Vi känner alla till märken, belöningar och liknande. Men vad betyder gamification och vad betyder det inte? Vilka spelelement kan du använda på din webbplats? Vad ska du tänka på? Och vilka lyckade exempel på spelifiering kan du hitta på nätet?
Vad betyder gamification?
Felaktigt nog lever myten om att allt kan spelifieras kvar. Färgglada märken och ständigt blinkande belöningar passar dock inte alla varumärken och målgrupper.
Gamification - liksom allt annat på din webbplats - måste passa in i företagets företagsidentitet. Naturligtvis kan spelifierade element bestå av märken och belöningar. Men det finns otaliga andra sätt att integrera spelifiering på din webbplats.
Spelifiering är nära relaterat till design av användarupplevelser: Om du använder spelifiering behöver det inte nödvändigtvis vara visuellt uppenbart. Gamification ska snarare förstås som ett koncept. Eller som en strategi där vi analyserar befintliga processer och gör dem mer attraktiva för användarna genom att lägga till spelmekanik.
"*" visar obligatoriska fält
Hur fungerar spelifiering?
Gamification är ett derivat av speldesign. Det är viktigt att spelarna förblir engagerade och inte tappar intresset – och att gamification väcker deras intresse. Enkelt uttryckt: De som spelar brukar ha kul och till och med glömma tiden. Raph Koster går djupare in på detta ämne i sin bok "Theory of Fun for Game Design".
Målet med gamification är enkelt: att presentera processer på ett sätt som gör dem roliga att utföra och motiverar användarna att fortsätta. Eller åtminstone väcka någon slags nyfikenhet hos dem. Observera dock att det vanligtvis inte är meningsfullt att hålla målgruppen sysselsatt i timmar.
Produktdesignern Nir Eyal skriver om den så kallade habit-loopen i sin bok "Hooked: How to Build Habit-Forming Products". Teorin bakom: Processer ska vara roliga och inte ses som en uppgift ensam. Enligt Nir Eyal spenderar vi mer än 40 procent av vår tid på att utföra återkommande processer. Försök därför att förvandla processerna på din webbplats till trevliga vanor.
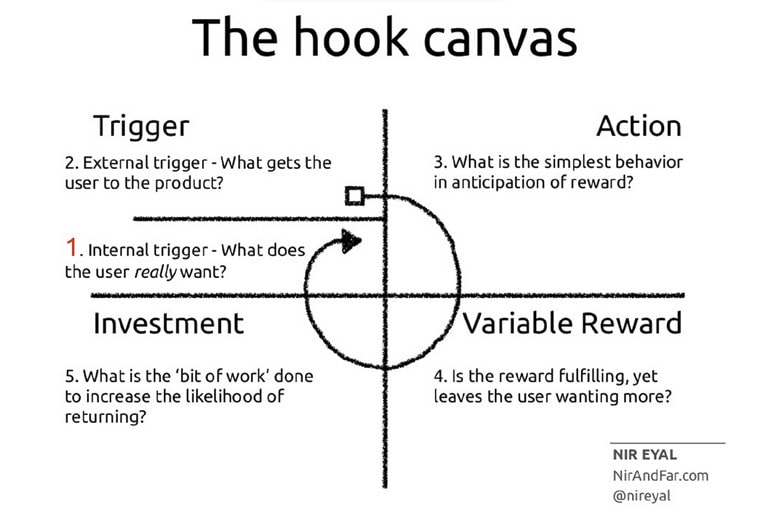
För att illustrera detta har Nir Eyal delat upp vanelöken i fyra steg:

Utlösare
Utlösare är e-post, meddelanden eller uppmaningar till åtgärder på din webbplats. De viktigaste frågorna är: Vad får personen att välja din produkt? Och vad vill personen egentligen? Försök alltid att förstå vad din målgrupp vill ha vid en viss tidpunkt.
Åtgärd
Åtgärd är den åtgärd som utförts. Det kan vara enkelt, till exempel en inloggning eller registrering. Eller mer komplexa åtgärder som att samla in likes eller lägga till i favoritlistan. Frågan är: Vilket är det enklaste beteendet i väntan på en belöning?
Variabel belöning
Variabla belöningar kan vara klassiska belöningar, men de behöver inte vara det. Allt som ger din publik ett mervärde kan förpackas som en belöning. Till exempel om du lämnar kvalitativ information. Ställ alltid följande fråga till dig själv: Är belöningen tillfredsställande? och får dig att vilja ha mer?
Investering
Ju mer någon har investerat, desto mindre vill personen ge upp det han eller hon har investerat. Ett enkelt exempel: En användare har flera styrelser på Pinterest skapades. Hon kommer förmodligen att behålla sitt konto och fortsätta att använda det i framtiden. Pinterest föredrar en liknande plattform. Den centrala frågan i denna fas är: Vad görs för att öka sannolikheten för återvändande?

Vi hittar en liknande psykologisk modell med formulär: om en person redan har investerat tid i att fylla i formuläret är de mindre benägna att avbryta processen. Det är därför vi ofta bara hittar betalningsinformation i det sista steget i ett formulär.
Gamification-element i webbdesign
Framsteg
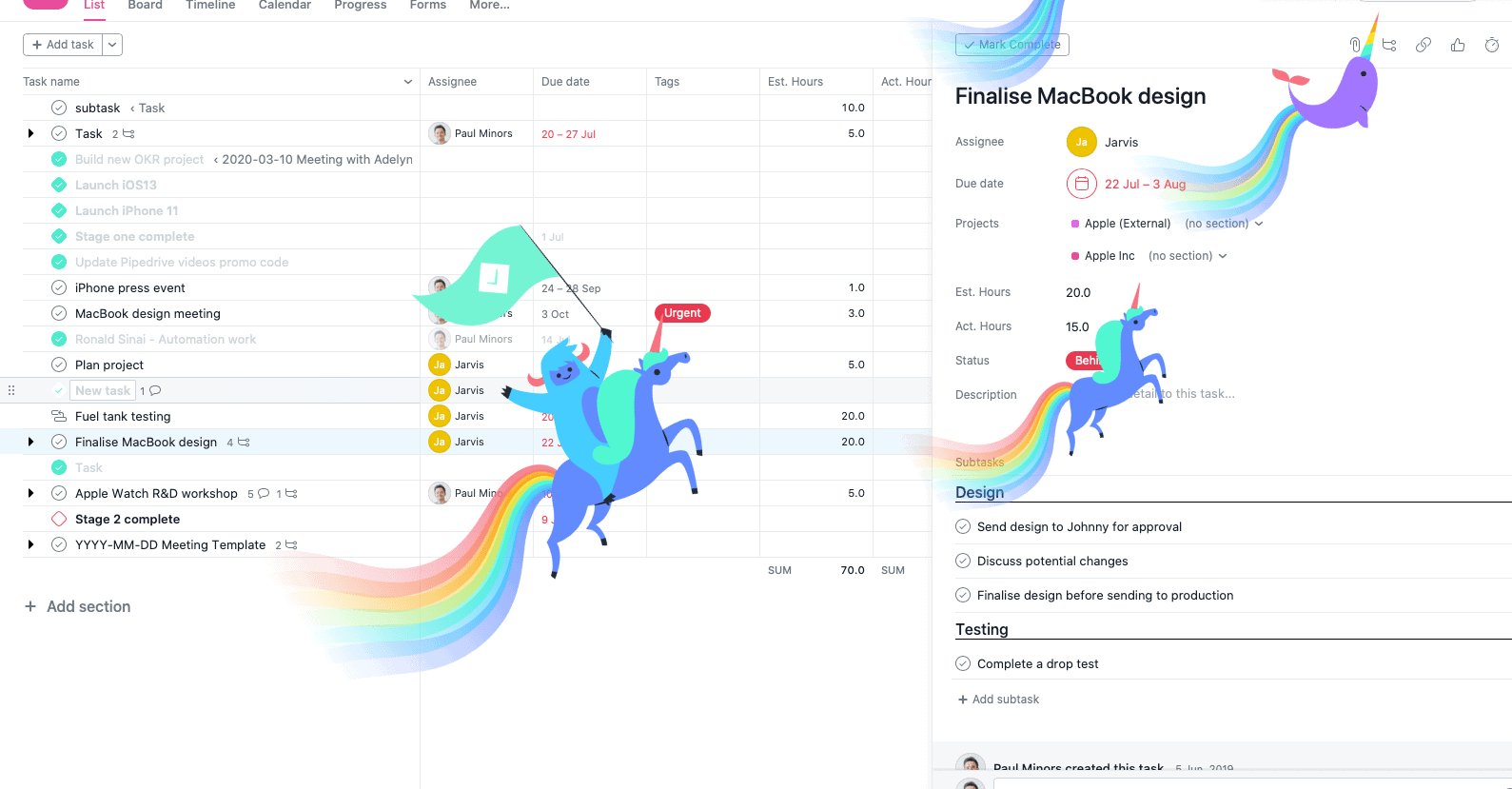
Det är viktigt att visa på framsteg. Användarna vill vanligtvis uppnå ett visst mål. Projekthanteringsverktyg som Asana använder dessa element:

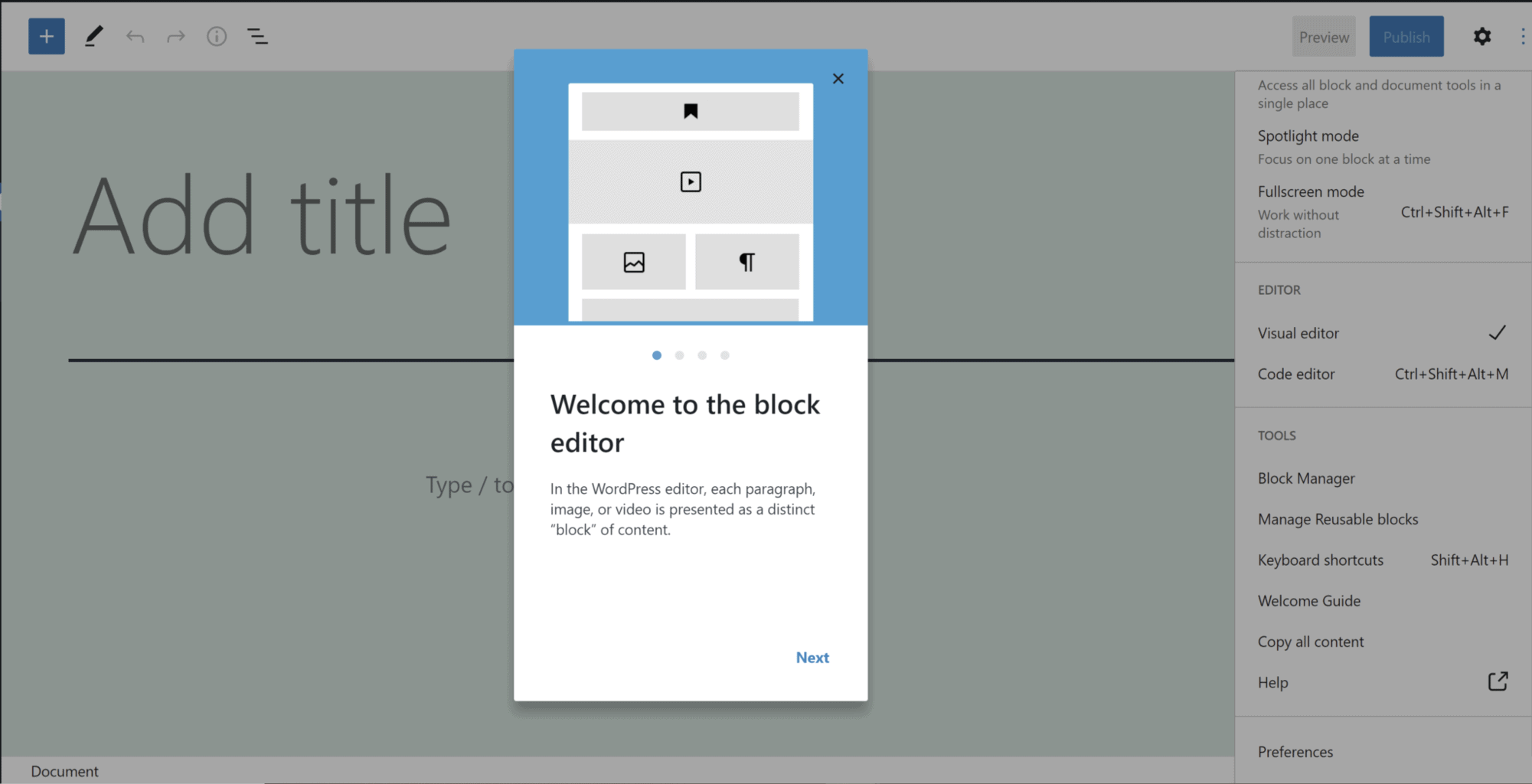
Förskott används också ofta när ett program eller en webbplats har nya funktioner som användarna ännu inte känner till. På så sätt kan användarna snabbt och enkelt lära sig om de senaste funktionerna - som i exemplet med WordPress Block Editor:

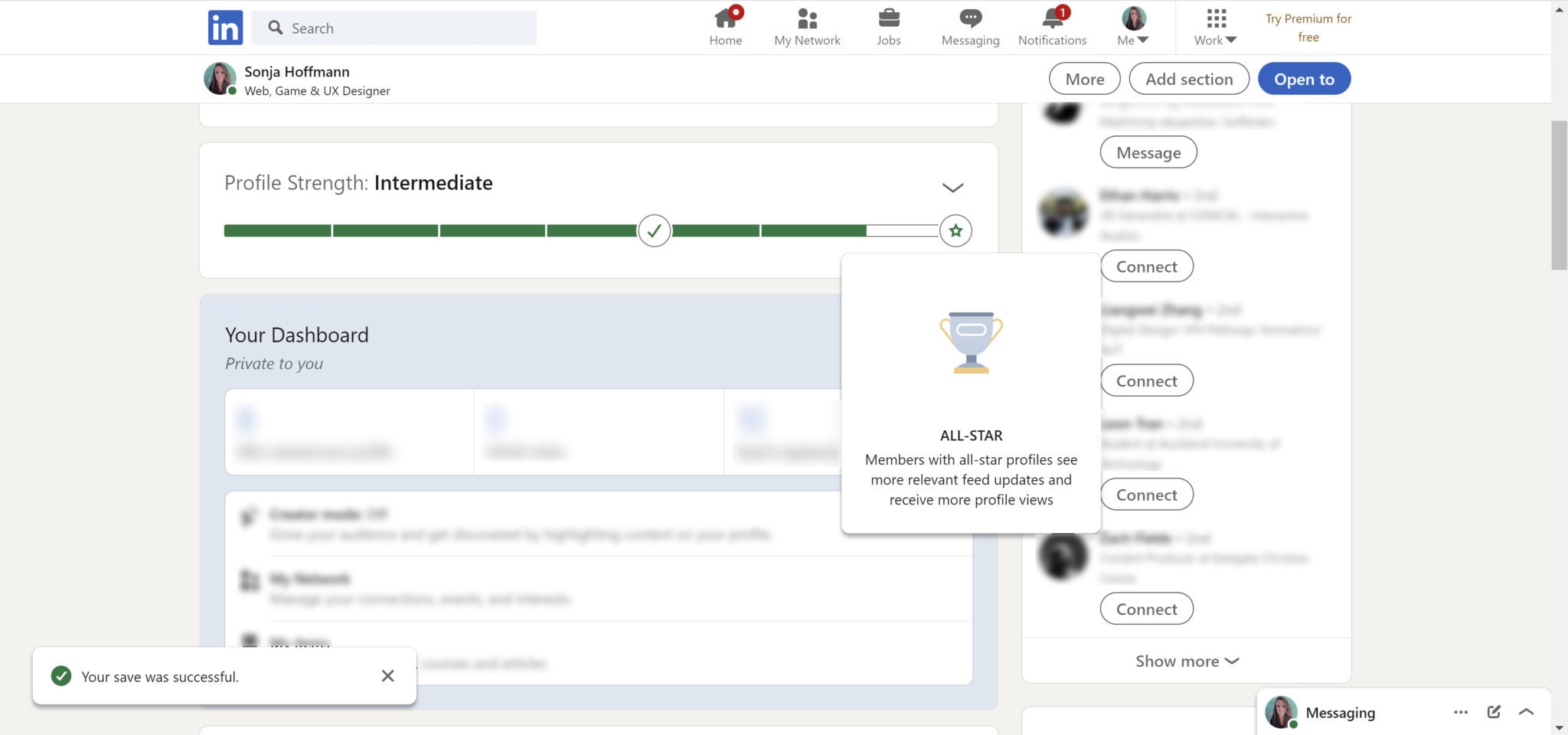
Ofta är inslag i introduktionen nära kopplade till belöningar. På LinkedIn Medlemmarna belönas till exempel för att de fyller sin profil med relevanta flöden:

Spelets regler
Detta innebär inte nödvändigtvis spelreglerna som vi känner till dem från sällskapsspel. De är snarare villkor som användarna lär känna. Till exempel vilka åtgärder de måste utföra för att få vissa belöningar.
Det är viktigt att dina regler är konsekventa. Annars kommer användarna att förlora förtroendet och din webbplats kommer att förlora sin trovärdighet.
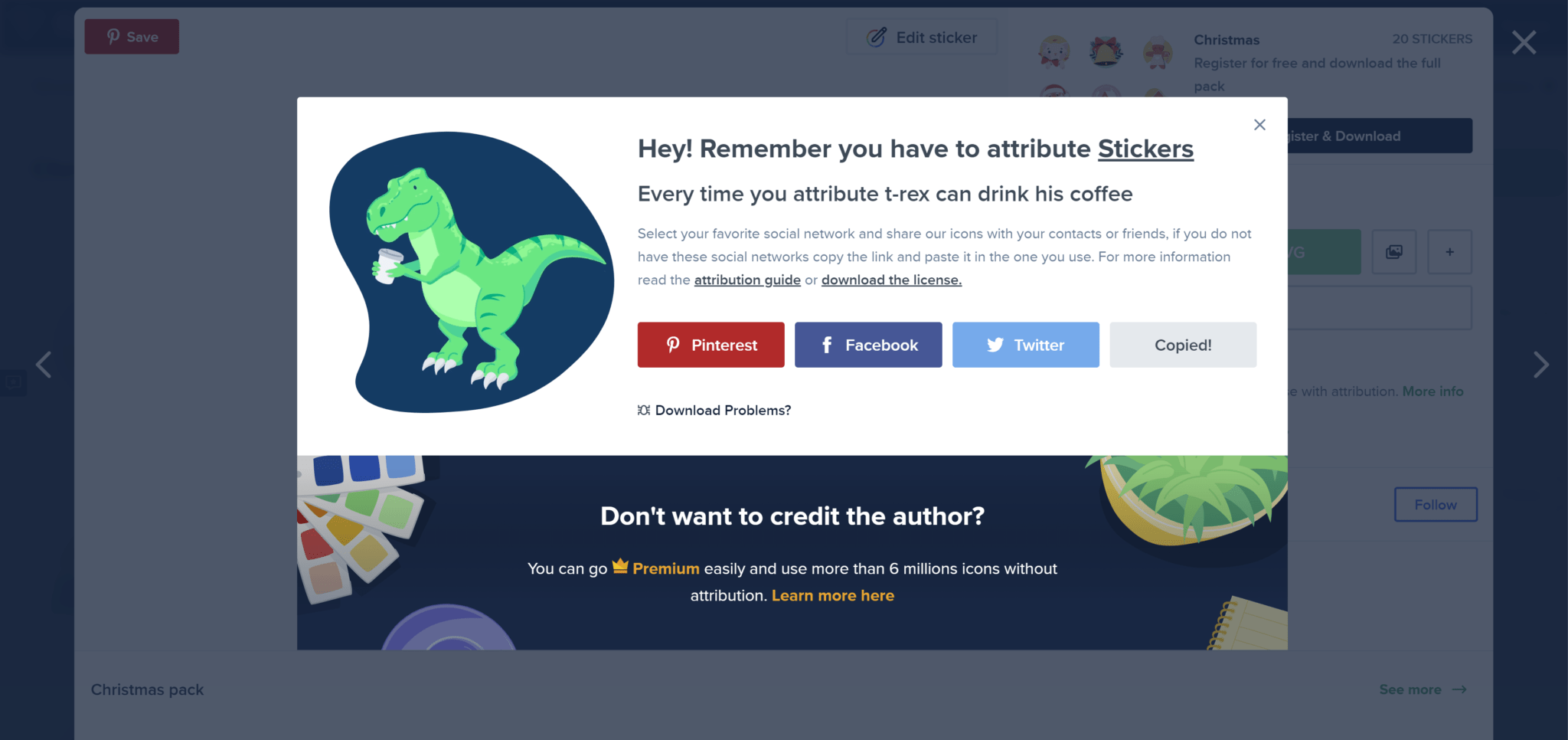
Flaticon är ett exempel på detta: den byråkratiska uppgiften att kreditera lossas och belönas samtidigt. Om du kopierar länken ändras illustrationen och T-Rex kan dricka sitt kaffe. Det finns olika illustrationer, så användarna måste ladda ner några ikoner innan de blir uttråkade.

Konkurrens
Tävlingar mellan användare kan öka deltagandet och produktens livslängd och ge variation och incitament. De sociala aspekterna spelar också en roll här. Som användare känner du dig inte längre ensam, utan är en del av en helhet.
Sociala aspekter
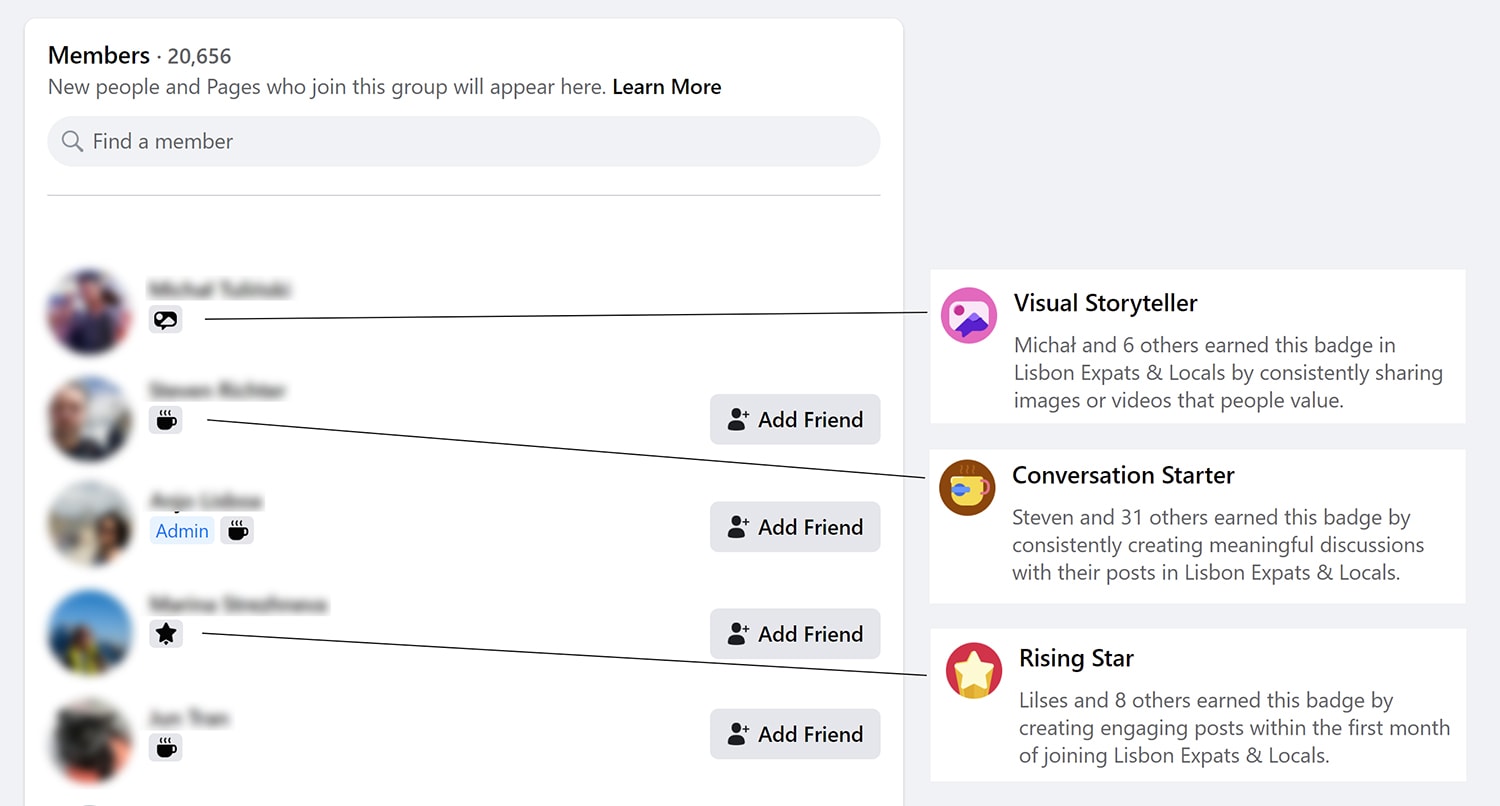
Möjligheten att göra enskilda bidrag kan göras mer attraktiv genom spelifieringselement. Facebook använder gamification-element på olika sätt. Som användare kan du skriva inlägg eller kommentera andras inlägg. Och du kommer att tilldelas olika titlar beroende på aktiviteten.

Vad du bör undvika
Olämpliga poängsystem
När du integrerar en strategi för spelifiering ska du se till att poängsystem endast används när de är meningsfulla och ger mervärde.
Ofta är poängen antingen under- eller överkvalificerade: om de är underkvalificerade förlorar de sin betydelse och det ständiga blinkandet av nyvunna poäng kan leda till frustration. Helst vill du att spelifiering ska få dina användare att njuta av att besöka din webbplats. Och att de glömmer tiden. Om ett meddelande ständigt blinkar upp - vilket är ännu mer sekundärt - tar du ständigt användarna ur deras flöde.
Överkvalificerade poäng får ett högre värde än det som var avsett för dem. Detta leder till ökad efterfrågan. Det kan också bidra till att fler användare är villiga att fuska eller hacka systemet för att få poäng.
Olämpliga belöningar
Belöningar som visas vid olämpliga tidpunkter kan ha en negativ inverkan på besökarnas motivation. Tänk därför noga igenom hur, varför och när du använder belöningar.
Olämplig kommunikation
Som vi redan har nämnt bör din strategi för spelifiering passa din målgrupp och ditt företag. Många användare känner sig underutmanade om du använder för många barnsliga spelelement.
Exempel på spelifiering på webben
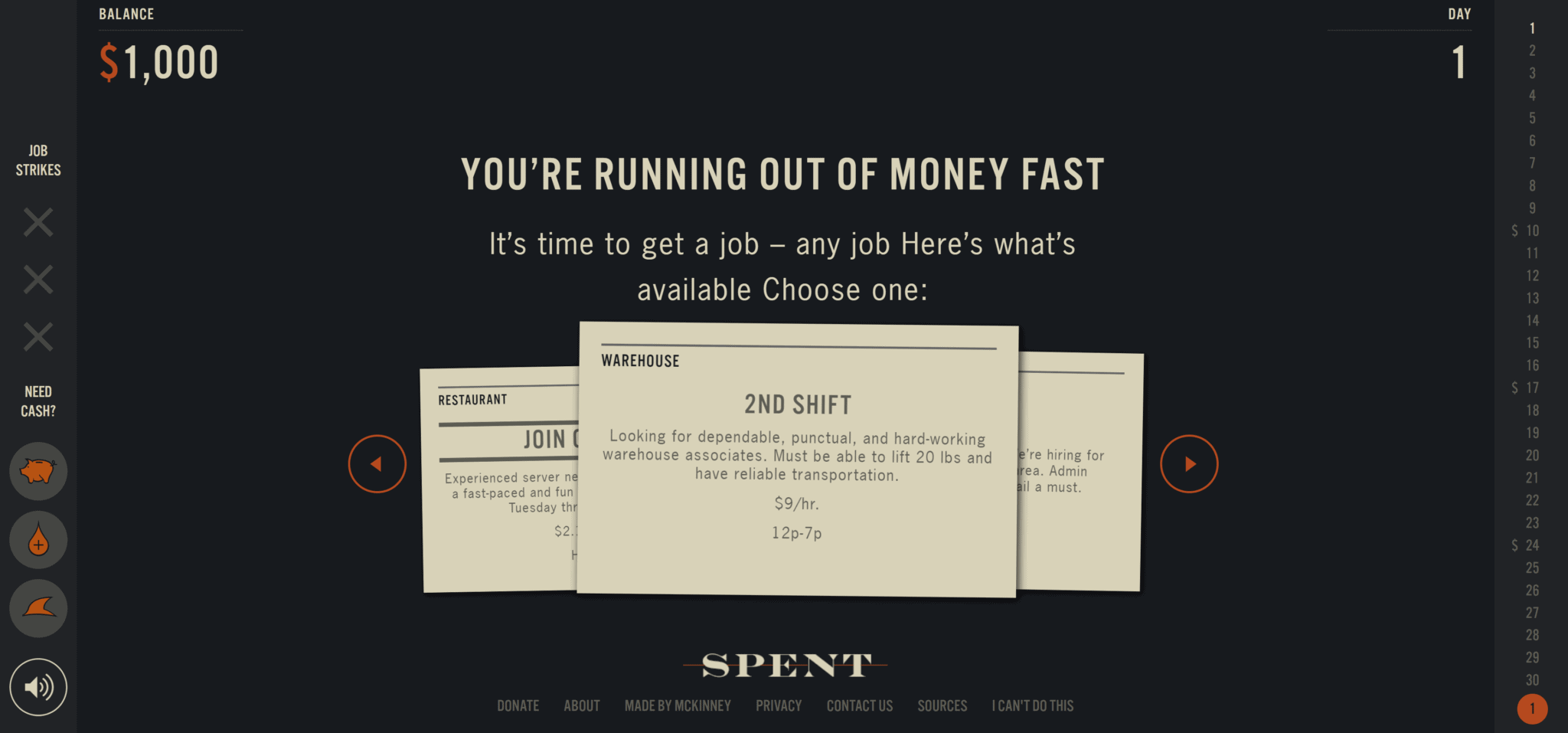
Lärande genom lek
Särskilt inom utbildning används ofta spelifieringselement. Inledningsvis är målgruppens ålder inte avgörande. Med hjälp av minispel eller spelifieringselement kan återkommande innehåll konsolideras och nytt innehåll läras.
En annan speciell egenskap hos spel är att användarna tryggt kan testa olika alternativ och återvända till utgångspunkten om de misslyckas. De lär sig vilka konsekvenser vissa handlingar kan få utan att de behöver uppleva verklig skada.
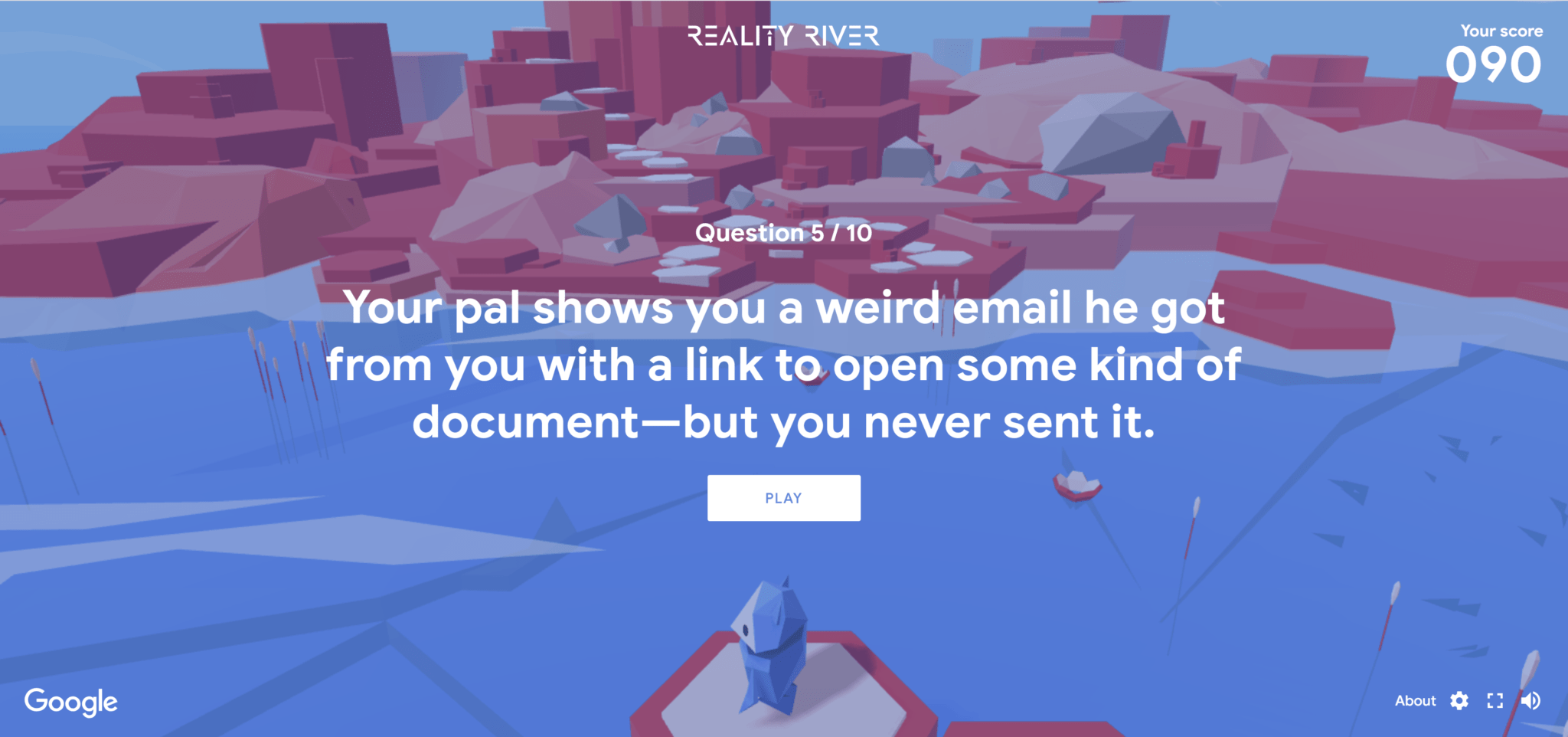
Google har utvecklat spelet Be Internet Awesome för sina yngre användare. Användare konfronteras med olika vardagliga situationer från World Wibe Web och lär sig att fatta rätt beslut.

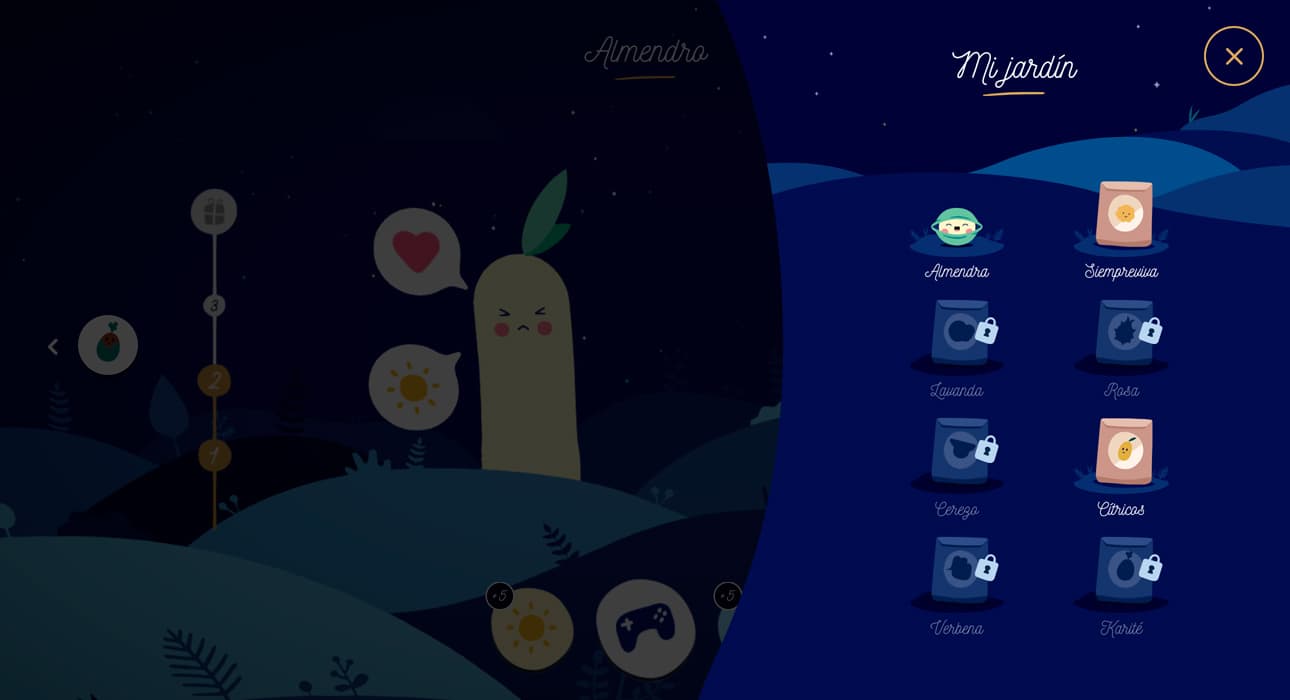
Minispel
Minispel används ofta i marknadsföringssyfte. Här ligger fokus på det roliga och överraskande. Syftet är att få användarna att komma ut ur sin dagliga rutin. Minispelen används ofta för att förmedla ytterligare information.



Vissa lojalitetsprogram fungerar på ett liknande sätt: till exempel McDonalds Monopoly och Lidls samlarbutik. Här finns spelregler, investeringar, motsvarande belöningar och motivationer.
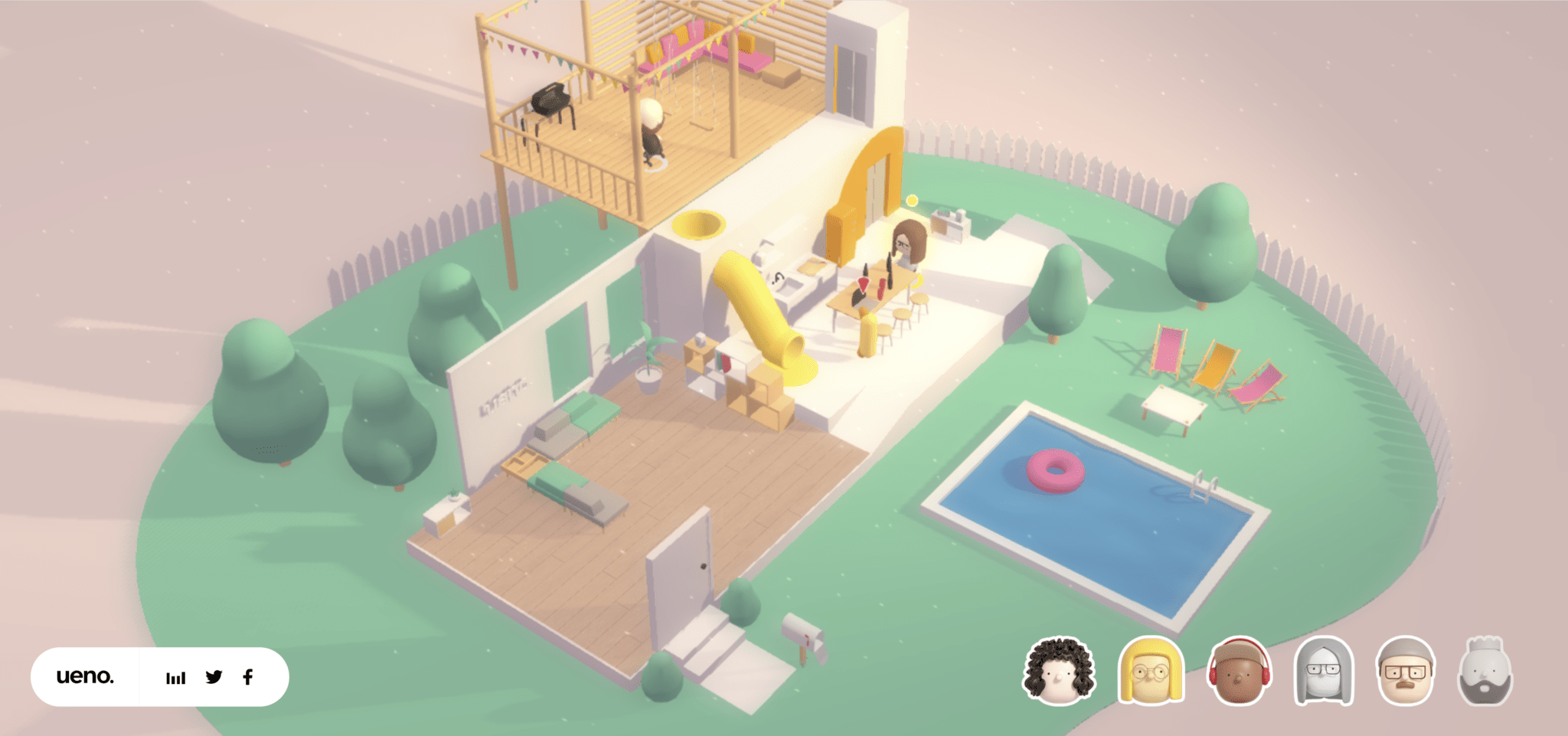
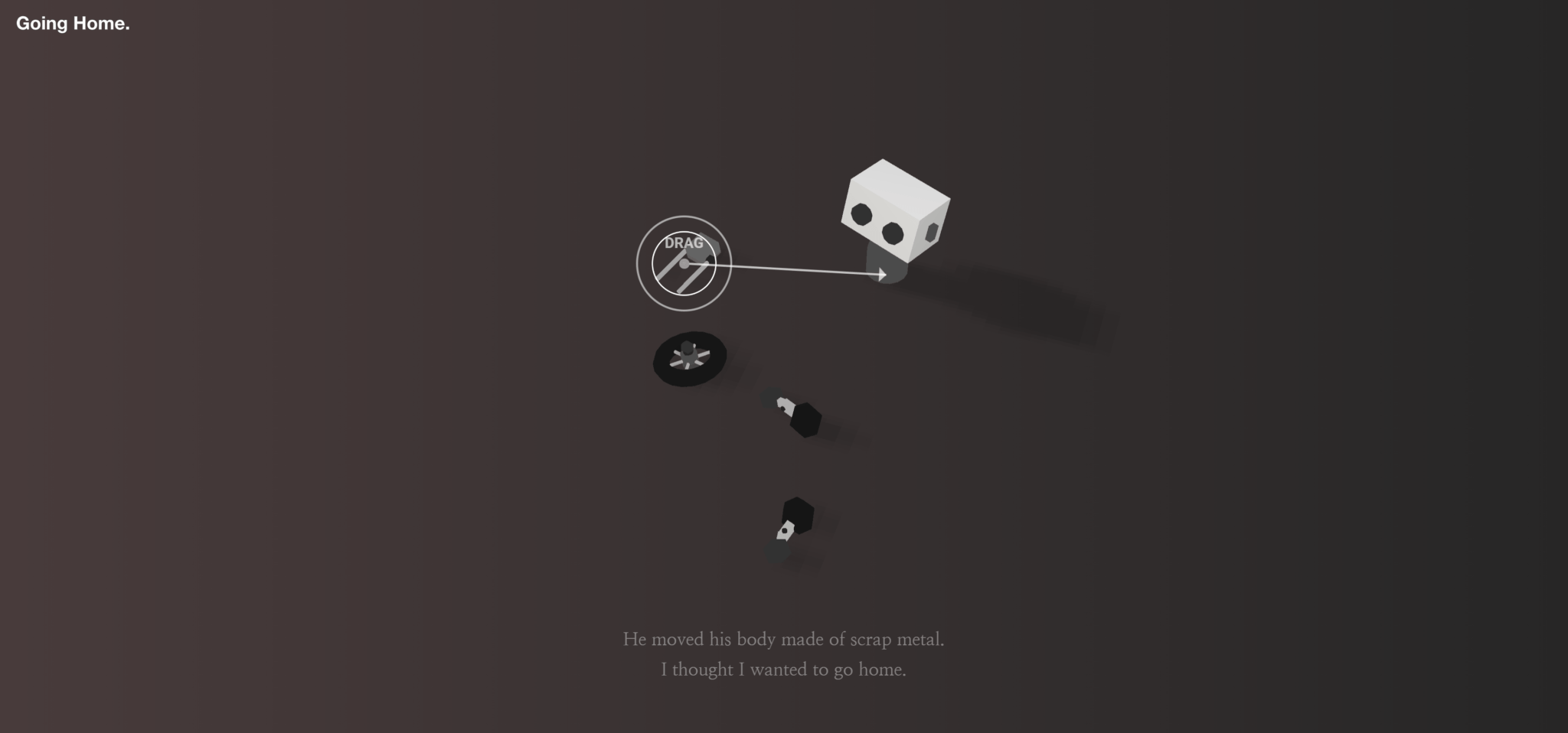
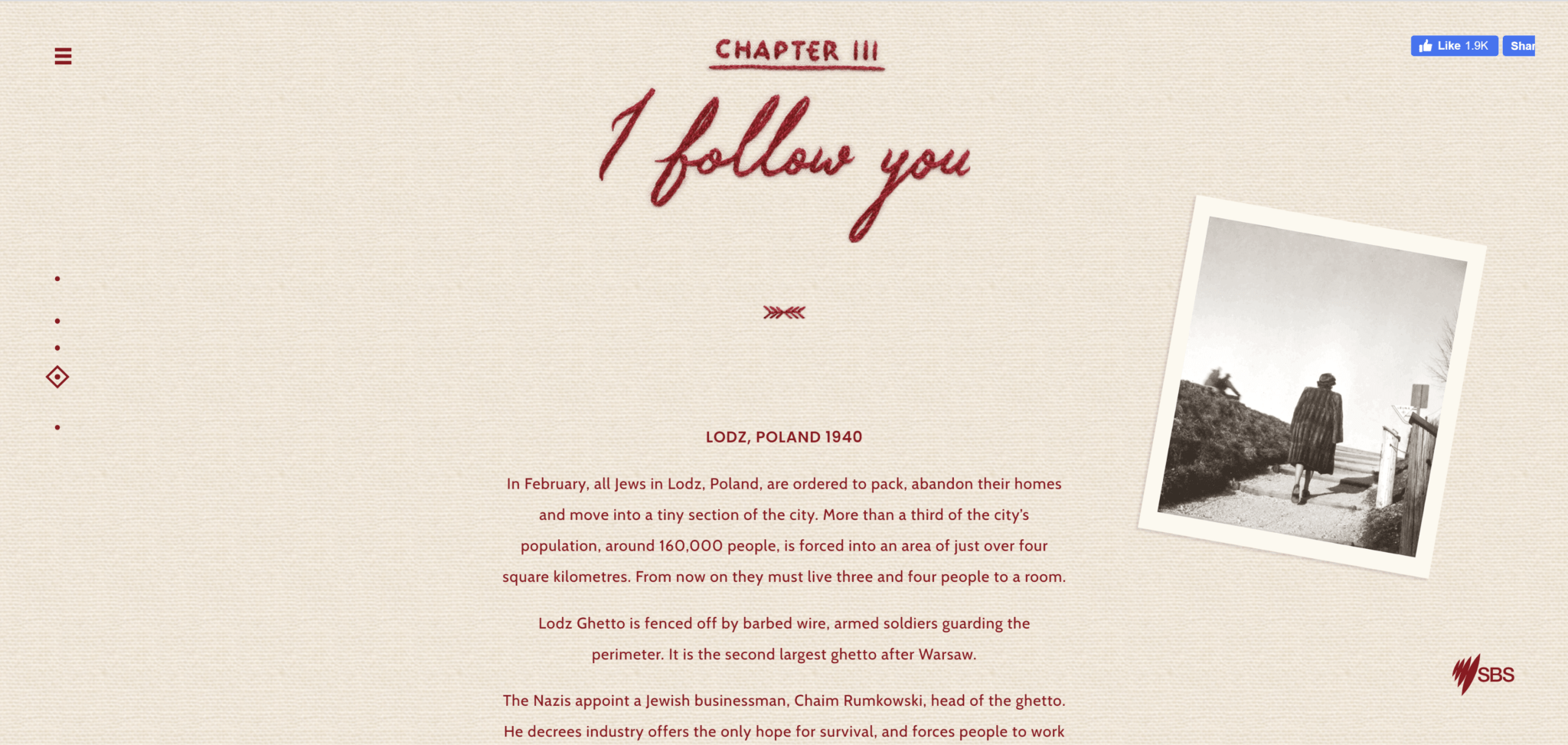
Berättande
Ett imponerande sätt att använda spelifiering och spel är att visualisera berättelser: Berättande av historier. Till skillnad från när det gäller skrivna ord involverar du dina läsare känslomässigt i berättelsen.




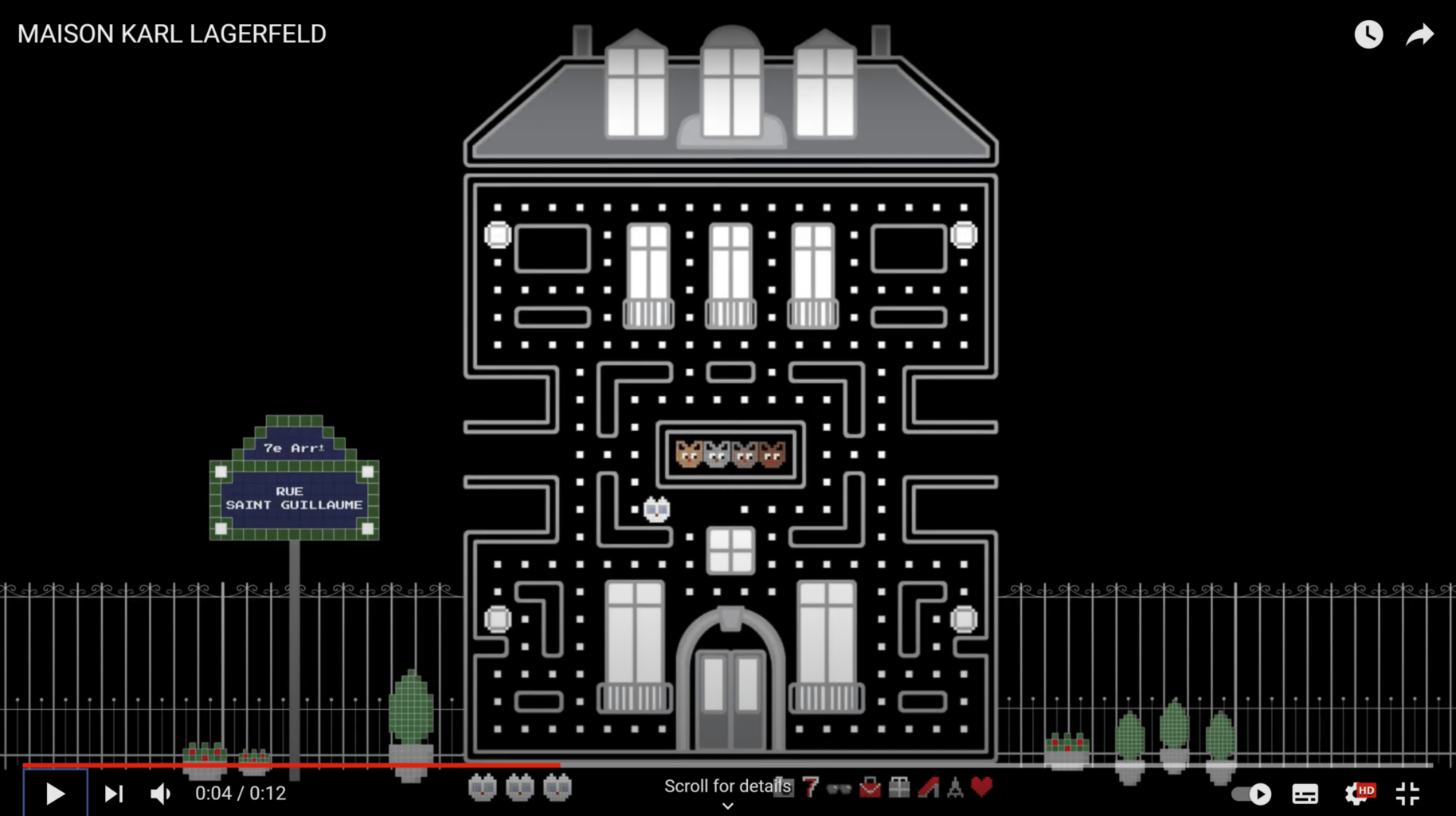
Visuella element
Följande exempel har få inslag av spelifiering. De är visuellt utformade för att påminna om spel. Du kan använda detta på flera sätt: för att presentera ditt varumärke på ett lekfullt sätt eller för att vädja till vissa generationer av användare genom nostalgi.



Gamification och WordPress
Nu har du lärt dig några spelkoncept som du kan integrera på din webbplats. Dessutom finns det verktyg på WordPress som kan hjälpa dig att integrera märken. Till exempel spelifiering WordPress Plugin BadgeOS. Ha kul med att prova det!
Ytterligare läsmaterial
- UX Gamification omdefinierad
- De 10 viktigaste spelelementen inom e-handel
- 5 exempel på bra spelifiering
- Theory of Fun för speldesign av Raph Koster
- Hooked: Hur man bygger produkter som skapar vanor av Nir Eyal
Dina frågor om spelifiering i webbdesign
Vilka frågor har du om gamification inom webbdesign? Vi ser fram emot er kommentar. Är du intresserad av aktuella ämnen relaterade till webbdesign och utveckling? Följ sedan Raidboxes på Twitter, Facebook,LinkedIneller via vårt nyhetsbrev.
