V minulosti byly webové stránky spíše statickým konceptem – charakterizovaným jednostrannou komunikací s uživateli. Personalizace vám umožňuje poskytovat relevantní obsah, který zlepšuje individuální cestu zákazníka vašeho cílového publika. Cíl: od rigidního přístupu k většímu dialogu a lepším zkušenostem.
Podle Společnosti Hubspot reaguje 74 procent uživatelů frustrovaně, když je jim předložen irelevantní obsah. Tím jsou míněny informace, které nemají nic společného s jejich zájmy. Další analýza se zabývala v průběhu jednoho roku více než 93.000 výzvami k akci (CTA). Očekávaný výsledek: Personalizované CTA přináší o 43 procent více kliknutí než ty, které byly pro všechny osoby stejné.
Takže je nejvyšší čas, aby vaše webové stránky byly osobnější!
Když mluvíme o personalizaci, rozlišujeme mezi obsahem, který mohou měnit uživatelé (customization, tj. přizpůsobení). A ten, jenž je změněn webovými stránkami pro uživatele (tj. personalizace). Kromě toho můžete své webové stránky zpestřit chytře používanými interakcemi, a nabídnout tak návštěvníkům osobnější zážitek.
Personalizace ve web designu
Když mluvíme o personalizaci, máme na mysli obsah, který je přizpůsoben uživatelům – bez jejich přímého zapojení. To znamená, že vy jako provozovatel webových stránek přizpůsobíte obsah pro svou cílovou skupinu. Děláme to na základě údajů, které máme.
S individuálním obsahem zlepšíte použitelnost a obecné uživatelské prostředí. Ale buďte opatrní: Neztrácejte ze zřetele ochranu dat. Zejména v Evropě byste měli vědět, která data můžete kdy, jak a především jak dlouho ukládat.
Obsah založený na poloze uživatele
Obsah založený na poloze se často používá pro personalizaci v designu webu. Informace zakládající se na poloze známe z e-shopů a mezinárodních společností, které nabízejí regionální obsah. Mnoho společností typu Adobe zobrazují automaticky své webové stránky v jazyce oblasti svých uživatelů.

Přihlašovací a uživatelská oblast
Pokud jde o personalizaci ve webdesignu, je třeba zmínit také přihlašovací a uživatelskou oblast. K tomu patří i sociální přihlášení. Tím usnadníte svým zákazníkům registraci na webové stránky. Ušetříte tak čas a nemusíte si pamatovat příliš mnoho hesel. Navíc má v e-komerci smysl zobrazovat náhled produktu přizpůsobený předchozím objednávkám.

Počet přístupů na webové stránky
Může se ukázat jako smysluplné, zobrazovat každé osobě jiný obsah – záleží na tom, zda a kolikrát byli na vašich webových stránkách.
Miro ukazuje novým uživatelům nebo těm, kteří tu už dlouho nebyli, malý přehled nejdůležitějších funkcí programu.

Pokud uživatelům umožníte zůstat přihlášeni k určitým zařízením, může tím získat na přidané hodnotě.
Amazon se vyznačuje nejen tím, že vás znovu pozná, ale i možností uložit si populární produkty na později. Jako uživatel se vždy můžete vrátit k produktům, na které jste se dívali dříve. Amazon také využívá umístění a zobrazuje pouze ty produkty, které lze odeslat do příslušné oblasti.

Historie procházení
Mnoho webových stránek nabízí cílenou reklamu. Obvykle se zakládá na tom, na co se někdo naposledy podíval. Vaše obecná historie prohlížení to může ovlivnit. Takový personalizovaný obsah je důležitý pro e-komerční webové stránky.
Pokud návštěvníkům ukážete obsah, který si dříve prohlíželi nebo uložili, může to mít pozitivní dopad na váš prodej. Jedná se o to, aby vaše cílové publikum našlo co nejrychleji články, které už jednou vzbudily jejich zájem.
"*" povinný údaj
Přizpůsobení ve webovém designu
Přizpůsobení webového designu zahrnuje změny vašeho webu, které mohou zákazníci nastavit sami. Nejtypičtější je asi nastavení jazyka, kdy si upravíte zobrazení webu do jiného jazyka pomocí jednoho tlačítka.
Možnost zobrazit si webové stránky v tmavém nebo světlém režimu je také součástí přizpůsobení. Uživatelé se mohou díky přizpůsobení sami rozhodnout, jak chtějí vidět určité aspekty webu.
Tento typ personalizace můžete použít k masivnímu zlepšení uživatelské přívětivosti svého webu. Například Německý úřad práce nabízí hned několik typů přizpůsobení.
Jako uživatel můžete webové stránky zobrazit ve snadno srozumitelném jazyce nebo ve znakové řeči. Kromě toho jsou webové stránky k dispozici i v jiných jazycích než jen v němčině.

Agentura Puppy Love zvolila humorný přístup. Návštěvníci webových stránek se mohou na začátku rozhodnout, kterým hlasem chtějí web poslouchat. Barvu pozadí lze také individuálně změnit. Jedná se spíše o doplněk, který nenabízí žádnou skutečnou přidanou hodnotu.

Personalizace produktů
Personalizace produktů existuje již nějakou dobu. A přesto neztratila u zákazníků na přitažlivosti. Zvláštní věcí je, že zde je webová stránka pouze prostředkem personalizace, ale samotná stránka nebyla osobě přizpůsobena.
Může se jednat o skutečný produkt, který je personalizovaný, jako v níže uvedeném příkladu Nike.

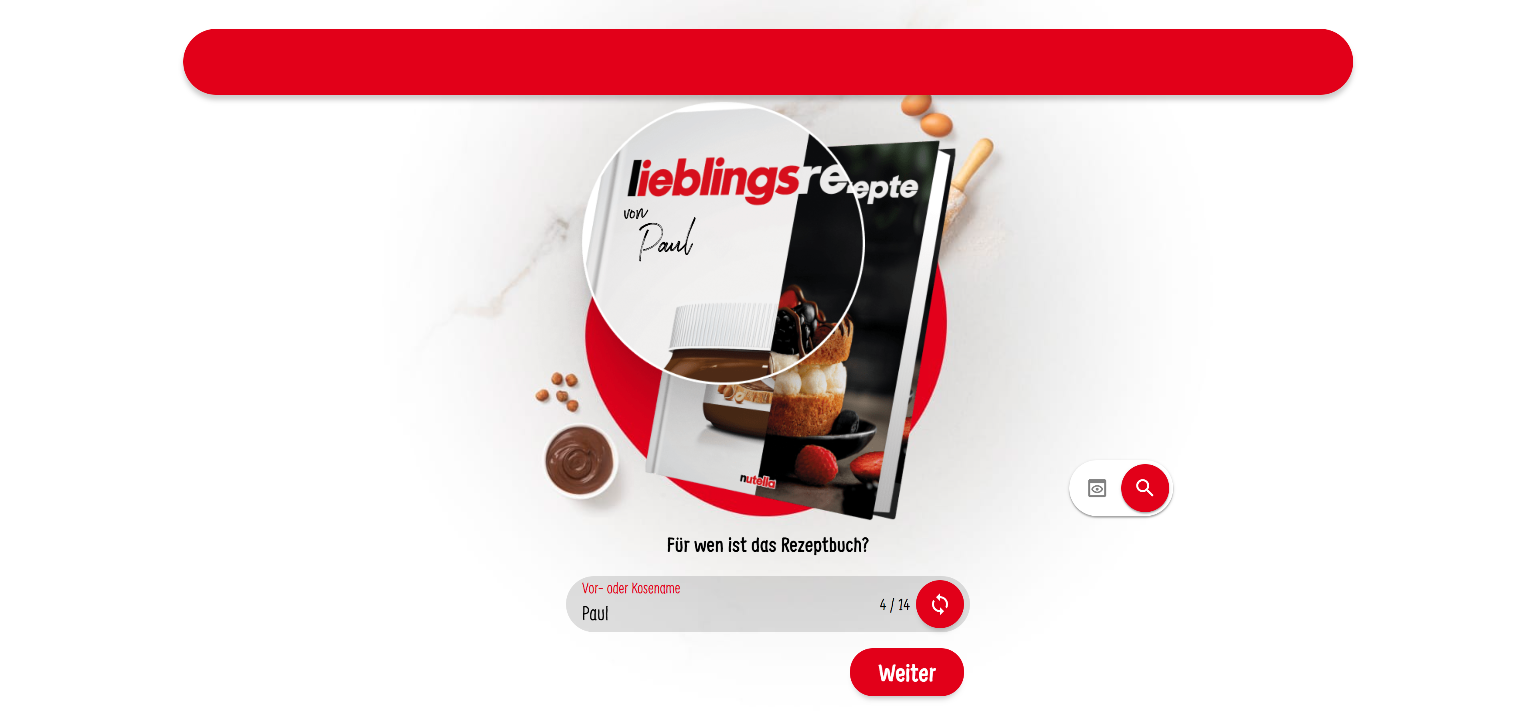
Produkt, který má být personalizován, může být také marketingovým artiklem. Jako v příkladu Nutelly. Zde jsou uživatelé odměněni personalizovanou knihou receptů Nutella, pokud si zakoupili alespoň dvě sklenice této pochutiny.

Interakce ve web designu
Vaše webové stránky již budou mít zpravidla mnoho interakcí – ať už se jedná o tlačítka, odkazy nebo přihlašovací údaje. Prvky formuláře, jako je přihlášení k odběru zpravodaje, také představují interakce.
Jakákoliv možnost vytvořit něco na svých webových stránkách, umožňuje interakci. Jak můžete tyto interakce učinit více vzrušujícími pro webové návštěvníky?
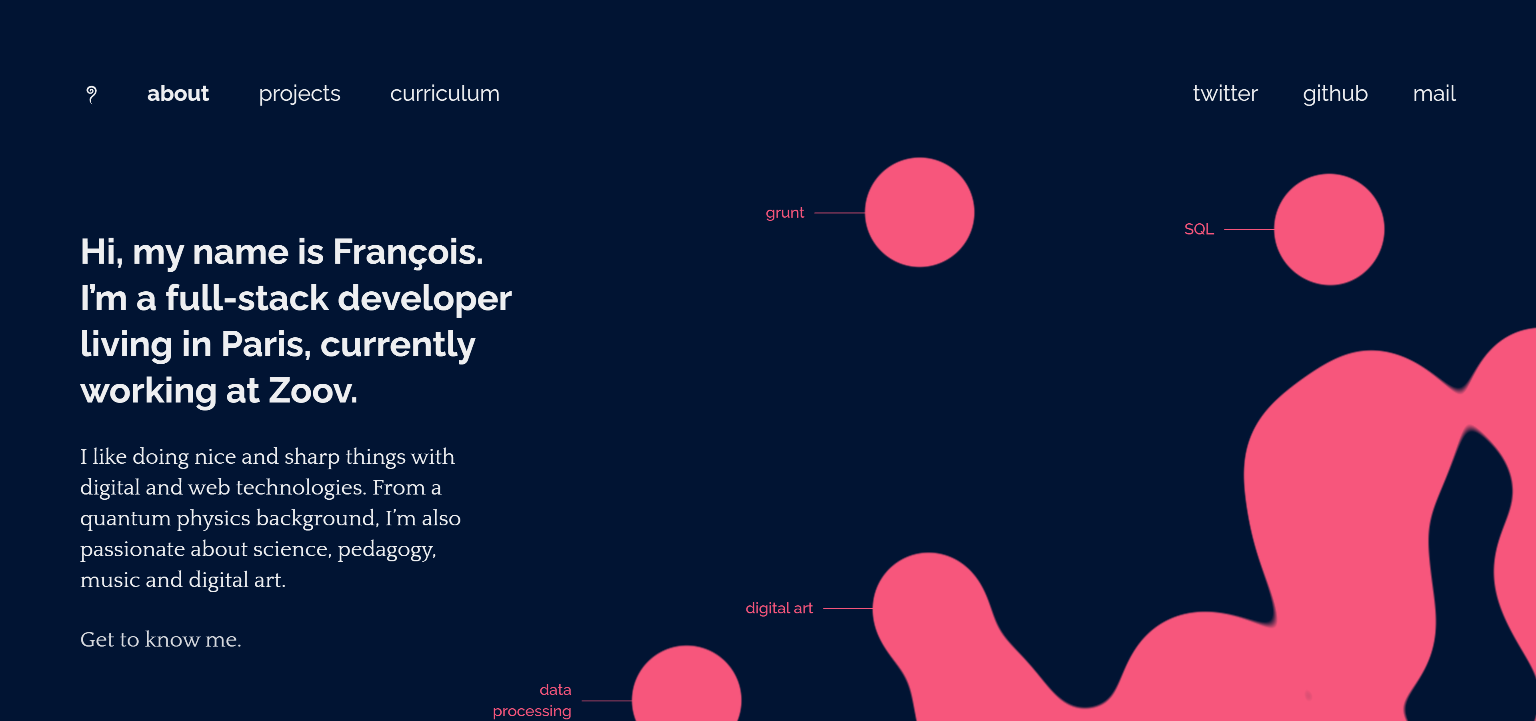
Francois Risoud používá tracker na svých webových stránkách, který sleduje vaši myš. Vířící pozadí se odpovídajícím způsobem deformuje a vytváří malé kruhy, které jsou označeny jeho dovednostmi . Tento přístup je jednoduchý a hravý. Jako návštěvník pak toužíte prozkoumat webové stránky, zatímco Risoud může umně předvést své dovednosti.

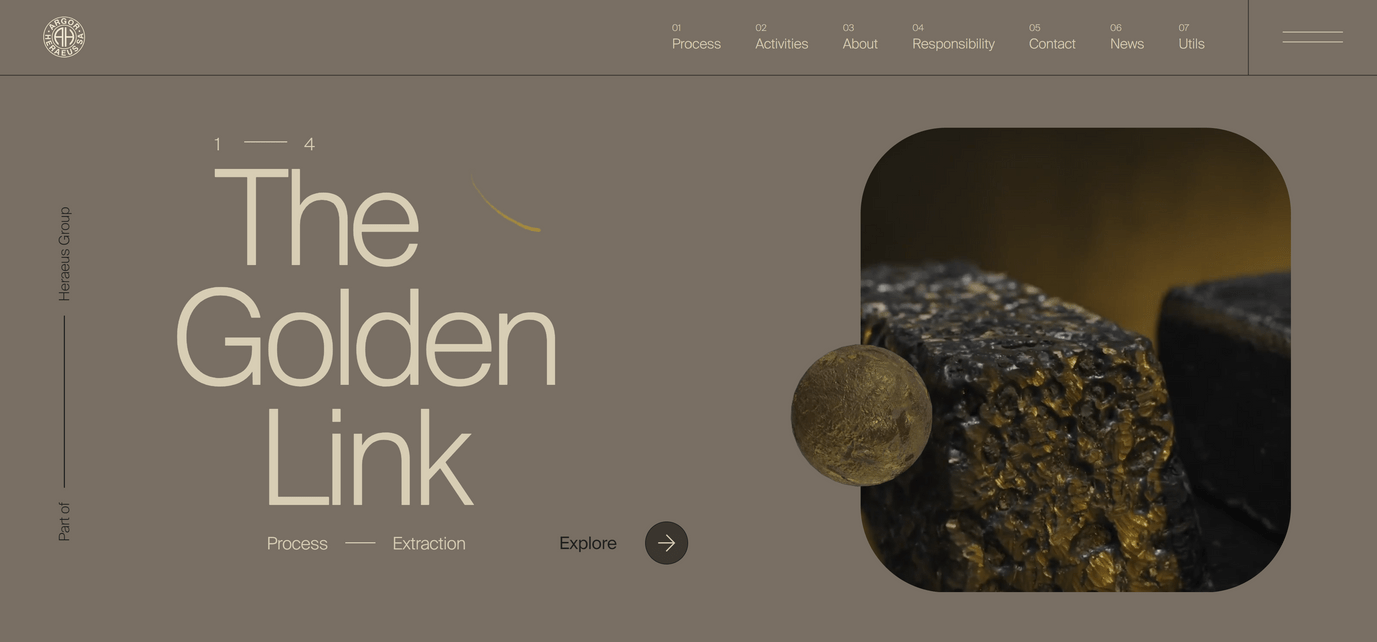
Podobný efekt lze nalézt na webových stránkách argor-heraeus.com: ukazatel myši zanechává ocas připomínající zlatý prach.

Na blacknegative.com můžete přejetím myši odkrývat kousek po kousku obrázek na pozadí.

Interakce lze použít k získání dalších informací o vašich zákaznících. Například pomocí dotazníků relevantních pro produkt můžete zjistit některé potřebné informace o publiku. A to v momentě, kdy jim sami nabízíte přidanou hodnotu.
ImmoScout24 umožňuje návštěvníkům používat realitní kalkulačku zdarma. To povzbuzuje uživatele k interakci s webovými stránkami. Kromě toho nabízí další výhodu: rychlé a bezplatné ocenění nemovitosti. ImmoScout získává přehled o národním trhu s nemovitostmi. Protože pro ocenění potřebují poštovní směrovací číslo, typ nemovitosti, velikost pozemku, infrastrukturu a mnoho dalšího.
Stejně tak mohou být bezplatné nástroje chytrým způsobem, jak získat e-mailové adresy vašich návštěvníků a poté jim poslat relevantní obsah. Opět se doporučuje opatrnost: agresivní e-mailový marketing vyděsí potenciální zákazníky.

Tento typ interakce můžete použít vždy, když poskytujete svým zákazníkům personalizované informace o svých produktech.
Další příklad lze nalézt u mnoha poskytovatelů pojištění nebo na srovnávacích portálech, jako je check24.

Interaktivní obsah lze také zobrazit jako kvíz. Například ve formě znalostních otázek. To vám umožní nabídnout přidanou hodnotu a zobrazit produkty, odkazy nebo informace, které jsou vašim uživatelům střiženy na míru dle výsledků.
Můžete také použít interakci k oživení svého webu. Zpočátku však nenabízí žádnou přímou přidanou hodnotu.
Takové interakce však mohou vést k tomu, že návštěvníci zůstanou na vašem webu déle než obvykle. To je povzbudí k prozkoumání a pozitivnímu zapamatování vaší značky.
Pokud se ocitnete na The Cool Club a kliknete na balíček karet, obal se bude kývat a vy jej vyprázdníte krok za krokem. Humorný, hravý přístup, který zapadá do zbytku firemní identity.

Interakce jsou skvělé pro předávání obsahu a znalostí. Ať už prostřednictvím interaktivního vyprávění příběhů nebo ve spojení s gamifikacemi, pokud připravíte svůj obsah interaktivně, můžete svůj dosah nesmírně zvýšit.
Na polishchristmasguide.com se návštěvníci mohou brodit sněhem a hravě prozkoumat různé polské vánoční tradice.

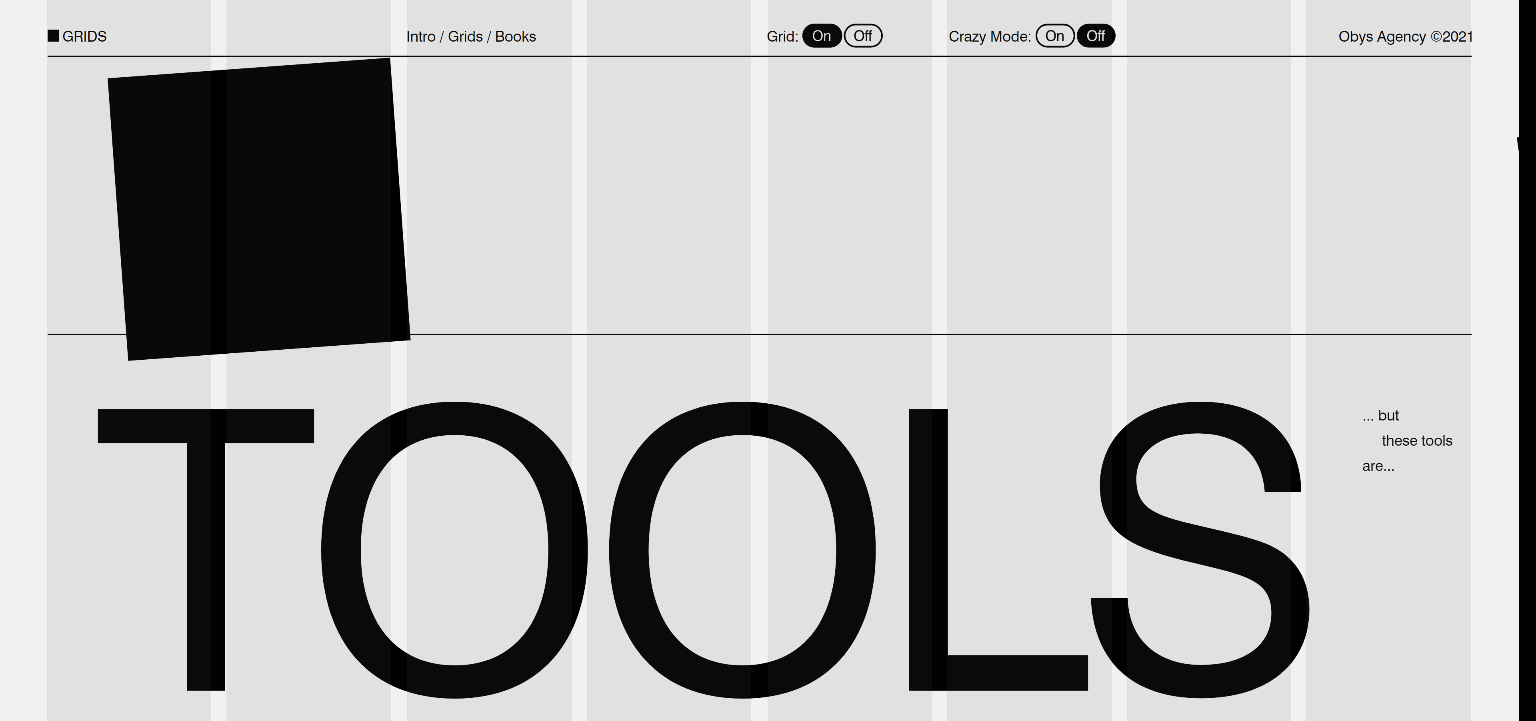
Pomocí interaktivního posouvání Obys ukazuje, jak používat vlastnosti CSS Gridu. V souladu se šablonou mohou návštěvníci mřížku CSS zapnout nebo vypnout. Změna šablony je také možná na jejich webových stránkách.

Technické provedení ve WordPressu
V závislosti na tom, jak moc chcete, aby vaše webové stránky byly osobnější či interaktivnější, vám WordPress nabízí některé možnosti technické implementace. Vybral jsem pro vás několik pluginů – ovšem výběr na trhu je samozřejmě mnohem rozsáhlejší.
- Logic Hop – Dynamic Content Personalization for WordPress
- If-So Dynamic Content Personalization
- WP Dark Mode
- Interactive Content – H5P
Závěr o personalizaci ve web designu
Možnosti interakce a personalizace nejsou zdaleka vyčerpány. Interakce a personalizace fungují nejlépe, když vašemu cílovému publiku dávají skutečnou přidanou hodnotu. Například odpovídají-li vaší značce a oboru a pomáhají-li zákazníkům šetřit čas či sdílet cenné informace.
Nepřidávají-li personalizace nebo interakce žádnou hodnotu, začnou se návštěvníci vašeho webu rychle nudit. Pokud ovšem neměníte pravidelně části svých webových stránek. Což by však mohlo být drahé a časově náročné.
Používáte-li interakci jako onboarding nebo úvod svého webu, měli byste dát uživatelům možnost ji přeskočit. Jinak tím můžete frustrovat vracející se návštěvníky.
A konečně, pokud vaše interakce nebo personalizace zahrnuje zvuk, nezapomeňte jej integrovat tak, aby jej uživatelé mohli vypnout.
Vaše dotazy týkající se personalizace ve webovém designu
Jaké otázky máte ohledně personalizace ve webdesignu? Jaké koncepty můžete doporučit? Neváhejte použít funkci komentáře. Chcete další tipy na webový design a vývoj? Pak nás sledujte na Twitteru, Facebooku nebo prostřednictvím našeho newsletteru.
