W tym artykule wyjaśniam, jaka jest różnica między responsywnością a gotowością na urządzenia mobilne oraz jak zoptymalizować swoją stronę pod kątem urządzeń mobilnych. Poznasz też kilka fajnych sztuczek, które poprawią czas ładowania twojej strony WordPressa, tak by ładowała się szybko.
Coraz więcej osób korzysta z internetu mobilnie. Stwarza to nowe możliwości i oczywiście wymaga przemyślenia tematów "responsive web design" i "optymalizacji mobilnej strony internetowej".
Dlaczego optymalizacja mobilna?
Zanim pokażę ci konkretne możliwości optymalizacji, chciałbym krótko omówić z tobą "dlaczego". Przy tej okazji omówię bardziej szczegółowo dwa najważniejsze powody:
Powód #1
Coraz więcej osób korzysta z urządzeń mobilnych (smartfonów i tabletów). Z kolei komputery i notebooki są coraz rzadziej używane. Jest to szczególnie prawdziwe w przypadku użytku prywatnego, gdy szukasz konkretnego problemu, tematu, rozwiązania, restauracji, produktu lub usługi.
Każdy operator strony internetowej powinien dostosować się do tej zmiany. Ponieważ tylko wtedy, gdy Twoja strona będzie optymalnie wyświetlana na urządzeniach mobilnych, odwiedzający ją użytkownicy pozostaną na niej i zarezerwują u Ciebie produkt lub usługę.
Powód #2
Dla Google sposób, w jaki Twoja strona zachowuje się na urządzeniach mobilnych, jest kryterium rankingowym. Dwa poniższe aspekty są niezwykle ważne:
- Czy strona jest w pełni responsywna?
- Jaki jest czas ładowania Twojej strony?
Im lepiej radzisz sobie w tych dwóch aspektach, tym więcej punktów dodatnich otrzymasz i ostatecznie tym lepszy będzie Twój ranking w wynikach wyszukiwania.
Różnica: responsywny czy kompatybilny z urządzeniami mobilnymi
Wiele stron internetowych twierdzi, że wystarczy mieć responsywny design i wszystko jest w porządku. Ja jednak mam zupełnie inne zdanie na ten temat i dlatego chciałbym się skupić szczególnie na tym punkcie. Bo właśnie tam możesz idealnie zoptymalizować swoją stronę pod kątem urządzeń mobilnych.
Procedura jest zasadniczo następująca: Operator strony instaluje responsywny motyw dla strony internetowej WordPress, na przykład. W większości przypadków na tym sprawa się kończy. Moim zdaniem jednak od tego momentu wszystko się zaczyna. Ponieważ responsywny motyw oznacza jedynie, że projekt automatycznie dostosowuje się do danego urządzenia końcowego. To jest podstawowy warunek, a więc niezbędny.
Motyw responsywny oznacza jedynie, że projekt automatycznie dostosowuje się do danego urządzenia końcowego.
Kolejnym krokiem jest obejrzenie Twojej strony na tablecie i smartfonie. Szybko zauważysz, czy responsywny projekt wygląda profesjonalnie i zachęcająco. Często zdarza się, że optymalizacja pod kątem urządzeń mobilnych nie została przeprowadzona pomimo stworzenia responsywnego projektu.
W tym celu chciałbym podać kilka przykładów, które na pewno zauważyliście na niektórych stronach internetowych:
- Czcionka nagłówka jest zdecydowanie za duża.
- Czcionka tekstu głównego jest zbyt duża lub zbyt mała.
- Odstępy między wierszami są zbyt duże.
- Obrazy są wyświetlane w zbyt dużych lub zbyt małych rozmiarach.
- Niektóre formatowania nie są wyświetlane poprawnie na urządzeniach mobilnych.
- Nawigacja jest trudna w użyciu.
Ta lista mogłaby być oczywiście znacznie dłuższa, ale myślę, że rozumiecie, o co mi chodzi.
Nawet jeśli te aspekty nie są zoptymalizowane, masz responsywną stronę, którą Google również ocenia pozytywnie. Niemniej jednak, powinieneś poważnie potraktować optymalizację mobilną dla swoich odwiedzających i zwrócić uwagę na te aspekty oraz zlecić ich optymalizację programiście.
Projektowanie stron responsywnych i optymalizacja mobilna
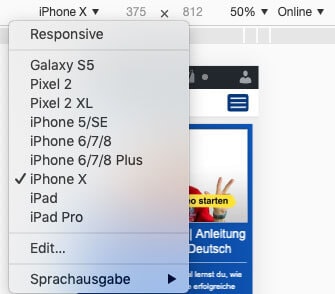
Zazwyczaj masz smartfona i może tablet. Jeśli jednak chcesz sprawdzać swoją stronę na różnych urządzeniach mobilnych, szybko osiągniesz granice swoich możliwości. Jest jednak na to bardzo proste rozwiązanie. Jeśli używasz przeglądarki Google Chrome, masz do tego wbudowaną funkcję.
Możesz wyświetlać swój "responsywny projekt strony" na wielu różnych urządzeniach końcowych. Aby to zrobić, kliknij prawym przyciskiem myszy i z menu, które się pojawi, wybierz "inspect". Otworzy się konsola, w której możesz wybrać urządzenia mobilne (zobacz zrzut ekranu). Przeglądarka pokaże ci wtedy, jak twoja strona jest wyświetlana na niektórych urządzeniach.

Wskazówki: Optymalizacja WordPress mobile
Jeśli używasz WordPressa, poniższe wskazówki z pewnością będą dla Ciebie bardzo pomocne. Dzięki WordPressowi możesz przeprowadzić wiele optymalizacji za pomocą wtyczki lub wewnętrznej funkcji. Ułatwia to pracę i oszczędza czas:
- Podstawowym wymaganiem jest responsywny motyw. Zalecam, byś wybrał motyw premium dla WordPressa. Może to kosztować kilka dolarów, ale daje ci znacznie więcej możliwości. Ponadto motyw premium jest zazwyczaj lepiej zaprogramowany, co również jest korzystne dla Ciebie.
- Jeśli Twój motyw wymaga optymalizacji w widoku mobilnym, masz dwie opcje. Albo zmienisz motyw, albo zoptymalizujesz istniejący motyw. Do optymalizacji możesz użyć motywu potomnego. Zatrudnij programistę, który wprowadzi optymalizacje za ciebie.
- W międzyczasie istnieje wiele kreatorów motywów, za pomocą których możesz łatwo stworzyć pożądany projekt i w ten sposób zoptymalizować WordPressa pod kątem urządzeń mobilnych. Przykładami są Thrive Themes lub Divi.
Jeśli temat WordPressa jest dla ciebie nowy, ale wydaje ci się interesujący, możesz zapoznać się z poniższymi materiałami. Na tej stronie znajdziesz tutorial WordPress, w którym poznasz wszystkie ważne podstawy tego genialnego systemu zarządzania treścią.
Używaj linków wewnętrznych w tekście
Teraz przechodzimy do małej, sekretnej wskazówki, która ma ogromną moc: w tekście na swojej stronie umieść odnośniki do wewnętrznych podstron związanych z danym tematem. Dzięki temu odwiedzający będą mogli łatwo poruszać się po twojej stronie. Ponieważ zwłaszcza użytkownicy smartfonów wolą łatwo kliknąć w link w tekście, zamiast mozolnie przeszukiwać menu hamburgera.
Wykonując tę prostą optymalizację, tworzysz kilka pozytywnych rzeczy naraz:
- Linkowanie wewnętrzne, które jest czynnikiem rankingowym w Google.
- Dzięki linkowaniu wewnętrznemu, ułatwiasz pracę odwiedzającym i sprawiasz, że czują się oni bardziej komfortowo na Twojej stronie.
- Odwiedzający średnio przeglądają kilka podstron, co wydłuża czas spędzony na Twojej witrynie. I to jest również czynnik rankingowy, który będzie miał pozytywny wpływ.
"*" wyświetla wymagane pola
Czas ładowania urządzeń mobilnych
Dużo mówiliśmy o „optymalizacji stron internetowych dla urządzeń mobilnych". Jest jednak jeszcze jeden aspekt, który powinieneś wziąć pod uwagę: Temat „optymalizacja czasu ładowania". Moim zdaniem, ten temat jest szczególnie ważny z dwóch powodów:
- Czas ładowania witryny jest jednym z czynników rankingowych Google.
- Im dłuższy czas ładowania strony, tym więcej odwiedzających.
Jest to szczególnie widoczne w przypadku użytkowników urządzeń mobilnych, gdyż czasy ładowania są tu zawsze nieco dłuższe niż w przypadku komputerów stacjonarnych. Oto 3 konkretne wskazówki, jak możesz zoptymalizować WordPressa pod kątem czasu ładowania dla urządzeń mobilnych:
1: Obrazy:
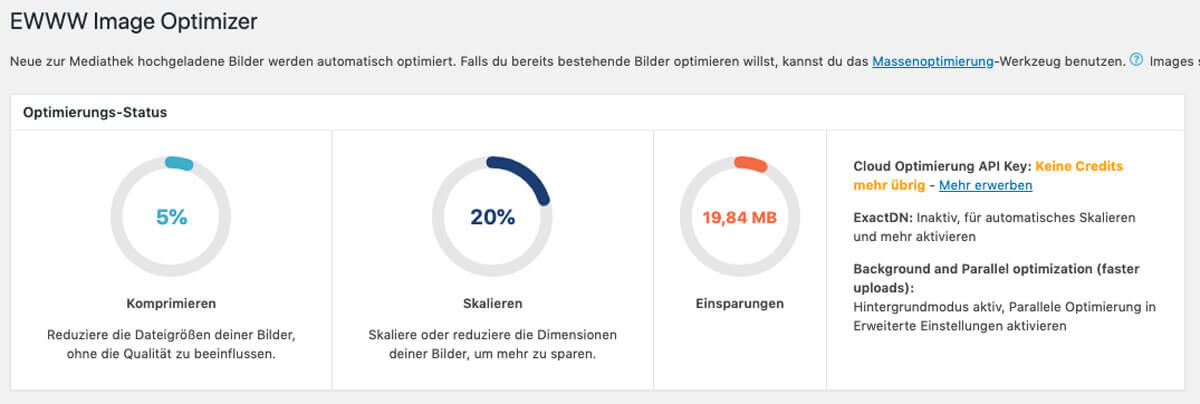
Największy procent czasu ładowania zajmują obrazy. W związku z tym masz tu największą przewagę. Najważniejszą rzeczą jest to, byś wgrywał do WordPressa obrazy w dokładnie takim rozmiarze, w jakim będziesz je osadzał. To już oszczędza rozmiar pliku i skraca czas ładowania.
Co więcej, istnieją obecnie gigantyczne narzędzia, dzięki którym możesz jeszcze bardziej zmniejszyć rozmiar plików swoich zdjęć w pełni automatycznie. Możesz sam zdecydować, czy jakość ma być utrzymana, czy nieco obniżona. Polecam następujące dwie wtyczki do WordPressa:

Dzięki niektórym wtyczkom optymalizującym obrazy możesz także automatycznie generować obrazy WebP. Jest to nowy format od Google, który jeszcze bardziej zmniejsza rozmiar pliku przy zachowaniu tej samej jakości.
2: Buforowanie
Drugi ważny punkt dotyczy cachowania. Nie chcę wchodzić w zbyt wiele szczegółów, ponieważ nie potrzebujesz tej wiedzy.
Chodzi o to, że zapytania do bazy danych nie są wykonywane za każdym razem, gdy wywoływana jest twoja strona (lub podstrona). Dzięki "buforowaniu" kopia każdej podstrony jest przechowywana na twoim serwerze i dzięki temu jest dostępna znacznie szybciej, ponieważ nie trzeba wykonywać osobnych zapytań.
Moja rekomendacja: WP Rocket. WP Rocket jest łatwy w użyciu i można go całkowicie skonfigurować w ciągu kilku minut. Ponadto wtyczka oferuje dalsze optymalizacje, dzięki którym możesz zaoszczędzić dodatkowy czas ładowania.
3: Wyczyść wtyczki i motywy
Wprawdzie ta wskazówka brzmi bardzo banalnie i taka jest. Niemniej jednak jest to skuteczne:
Zalecam odinstalowanie wszystkich wtyczek i motywów, których nie używasz. Sama ich dezaktywacja nie wystarczy.
Dzięki temu twój system będzie czysty, a każde dodatkowe rozszerzenie niesie ze sobą pewne ryzyko dla bezpieczeństwa. Z czasem wkrada się wiele wtyczek i motywów, których tak naprawdę nie potrzebujesz.
Na mojej stronie znajdziesz darmową serię wideo o tym, jak przyspieszyć WordPress. Te objaśnienia pokazują na żywo na ekranie, które ustawienia musisz gdzie wprowadzić.
Podsumowanie: Czy optymalizacja mobilna się opłaca?
Internet rozwija się z prędkością światła. Jest tu wiele interesujących tematów i być może zadajesz sobie teraz pytanie, czy optymalizacja mobilna jest dla mnie rzeczywiście tego warta? Cóż, oczywiście musisz sam zdecydować. Zalecam jednak, byś zoptymalizował swoją stronę w tym kierunku:
- Zoptymalizuj stronę pod kątem urządzeń mobilnych
- Popraw i zoptymalizuj czas ładowania
Strona internetowa jest tym symbolem, który pracuje dla ciebie 365 dni w roku. A żeby twój okręt flagowy spełniał swoją rolę, musi być regularnie dopieszczany. Moja rekomendacja jest więc taka: dostosuj swoją stronę do urządzeń mobilnych, a na pewno na tym skorzystasz.
Responsywne projektowanie stron internetowych - Twoje pytania
Mmasz pytania do Olivera? Zachęcamy do komentowania. Chcesz być informowany o nowych artykułach na temat marketingu internetowego? Obserwuj nas na Twitter, Facebook, LinkedIn lub poprzez nasz Newsletter.
