For many, the homepage is the sanctuary of a website. It should fulfil numerous purposes and serve different target groups. And preferably at the same time. What does a good approach and a target-oriented homepage design look like? Here is an overview of the most important tips.
I’m talking about companies below, but many of the principles also apply to a simple blog, your special interest page or that of your band. The homepage should:
- Show the company, agency or service from its best side
- Simultaneously map all areas of business activities
- Show that the company is up-to-date with news and the connection to Facebook, Instagram, etc.
- But the storytelling with the story of the founders should also fit
- The newsletter registration must be permanently visible
You also usually want to display new job offers, directions, your address, all telephone numbers with contact persons. And so on.

You can already see where this is going: The homepage cannot and should not be able to do all this. You have to take a conceptual and strategic approach and think carefully about what you actually want to display there and why. My approach is certainly not the only one and perhaps not even the best one for your company. But I will try to give reasons for all the tips. However, I also welcome other opinions and suggestions in the comments.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields
The start page is a landing page
Like all pages on your website, the homepage is a landing page. See our article on the optimal design of landing pages. Once you’ve realised this, you’ve already achieved a lot. Because then you rethink.
Ideally, you have already collected data about your homepage. Where do the people who land on your homepage come from? What do they want to achieve? How can you help them achieve this? What is the actual goal of the landing page for you? What information do you want to convey?
Analysis of your website
Collecting data on your homepage and other sub-pages is extremely important. After all, it’s the only way to find out whether your content and design are achieving your goals. Read our guides on content KPIs, content hubs, and testing content.
Where do your visitors come from?
In most cases, users come via Google, your marketing activities (this can also be a business card, for example) or the social media profiles on your homepage. These visitors may not even really know what your company does. However, they are obviously looking for a company that offers your services or information. Otherwise, they wouldn’t bother to visit your homepage.
In many cases, they may first read an article on your website that you have shared on Instagram, for example, and only then go to the homepage. To see what the company actually does. Now you have to offer users something! And the first step is to answer the question:
What does the company actually do?
Sadly, this is often forgotten. The first thing a website has to answer for visitors is: “Am I in the right place?”. Because they come from somewhere, land on your WordPress website – and don’t know anything yet. They need confirmation right at the start that they’ve landed on the right page. It’s like a little treat at the start of their user experience (UX):
You’ve come to the right place. You can breathe a sigh of relief and relax and get your information!
My suggestion here is: Three to four sentences that briefly but precisely explain what you offer. With a link underneath if people want to know more. After all, that’s what the internet is for, to provide more information at the click of a button.

This is where I often get the most frequent headwind: you first have to pick people up emotionally so that they stay. Along the lines of “We’ll put a huge picture on the homepage and then let the news appear via a slider. So that they can see what a great global company we are”.
Regarding the large sliders: they don’t work. Many have already written about this. The website Should I use a carousel? is a good start. Unfortunately, the statement “this is important, let’s put it in the sidebar!” no longer works because the sidebar is simply no longer up to date – and is not compatible with responsive web design.
Content marketing for advanced users: The 6 most important levers
Discover how to optimize your content marketing to reach the right audience, build trust, and achieve long-term success.
Emotional appeal
I give a resounding “yes” to addressing the target group emotionally. This not only engages your customers on a factual level, it also appeals to their brains in a completely different way. In my opinion, however, the first message should still be: “What do you actually do?”. How can the emotional level be added?
This is a strategic decision that should be based on your company’s corporate identity (CI). Your CI includes how you address your target group. There are basically three options:
- About the text
- About the design
- About pictures or videos
Speech about the text
People use a website very differently. This means that you don’t know how they find something on your website. For example, they first use the menu, the search, then scan the headings or the links on your WordPress website. However, the most common first anchor point they fixate on is the first text on the website that gives them information. Numerous studies have shown this. You can “design” this text very differently with the help of the address and tonality.
“I’m Phillip Roth, I’m making a website for your company” sounds different to “Hey, I’m a web design influencer and I’m optimising your crazy UX for top rising KPIs!” Take a close look at your target group and adapt the tone of voice accordingly. It’s just as much a part of your corporate identity as your design.
Addressing the design
An appealing design not only conveys professionalism, it also has an emotional impact. See our article on the basic principles of harmonious web design. Colours, font selection, design elements – all of these can convey trust, joy, coolness, craziness and many other emotions to visitors. Corporate design is part of the overall image of the message your company wants to convey. Trust-promoting elements such as certificates can bring further bonus points.

Pictures or videos
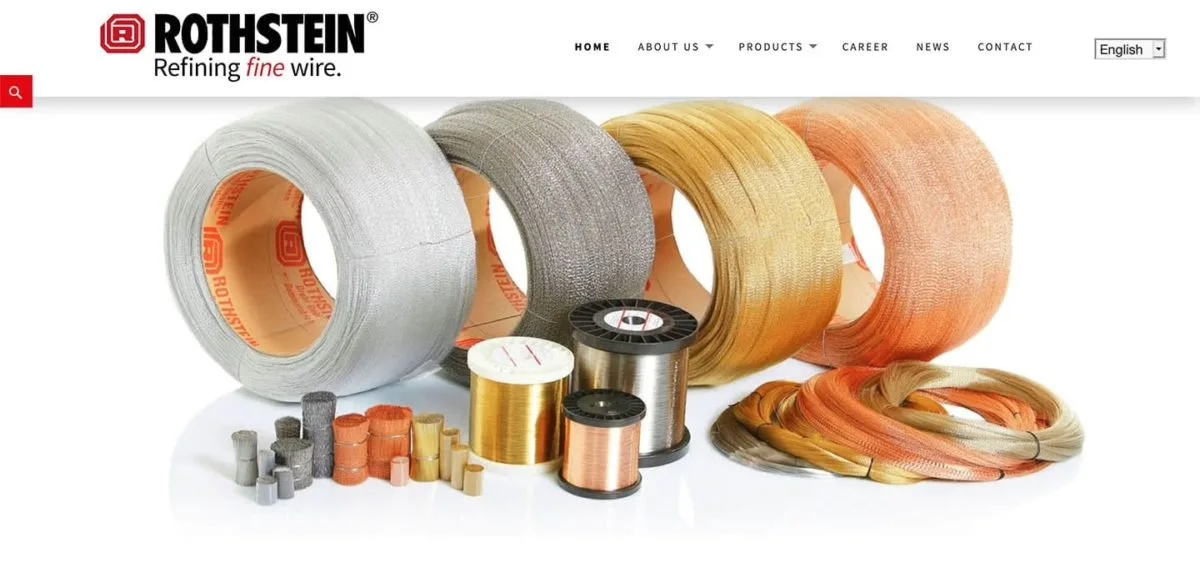
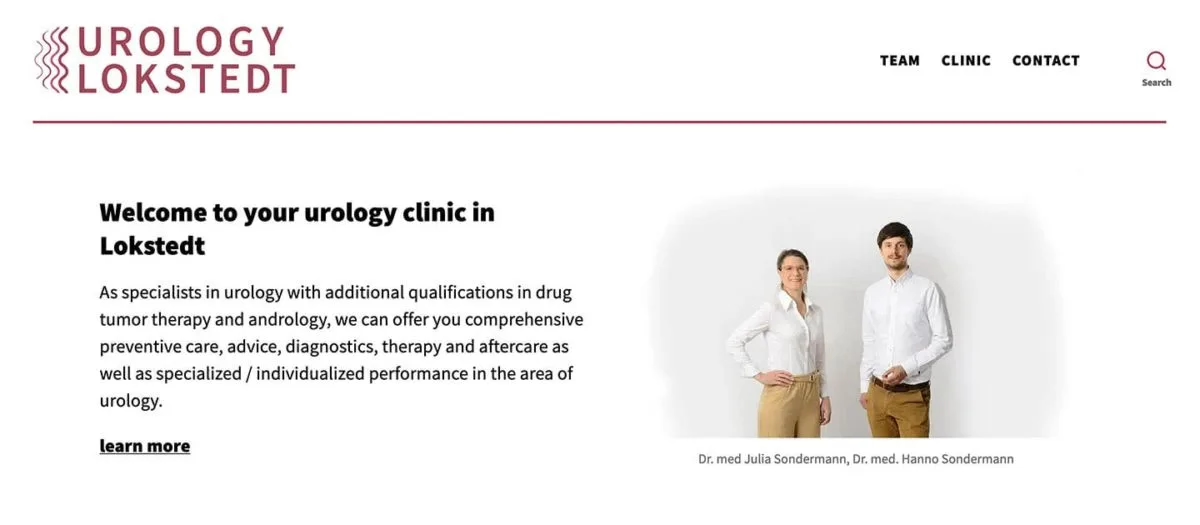
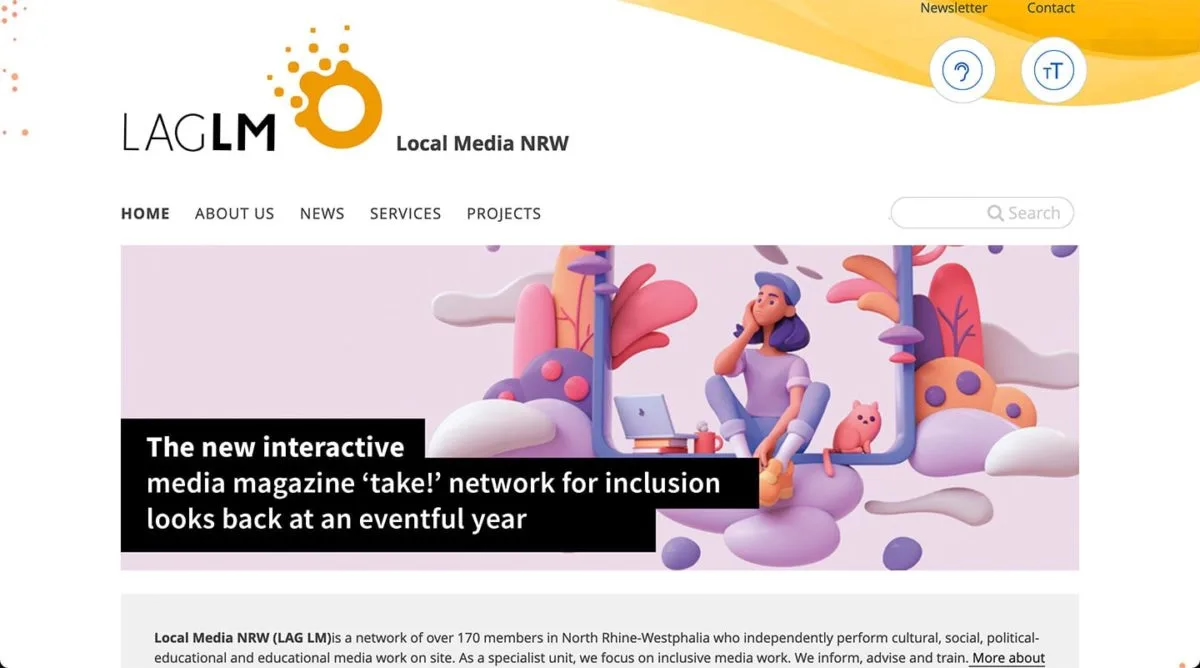
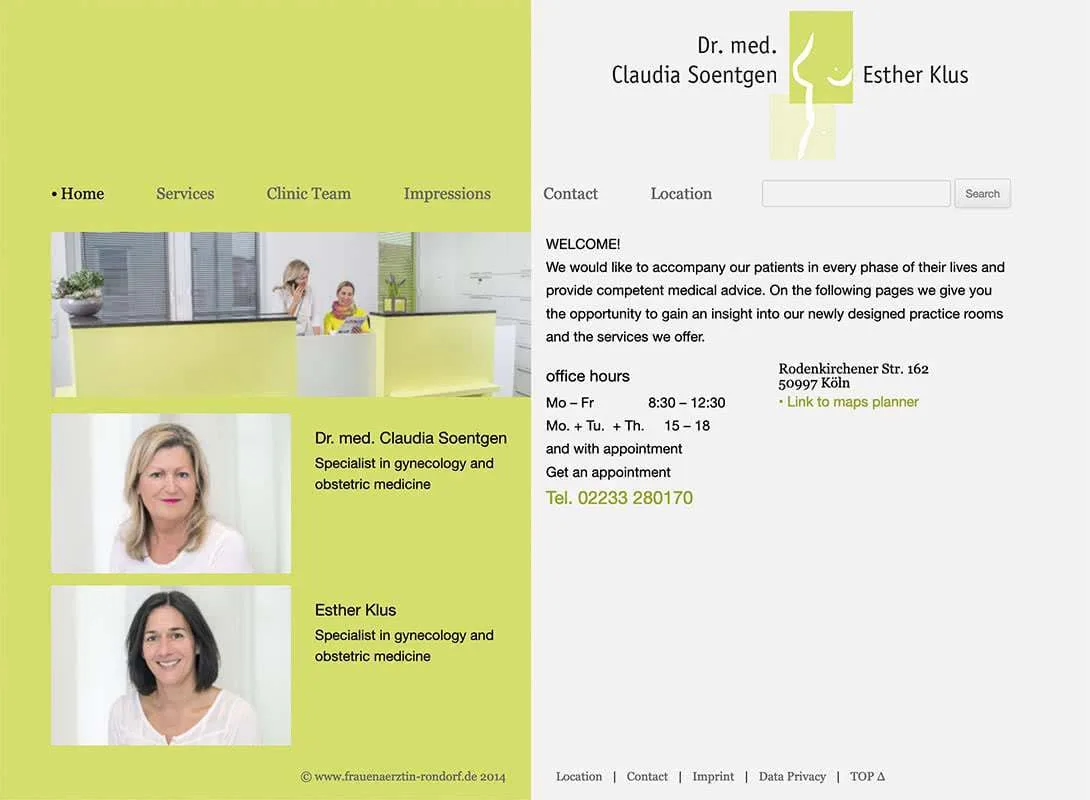
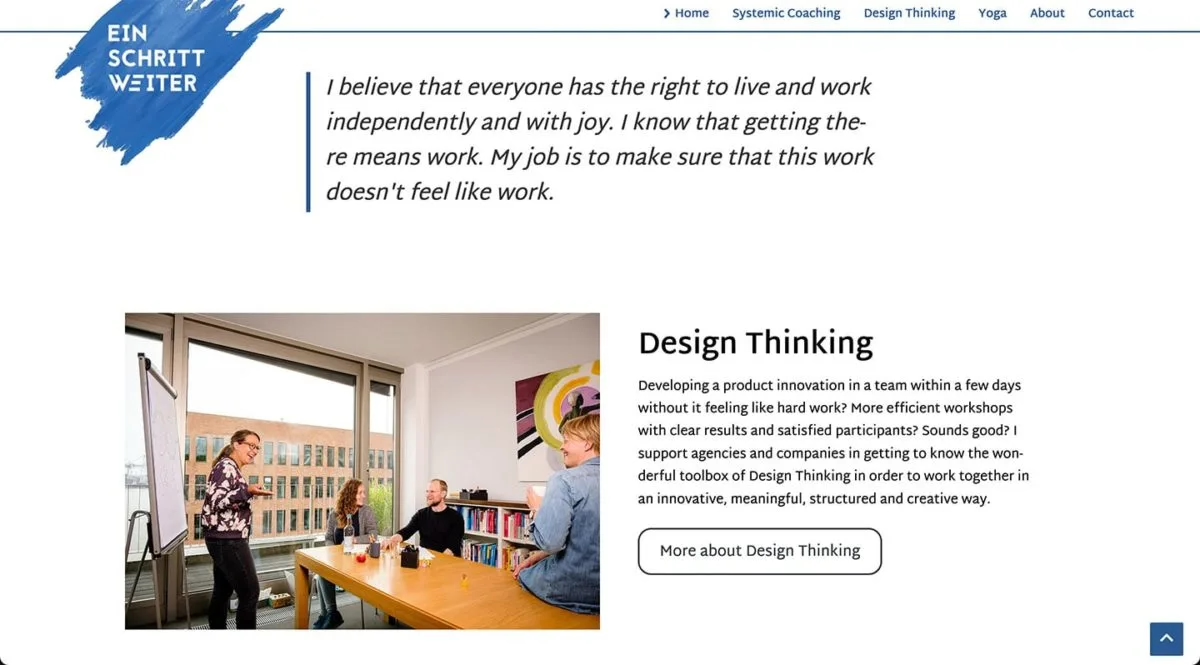
The image of your company is also characterised by the visual language. Are you a global company with 600 employees and cool skyscrapers in Shanghai or a small manufacturer with a beautiful workshop? Are you a coach with beautiful workshop rooms or a doctor with a chic practice? That’s what your visitors want to know and see. They want to find out: “Can I feel comfortable there?”, “Does the product appeal to me?”, “Is this a company I would like to apply to?”, “Do normal people work there?” “Are they likeable?”.
All of this can be conveyed in milliseconds with one or more beautiful images. However, the images must be authentic. Because what you show of yourself and your team has to be genuine these days. Otherwise people won’t feel like they’re being taken seriously. Nobody wants to see the stock photo with the strange blonde telephone operator anymore. Just as little as a strange meeting room filled with smiling but “fake” people.
Maybe you even have a good explainer video that summarises your services in 30 seconds. Or a video showing your chic hotel and the beautiful surrounding landscape is playing in the background. Anything that supports your corporate identity and the associated message is good!

What now?
So now we have the visitors’ attention. They now know: “I’m in the right place, I feel comfortable here.” What follows now is a strategic decision: now you can expand on the information that you have only briefly touched on here. Now you can pursue your second goal – in addition to the first impression.
At this point, it makes sense to think about what this goal actually is. See also the associated content strategy. Because if visitors are not focussed on your menu or searching for information, they will start scrolling. So what do you offer them next?
The possibilities are many and varied:
- Tell a story
- Deepen the information about your range of services
- Show great events, engagements or news
- Offer a tool for booking appointments so they don’t always call you directly
- I sell the most personally via my newsletter, which I offer in numerous places on the website
- Refer to your job page when you are looking for new employees
- Show great reviews
- …
As you can see, there are now hundreds of ways in which the start page can be further customised. And there is certainly no standard recipe for leading your customers to the desired conclusion. You’ll have to try it out. However, keep in mind that your homepage or landing page won’t get infinite attention. Hardly anyone scrolls 27 metres – and still takes in all the information.

I like to use so-called wireframes or mockups for this concept. This means that you sort the content of the start page into simple rectangles with grey frames. Without real content, without design. You can do this on a sheet of paper or with programmes such as Adobe XD, Sketch, Photoshop, InDesign or even in PowerPoint. As I said, leave the design out of it for now. At this point, for example, you want to know
- What should definitely be on the homepage?
- What doesn’t necessarily have to go there?
- Is it all getting too much?
- Can the goal be achieved with the available space?
- Do visitors see the call to action early enough?

Get to the point!
Now that you have defined your secondary goal and given the users all the information you could fit into the limited space, you should clarify your goal. Ideally at the bottom of the page. As I said, you can emphasise the most important information there again, place the call to action or invite users to contact you with a picture of yourself next to your contact details. Whatever your second goal of the page is: Now you can place it before your footer. As previously mentioned, your homepage is a landing page.
The footer can also function as a secondary navigation, for example if you would like to offer further information there. Many people also like to check your legal notice to see if you are a reputable provider. But be careful! Too many elements in your footer can distract from your actual goal. For example, if it contains a newsletter sign-up form but you only write a newsletter once a year, this may be less effective.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields
Conclusion on homepage design
Think of your homepage as a landing page. Give your visitors the feeling that they have landed on the right page. Reinforce this feeling with a target group-orientated approach, a chic design and supporting, authentic images.
Define your secondary goal precisely. Guide visitors there. If possible, use analytics and A/B tests to check whether this works. And what might work even better. In my opinion, you can’t make a homepage much more perfect.
As you can see from the pages I created (see screenshots) in this post, even my advice didn’t always lead to the result I wanted. That’s why I look forward to new insights from you in the comments! Maybe you’ve found the perfect formula for your homepage?
Your questions about homepage design
Do you have questions for Phillip? Or a tip for the design of the homepage? We look forward to your comment. For more insights on WordPress, web design or online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.

Leave a Reply