Tutti conosciamo i badge, le ricompense e simili. Ma cosa significa e cosa non significa gamification? Quali elementi di gamification puoi utilizzare nel tuo sito web? Cosa devi tenere a mente? E quali sono gli esempi di successo di gamification che puoi trovare sul web?
Cosa significa gamification?
A torto, persiste il mito che tutto possa essere gamificato. Tuttavia, i badge colorati e i premi sempre lampeggianti non sono adatti a tutti i marchi e a tutti i gruppi target.
La gamification, come tutto il resto del tuo sito web, deve essere in linea con l'identità aziendale. Naturalmente, gli elementi gamificati possono consistere in badge e ricompense. Ma ci sono innumerevoli altri modi per integrare con successo la gamification nel tuo sito web.
La gamification è strettamente legata al design dell'esperienza utente: se usi la gamification, non deve necessariamente essere visivamente evidente. La gamification va intesa piuttosto come un concetto. Oppure come strategia in cui analizziamo i processi esistenti e li rendiamo più interessanti per gli utenti aggiungendo meccaniche di gioco.
"*" indica i campi obbligatori
Come funziona la gamification?
La gamification è un derivato del game design. È importante che i giocatori rimangano coinvolti e non perdano interesse - e che il loro interesse sia suscitato dalla gamification. In poche parole, chi gioca di solito si diverte a farlo e si dimentica persino del tempo. Raph Koster approfondisce questo argomento nel suo libro"Theory of Fun for Game Design".
L'obiettivo della gamification è semplice: presentare i processi in modo da renderli divertenti da eseguire e motivare gli utenti a continuare. O almeno suscitare in loro una sorta di curiosità. Tieni presente, tuttavia, che di solito non è utile tenere occupato il tuo gruppo target per ore.
Il designer di prodotti Nir Eyal scrive nel suo libro"Hooked: How to Build Habit-Forming Products" sul cosiddetto Habit Loop. La teoria alla base: I processi devono essere divertenti e non devono essere visti solo come un compito. Secondo Nir Eyal, passiamo più del 40% del nostro tempo a eseguire processi ricorrenti. Cerca quindi di trasformare i processi del tuo sito web in abitudini piacevoli.
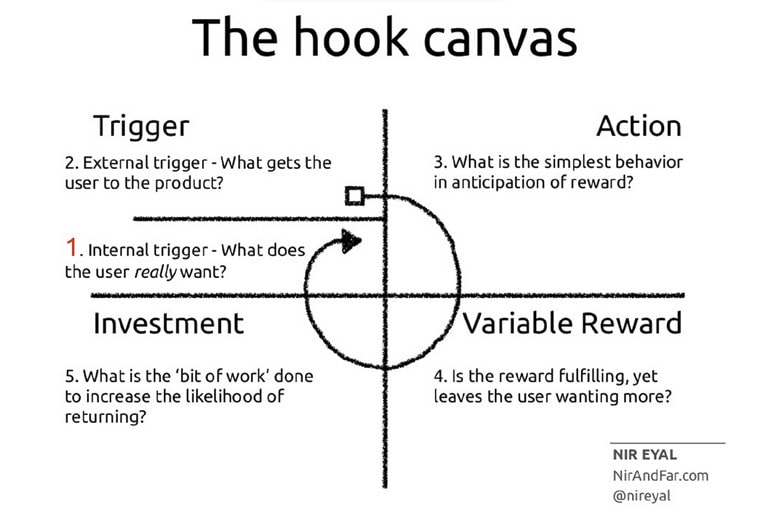
Per illustrare questo concetto, Nir Eyal ha suddiviso il Loop delle Abitudini in quattro fasi:

Innesco
I trigger sono e-mail, notifiche o call-to-action sul tuo sito web. Le domande chiave sono: Cosa porta la persona al tuo prodotto? E cosa vuole davvero la persona? Cerca sempre di capire cosa vuole il tuo gruppo target in un determinato momento.
Azione
Azione è l'azione eseguita. Può essere semplice, ad esempio un login o un'iscrizione. Oppure azioni più complesse come la raccolta di like o l'aggiunta all'elenco dei preferiti. La domanda è: qual è il comportamento più semplice in previsione di una ricompensa?
Premio variabile
Le ricompense variabili possono essere ricompense classiche, ma non devono esserlo per forza. Tutto ciò che aggiunge valore al tuo pubblico può essere confezionato come ricompensa. Per esempio, se si forniscono informazioni qualitative. Fatevi sempre la seguente domanda: la ricompensa è soddisfacente? e ti fa desiderare di più?
Investimenti
Più qualcuno ha investito, meno questa persona vuole rinunciare a ciò che ha investito. Un semplice esempio: un utente ha diverse schede su Pinterest creato. Probabilmente manterrà il suo account e continuerà a usarlo in futuro. Pinterest preferiscono una piattaforma simile. La domanda centrale di questa fase: cosa si sta facendo per aumentare la probabilità di un ritorno?

Troviamo un modello psicologico simile con le forme: Se una persona ha già investito del tempo nella compilazione del modulo, è meno probabile che abbandoni il processo. Ecco perché spesso troviamo i dati di pagamento solo nell'ultima fase di un modulo.
Elementi di gamification nel web design
Progressi
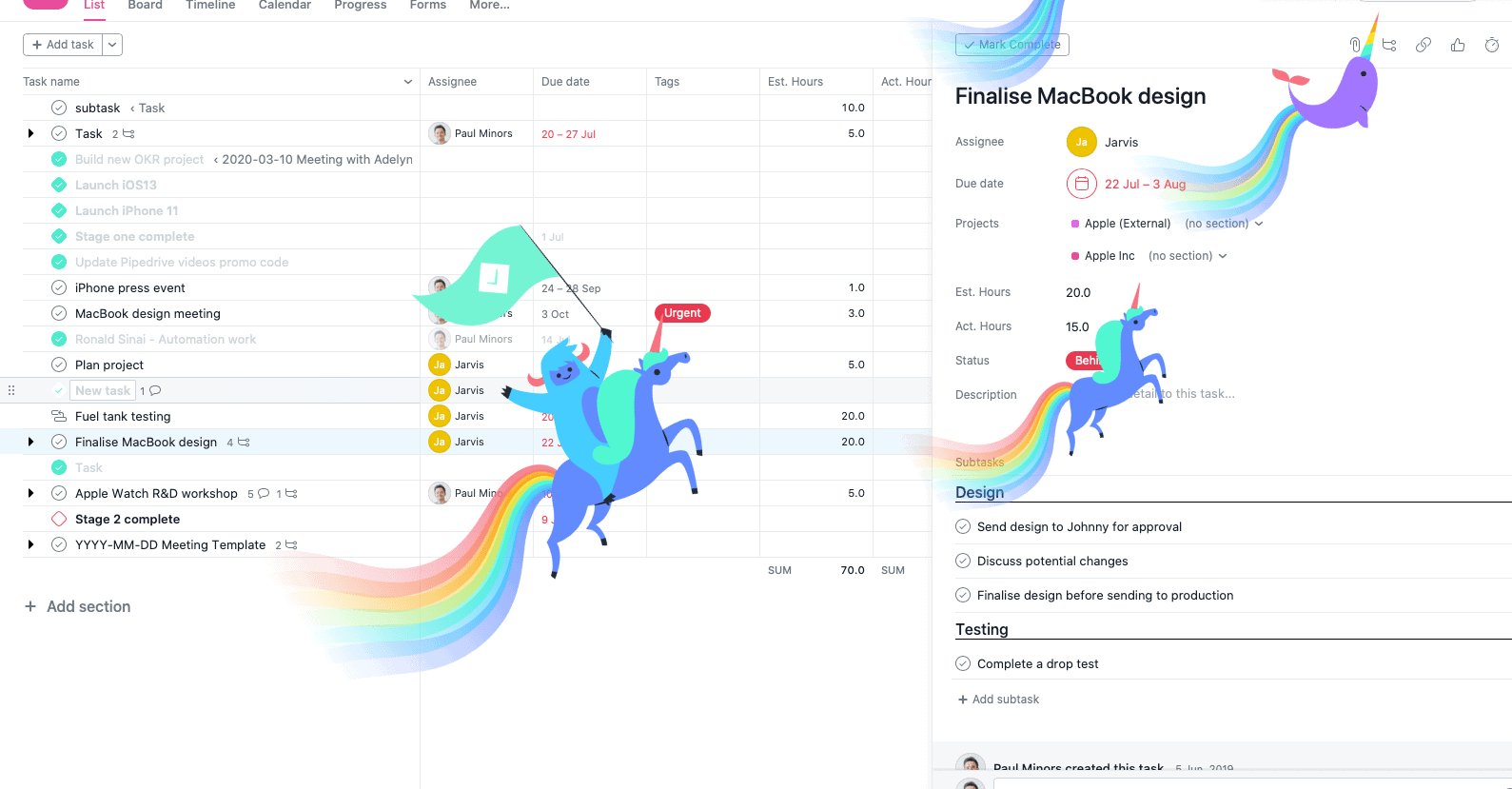
È importante che vengano mostrati i progressi compiuti. Gli utenti di solito vogliono raggiungere un determinato obiettivo. Gli strumenti di gestione dei progetti come Asana utilizzano questi elementi:

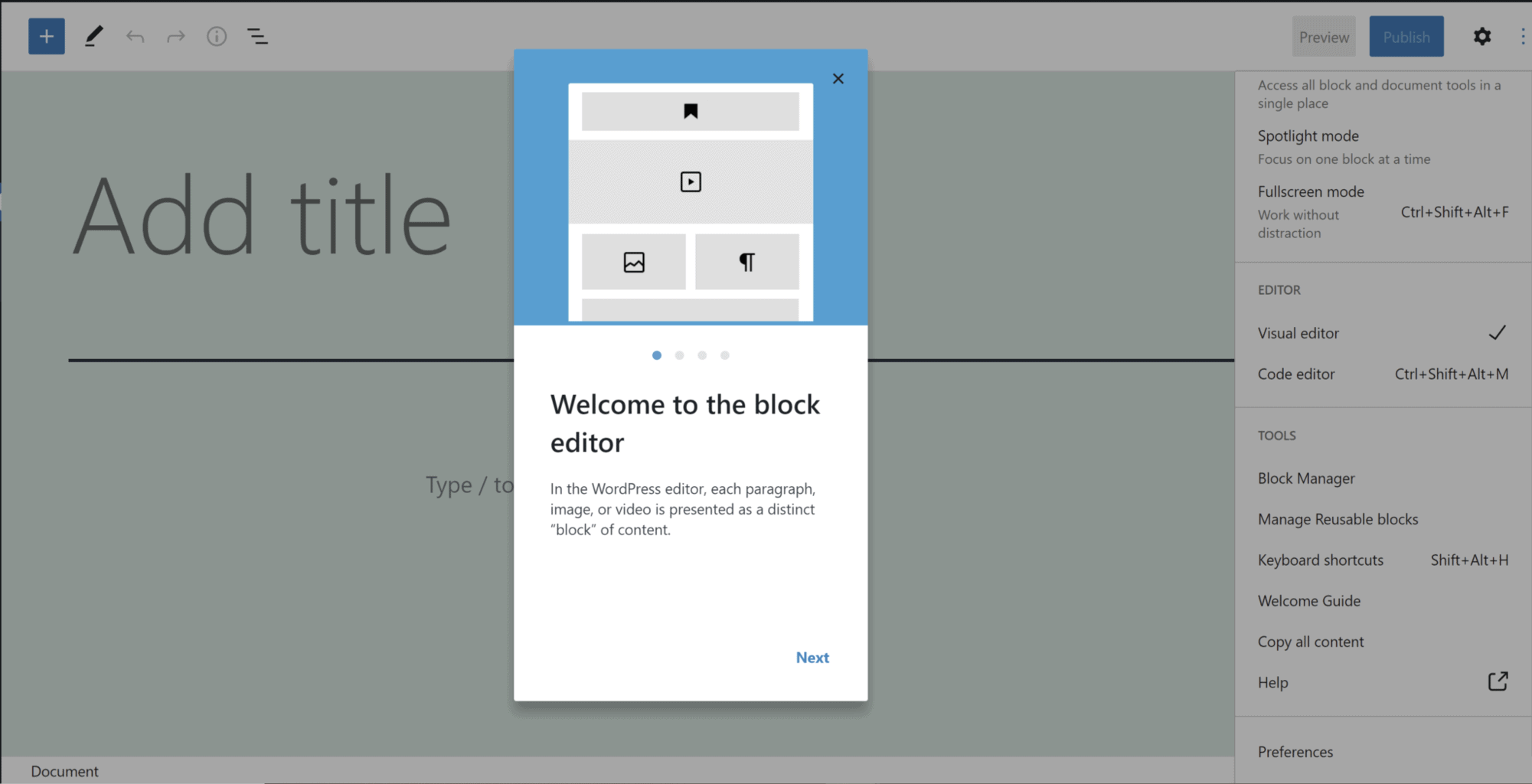
Gli anticipi sono anche spesso utilizzati quando un programma/sito web ha nuove caratteristiche che gli utenti non conoscono ancora. In questo modo, gli utenti imparano le ultime caratteristiche rapidamente e facilmente - come nell'esempio di WordPress Block Editor:

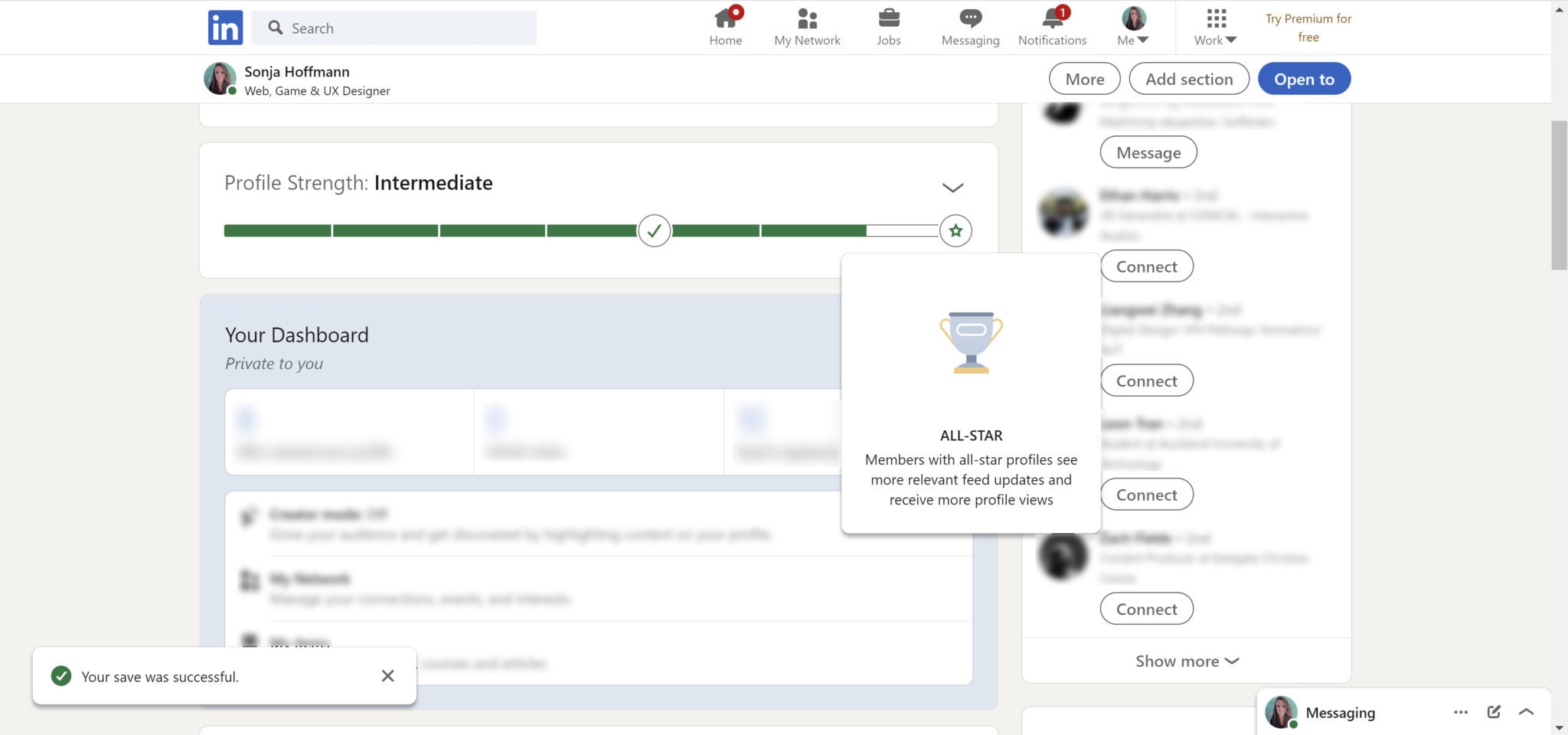
Spesso gli elementi di onboarding sono strettamente legati alle ricompense. Su LinkedIn per esempio, i membri sono ricompensati per aver completato il loro profilo con feed rilevanti:

Regole del gioco
Questo non significa necessariamente le regole del gioco come le conosciamo dai giochi di società. Piuttosto, sono condizioni che gli utenti imparano a conoscere. Ad esempio, quali azioni devono compiere per ricevere determinate ricompense.
È importante che le regole siano coerenti. In caso contrario, gli utenti perderanno fiducia e il tuo sito web perderà credibilità.
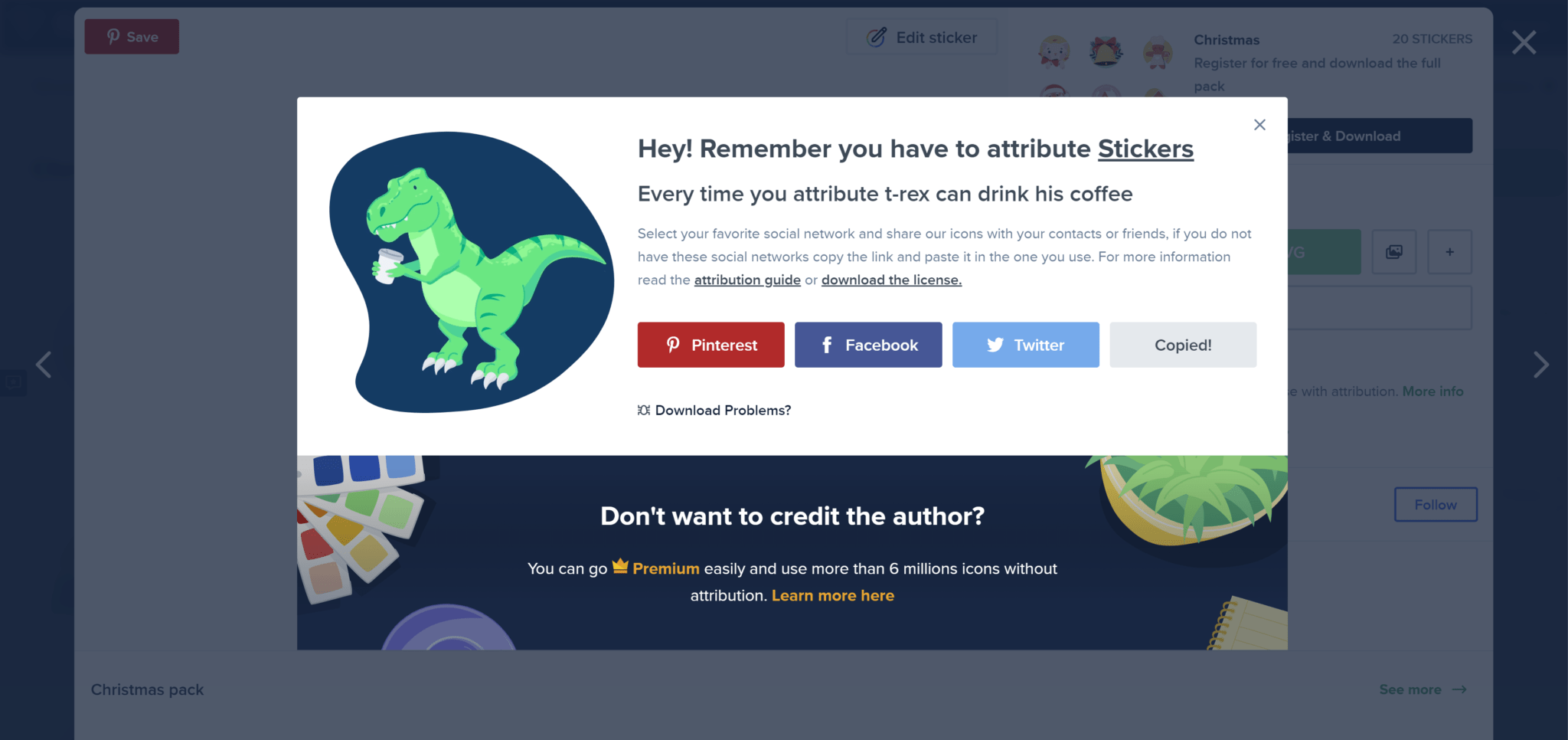
Flaticon fornisce un esempio: il compito burocratico dell'accredito viene allentato e allo stesso tempo premiato. Se copi il link, l'illustrazione cambia e il T-Rex può bere il suo caffè. Ci sono diverse illustrazioni, per cui gli utenti devono scaricare un po' di icone prima che subentri la noia.

Competizione
Le competizioni tra utenti possono aumentare la partecipazione e la durata del prodotto, oltre a fornire varietà e incentivi. Anche gli aspetti sociali giocano un ruolo importante. Come utente, non ti senti più solo, ma parte di un insieme.
Aspetti sociali
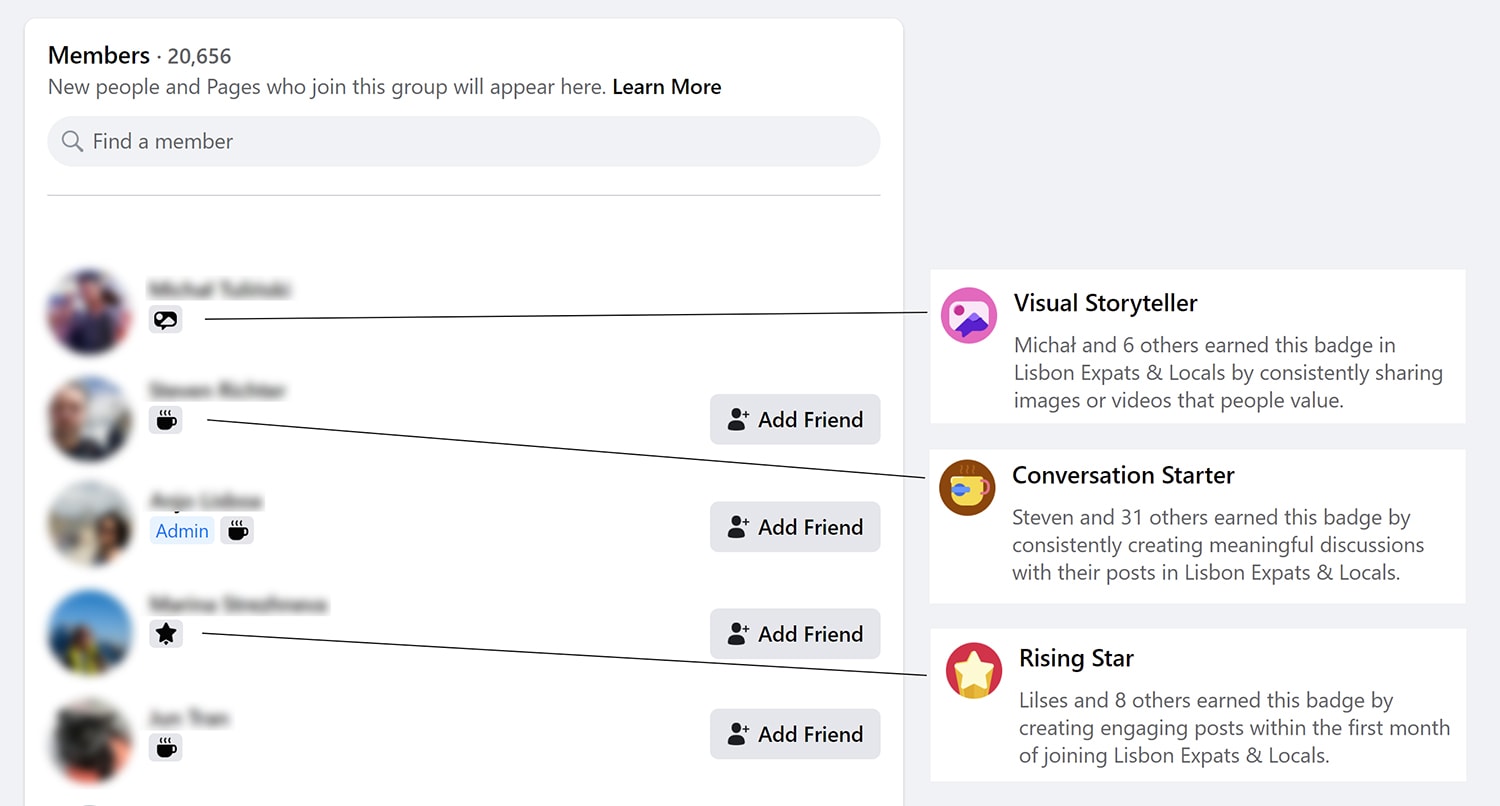
L'opportunità di dare un contributo individuale può essere resa più attraente attraverso elementi di gamification. Facebook utilizza elementi di gamification in diversi modi. Come utente:in, puoi scrivere post o commentare quelli degli altri. Inoltre, ti vengono assegnati diversi titoli a seconda della tua attività.

Cosa evitare
Sistemi di punteggio inadeguati
Quando integri una strategia di gamification, assicurati che i sistemi a punti siano utilizzati solo quando hanno senso e offrono un valore aggiunto.
Spesso i punti sono sotto o sovraqualificati: se sono sottoqualificati, perdono di significato e il continuo lampeggiare dei punti appena ottenuti può portare alla frustrazione. L'ideale è che la gamification faccia divertire gli utenti che visitano il tuo sito web. E che dimenticano l'ora. Se una notifica lampeggia in continuazione, anche se non è importante, stai distraendo i tuoi utenti dal loro flusso.
I punti sovraqualificati ottengono un valore più alto di quello a cui erano destinati. Questo porta a una maggiore domanda. Può anche contribuire a far sì che un maggior numero di utenti sia disposto a imbrogliare o a violare il sistema per ottenere punti.
Ricompense inappropriate
Premi che appaiono in momenti non appropriati possono avere un impatto negativo sulla motivazione dei tuoi visitatori. Pertanto, rifletti attentamente su come, perché e quando utilizzi i premi.
Comunicazione inappropriata
Come già detto, la tua strategia di gamification deve essere adatta al tuo gruppo target e alla tua azienda. Molti utenti si sentono poco stimolati se si utilizzano troppi elementi di gamification infantili.
Esempi di gamification sul web
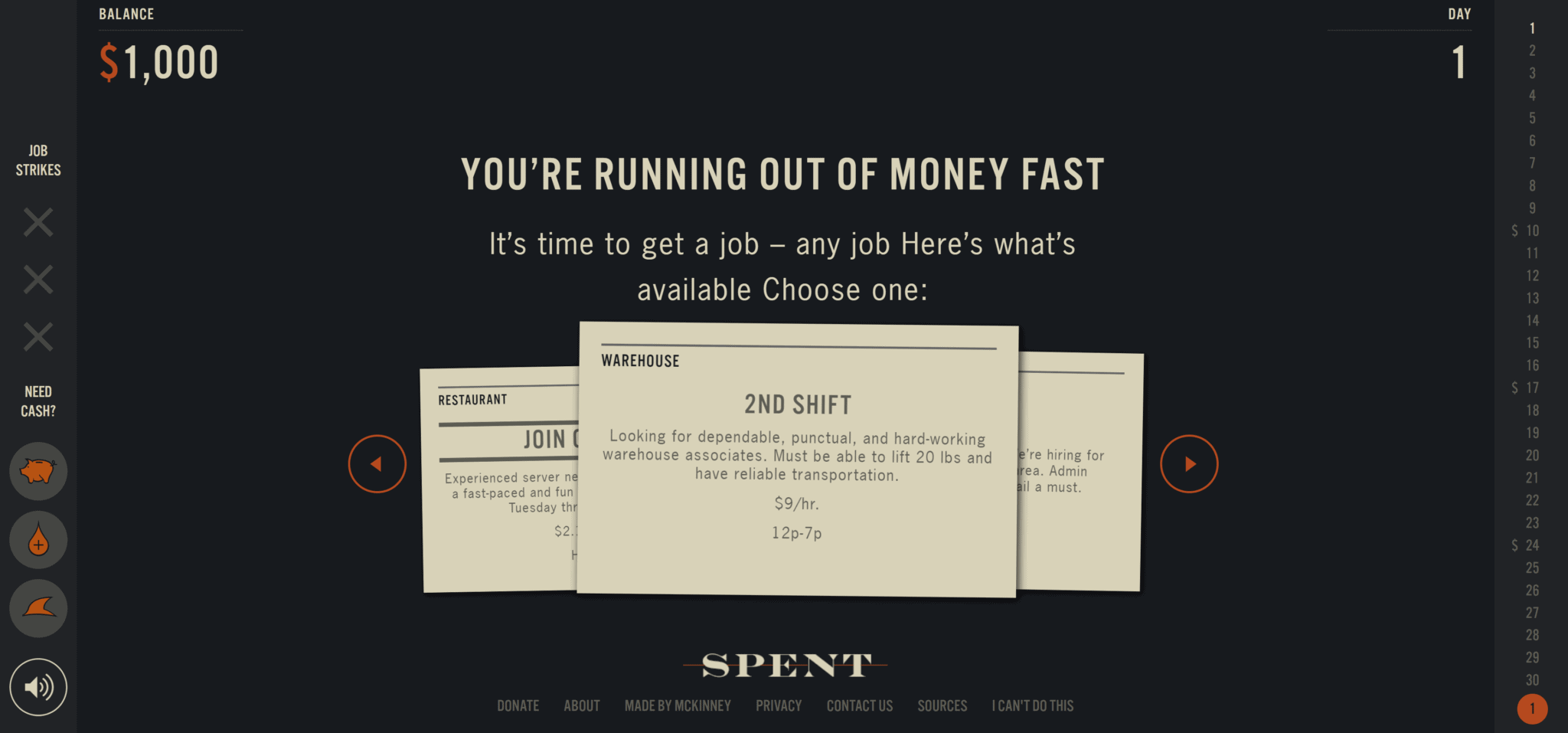
Imparare giocando
Soprattutto nel campo dell'istruzione, vengono spesso utilizzati elementi di gamification. L'età del gruppo target non è un fattore decisivo. Con l'aiuto di mini-giochi o elementi di gamification, è possibile consolidare i contenuti ricorrenti e apprenderne di nuovi.
Un'altra caratteristica speciale dei giochi è che gli utenti possono testare in tutta sicurezza diverse opzioni e tornare al punto di partenza in caso di fallimento. Imparano quali conseguenze possono avere certe azioni senza subire un danno reale.
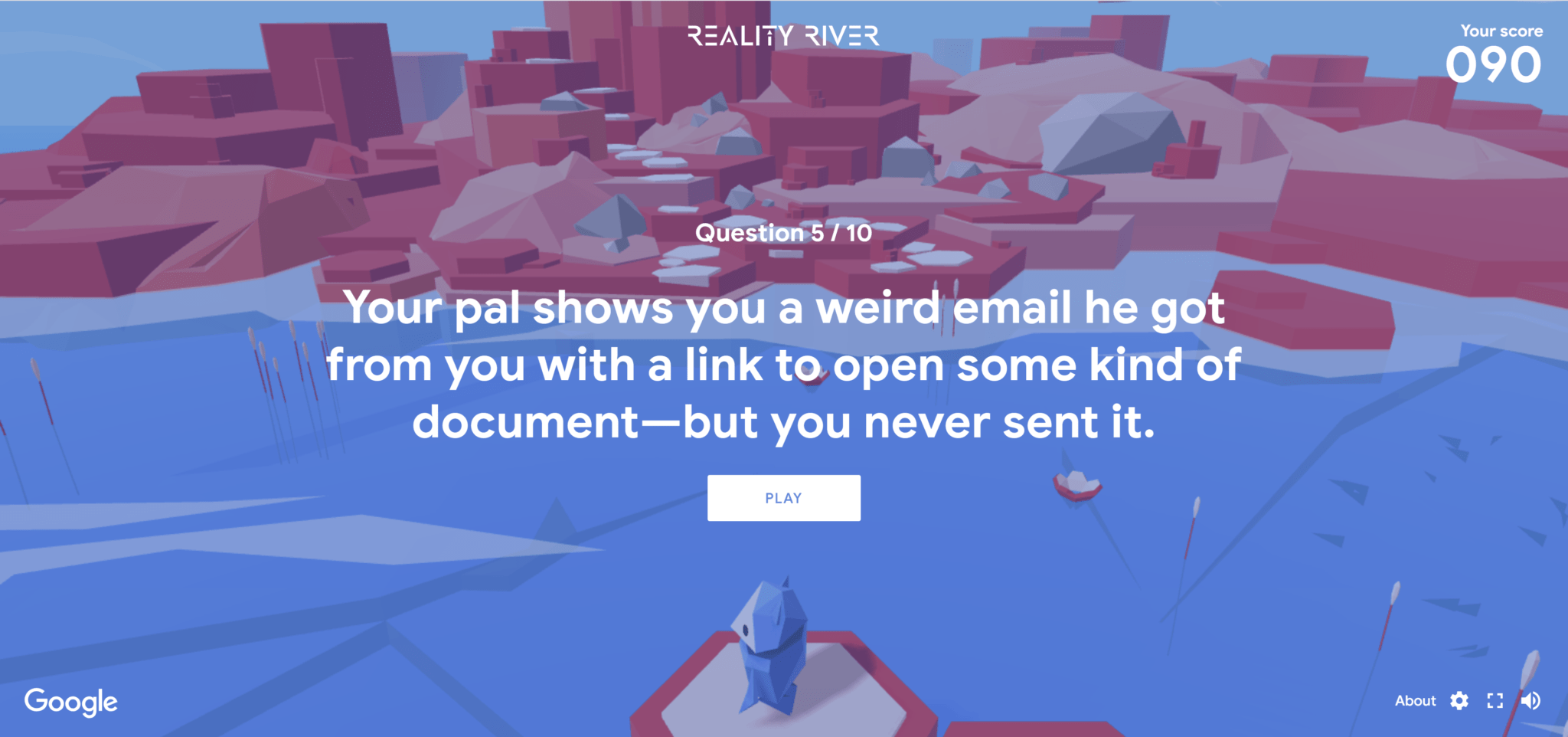
Google ha sviluppato il gioco Be Internet Awesome per i suoi utenti più giovani. Gli utenti vengono messi di fronte a varie situazioni quotidiane dal World Wide Web e imparano a prendere le decisioni giuste.

Mini-giochi
I minigiochi sono spesso utilizzati per scopi di marketing. L'attenzione è rivolta al divertimento e al fattore sorpresa. L'obiettivo è far uscire gli utenti dalla loro routine quotidiana. I minigiochi sono spesso utilizzati per trasmettere informazioni aggiuntive.



Alcuni programmi di fidelizzazione funzionano in modo simile: ad esempio il Monopoly di McDonald e il negozio di alimentari da collezione di Lidl. Qui ci sono le regole del gioco, gli investimenti, le ricompense corrispondenti e le motivazioni.
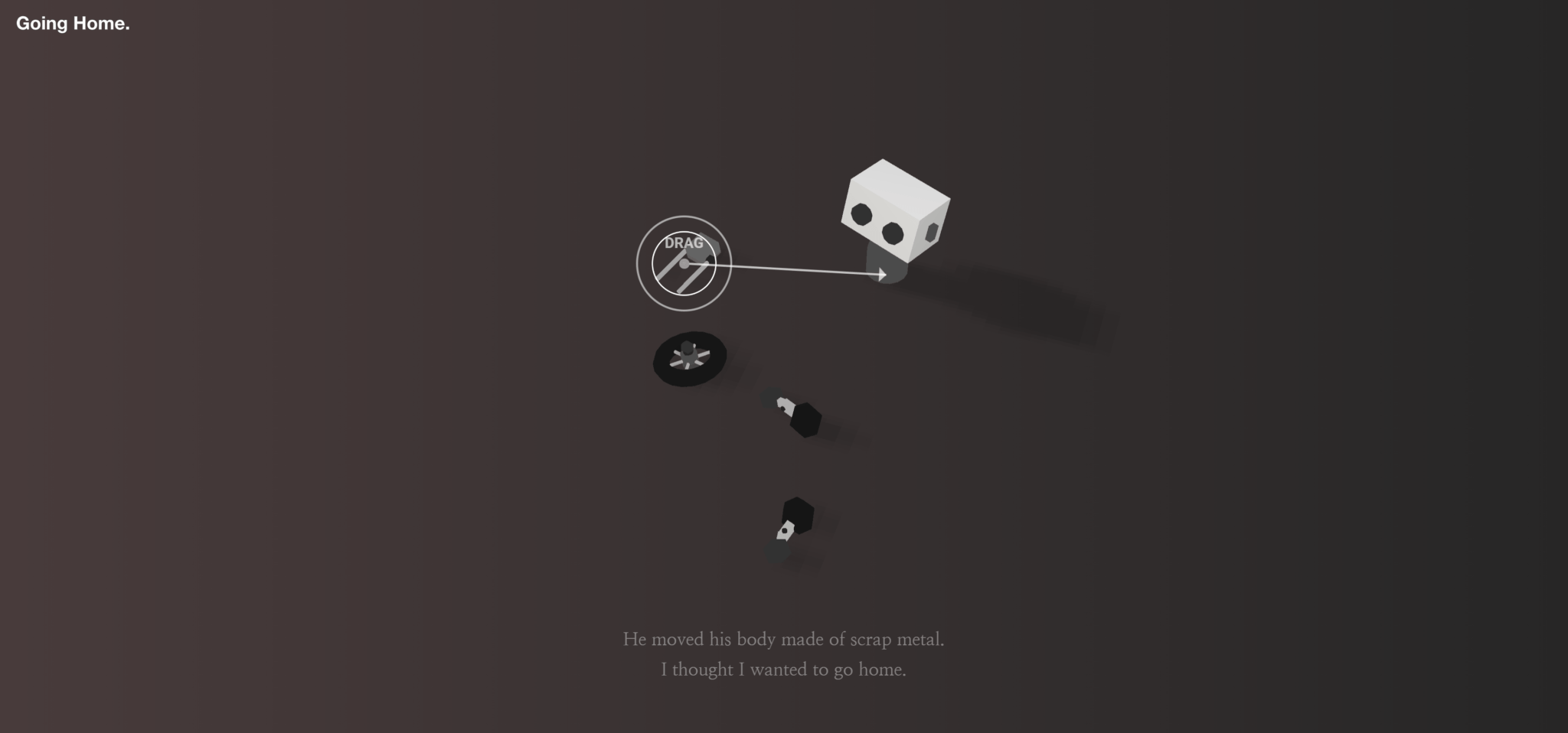
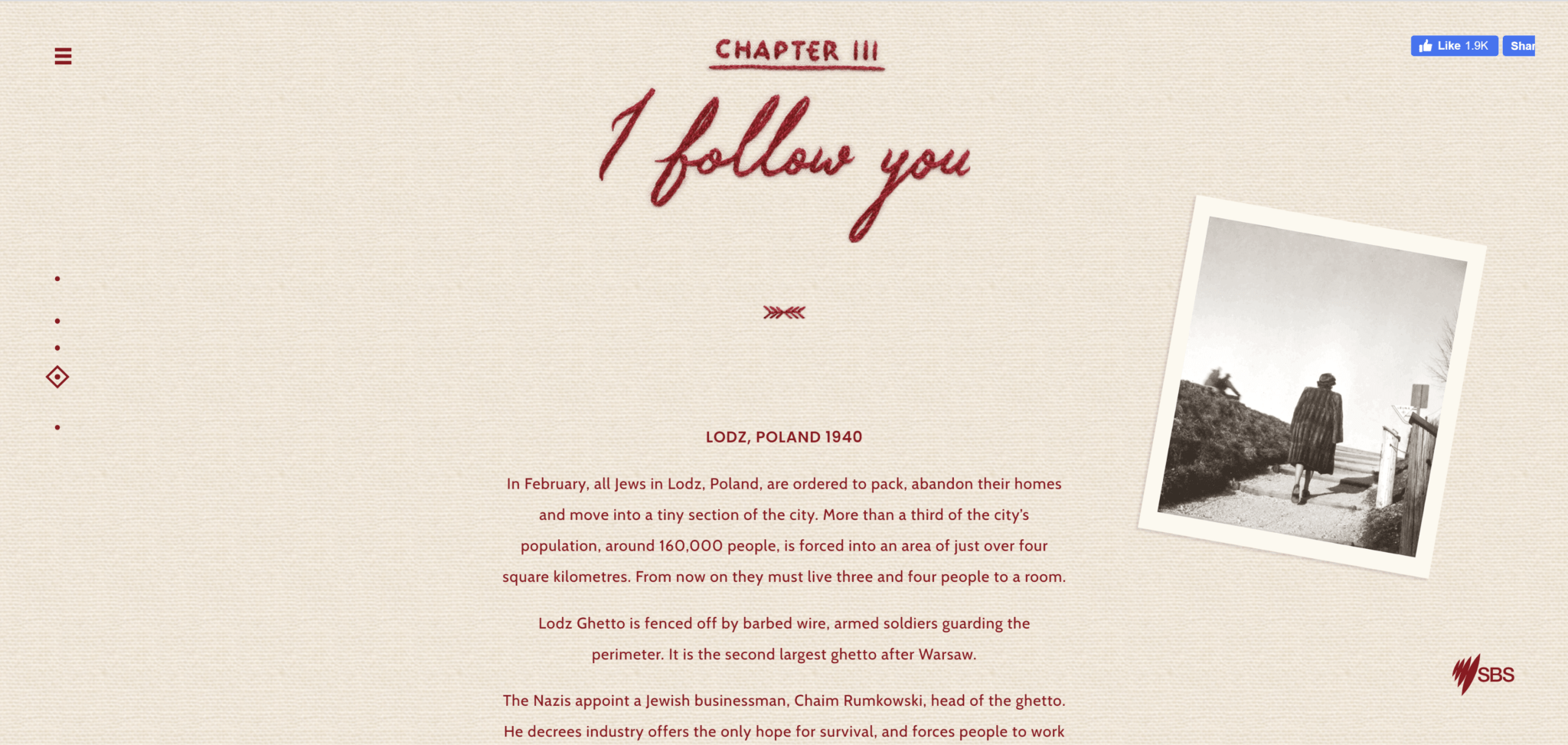
Raccontare una storia
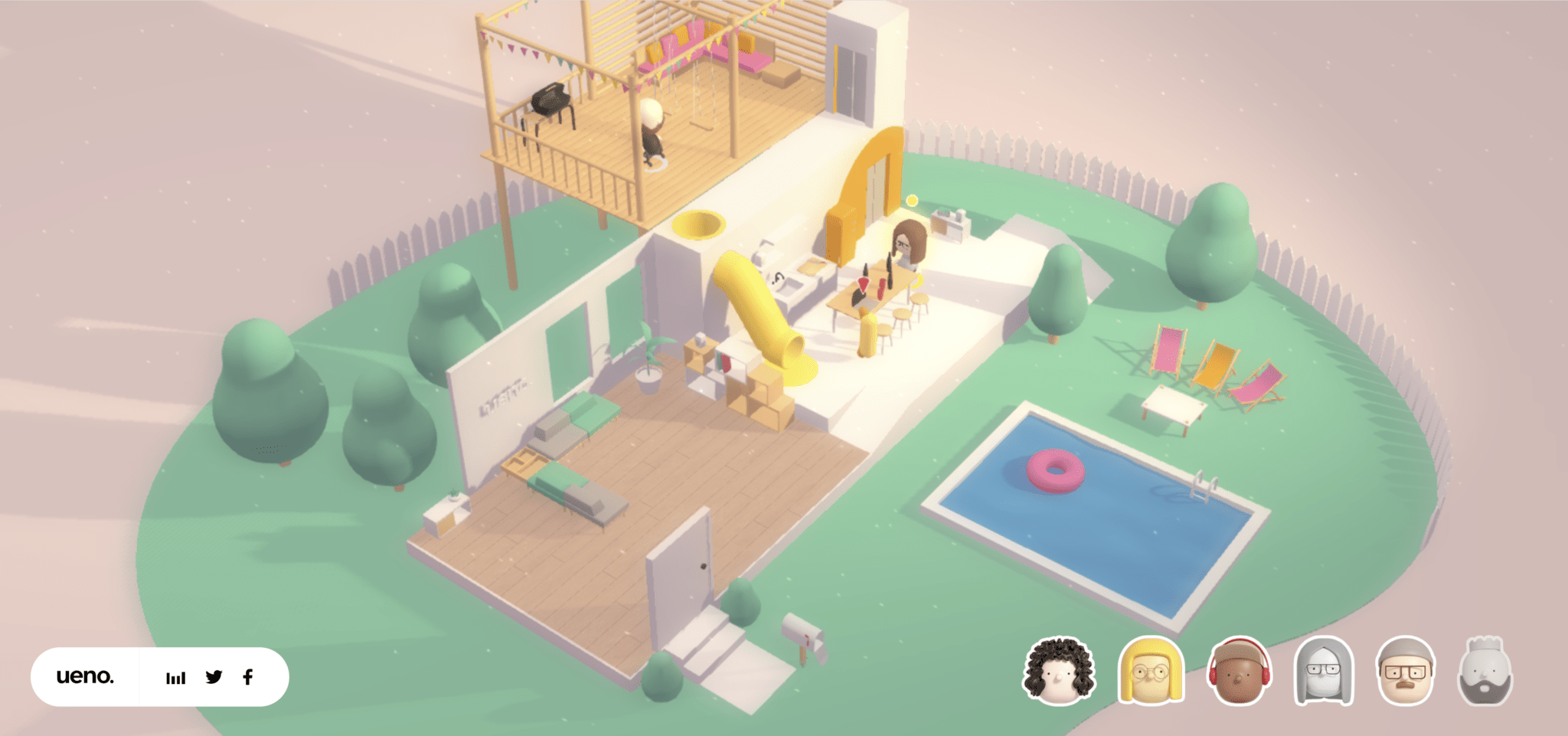
Un modo impressionante di utilizzare la gamification e i giochi è quello di visualizzare le storie: Storytelling. A differenza delle parole scritte, coinvolgi emotivamente i tuoi lettori nella storia.




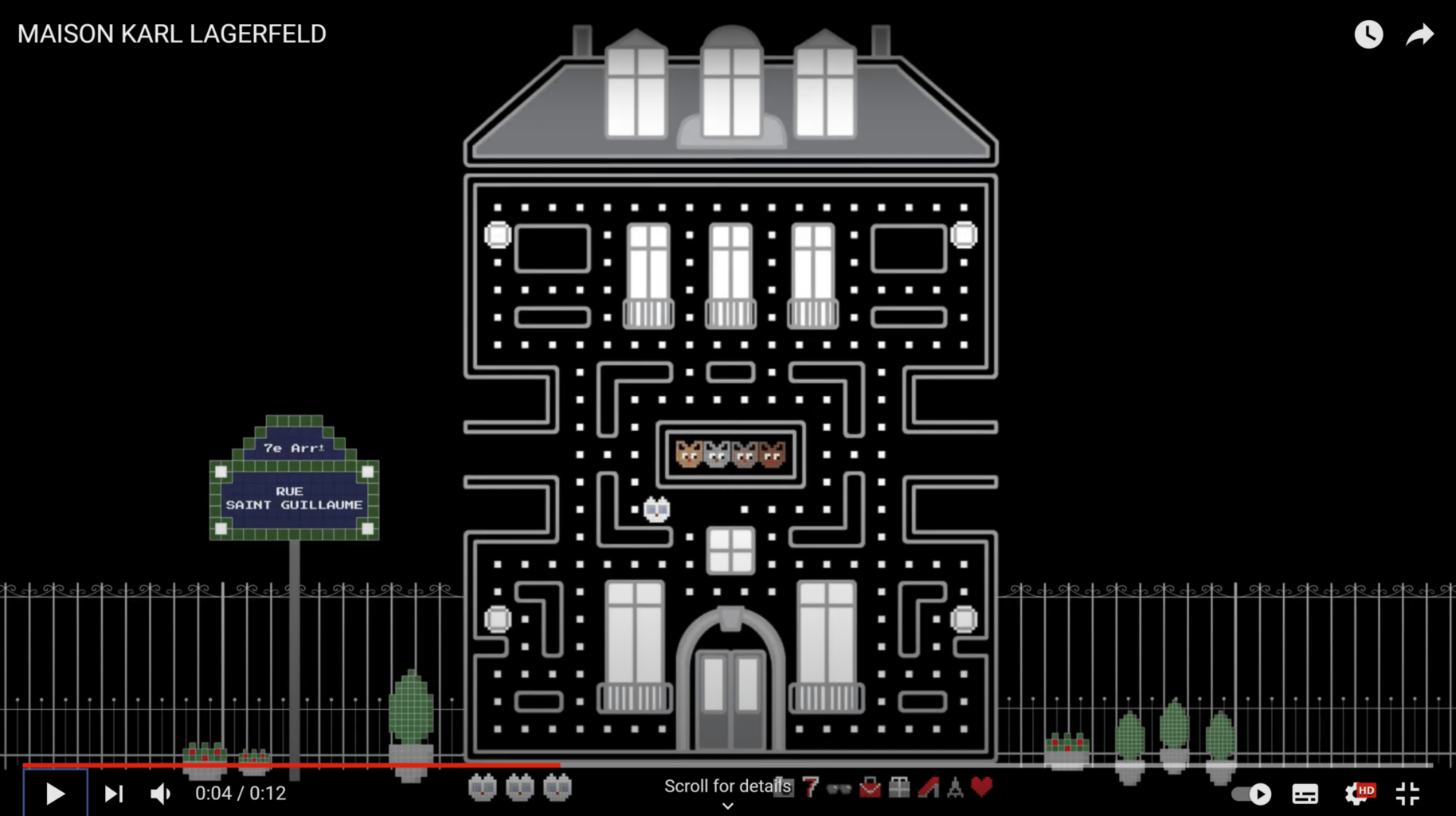
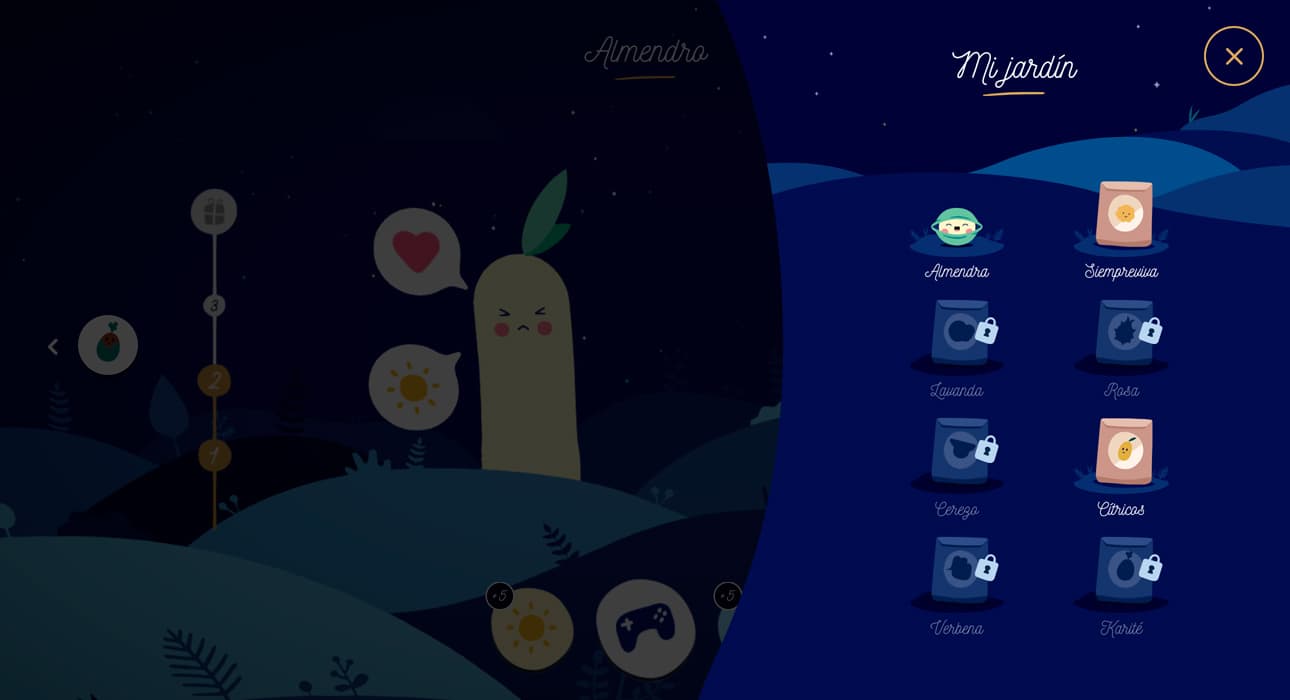
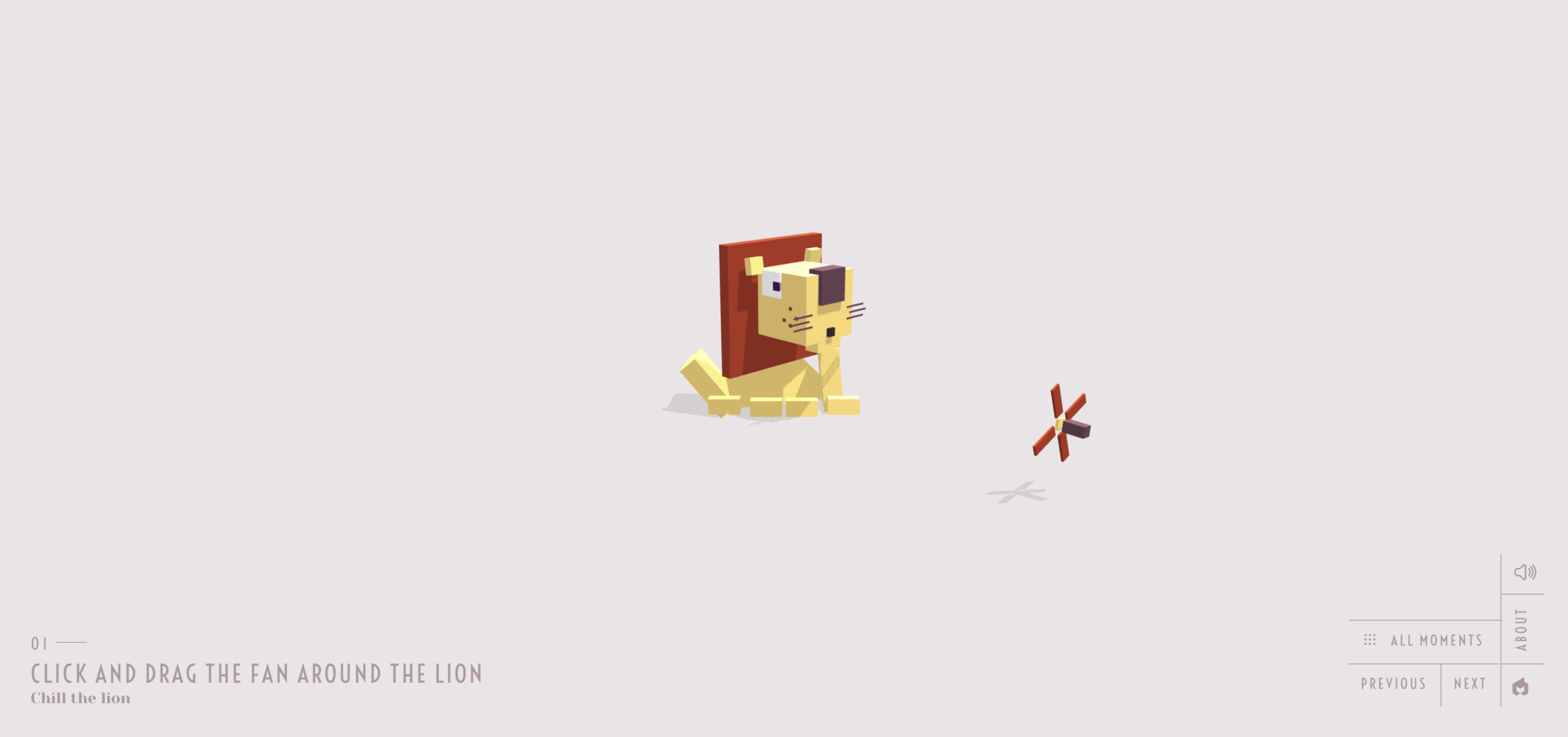
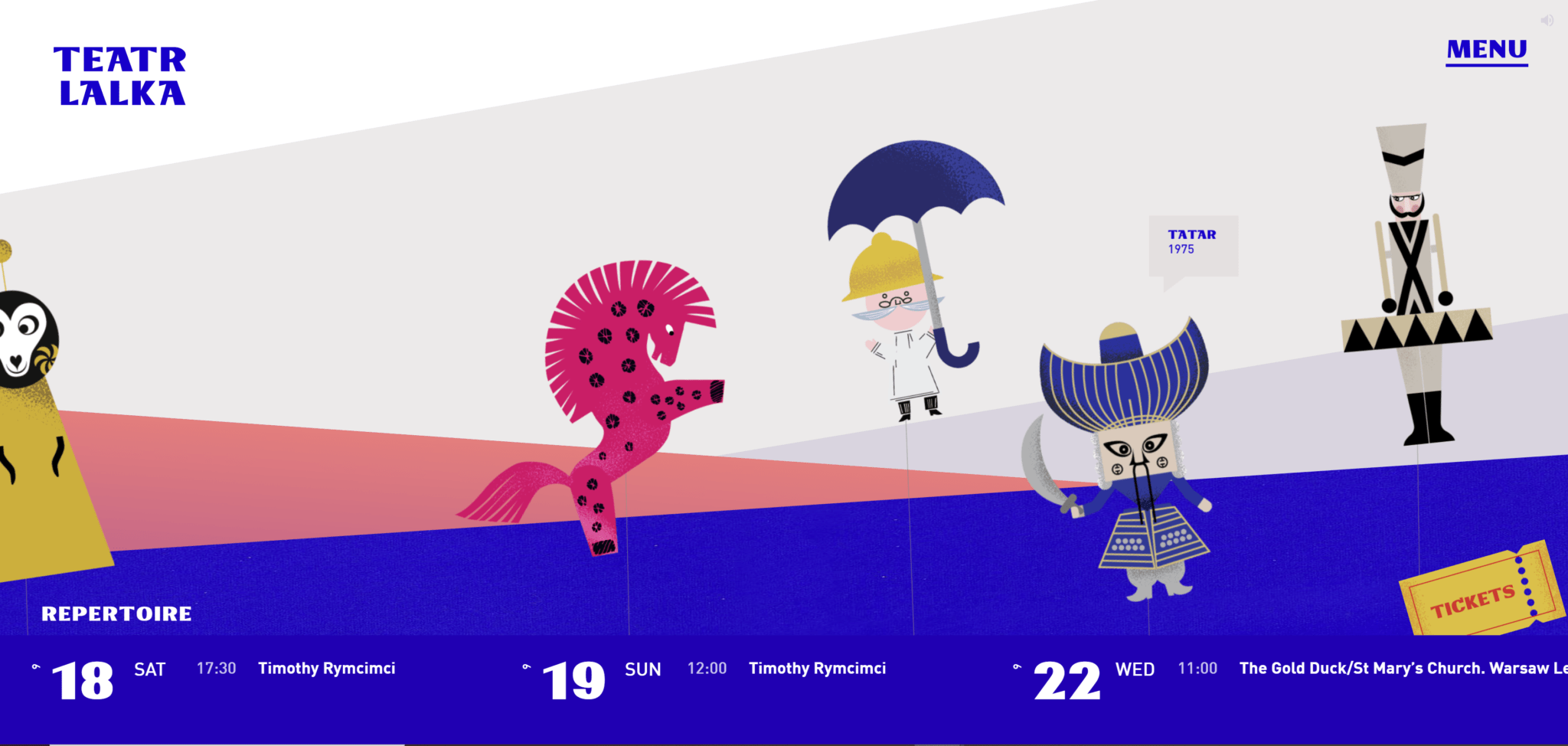
Elementi visivi
I seguenti esempi presentano pochi elementi di gamification. Sono progettati visivamente per ricordare i giochi. Puoi sfruttarlo per diversi effetti: per presentare il tuo marchio in modo giocoso o per attirare alcune generazioni di utenti attraverso la nostalgia.



Gamification e WordPress
Ora hai imparato alcuni concetti di gamification che puoi integrare nel tuo sito web. Inoltre, ci sono WordPress strumenti che possono aiutare a integrare i badge. Per esempio, la gamification WordPress Plugin BadgeOS. Divertitevi a provarlo!
Ulteriore materiale di lettura
- Gamification UX ridefinita
- I 10 principali elementi di gamification nell'eCommerce
- 5 esempi di grande Gamification
- Teoria del divertimento per il game design di Raph Koster
- Agganciato: Come costruire prodotti che formano abitudini di Nir Eyal
Le tue domande sulla gamification nel web design
Quali domande hai sulla gamification nel web design? Attendiamo con ansia i tuoi commenti. Sei interessato agli argomenti di attualità che riguardano il web design e lo sviluppo? Segui Raidboxes su Twitter e Facebook, LinkedIn o tramite la nostra newsletter.
