Uživatelská zkušenost je o kauzalitě: Jak víte, jaké události mají jaké důsledky? Kromě uživatelského testování a používání návrhových vzorů vám zákony UX poskytují také odpovědi na vaše otázky. Při správné aplikaci dlouhodobě zlepšíte použitelnost svých webových stránek a pozvete návštěvníky webových stránek, aby u vás chvíli setrvali.
Zákony UX – neboli pravidla designu uživatelského prostředí – jsou navrženy tak, aby vám pomohly lépe pochopit, jak jsou vaše návrhy chápány koncovými uživateli. Tato pravidla mají často psychologický přístup. Jejich původ však může pocházet ze všech oblastí vědy. Často se jedná o zjednodušené variace jejich původních prací. Proto je důležité, abychom se podívali na to, odkud skutečně pocházejí a co je jimi skutečně míněno.
Jákobův zákon
Pokud používáte své webové stránky, trávíte více času na jiných webových stránkách než na vašich. To je důvod, proč uživatelé očekávají, že vaše webové stránky budou fungovat stejně jako všichni ostatní. Toto pravidlo zavedl Jakob Nielsen. Vysvětlení této teorie najdete na YouTube.
Ve všem, co děláme, používáme naši schopnost něčemu se naučit. V oblasti webových stránek se jedná o určité procesy, které sledujeme, abychom dosáhli něčeho konkrétního. Kolik pokusů potřebujeme, abychom se něco naučili, lze zjistit pomocí uživatelského testování a prezentovat jako křivku učení.

Proces učení může probíhat paralelně pro obecné procesy nejen na vašich webových stránkách, ale na všech stránkách. V důsledku toho se uživatelé učí mnohem rychleji a proto se mohou na webu pohybovat rychleji. Tyto opakující se vzory nazýváme návrhové vzory. Můžete a měli byste je použít k návrhu funkcí svého webu.
Bohužel je Jakobův zákon často chápán tak, že inovativní design má negativní účinky. Protože cílem je představit takové webové stránky, kterým vaše cílová skupina bude bez potíží rozumět a snadno je používat.
Inovace a okamžiky překvapení jsou také důvody, proč se webové stránky zapamatujeme. Je proto dobré orientovat funkční aspekty svého webu na návrhové vzory. Kreativní nápady a momenty překvapení pak mohou být použity jako vizuální aspekty. Zde jsou například k dispozici animace, mikrointerakce a sofistikovaný výběr barev.
Tým Threadless spustí design s animací. Ta se zobrazí, když někdo vloží něco do nákupního košíku. Vzhledem k tomu, že animace je spuštěna akcí, kterou by uživatelé měli pravidelně opakovat, vstupuje zde do hry také gamifikace.

Millerův zákon
Naše krátkodobá paměť si je schopna zapamatovat asi sedm věcí.
Tato teze byla pojmenována po George A. Millerovi a jeho publikaci „The Magical Number Seven, Plus or Minus Two“. Podle ní můžeme zatížit krátkodobou paměť pouze pěti až devíti věcmi. Mohou to být slova, čísla nebo řada znaků, tzv. chunks.
Určitě jste již slyšeli o triku rozdělit si čísla do skupinek, abyste si je rychleji zapamatovali. 568 741 896 256 si můžete zapamatovat rychleji než 568741896256.
Někteří vědci pochybují o této tezi a tvrdí, že si můžeme zapamatovat jen 4 prvky. Při tvorbě internetových stránek se proto vžil názor, že menu mohou mít čtyři, maximálně sedm bodů. Ovšem tvrdošíjně dodržovat toto pravidlo se jeví nesmyslné.
Menu slouží jako obsah pro vaše webové stránky. Jeho prostřednictvím procházejí návštěvníci vše, co vaše webové stránky nabízejí. Umělé zmenšování navigace má pouze za následek, že je obtížnější najít chtěný obsah.
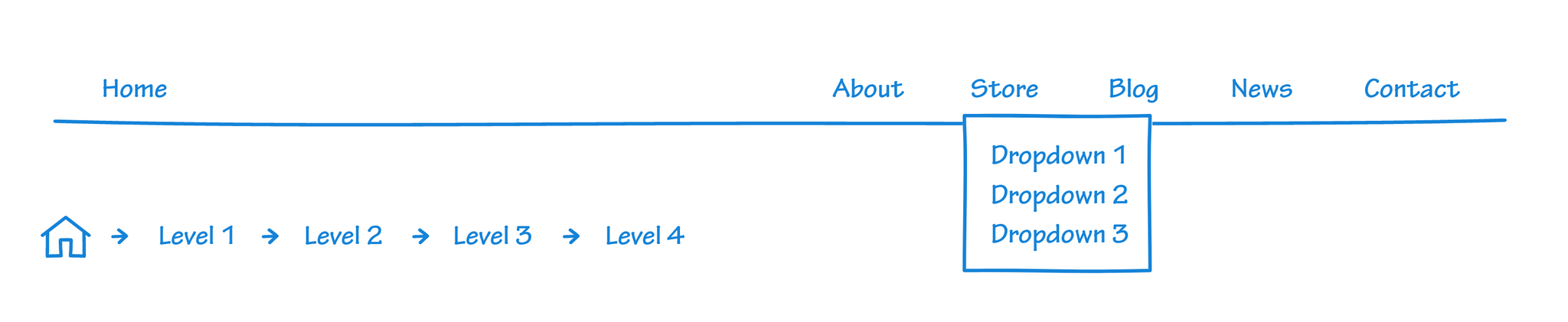
Proto byste měli vytvořit navigaci spíše na šířku než na hloubku. To znamená: co nejméně úrovní (avšak tolik úrovní, kolik je třeba). Měli byste vzít v úvahu, že pro uživatele je těžší najít cestu, pokud máte několik úrovní a používáte jiné ukazatele jako drobečkovou navigaci.

Hickův zákon
Čím více možností lidé mají, tím déle trvá, než se rozhodnou. To může vést dokonce až k neschopnosti rozhodnout se.
Za tuto teorii jsou zodpovědní američtí psychologové Edmund Hick a Ray Hyman. Hickův zákon se proto také nazývá Hick-Hymanův zákon. Zkoumali soudržnost mezi počtem daných voleb a časem, kterým subjektům trval, než se rozhodly.
Stejně jako u Millerova zákona platí i tady, že náš mozek má omezenou kapacitu dostupné „pracovní paměti". Pokud je tato kapacita vyčerpána, je velmi pravděpodobné, že bude úkol přerušen.
Takže místo seznamu všech vašich produktů na jedné stránce má smysl připravit jen malý výběr. Tento výběr zpracováváme nejlépe, když je rozdělen do kategorií. Procesy jako formuláře, by měly být podávány po menších, snadněji stravitelných soustech.

Počet produktů, které jsou vzájemně srovnávány, by měl být také nízký. Obvykle najdete na většině webových stránek tři až čtyři cenové kategorie. Předběžný výběr, stejně jako u Elementoru, může také pomoci uživateli rychleji se rozhodnout.

Parkinsonův zákon
Veškerý čas, který je k dispozici, se používá k dokončení úkolu.
V roce 1955 publikoval Cyril Northcote Parkinson esej, ve které popisuje následující koncept. Čím více času máme na úkol, tím více času strávíme jeho plněním. Původně bylo jeho přijetí zaměřeno na stále rostoucí byrokracii a společnosti. Toto pravidlo však můžete použít na mnoho jiných aspektů. Čím blíže se termín blíží, tím produktivnější se stáváme. Čím více času máme, tím náchylnější jsme k prokrastinaci.
S pomocí Millerova a Hickova zákona jsme si již vědomi toho, že rozdělení procesů do menších částí nám usnadňuje práci. Efektivitu můžete zvýšit úpravou času.
Tým společnosti Rede Expressos si rezervuje jízdenku na 10 minut. Takže máte omezený čas na implementaci svého rozhodnutí o nákupu, než budete muset začít nové vyhledávání. Na jedné straně toto pravidlo zabraňuje tomu, aby někdo odložil nákup a udělal něco jiného na prvním místě. Za určitých okolností to však může také vyvíjet tlak – a vést ke zrušení nákupu. Portály online bankovnictví zavádějí také často odpočítávání. I když ho implementují spíše z bezpečnostních důvodů, zajišťuje si tak, že vše, co jsme chtěli udělat, děláme přímo na webu banky a jednotlivé úkoly neodkládáme na později.

Fittsův zákon
Čas potřebný k dosažení určitého cíle může být určen vzdáleností a velikostí cíle.
Psycholog Paul Morris Fitts publikoval v roce 1954 článek, ve kterém publikoval své experimenty. V něm vysvětluje, že pohyb lze rozdělit do dvou fází:
- V první fázi se blížíme k cíli. Tato fáze je určena především vzdáleností a je popsána jako rychlá a hrubá.
- Během druhé fáze se pohyb zpomaluje, protože se nyní zaměřujeme na skutečný cíl. Čím menší je cíl, tím déle tato fáze trvá.
Zejména v designu mobilních zařízení je toto pravidlo znovu a znovu omíláno. Umístění a velikost tlačítka přímo ovlivňují efektivitu, s jakou lze webové stránky obsluhovat.
Odkazy nebo tlačítka, která se používají častěji, proto musí být jasně umístěna ve snadno dosažitelné oblasti. Velikost musí být upravena pro dotykové obrazovky. Kromě toho byste měli mít na paměti, že uživatelé často píší vedle něj, a proto počítejte s dostatečným odstupem – zejména u tlačítka k odhlášení.
Toto pravidlo byste však měli použít také na velikosti plochy. I když máme možnost myší zakliknout i menší cíle, je samotná obrazovka mnohem větší, a tím i vzdálenost pro překonání.

Na příkladu MST můžete vidět Fittsův zákon v praxi. Chce-li uživatel rozšířit menu, musí kliknout na ikonu v pravém horním rohu.
Tím se otevře navigace zprava s několika možnými interakcemi. Chce-li nabídku zase zavřít, nemusí vůbec pohybovat ukazatelem. Takže pokud jste na něj klikli náhodně nebo ze zvědavosti, můžete se snadno vrátit na předchozí obrazovku.
Položky nabídky, které jsou nejblíže, by měly být ty nejčastěji používané. Méně důležité položky – například e-mailová adresa – jsou umístěny dál. Skutečnost, že vše zpočátku probíhá na obrazovce vpravo, také zvyšuje efektivnost. Koneckonců jsou uživatelé zvyklí na pravidlo pravé ruky. Možné cesty jsou proto velmi krátké.

Závěr o zákonech UX
Nyní znáte nejcitovanější pravidla pro UX. Existují další jako Postelův či Teslerův zákon. V budoucnu bude výzkum i nadále dělat vše pro to, aby analyzoval motivaci a ovlivnitelnost našeho chování. Designéři často nabízejí rozhraní mezi produktem a aplikací. Proto je nezbytné, abychom se touto otázkou zabývali také. Je obzvláště důležité, abychom naše znalosti používali pro uživatele a ne proti nim.
Chcete se dozvědět více o psychologii ve webovém designu? Pak se podívejte na následující zdroje:
- Laws of UX je sbírka osvědčených postupů, které můžete jako designér zvážit při navrhování uživatelských rozhraní.
Vaše dotazy týkající se zákonů UX
Jaké máte otázky ohledně zákonů UX? Neváhejte použít funkci komentáře. Chcete se dozvědět více o webovém designu a vývoji? Pak nás sledujte na Twitteru, Facebooku, LinkedIn nebo prostřednictvím našeho newsletteru.
