeet dan niet dit zo te implementeren dat gebruikers het kunnen uitschakelen.
Jouw vragen over personalisering in webdesign
Welke vragen heb je over personalisering in webdesign? Welke concepten kun je aanbevelen? Voel je vrij om de commentaarfunctie te gebruiken. Wil je meer tips over webontwerp en -ontwikkeling? Volg ons dan op Twitter, Facebook of via onze nieuwsbrief.
