Some of the largest and most successful WordPress websites in the world, such as the Wall Street Journal or People Magazine, perform enormously poorly in Google's PageSpeed Insights enormously poorly. This is despite the fact that their business model depends on good performance. Using the New York Times as an example, I'll explain why you can neglect the PageSpeed optimization score and what concrete advantage your WordPress business can gain from this knowledge.
Update
Google changed its PageSpeed Insights tool in November 2018. Since then, the analysis data has been based on the open source tool Lighthouse. The new PageSpeed Insights includes even more factors in the evaluation, which is why many websites perform worse in the new PSI Score than before. This also applies to our case study - the WordPress website of the NYTimes: its desktop PSI score is now 46 and the mobile score is 21. For more info on the new PageSpeed Insights , check out the video from #SEODRIVEN, which you can also find at the end of this article.
What do the websites of Forbes, Time Magazine, New Yorker, Wall Street Journal, People Magazine and Harvard Business Review have in common? They are all major publications with multi-million dollar reach and corresponding online revenues. And they all run on WordPress!
You can imagine that performance is a hot topic especially for such big publications. The better the website performs, the better the user signals and the more people read it. This benefits the publication twice over:
- The better the user signals, the more advertising sales.
- The more people, the better the number of subscribers.
The example of the Financial Times also shows that performance pays off. In 2016, it tested how a delay in loading time of one to five seconds affects reader behavior. The result: the slower the website, the fewer articles are read. The result: reduced advertising revenue and fewer completed subscriptions. Not surprisingly, load time optimization was a top priority when the Financial Times website was revamped about six months later.
However, if you look at the results that Google PageSpeed Insights spits out for the publications mentioned above, at first glance it doesn't look like performance optimization plays a big role.

All but two of the publications tested achieved a mobile optimization score in the good range (80-100). The desktop score, however, is quite different: The PageSpeed scores of NY Times, HBR and People Magazine are "low", the scores of WSJ, Forbes and Time Magazine are only "medium" and only the New Yorker just makes it into the good range.
What's the deal with these "bad results"?
The PageSpeed Score has nothing to do with loading speed
Many believe that the score given in PageSpeed Insight (e.g. 60/100) indicates the loading speed of the website. The name of the tool suggests that. However, "PageSpeed" and "Page Speed" are not the same thing in this case. The optimization score that the tool ultimately outputs has no correlation to the page load time.
Read correctly: The Google PageSpeed Insights Score denotes not the loading time.
Instead, it checks whether certain measures have been implemented that are considered "best practice" in performance optimization. The implementation of these measures is then rated on a scale of 0 to 100.
A second myth that persists: A good PageSpeed Score improves your Google ranking. However, this is just as little the case. Yes, the speed of a website influences the ranking. But the score that the tool outputs is not taken into account by Google (especially since it does not correlate with speed anyway). Therefore, you can largely disregard the Google PSI score when it comes to SEO.
"*" indicates required fields
In addition, the page load time, i.e. the time it takes for a website to load completely, is not relevant for the ranking. Instead, Google includes the Time To First Byte (TTFB) value as a factor. This is the time that elapses until the browser receives the first response from the server after an HTTP request. As a rule, this is a matter of milliseconds.
The correlation between TTFB and the ranking could already be proven in 2013 (corresponding posts from MOZ can be found here and here). In contrast, Gary Illyes - a highly respected web trend analyst at Google in the community - publicly announced via Twitter that there is no need to worry too much about page load time.
Case Study: The New York Times PageSpeed Insights Score
Let's take a closer look at the New York Times as an example. PageSpeed Insights It achieves a score of 84 ("good") on mobile and 52 ("low") on desktop. So what does PageSpeed Insights suggest to improve the loading time? According to Google, the desktop version could benefit from the following measures, among others:
Eliminate JavaScript and CSS resources that block rendering in content "above the fold" (visible without scrolling).
The background of this suggestion is that JavaScript should normally be loaded in the footer or at least asynchronously. If it is loaded in the header, this can cause delays because other resources are put on the back burner. In some cases, however, it significantly affects the functionality of the website if all JavaScript is located in the footer. Therefore, the impact of this measure on the website must be considered on a case-by-case basis.
And if the CSS resources are only loaded at the end, the entire website initially builds up completely without design - not exactly a nice user experience. Of course, it would be theoretically possible to filter out the CSS that is needed for the content "above the fold" and insert it at the top, and then load the rest of the stylesheet at the bottom. However, this is almost impossible to do afterwards, so this trick would have to be taken into account during development. In addition, it means considerable effort during development and ultimately only improves the PageSpeed Score, but not the actual page load time. The effort is therefore probably better invested elsewhere.
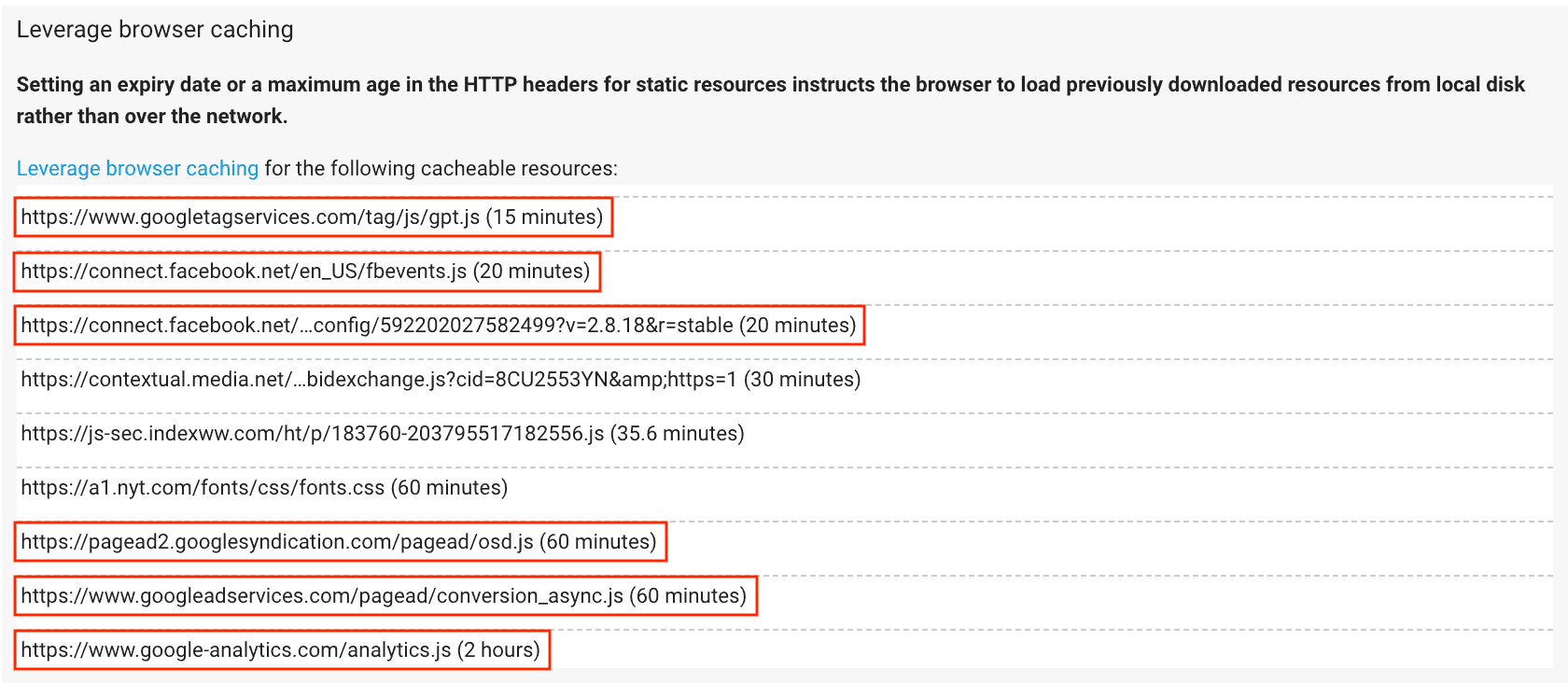
Use browser caching

Doesn't sound wrong at first. But if you look at the suggestions of what else could be cached, elements appear there that are not hosted on the NY Times website itself. These include, for example, files that are hosted by Google Analytics or Facebook and are included by the NY Times for monitoring purposes. The site operator of the NY Times has no influence at all on the cache configuration of these elements - so the suggestion is for nothing.
Google also criticizes the use of a content delivery network (CDN), i.e. a network of servers distributed around the world but connected to each other. However, international users in particular benefit from this. In principle, a CDN is advantageous for performance, since the response time of the server is greatly reduced and the content can be delivered much faster. And with a publication as relevant as the New York Times, it's safe to assume that content will be accessed all over the world - and people shouldn't have to wait long.
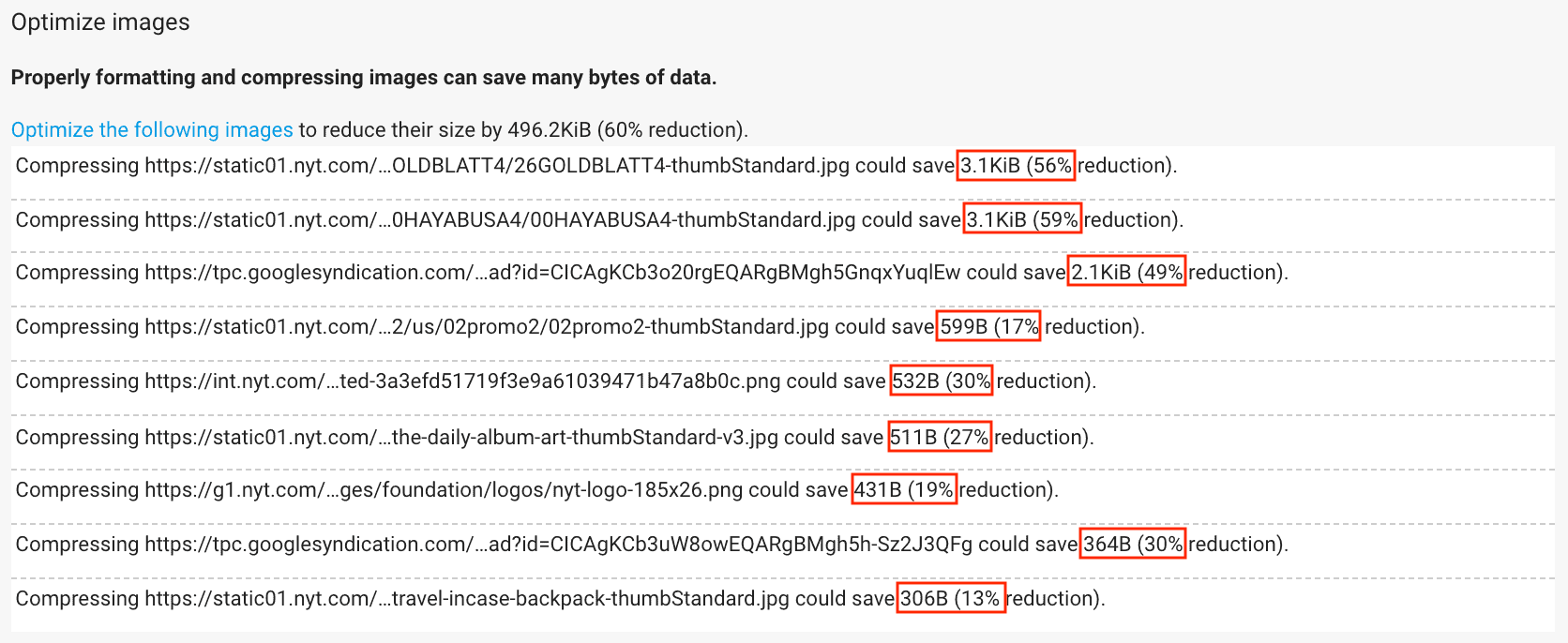
Optimize images

A large part of the images that PageSpeed Insights suggests to optimize would be only a few kilobytes smaller due to compression, in some cases even only bytes. Of course, compressing images is an important factor for performance optimization. However, with such small savings, it is doubtful that it will significantly improve your load time.
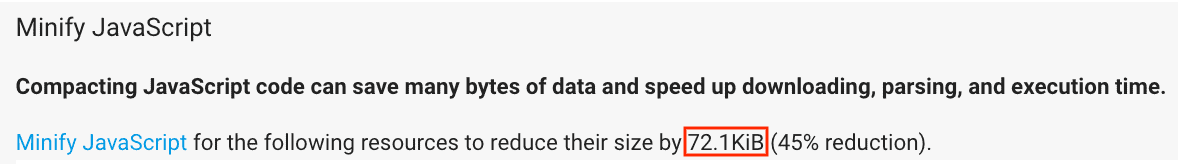
Reduce JavaScript

A total of almost 72 kilobytes could be saved here. Whether this makes a fundamental difference for such a huge website as the New York Times remains to be seen.
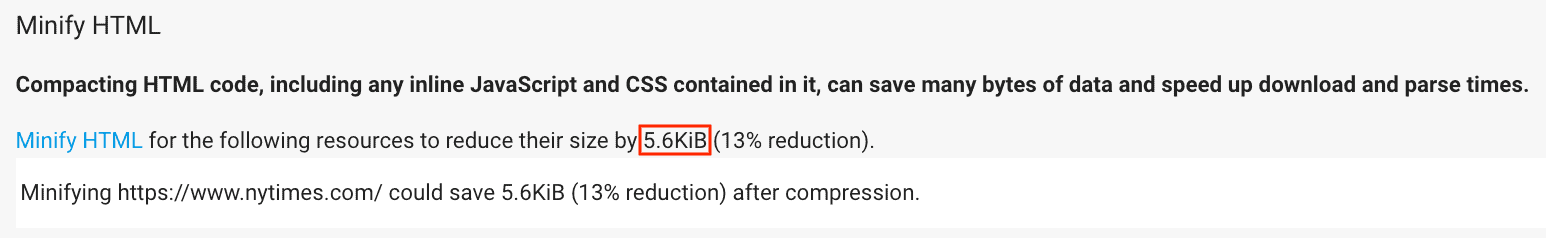
Reduce HTML

As with the images and the JavaScript files, the proposed savings potential is minimal and thus unconvincing.
Some of the measures suggested by the tool are probably simply uneconomical, and others would only entail such marginal changes that their use is not worthwhile. The sobering conclusion: PageSpeed Insights throws up all kinds of suggestions for improvement. Not all of them, however, result in a significant improvement in the performance of the NY Times. Otherwise, we could assume that they would have already been implemented - after all, performance directly influences the success of the business model here.
PageSpeed Insights Score remains a customer issue
In the professional world, the complete discrepancy between PageSpeed Score and loading speed has led to a heated debate. After all, the tool is also available to non-professionals who are not necessarily aware of this discrepancy. posts from respected online marketing gurus like this one, which talks about a PageSpeed Score of 100 equating to a fast loading time, adds to the confusion.
Again and again, there are unsettled people because of the observation that everything is red and orange at PageSpeed Insights and therefore order an implementation of all proposed measures. In the end, the tool often leads to time being wasted twice: in optimization, when nonsensical suggestions are implemented, and in communication, when it has to be explained to customers why they are nonsensical.
The PageSpeed Insights score may improve if you reduce image sizes and HTML by a few KB. However, the performance mainly benefits from measures that the PageSpeed Insights tool does not even suggest. In the end, professional performance optimization is more than just orienting on a single key figure. This is also shown by the relaunch of the Financial Times: A comprehensive redesign of the website is usually part of larger optimization efforts.
The main focus here is on high traffic areas. Smaller websites should of course first see to it that they adhere to basic "best practices". Above a certain threshold, however, massive changes have to be made to the websites in order to increase performance at all, such as switching to a good host or a fundamental overhaul of the page architecture. This should be clear to you.
Arguments for real performance optimization
The uncertainty about the PageSpeed Insights score offers a good opportunity for design agencies in particular: If you recognize the connection between loading speed and business and know how to use it, you will stand out from the competition. Concrete figures and case studies such as the example of the NY Times help you to convince:
- In 2006, Amazon conducted A/B tests, which found that 100 milliseconds of delay in loading speed meant about 1 percent lost revenue per year - or, put another way, $1.6 billion.
- Studies show that in recent years the average attention span of users has decreased from 12 to 8 seconds. So once a website loads for five seconds, there are only three left to convince the user of the content.(The validity of this data is debated, but you're on the safe side site if you assume that users are spending less time on your content rather than more).
- Especially with mobile websites, loading speed is highly relevant for business. In e-commerce, loading time has a fundamental impact on sales: if the website is too slow, more than half prefer to take their money elsewhere. 53 percent of users bounce if a website takes longer than three seconds to load on mobile. And for every second a mobile site takes longer to load, you lose 20 percent conversions. And mobile traffic is not to be ignored: The average time spent on the Internet via mobile devices is already around 87 minutes, and the smartphone has overtaken the laptop as the most common Internet device.
How to get your customers to ignore the PageSpeed Insights score
So how do you help your customers to correctly classify the evaluation of Google PageSpeed Insights and to attach less importance to the tool? Here is a summary of the most important arguments:
- The PageSpeed Score has nothing to do with loading speed, but assesses whether certain measures have been implemented that are commonly recommended. Not all of these measures make sense. You can offer to review them in detail and implement those that you consider useful.
- The PageSpeed Score is not relevant for SEO. For the ranking, the time to first byte (TTFB) is taken into account, not the complete loading time. You can collect this value with the tool Webpagetest, for example. How to correctly analyze the real page load time with Webpagetest, we explain in our e-book.
- The PageSpeed Insights tool only checks "publicly" accessible factors. For example, the tool cannot see how the database is doing (and that's a good thing for security reasons). With a tidy database, a lean theme, which does not send too many HTTP requests to the server, and as few plugins as possible, your load time will gain significantly. However, these factors are not taken into account by PageSpeed Insights . Thus, actually performant WordPress websites still get bad scores.
- PageSpeed Insights does not include all performance optimization measures. First of all, point out the importance of a good hoster that works with HTTP/2 and the latest PHP version. If the hosting is no good, you can optimize the website as much as you want, the loading time will not change fundamentally.
Focusing only on the PageSpeed Score is like taking a horse to a Formula 1 race. Even if you dye your horse's coat red and shave a Ferrari logo into its flank, you won't outrun the motorized race cars.
Conclusion
Forbes, Time Magazine or the New York Times may not run the most visually beautiful websites - but they are among the most successful WordPress websites worldwide. And that's because design, function and speed work together to promote a coherent overall experience.
However, the PageSpeed Insights score does not reflect this. It regularly presents agencies with the challenge of explaining to concerned customers that their website will not disappear into the depths of the search results if the tool's verdict is "poor". The loading time of a website depends on a huge number of factors, and many of them are not even reflected by highly simplistic tools such as Google PageSpeed Insights .
A real measurement of the loading time should never be missing!
Anyone who ultimately decides to implement the proposed measures should in any case measure the actual loading time before and after in order to put the effectiveness of the optimizations to the test.
The bottom line is that the tool points out some standard measures (compress images, use SSL and/or HTTP/2, set up caching, etc.). However, for a good user experience, the design of the websites, load-time optimized rendering (which the PageSpeed tool does not measure) and UX optimization are the most important.
Have you ever had the experience of a bad PageSpeed score? Or do you know the concerned inquiries about this topic? Feel free to leave me a comment with your experiences and tips.

Great job, Jan! With the next Google update (the Core Web Vitals) coming in May 2021, the website’s performance will have a major impact for the website rankings. I work a lot in the last days to improve my website’s speed score and, fortunately, right now I got top results.
Keep the good job!
Andrei