In diesem Artikel erkläre ich dir, was der Unterschied zwischen “responsive” und “mobilfähig” ist und wie du deine Website für mobile Geräte optimierst. Zudem lernst du ein paar sehr coole Tricks kennen, mit denen du die Ladezeit deiner WordPress Website verbesserst, damit sie schnell geladen wird.
Immer mehr Menschen gehen mobil ins Internet. Dadurch entstehen neue Möglichkeiten und natürlich auch ein Umdenken, bezüglich der Themen “responsive Webdesign” und “mobile Optimierung für die Website”.
Wieso mobile Optimierung?
Bevor ich dir konkrete Optimierungsmöglichkeiten zeige, möchte ich mit dir kurz das “Warum” besprechen. Dabei gehe ich auf die wichtigsten zwei Gründe etwas genauer ein:
Grund #1
Immer mehr Menschen nutzen mobile Endgeräte (Smartphones und Tablets). Dagegen werden Computer und Notebooks immer weniger genutzt. Das gilt vor allem für die private Nutzung, wenn nach einem bestimmten Problem, Thema, Lösung, Restaurant, Produkt oder einer Dienstleistung gesucht wird.
Auf diese Veränderung sollte sich jeder Websitebetreiber einstellen. Denn nur, wenn deine Website auf dem mobilen Endgerät optimal dargestellt wird, wird dein Besucher auf der Seite bleiben und ein Produkt oder eine Dienstleistung bei dir buchen.
Grund #2
Für Google ist es ein Ranking-Kriterium, wie deine Website auf mobilen Endgeräten performt. Folgende beiden Aspekte sind dabei extrem wichtig:
- Ist die Website komplett responsive?
- Wie hoch ist die Ladezeit deiner Website?
Je besser du in diesen beiden Aspekten abschließt, umso mehr Pluspunkte bekommst du und umso besser wird letztendlich auch dein Ranking in den Suchergebnissen sein.
Unterschied: Responsive oder mobilfähig
Auf vielen Websites steht geschrieben, dass du lediglich ein Responsive Design benötigst und dann ist alles in bester Ordnung. Ich bin hier allerdings einer ganz anderen Meinung und deswegen möchte ich auf diesen Punkt besonders eingehen. Denn genau an dieser Stelle kannst du deine Website für mobile Geräte perfekt optimieren.
Die Vorgehensweise ist grundsätzlich folgende: Ein Websitebetreiber installiert beispielsweise für eine WordPress Website ein responsive Theme. Damit ist für ihn das Thema meist auch schon erledigt. Meiner Meinung nach fängt es jetzt aber erst so richtig an. Denn ein responsive Theme bedeutet nur, dass sich das Design an das jeweilige Endgerät automatisch anpasst. Das ist die Grundvoraussetzung und dementsprechend essenziell.
Ein responsives Theme bedeutet nur, dass sich das Design an das jeweilige Endgerät automatisch anpasst.
Im nächsten Schritt solltest du deine Website mit einem Tablet und einem Smartphone betrachten. Schnell wirst du erkennen, ob das responsive Design professionell und einladend wirkt. Denn oft ist es der Fall, dass die mobile Optimierung trotz eines responsive Designs nicht durchgeführt wurde.
Dazu möchte ich dir ein paar Beispiele nennen, die dir auf einigen Websites sicherlich schon einmal aufgefallen sind:
- Die Schriftart der Überschrift ist viel zu groß.
- Die Schriftart des Fließtextes ist zu groß oder zu klein.
- Der Zeilenabstand ist zu groß.
- Bilder werden zu groß oder zu klein dargestellt.
- Bestimmte Formatierungen werden auf dem Mobilgerät nicht korrekt dargestellt.
- Die Navigation ist nur schwer bedienbar.
Diese Liste könnte natürlich noch deutlich länger sein, aber ich glaube du hast verstanden, um was es mir hier geht.
Auch wenn diese Aspekte nicht optimiert werden, hast du eine responsive Website, was Google auch positiv bewertet. Allerdings solltest du für deine Besucher die mobile Optimierung wirklich ernst nehmen und diese Aspekte beachten und von deinem Programmierer optimieren lassen.
Responsive Webdesign & mobile Optimierung
In der Regel hat man ein Smartphone und vielleicht noch ein Tablet. Wenn du deine Website allerdings mit verschiedenen mobilen Endgeräten prüfen möchtest, kommst du damit schnell an deine Grenzen. Dafür gibt es allerdings eine sehr einfache Lösung. Wenn du den Google Chrome Browser verwendest, hast du eine integrierte Funktion dafür.
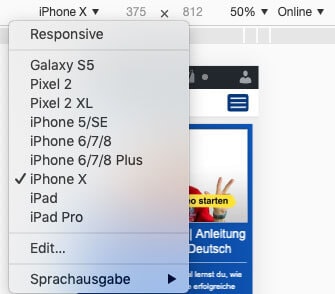
Du kannst dein “responsive Webdesign” für viele verschiedene Endgeräte anzeigen lassen. Klicke dazu mit der rechten Maustaste und wähle im erscheinenden Menü “Untersuchen” (im englischen Menü “inspect”) aus. Es öffnet sich eine Konsole und du kannst mobile Geräte auswählen (siehe Screenshot). Der Browser zeigt dir dann, wie deine Website mit bestimmten Endgeräten dargestellt wird.

Tipps: WordPress mobil optimieren
Falls du WordPress verwendest, sind folgende Tipps für dich sicherlich sehr hilfreich. Dank WordPress kannst du viele Optimierungen mit einem Plugin oder einer internen Funktion durchführen. Das erleichtert deine Arbeit und spart dir Zeit:
- Die Grundvoraussetzung ist ein responsive Theme. Ich empfehle dir, ein Premium Theme für WordPress auszusuchen. Dieses kostet zwar ein paar Dollar, dafür hast du damit deutlich mehr Möglichkeiten. Außerdem ist ein Premium Theme in der Regel besser programmiert, wovon du zusätzlich profitierst.
- Wenn dein Theme in der mobilen Ansicht Optimierungsbedarf hat, hast du 2 Möglichkeiten. Entweder du wechselst das Theme oder du optimierst dein bestehendes Theme. Für die Optimierung kannst du ein Child Theme nutzen. Beauftrage einen Programmierer, der die Optimierungen für dich umsetzt.
- Mittlerweile gibt es viele Theme Builder, mit denen du wirklich spielend einfach dein Wunschdesign erstellen und damit WordPress mobil optimieren kannst. Beispiele dafür sind Thrive Themes oder auch Divi.
Falls das Thema WordPress für dich noch neu ist, du das allerdings interessant findest, kannst du dir Folgendes ansehen. Auf dieser Seite findest du ein WordPress Tutorial, in dem du alle wichtigen Grundlagen über dieses geniale Content Management System lernst.
Nutze interne Links im Text
Kommen wir nun zu einem kleinen Geheimtipp, der enorm mächtig ist: Verlinke im Text auf deiner Website interne themenrelevante Unterseiten. Dadurch können sich deine Besucher ganz einfach durch deine Website navigieren. Denn gerade Smartphone Nutzer bevorzugen es, im Text ganz easy auf einen Link zu klicken, anstatt mühevoll das Burger Menü zu durchsuchen.
Durch diese einfache Optimierung erzeugst du gleich mehrere positive Dinge:
- Interne Verlinkungen sind ein Rankingfaktor bei Google.
- Durch interne Verlinkungen machst du es deinen Besuchern einfacher und sie fühlen sich auf deiner Website wohler.
- Deine Besucher werden durchschnittlich mehrere Unterseiten von dir ansehen, was die Verweildauer auf deiner Website erhöht. Und auch das ist ein Rankingfaktor, der sich positiv auswirken wird.
„*“ zeigt erforderliche Felder an
Ladezeit für mobile Endgeräte
Jetzt haben wir viel über das Thema “Website für mobile Geräte optimieren” gesprochen. Dabei gibt es noch einen Aspekt, den du ebenfalls beachten solltest: Das Thema “Ladezeitoptimierung”. Meiner Meinung nach ist dieses Thema aus zwei Gründen besonders wichtig:
- Die Ladezeit deiner Website ist ein Google Rankingfaktor.
- Je länger die Ladezeit deiner Website ist, umso mehr Besucher Abbrüche wirst du haben.
Speziell bei mobilen Besuchern schlägt sich das enorm nieder, da hier die Ladezeiten im Vergleich zur Desktop Umgebung immer etwas länger sind. Dazu 3 konkrete Tipps, wie du WordPress in Bezug auf die Ladezeit für mobile Geräte optimieren kannst:
1: Bilder:
Bilder nehmen den prozentual größten Teil der Ladezeit ein. Dementsprechend hast du hier auch den größten Hebel. Das wichtigste ist, dass du die Bilder in exakt der Größe in WordPress hochlädst, in der du die Grafik auch einbinden wirst. Damit sparst du bereits Dateigröße ein und verringerst deine Ladezeit.
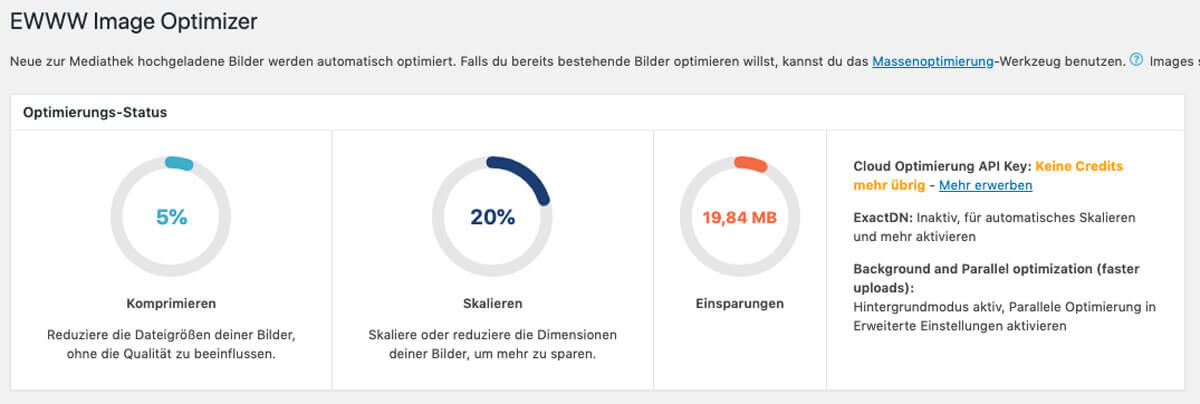
Weiterhin gibt es mittlerweile gigantische Tools, mit denen du vollautomatisch die Dateigröße deiner Bilder weiter reduzieren kannst. Du kannst dabei selbst einstellen, ob die Qualität beibehalten oder ein klein wenig reduziert werden soll. Dazu empfehle ich dir die folgenden beiden WordPress Plugins:

Mit einigen Plugins zur Bildoptimierung kannst du zudem automatisch WebP Bilder erzeugen. Das ist ein ganz neues Format von Google, dass die Dateigröße bei gleicher Qualität nochmals reduziert.
2: Caching
Der zweite wichtige Punkt betrifft das Caching. Ich möchte dabei jetzt gar nicht so sehr ins Detail gehen, weil du das Hintergrundwissen auch gar nicht benötigst.
Es geht darum, dass nicht bei jedem Aufruf deiner Website (oder einer Unterseite) Datenbankabfragen getätigt werden. Dank “Caching” wird von jeder Unterseite eine Kopie auf deinem Server gespeichert und ist dadurch viel schneller verfügbar, weil keine gesonderten Abfragen durchgeführt werden müssen.
Meine Plugin Empfehlung: WP Rocket. WP Rocket ist einfach in der Bedienung und in wenigen Minuten komplett eingerichtet. Zudem bietet das Plugin noch weitere Optimierungen, mit denen zu zusätzliche Ladezeit einsparen kannst.
3: Plugins und Themes ausmisten
Dieser Tipp hört sich zugegebenermaßen sehr banal an und das ist er auch. Dennoch ist er effektiv:
Ich empfehle dir, alle Plugins und Themes, die du nicht im Einsatz hast, zu deinstallieren. Deaktivieren alleine reicht nicht.
Dadurch hältst du dein System außerdem sauber und jede zusätzliche Erweiterung trägt ja ein gewisses Sicherheitsrisiko. Über die Zeit schleichen sich nämlich sehr oft viele Plugins und Themes ein, die man eigentlich gar nicht benötigt.
Auf meiner Website findest du eine kostenlose Videoserie, wie du WordPress beschleunigen kannst. Diese Erklärungen zeigen live am Bildschirm, welche Einstellungen du wo setzen musst.
Fazit: Lohnt sich mobile Optimierung?
Das Internet entwickelt sich in Lichtgeschwindigkeit weiter. Es gibt viele interessante Themen und vielleicht frägst du dich jetzt, lohnt sich eine mobile Optimierung für mich denn eigentlich? Nun, entscheiden musst du natürlich selbst. Ich empfehle dir allerdings, deine Website genau in diese Richtung zu optimieren:
- Website für mobile Geräte optimieren
- Ladezeit verbessern und optimieren
Eine Website ist DAS Aushängeschild, das 365 Tage im Jahr für dich im Einsatz ist. Und damit dein Aushängeschild seinen Zwecke erfüllt, muss es regelmäßig poliert werden. Meine Empfehlung lautet also: Poliere deine Website für mobile Geräte und du wirst sicherlich davon profitieren.
Responsive Webdesign – deine Fragen
Welche Fragen an Oliver hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema Onlinemarketing informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.

Lieber Bernd! Danke für deinen hilfreichen Artikel! Ich hab noch eine konkrete Frage: ich hab auf meiner WordPress Seite in der Desktop Version einige Mouseover Effekte, genauergesagt: ich hab Flipboxes eingebaut. In der mobilen Version funktioniert es bei mir gut – ich tippe drauf und die Box dreht sich um. Allerdings beschwert sich mein Kunde, dass er auf seinem Handy mehrmals fest tippen muss, damit was passiert. Hast du da eine Idee wie ich das lösen kann? Oder bleibt mir nur, die Flipbox in der mobilen Version durch eine statische Variante zu ersetzen?
Und noch eine zweite Frage: wie wirken sich Videos auf die Ladezeit der Website aus?
Liebe Grüße
Iris
Hallo Oliver, guter Artikel. Ich habe eine Anregung für einen weiteren Artikel für Dich 🙂 Es betrifft die Gestaltung von Blogartikeln, die schon im Ansatz PC, Pads und mobile Geräte berücksichtigen, das heisst zB ein Foto in voller Auflösung (1920×1080) oä für PC optimiert zulassen, aber das gleiche Motiv für die Ansicht im Mobile im Hochformat zugeschnitten berücksichtigen. Ich bin hier gerade auf der Suche nach Artikeln, die sich damit beschäftigen, weil ich denke, dass man Blogartikel noch viel besser für die unterschiedlichen Ausgabegeräte optimieren kann. Es gibt Apps (zB Rev Slider) da kann man die Positionierung der einzelnen Elemente vorab sehen und korrigieren. In Gutenberg ist die Vorabansicht so rudimentär, dass sie eigentlich nicht tauglich ist. Hast Du Dich damit schon beschäftigt? LG Bernd
Hallo Bernd, vielen Dank für dein Feedback. Das freut mich. Die Frage die du ansprichst, ist natürlich immer wieder ein Thema. Leider nicht so einfach zu beantworten, da es immer ein Zusammenspiel zwischen dem Theme (Design) und den eingesetzten Plugins und Zusatzfunktionen ist. Daher ist eine pauschale Antwort hier sehr schwierig. Eine Alternative zum Gutenberg-Editor wäre ein moderner PageBuilder wie beispielsweise der Thrive Architect oder Elementor (ich bevorzuge Thrive). Bei diesen Editoren wird zwischen PC, Tablet und Smartphone unterschieden und du kannst für diese Endgeräte entsprechend unterschiedliche Individualisierungen durchführen. Vielleicht hilft dir diese Info ja etwas weiter.