In the past, websites were rather static concepts - characterized by one-way communication to your users. Personalization enables you to deliver relevant content that improves the individual customer journey of your target group. The goal is to move from a rigid approach to more dialog and better experiences.
According to Hubspot, 74 percent of users react frustrated when they are shown irrelevant content. This refers to information that has nothing to do with their interests. Another analysis examined more than 93,000 call-to-actions (CTAs) within a year. The unsurprising result: personalized CTAs bring in 43 percent more clicks than those that were the same for everyone.
So it's high time to make your website more personal!
When we talk about personalization, we distinguish between content that users can change (customization). And content that is changed by the website for the users (personalization). In addition, you can make your website more interesting with cleverly used interactions and thus offer visitors a more personal experience.
Personalization in web design
When we talk about personalization, we mean content that is adapted to the users - without their direct intervention. This means that you, as the website operator, adapt content for your target group. We do this based on the data we have.
With individual content, you can improve usability and the general user experience. But be careful: don't lose sight of data protection. Especially in Europe, you should know which data you are allowed to store, when, how and, above all, for how long.
Content based on the location of the user
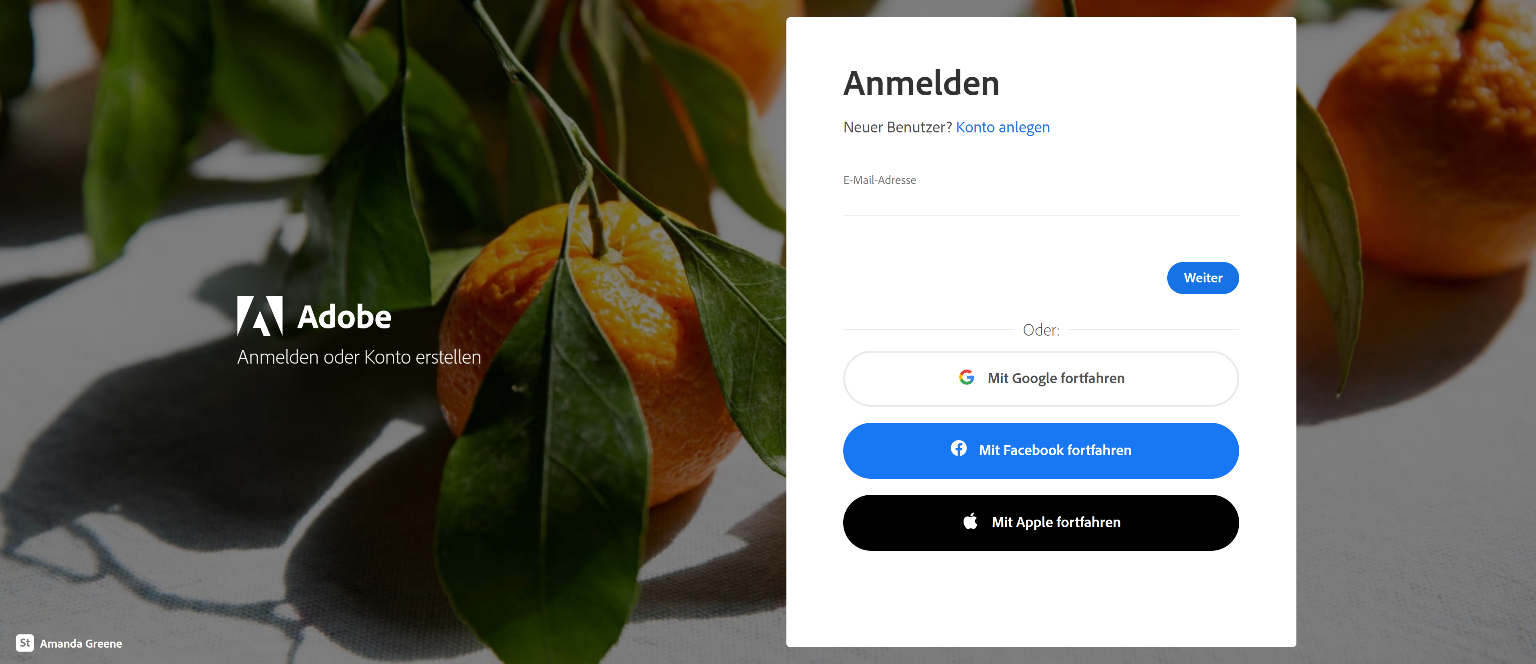
Location-based content is constantly used for personalization in web design. We know location-based information from online shops and international companies that offer regional content. Many companies, such as Adobe, automatically output their website in the language of their users' respective region as a result.

Login and user area
When it comes to personalization in web design, the login and user area should also be mentioned. This includes, for example, the social login. With this, you can make it easier for your customers to log in to your website. It saves them time and they don't have to remember too many passwords. In e-commerce, it is also a good idea to display a customized product preview based on previous orders.

Number of hits on the website
It can be useful to show different content to each person - depending on whether and how often they have been to your website.
Miro shows first-time users or those who haven't been around for a while a short introduction to the most important functions of the programme.

Giving your users the option to stay logged in on certain devices can add a lot of value.
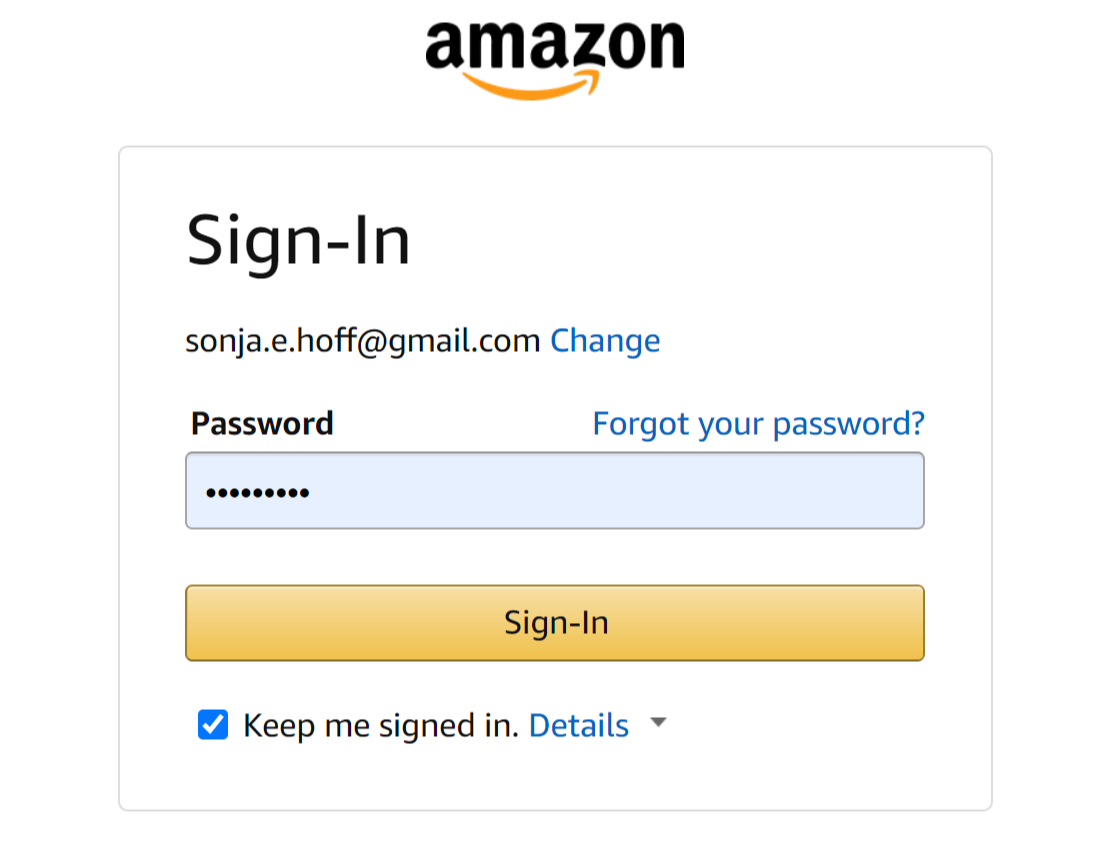
Amazon not only offers recognition, but also the possibility to save popular products for later. As a user, you can return at any time to products that you looked at earlier. Amazon also makes use of the location and only shows products that can be sent to the respective location.

Browsing History
Many websites offer targeted advertising. These are usually based on what someone has looked at recently. Your general browsing history can influence this. Personalized content of this kind is important for e-commerce websites.
Displaying content to your visitors that they have previously viewed or saved can have a positive impact on your sales. The idea here is to make it as easy as possible for your target audience to find items that have already piqued their interest.
"*" indicates required fields
Customization in web design
Customization in web design includes changes to your website that your customers can set themselves. The best known of these is probably the language setting, when you display your website in other languages with the help of a button.
The option to view your website in dark or light mode is also part of customization. With the help of customization, users can decide for themselves how they want to see certain aspects of your website.
You can use this type of personalization to massively improve the usability of your website. The Federal Employment Agency offers several types of customization.
As a user, you can have the website displayed in an easy-to-understand language or in sign language. In addition, the website is available in other languages besides German.

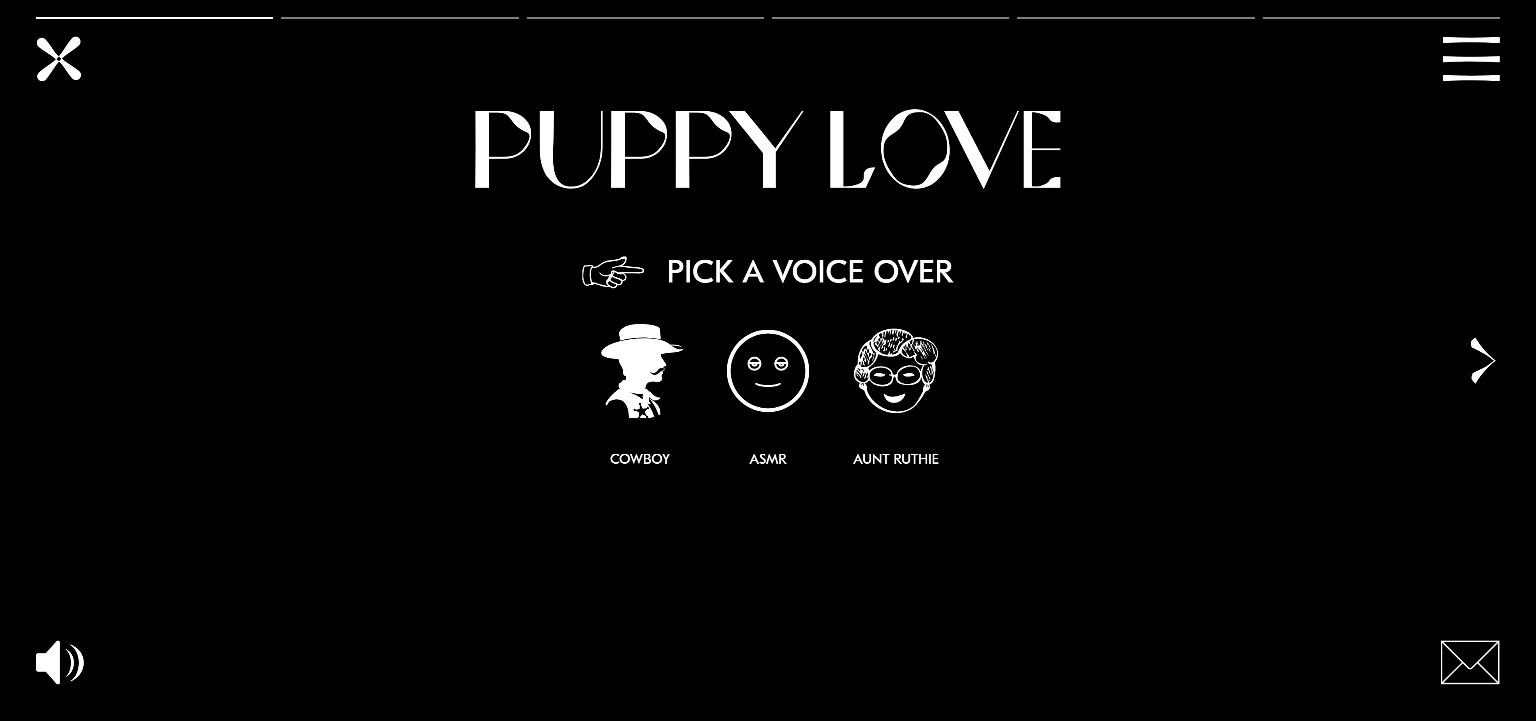
The Puppy Love agency has decided on a humorous approach. Visitors to the website can decide at the beginning which voice over they would like to listen to. The background color can also be changed individually. This is more of an add-on that offers no real added value.

Product personalizations
Personalized products have been around for a long time. And yet they have not lost their appeal for customers. The special thing here is that the website is merely the means of personalization, but the website itself is not tailored to the person.
This can be the actual product being personalized, as in the Nike example below.

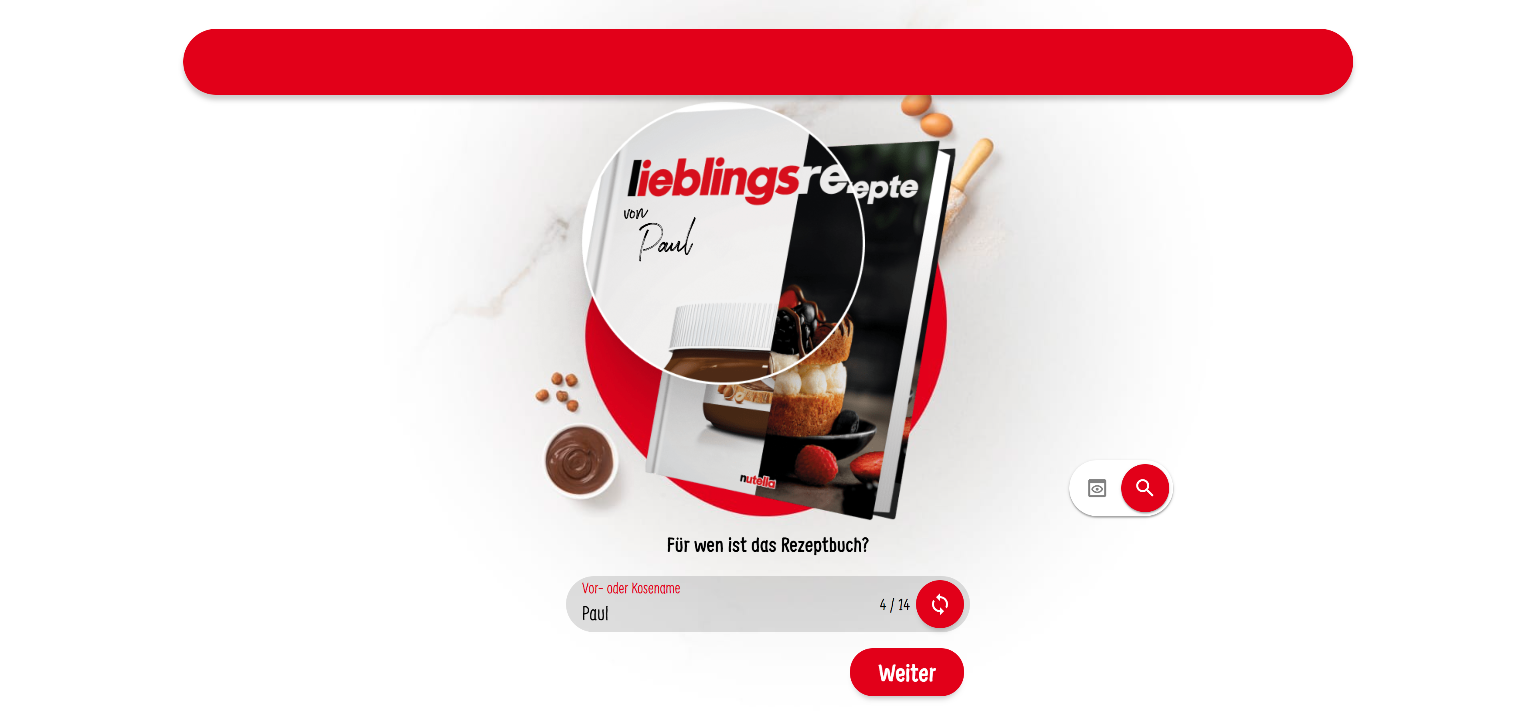
The product to be personalized can also be a marketing product. As in the example of Nutella. Here, users are rewarded with a personalized Nutella recipe book if they have bought at least two jars of Nutella.

Interaction in web design
As a rule, your website will already have some interactions - be it buttons, links or logins. Form elements such as the registration for the newsletter also represent interactions.
Every opportunity to do something on your website enables an interaction. How can you make these interactions more exciting for visitors to your website?
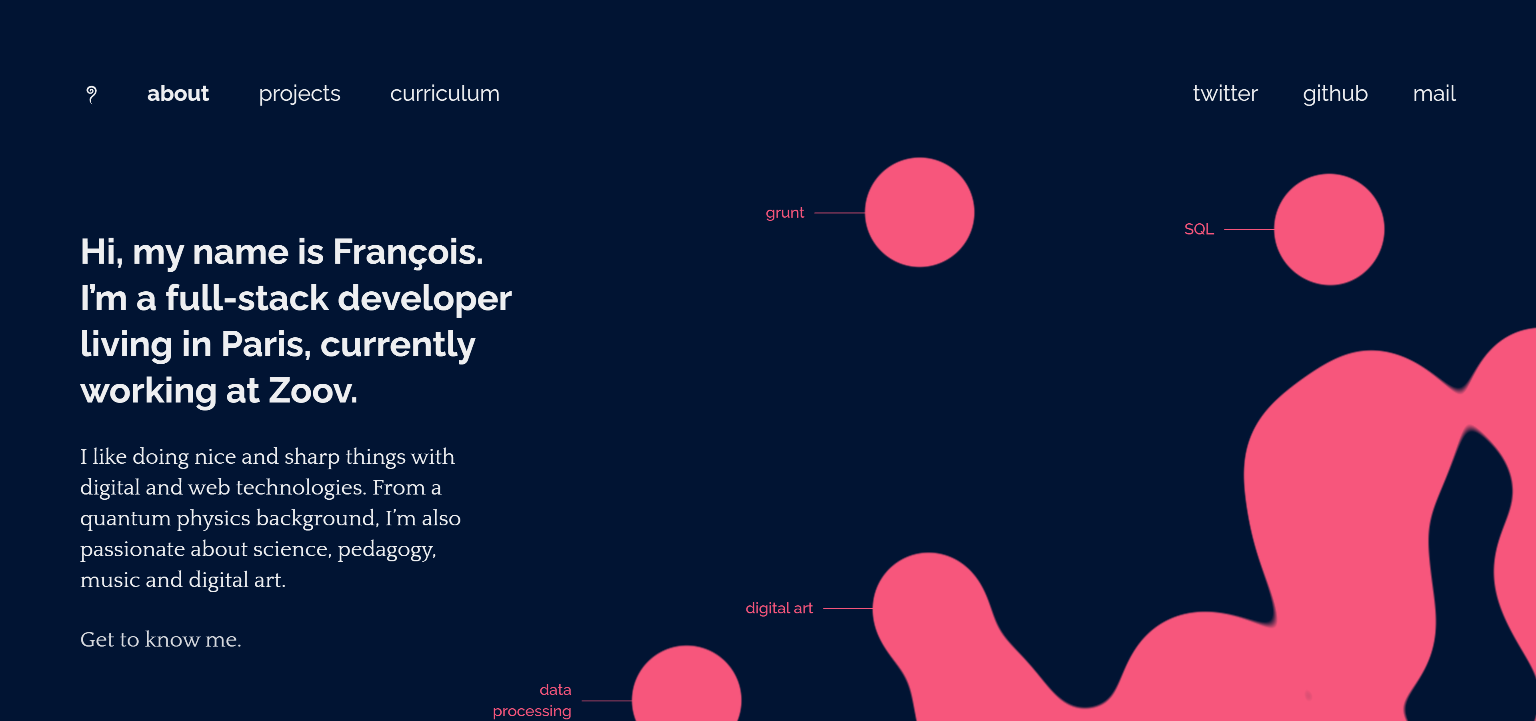
Francois Risoud uses a tracker on its website that follows your mouse. The wafting background deforms accordingly and creates small circles that are linked to his Skills are labelled. This approach is simple and playful. As a visitor, it makes you want to explore the website, while Risoud can skilfully show off his skills.

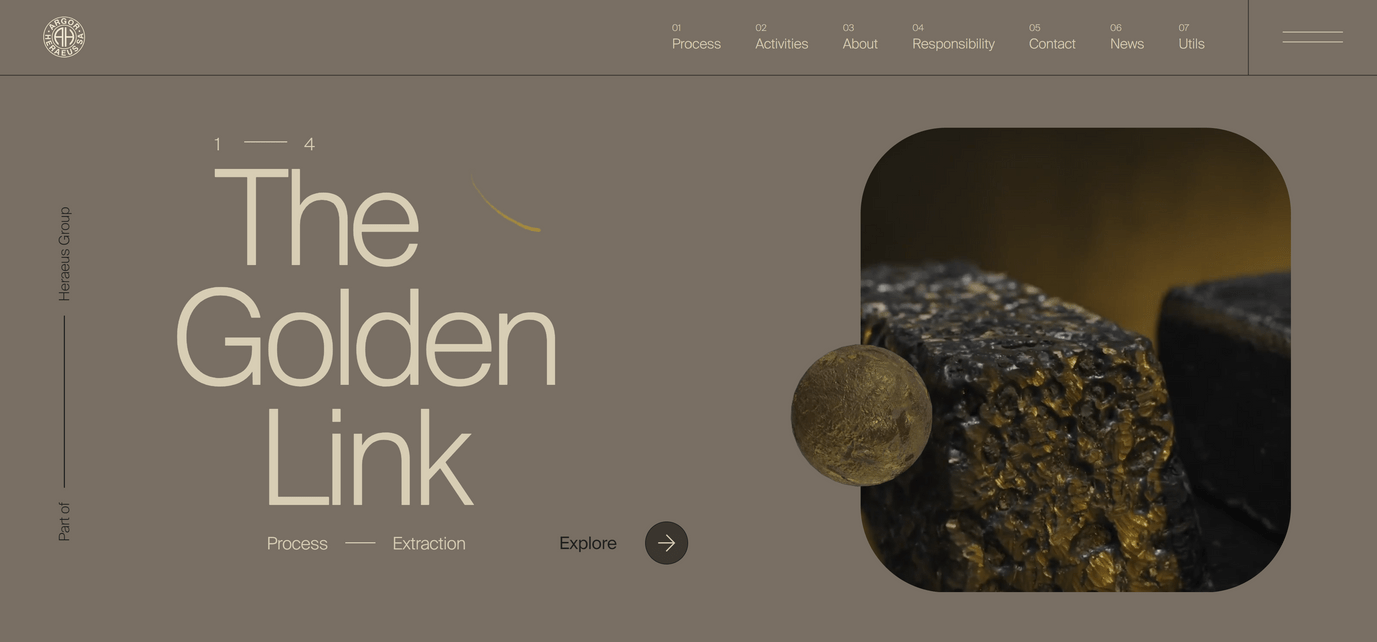
You can find a similar effect on the website of argor-heraeus.com: The mouse pointer leaves behind a tail reminiscent of gold dust.

At blacknegative.com you can use the Mouse-over to uncover a background image piece by piece.

Interactions are a great way to learn more about your customers. For example, by using product-relevant questionnaires, you can find out some relevant information about your target group. And you can do this while offering them added value.
ImmoScout24 lets visitors use the property calculator free of charge. This encourages users to interact with the website. It also offers an additional benefit: a quick and free valuation of the property. In return, ImmoScout gets an insight into the national property market. For the valuation, they need the postcode, the type of property, the size of the plot, the infrastructure and much more.
Similarly, free tools can be a clever way to get your visitors' email addresses and then send them relevant content. Again, be careful: aggressive email marketing will scare off potential customers.

You can use this type of interaction whenever you can provide your customer with personalized information about your products.
You can find another example among the many insurance providers or on comparison portals such as check24.

Interactive content can also be presented as a quiz. For example, in the form of a knowledge quiz. This way you can offer added value and, according to the results, show products, links or information that are better tailored to your users.
You can also use interaction to liven up your website. However, it does not offer any immediate added value.
However, such interactions can lead to visitors staying longer than usual on your website. They are encouraged to explore and remember your brand positively.
Anyone who visitsThe Cool Club and clicks on the pack of cards there makes the packaging shake and empties the cards piece by piece via their website. A humorous, playful approach that fits in with the rest of the corporate identity.

Interactions are a great way to communicate content and knowledge. Whether through interactive storytelling or in combination with gamification, if you prepare your content interactively, you can increase your reach immensely.
At polishchristmasguide.com, visitors can wade through the snow and playfully explore the various Polish Christmas traditions.

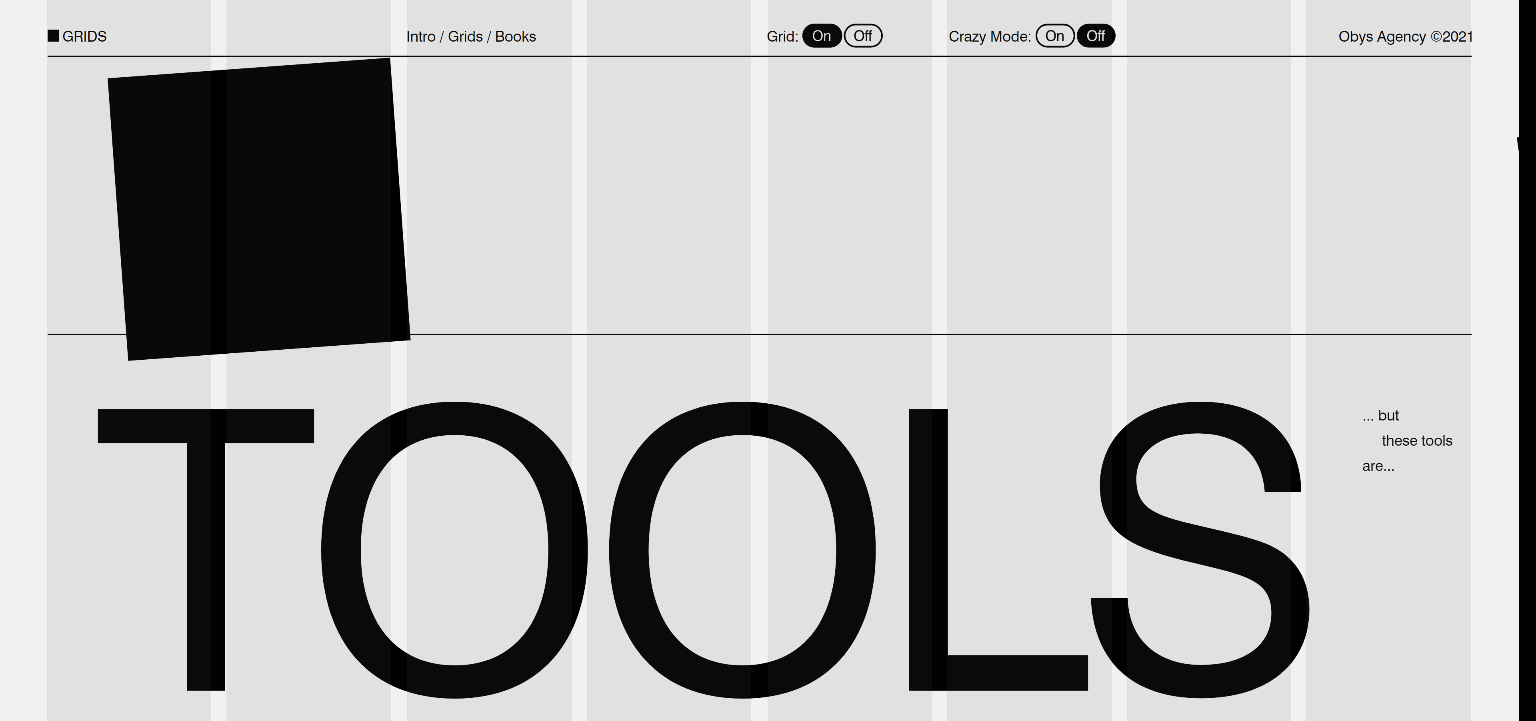
With the help of interactive scrolling, Obys shows how to use the properties of CSS Grid. Visitors can switch the CSS Grid on or off to match the theme. It is also possible to change theme on their website.

Technical implementation in WordPress
Depending on how you want to make your website more personal or more interactive, WordPress offers you a number of options for the technical implementation. I have selected a few plug-ins for you - but the selection on the market is of course much more extensive.
- Logic Hop - Dynamic Content Personalization for WordPress
- If-So Dynamic Content Personalization
- WP Dark Mode
- Interactive Content - H5P
Conclusion on personalization in web design
The possibilities of interaction and personalization are far from exhausted. Interaction and personalization work best when they add real value to your audience. For example, when they match your brand and industry and help your customers save time or share valuable information.
If the personalization or interactions don't add value, visitors to your website will quickly become bored. Unless you change parts of your website regularly. However, the latter could be expensive and time-consuming.
If you use an interaction as an onboarding or intro to your website, you should give your users the option to skip it. Otherwise, this can frustrate returning visitors.
Lastly: If your interaction or personalization includes sound, please don't forget to implement it in such a way that users can turn it off.
Your questions about personalization in web design
What questions do you have about personalisation in web design? Which concepts can you recommend? Feel free to use the comment function. Want more tips on web design and development? Then follow us on Twitter, Facebook or via our newsletter.
